(文章末尾有源码工程下载地址)
UI框架的思路:
UI框架是独立于具体项目的,一个项目的框架可以在另一个类似项目中使用。同时新增UI时也能容易进行扩展。
先讲一下要实现的功能:
点击右下除战斗外的UI时,出现一个新UI面板。如果点击背包中的物品,还会再出现一个新的物品信息面板。同时每出现一个新UI面板,更底部的面板不能再点击。必须关闭新面板才能再点击旧面板。

使用的框架也很简单,有如下部分:

其中需要针对不同项目进行修改的有C#脚本UIPanelType和Json文件UIPanelTypeAndPath。UIPanelTypeAndPath存储着每一个UI面板类型对应的预制体存储地址。而UIPanelType是所有UI面板类型名的枚举,记录着有哪些类型。
UIPanelInfo类只能记录一个UI面板类型对应的预制体地址,但用这个类组成的链表正是Json文件存储的内容,存储着各个UI面板对应的预制体地址。
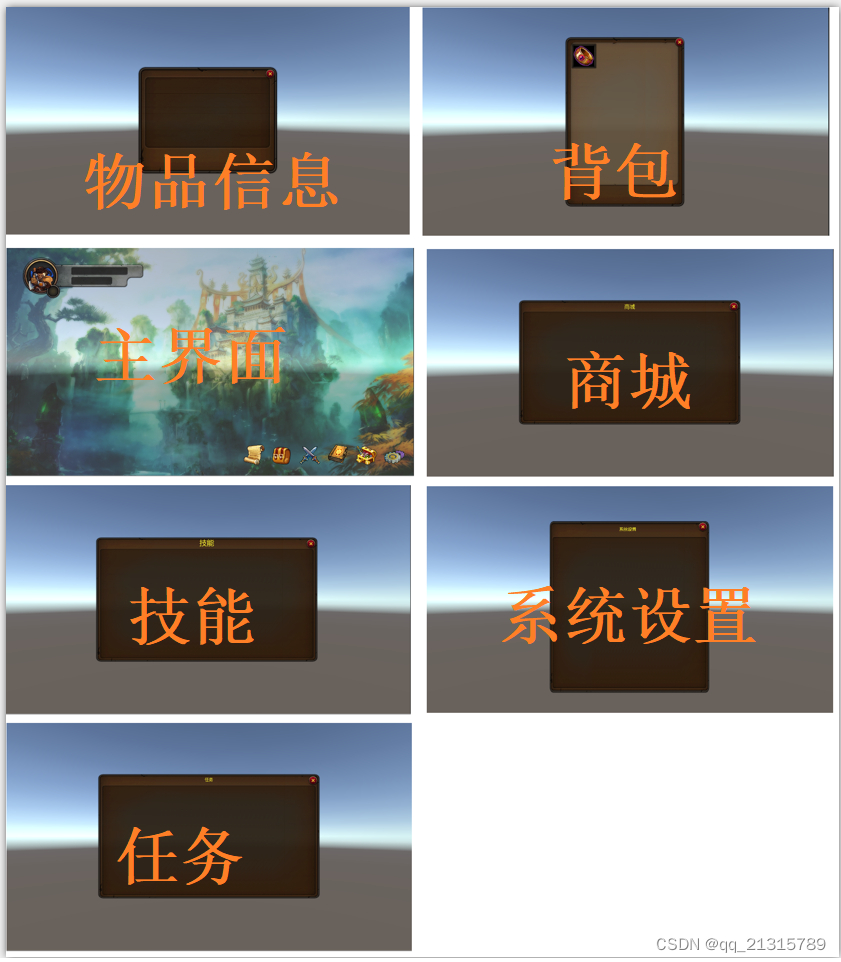
首先需要将各个UI面板制作成预制体:

并将预制体放进Resources文件夹方便加载。

所有面板都带一个需要编辑的脚本,但这些脚本都继承一个在框架中的基类:BasePanel。BasePanel有4个虚函数,分别有如下功能:
让本面板显示出来、暂停本面板(的点击)、继续本面板(的点击)、结束本面板。
这4个函数会在具体面板的脚本中重写。其中控制面板能否点击通过添加Canvas Group组件实现。取消Blocks Raycasts本面板和其子物体就无法再点击(新跳出的面板不是其子物体)。而关闭面板也不用销毁,使用Canvas Group关闭点击和调为透明即可。

不断新跳出的面板适合用栈来储存。当要新加一个面板时,原本最新的那个面板先调为不可点击,然后将更新的面板存入栈。弹出这个更新的面板之前,无法修改旧面板。当关闭这个新界面时,将其从栈中弹出,之后可以修改旧面板。如此实现了只能修改最上层面板的功能。
运行过程:
UI框架核心管理类UIManager是个单例(使用单例模式),并且在第一次调用时就会解析和存储Json文件的内容(预制体的存储路径)。同时UIManager也负责保存实例化的面板和管理面板的显示和隐藏。
刚打开游戏时只有一个Canvas,Canvas上携带的GameRoot脚本通过调用UIManager新建UI主界面。之后点击UI主界面上的相关图标时,也是通过调用UIManager新建或显示相关面板。点击面板右上方的叉时,UIManager会关闭(隐藏)栈最顶层的面板,同时将这个面板从栈内弹出(Pop)。
之前说过面板基类有4个方法,包括继续和结束本面板的方法。UIManager继续和结束面板也是通过调用这些面板上的这些方法来实现的。
面板从栈中弹出后再次调用还怎么寻找?除了那个控制修改的栈,另外还用一个字典来存储面板即可。需要显示一个面板时,如果是已经创建的调整透明度和能否点击即可。如果是未创建的再根据预制体新建。
如何给UI添加动画:
每个面板脚本都能重写显示面板、关闭面板等4个函数。使用Dotween可以在这几个函数中方便的写出面板出现和消失时的动画。比如出现时从边界外移动到中心,消失时移动到边界外等。
如果想看具体的代码与实现,可以下载这个工程,我已经写了大量注释:
链接:https://pan.baidu.com/s/1TpO8z_Rz8b1wjILLKOthAA
提取码:uj8y
版权归原作者 qq_21315789 所有, 如有侵权,请联系我们删除。