简单的UI框架
UI界面的搭建
文章目录
前言
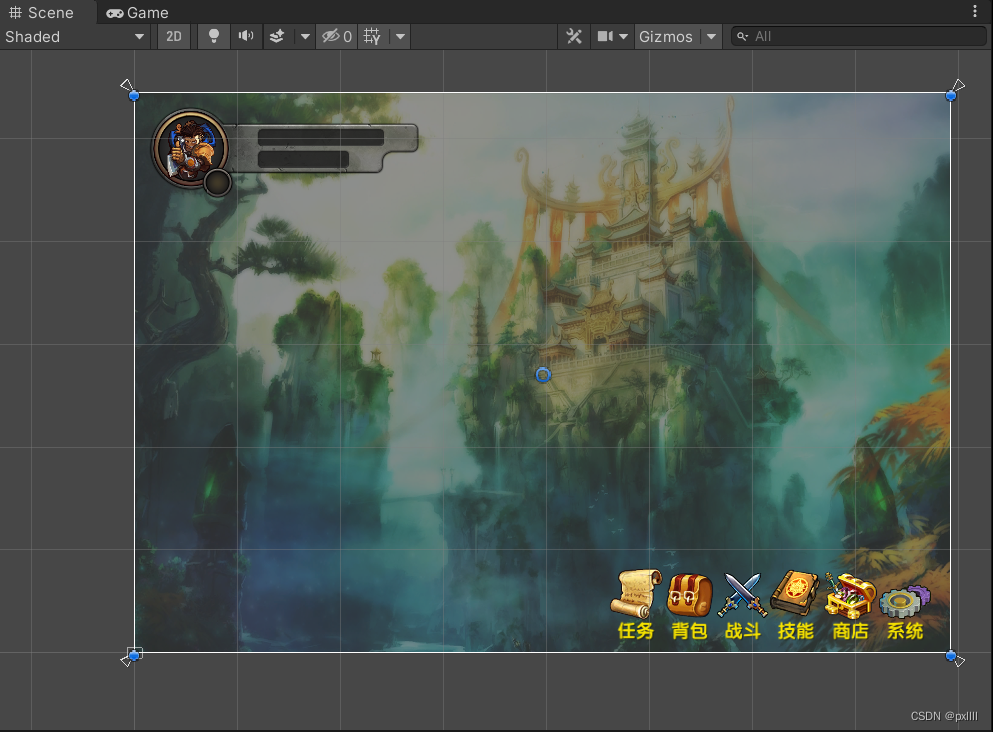
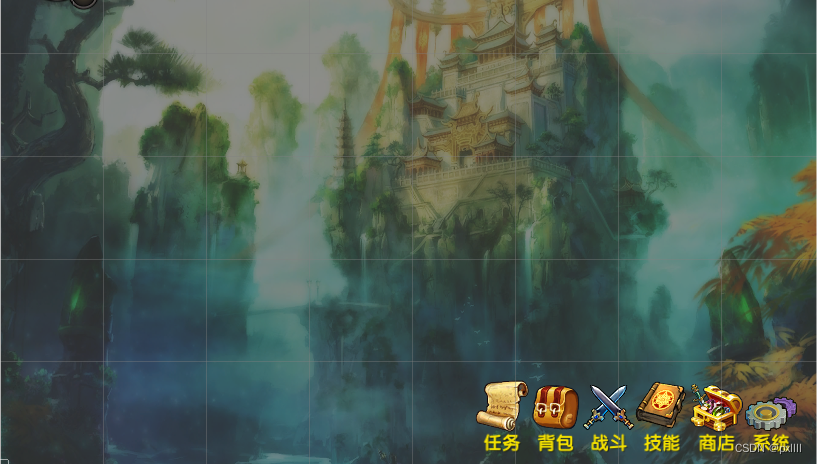
本文将会学习到如何搭建这样基本的UI界面。
一、UI资源的导入
直接将下载好的资源文件夹拖入Assets文件下即可
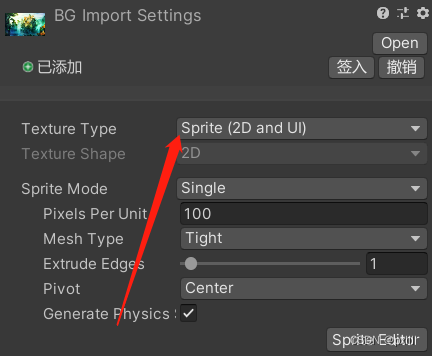
在设置图面的时候需要注意,点击图片,需要将图片的Texture Type设置为如图中的类型,因为此模式为2D游戏中的UI资源类型,再用资源之前需要先设置。
二、游戏主界面设置
1.背景设置
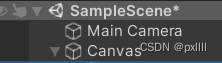
首先建立一个Canvas画布,此画布用来存放UI界面的所有东西,并显示在Game界面的最上方,是人机交互的主要界面。
然后再画布下建立一个Panel(Panel控件又叫面板,面板实际上就是一个容器,在其上可放置其他 UI 控件),命名为MainMemuPanel(重新命名是为了以后在代码中调用的时候可以方便的找到),并在MainMemuPanel下新建一个Panel和Image,分别用来存放游戏主玩法图标的按钮和人物面板背景图片。
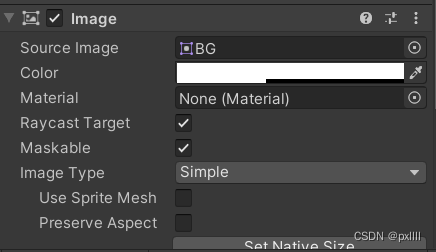
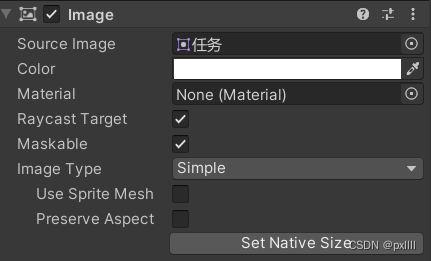
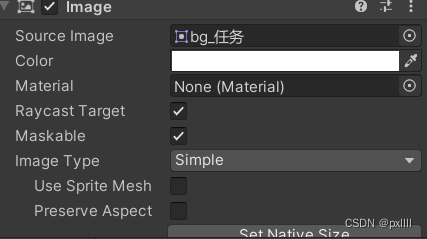
点击MainMemuPanel,在右边找到Source Image,将我们的背景图片加载进去。
此时我们的背景图片已经导入完毕,可以开始接下来的操作。
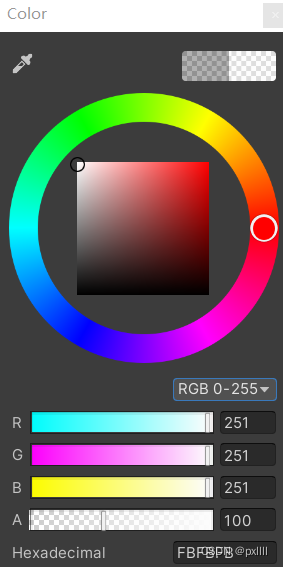
拓展:点击MainMemuPanel右边的Color,打开Color面板。
下面会有四个可拉动的选项,其中的第四项为透明度的选择,让我们把透明度拉小之后可以发现背景图片变得透明,这样也可以方便我们在玩游戏的时候避免背景图片太深,造成的观感问题。
2.游戏主玩法图标按钮
在上面我们在MainMemuPanel下建立了一个Panel用来存放游戏主玩法的图标按钮的面板,我们将它命名为IconPanel。接下来我们要开始建立游戏主玩法的图标按钮。
首先在IconPanel下建立一个Button,命名为TaskButton,用来描述我们的人物图标按钮。
Button控件会自动生成一个Text控件,用来为我们的Button命名。
点击TaskButton,同样将Source Image选择为我们的任务图标资源。
在这个界面最下方有一个按钮叫做 Set Native Size,用来将我们的图片变换为原来的大小,这样我们在调整按钮图片大小时不会出现显示的问题。
