
✨点击这里✨:🚀原文链接:(更好排版、视频播放、社群交流、最新AI开源项目、AI工具分享都在这个公众号!)
使用 Ollama 和 Open WebUI 自托管 LLM 聊天机器人(无需 GPU)
🌟 Open WebUI 是一个可扩展、功能丰富且用户友好的 自托管 WebUI ,旨在完全离线运行。 它支持各种 LLM 运行器,包括
Ollama 和 OpenAI 兼容 API。
Github:https://github.com/open-webui/open-webui/
Hello,大家好,我是Aitrainee,今天介绍 ** Open WebUI ** (以前称为 Ollama WebUI),以及
测试Ollama后端API 是否成功运行的两种方式(Postman)。

Open WebUI 的主要功能 ⭐
- • 🚀 轻松设置 :使用 Docker 或 Kubernetes(kubectl、kustomize 或 helm)进行无缝安装,支持
:ollama和:cuda标签的镜像。 - • 🤝 Ollama/OpenAI API 集成 :轻松集成兼容 OpenAI 的 API,以实现多功能对话和 Ollama 模型。自定义 OpenAI API URL 以链接到 LMStudio、GroqCloud、Mistral、OpenRouter 等 。
- • 🧩 Pipelines,Open WebUI 插件支持 :使用 Pipelines 插件框架 将自定义逻辑和 Python 库无缝集成到 Open WebUI 中。启动您的 Pipelines 实例,将 OpenAI URL 设置为 Pipelines URL,并探索无限可能。 示例 包括 功能调用 、用户 访问限制 、使用 Langfuse 等工具的 使用监控 、使用 LibreTranslate 的 实时翻译 以支持多语言、 有害信息过滤 等等。
- • 📱 响应式设计 :在台式电脑、笔记本电脑和移动设备上享受无缝体验。
- • 📱 **移动设备的渐进式 Web 应用 (PWA)**:通过我们的 PWA,在移动设备上享受本地应用般的体验,提供本地主机的离线访问和无缝用户界面。
- • ✒️🔢 全面的 Markdown 和 LaTeX 支持 :通过综合的 Markdown 和 LaTeX 功能提升您的 LLM 体验,实现丰富的互动。
- • 🛠️ 模型构建器 :通过 Web UI 轻松创建 Ollama 模型。创建和添加自定义角色/代理,定制聊天元素,并通过 Open WebUI 社区 集成轻松导入模型。
- • 📚 本地 RAG 集成 :通过突破性的检索增强生成 (RAG) 支持,深入探索聊天互动的未来。此功能将文档互动无缝集成到您的聊天体验中。您可以将文档直接加载到聊天中,或将文件添加到您的文档库中,在查询前通过
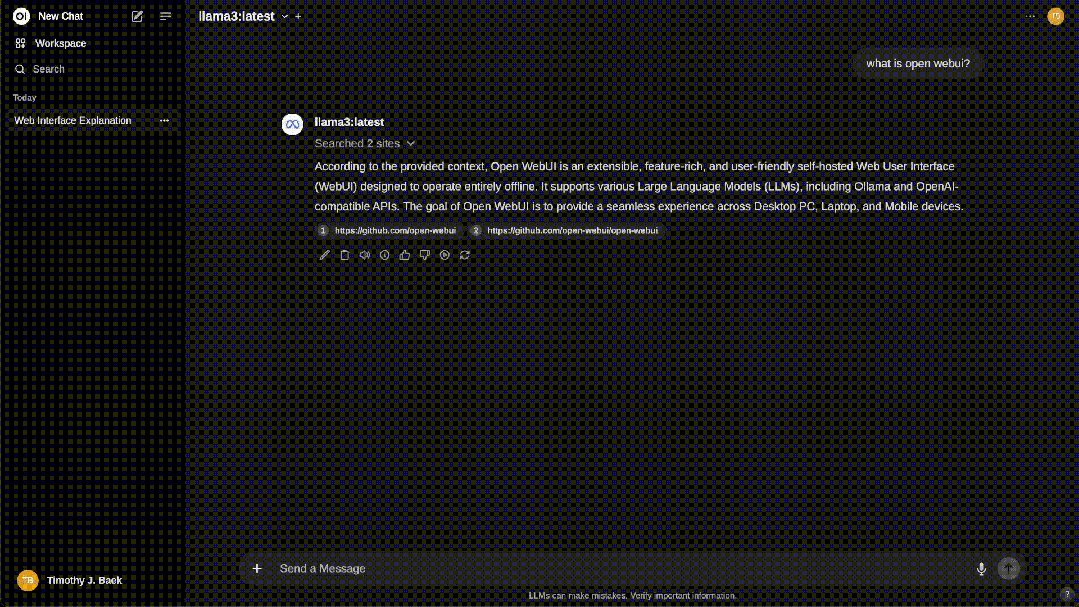
#命令轻松访问它们。 - • 🔍 RAG 的 Web 搜索 :使用
