- UIToolkitExamples (github)样例 - GitHub - ikewada/UIToolkitExamples: チュートリアル動画「使ってみようUI Toolkit」のためのサンプルプロジェクトです
- 官网 - Unity - Manual: UI Toolkit
- 视频教程 - 使用 UI Toolkit - 上集_哔哩哔哩_bilibili- 使用 UI Toolkit - 下集_哔哩哔哩_bilibili- 上篇—制作资产 - UI Toolkit/UIDocument -
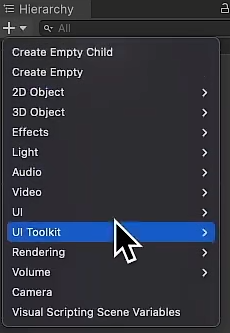
 - 自动新建UI Toolkit文件 -
- 自动新建UI Toolkit文件 -  - 控制面板 - 点开PanelSettings -
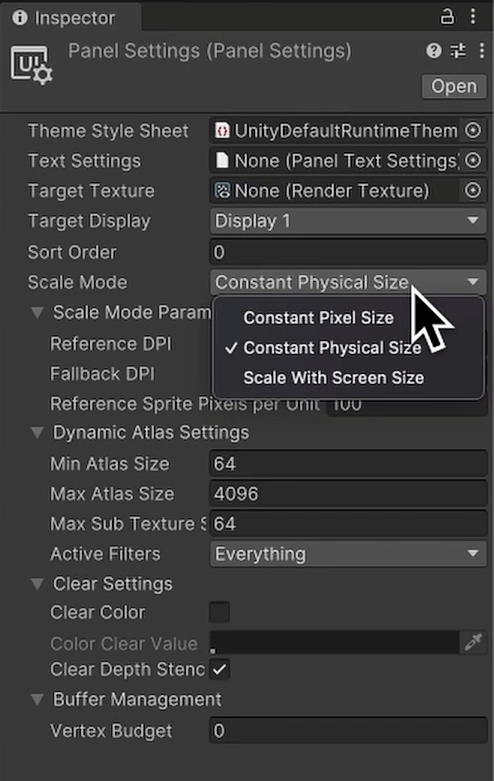
- 控制面板 - 点开PanelSettings -  -
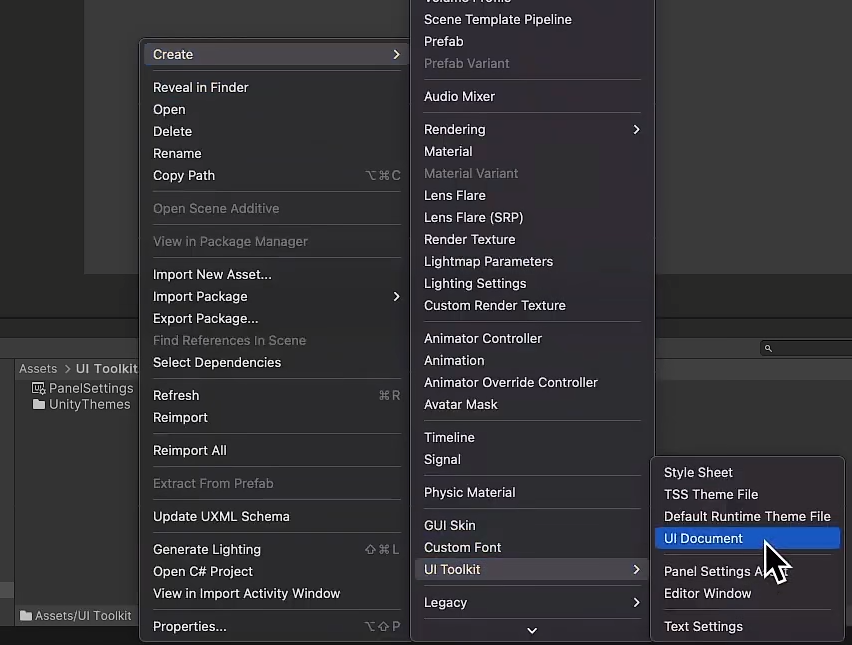
-  - 缩放模式- 资源 - 新建Card -
- 缩放模式- 资源 - 新建Card - 
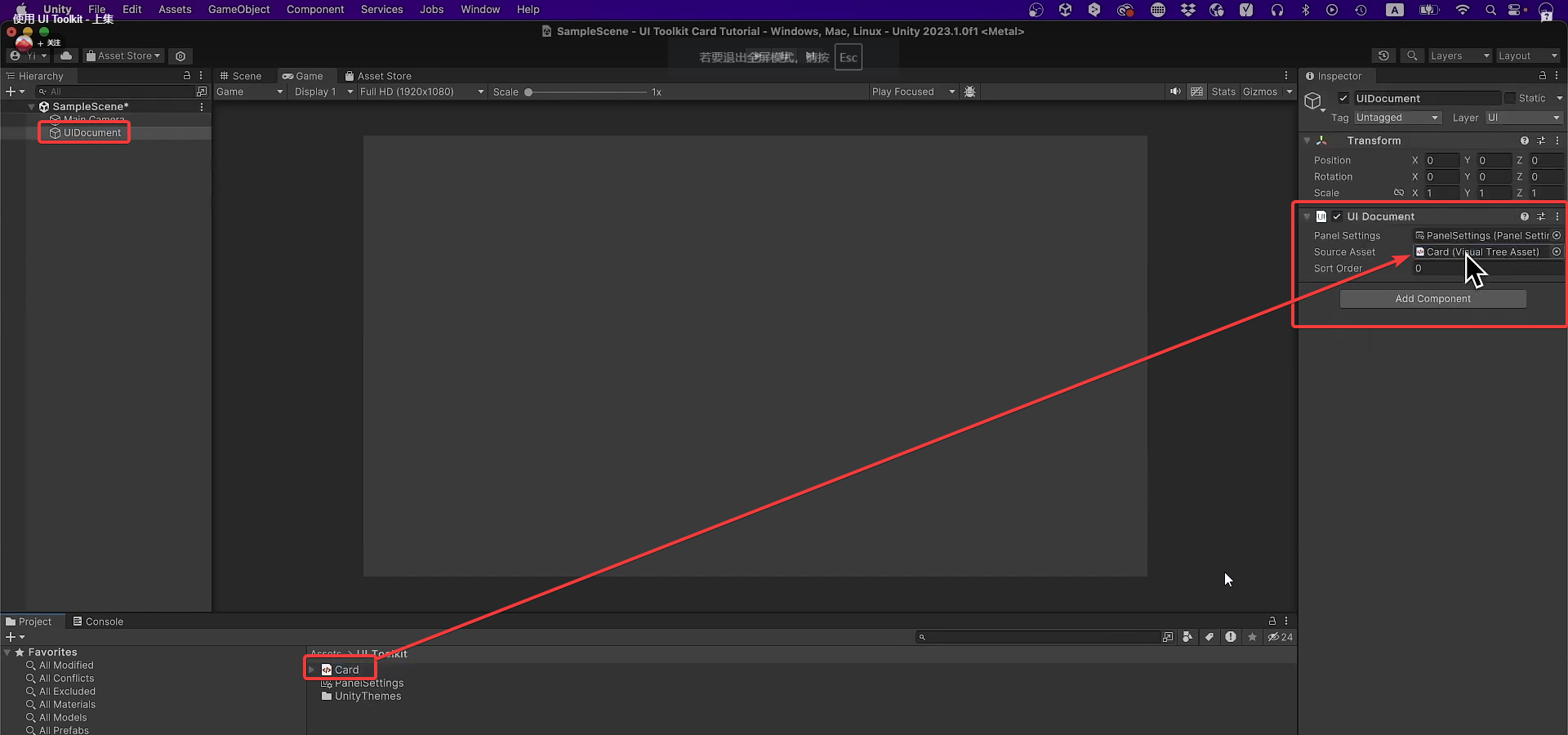
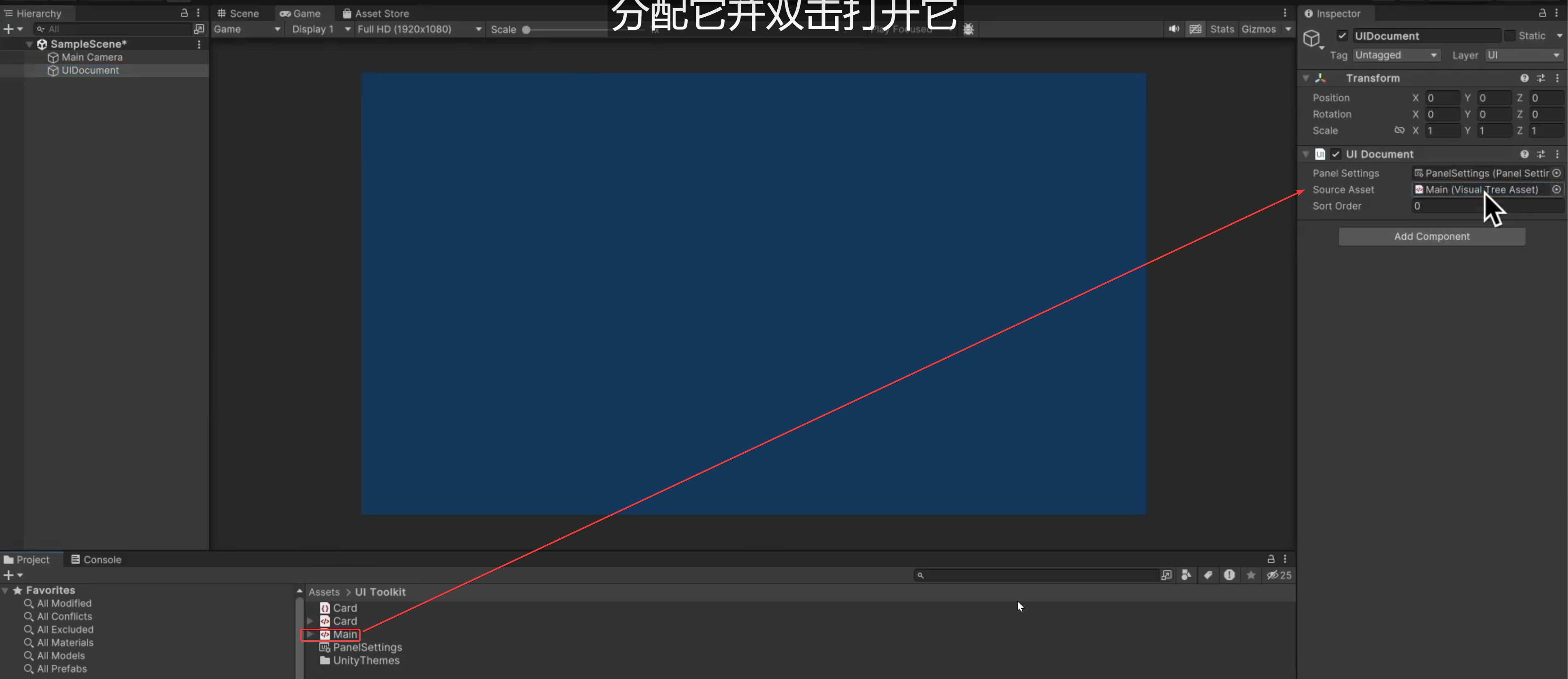
 - 赋给 -
- 赋给 -  - 双击打开Builder -
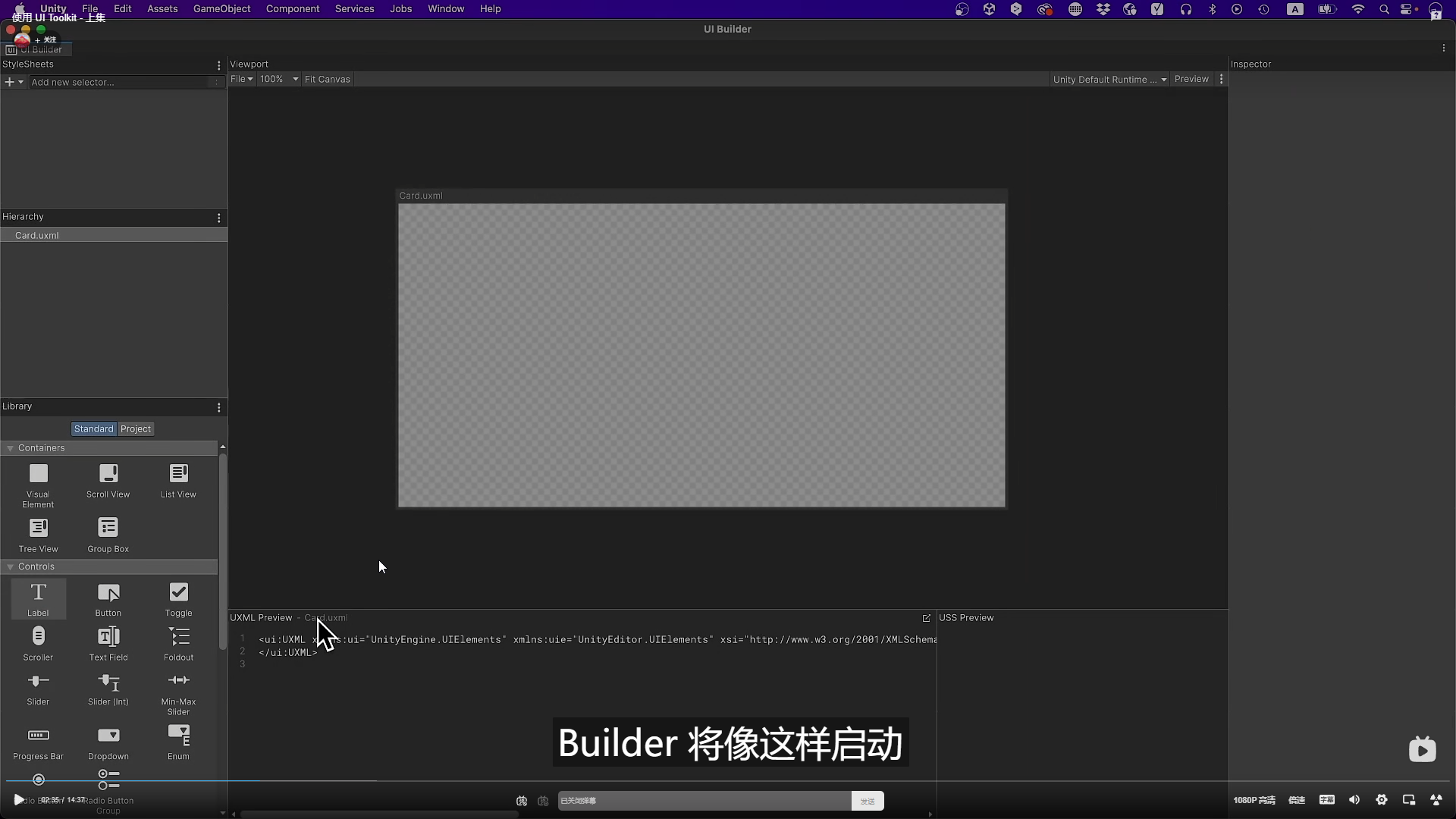
- 双击打开Builder -  -
