简介

RectTransform组件继承自Transform, 它控制UI对象的位置,尺寸,旋转和坐标系原点等信息。
除了Canvas外,每个带有RectTransform组件的对象并不能单独存在,必须是另一个带有RectTransform组件对象的子节点。
这也能说明为什么当我们创建一个UI对象的时候,Unity会自动为我们创建一个Canvas对象,并且将该对象至于Canvas的子节点。
Anchors
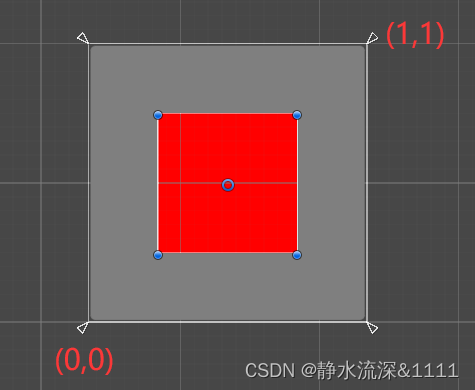
Anchors是UI对象在其父节点矩形区域的锚心位置,它由两个值组成,anchorMin和anchorMax。
anchorMin和anchorMax是一个Vector2类型的变量,x,y 的取值在0-1之间,对应于所在点位置占据父节点区域的对应轴向上的百分比。那么父节点的左下角就是Vector2(0,0), 右上角则为(1,1)。
当我们设置anchorMin和anchorMax的值的时候,将会出现以下几种情形。
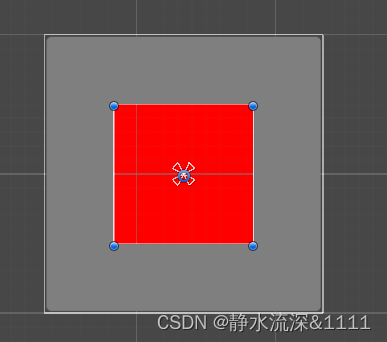
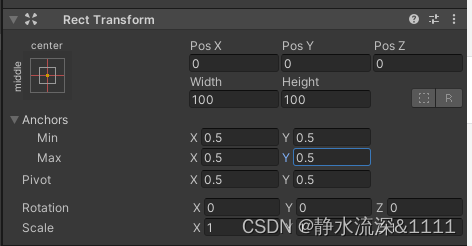
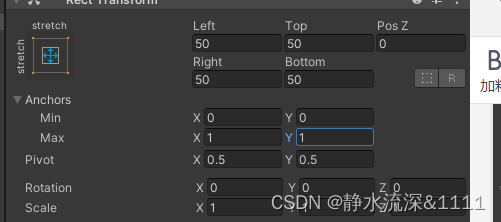
- anchorMin == anchorMax

 当锚心位置重合,可设置属性如上图。锚心点重合又称作绝对布局,即UI对象的大小并不受父节点的影响,保持不变。位置信息则是 Pivot 与 锚心位置的 向量差。
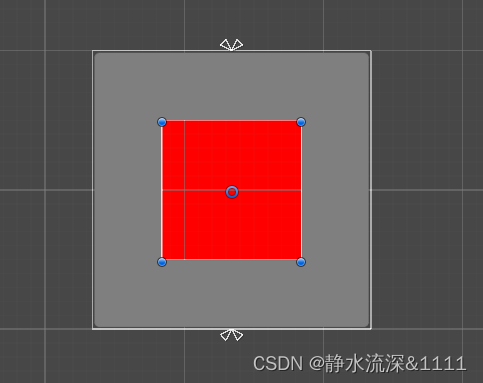
当锚心位置重合,可设置属性如上图。锚心点重合又称作绝对布局,即UI对象的大小并不受父节点的影响,保持不变。位置信息则是 Pivot 与 锚心位置的 向量差。 - anchorMin.x == anchorMax.x && anchorMin.y !=c anchorMax.y

