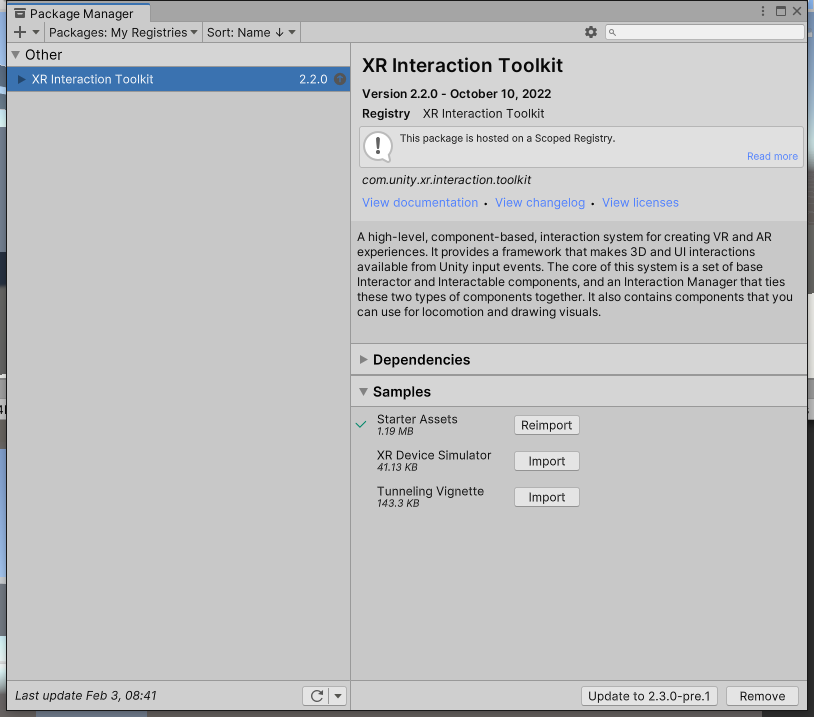
注意,本文的Toolkit版本在2.2以上,低版本没有样例和部分api,更新方法在第一张环境配置内
打开Package Manager,在右侧面板中点开Sample列表,导入Starter Assets。
一、结构配置
Starter Assets->Prefabs->Complete XR Origin Set Up
这是一个官方案例给出了完整的交互预制件,集拾取,交互,传送等功能
(没找到的话一定是未来版本删除了这个东西,肯定会有替代品,问题不大)

Input Action Manager:输入管理
InteractionManager:抓取交互管理
EventSystem:UI交互管理
XR Origin
->XR Origin
->Sanp Turn Provider (Action-based):快速转身功能
->Locomotion System:移动传送管理
->Teleportation Provider:传送功能
->Continuous Turn Provider:连续转身功能
->Dynamic Move Provider:持续移动功能
->Two-Handed Grab Move Provider:双手移动旋转功能
Left Hand
->Action Based Controller Manager:碰撞抓取、射线抓取与射线传送之间的切换管理
->XR Controller (Action-based):同步手柄控制器的位移和角度,绑定响应控制器的事件
Direct Interactor:碰撞抓取
Ray Interactor:射线抓取
->XR Ray Interactor:射线交互器
->Line Renderer:绘制射线组件
->XR Interactor Line Visual:射线组件设置组件,会覆盖Line Renderer参数
->Sorting Group:排序组
Teleport Interactor:射线传送交互器
->XR Ray Interactor:射线交互器,在这里可以设置射线的样式
->Line Renderer:绘制射线组件
->XR Interactor Line Visual:射线组件设置组件,会覆盖Line Renderer参数
->Sorting Group:排序组
->XR Controller (Action-bassed):响应传送开始事件,只绑定Select Action和Select Action Value即可
二、交互事件
Starter Assets->XRI Default Input Actions
官方给出的默认XR输入事件
Toolkit的输入事件由Input System负责,更改手柄按键全在这里修改
这是一个新版的输入系统,可以通过配置文件(右键->Create->Input Actions),组合按键输入事件,响应这个事件可以完成逻辑编辑

