文章目录
ʚʕ̯•͡˔•̯᷅ʔɞ
🍹欢迎各路大佬来到小啾主页指点☀️欢迎大家前来学习OpenCVBGR、GRAY、HSV色彩空间&色彩通道专题 - Open_CV系列博文第三篇,我是侯小啾。
✨博客主页:云雀编程小窝 🌹꧔ꦿ
🌹꧔ꦿ博文内容如对您有所帮助,还请给个点赞 + 关注 + 收藏✨
如有疑问欢迎随时在评论区交流。☀️
1.色彩空间
色彩空间是人类为了描述不同频率的光,而建立出的色彩模型。不同通道的表示方式有所不同。
除了OpenCV默认的BGR色彩空间,还有两个常用的色彩空间:HSV色彩空间和GRAY色彩空间。
其中HSV色彩空间和BGR色彩空间都可以表示彩色色彩空间,都是使用三维数组表示的。而GRAY色彩空间在只能表示灰度图像。
1.1 BGR色彩空间
BGR色彩空间是OpenCV默认的色彩空间。众所周知,BGR色彩空间有三个通道。该色彩空间是基于B(l蓝色),G(绿色),R(红色)而言的。像素数组内每个数据的值都在[0,255]内。
1.2 GRAY色彩空间
GRAY色彩空间即灰度图像的色彩空间。像素数组中,可以是从0到255的 256个数字,每个数值表示从黑变白的颜色深浅程度。0表示纯黑色,255表示纯白色,数值越大越趋于白色。
1.3 HSV色彩空间
BGR色彩空间是基于三基色(红,绿,蓝) 而言的。而HSV色彩空间是基于色调(H),饱和度(S)和亮度(V) 而言的。
其具体解释如下:
含义描述范围H色调指光的颜色[0,180] 红色:0, 黄色:30, 绿色:60, 蓝色:120S饱和度指色彩的深浅[0,255] 饱和度为0时变为灰度图像。V亮度指光的明暗[0,255] 亮度为0时,图像为纯黑色。亮度越大,图像越亮。
