文章目录
ʚʕ̯•͡˔•̯᷅ʔɞ
🍹欢迎各路大佬来到小啾主页指点☀️欢迎大家前来学习OpenCV像素处理基本操作 - Open_CV系列博文,我是侯小啾。
✨博客主页:云雀编程小窝 🌹꧔ꦿ
🌹꧔ꦿ博文如有帮助,还请给个点赞 + 关注 + 收藏✨
上期传送门:OpenCV图像处理基本操作 Open_CV系列(一)
如果您的numpy数组基础不足,可参考这篇超详细的blog总结:Numpy库速通教程典藏版 #一篇就够了系列
如有疑问欢迎随时在评论区交流。☀️
正文开始!
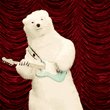
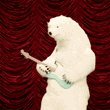
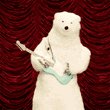
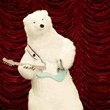
首先准备一张图片,用于代码的示例,
这里我选择使用这只cat图(忽略这个去不掉的水印):
1. 提取指定位置的像素RGB值(BGR)
import cv2
image = cv2.imread("pic.jpg")print(image.shape)# 先查看一下shape
px = image[300,456]# 以提取(300,456)位置像素的RGB值为例,其中300指图片的垂直方向,456指水平方向print(px)

[39 25 37] 表示红绿蓝三种不同的颜色(是光学三原色,不是我们小学美术课学的颜料三原色红黄蓝)
光学三原色是人眼能够感知的三种颜色,这三种颜色也称三基色,将这三种颜色以不同比例匹配,就可以得到其他不同的颜色。计算机利用色彩空间 对颜色进行编码。
RGB色彩空间即彩色,存在三个色彩通道:R通道,G通道,B通道,即对应这里的[39 25 37]三个数字。且每个通道的色彩值都在区间[0, 255]内。
RGB色彩空间的色彩通道在OpenCV中的顺序不是RGB,而是BGR色彩空间(顺序相反)。即R为37,G为25,B为39。
- 对于BGR色彩空间的图像,当每个像素的BGR三个值相等时,就可以得到灰度图像。
- B、G、R三个值都为0时表示纯黑色
- B、G、R三个值都为255时表示纯白色

逐个打印出:
import cv2
image = cv2.imread("pic.jpg")print("R:", image[300,456,-1])print("G:", image[300,456,1])print("B:", image[300,456,0])

2. 修改指定像素的BGR值
提取到BGR值之后,可以对其进行修改操作。
2.1 修改一个像素
import cv2
image = cv2.imread("pic.jpg")
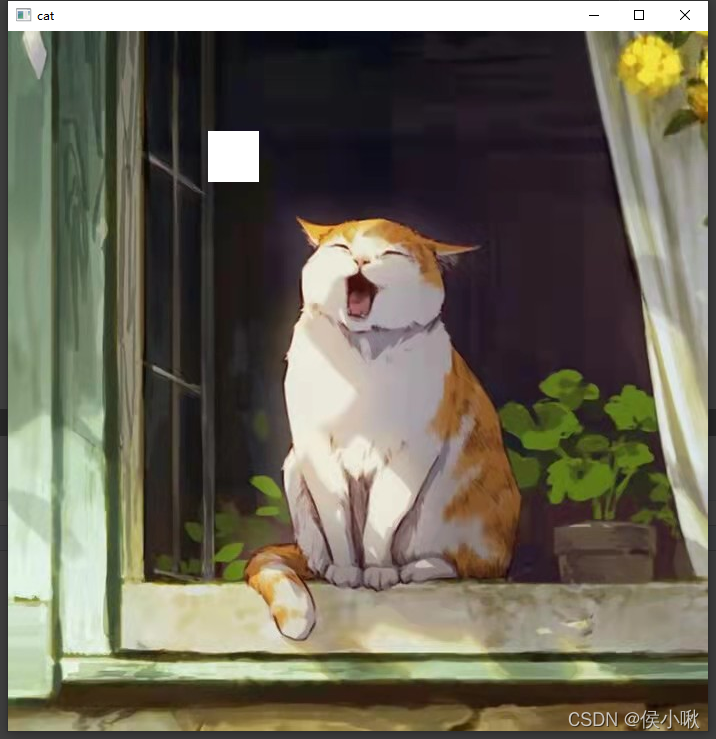
image[291,218]=[255,255,255]
cv2.imshow("cat", image)
cv2.waitKey()
cv2.destroyAllWindows()
这里将图片截取一部分查看,可以看到这里图中圈出的地方,多了一个白色的点。即为我们修改的结果。
2.2 修改一个区域的像素
以竖直方向上[100,150]范围的像素块,水平方向上[200,251]范围的像素块为例。将其BGR值都修改为白色。
从程序执行效果可以看出,竖直方向,像素的位置是从上往下排的,水平方向上,像素的位置在从左往右排列的。即零轴在左上角。(pic的shape为(700,700,3),修改的白块儿在偏左上角的位置。)
import cv2
image = cv2.imread("pic.jpg")
cv2.imshow("cat", image)for i inrange(100,151):for j inrange(200,251):
image[i, j]=[255,255,255]
cv2.imshow("cat", image)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如图所示:
3. 图像的创建
创建图像,即创建三维数组或二维数组,使其像素的每个色彩值分布在[0,255]内。然后使用Open_CV的方法将其显示出来即可。
3.1 创建纯黑/白图像
创建纯黑图像,即创建二维的全零数组。
import cv2
import numpy as np
width =800
height =600
img = np.zeros((height, width), np.uint8)
cv2.imshow("BLACK", img)
cv2.waitKey()
cv2.destroyAllWindows()

