前言
个人大数据的期末大作业,用python按城市寻找爬取、分析和保存了珍爱网相亲的征婚信息,然后进行数据可视化分析。
一、数据的爬取,分析,清洗与保存
1.数据的爬取
网站来源如下

def getDate(baseurl):
datalist = []
citylist = ['beijing/'
,'shanghai/','tianjin/','changchun/','shijiazhuang/','lanzhou/','xining/',
'xian/','zhengzhou/','jinan/','taiyuan/','hefei/','changsha/','wuhan/','nanjing/','chengdu/','guiyang/','kunming/',
'hangzhou/','nanchang/','guangzhou/','fuzhou/'
]
for i in citylist:
url1 = baseurl + i
for j in range(1,7):
url = url1 + str(j)
html = askURL(url)
2.数据的分析
1.数据的清洗
分析数据中用到了正则表达式查找筛选指定字符串。但因为珍爱网的每一栏都是采用相同的标签和class,这样就不知道是在哪里结束。所以正则表达式后面加上下一栏标签内的文字,就能分清在哪里结束了。 图1
因为相亲男女的其他各栏属性都相同,但其中有一栏男士对应的是月薪,女士对应的是学历。所以可以分开处理。男士的学历和女士的月薪就标记为“未知”。 图2
#详情链接
findLink = re.compile(r'<a href="(.*?)" target="_blank">')
#图片的链接
findImgSrc = re.compile(r'<img.*src="(.*?)"',re.S)#re.S 让换行符包含在字符中
#姓名
findName = re.compile(r'<a href="http://album.zhenai.com/u/.*" target="_blank">(.*)</a>')
#性别
findGender = re.compile(r'<span class="grayL">性别:</span>(.*)</td> <td><span class="grayL">居住地:')