1.4 空间转换
- cv2.cvtColor( )方法 在OpenCV中用于色彩空间转换。 语法
cv2.cvtColor(src,code)
- src 即要操作的原图像
- code 指色彩空间转换码。
从BGR色彩空间 转换为 GRAY色彩空间,需要用到的色彩空间转换码为 cv2.COLOR_BGR2GRAY
从BGR色彩空间 转换为 HSV色彩空间,需要用到的色彩空间转换码为 cv2.COLOR_BGR2HSV
1.4.1 BGR 转 GRAY

使用如图的小猫咪图片作为示例。
将改图从BGR色彩空间 转换到 GRAY色彩空间,代码如下:
import cv2
image = cv2.imread("pic.jpg")
gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
cv2.imshow("GRAY", gray_image)
cv2.waitKey()
cv2.destroyAllWindows()

1.4.2 BGR 转 HSV
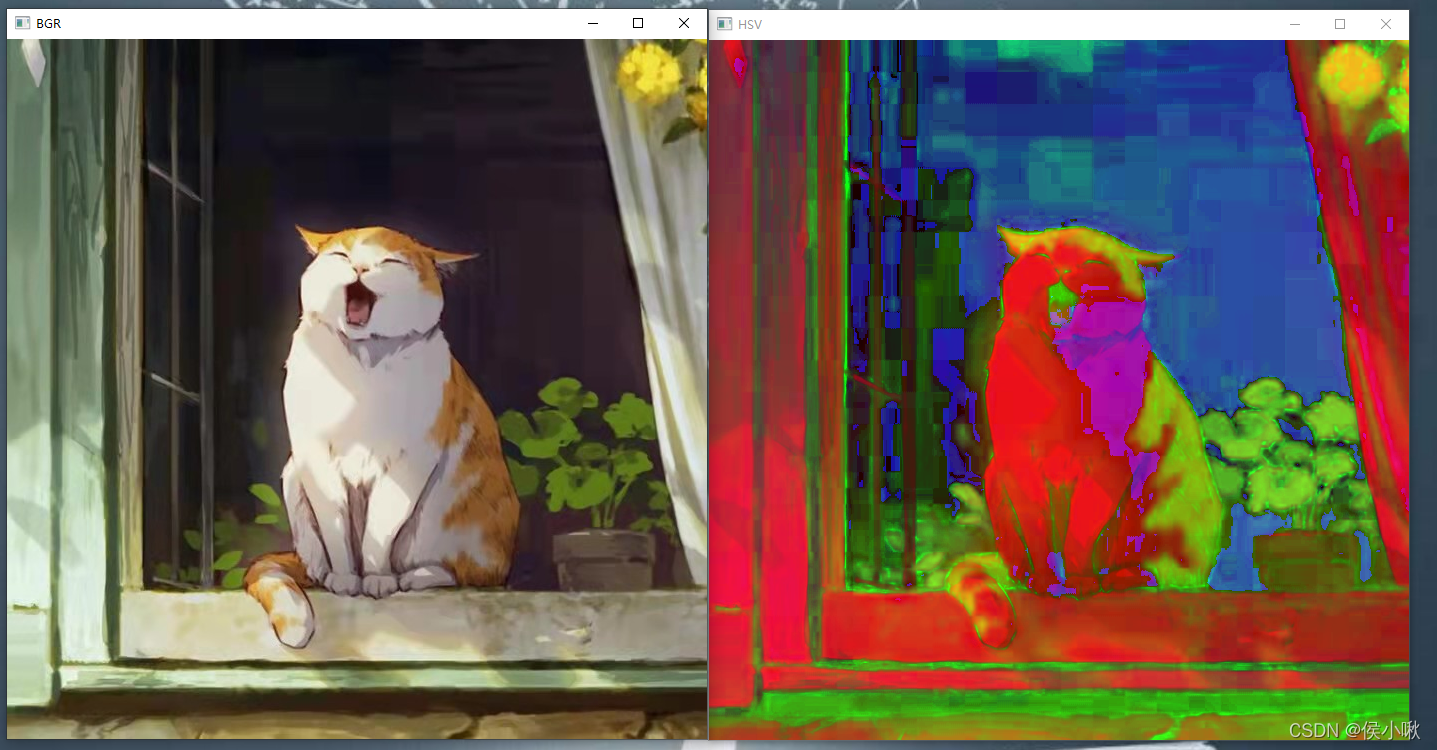
再将猫图从BGR色彩空间 转到 HSV色彩空间。
import cv2
image = cv2.imread("pic.jpg")
cv2.imshow("BGR", image)
hsv_image = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
cv2.imshow("HSV", hsv_image)
cv2.waitKey()
cv2.destroyAllWindows()