-  - Builder编辑界面 - theme主题 -
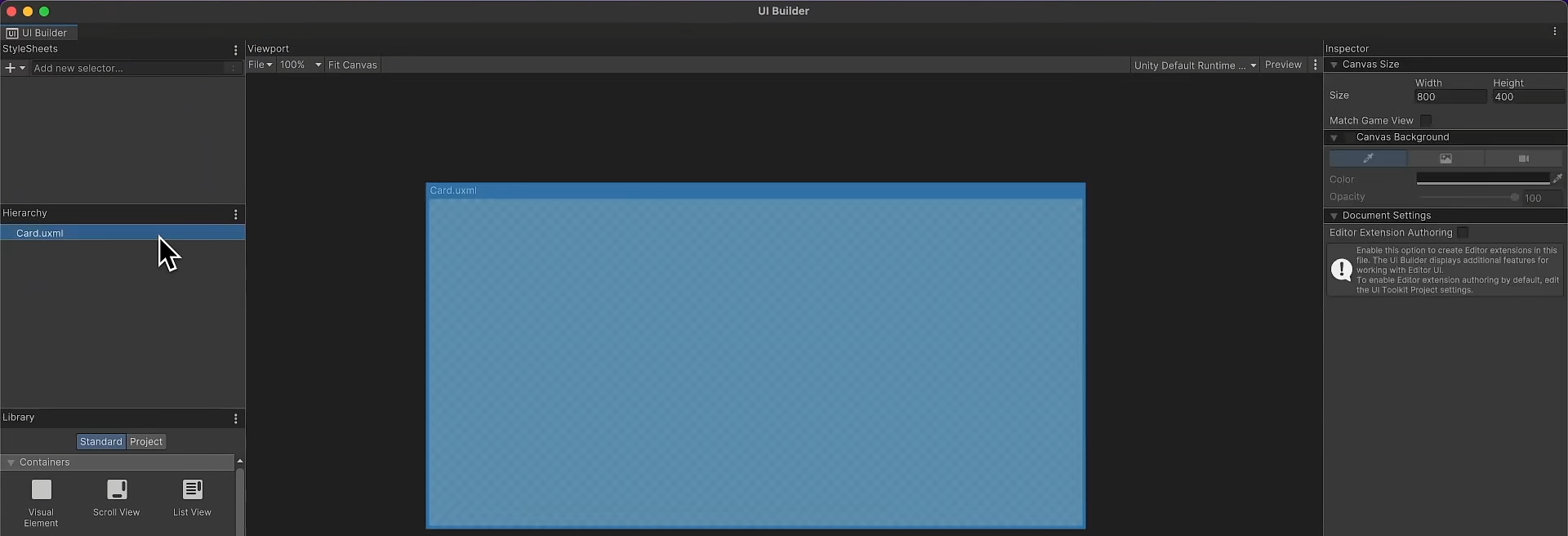
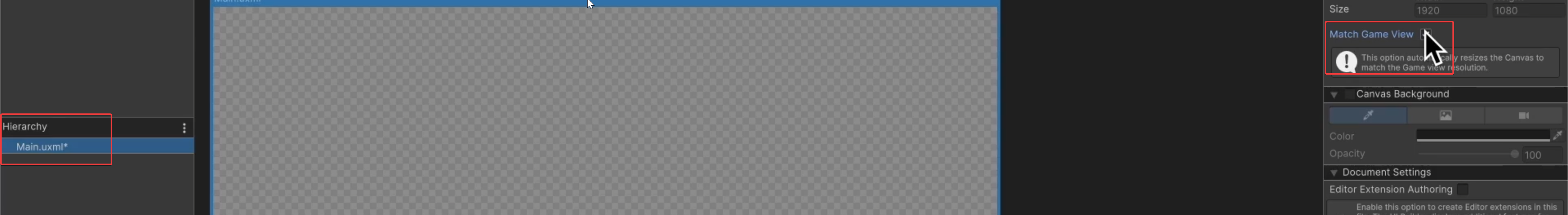
- Builder编辑界面 - theme主题 -  - unity默认运行时主题- canvas画布大小 - 选中 -
- unity默认运行时主题- canvas画布大小 - 选中 -  - size -
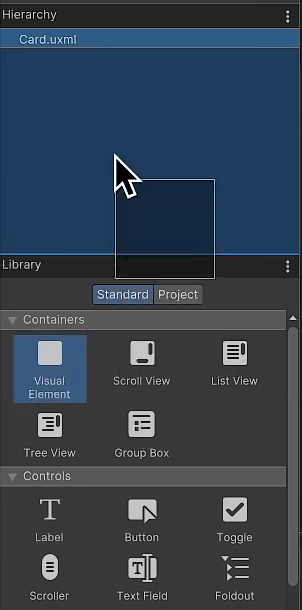
- size -  - 创建对象 - 拖拽 -
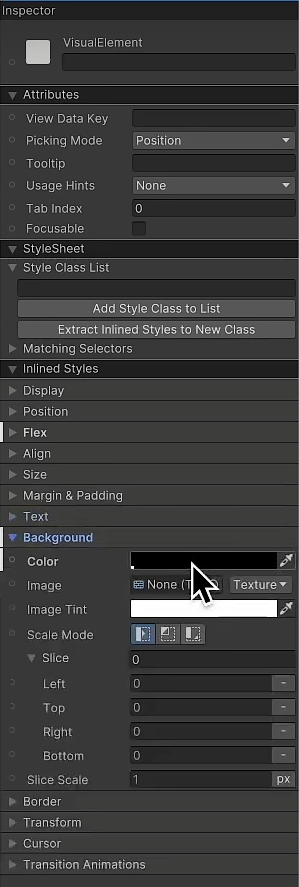
- 创建对象 - 拖拽 -  - 指定颜色 - background
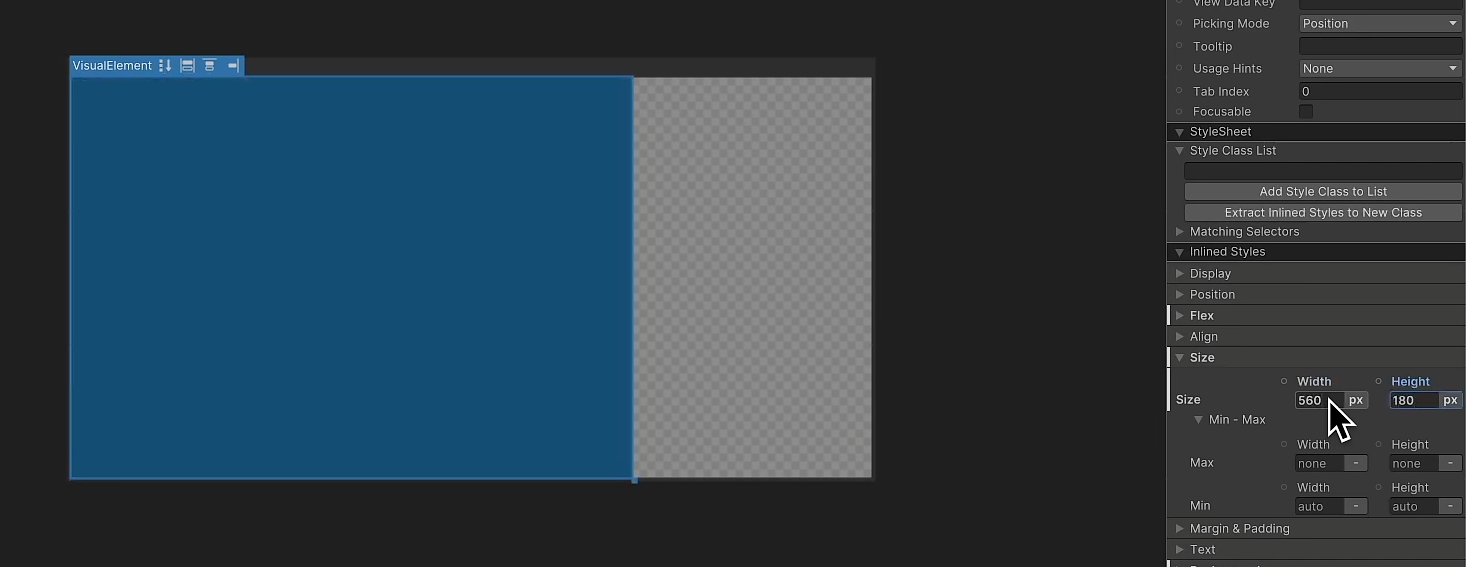
- 指定颜色 - background  - 尺寸 - size
- 尺寸 - size  - 被拉伸! -
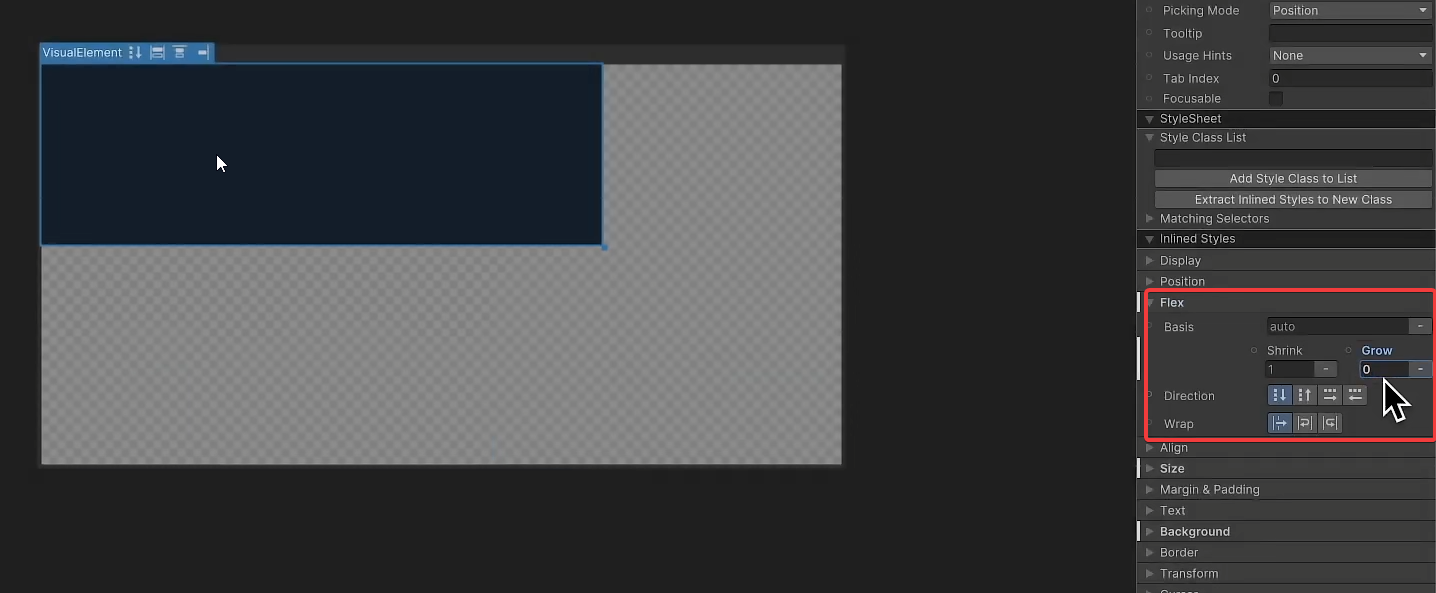
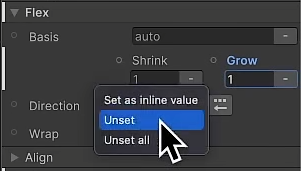
- 被拉伸! -  - 点击前方空白—unset—同上0 -
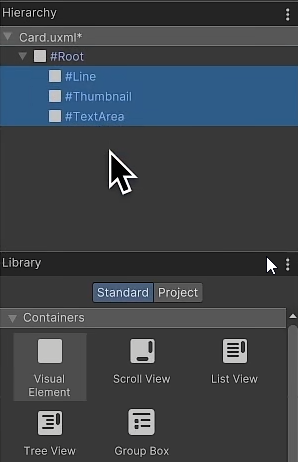
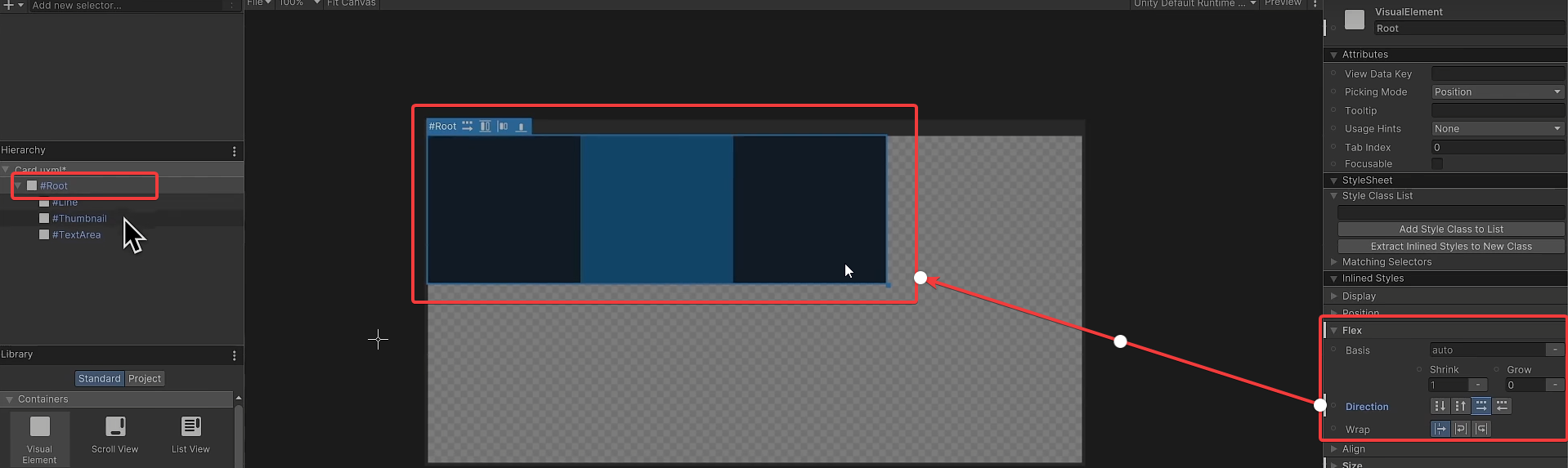
- 点击前方空白—unset—同上0 -  - 从属对象 -
- 从属对象 -  - 排列方式
