1.前言
大家好啊,今天想要跟大家聊一下Tableau从后端到前端的用户权限设计。
先在这里说一下我的权限设计思路,这个思路也是我之前自己在项目上编写设计文档,写代码开发,**在生产环境实际部署并一直使用的**。
2.设计思路
具体思路是
** 1.用户权限表(该表在数据库里面)**
** 2.门户网站后端(Java或者PHP等编程语言搭建的)**
** 3.门户前端页面 (JQuery,Vue,Angular)**
** 4.Tableau Server 服务器**
** 5.Tableau 工作簿**
由1-5依次传输用户权限值,最终实现**指定权限的用户只能够看到他应该看到的值**。
例如:辽宁省的大区经理只能看到省份为辽宁的值
和网上很多需要读取Tableau Server上用户的值(用户筛选器)从而实现权限控制的方式不同,该权限设计方式**无需在Tableau工作簿中使用Tableau Server的用户筛选器**。
3.用户权限表设计
首先我们来进行第一步,那就是设计一张用户权限表
示例如下
USER_NAMEUSER_CODELEVEL1LEVEL2LEVEL3LEVEL4PRODUCT刀哥GE.DAO东北大区辽宁省沈阳市和平区产品A刀哥GE.DAO东北大区辽宁省沈阳市和平区产品B刀哥GE.DAO东北大区辽宁省沈阳市和平区产品C刀哥GE.DAO东北大区吉林省长春市朝阳区产品A刀哥GE.DAO东北大区吉林省长春市朝阳区产品B刀哥GE.DAO东北大区吉林省长春市朝阳区产品C孙笑川XIAOCHUAN.SHUN西南大区四川省成都市新津区产品C孙笑川XIAOCHUAN.SHUN西南大区四川省成都市新津区产品D二龙湖浩哥HAO.ZHANG东北大区吉林省四平市公主岭市产品B