如图,改变色彩空间类型后,《我们的猫》变成了《梵高的猫》。
- 为什么会这样呢? 因为,BGR色彩空间 转到 HSV色彩空间后,发生变化的只是描述图像的数组,数组中每个数字表示的意义变了,数值也发生了一定的变化,但是计算机读取图片的方式没有变,(0,0,0)依然表示纯黑色,(255,255,255)仍然表示纯白色,所以给我们呈现出看一幅不同于之前的图片。产生这样的图像效果的意义并不是为了满足人类的视觉,而是为满足计算机的视觉,计算机通过操作HSV色彩空间的数组的每个值,从而达到影响图像的色调(H),饱和度(S)和亮度(V)的目的。处理完之后,再转回HSV色彩空间,图片即变得符合人类视觉。

2. 色彩通道
色彩空间由色彩通道构成,对色彩通道我们也可以有一定的处理。
2.1 色彩通道的拆分
OpenCV提供了split()方法可以满足我们对图像中的色彩通道的拆分需求。以便对每个色彩通道单独处理。
cv2.split(image)
2.1.1 cv2.split() 拆分BGR通道
以拆分猫图的BGR色彩通道为例
import cv2
bgr_image = cv2.imread("pic.jpg")
b, g, r = cv2.split(bgr_image)
cv2.imshow("B", b)
cv2.imshow("G", g)
cv2.imshow("R", r)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如图所示:
三个通道的图片效果如图所示,是三个有着一定差别的灰度图像。
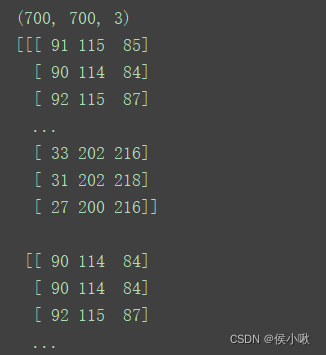
