前言
ChatGPT由于在访问上有一些限制,使用并不便利。目前国内可以直接访问的大部分是调用API返回结果,我们去使用时总会有次数限制,而且它们可能随便崩掉。
其实,目前我们访问过的大部分国内的网页包括UI,其实是套用了GitHub上的一些开源项目。
所以本文旨在帮助你实现ChatGPT私有部署,全网可用,让访问、问答不再受限,且安全稳定。
今天我们分享的是来自GitHub的一个有关ChatGPT私有部署的开源项目。它的UI界面十分精美,而且近期也更新了不少实用功能。

我们可以在“面具”一栏,看到它附带了一些特定功能的AI角色,而且支持自定义AI角色👇

在UI界面上,还有一个“插件”按钮,目前应该还在开发当中,期待后续更新。

如果你具备了OpenAI API Key,那么你就可以花一块钱来搭建自己的私人ChatGPT网页端。
如果你不具备OpenAI API Key,通过其他渠道获取,加上购买一元域名,总成本预计在8-10元左右。
假如,你不能同时具备以上三个条件,那么你可以完全忽略本期教程。当然,如有需要,我可以免费提供部署指导和支持。
2、实操步骤
在开始进入实操步骤前,确保你具备了前面的三个条件。一旦你具备了条件,你就可以先喝上一杯茶,等待一分钟即可部署完成你的私人ChatGPT。
»Step 1
部署项目
首先,我们先进入项目地址👇
🔗项目地址:
https://github.com/Yidadaa/ChatGPT-Next-Web
进入项目地址后,我们鼠标往下滑,找到并点击部署按钮“Deploy”👇

点击部署后,在弹出的登录窗口,选择你注册的GitHub账号登录👇

登录GitHub,进入正式的部署界面后,你需要创建一个Git存储库,存储库名称可以默认,也可以自定义。命名好之后,点击“****Create”即可👇

创建完Git存储库,网页将会自动引导你进入第2步-“配置项目”,在“OPENAI_API_KEY”一栏填入你的OpenAI Key,并在“CODE”一栏设置访问的密码(尽量便于自己记忆,同时又不能过于简单)👇

填写完以上两项,直接点击下方“部署”按钮,等待一分钟左右,即可出现撒花庆祝部署成功的界面👇

其实到这一步,你已经拥有了一个私人ChatGPT网页,只不过国内暂时无法直接访问。
»Step 2
添加自定义域名
为了能够在国内直接访问,这时候我们前面在腾讯云花一块钱买的域名就派上用场了。
第二步,点击右侧第二栏“添加域”👇

