文章目录
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 开发者社区,博主目前在内担任 XR 开发的讲师。该社区提供专人答疑、完整进阶教程、从零到一项目孵化保姆服务、投资|融资对接、工程文件下载等服务。
社区链接:
SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子

📕教程说明
这期教程我将介绍使用 Unity Meta XR SDK 与 Unity 中的 UI(UGUI)进行交互。
Unity 版本:2022.3.20f1
视频讲解链接:
https://www.bilibili.com/video/BV17S421o7uT
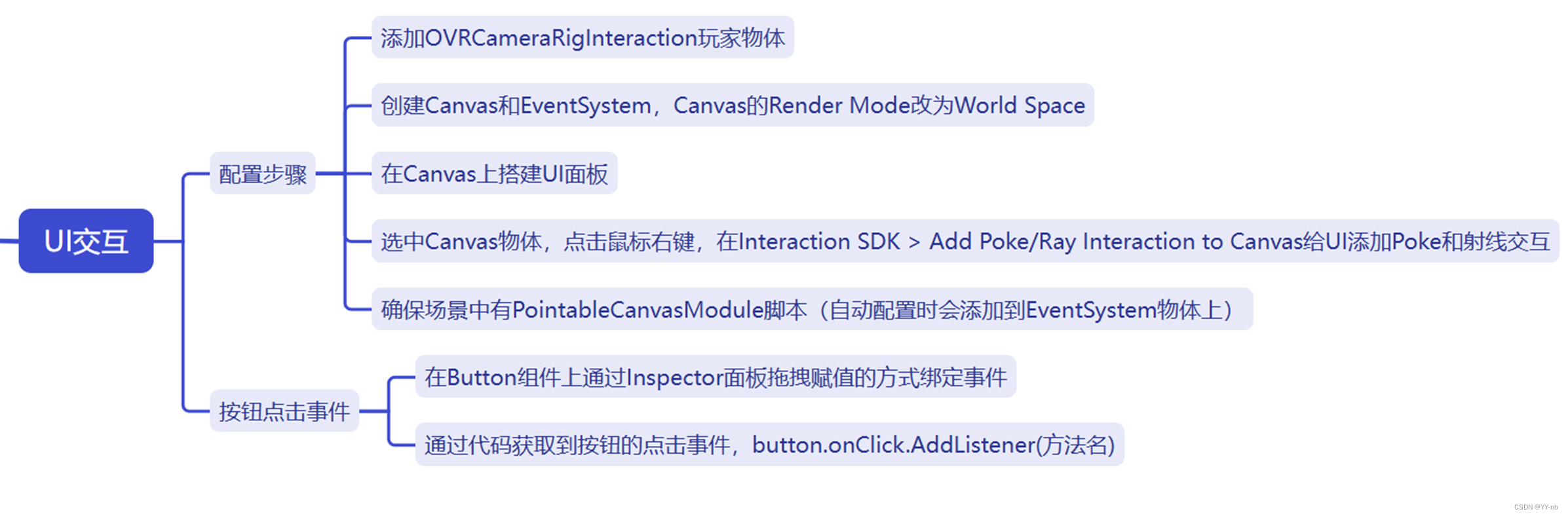
📕教程内容概括

📕添加玩家物体
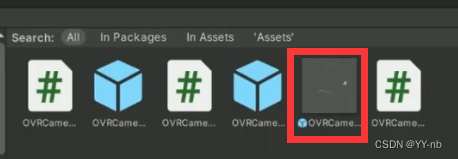
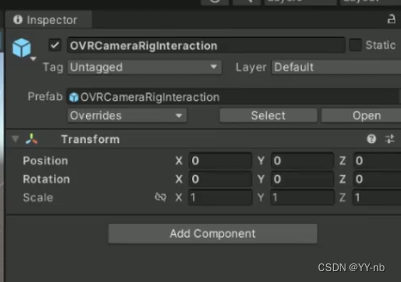
在 Project 窗口的搜索栏中搜索 OVRCameraRigInteraction 物体(搜索选项改成 All 或者 In Packages),它是一个功能比较齐全的玩家物体,集成了 Poke 点触交互和射线交互所需的 Interactor(这两种交互方式一般作用在 UI 上,在近距离直接点触交互,在远距离用射线交互)


📕添加 Canvas 物体和 EventSystem 物体
在 Hierarchy 面板中点击鼠标右键,选择 UI > Canvas,点击后 Unity 会自动帮我们创建一个 Canvas 物体和 EventSystem 物体。
Canvas 物体上有四个组件。
RectTransform:记录 Ul 的位置、旋转、缩放,控制 UI 对其方式。
Canvas:画布组件,主要用于渲染 UI 控件。
Canvas Scaler:画布分辨率自适应组件。主要用于分辨率自适应。
Graphic Raycaster:射线事件交互组件,主要用于控制射线响应。
EventSystem 物体上的组件主要用于监听输入。