#居住地
findPlace = re.compile(r'<span class="grayL">居住地:</span>(.*)</td></tr> <tr><td width="180"><span class="grayL">年龄:')
#年龄
findAge = re.compile(r'<span class="grayL">年龄:</span>(\d*)</td>.*<td><span class="grayL">[月 薪:学 历:]')
#月薪
findWage = re.compile(r'<span class="grayL">月 薪:</span>(.*)</td></tr> <tr><td width="180"><span class="grayL">婚况:')
#学历
findDip = re.compile(r'<span class="grayL">学 历:</span>(.*)</td> <!-- --></tr> <tr><td width="180"><span class="grayL">婚况:')
#婚况
findKuang = re.compile(r'<span class="grayL">婚况:</span>(.*)</td> <td width="180"><span class="grayL">身 高:')
#身高
findHeight = re.compile(r'<span class="grayL">身 高:</span>(\d*)</td>')
#信息
findDetails = re.compile(r'<div class="introduce">(.*?)</div>',re.S)
wage = re.findall(findWage, item)
if len(wage) != 0:
wage = wage[0]
data.append(wage)
else:
data.append("未知")
diploma = re.findall(findDip, item)
if len(diploma) != 0:
diploma = diploma[0]
data.append(diploma)
else:
data.append("未知")
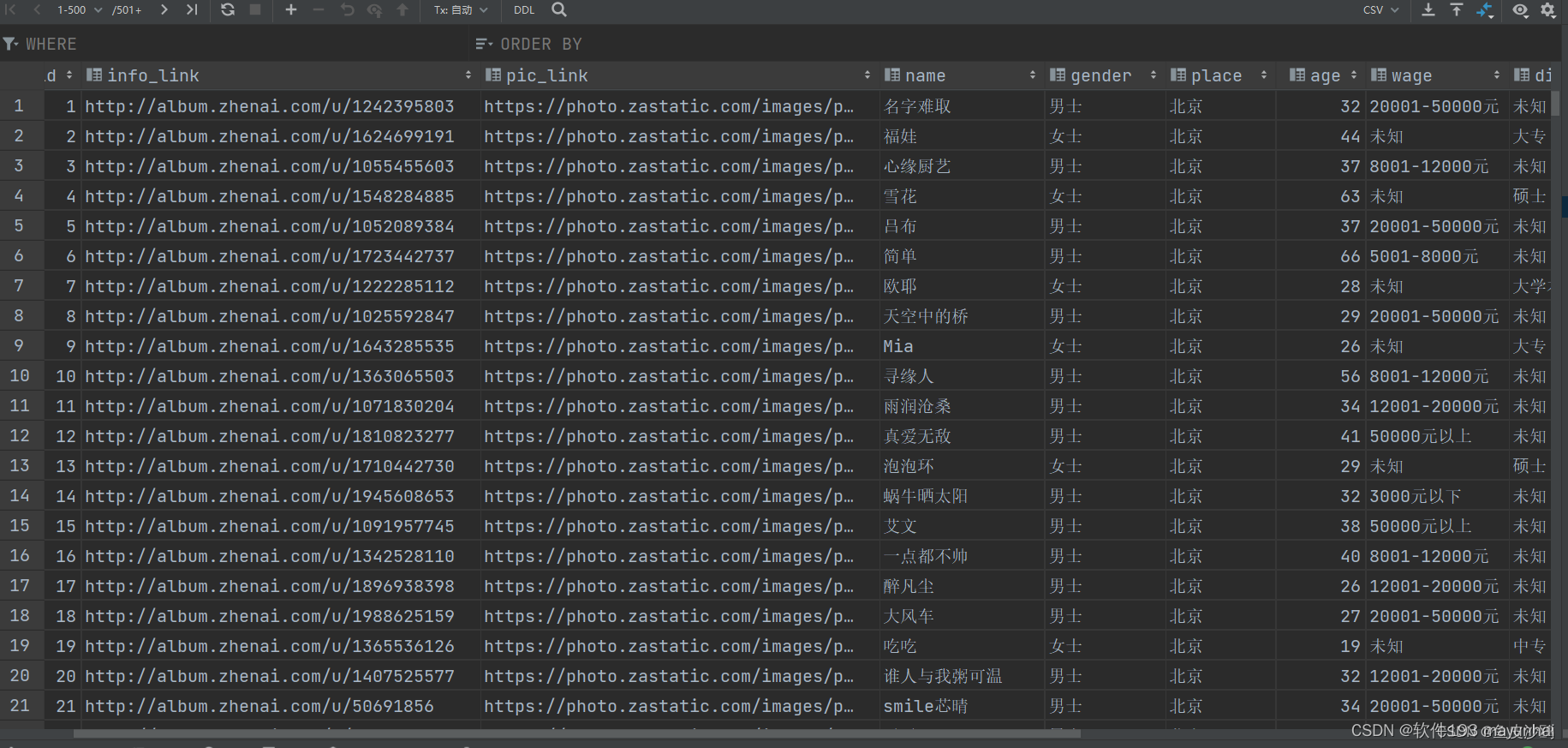