该例子表的设计思路仅供参考,具体设计还是要根据项目需求和自己的实际需要来进行。
4.前后端传值思路
门户网站前后端传值的代码编写这边就不写了(这次偷个懒,个人电脑上没有保存相关内容,等我在上面搞定了再发)
后端的话,主要做到三条
**1.需要编写SQL查询到登录系统用户的权限值**
** **当用户登录的时候,在后端进行用户权限的查询
(1)示例语句: SELECT * FROM <用户表> where user_code = 'GE.DAO'
查询到的结果如下
USER_NAMEUSER_CODELEVEL1LEVEL2LEVEL3LEVEL4PRODUCT刀哥GE.DAO东北大区辽宁省沈阳市和平区产品A刀哥GE.DAO东北大区辽宁省沈阳市和平区产品B刀哥GE.DAO东北大区辽宁省沈阳市和平区产品C刀哥GE.DAO东北大区吉林省长春市朝阳区产品A刀哥GE.DAO东北大区吉林省长春市朝阳区产品B刀哥GE.DAO东北大区吉林省长春市朝阳区产品C
(2)示例语句: SELECT * FROM <用户表> where user_code = 'XIAOCHUAN.SHUN'
查询结果如下
USER_NAMEUSER_CODELEVEL1LEVEL2LEVEL3LEVEL4PRODUCT孙笑川XIAOCHUAN.SHUN西南大区四川省成都市新津区产品C孙笑川XIAOCHUAN.SHUN西南大区四川省成都市新津区产品D
(3)示例语句: SELECT * FROM <用户表> where user_code = 'HAO.ZHANG'
查询结果如下