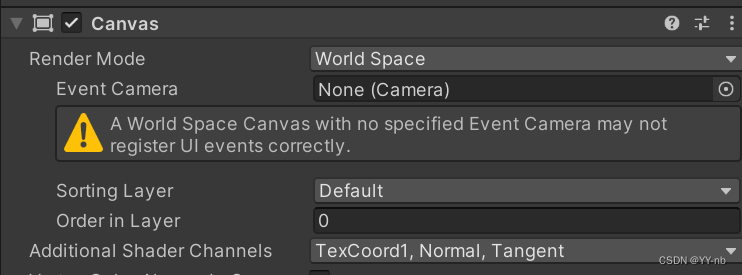
📕修改 Canvas 组件的 Render Mode
将 Canvas 组件 的 Render Mode 改成 World Space。只要是 XR 应用中的 UI,都需要是 World Space。因为我们戴上头显相当于以第一人称的视角亲自处在我们构建的 XR 世界中,如果想要看到 UI,必须让 UI 也成为世界中的一部分。

📕在 Canvas 上搭建 UI 面板
Unity 的 UGUI 提供了不同功能的 UI 控件方便大家在 Canvas 上搭建 UI 面板。
📕利用 Interaction SDK 的 Quick Action 快速配置交互功能
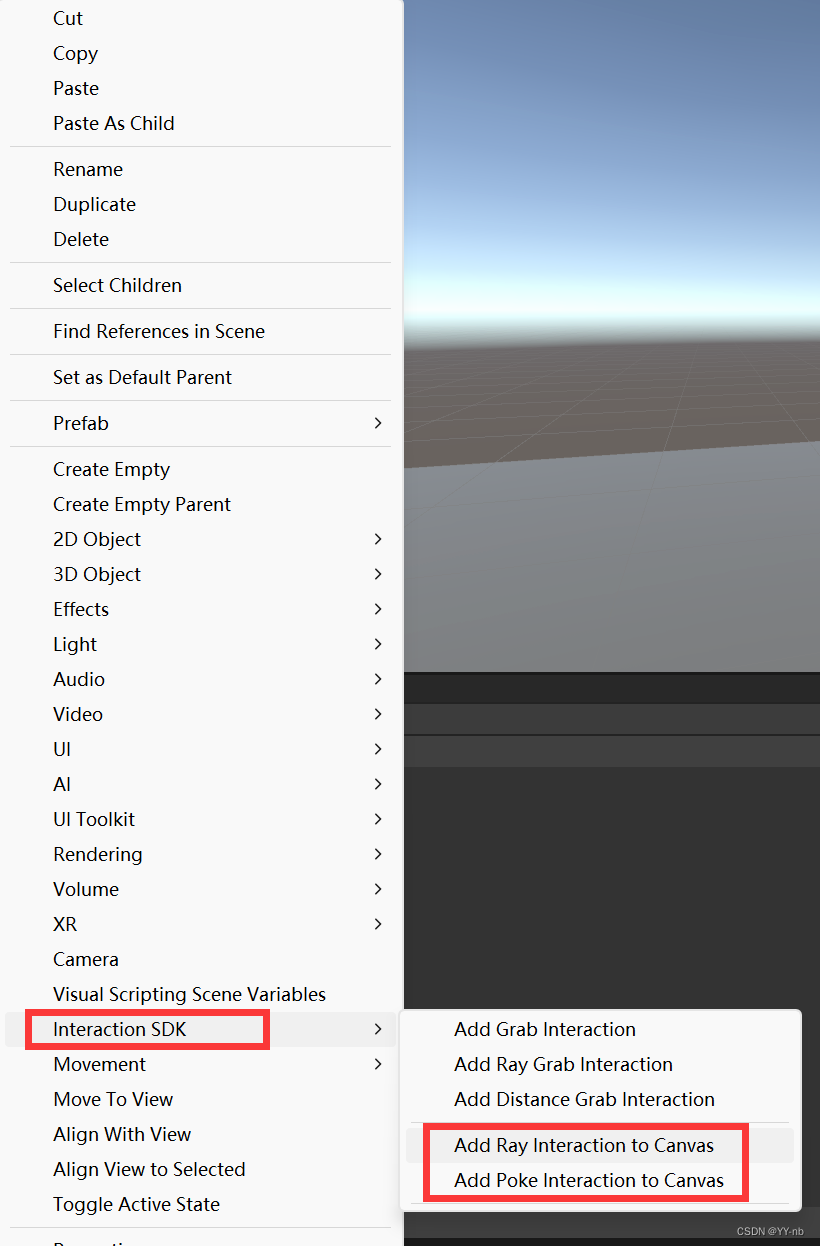
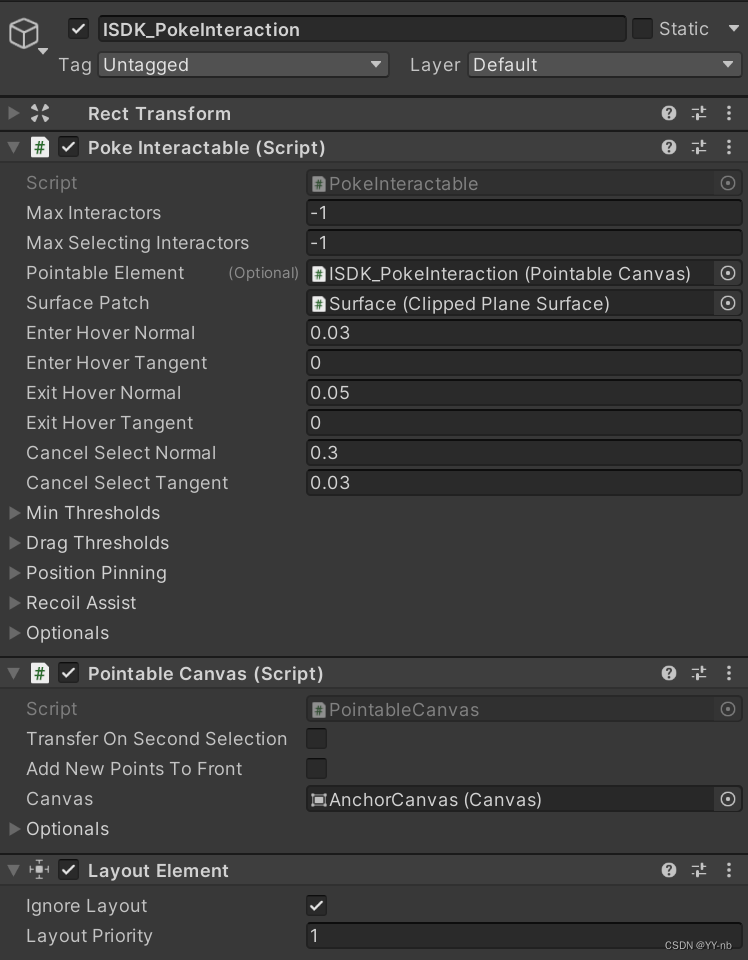
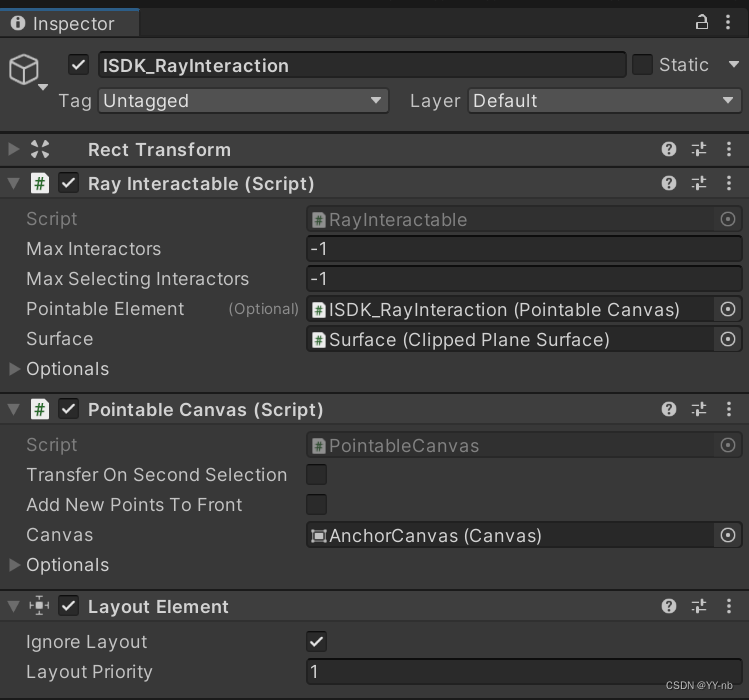
选中 Canvas 物体,点击鼠标右键,点击 Interaction SDK > Add Poke Interaction to Canvas 和 Add Ray Interaction to Canvas 可分别为 Canvas 画布添加 Poke 交互和射线交互所需要的脚本。