2.数据的保存
使用SQLite将数据保存入数据库中,得到结果
def saveData(datalist,dbpath):
init_db(dbpath)
conn = sqlite3.connect(dbpath)
cur = conn.cursor()
for data in datalist:
for index in range(len(data)):
if index == 5 or index == 9:
continue
data[index] = '"'+data[index]+'"'
sql = '''
insert into zhenaizhenghun (
info_link,pic_link,name,gender,place,age,wage,diploma,hun,height,details)
values (%s)'''%",".join(data)
print(sql)
cur.execute(sql)
conn.commit()
cur.close()
conn.close()

二、数据可视化部分
1.前端框架
前端框架采用的是Start Bootstrap上面的模板,下载好想要的模板直接使用就可以了。
网址:Start Bootstrap
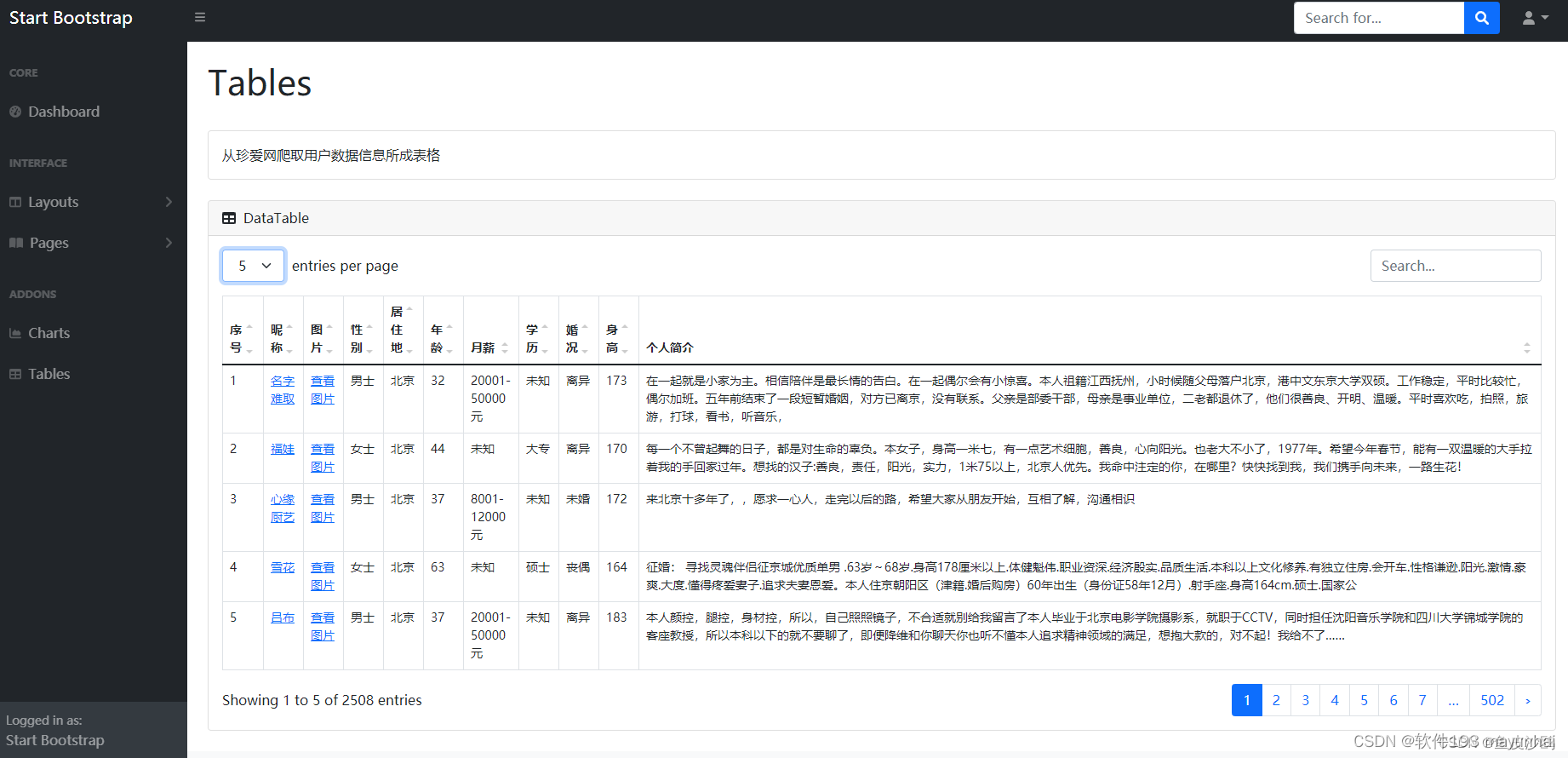
2.写入表格
将数据库的数据写入前端界面中的表格中,代码以及结果如下
<div class="card-body>
<table id="datatablesSimple">
<thead>
<tr>
<th>序号</th>
<th>昵称</th>
<th>图片</th>
<th>性别</th>
<th>居住地</th>
<th>年龄</th>
<th>月薪</th>
<th>学历</th>
<th>婚况</th>
<th>身高</th>
<th>个人简介</th>
</tr>
</thead>
<tfoot>
<tr>
<th>序号</th>
<th>昵称</th>
<th>图片</th>
<th>性别</th>
<th>居住地</th>
<th>年龄</th>
<th>月薪</th>
<th>学历</th>
<th>婚况</th>
<th>身高</th>
<th>个人简介</th>
</tr>
</tfoot>
<tbody>
