文章目录
👉一、前言
在大多软件中,网格线常常起到辅助线条的作用,像word中的网格线主要用来帮助用户将word文档中的图形、图像、文本框、艺术字等对象沿网格线对齐,并且在打印时网格线不被打印出来。接下来,我们就学习一下Unity中如何实现在UI画布上绘制网格线。
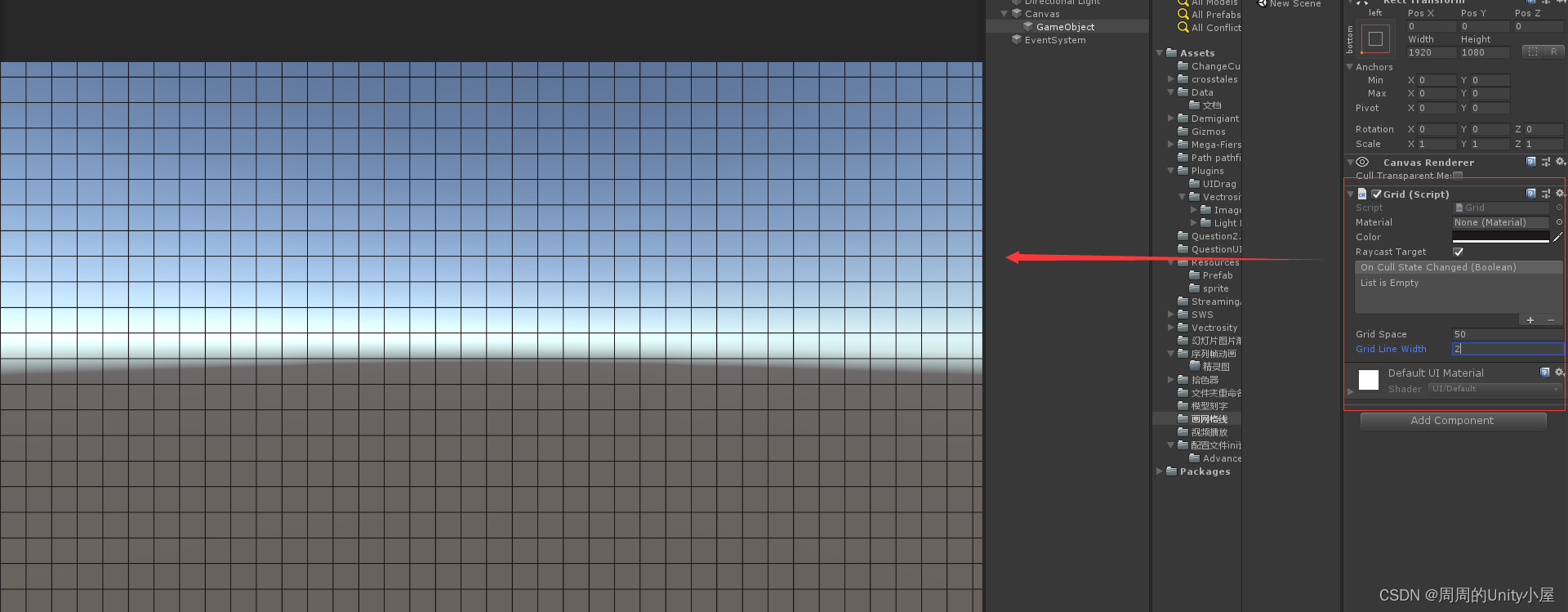
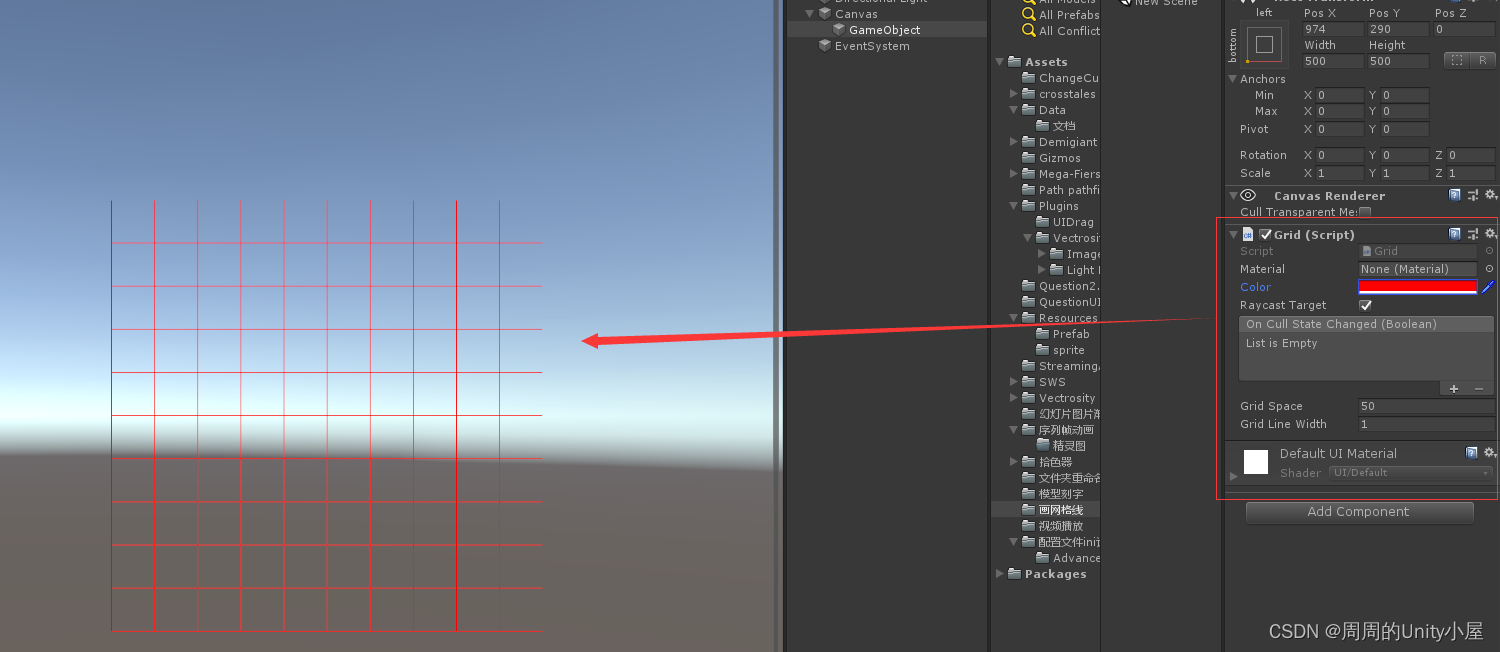
👉二、Unity上画网格线的效果

2.
3.
👉二、画网格线的原理
同样是使用了using UnityEngine.UI这个命名空间下的MaskableGraphic类来绘制网格线。
根据面向对象的思想,我们先抽象出画网格线的一些成员:线宽、线的颜色和线的间隔。
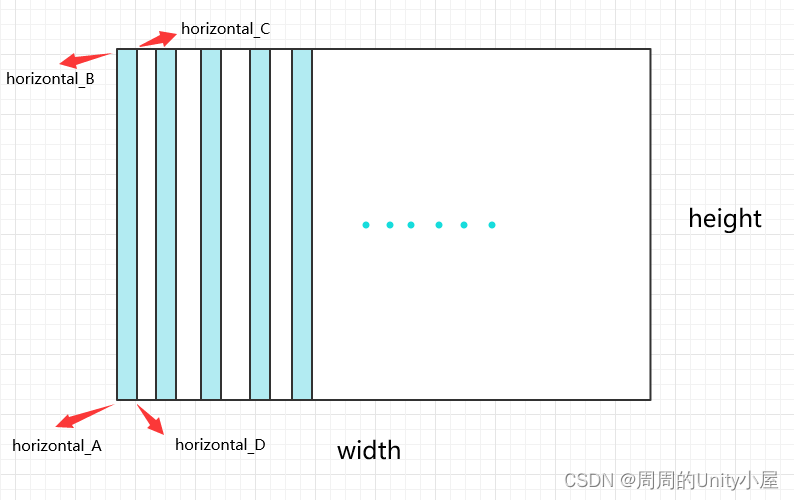
根据这些成员我们就可以计算得到一个个矩形面片的顶点信息,然后利用MaskableGraphic来绘制出一定数量的矩形面片,效果上形成我们想要的网格线样式。如下:
1.在水平方向上绘制出一条条垂直线
2.在垂直方向上绘制出一条条水平线
👉三、完整代码
usingUnityEngine;usingUnityEngine.UI;publicclassGrid:MaskableGraphic{/// <summary>/// 网格线间隔/// </summary>publicint gridSpace =50;/// <summary>/// 网格线的像素宽度/// </summary>publicfloat gridLineWidth =1.0f;//可以自定义网格线颜色、如渐变色等,这里我是直接使用基类的颜色protectedoverridevoidOnPopulateMesh(VertexHelper vh){
