以下总结主要是前端的嵌入方法
1.引入webgl文件
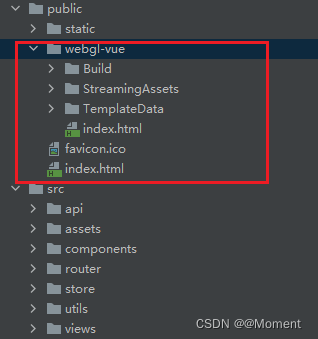
将unity导出的webgl文件包放至vue项目的public下面

2.在webgl下的index.html添加通信方法,如图

附上代码:
var unityInstanceV;
function ReportReady() {//初始化
window.parent.postMessage({ guid: "", event: "ReportReady" }, "*");
}
function TestSend(data)//unity发消息给vue
{
window.parent.postMessage(JSON.parse(data), "*");
}
/**
* GameManager:unity中绑定方法的物体
* receiveMsgFromVue:unity中的方法
* */
function sendMsgToUnity(obj) { //vue发消息给unity
unityInstanceV.SendMessage('GameManager', 'receiveMsgFromVue', JSON.stringify(obj))
}
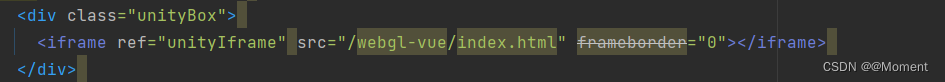
3.页面通过iframe引入webgl

4.具体业务功能中给unity发送消息,调用webgl中写的方法
this.$refs.unityIframe.contentWindow.sendMsgToUnity(data);
5.监听unity给vue发消息,注意需要销毁监听事件
mounted() {
window.addEventListener("message", this.getUnityData); //监听unity给vue发消息
}
getUnityData(e){
if (e.data.eventName == "初始化" || e.data.eventName == "请求数据") {
//通过eventName判断事件名称
}
},
本文转载自: https://blog.csdn.net/qq_42647677/article/details/135439815
版权归原作者 @Moment 所有, 如有侵权,请联系我们删除。
版权归原作者 @Moment 所有, 如有侵权,请联系我们删除。