- 排列方式  - 编辑从属对象 -
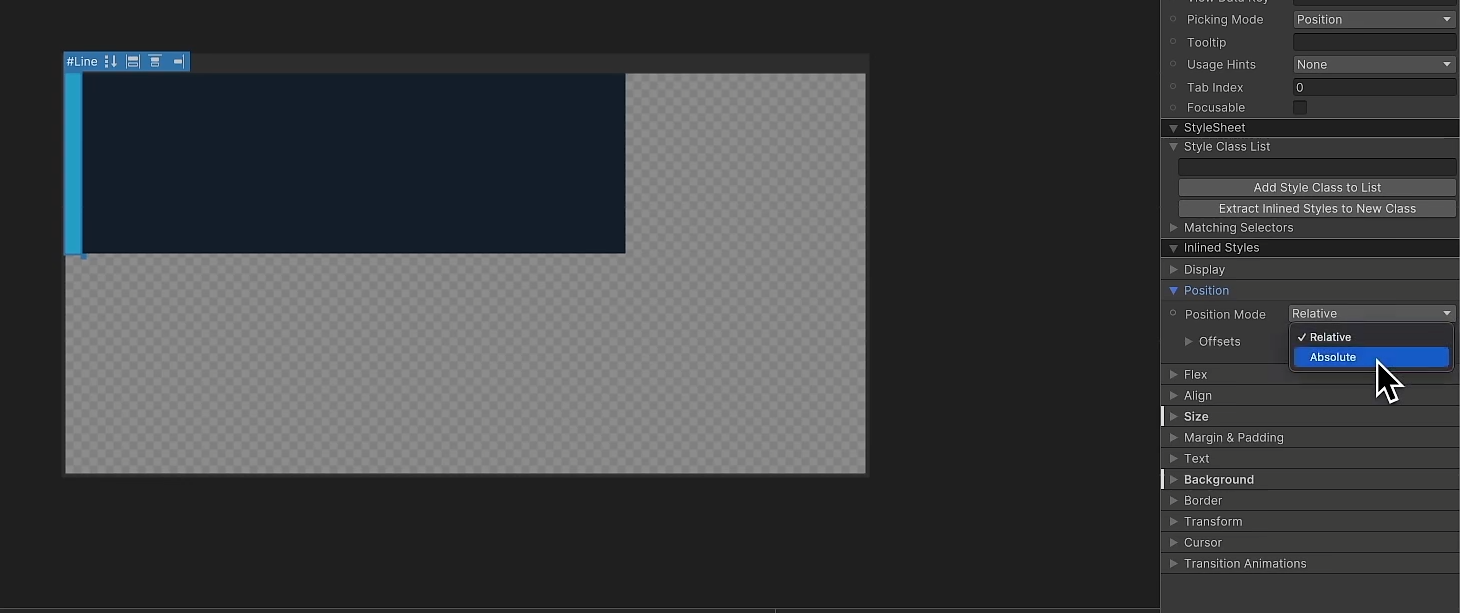
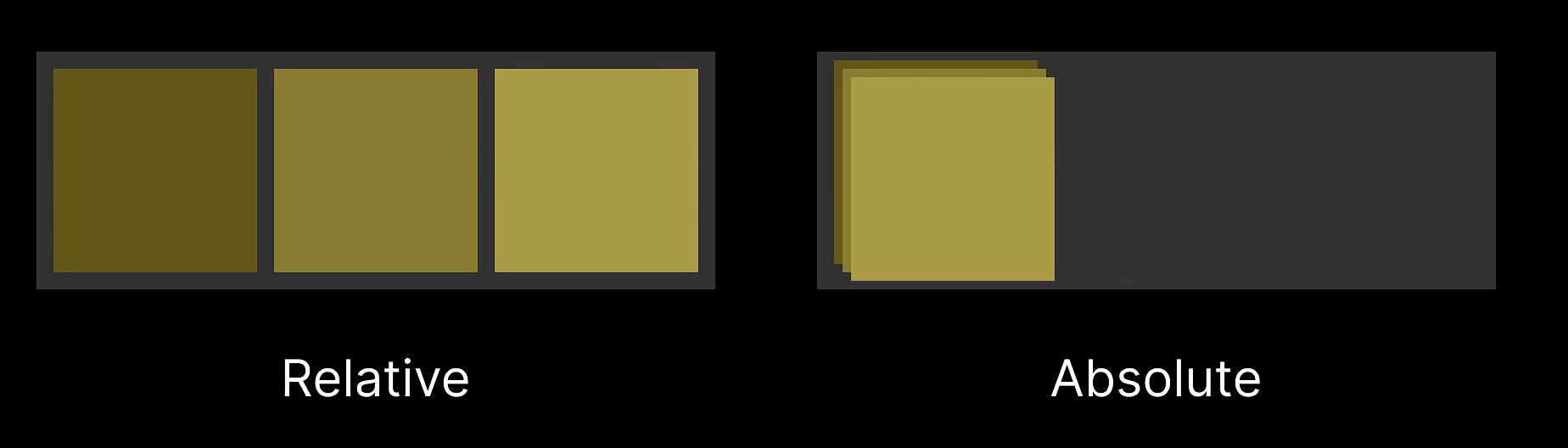
- 编辑从属对象 -  - line - 其他同上- 位置模式-绝对
- line - 其他同上- 位置模式-绝对  -
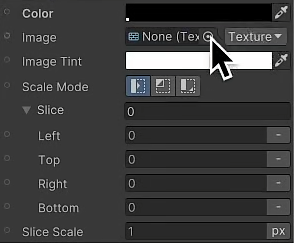
-  - Thumbnail -
- Thumbnail -  - 指定对象
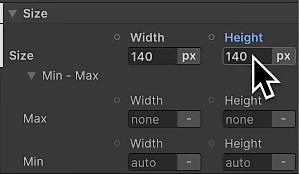
- 指定对象  - 调整尺寸
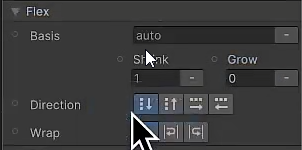
- 调整尺寸  - flex -
- flex -  -
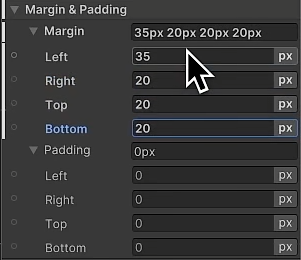
-  - 边距 -
- 边距 - 
 -
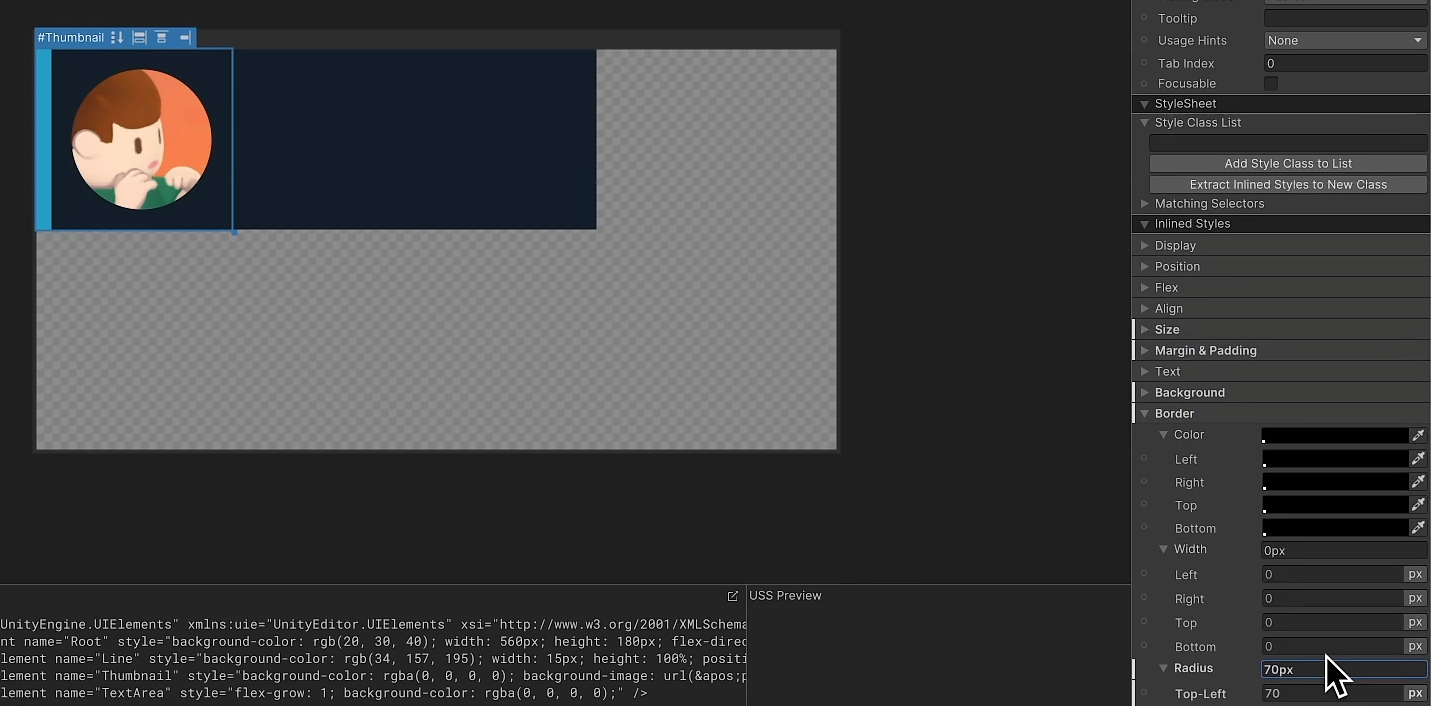
-  - border倒圆 -
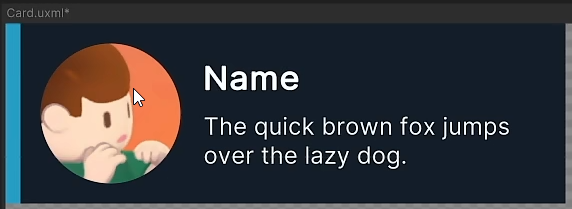
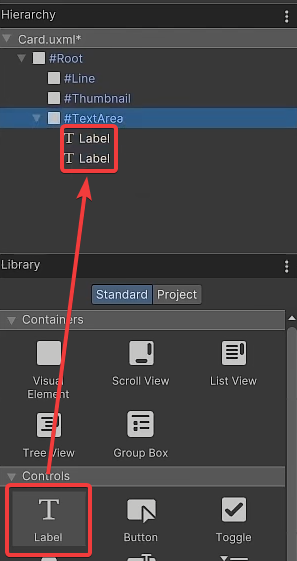
- border倒圆 -  - TextArea - 新建文本 -
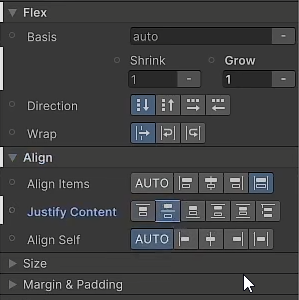
- TextArea - 新建文本 -  - 排列和对齐 -
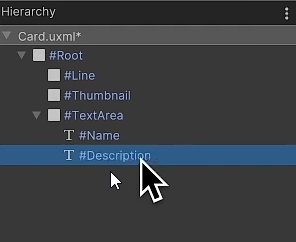