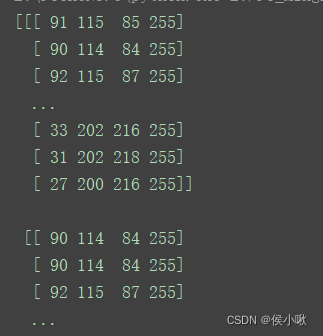
至于为什么这样,我们查看一下像素数组的变化便可知晓:
查看原图数组:
bgr_image = cv2.imread("pic.jpg")print(bgr_image.shape)print(bgr_image)

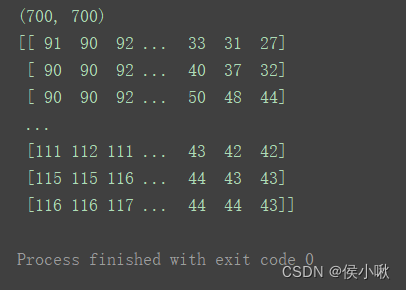
查看拆分后的B通道图像的数组
b, g, r = cv2.split(bgr_image)print(b.shape)print(b)

可以看出,拆分后,数组由三维数组变成了二维数组,表示灰度图像的数组,二维数组的每个数值为原数组的每一个b通道值,在灰度图像中表示每一个像素的色彩深浅程度。g通道、r通道也同理,因为数值不同,所以灰度图像也有所差异。
以拆分猫图的HSV的色彩通道为例
2.1.2 拆分HSV通道
所以同理,HSV通道图像经过拆分后得到的也是三个灰度图像。
import cv2
bgr_image = cv2.imread("pic.jpg")
hsv_image = cv2.cvtColor(bgr_image, cv2.COLOR_BGR2HSV)
h, s, v = cv2.split(hsv_image)
cv2.imshow("H", h)
cv2.imshow("S", s)
cv2.imshow("V", v)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如下:
2.2 cv2.merge() 色彩通道的合并
色彩通道不仅可以有拆分处理,也可以有合并处理,即拆分的逆操作,即把离散的表示B、G、R 或 H、S、V的数组合并在一起合成一张彩色图像。