同理创建纯白图像即在上边的基础上把数组的每个值都改为255.
代码示例:
import cv2
import numpy as np
width =800
height =600
img = np.ones((height, width), np.uint8)*255
cv2.imshow("img", img)
cv2.waitKey()
cv2.destroyAllWindows()

3.2 创建黑白相间图像
- 将全零数组的局部值改为255即可。
全黑+白块
import cv2
import numpy as np
width =400
height =300
img = np.zeros((height, width), np.uint8)
img[50:101,50:100]=255
cv2.imshow("BLACK-WHITE", img)
cv2.waitKey()
cv2.destroyAllWindows()

黑条白条相间
import cv2
import numpy as np
width =440
height =300
img = np.zeros((height, width), np.uint8)# 在水平方向上,每隔40个单位的像素,是20个单位长度的白色像素的起始点。# 即40是一个黑白色的周期,每次的黑白在水平方向上都显示20个像素的长度。for i inrange(0, width,40):
img[:, i:i +20]=255
cv2.imshow("BLACK-WHITE", img)
cv2.waitKey()
cv2.destroyAllWindows()

3.3 创建彩色图像
关于色素,
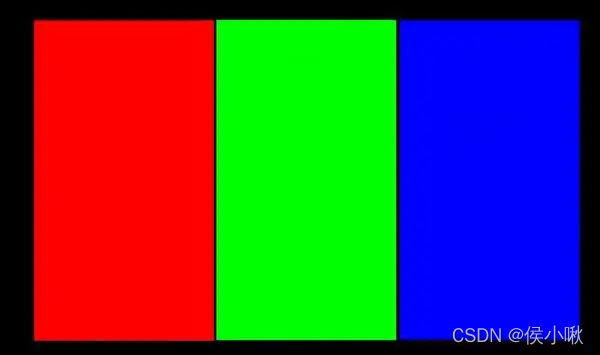
显示红色即R值为255,G值与B值为0
显示绿色即G值为255,R值与B值为0
显示蓝色即B值为255,R值与G值为0
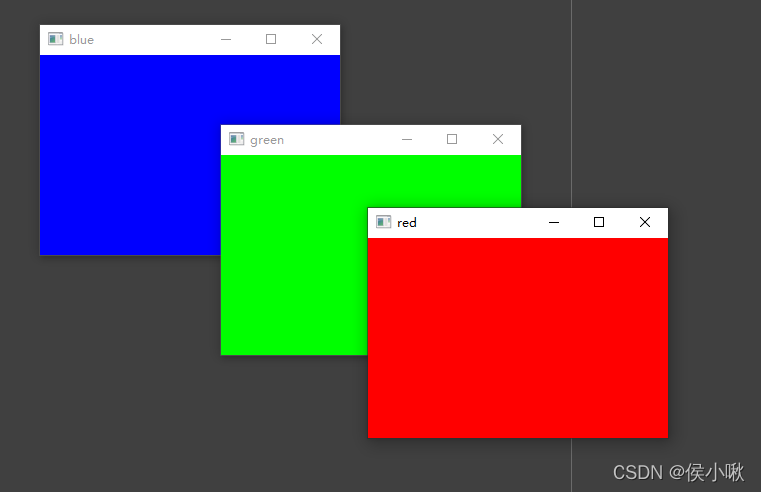
接下来依次创建这三种彩色图像:
import cv2
import numpy as np
width =300
height =200
img = np.zeros((height, width,3), np.uint8)
blue = img.copy()
blue[:,:,0]=255
green = img.copy()
green[:,:,1]=255
red = img.copy()
red[:,:,2]=255
cv2.imshow("blue", blue)
cv2.imshow("green", green)
cv2.imshow("red", red)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如下,依次创建了红绿蓝三种颜色的图像:

3.4 随机颜色图像(雪花点图)
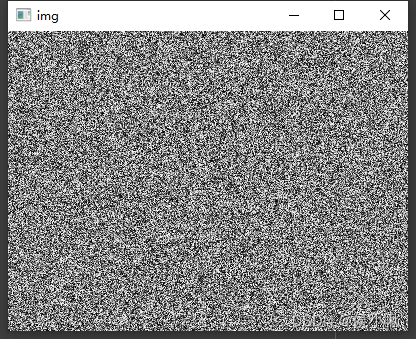
创建随机灰度图像
import cv2
import numpy as np
width =400
height =300
img = np.random.randint(256, size=(height, width), dtype=np.uint8)
cv2.imshow("img", img)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如下:
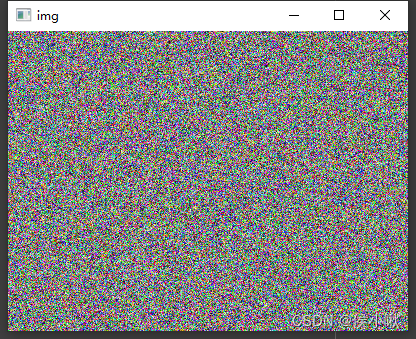
创建随机彩色图像
import cv2
import numpy as np
width =400
height =300
img = np.random.randint(256, size=(height, width,3), dtype=np.uint8)
cv2.imshow("img", img)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如下:
4. 图像的拼接
首先准备两个图片,这里将其命名为a,b。
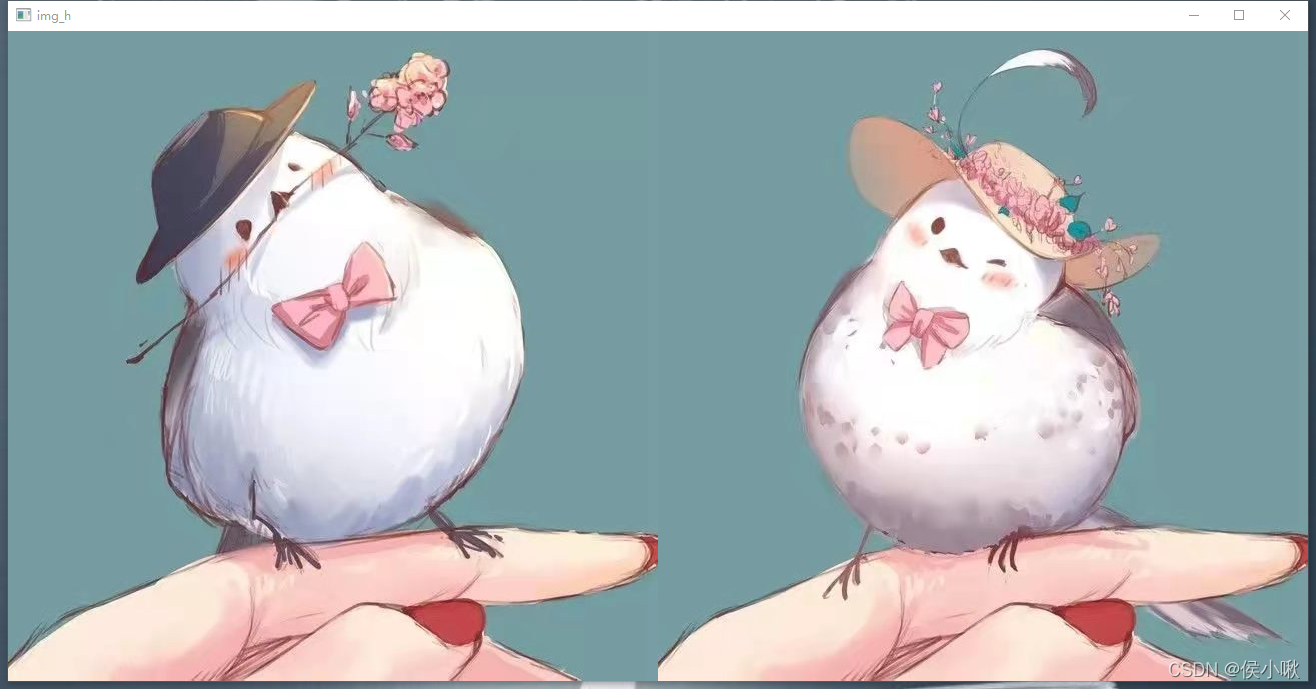
水平拼接 hstack()
import cv2
import numpy as np
img1 = cv2.imread("a.jpg")
img2 = cv2.imread("b.jpg")
img_h = np.hstack((img1, img2))
cv2.imshow("img_h", img_h)
cv2.waitKey()
cv2.destroyAllWindows()