- 排列和对齐 -  - 命名 -
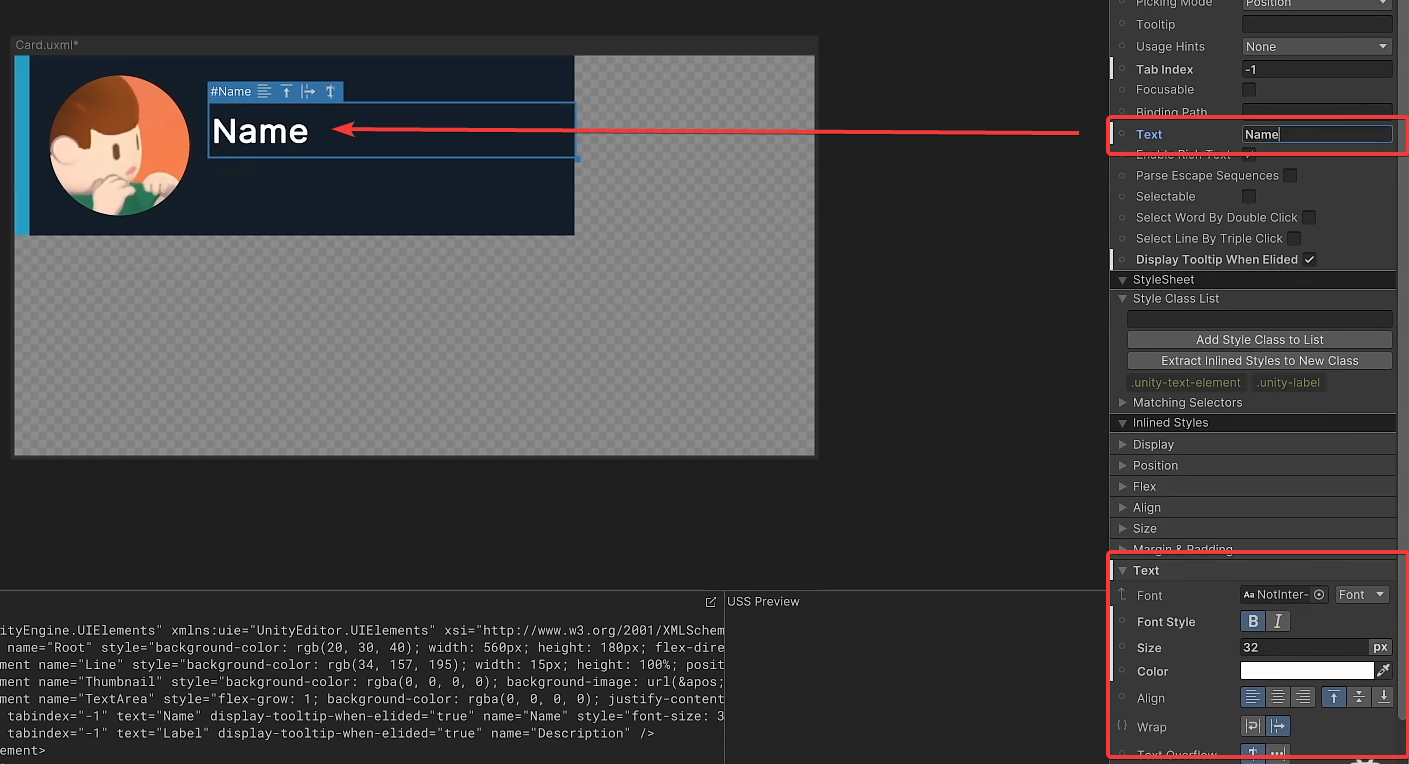
- 命名 -  - 文本编辑 -
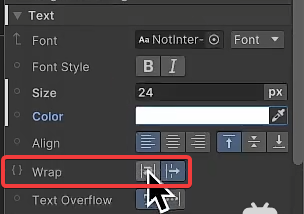
- 文本编辑 -  - 行模式
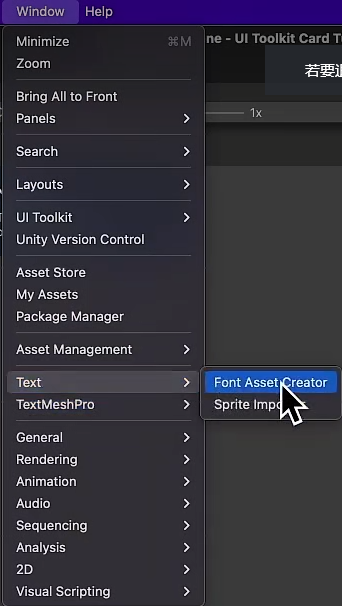
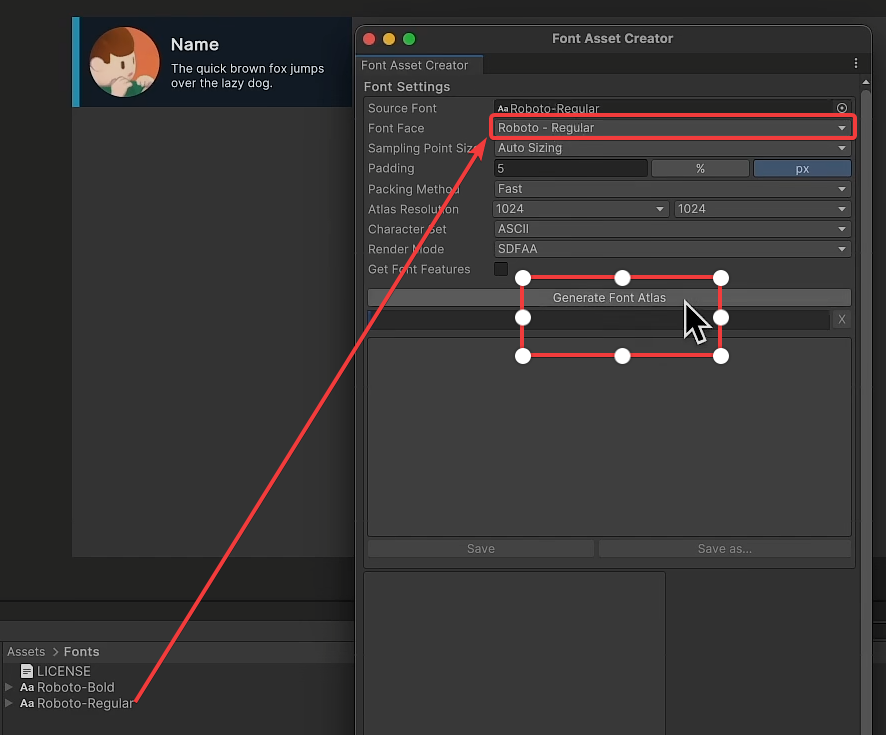
- 行模式  - 字体(UNITY 主界面内)创建 - 文件位置 -
- 字体(UNITY 主界面内)创建 - 文件位置 -  - 字体资源创建器-面板 -
- 字体资源创建器-面板 -  -
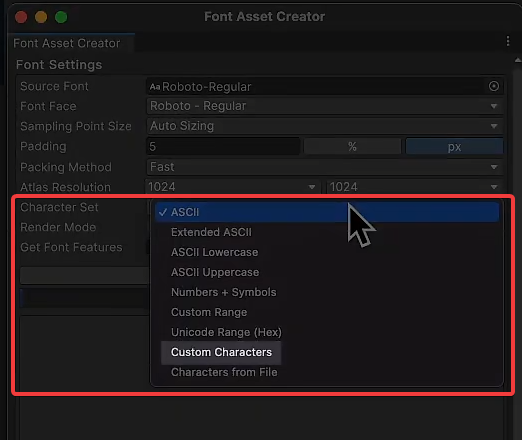
-  - 2字节字符文字—日语,中文,韩语等 -
- 2字节字符文字—日语,中文,韩语等 -  -
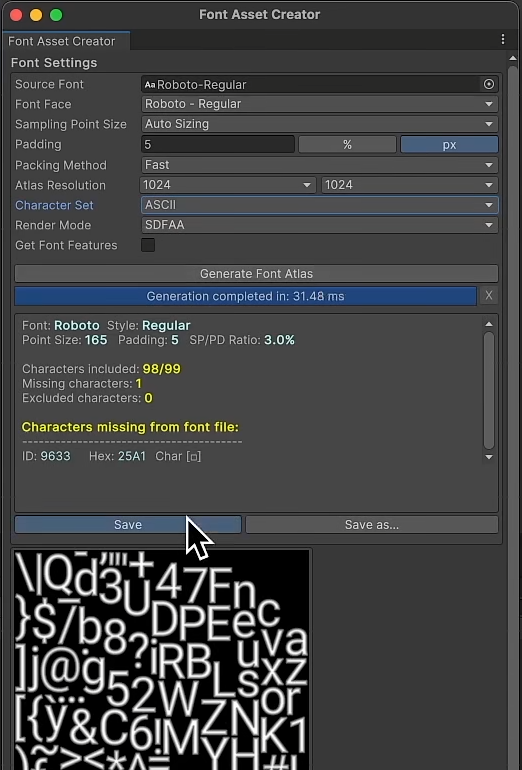
-  - 生成对应的文字图集 -
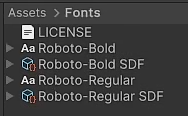
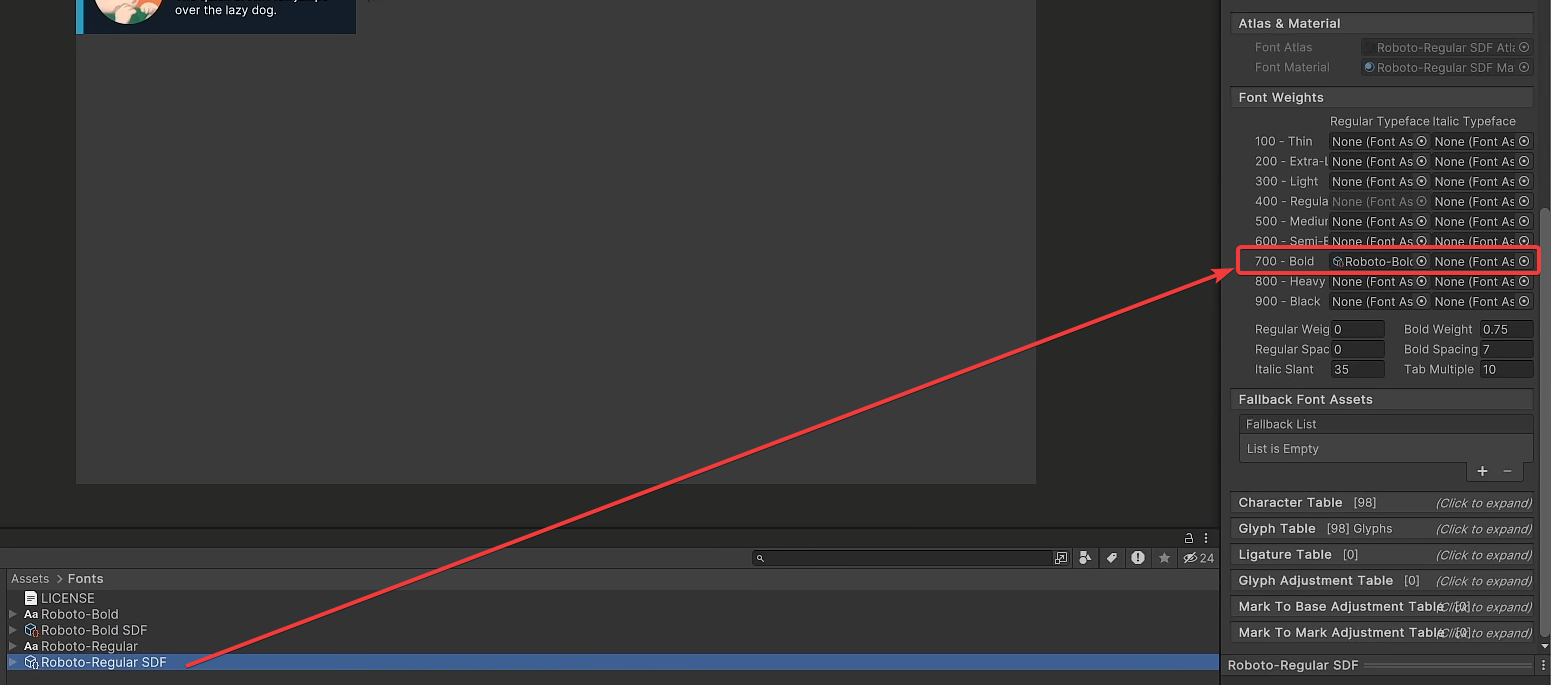
- 生成对应的文字图集 -  - 赋与 -
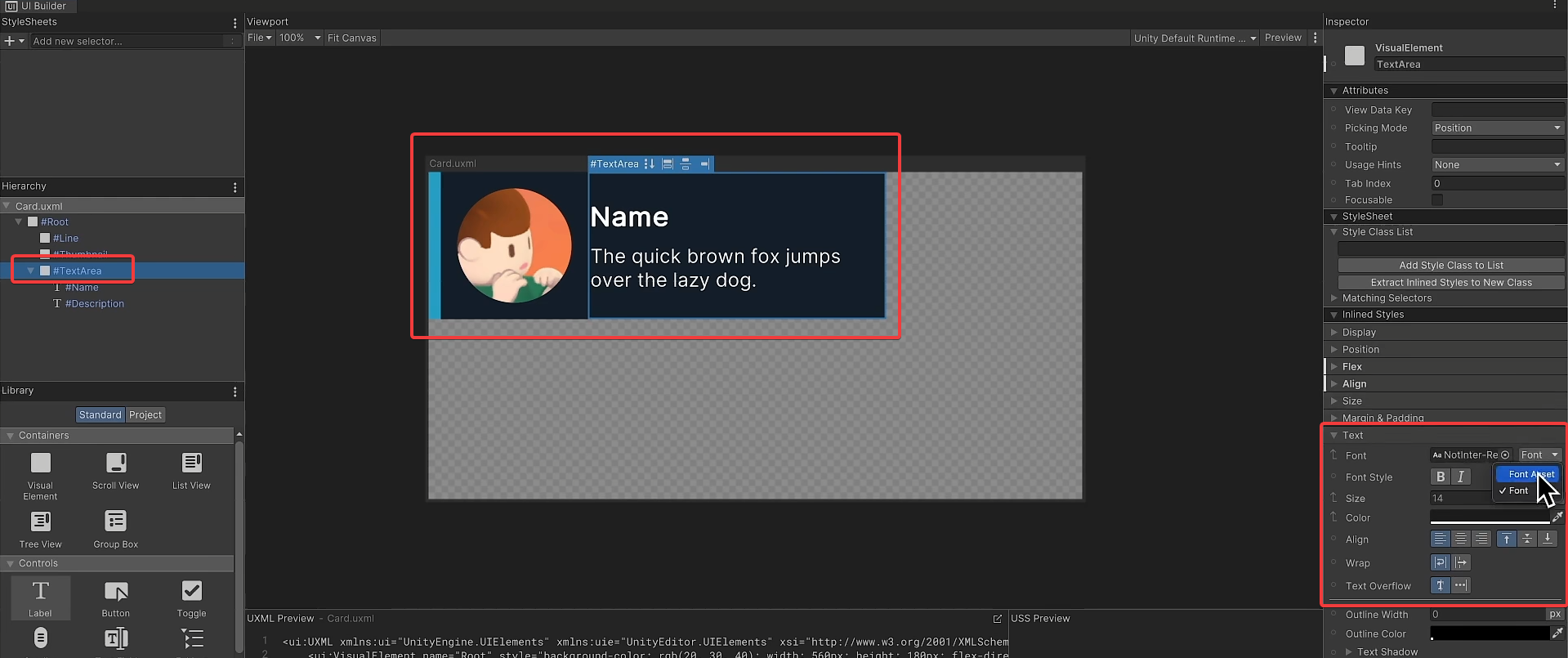
- 赋与 -  - 字体赋与 - 注意:父亲的字体将自动赋予给子对象-
- 字体赋与 - 注意:父亲的字体将自动赋予给子对象-  - USS文件 - 补充 -