这里使用原图像,拆分后再恢复,展示为原图像。代码示例如下,结果不再一一展示。
2.2.1 BGR 合并
import cv2
bgr_image = cv2.imread("pic.jpg")
b, g, r = cv2.split(bgr_image)# 这里要求顺序必须是b,g,r
bgr = cv2.merge([b, g, r])
cv2.imshow("BGR", bgr)
cv2.waitKey()
cv2.destroyAllWindows()
2.2.2 HSV 合并
import cv2
bgr_image = cv2.imread("pic.jpg")
hsv_image = cv2.cvtColor(bgr_image, cv2.COLOR_BGR2HSV)
h, s, v = cv2.split(hsv_image)
hsv = cv2.merge([h, s, v])
bgr = cv2.cvtColor(hsv, cv2.COLOR_HSV2BGR)
cv2.imshow("BGR", bgr)
cv2.waitKey()
cv2.destroyAllWindows()
2.2.3 通道拆分与合并的综合运用
在BRG和HSV色彩空间中,改变通道值都可以带来意想不到的艺术效果。
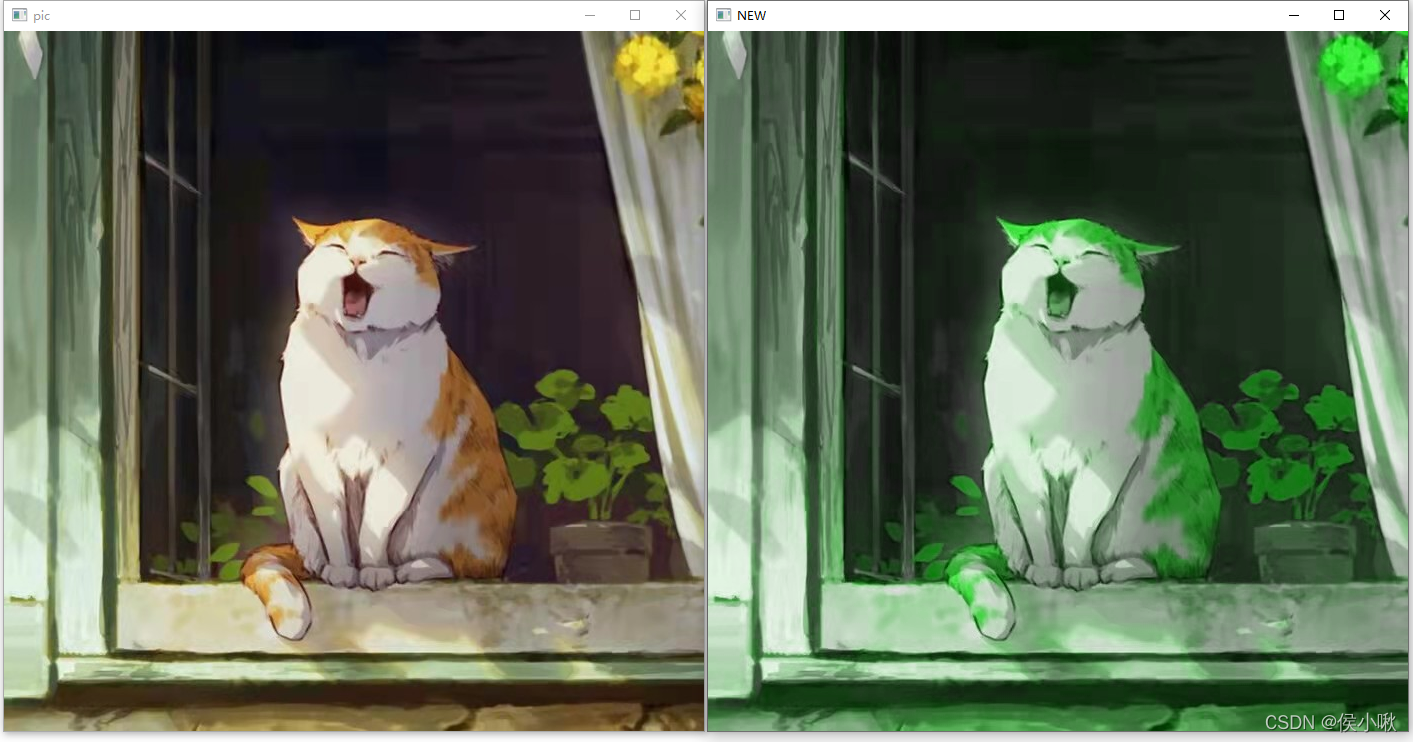
以HSV色彩空间为例,改变单个通道值:
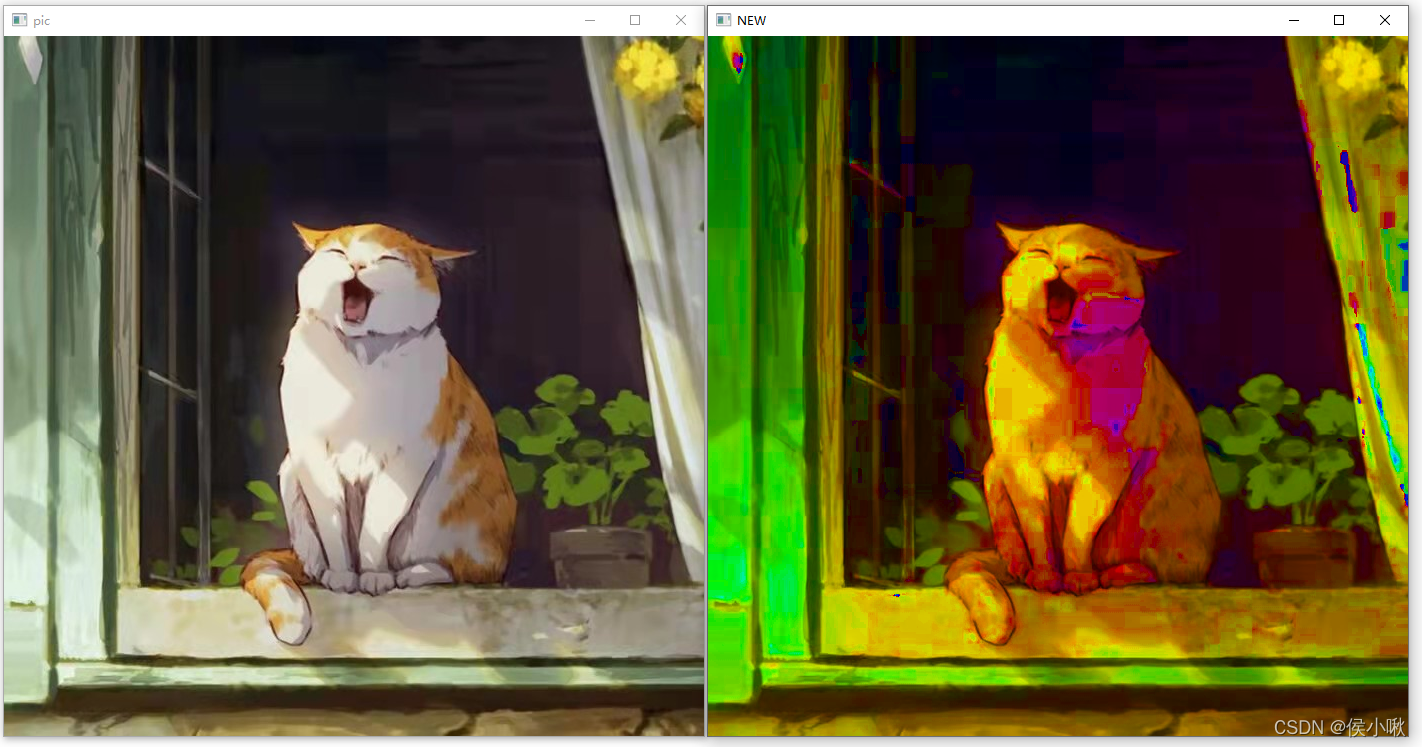
如,把表示颜色的h值改为60,即绿色:
import cv2