{% for person in zhenai %}
<tr>
<td>{{ person[0] }}</td>
<td>
<a href="{{ person[1] }}">
{{ person[3] }}
</a>
</td>
<td>
<a href="{{ person[2] }}">
查看图片
</a>
</td>
<td>{{ person[4] }}</td>
<td>{{ person[5] }}</td>
<td>{{ person[6] }}</td>
<td>{{ person[7] }}</td>
<td>{{ person[8] }}</td>
<td>{{ person[9] }}</td>
<td>{{ person[10] }}</td>
<td>{{ person[11] }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>

3.echarts图表实现可视化
复制JS代码,在echarts官网选用合适的图表,将数据库的数据写入。实现可视化。
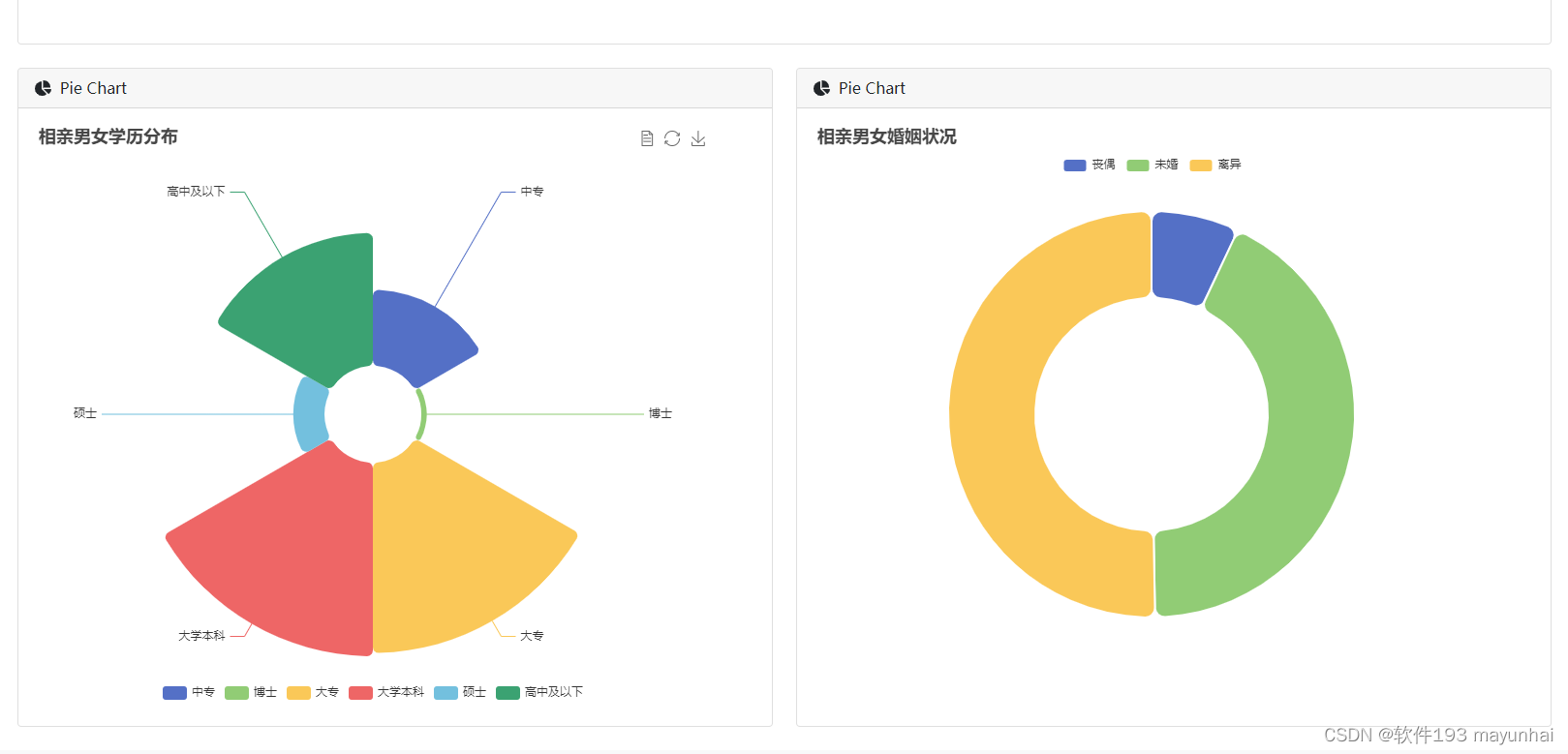
(1)婚姻状况的可视化代码以及结果
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
title:{
text:'相亲男女婚姻状况'
},
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: {{ num2[0] }}, name: '{{ hun[0] }}' },
{ value: {{ num2[1] }}, name: '{{ hun[1] }}' },
{ value: {{ num2[2] }}, name: '{{ hun[2] }}' }
]
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>

(2)学历分布的代码
<script type="text/javascript">
var dom = document.getElementById('contain');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
title:{