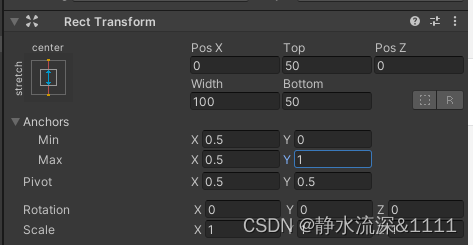
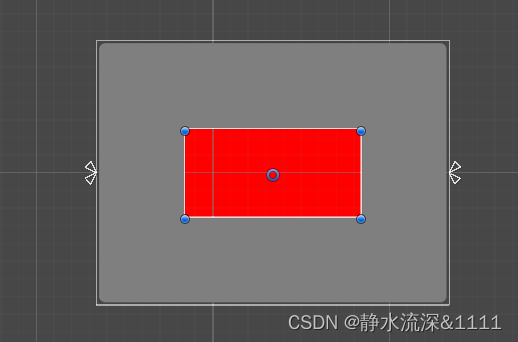
 x点重合,y点不重合,可见y轴上有一定的距离差,那么我们可以设置PosX与锚心点的距离差,但是PosY将变成与父节点上下边的距离,当父节点的高度发生变化,子节点将始终保持与父节点的上下边框的距离。
x点重合,y点不重合,可见y轴上有一定的距离差,那么我们可以设置PosX与锚心点的距离差,但是PosY将变成与父节点上下边的距离,当父节点的高度发生变化,子节点将始终保持与父节点的上下边框的距离。 - anchorMin.x != anchorMax.x && anchorMin.y == anchorMax.y

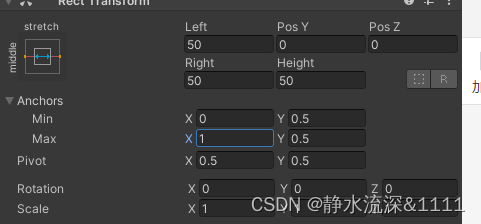
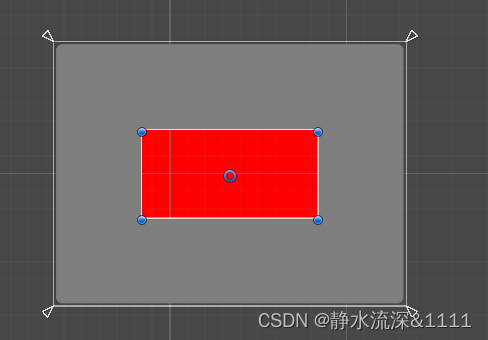
 x点不重合,y点重合,可见x轴上有一定的距离差,那么我们可以设置PosY与锚心点的距离差,但是PosX将变成与父节点左右边的距离,当父节点的宽度发生变化,子节点将始终保持与父节点的左右边框的距离。
x点不重合,y点重合,可见x轴上有一定的距离差,那么我们可以设置PosY与锚心点的距离差,但是PosX将变成与父节点左右边的距离,当父节点的宽度发生变化,子节点将始终保持与父节点的左右边框的距离。 - anchorMin.x != anchorMax.x && anchorMin.y != anchorMax.y

 当x,y 均不相等,那么锚心点将形成一个矩形框,我们设置的是每条边到对应锚框的边的距离。
当x,y 均不相等,那么锚心点将形成一个矩形框,我们设置的是每条边到对应锚框的边的距离。
当锚心点重合,我们称之为绝对布局,当锚心点不相等时,则形成了相对布局,通过以上对anchor的分析,我们也能理解,为什么我们的RectTransform组件需要依赖于父对象的RectTransform组件。
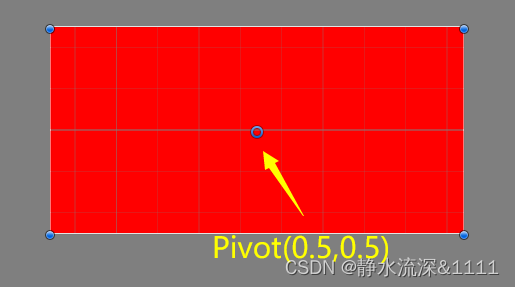
Pivot

pivot 是节点自身的坐标系原点位置,Vector2 类型,取值为0-1,表示自身对应轴向上的百分比。
在绝对布局下,PosX和PosY的值就是Pivot到锚点的值。
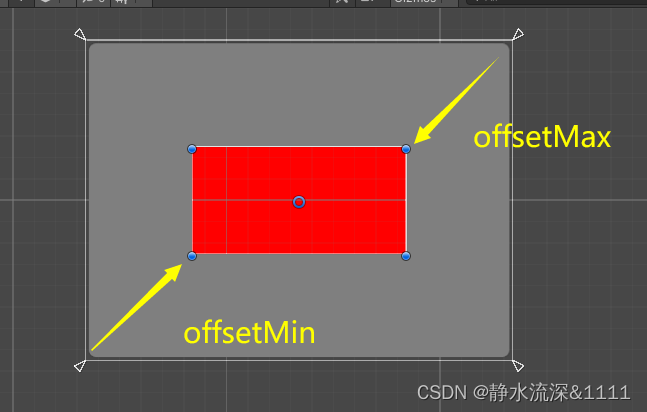
Offset