然后,在域名填写区填入你购买的域名,点击“添加(Add)”,弹出窗口选项选择默认即可👇

添加域名后,下方界面会出现两条报错,并提示我们需要在DNS供应商上分别给域名添加一条A记录和CNAME记录,配置才能生效👇

不懂前面是什么,没有关系,跟着以下步骤照做即可。
接下来,我们在腾讯云主页右上角点击进入“控制台”👇

在搜索框内搜索DNS,选择“DNS解析 DNSPod”👇

在我的域名,点击“解析”操作👇

点击“添加记录”👇

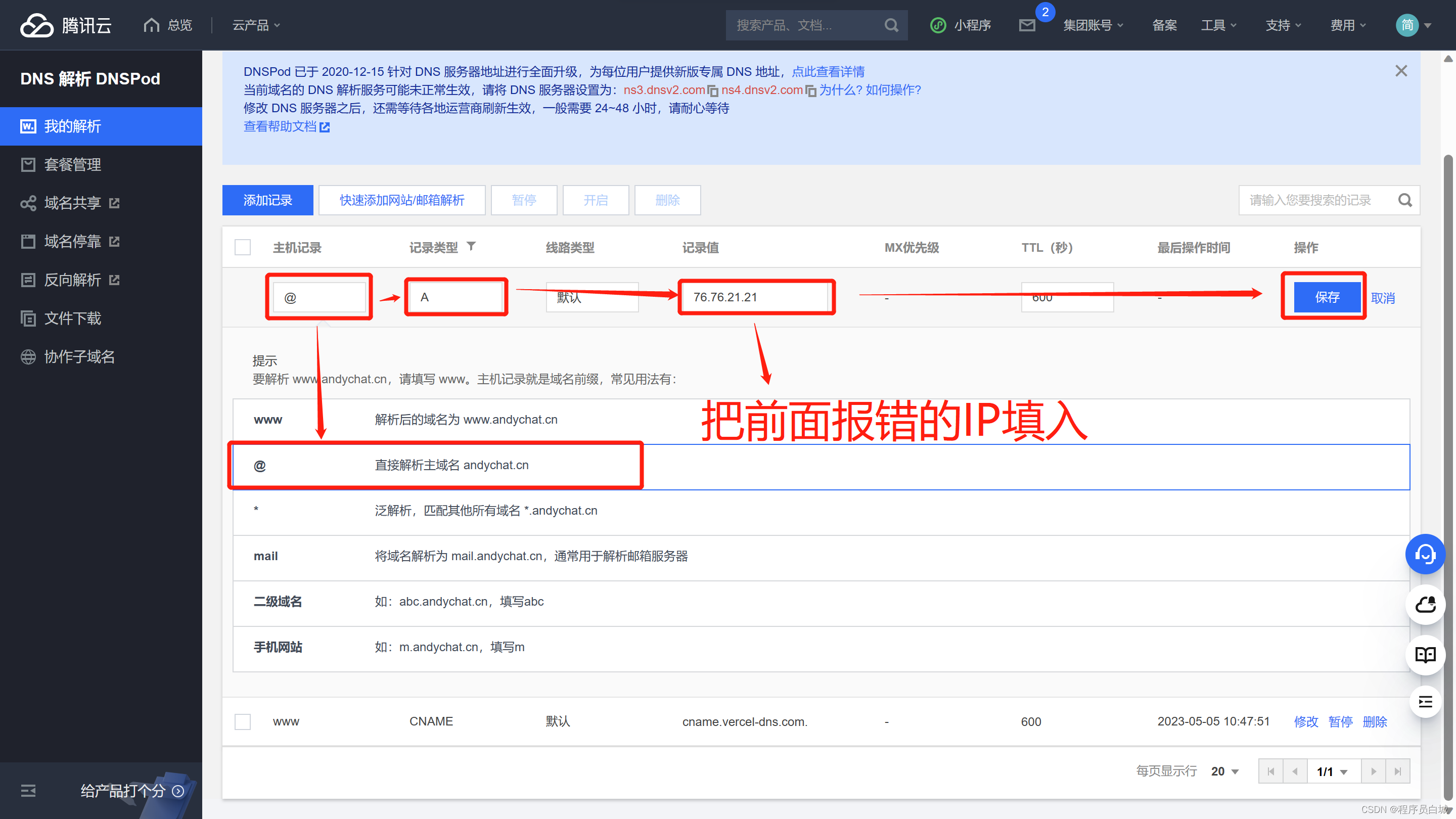
然后,我们添加第一条“A记录”👇

最后,同样地,我们再添加一条“CANME记录”👇

两条记录添加成功后,返回刚刚的Vercel界面,它会自动刷新,直至出现下面全部打勾✔生效后,点击最前面的任意一个链接,都可以在国内随意访问👇

点击链接进入ChatGPT聊天UI界面,输入前面我们部署前设置的“CODE”(访问密码)即可使用👇

在同一设备上使用,只需要填写一次密码就OK啦。如果你想分享给你的家人或朋友使用,直接分享一个链接和访问密码即可。
分享到此结束,欢迎留言评论,互相学习~
版权归原作者 程序员白城 所有, 如有侵权,请联系我们删除。