先说我的笔记本电脑配置intel-i7-11390h,4核8处理器,内存16G。显卡NVIDA GeFroce MX450,2G显存,这是一台5000元左右的电脑。 我用它跑roop、sd1.5、ffusion2、ChatTTs还有python+pytorch的自定义模型,现在用来跑llama3。当然,sd1.5和ffusion2这点显存,只能是基本体验。至于最近的Stable Diffusion 3 Medium,我ComfyUI安装完毕后,跑了24分钟在第二个工作流就提示显存不足了,所以...就洗洗睡了。
言归正传:
一、安装ollama并下载llama3中文模型
1、ollama从官网下载并正确安装,地址:https://ollama.com/download。注意,ollama下载的模型地址默认在C:盘,所以建议修windows环境变量OLLAMA_MODELS到另外的分区上。我的设置是OLLAMA_MODELS=E:\AiModel\ollama\models
2、去下载Llama3-8B-Chinese-Chat,我用的是shenzhi-wang/Llama3-8B-Chinese-Chat 下载地址:shenzhi-wang/Llama3-8B-Chinese-Chat · HF Mirror ,在这个网站上有好几个版本的模型可以选择,可以按照说明,复制ollama的下载模型指令。比如我下载的是wangshenzhi/llama3-8b-chinese-chat-ollama-q8,其指令是:
ollama run wangshenzhi/llama3-8b-chinese-chat-ollama-q8.
ollama下载模型根据你的网络情况需要一点时间,但值得开心的是,这个下载很顺畅。感谢ollama和Shenzhi Wang (王慎执) and Yaowei Zheng (郑耀威)
在windows命令行上输入上述指令,ollama 下载完模型后,会在命令行上打开ollma的模型交互提示,在其中,你可以试着向模型说“你好”,看看模型的回复。如果回复成功,恭喜你,ollama+llama3已经在你的电脑上正确运行了。要退出ollama交互命令行,输入"/bye",你就和他说886。
二、ollama-ui
windows命令行上的ollama,在输入中文时有些让人难受,所以一般的建议是使用一个简单的UI界面。我这里用的ollama-ui。这个项目在github上,幸运的是这个项目被gitcode加入了,所以去下载吧。地址:GitCode - 全球开发者的开源社区,开源代码托管平台。
按照该项目的提示,用git下载源代码到本地并进入源代码目录:
git clone https://github.com/ollama-ui/ollama-ui
cd ollama-ui
然后就要make。
这个make在一般的windows环境那就有些麻烦,当然你如果是C++等的开发者,这个应该不是问题,但是make文件中的bash指令,你依然要面对。我本来是直接打开Makefile文件,直接手式输入指令,并将其中shasum指令绕过去了。但是,很不幸,由于index.html文件中对css和js文件的引用都有sha验证,所以浏览器阻塞了对js和css文件的访问。一个好信息是,我之前为了编译谋个wheel,我曾经在电脑上安装了一个cygwin环境,所以我直接进入cygwin命令行,利用其bash环境运行make。
cygwin的下载地址:Cygwin Installation,下载其中的setup-x86_64.exe并运行,该安装程序会指示你从远端的cygwin仓库里选择安装程序包,并将其存储在c:\cygwin目录之下。对于C盘密集恐惧症患者的我来讲,这是非常非常之不可以...嗯...看在它只64M的面子上忍了(当然,你也可以将它安装到其他的盘上)。我的cygwin除了cygwin自身的核心工具外,只安装了bash-completion-cmake和make。对于ollama-ui而方,这个已经足够了。
进入cygwin的bash命令行,进入ollama-ui源代码目录,运行make……,然后,它提示shasum指令不存在。好吧,我怎么找解决办法不重要,重要的是,这个shasum想要验证ollama-ui/resources/目录下的校验码值。而在ollama-ui目录下,有一个generate_integrity_hash.sh脚本,这个脚本可以对ollama-ui/resources目录下的css、js文件重新计划shasum验证码值。所以,我在cygwin中直接运行,结果又提示'\r'不是正确指令。打开vscode,用vscode找开generate_integrity_hash.sh脚本,在vscode窗口底部的状态栏里,点击“CRLF”,将其换成'LF',然后保存,然后运行脚本,其输出了3个js文件的新shasum检验码,还少一个css的,那就改代码:
#!/bin/bash
#
# Directory containing the resources
directory="./resources/"
#
# Check if directory exists and is not empty
if [ -d "$directory" ] && [ "$(ls -A "$directory")" ]; then
# Loop through each .js file in the directory
for filepath in "$directory"*.*; do
# Skip if file does not exist
[ -e "$filepath" ] || continue
# Calculate the sha384 hash and encode it in base64
integrity=$(openssl dgst -sha384 -binary "$filepath" | openssl base64 -A)
# Extract the filename from the path
filename=$(basename "$filepath")
# Print the <script> tag with the integrity attribute
echo "<script src=\"${directory}${filename}\" integrity=\"sha384-${integrity}\" crossorigin=\"anonymous\"></script>"
done
else
echo "Directory is empty or does not exist."