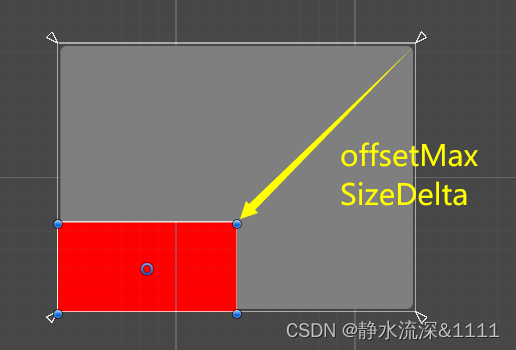
OffsetMax: 矩形框右上角坐标 - AnchorMax所在坐标
OffsetMin: 矩形框左下角坐标 - AnchorMin所在坐标
在锚框的情况下我们可以在代码里面动态的去调整UI元素相对边界的距离,其次更重要的是,利用这这两个值就可以计算出sizeDelta的值
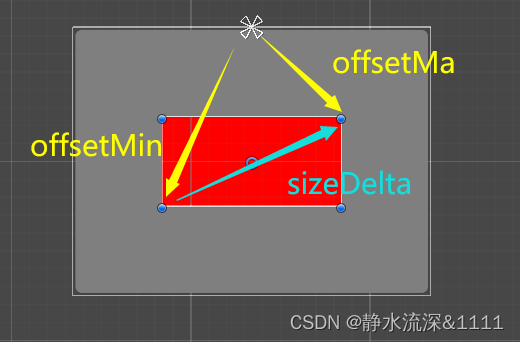
sizeDelta
sizeDelta = OffsetMax - OffsetMin
- 在锚点情况下,offsetMax和offsetMin的起点相同,根据向量相减的三角形法则可以得到一个新的向量,这个新的向量的X和Y的大小正好UI元素的宽和高相等,所以在这个时候去设置sizeDelta的值,可以直接调整UI元素的大小

- 在锚框的情况下,offstMax减去offsetMin,得到的将不再是UI元素的大小这个向量代表的物理意义是,sizeDelta.x值就是UI元素的宽度与的锚框宽度的差值,sizeDelta.y的值就是UI元素的的高度与的锚框高度的差值(sizeDelta.x:UI宽度 - 锚框宽度;sizeDelta.y:UI高度 - 锚框高度)

anchoredPosition
通过直接设置anchoredPosition的值可以改变UI元素的位置,但也是要分锚点和锚框的情况。
- 在使用锚点的情况下,anchoredPosition表征的是元素Pivot到Anchor的距离
- 在使用锚框的情况下,anchoredPosition表征的是元素Pivot到锚框中心点的距离
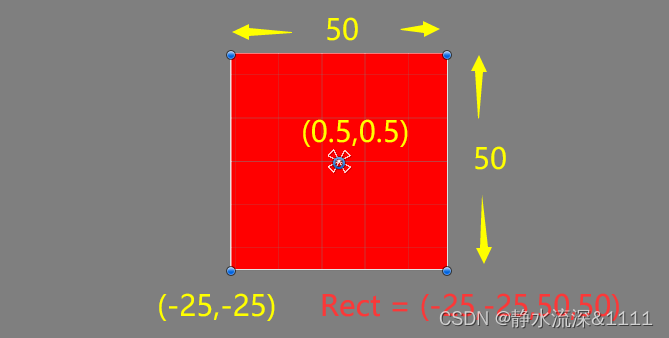
rect
在本地坐标系中对象的矩形框。
width: UI的框
height: UI的高
x: 左下角.x相对于Pivot.x 的距离
y: 左下角.y相对于Pivot.y 的距离
方法简介
SetSizeWithCurrentAnchors(Axis axis, float size);
这个方法无论在绝对布局还是相对布局的情况下,都可以通过直接设置rect中的width和height值来改变UI元素的大小。
publicRectTransform rt;// Start is called before the first frame updatevoidStart(){
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal,50);
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical,50);}
SetInsetAndSizeFromParentEdge(Edge edge, float inset, float size);
可以根据父物体的Edge(某一边)去布局。其中第一个参数就是用于确定基准的边,第二个参数是UI元素的该边界与父物体该边界的距离,第三个元素是设定选定轴上UI元素的大小
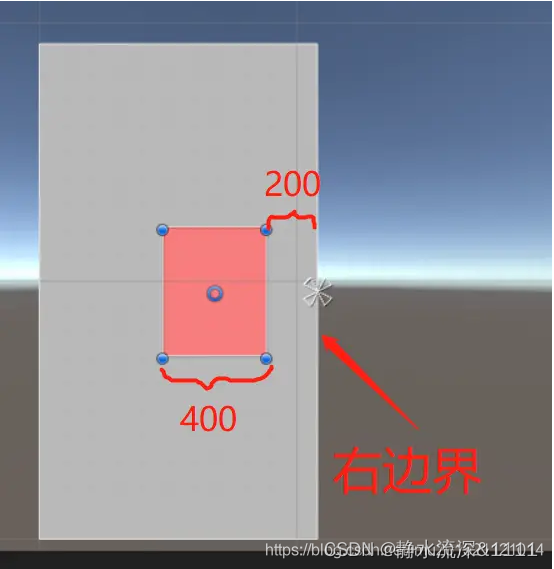
首先以右边界为基准
privateRectTransform rectTransform;// Use this for initializationvoidStart(){
rectTransform =GetComponent<RectTransform>();
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right,200,400);//这种情况下我选定父物体的右边界为基准,结果如下图}