优点在于可以统一更改输入事件,比如抓取功能想从侧键改为扳机键,只需要改配置文件就可以,不用在代码中一个挨着一个的更改
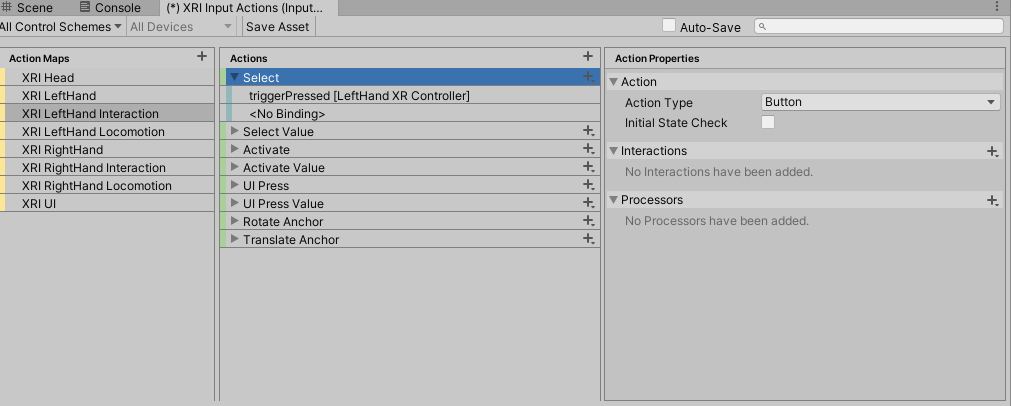
如上图所示
- 最左面黄色标头的是事件类别,拿出XRI LeftHand Interaction来说,子项都是交互的事件,XRI LeftHand Locomotion都是移动传送事件
- 中间的绿色标头都是相应的事件,一个事件可以绑定多个输入,比如抓取事件Select,侧键可以绑定,扳机键也可以绑定,图中的抓取事件绑定了一个trigger(扳机键)和一个空输入
- 右侧是事件的响应方式,图中是一个Button类型的Antion Type,触发时会响应一次并且无参数
1、事件设置

开发过程中,有各种各样的需求,Input System都可以实现,首先,我们需要设定好要添加的事件
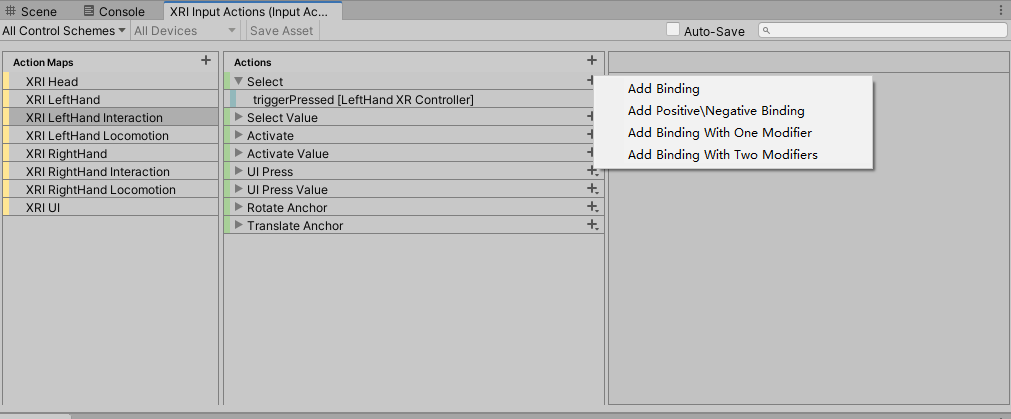
Action Type
Add Binding:是单一值,简单又单纯
Add Positive\Negative Binding:一个正负值,类似于轴
Add Binding With One Modifier:一个组合按键,两个按键联按,手柄上摇杆前推并按下可以这么实现。其中Binding是主要值,Modifier只起到修饰作用
Add Binding With Two Modifier:两个组合按键,可以三键联按
一个Action有三种类型
Value:可以输入参数值,比如扳机键按下的力度,连续输入,需要区分值类型,有数字,向量,Pose等
Button:触发一次的函数,无参
PassThrough:和Value 一样,Value只会响应一个设备,而这会响应所有设备(类似于鼠标和手柄)

Ineractions
选完类型Type后,下方的Ineractions,它可以给输入添加条件(长按、双击等),图中添加一个Hold条件
Processors
值处理,可以反转值,限制值等
2、绑定设置