- USS文件 - 补充 - 
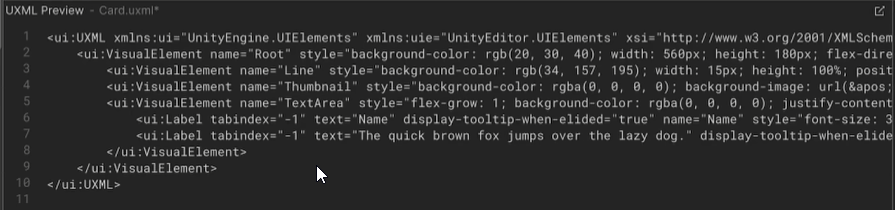
 - 完成上面的操作,会自动生成UXML文件 -
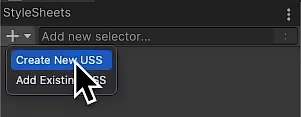
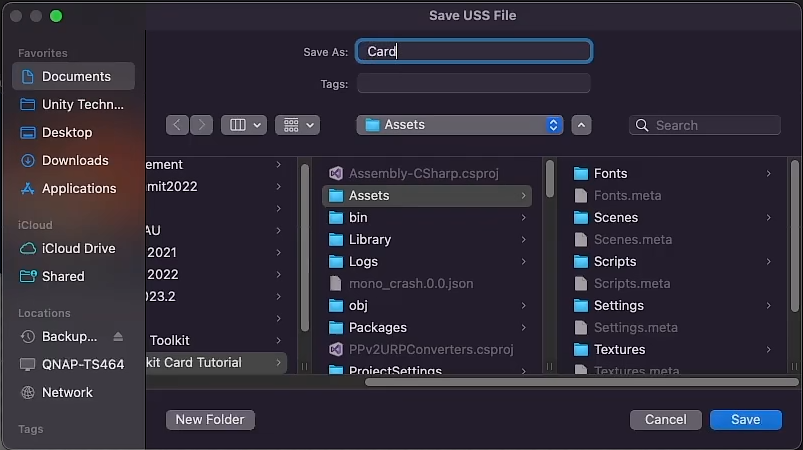
- 完成上面的操作,会自动生成UXML文件 -  - 新建USS文件 -
- 新建USS文件 - 

 - 下篇—USS and C# -
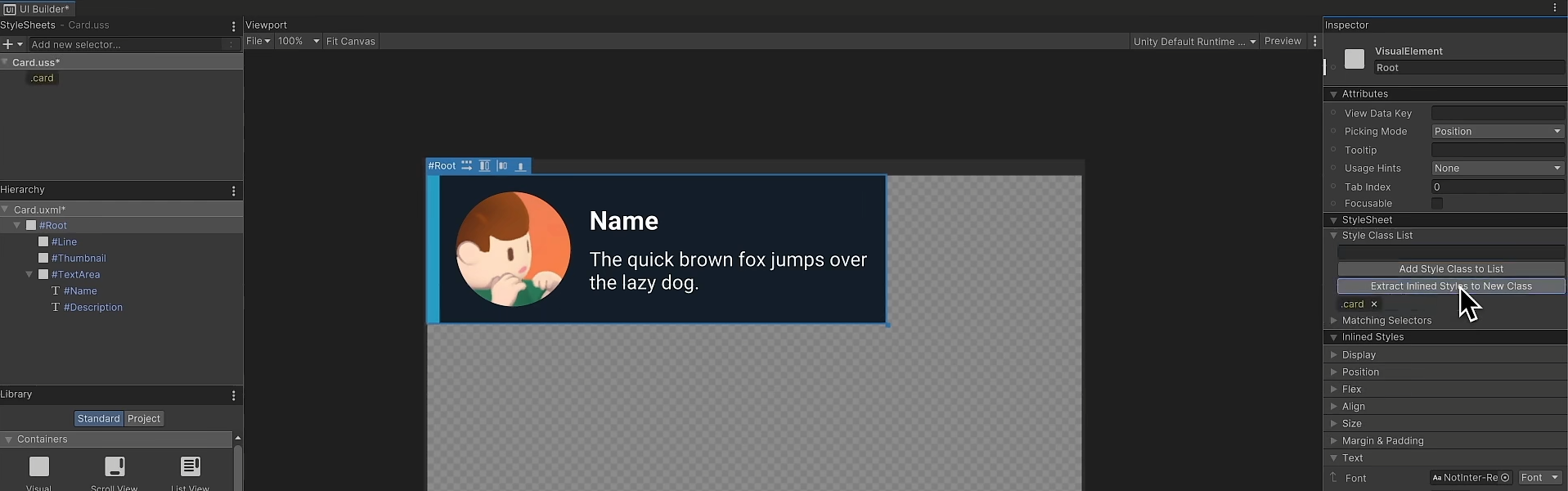
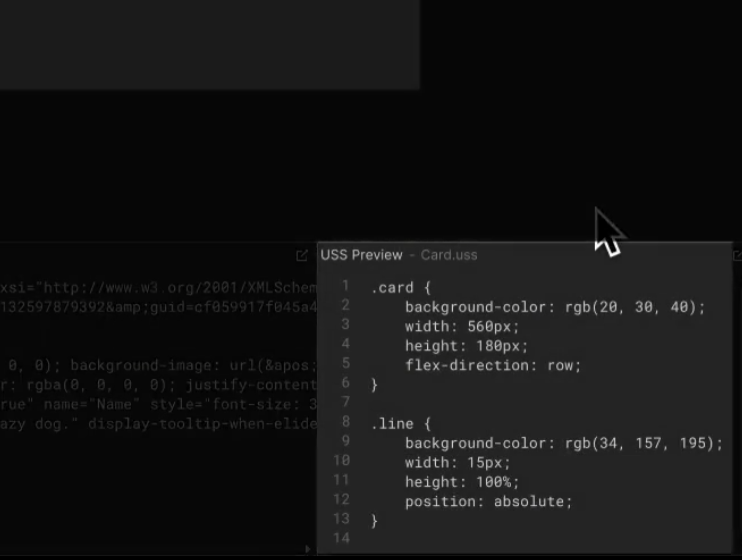
- 下篇—USS and C# -  - 制作动画 - 把uss裁剪成2个类 -
- 制作动画 - 把uss裁剪成2个类 - 
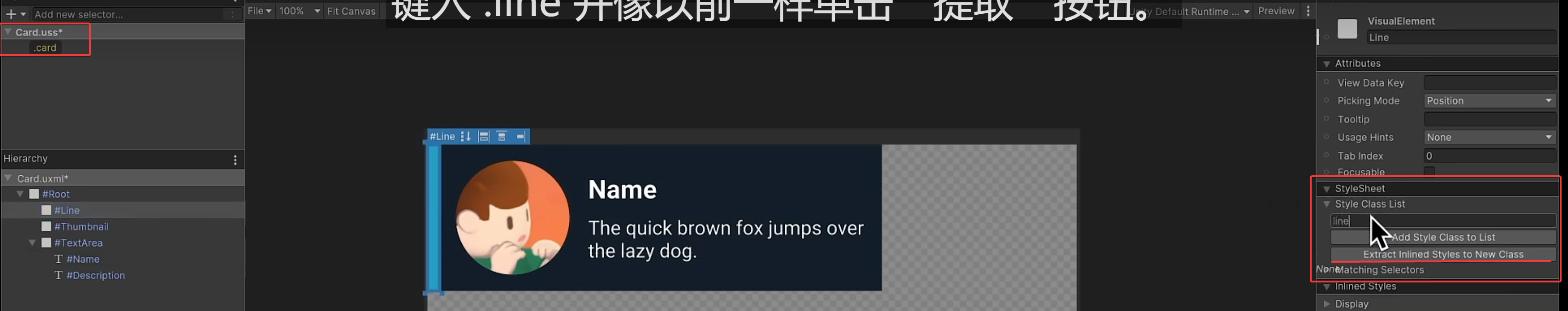
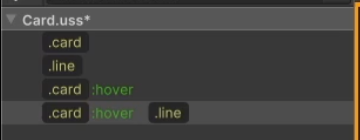
 - 怎么裁剪? -
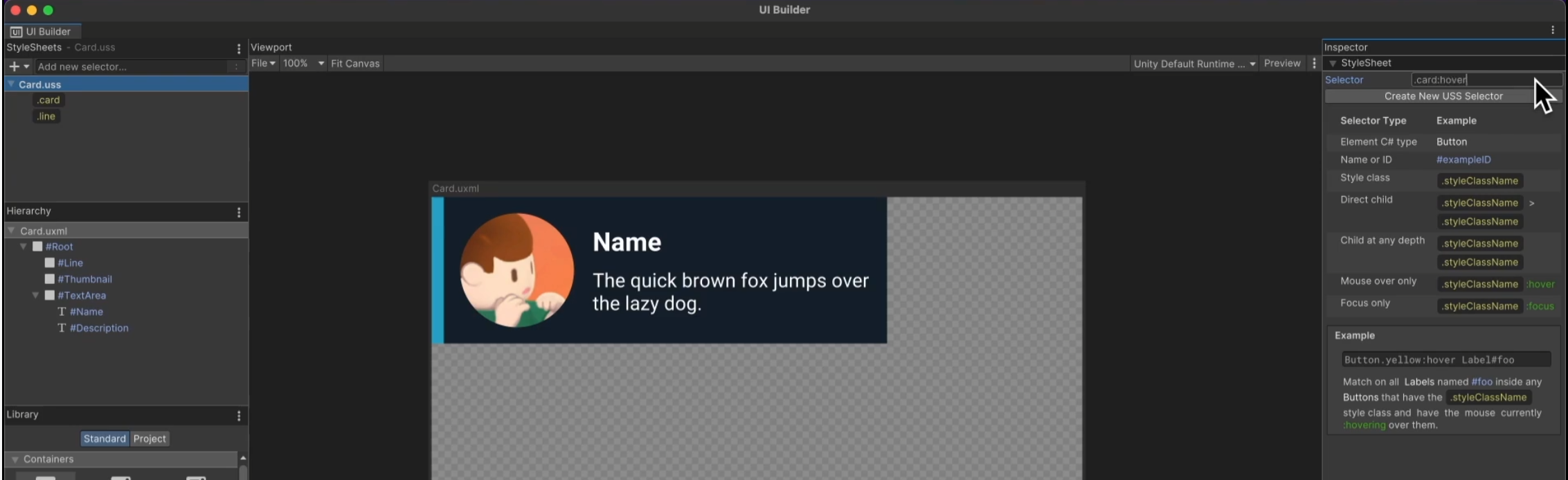
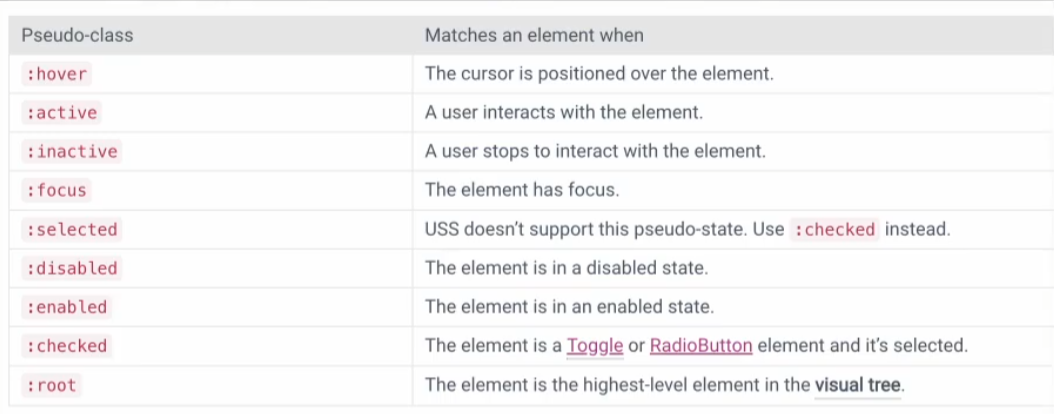
- 怎么裁剪? -  - 处理动画的方法 - 给.card添加动画 - .card:hover 点击:create new uss selector