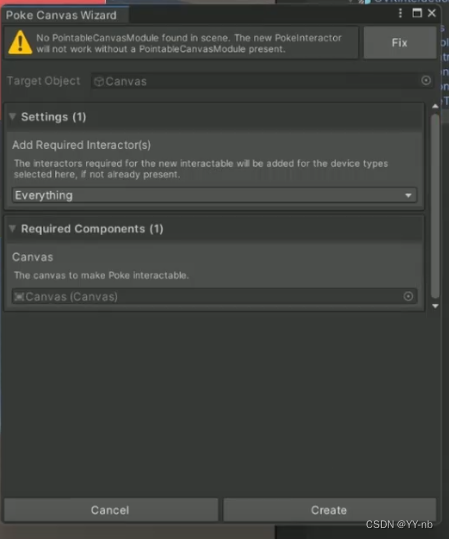
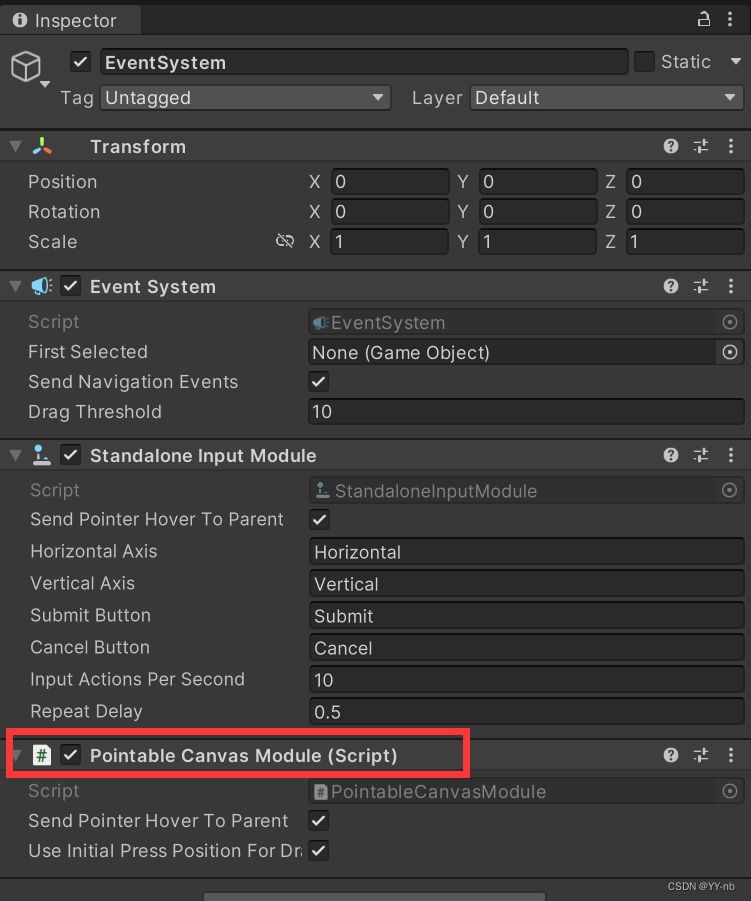
弹出的窗口中有个 Fix 按钮需要点击(如上图所示),点击之后,Unity 会自动帮我们在 EventSystem 物体上添加 Pointable Canvas Module 脚本:

这个脚本是非常重要的,如果场景中缺少这个脚本,那么 UI 控件无法被输入响应。如果是我们手动配置 UI 交互,或者是把官方样例的 UI 移到自己的场景,很容易忘记添加 Pointable Canvas Module 脚本。
通过自动配置,Canvas 画布就具有了响应玩家 Poke 交互和射线交互的能力。


📕按钮点击事件
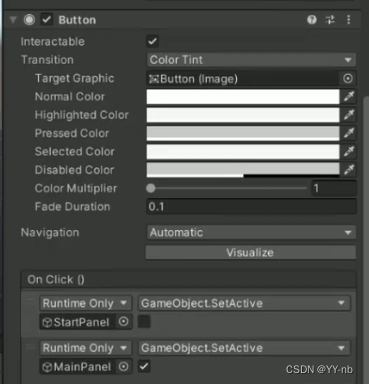
不同的 UI 控件可能会具有不同的交互事件,比如按钮可以检测自己是否被点击到,被点击到则视为触发按钮点击事件。
具体的使用过程大家可以参考本文配套的视频讲解。总结一下,有两种方式使用 UI 事件:一种是在按钮的 Inspector 面板上找到 Button 组件,在 onClick 事件处通过拖拽赋值完成对事件触发后的执行逻辑的绑定;另一种是用代码获取到 Button 组件,然后通过 button.onClick.AddListener(方法名)的方式为事件绑定代码逻辑。

usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;publicclassStartPanel:MonoBehaviour{publicButton button;publicGameObject startPanel;publicGameObject mainPanel;voidStart(){
button.onClick.AddListener(ControlUI);}publicvoidControlUI(){
startPanel.SetActive(false);
mainPanel.SetActive(true);}}
版权归原作者 YY-nb 所有, 如有侵权,请联系我们删除。