USER_NAMEUSER_CODELEVEL1LEVEL2LEVEL3LEVEL4PRODUCT二龙湖浩哥HAO.ZHANG东北大区吉林省四平市公主岭市产品B
** 以上三个用户所具备的权限接下来将会在传值和Tableau Server报表权限中进行实例演示**
2.获取Tableau Server的登录凭证(Ticket)
首先我们要在要连接的Tableau Server中对后端的IP添加信任,具体可以参照Tableau的官网
向 Tableau Server 添加受信任的 IP 地址或主机名称 - Tableau
这样一来我们就可以连接到Tableau Server
具体的代码编写可以在百度搜索:**java获取tableau Server票证**
3.将后端的值传递给前端
在后端对查询到用户的权限数据进行特殊处理,也就是拼接字符串,**其中连接两个值的逗号一定要是英文逗号,不要中文逗号,否则会失效**。
我们继续来举例子
(1)用户刀哥权限字段处理
LEVEL1=东北大区
LEVEL2=辽宁省,吉林省
LEVEL3=沈阳市,长春市
LEVEL4=朝阳区,和平区
PRODUCT=产品A,产品B,产品C
在后端按照Tableau规则,**将上述的值用&符号进行连接**,得到拼接的权限控制值如下
**LEVEL1=东北大区&LEVEL2=辽宁省,吉林省&LEVEL3=沈阳市,长春市&LEVEL4=朝阳区,和平区&PRODUCT=产品A,产品B,产品C**
(2)用户孙笑川的权限处理如下
LEVEL1=西南大区
LEVEL2=四川省
LEVEL3=成都市
LEVEL4=新津区
PRODUCT=产品C,产品D
得到的值用&连接起来就是
** LEVEL1=西南大区&LEVEL2=四川省&LEVEL3=成都市&LEVEL4=新津区&PRODUCT=产品C,产品D**
(3)二龙湖浩哥的权限就是