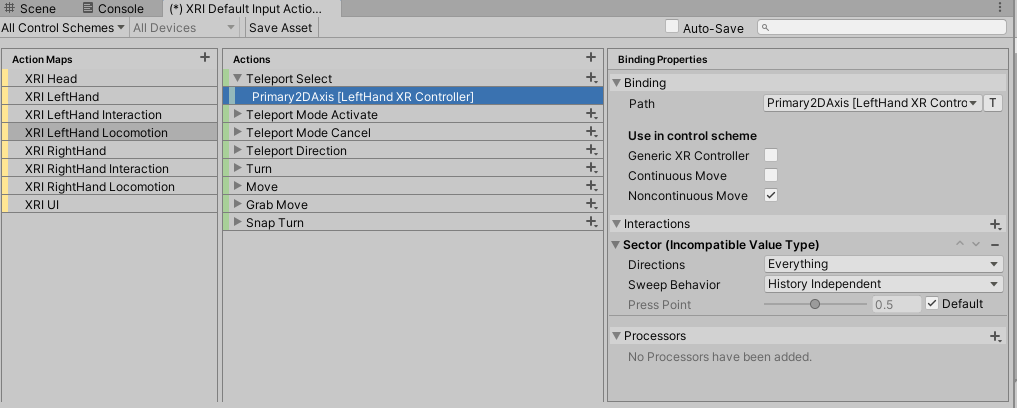
注意:Action Type不同,绑定的Path也不同,一个2d向量的绑定不能响应Button类型
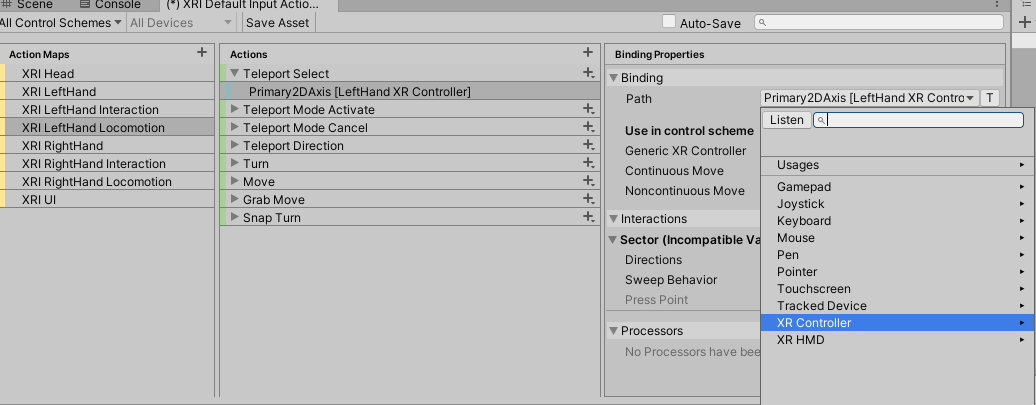
这里设置绑定选项了,图中是一个2d的向量轴,意思是传送射线激活(Teleport Select)会通过一个2d向量(Primary2DAxis)设置
左手手柄只能设置左值,图中是[LeftHand XR Controller]
点击右侧的Path,来设置响应这个事件的路径