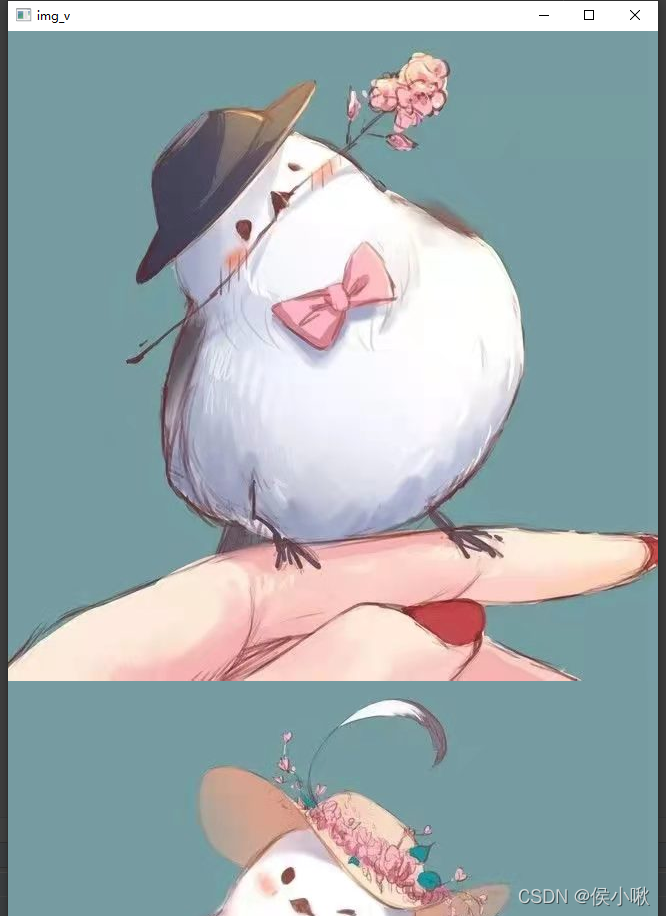
垂直拼接 vstack()
import cv2
import numpy as np
img1 = cv2.imread("a.jpg")
img2 = cv2.imread("b.jpg")
img_v = np.vstack((img1, img2))
cv2.imshow("img_v", img_v)
cv2.waitKey()
cv2.destroyAllWindows()

(因为图片过长,图片未显示全)
版权归原作者 侯小啾 所有, 如有侵权,请联系我们删除。