SearXNG、Google PSE、Brave Search、serpstack和serper等提供商进行 Web 搜索,并将结果直接注入您的聊天体验中。 - • 🌐 Web 浏览功能 :使用
#命令后跟 URL,将网站无缝集成到您的聊天体验中。此功能允许您将 Web 内容直接纳入对话中,增强互动的丰富性和深度。 - • 🎨 图像生成集成 :通过使用 AUTOMATIC1111 API 或 ComfyUI(本地)和 OpenAI 的 DALL-E(外部)等选项,无缝集成图像生成功能,为您的聊天体验增添动态视觉内容。
- • ⚙️ 多模型对话 :轻松与多个模型同时互动,利用它们的独特优势以获得最佳响应。通过并行利用多种模型来增强您的体验。
- • 🔐 基于角色的访问控制 (RBAC):确保安全访问,只有授权人员才能访问您的 Ollama,管理员专享模型创建/拉取权限。
- • 🌐🌍 多语言支持 :通过我们的国际化 (i18n) 支持,以您偏好的语言体验 Open WebUI。加入我们,扩展我们支持的语言!我们正在积极寻找贡献者!
- • 🌟 持续更新 :我们致力于通过定期更新、修复和新功能不断改进 Open WebUI。
 跟着我快速开始
- 安装完Docker(公众号菜单有一键环境配置脚本,LLM API开源项目也有)

- 如果您的 计算机上有 Ollama, 运行以下指令