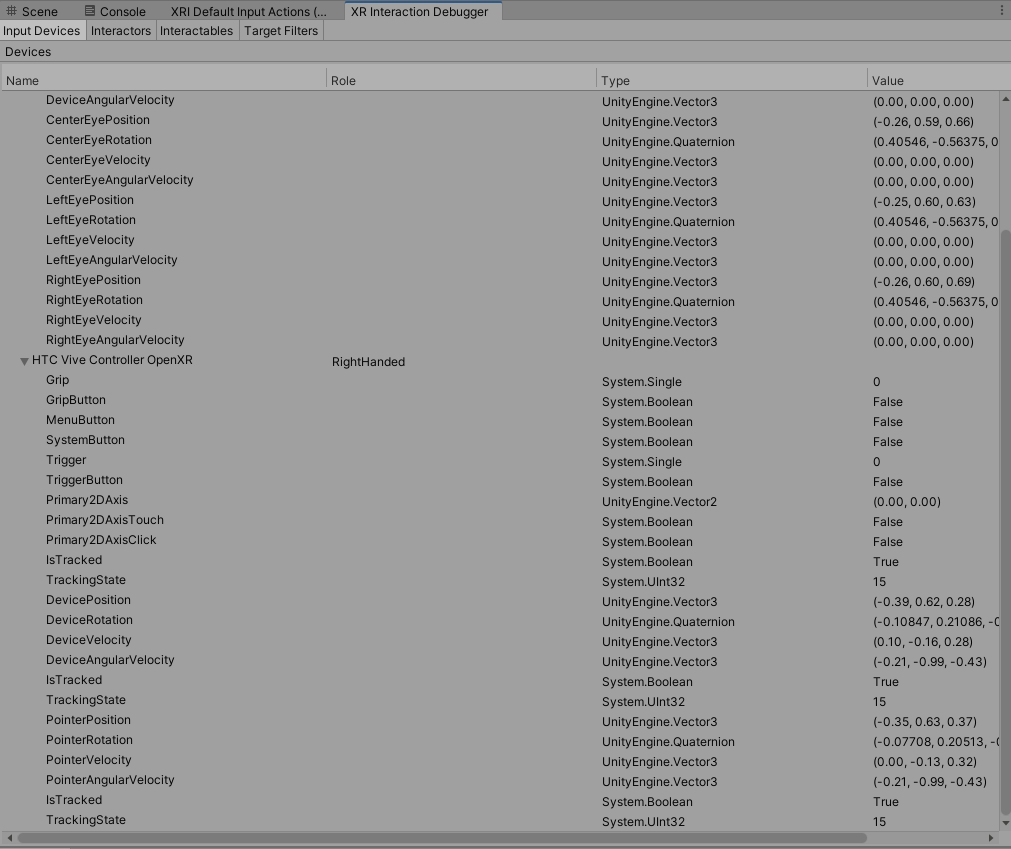
这里有很多选项,新手并不好选,因为部分值看起来很多很杂乱,这里有一个可以debug当前设备输入的工具,可以根据数值变化绑定路径Window->Analysis->XR Interaction Debugger,需要勾选Input Devices选项,同时这里也可以查看正在交互的物体和交互器

3、组合按键输入
上文说过了组合按键,这回来实际应用一下,我的设备是HTC Vive,手柄不是摇杆而是追踪板,当想要实现追踪板按下前端传送的时候,就需要组合输入了

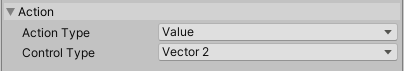
首先这是一个Value类型事件,值类型为二位向量

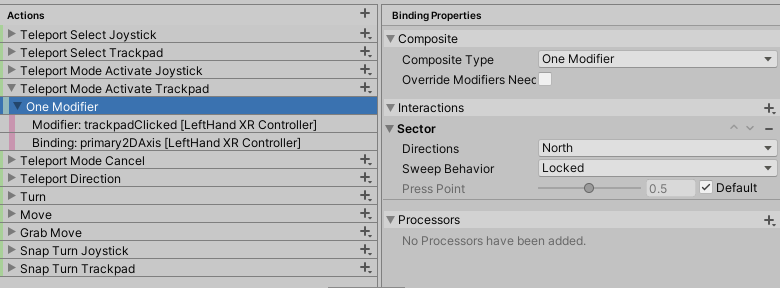
添加一个修饰,需求是追踪板前端,这个输入就需要判定扇形区域(Sector)为North前端

组合按键是trackpadclicked,这样一个手柄事件就完成了
4、事件挂载
官方案例中给出的预制件已经挂载好了事件,如果想要把刚才做好的事件替换掉,只需要根据名字挨个替换就好了
三、代码响应
1、事件回调
两种回调函数方式,分别为:


// 被动获取值,事件响应
//
[SerializeField]
InputActionReference m_InputActionReference;
void Start(){
InputAction inputAction = m_InputActionReference.action;
inputAction.performed += Callback;
}
void Callback(InputAction.CallbackContext obj){
var value = obj.ReadValue<int>();
}
//
[SerializeField]
InputActionProperty m_InputActionProerty;
void Start(){
InputAction inputAction = m_InputActionProerty.action;
inputAction.performed += Callback;
}
void Callback(InputAction.CallbackContext obj){
var value = obj.ReadValue<int>();
}
2、数值获取
// 在Update中主动获取值
void Update(){
InputAction action = m_InputActionProperty.action;
float value = action.ReadValue<Vector2>();
}
版权归原作者 朽石Biubiubiu 所有, 如有侵权,请联系我们删除。