** LEVEL1=东北大区&LEVEL2=吉林省&LEVEL3=四平市&LEVEL4=公主岭市&PRODUCT=产品B**
接下来通过票据的获取和字符串的拼接之后,我们将如下的URL从后端传给前端
http://<server_name>(你的服务器名字)/trusted/<unique_ticket>(获取到的用户登录票证)/views/<workbook_name>(Tableau自动生成工作簿连接代码)/<view_name>(Tableau工作簿的试图自动生成代码)?:上面的权限字符串
** ** 比如我本地生成的例子,用浩哥的权限来看
http://192.168.31.245:8080/trusted/9D1ObyqDQmSIOyQpKdy4Sw==:dg62gCsSE0QRArXNTOp6mlJ5/views/1/1_1?:LEVEL1=东北大区&LEVEL2=吉林省&LEVEL3=四平市&LEVEL4=公主岭市&PRODUCT=产品B
URL解释
(1)192.168.31.245:8080 主机端口
(2)9D1ObyqDQmSIOyQpKdy4Sw==:dg62gCsSE0QRArXNTOp6mlJ5 用户登录票证(Tableau 官网票证示例)
(3)/1/1_1 工作簿及工作簿自动生成超链接(后面会说这个连接是怎么来的)
(4)LEVEL1=东北大区&LEVEL2=吉林省&LEVEL3=四平市&LEVEL4=公主岭市&PRODUCT=产品B 浩哥权限
(5)其他字符及符号,直接按照上面的写即可,将其传到前端后生成一个超链接。
参考官网url:显示视图及票证 - Tableau