bgr_image = cv2.imread("pic.jpg")
cv2.imshow("pic", bgr_image)
hsv_image = cv2.cvtColor(bgr_image, cv2.COLOR_BGR2HSV)
h, s, v = cv2.split(hsv_image)
h[:,:]=60
hsv = cv2.merge([h, s, v])
new_Image = cv2.cvtColor(hsv, cv2.COLOR_HSV2BGR)
cv2.imshow("NEW", new_Image)
cv2.waitKey()
cv2.destroyAllWindows()

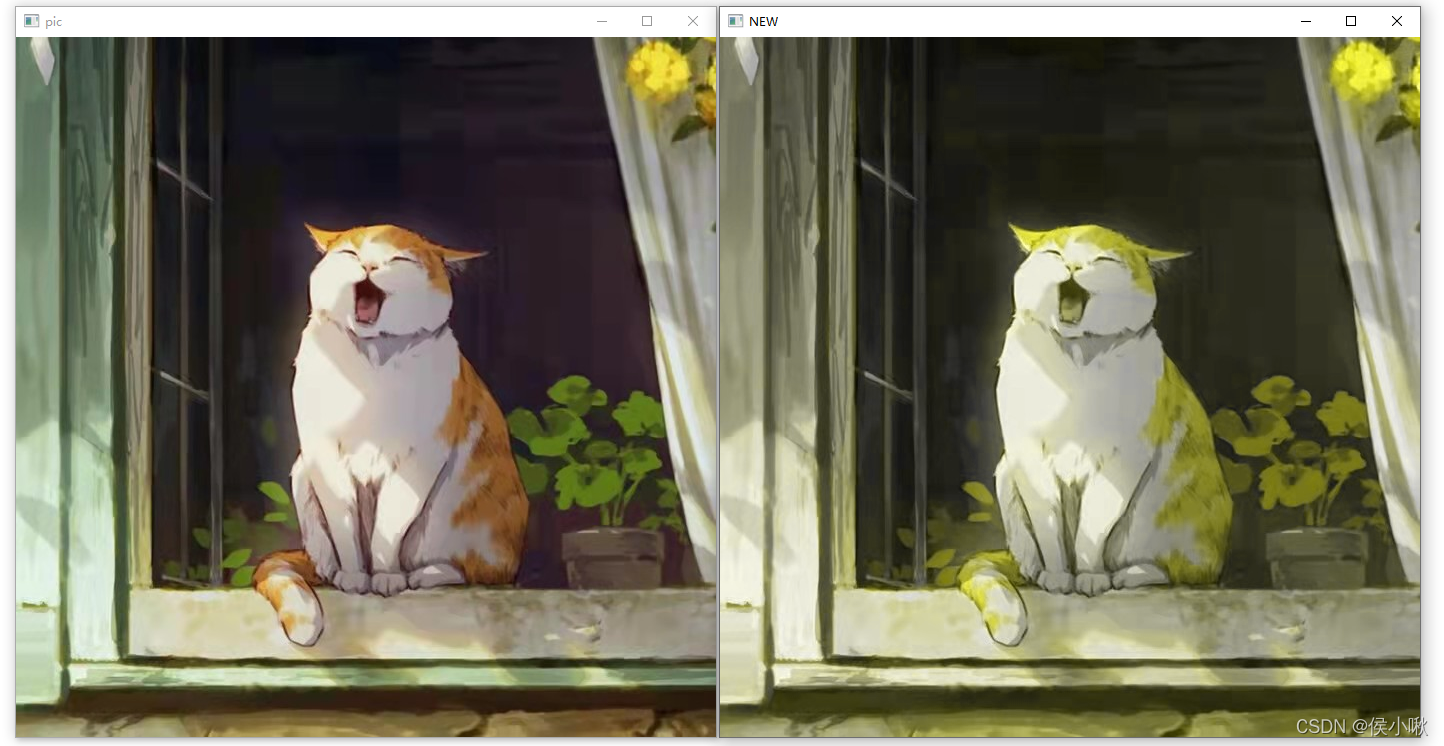
h改为30, 黄色:
h[:, :] = 30
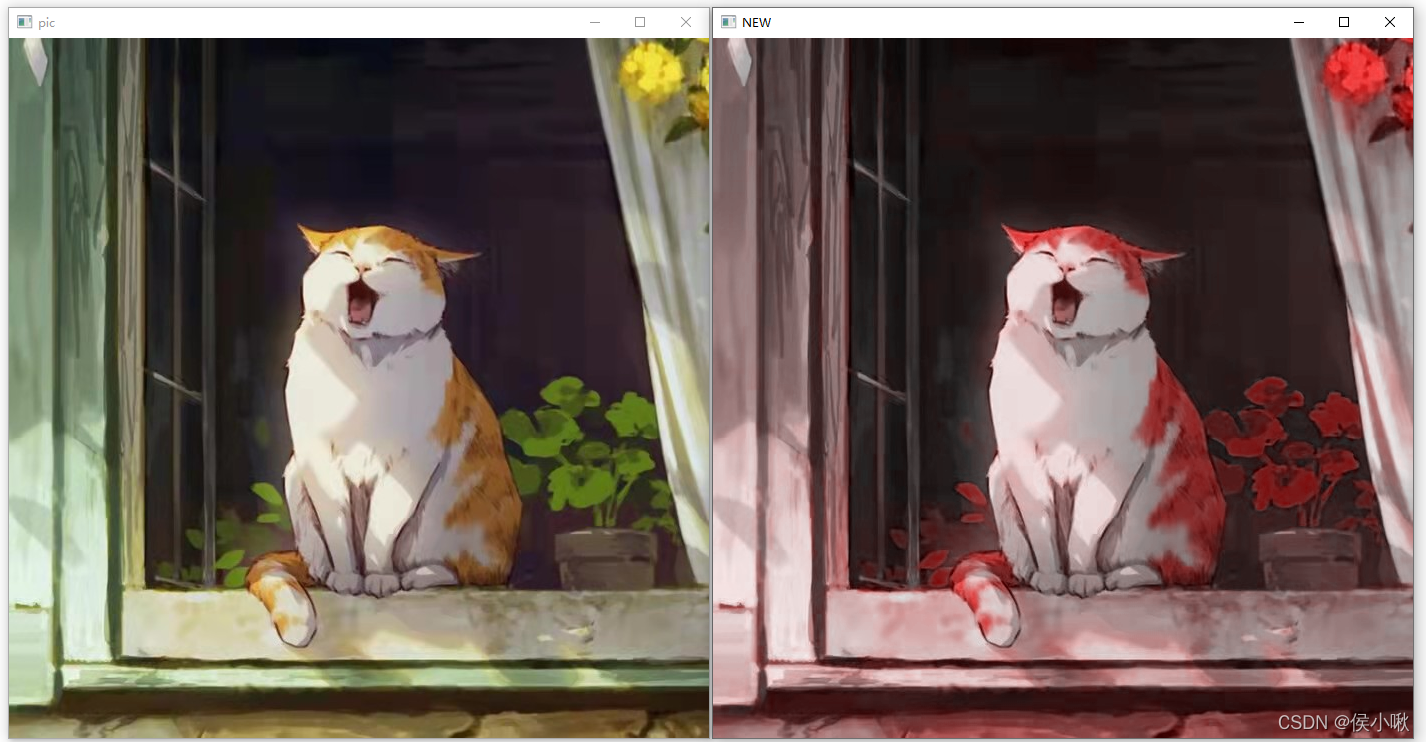
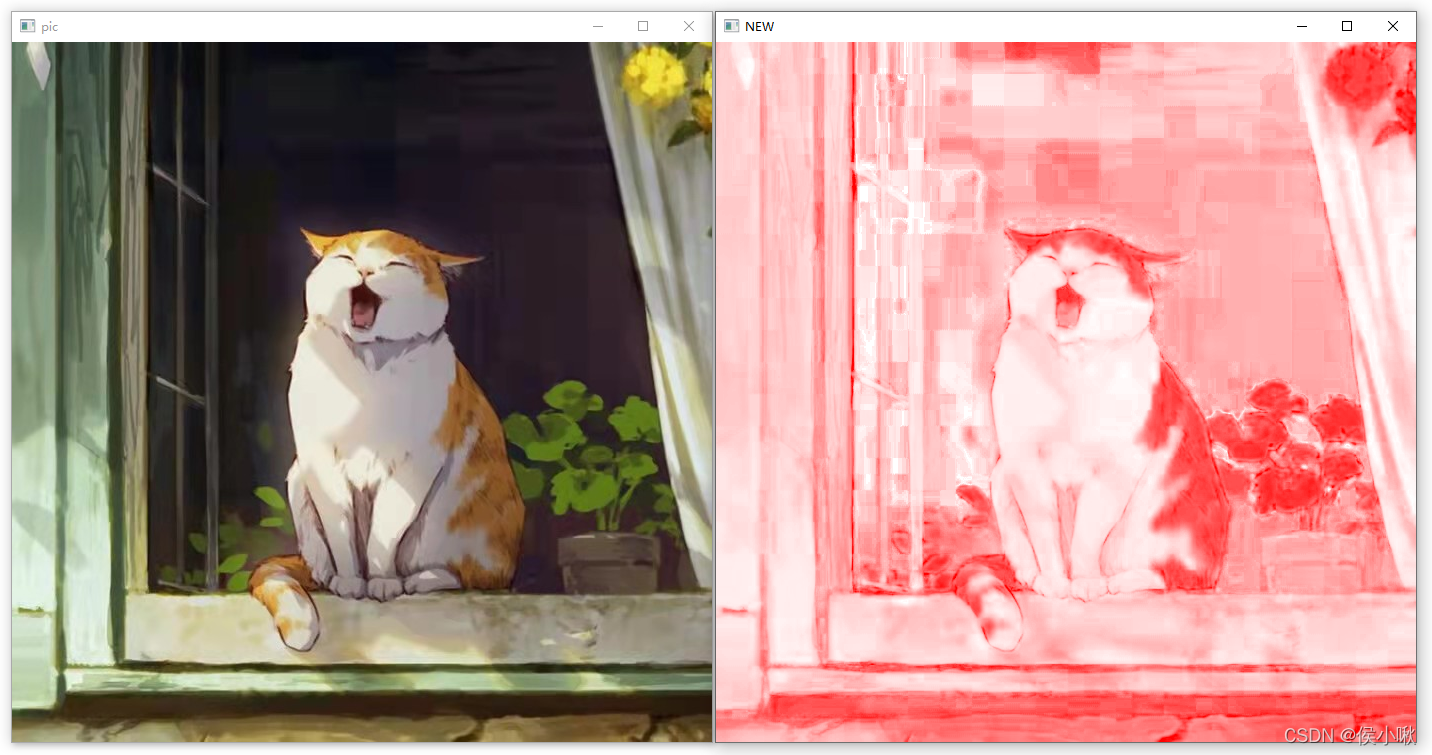
h改为0,红色:
h[:, :] = 0
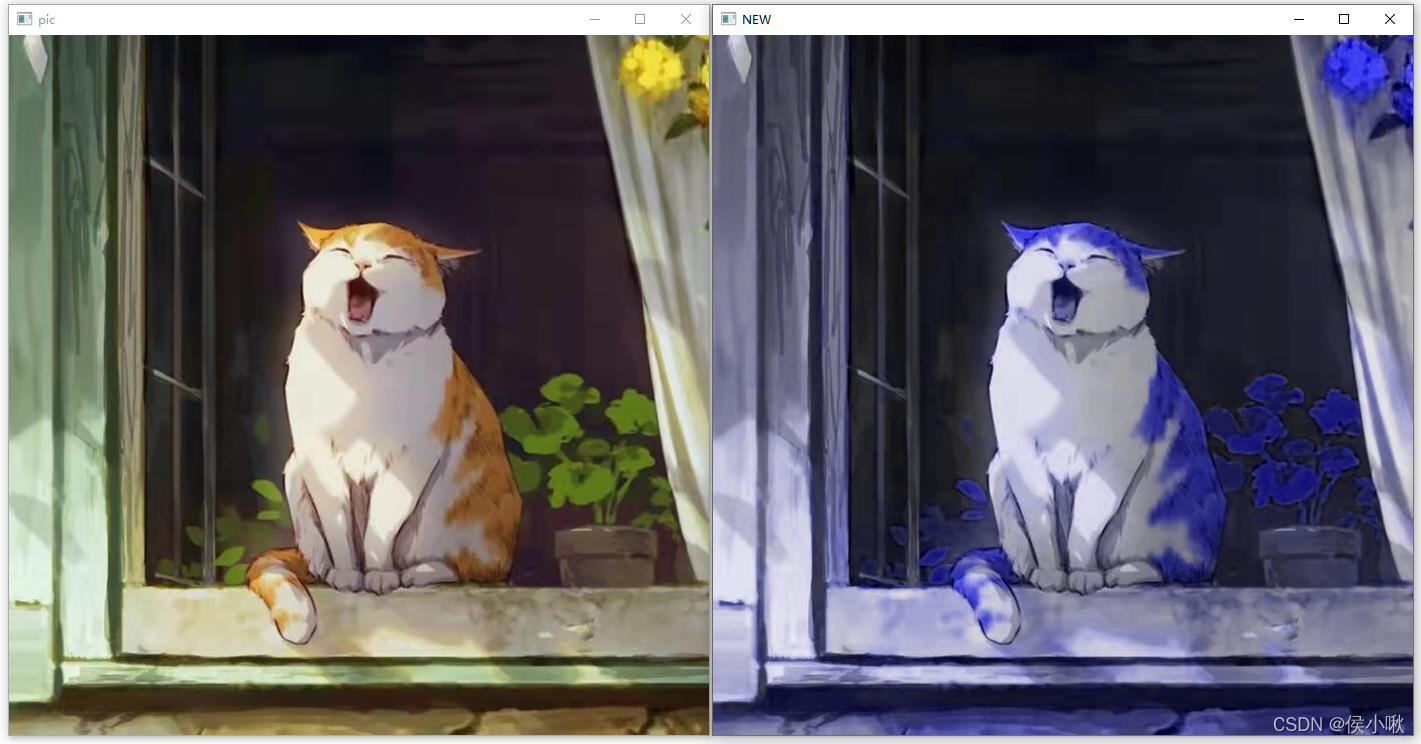
h改为120,蓝色:
h[:, :] = 120
v通道值改为255(亮度最高):
v[:, :] = 255
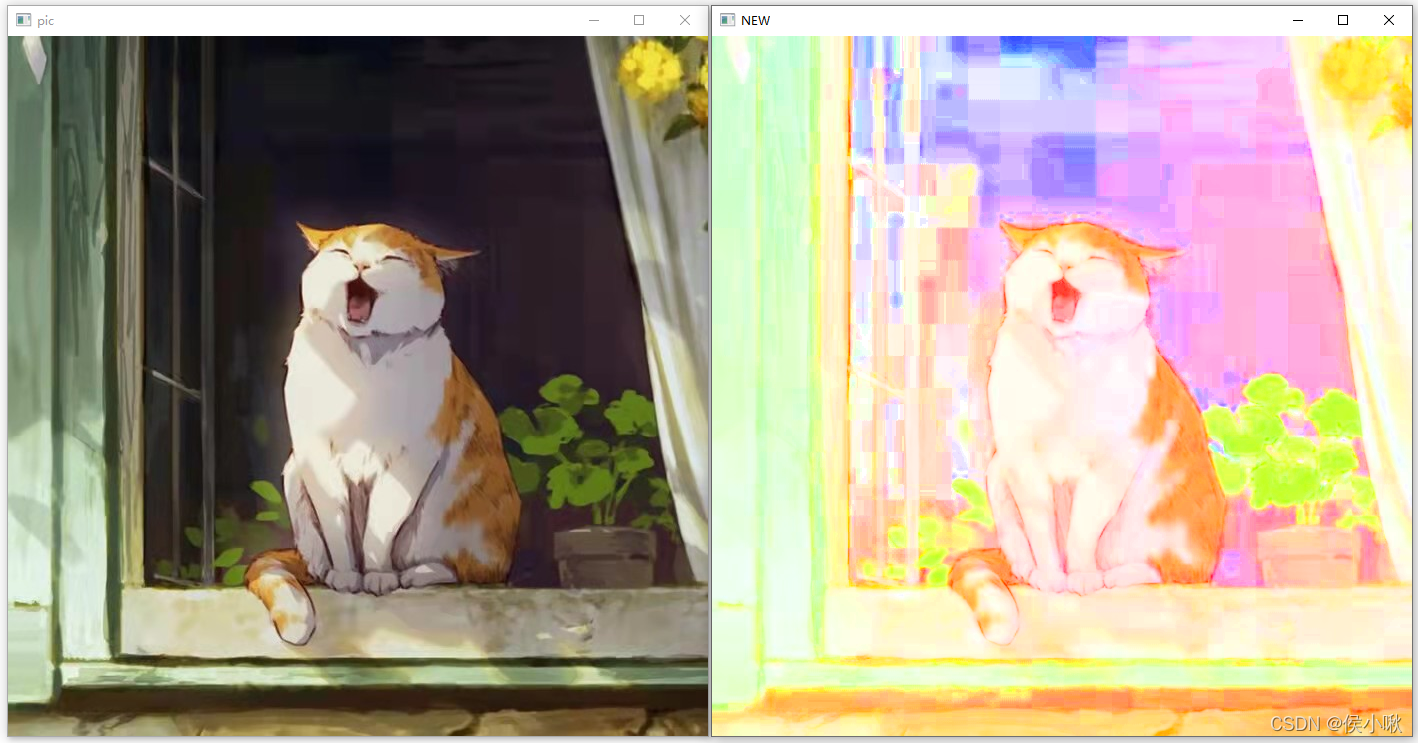
s通道值改为255(色彩饱和度最高):
s[:, :] = 255
红色,亮度最高:
h[:, :] = 0
v[:, :] = 255
2.3BGRA色彩空间 (alpha 通道)
OpenCV在BGR色彩空间的基础上增加了用于设置图像透明度的alpha通道,也称A通道。