- 处理动画的方法 - 给.card添加动画 - .card:hover 点击:create new uss selector  - hover是悬停的意思,就是说.card继承悬停方法。生成一个新的uss代表鼠标悬停时.card的状态。相当于类的每一个关键帧都需要生成一个对应的uss。然后因为每一个类的动画不同,就需要对类进行裁缝。
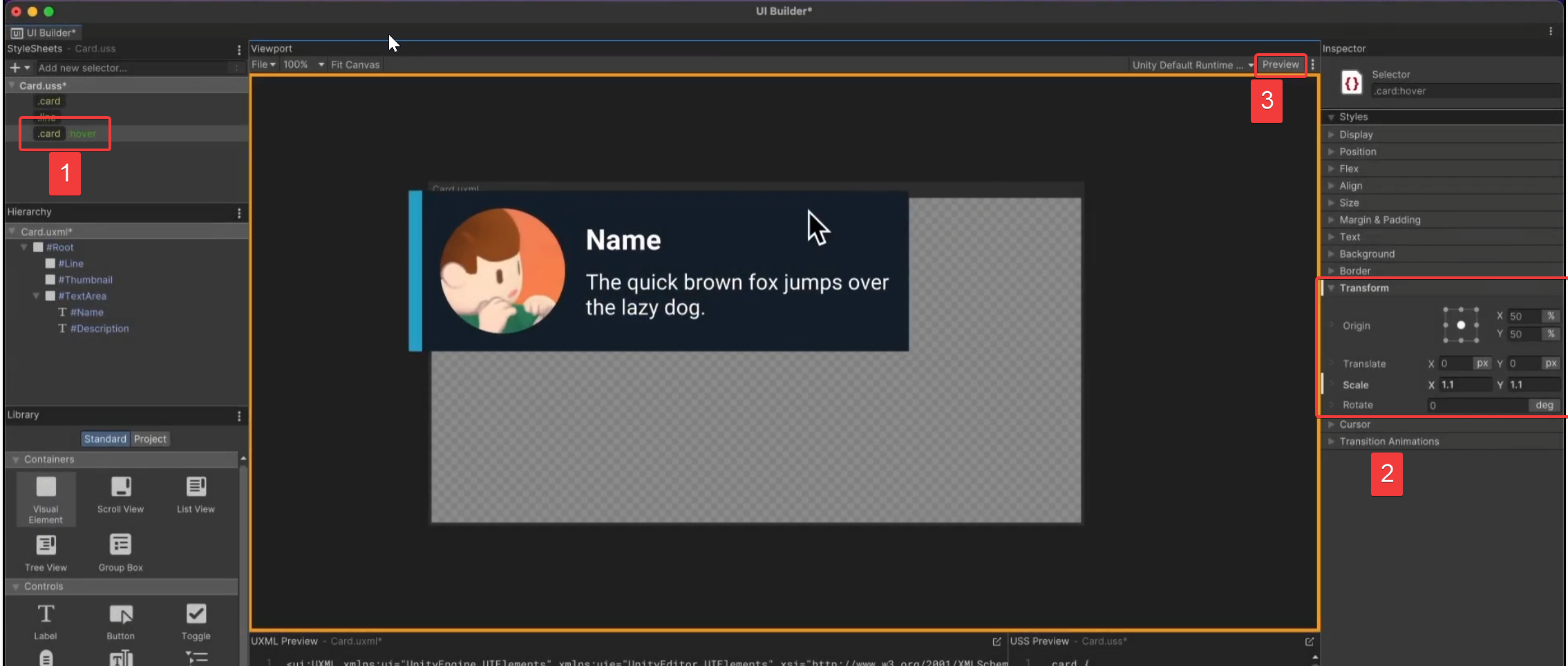
- hover是悬停的意思,就是说.card继承悬停方法。生成一个新的uss代表鼠标悬停时.card的状态。相当于类的每一个关键帧都需要生成一个对应的uss。然后因为每一个类的动画不同,就需要对类进行裁缝。  - 编辑动画 - 缩放 -
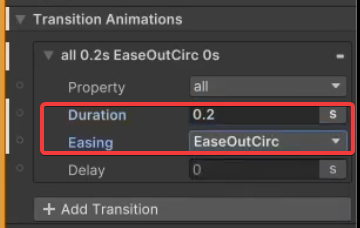
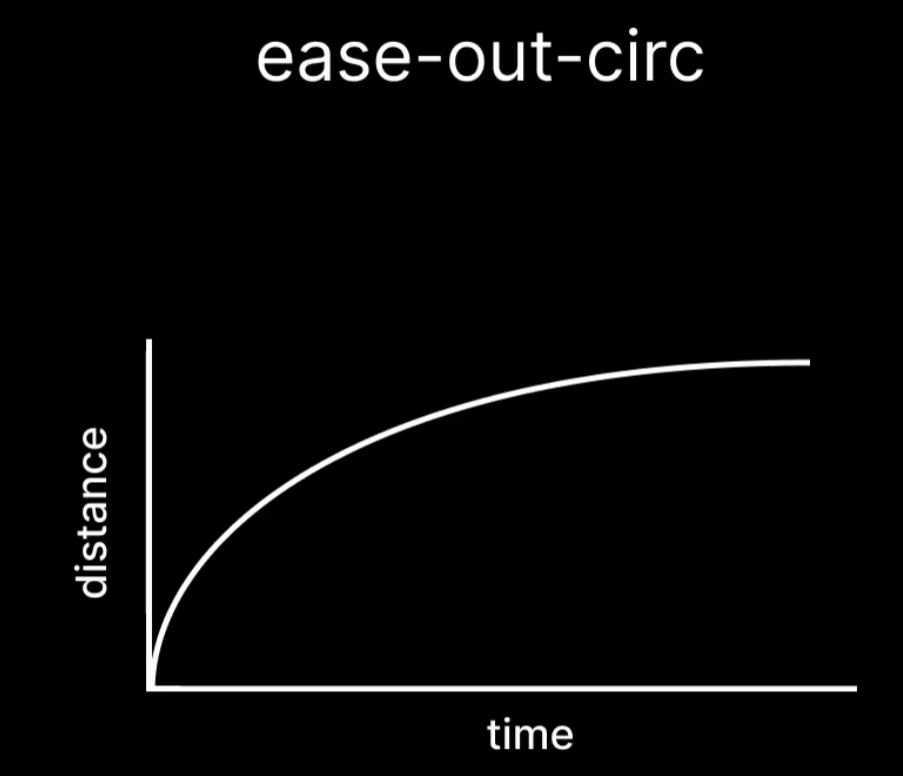
- 编辑动画 - 缩放 -  - 平滑过渡 -
- 平滑过渡 - 
 - 复原 -
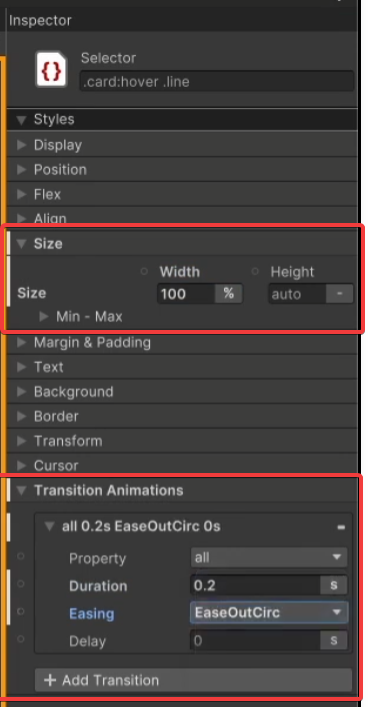
- 复原 -  - 给.line添加动画 - .card:hover .line -
- 给.line添加动画 - .card:hover .line -  - 编辑 - .card:hover .line
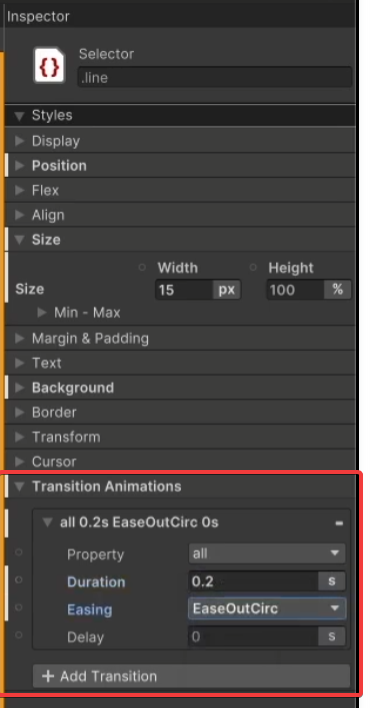
- 编辑 - .card:hover .line  - 点击.line 编辑返回过渡 -
- 点击.line 编辑返回过渡 -  - 其他的类
- 其他的类 
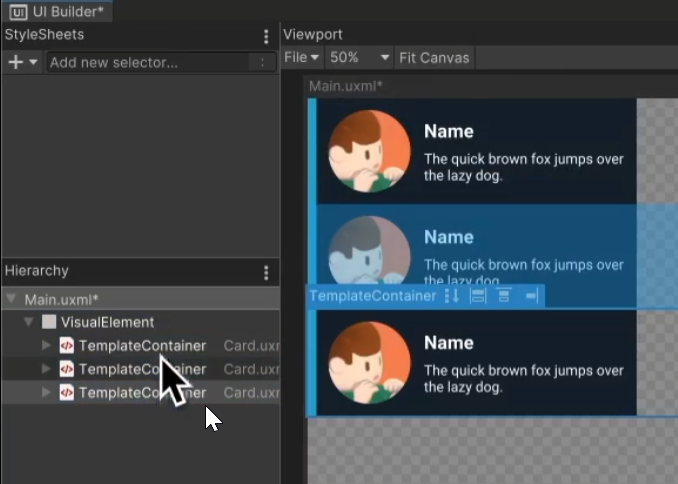