** 4.前端有两种方式嵌入页面,一种是直接用<iframe>嵌入即可,另外一种是用Tableau提供的Tableau JavaScipt来嵌入。**
** ** 如果只需要将Tableau工作表单纯嵌入网页,而不需要Tableau JavaScript提供的诸多方法或者功能,那就单纯的使用第一种,否则的话可以使用第二种。
Tableau JavaScript可以参考该url:Tableau JavaScript API - Tableau
但官网所描述的Tableau JavaScript在2024年2月起被弃用了,最新版本使用Embedding API v3。这个我本人没有使用过,不清楚。
嵌入url所使用的超链接就是上面的超链接。
5.Tableau工作簿权限设计
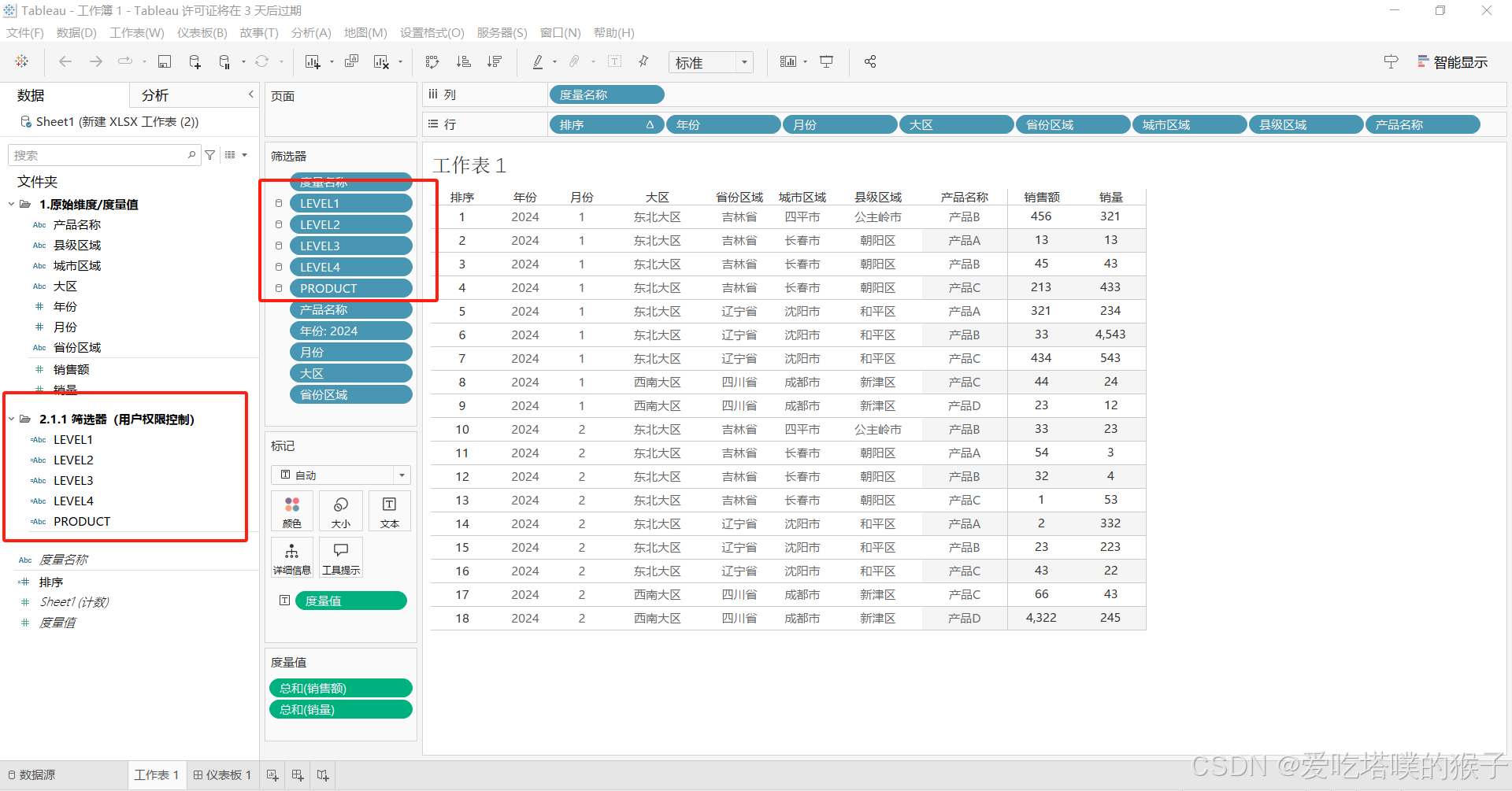
** **我直接做了个例子工作簿,如图所示,其中标注红色的为查看用户进行权限控制的字段
** 该字段的内容,比如东北大区能够和刀哥权限传来的超链接**
** LEVEL1=东北大区,LEVEL2=吉林省,辽宁省等等**
** 是一模一样的**
** 而传进来的权限字段名称,字段内容和Tableau的工作簿里面的相应公式名以及字段内容一模一样,才能够实现用户权限筛选。**

我们的超链接传来的控制权限的字段名称分别为LEVEL1,LEVEL2,LEVEL3,LEVEL4和PRODUCT。
而上一篇文章中的文件夹里面的权限控制文件夹里面的字段就是用来进行权限控制的,如图所示

设计如下
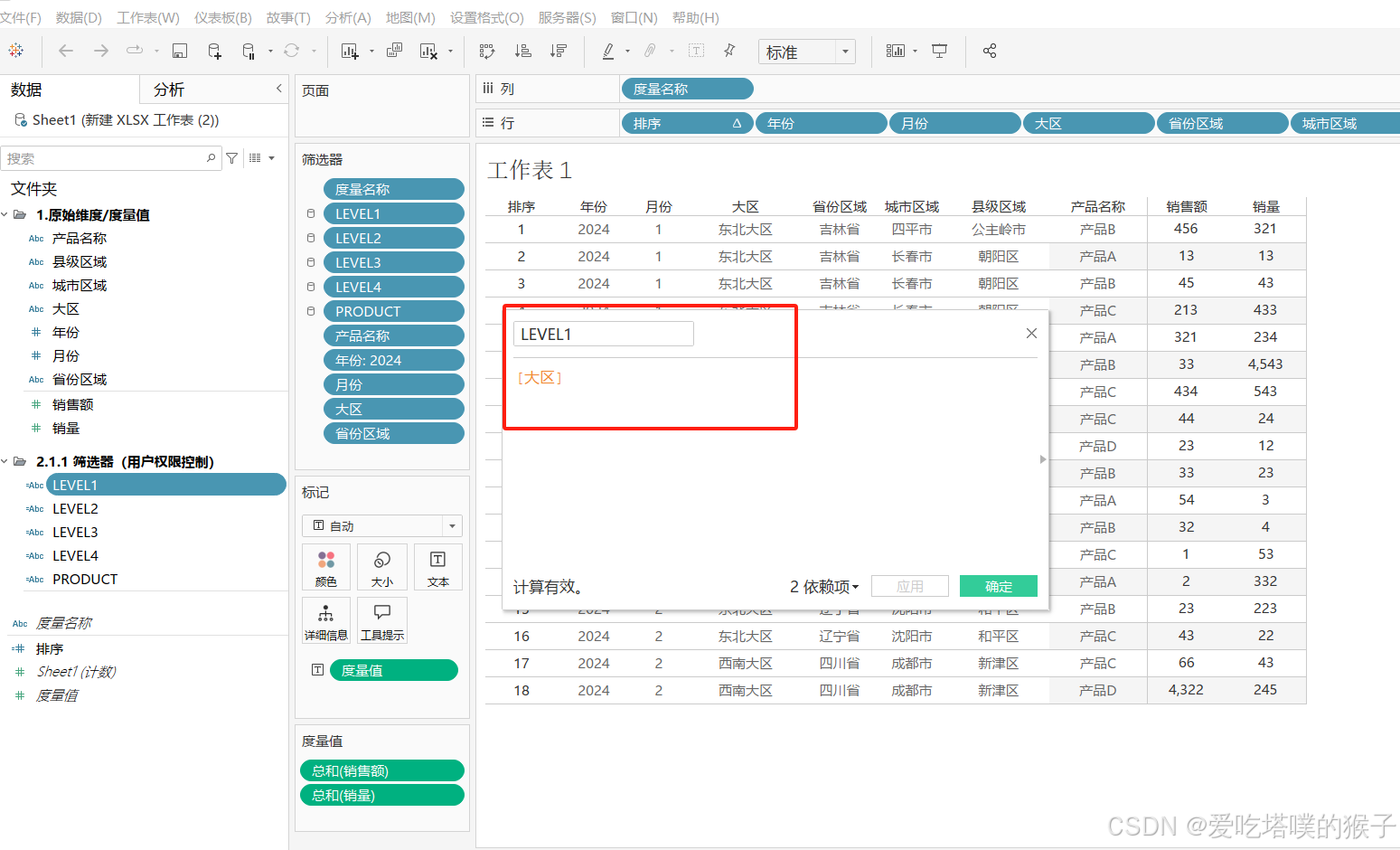