安装ollama: 全民AI时代:手把手教你用 Ollama & AnythingLLM搭建AI知识库,无需编程,跟着做就行!
(不安装ollama或者不使用docker的话,文章的后面会有所有的部署方式)
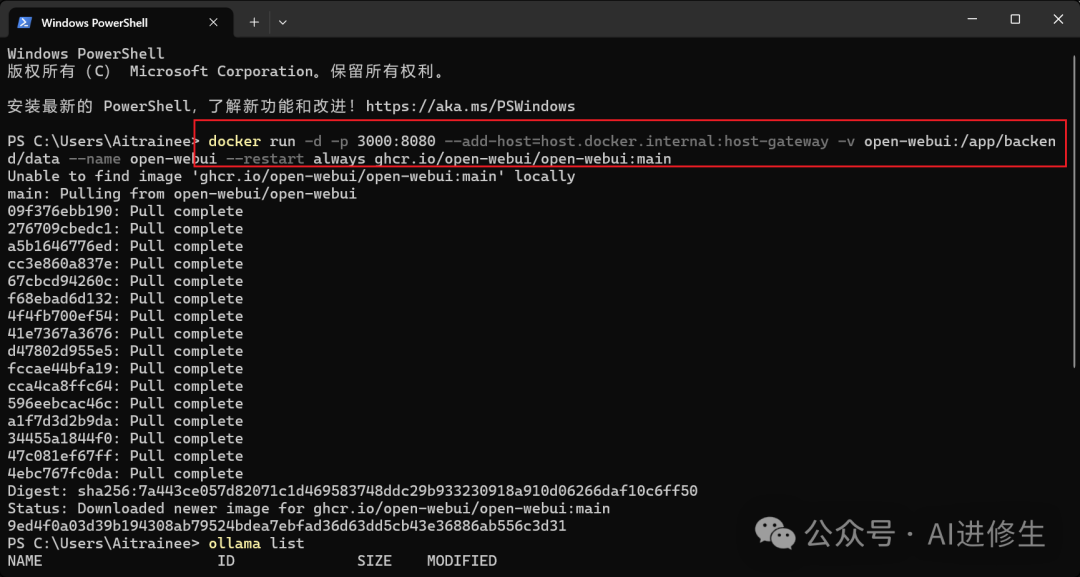
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main

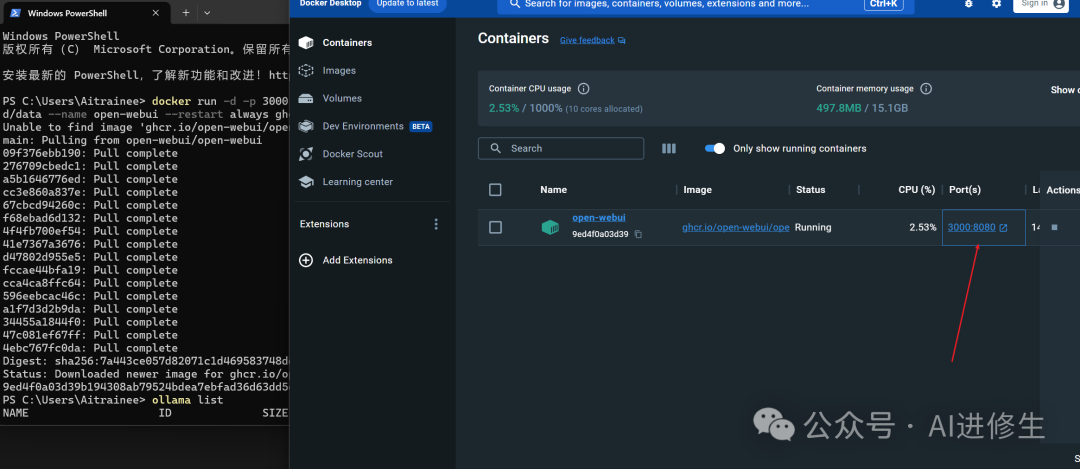
这里显示的是windows系统docker desktop的部署: 打开这个端口


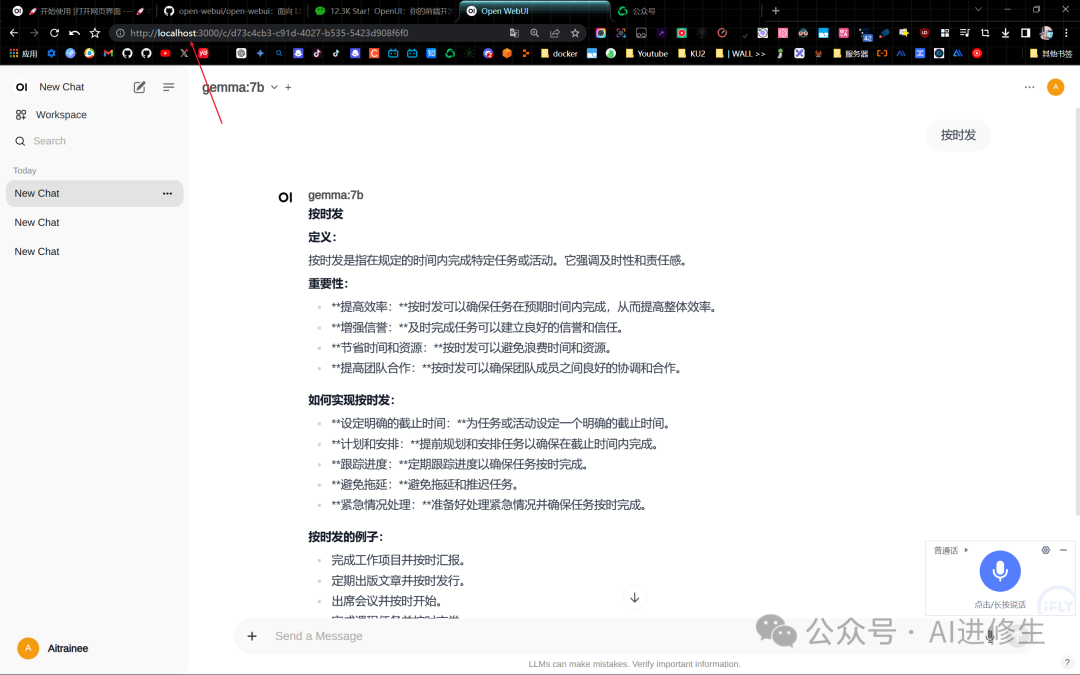
来到前端页面就部署成功了,左上角选择模型(记得将欧拉玛后端启动)

▲ ollama后端启动

Ollama后端API测试
这个 open web
ui是相当于一个前端项目,它后端调用的是ollama开放的api,这里我们来测试一下ollama的后端api是否是成功的,以便支持你的api调用操作
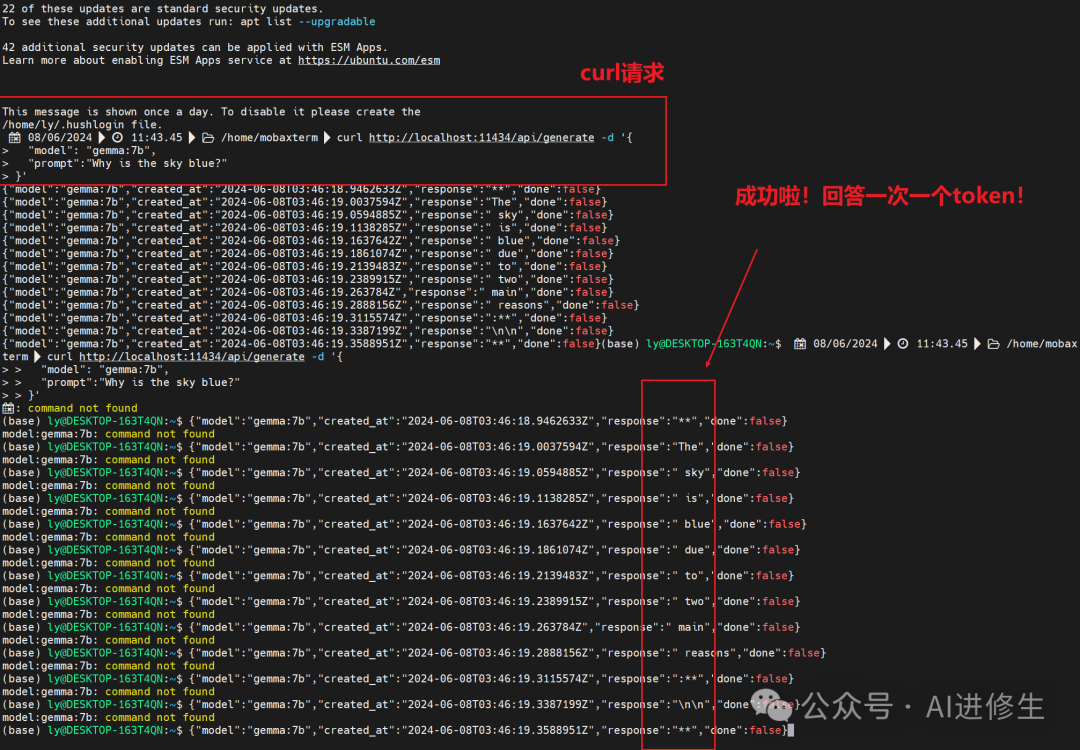
方式一:终端curl(****REST API)
Ollama 提供用于运行和管理模型的 REST API。
生成响应
curl http://localhost:11434/api/generate -d '{
"model": "llama3",
"prompt": "为什么天空是蓝色的?"