fi
然后在cygwin中运行指令:
./generate_integrity_hash.sh >myshasum.txt
打开myshasum.txt,再打开ollama-ui目录下的index.html,将其中Link和Script的校验码替换成你新生成的shasum。
然后修改Makefile文件:
.PHONY: default download_resources web_server ollama_server
# Default task that downloads the assets and starts the ollama and web server
default: download_resources
@$(MAKE) -j 2 web_server ollama_server
# Web Server
web_server:
python -m http.server --bind 127.0.0.1
# Web Server
ollama_server:
ollama serve
# Task to download resources
download_resources:
# Check if resources directory exists, if not create it
@if [ ! -d "resources" ]; then \
mkdir -p ./resources/ && \
cd ./resources/ && \
curl -O https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css && \
curl -O https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js && \
curl -O https://cdn.jsdelivr.net/npm/[email protected]/marked.min.js && \
curl -O https://cdn.jsdelivr.net/npm/[email protected]/dist/purify.min.js; \
curl -O https://code.jquery.com/jquery-3.7.1.min.js; \
fi
# Check SHA-256 hash
#@shasum -c resources.hash || exit 1
clean:
@rm -rf ./resources
我将python3改成了python,将shasum行注释掉。
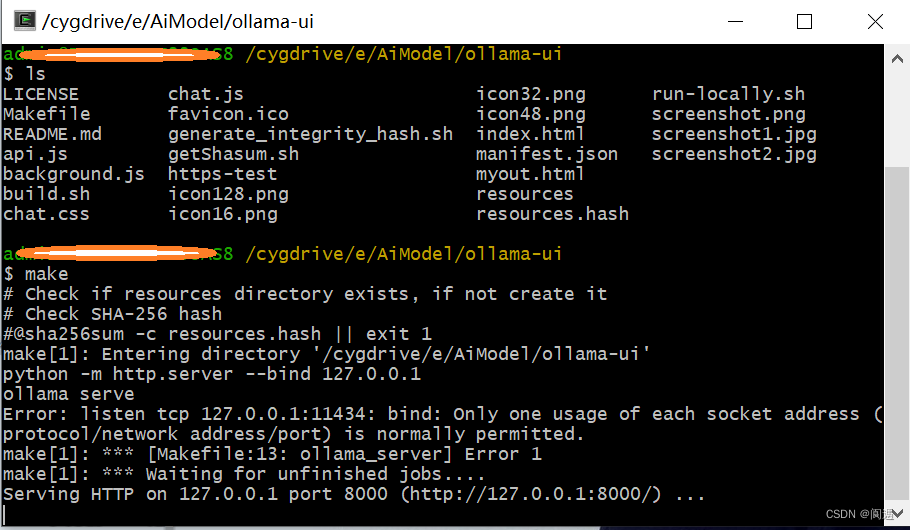
然后在cygwin命令行中:make

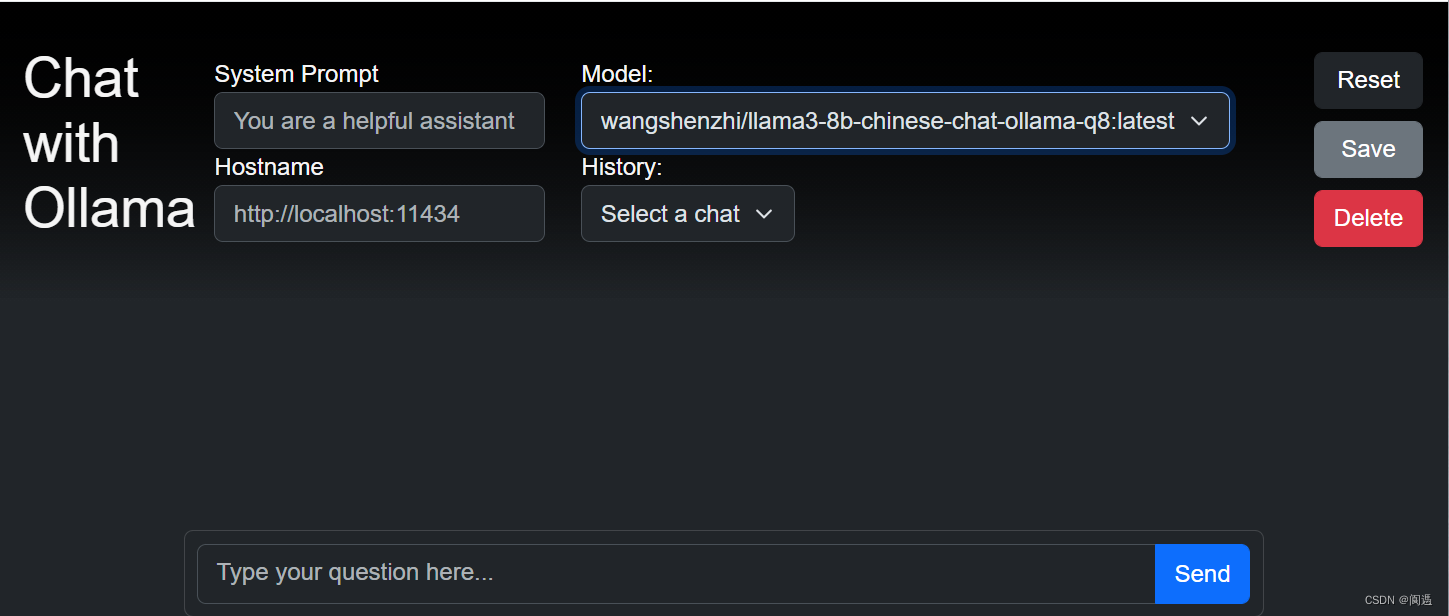