接下来我们点击TaskButton下的Text控件,将Text内容设置为“任务”即可。
然后再Scene中将任务见面按钮调整到我们希望的位置和大小即可。
接下来我们分别要建立背包、战斗、技能、商店、系统图标按钮,我们可以在Hierarchy界面找到我们的TaskButton,直接复制粘贴即可,并重新命名,更换图标,设置Text内容即可,最后再Secne界面中调整他们之间的位置即可。

因为我们的工程只是刚刚开始,所以我只创建了一个Image控件来表示我的人物界面,后续不断地开发,将会对他进行更改。
此界面可参照上面的步骤进行。
3.游戏主玩法界面
有了图标按钮,就要有对应的点击按钮后产生的界面,因为只是再UI搭建阶段,所以只需要先建立界面就可以,后续再通过脚本文件实现他们之间的转换。
界面的搭建与上面的图标按钮搭建如出一辙。
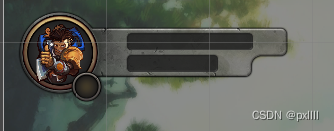
我们在画布下方新建立一个Panel,命名为TaskPanel,用来表示任务界面,同样在Source Image中替换我们的界面资源。
这里我们需要界面一个Text和一个Button,分别来表示界面的名字和关闭界面的按钮。
Text控件中的内容当然就是“任务”,用来提示这个时任务界面。
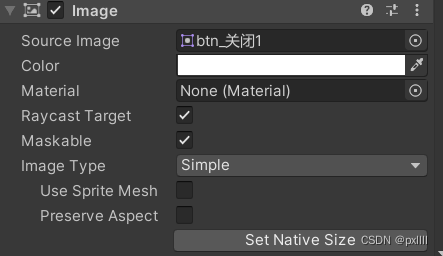
Button控件,首先先将我们的资源导入,将其自带的Text控件可以删除,因为我们这里不需要告诉别人这个是关闭按钮。
最后的效果如下:
将这个界面中心与Secne中心一齐就可以。
同理其他的界面只需要复制粘贴即可,只是Text的内容不同。
至于各种界面内的效果,在我们后期的创建中会慢慢完善。
4.预制体
我们的画布上现在有很多东西,当我们的作品不断变大后,这样将很难管理,所以接下来我们要用到Unity中一个很重要的知识点——预制体
什么是预制体
unity预制体是用来创建和存储一个游戏对象的所有组件,各项属性和子对象。当需要多次重复使用同一个游戏对象时,便可以使用 预制体,将该游戏对象设置为预制体。
了解了预制体是什么那我们该怎么创建呢?
很简单只需要将Hierarchy界面中的GameObject、UI等,左键点击拖入我们要存放预制体的文件夹里面即可。这里我建立了一个UIPanel文件夹用来存放我的各种界面的预制体。

这样做的好处是,我以后要用到的时候,我可以方便的拿出来,并且重复的用,不用我每次都去重新创建。
创建好预制体之后,会发现Hierarchy界面中都变成了蓝色的文字,这样就说明创建成功了。
这样我们就可以将Hierarchy界面中的预制体全部删除,当我们要用的时候,在文件夹内直接拿出来用就可以。
总结
今天我们主要是将大概的UI界面给拼成功,这也是项目的第一步,同样学到了预制体是干什么的。
UI界面的完事将会在后续的不断更新中一点一点的去完善。
版权归原作者 pxllll 所有, 如有侵权,请联系我们删除。