👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:就业宝典
👨💻 专栏交流🧧🟥✨Unity100个实战基础✨🟥🎁🟦✨ Unity100个精华一记✨🟦🎁🟩✨ Unity50个demo案例教程✨🟩🎁🟨✨ Unity100个精华细节BUG✨🟨🎁

文章目录
⭐前言⭐
FairyGUI是一款用于创建用户界面的UI编辑器和引擎它提供了丰富的UI组件、动画效果、布局管理、事件处理等功能,能够快速构建各种复杂的用户界面。
FairyGUI具有跨平台的特性,支持主流的桌面、移动平台以及网页应用程序。它的编辑器提供了可视化的界面设计工具,用户可以通过拖拽和配置属性来创建和调整UI元素。同时,FairyGUI还提供了强大的动画编辑功能,可以创建丰富的过渡效果和交互动画。
FairyGUI还具备良好的性能表现,它使用了高效的渲染技术和资源压缩算法,能够在低内存和低带宽的情况下高效运行。此外,FairyGUI还提供了丰富的扩展性和定制化选项,开发者可以根据自己的需求进行扩展和定制。
总结来说,FairyGUI是一款功能强大、易于使用、跨平台的UI编辑器和引擎,能够帮助开发者快速创建高质量的用户界面。
🎶(1) FairyGUI SDK
- 点击官网进行下载