}'
与模型聊天
curl http://localhost:11434/api/chat -d '{
"model": "llama3",
"messages": [
{ "role": "user", "content": "为什么天空是蓝色的?" }
]
}'

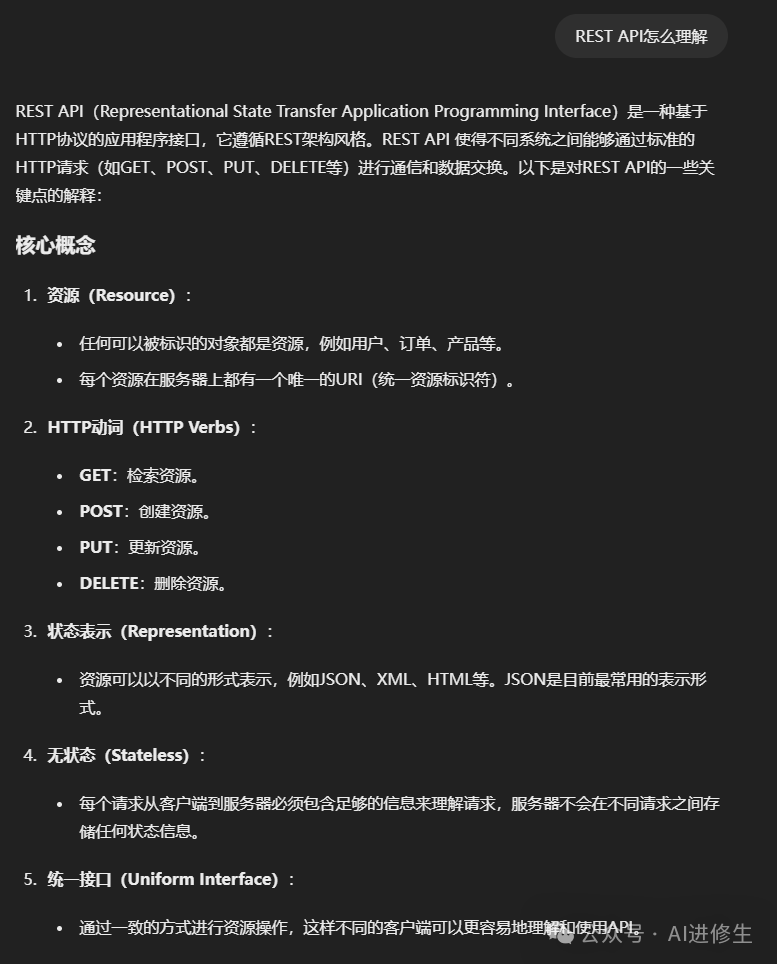
REST API(Representational State Transfer Application Programming
Interface)是一种基于HTTP协议的应用程序接口,它遵循REST架构风格。
REST API 使得不同系统之间能够通过标准的HTTP请求(如GET、POST、PUT、DELETE等)进行通信和数据交换。

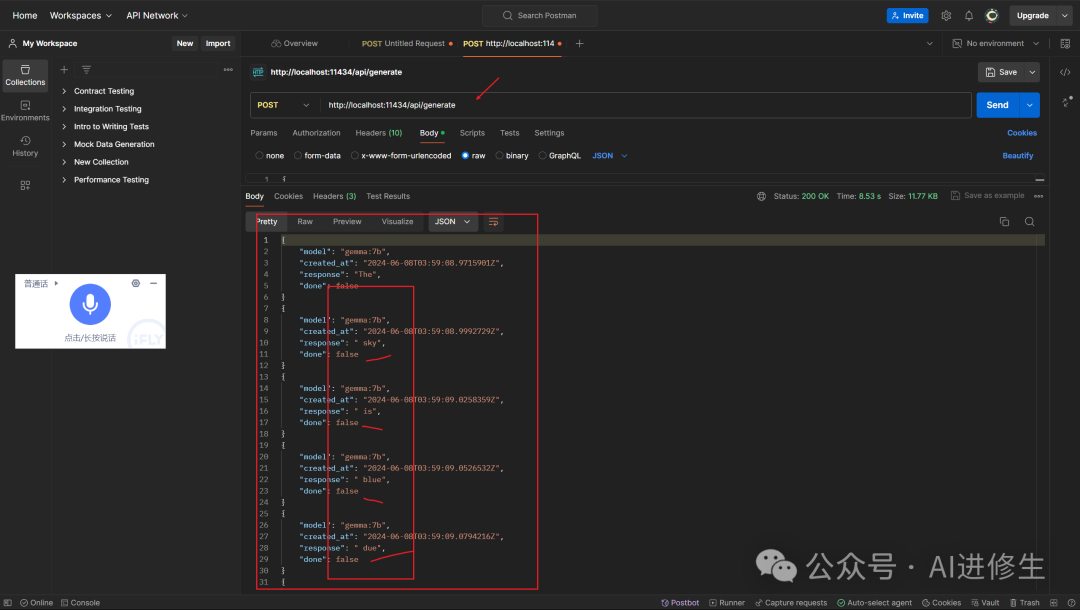
方式二: ** Postman测试 **
设置 Postman 请求
- 打开 Postman : 确保你已经安装并打开了 Postman。
- 创建新请求 :
* • 点击 "New" 按钮。
* • 选择 "HTTP Request"。
- 设置请求方法和 URL :
* • 将请求方法设置为 ` POST ` 。
* • 输入 URL ` http://localhost:11434/api/generate ` 。
- 设置请求头 : 在 “Headers” 选项卡中添加一个新键值对:
* • ` Content-Type ` : ` application/json `
- 设置请求体 :
* • 切换到 "Body" 选项卡。
* • 选择 "raw"。
* • 确保选择 "JSON" 格式。
* • 在文本框中输入以下 JSON 数据:
{
"model": "gemma:7b",
"prompt": "Why is the sky blue?"
}
- 发送请求 :
* • 点击 "Send" 按钮发送请求。
* • 本地请求API:比如:http:// **localhost** :11434/api/generate,记得先安装 Postman Agent(你sent之后它会提示你安装的)
* 
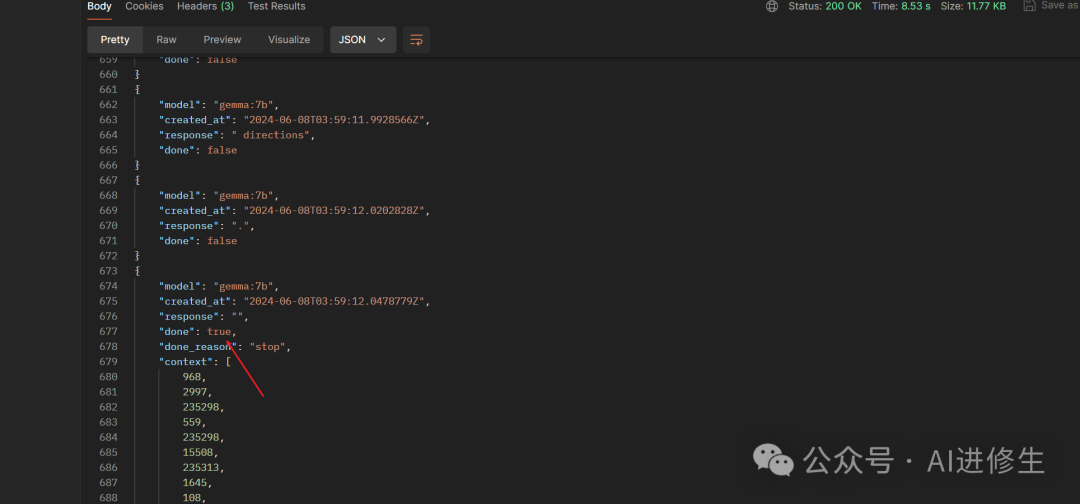
验证响应
- 查看响应 :