**1.创建权限公式**
** 新建公式LEVEL1,然后将大区拖入其中,如下图**

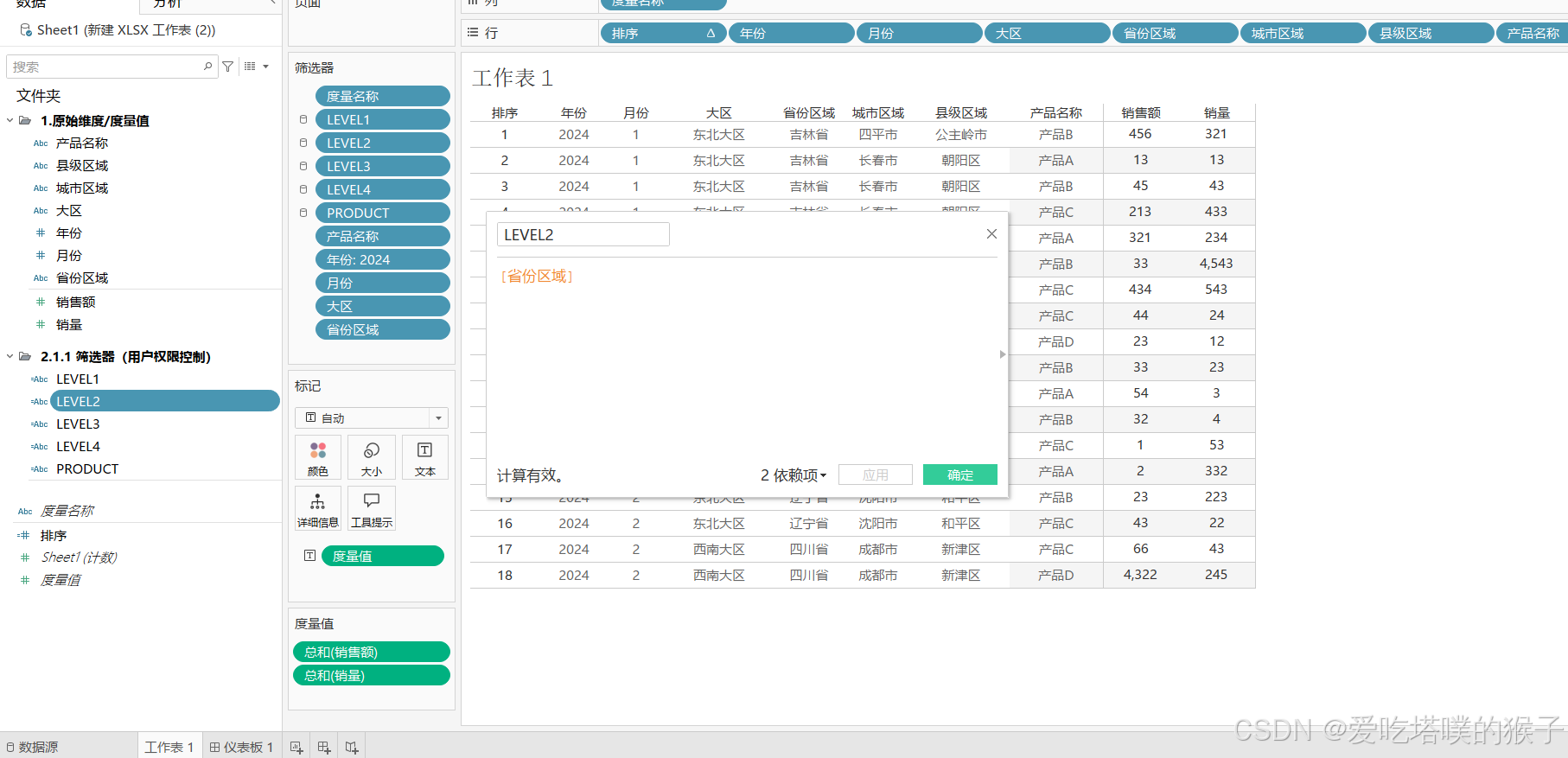
** 新建公式LEVEL2,然后将省份区域拖入其中,如下图**

** 新建公式LEVEL3,然后将城市区域拖入其中,如下图**

** 新建公式LEVEL4,然后将县级区域拖入其中,如下图**

** 新建公式PRODUCT,然后将产品名称拖入其中,如下图**

2**.权限公式应用到筛选器上**
** **将刚才创建好的5个权限公式拖到筛选器栏位中,如图所示

至于为什么这些权限字段筛选器被设置为数据源筛选器呢,一是数据源筛选器在Tableau筛选器级别中算是比较高的,二是要将其和其他筛选器进行一个区分,三是每次在该数据源下面新建工作表都会自动将其添加到筛选器上。
**数据源筛选器设置:筛选器上的字段右键----应用至工作表----使用此数据源的所有项**
**3.页面的筛选器设置**
** ** 如图所式,点击筛选器下面的小三角,选择仅相关值(这个没办法截图),所有被权限所影响的筛选器都选择仅相关值。

这样的话,在我们**注入权限**的时候,比如浩哥的权限,页面图表和筛选器就**只显示**浩哥**的相关值了**,也就是
大区列和筛选器只显示东北大区,省份区域列和筛选器只显示吉林省,以此类推。
如果没有选仅相关值,那么筛选器将会显示数据源表所有的值,然后选非权限值页面将会为空白(可以自行尝试)。
6**.Tableau Server用户权限展示示例**
将工作簿上传到Tableau服务器上,如图所示

/1/1_1 为服务器自动生成的该工作簿和该工作表唯一的超链接(解答了上面的疑问)