text:'相亲男女学历分布'
},
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 6
},
data: [
{ value: {{ num1 [0]}}, name: '{{ diploma [0]}}' },
{ value: {{ num1 [1]}}, name: '{{ diploma [1]}}' },
{ value: {{ num1 [2]}}, name: '{{ diploma [2]}}' },
{ value: {{ num1 [3]}}, name: '{{ diploma [3]}}' },
{ value: {{ num1 [5]}}, name: '{{ diploma [5]}}' },
{ value: {{ num1 [6]}}, name: '{{ diploma [6]}}' }
]
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>
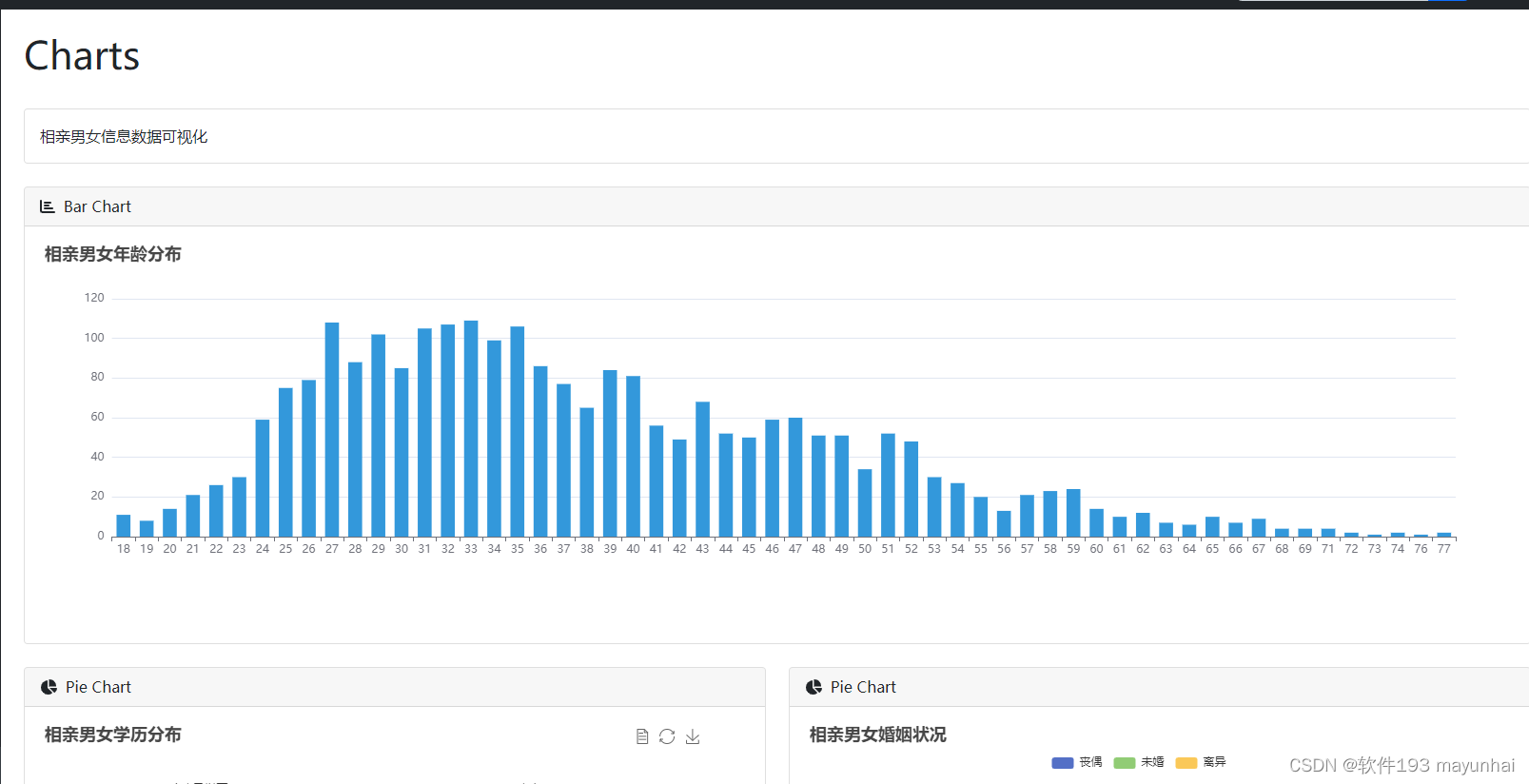
(3)年龄分布的可视化代码以及结果
<script type="text/javascript">
var dom = document.getElementById('main');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
title:{
text:'相亲男女年龄分布'
},
color:['#3398DB'],
tooltip:{
trigger:'axis',
axisPointer:{
type:'shadow'
}
},
grid:{
left:'3%',
right:'4%',
containLabel:true
},
xAxis: {
type: 'category',
data: {{ age }}
},
yAxis: {
type: 'value'
},
series: [
{
data:{{ num }},
barWidth:'60%',
type: 'bar'
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>

版权归原作者 软件193 mayunhai 所有, 如有侵权,请联系我们删除。