* • 请求发送后,查看响应的状态码应该是 ` 200 OK ` ,表示请求成功。
* • 响应体应该包含 JSON 数据,你会看到类似于你之前提供的逐步生成的响应。
* 
*
- **检查
done字段 ** :
- **检查
* • 在 Postman 的 "Tests" 选项卡中,你可以编写 JavaScript 测试代码来自动验证 ` done ` 字段的值。
* • 以下是一个示例测试代码:
pm.test("Check if response is complete", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.done).to.eql(true);
});
- **持续发送请求直到
done为true** :
- **持续发送请求直到
* • 你可能需要多次发送请求来检查是否 ` done ` 字段变为 ` true ` 。
* • 你可以在 Postman 中设置一个循环或手动重复发送请求来检查。
*
* 
下面提供官方的 文档介绍、相关资源、部署教程 等,进一步支撑你的行动,以提升本文的帮助力。
如何安装 🚀
使用默认配置安装
- • 如果 Ollama 在您的计算机上 ,请使用此命令:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main - • 如果 Ollama 在另一台服务器上 ,请使用此命令:要连接到另一台服务器上的 Ollama,请将
OLLAMA_BASE_URL更改为服务器的 URL:docker run -d -p 3000:8080 -e OLLAMA_BASE_URL=https://example.com -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:maindocker run -d -p 3000:8080 --gpus all --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:cuda- • 要使用 Nvidia GPU 支持运行 Open WebUI ,请使用此命令:
仅使用 OpenAI API 安装
- • 如果您仅使用 OpenAI API ,请使用此命令:
docker run -d -p 3000:8080 -e OPENAI_API_KEY=your_secret_key -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
安装带有捆绑 Ollama 支持的 Open WebUI
此安装方法使用单个容器镜像将 Open WebUI 与 Ollama 捆绑在
一起,允许通过单个命令进行简化设置。根据您的硬件设置选择适当的命令:
- • 支持 GPU :通过运行以下命令利用 GPU 资源:
docker run -d -p 3000:8080 --gpus=all -v ollama:/root/.ollama -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:ollama - • 仅限 CPU :如果您不使用 GPU,请使用此命令:
docker run -d -p 3000:8080 -v ollama:/root/.ollama -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:ollama
两个命令都可以实现 Open WebUI 和 Ollama 的内置简化安装,确保您可以迅速启动和运行。
安装后,您可以访问 http://localhost:3000 的 Open WebUI。享受吧!😄
保持 Docker 安装最新
如果您想将本地 Docker 安装更新到最新版本,可以使用 Watchtower :
docker run --rm --volume /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower --run-once open-webui
在命令的最后部分,如果容器名称不同,请将
open-webui
替换为您的容器名称。
知音难求,自我修炼亦艰
抓住前沿技术的机遇,与我们一起成为创新的超级个体
(把握AIGC时代的个人力量)
**
**
** 点这里 👇 关注我,记得标星哦~ **
一键三连「分享」、「点赞」和「在看」
科技前沿进展日日相见 ~

预览时标签不可点
微信扫一扫
关注该公众号
轻触阅读原文

AI进修生
收藏
版权归原作者 Aitrainee 所有, 如有侵权,请联系我们删除。