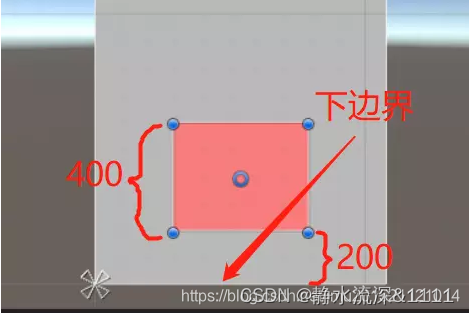
然后以下边界为基准
privateRectTransform rectTransform;// Use this for initializationvoidStart(){
rectTransform =GetComponent<RectTransform>();//rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 200, 400);
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Bottom,200,400);}

在使用这个方法的时候要注意锚点也会改变,改变的规则为
- 以左边界为基准时,anchorMin和anchorMax 的y不变x变为0.
- 以右边界为基准时,anchorMin和anchorMax 的y不变x变为1.
- 以上边界为基准时,anchorMin和anchorMax 的x不变y变为1.
- 以下边界为基准时,anchorMin和anchorMax 的x不变y变为0.
GetWorldCorners(Vector3[] fourCornersArray)
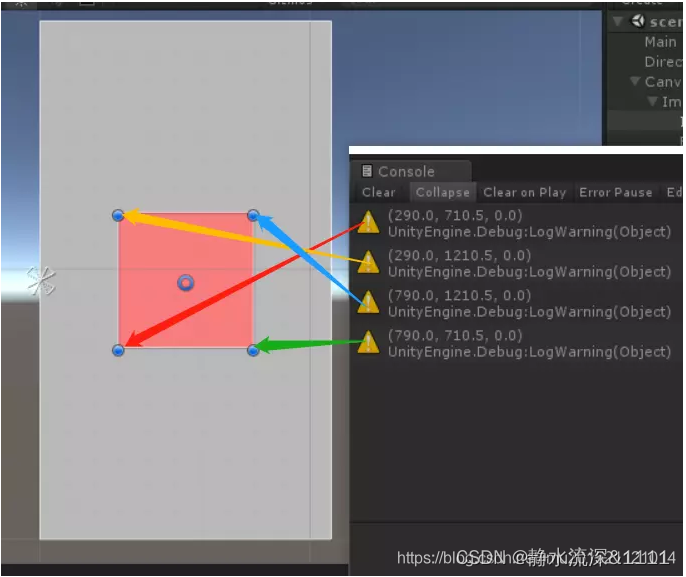
可以取得UI元素四个角的世界坐标,具体使用方法,先建立一个长度为4的vector3数组,然后传进这个方法,调用一次后,数组被赋值,里面的四个元素分别是UI的左下角 ,左上角,右上角,右下角。
privateRectTransform rectTransform;// Use this for initializationvoidStart(){
rectTransform =GetComponent<RectTransform>();Vector3[] corners =newVector3[4];
rectTransform.GetWorldCorners(corners);foreach(Vector3 corner in corners)
Debug.LogWarning(corner);}

文章引用地址
版权归原作者 静水流深&1111 所有, 如有侵权,请联系我们删除。