vh.Clear();//取整数float width = Mathf.RoundToInt(rectTransform.rect.width);float height = Mathf.RoundToInt(rectTransform.rect.height);
gridSpace =(int)Mathf.Clamp(gridSpace,0, width);//先画水平方向上的线,从左到右绘制垂直线段for(int i =0; i < width; i += gridSpace){//四个点可以绘制一个矩形面片var horizontal_A =newVector2(i,0);var horizontal_B =newVector2(i, height);var horizontal_C =newVector2(i + gridLineWidth, height);var horizontal_D =newVector2(i + gridLineWidth,0);
vh.AddUIVertexQuad(GetRectangleQuad(color, horizontal_A, horizontal_B, horizontal_C, horizontal_D));}//最后画垂直方向上的线,从下到上绘制水平线段for(int i =0; i < height; i += gridSpace){var vertical_A =newVector2(0, i);var vertical_B =newVector2(0, i + gridLineWidth);var vertical_C =newVector2(width, i + gridLineWidth);var vertical_D =newVector2(width, i);
vh.AddUIVertexQuad(GetRectangleQuad(color, vertical_A, vertical_B, vertical_C, vertical_D));}}//得到一个矩形面片privateUIVertex[]GetRectangleQuad(Color color,paramsVector2[] points){UIVertex[] vertexs =newUIVertex[points.Length];for(int i =0; i < vertexs.Length; i++){
vertexs[i]=GetUIVertex(points[i], color);}return vertexs;}//得到一个顶点信息privateUIVertexGetUIVertex(Vector2 point,Color color){UIVertex vertex =newUIVertex{
position = point,
color = color,
uv0 = Vector2.zero
};return vertex;}}
👉三、注意事项
- 以上代码挂载到任意空物体即可使用。
- 调整网格线参数时需手动输入数值看效果,如用鼠标拖拽改变数值过快可能导致Unity编辑器卡崩掉(目前还没定位到具体原因)。
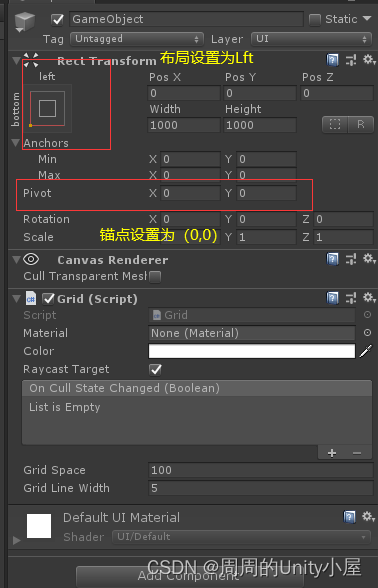
- 根据代码规律绘制网格线,需将空物体的锚点设置为(0,0);布局设置为Left。(当然你可根据你的需要自定义,具体看你需要那种效果的网格线)

版权归原作者 周周的Unity小屋 所有, 如有侵权,请联系我们删除。