直接打开工作簿,显示的就是该报表所有的值。
接下来我们来对权限进行演示
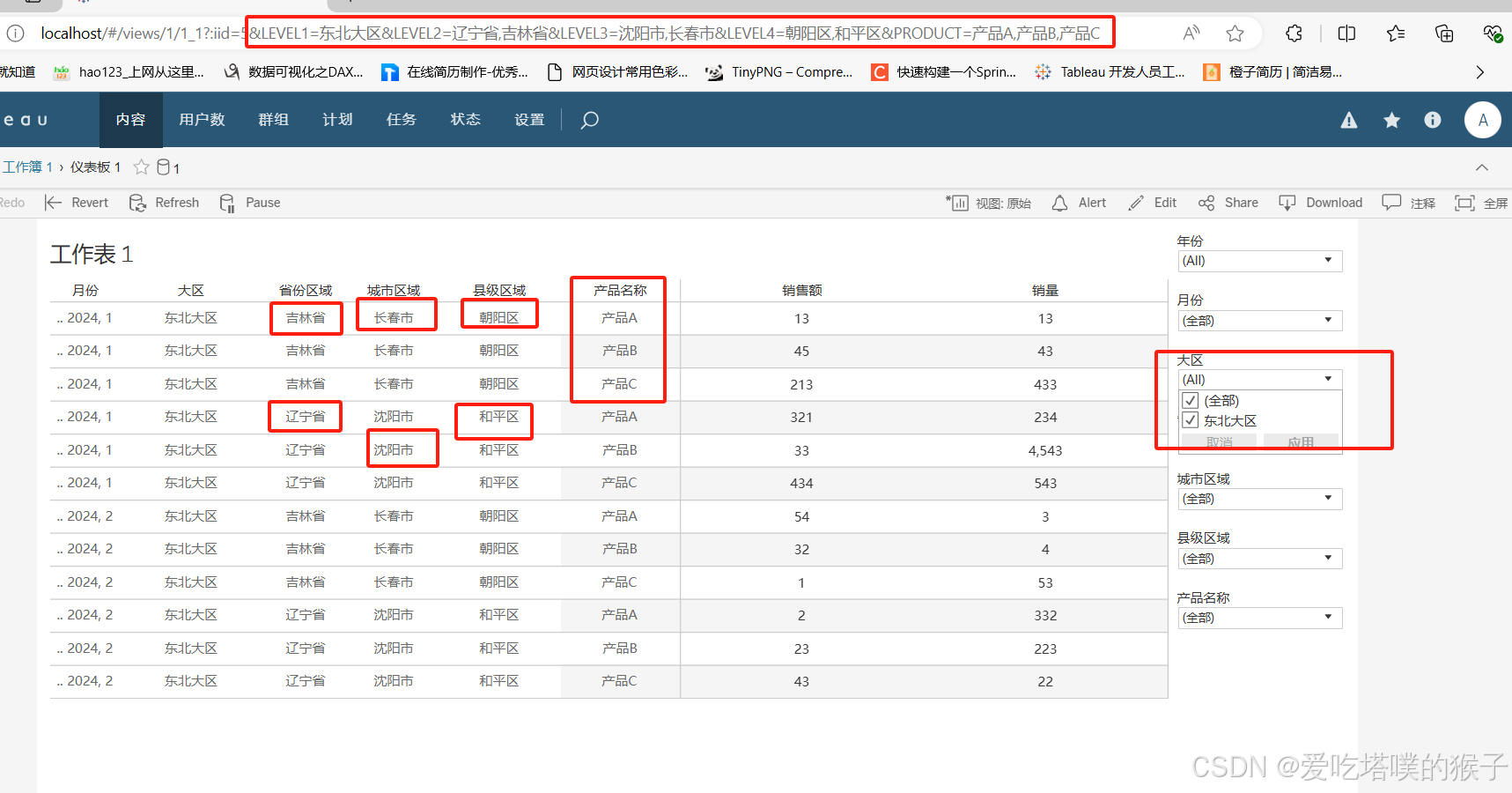
**1.刀哥权限**
刚才的超链接后面加上这段字符串
&**LEVEL1=东北大区&LEVEL2=辽宁省,吉林省&LEVEL3=沈阳市,长春市&LEVEL4=朝阳区,和平区&PRODUCT=产品A,产品B,产品C**
** **该工作簿只显示刀哥的权限能看到的值了,包括筛选器仅相关值显示的

** 2.笑川权限**
** &LEVEL1=西南大区&LEVEL2=四川省&LEVEL3=成都市&LEVEL4=新津区&PRODUCT=产品C,产品D**
** **如下
** **
** 3.浩哥权限**
** &LEVEL1=东北大区&LEVEL2=吉林省&LEVEL3=四平市&LEVEL4=公主岭市&PRODUCT=产品B**
** 这样一套操作下来,无论是筛选器还是图表,用户都只能看到他的权限下面的内容了。**
也是完美实现了Tableau从后端到前端的用户权限设计的目标。
7.杂谈
** ** 我电脑上面安装的Tableau Server版本是2018.1,下载链接如下
Tableau Server下载 Tableau Server 2018.1 官方安装注册版(附安装配置教程) 64位 下载-脚本之家
由于我电脑内存只有16G,比较新的版本是安装不了的,**越新的版本所需要的内存越大**。
经过多个版本的安装测试,最终发现该版本是可以安装在我的电脑上。
至于前面省略的代码编写,这边的话等到我把本地电脑所有的配置都配置好再写一篇文章把。
版权归原作者 爱吃塔噗的猴子 所有, 如有侵权,请联系我们删除。