此时,make程序会利用 python http.server将当前目录变成http服务器,并以index.html为服务器首页。在浏览器中输入地址:http://127.0.0.1:8000,然后ollama-ui页面就正确显示出来了。

好了,现在可以在Send栏里,向模型问声“你好”了。
三、saddle
ollma的另一个本地UI,下载地址:GitCode - 全球开发者的开源社区,开源代码托管平台
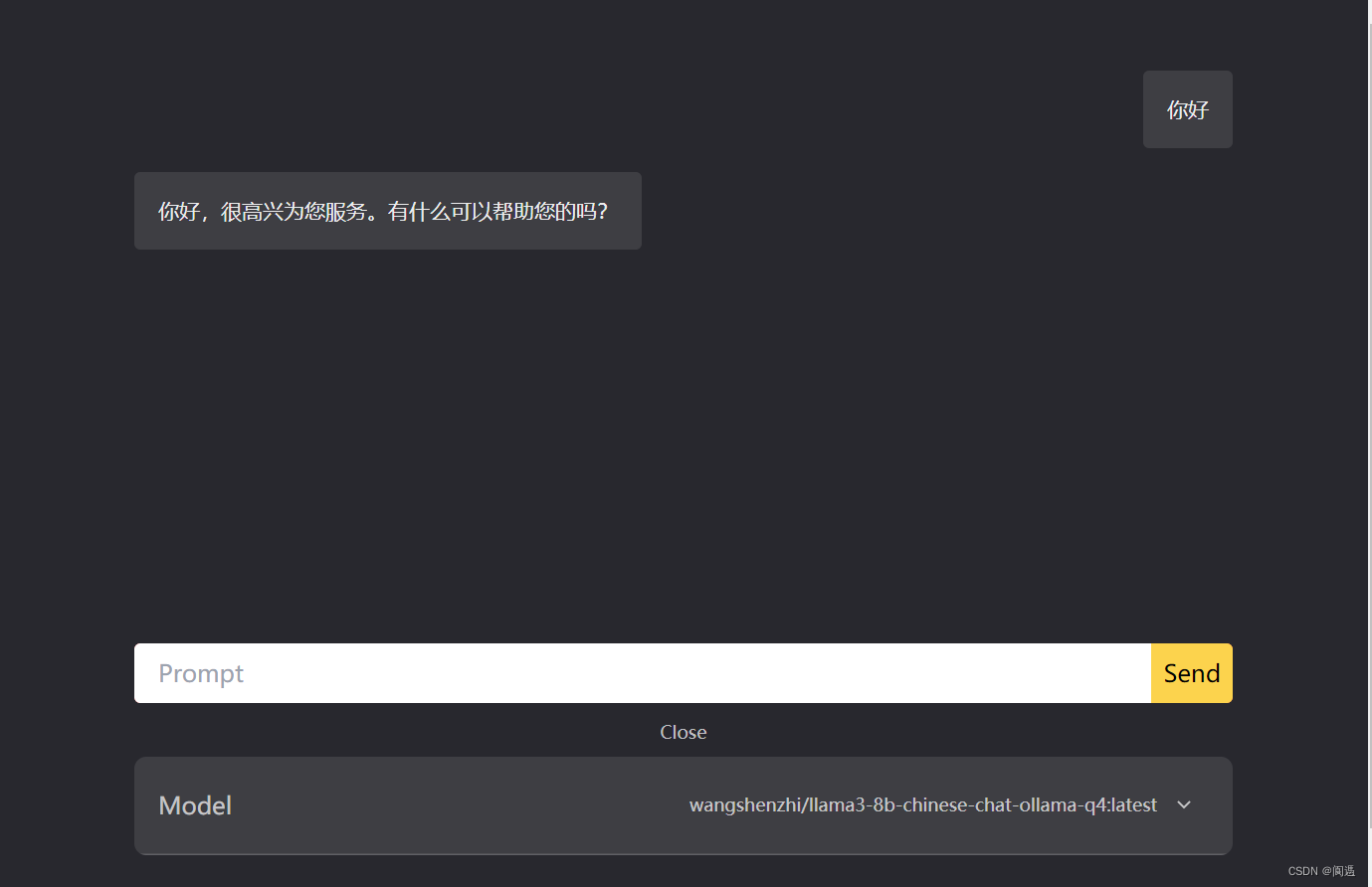
如果你直接用浏览器在本地打开index.html,则其会因为cros问题被阻塞,同样方法,进入saddle源代码目录,运行phthon -m http.server --bind 127.0.0.1。然后在浏览器中打开127.0.0.1:8000,你会看到:

上述是我使用ollama-ui和saddle的经验,对于真正行家来讲,可能都不算经验吧,但总有人和我一样是“砖家”吧。
最后推荐一个LLMS和VLMs在线测评网站,里面可以体验很多大模型的能力。地址:https://arena.lmsys.org/
最后的最后,其实ollma-ui中index.html的shasum验证其实不是必须的,这个大家自己搞定吧。
版权归原作者 阆遤 所有, 如有侵权,请联系我们删除。