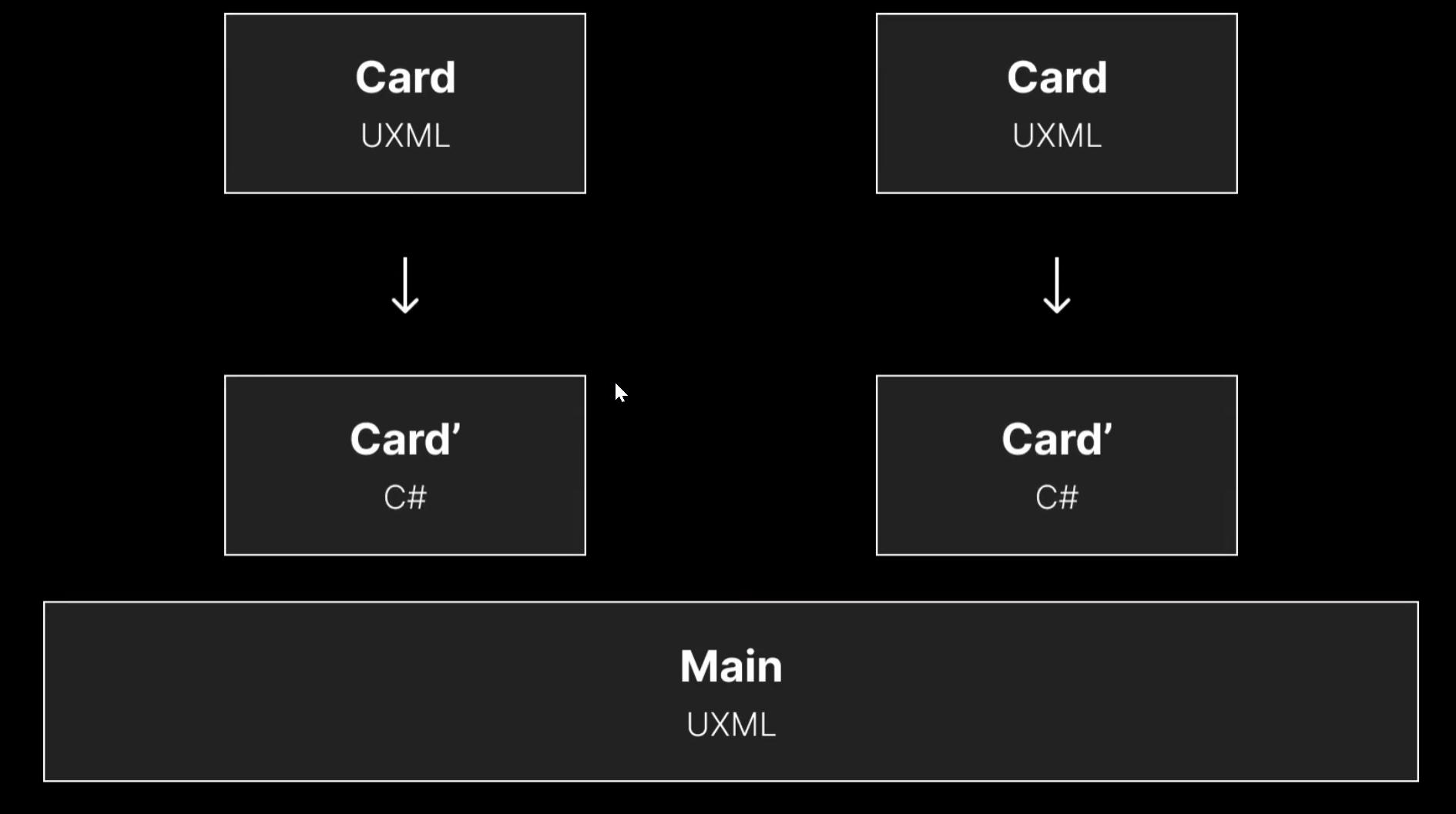
 - 在其他UXML中调用UI - 创建同视图界面为main -
- 在其他UXML中调用UI - 创建同视图界面为main - 
 - 创建父级 -
- 创建父级 -  - 对齐符合含义 -
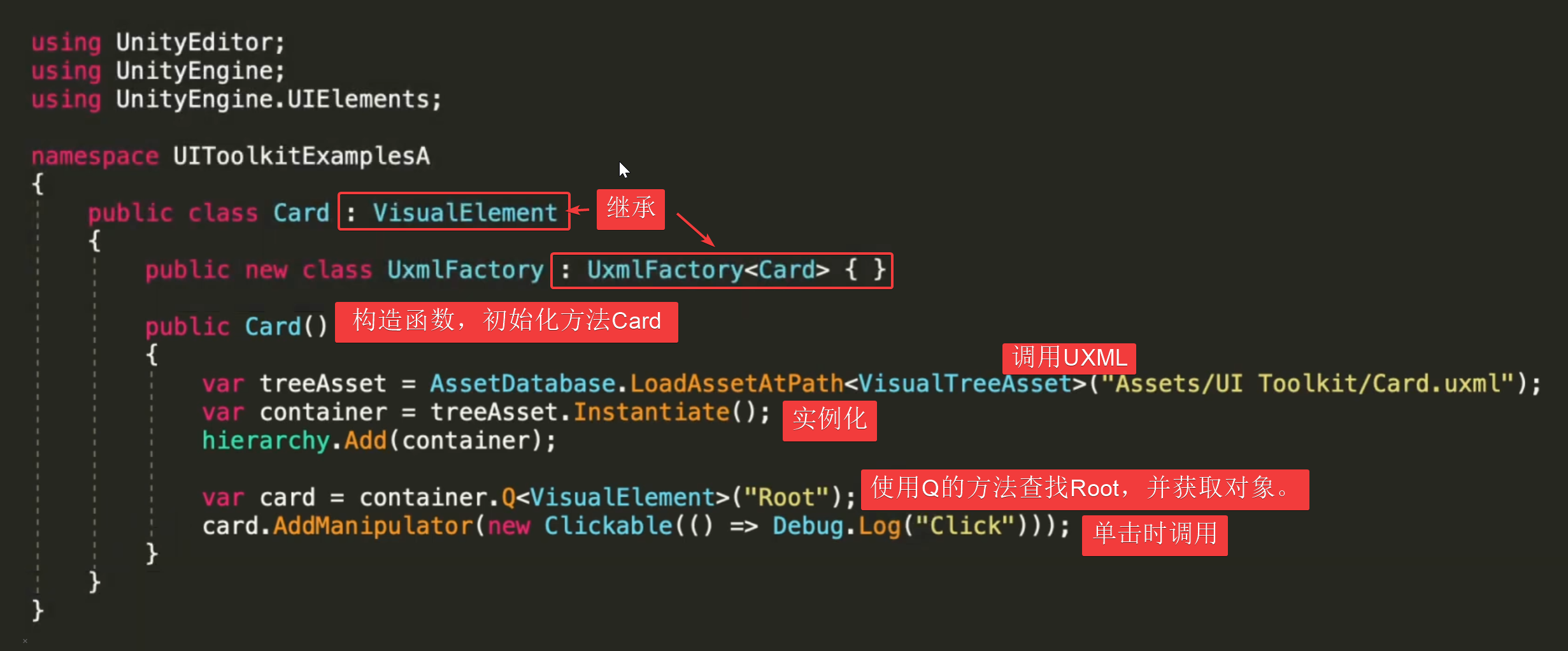
- 对齐符合含义 -  - C# -
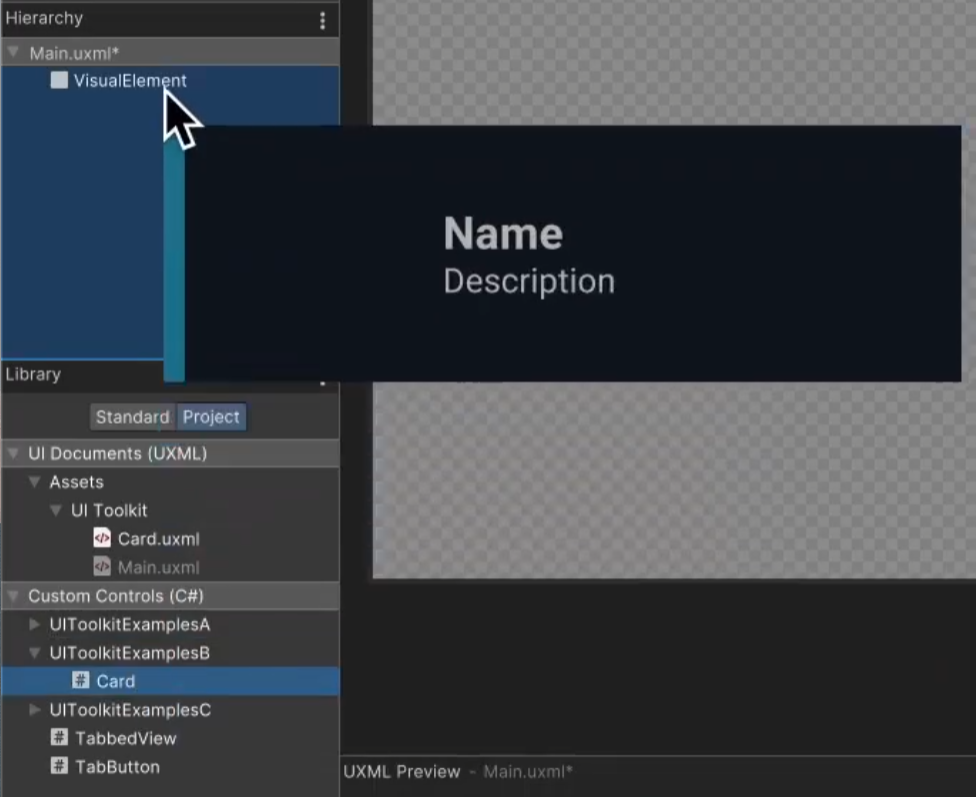
- C# -  - 脚本Card -
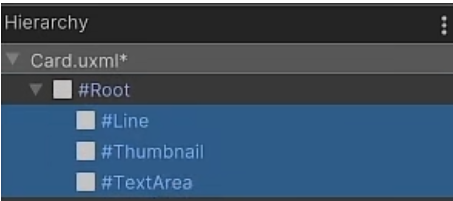
- 脚本Card -  - Root
- Root  -
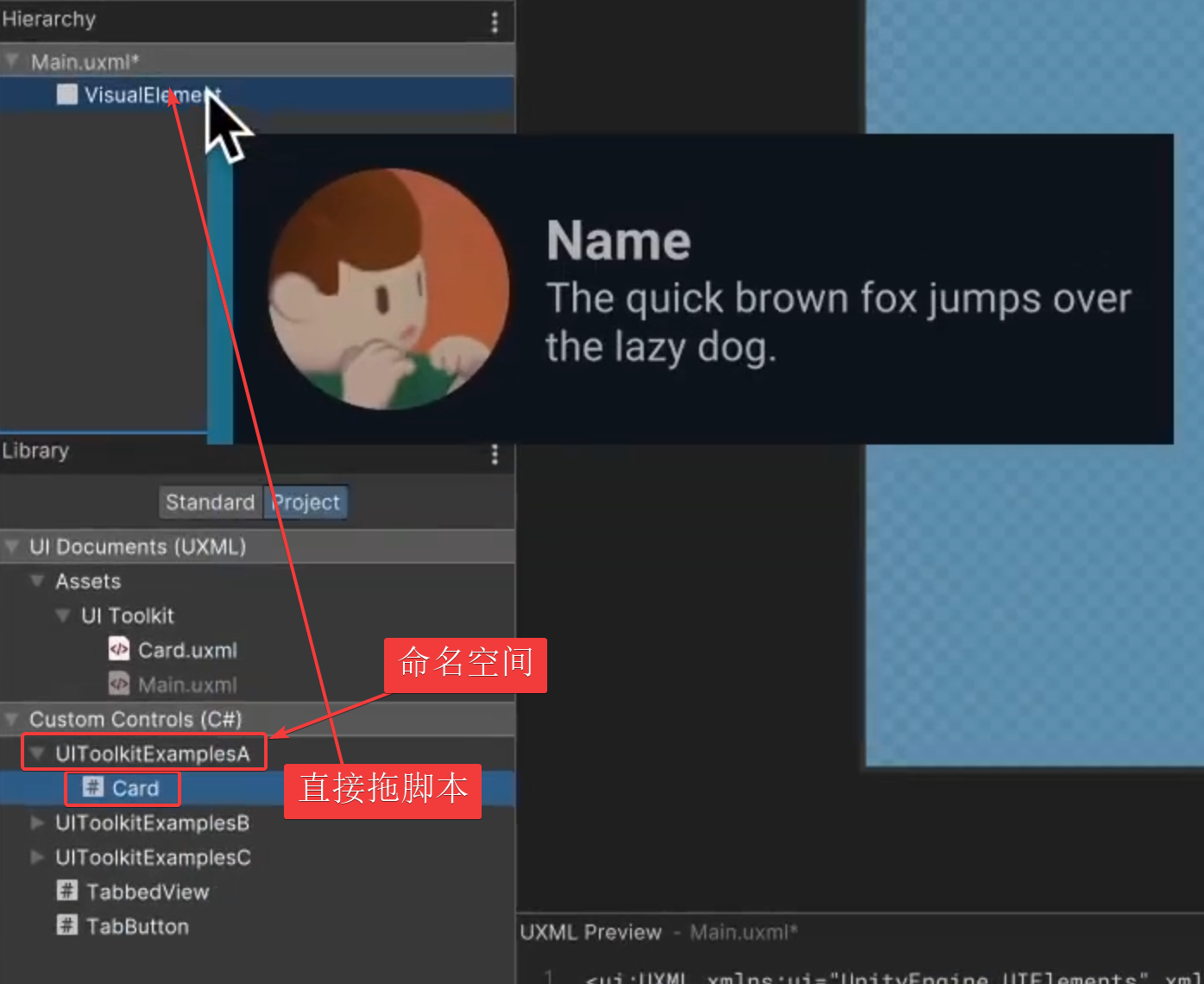
-  - 然后就可以在unity主页运行了- 制作模板 - 机翻的属性也不知道对不对。- 将B中的脚本拖到hierarchy
- 然后就可以在unity主页运行了- 制作模板 - 机翻的属性也不知道对不对。- 将B中的脚本拖到hierarchy 
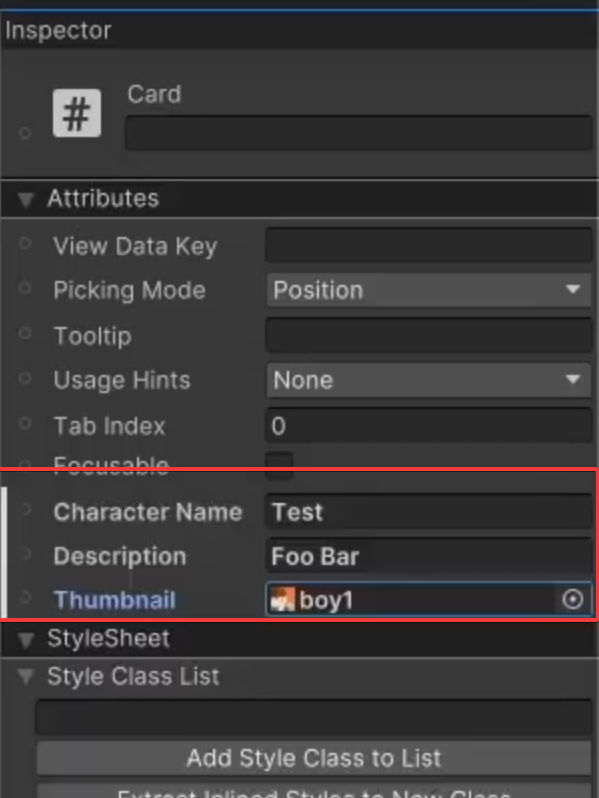
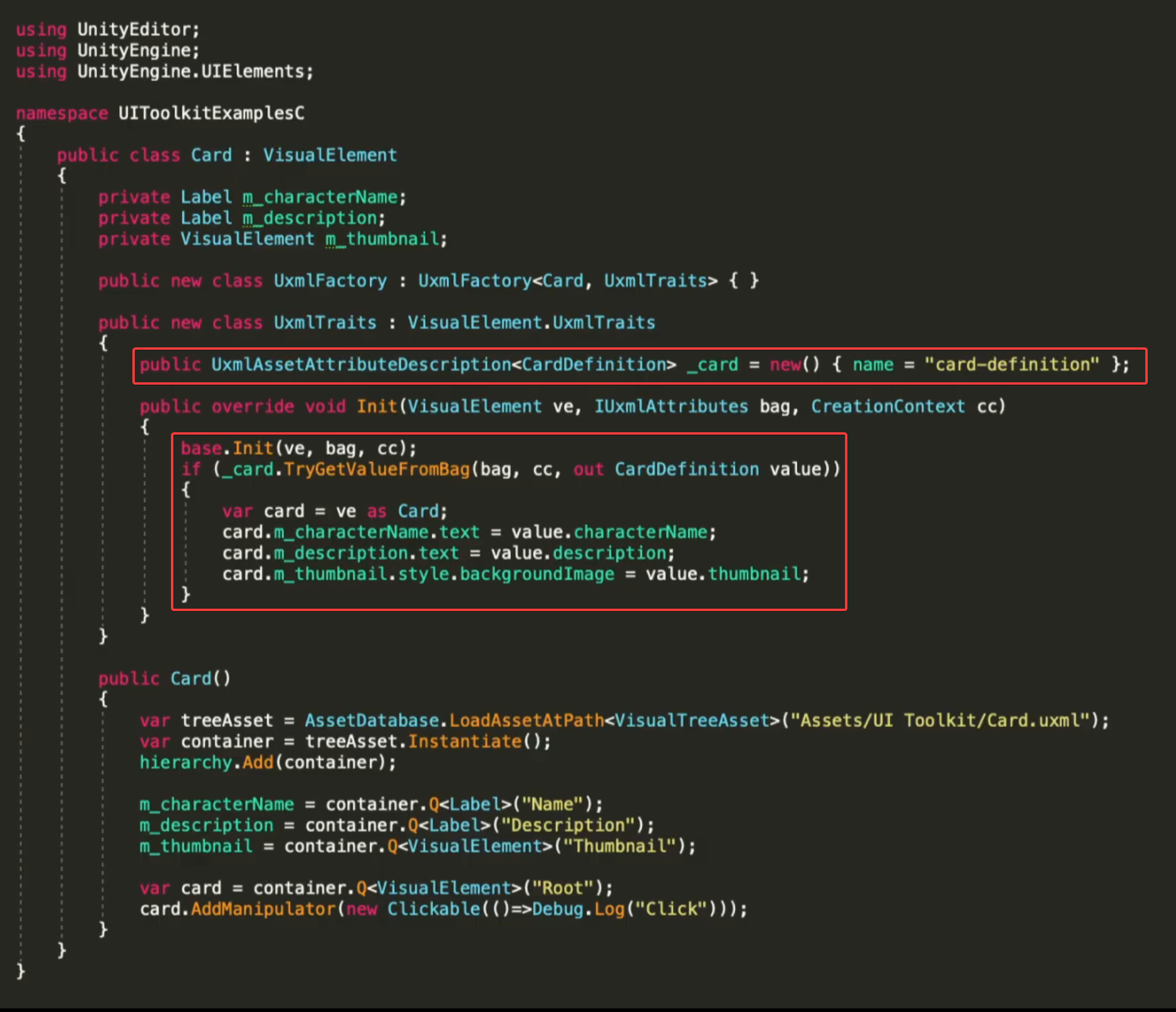
 - 制作属性 -
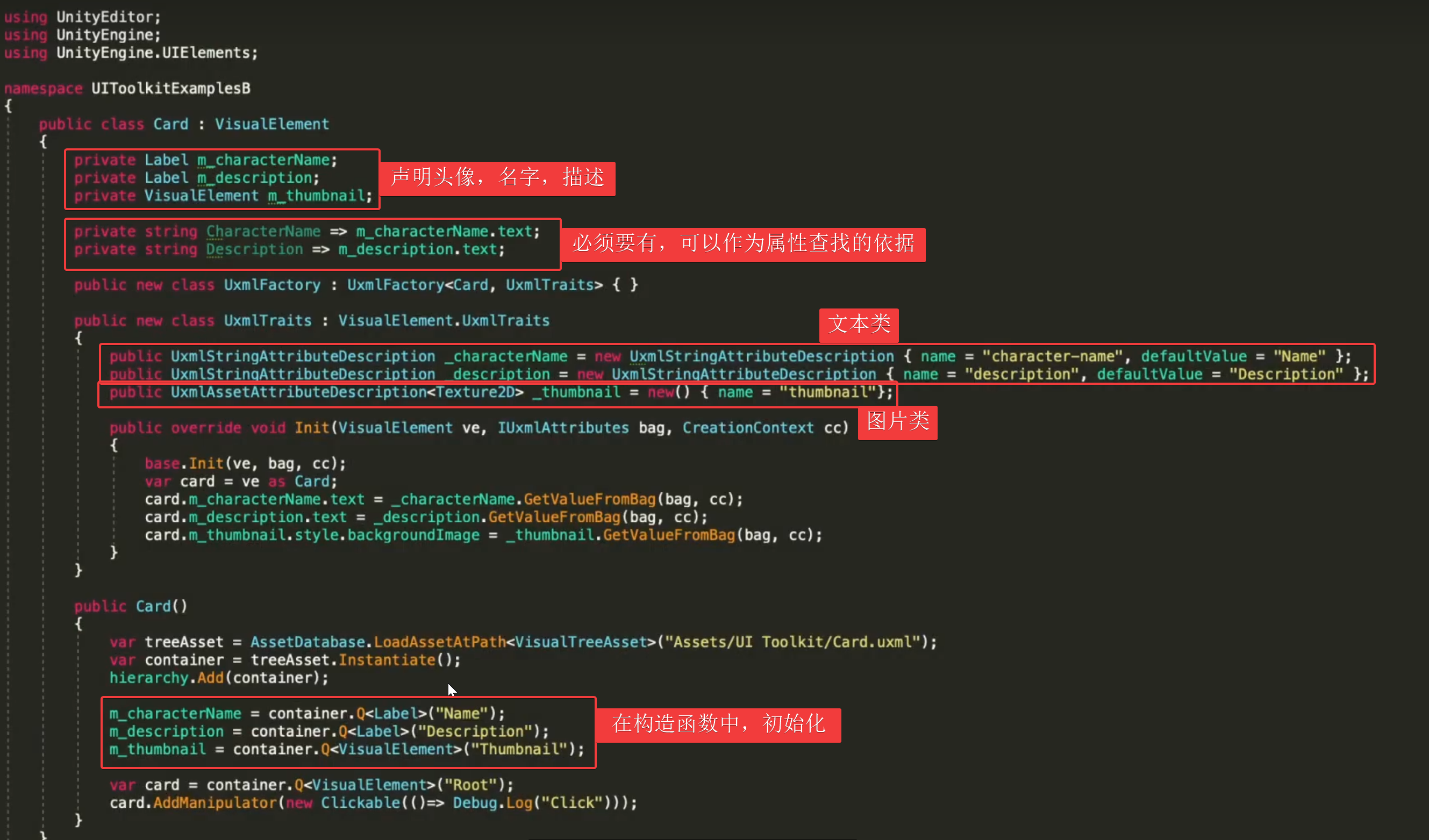
- 制作属性 -  - 脚本 -
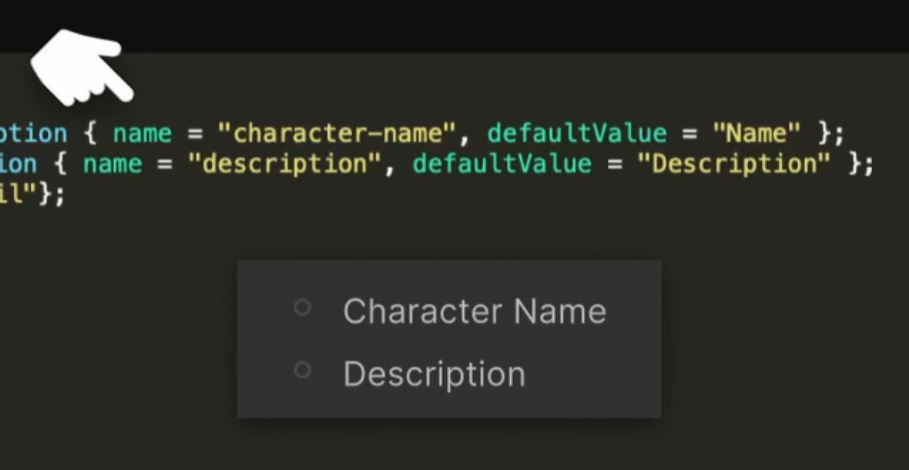