与BGR通道结合起来,组成了BGRA色彩空间。
从BGR色彩空间转换到BGRA色彩空间的转换码为cv2.COLOR_BGR2BGRA
下边展示在BGRA色彩空间中设置透明度的过程:
首先进行色彩空间转换,将BGR色彩空间转化为BGR色彩空间:
import cv2
bgr_image = cv2.imread("pic.jpg")
bgra_image = cv2.cvtColor(bgr_image, cv2.COLOR_BGR2BGRA)print(bgra_image)
程序执行结果如下,可以看出,A值都为255,即原图总是默认不透明的。
然后分别将A通道值设置为172和0,并保存图片,对比图片效果。
这里不保存下来查看的话,在程序运行中展示并看不出差异。
保存图片时,要保存为png格式的图片,因为png文件即为BGRA四通道色彩空间的图像文件形式。
b, g, r, a = cv2.split(bgra_image)
a[:,:]=172
bgra_172 = cv2.merge([b, g, r, a])
a[:,:]=0
bgra_0 = cv2.merge([b, g, r, a])
cv2.imwrite("BGRA.png", bgra_image)
cv2.imwrite("BGRA172.png", bgra_172)
cv2.imwrite("BGRA0.png", bgra_0)
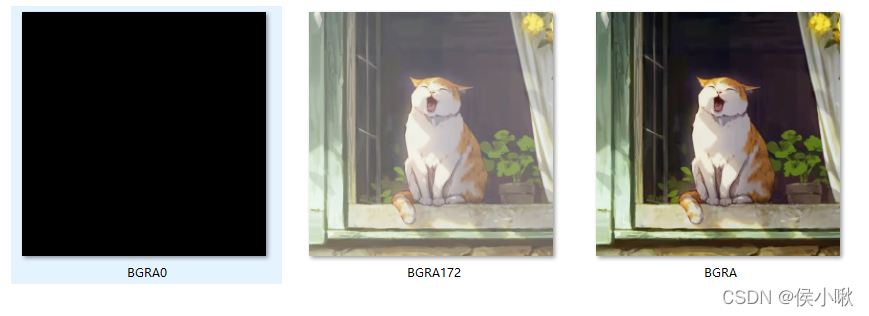
结果图片呈现如下:
从左到右透明度依次为0,172,255。
感谢您对博主的支持!
🌹꧔ꦿ本系列blog传送门:
✨OpenCV图像处理基本操作 【Python-Open_CV系列(一)】
✨OpenCV像素处理基本操作 【Python-Open_CV系列(二)】
✨OpenCV之 BGR、GRAY、HSV色彩空间&色彩通道专题 【Python-Open_CV系列(三)】
✨OpenCV绘制图像与文字(可作为脚手架代码)(python) 【Python-Open_CV系列(四)】
✨OpenCV图像几何变换专题(缩放、翻转、仿射变换及透视)【python-Open_CV系列(五)】
✨基于梵·高《向日葵》的 图像阈值处理专题(二值处理、反二值处理、截断处理、自适应处理及Otsu方法)【Python-Open_CV系列(六)】
✨OpenCV基本功 之 图像的掩模、运算 & 合并专题 -小啾带学【Python-Open_CV系列(七)】
✨《三英战吕布》 - 图像模板匹配 【Python-Open_CV系列(八)】
✨OpenCV滤波器 龙门石窟篇【Python-Open_CV系列(九)】(均值滤波器、中值滤波器、高斯滤波器、双边滤波器)
✨Open_CV形态学运算专题 (腐蚀&膨胀、开&闭运算、梯度运算、顶帽运算黑帽运算 )【Python-Open_CV系列(十)】
✨霍夫变换看不懂?小啾带你串一遍:OpenCV图形检测专题 这样学最简单【Python-Open_CV系列(十一)】
✨小啾带你开天眼 之 开启py-OpenCV摄像头及视频处理【Python-Open_CV系列(十二)】
✨小啾带你开天眼 之 人脸检测与识别(以及华强、皇叔、高祖配墨镜特效)【Python-Open_CV系列(十三)】
版权归原作者 侯小啾 所有, 如有侵权,请联系我们删除。