- 脚本 -  - 注意: - unity显示时会转换大小,并使用空格分开。
- 注意: - unity显示时会转换大小,并使用空格分开。  -
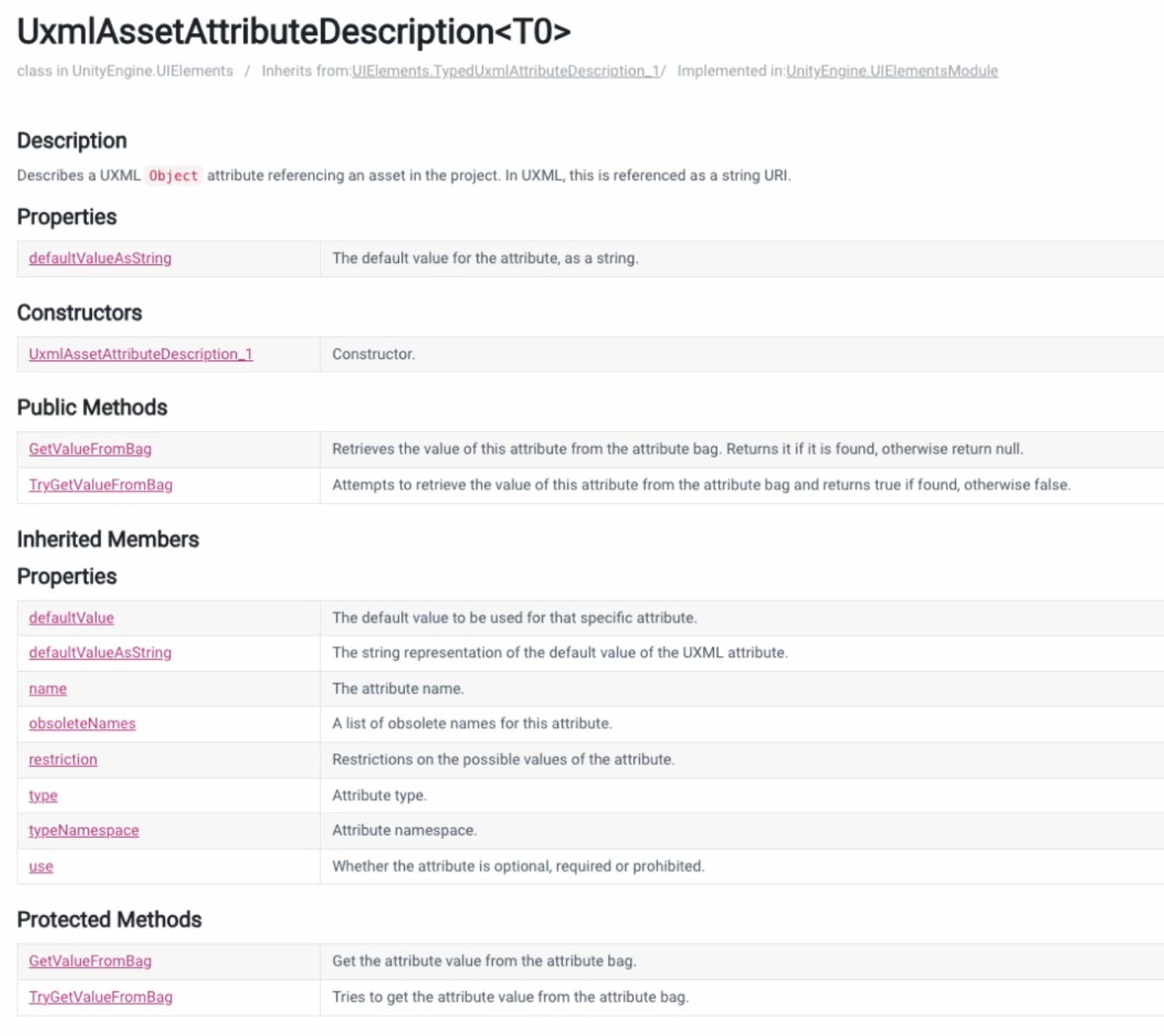
-  - 纹理获取要使用
- 纹理获取要使用  - 可用 -
- 可用 -  - 使用ScriptableObject替代内容 -
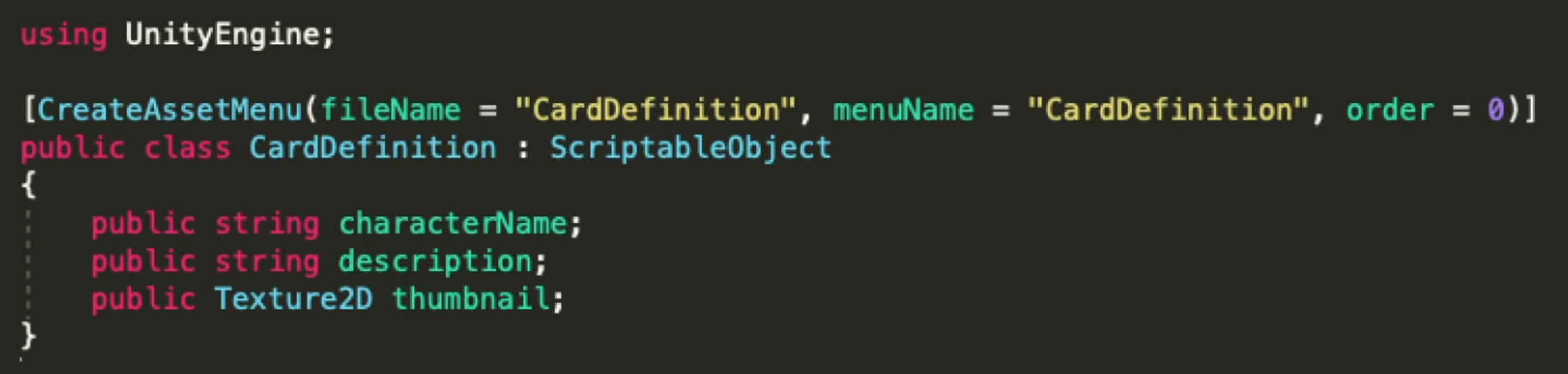
- 使用ScriptableObject替代内容 -  - 1.脚本 -
- 1.脚本 -  -
- 
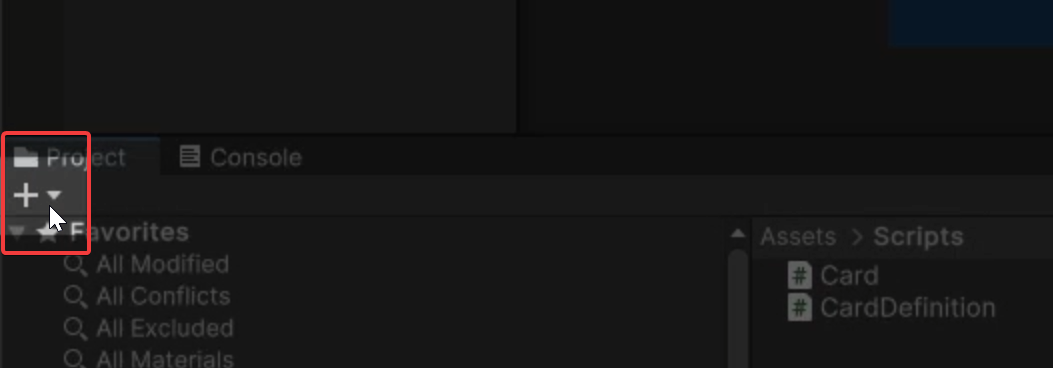
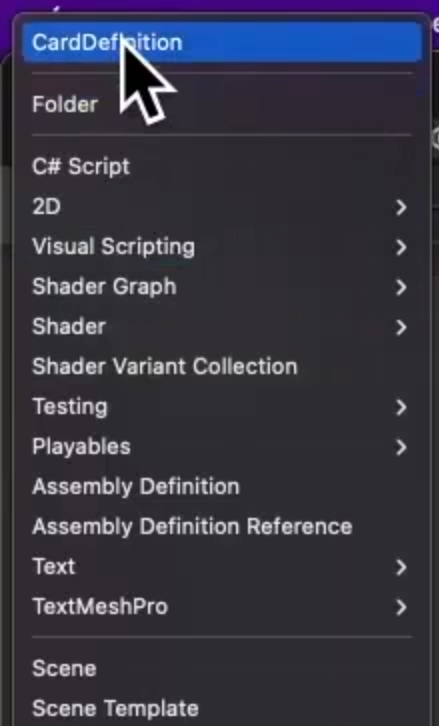
 - 2.创建 - project中点击+,创建并命名
- 2.创建 - project中点击+,创建并命名 
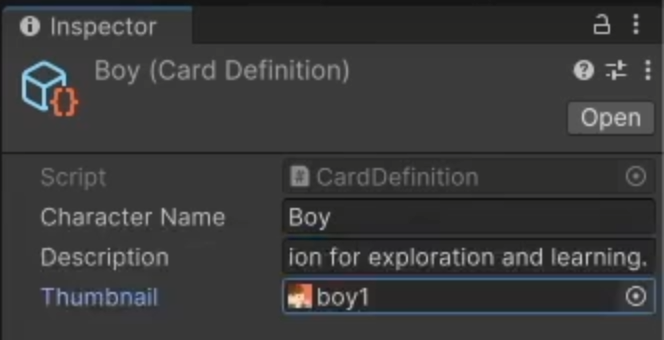
 - 赋给对象
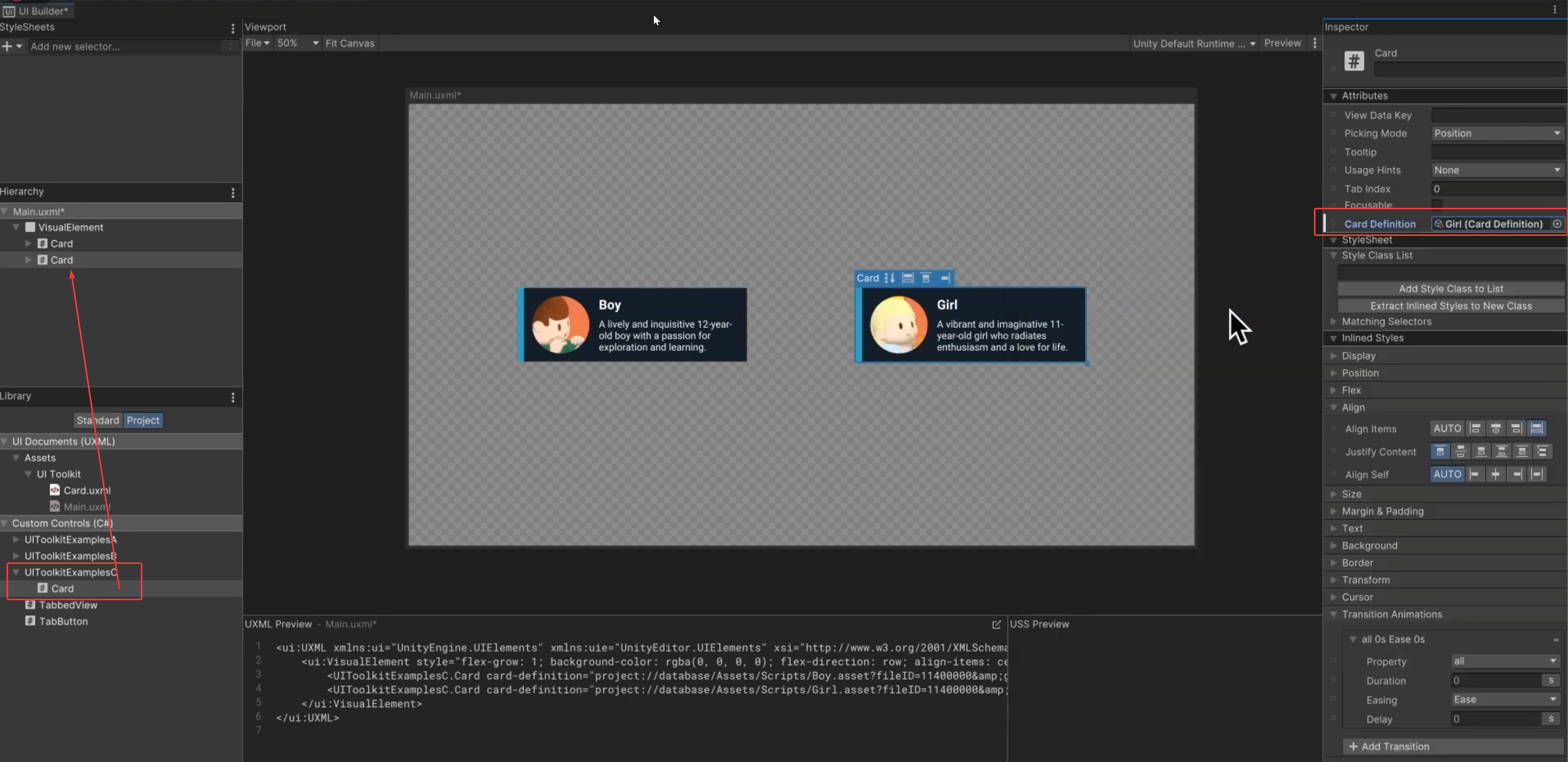
- 赋给对象  - 3.隔离数据 -
- 3.隔离数据 -  - 4.分配数据 -
- 4.分配数据 - 
- 整理的有什么不读的地方,望大佬们指定。
本文转载自: https://blog.csdn.net/weixin_57856130/article/details/140702196
版权归原作者 yoi啃码磕了牙 所有, 如有侵权,请联系我们删除。
版权归原作者 yoi啃码磕了牙 所有, 如有侵权,请联系我们删除。