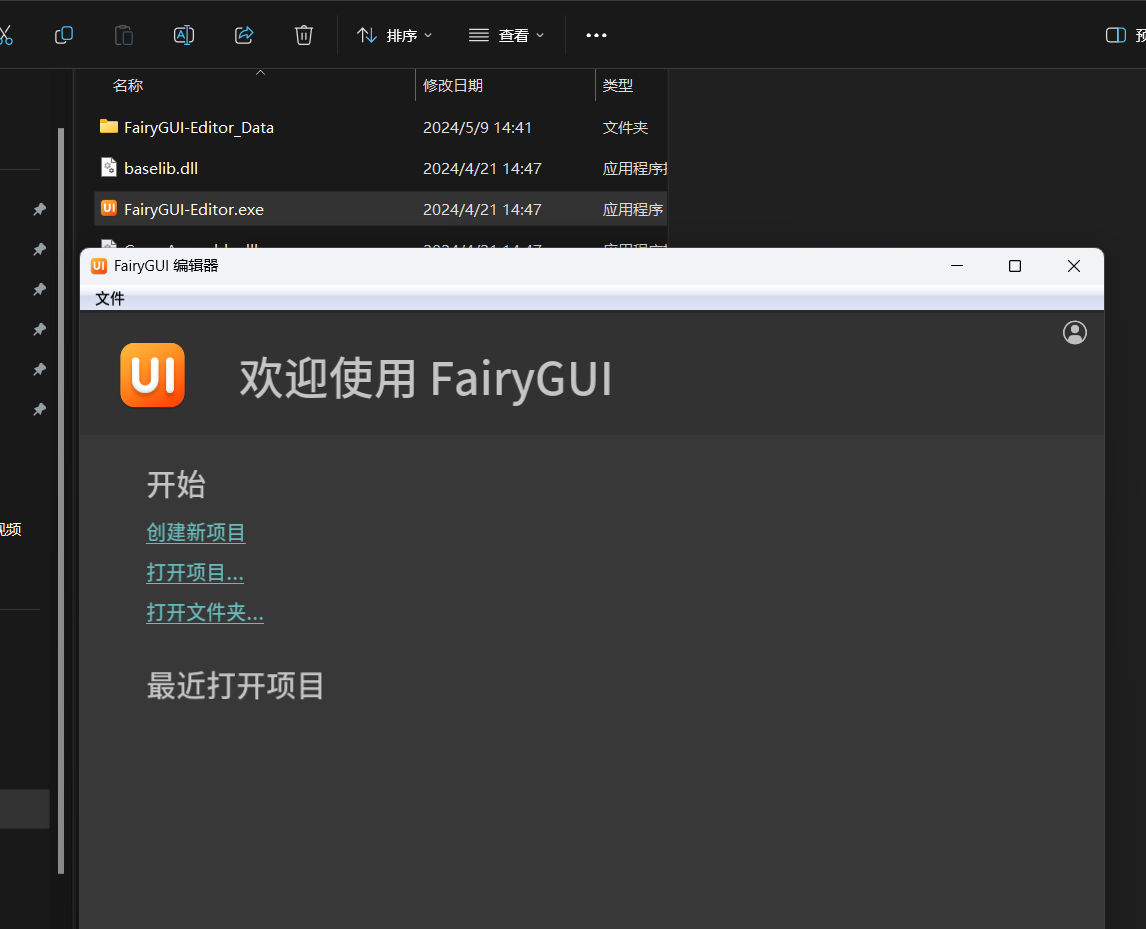
- SDK 下载

- 创建项目

🎶(2) 认识 FairyGUI

- 1.assets:包内容放置目录 ——> package1:每个包一个目录。目录名就是包名
- 2.assets_xx:分支内容放置目录,xx就是分支名称,多个分支存在多个类似名称的目录
- 3.settings:配置文件放置目录
- .objs:内部数据目录。不需要进行版本管理,这里的内容不需要共享
- .fairy:项目标识文件。文件名就是项目名,可以随便修改
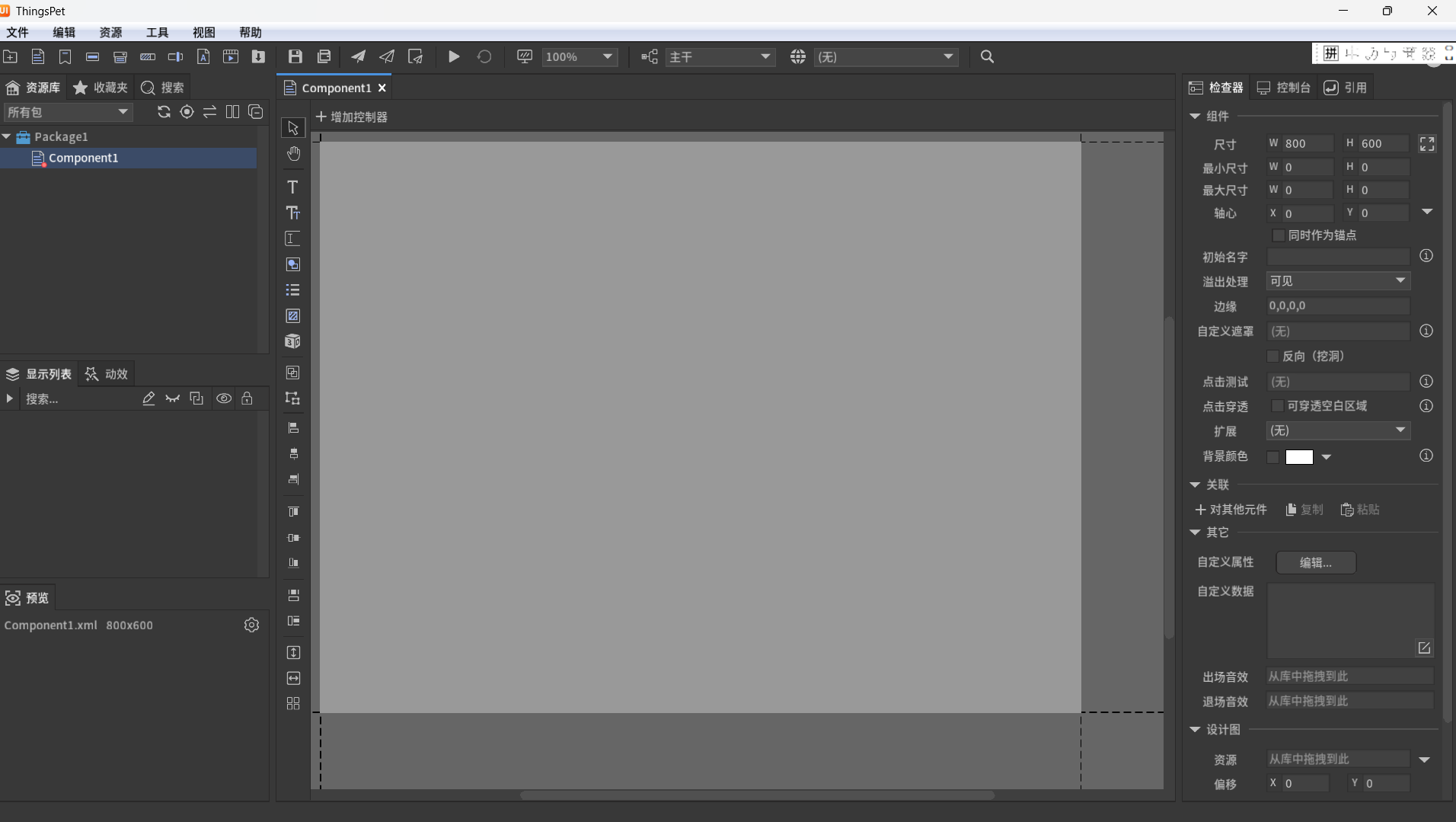
1.菜单栏
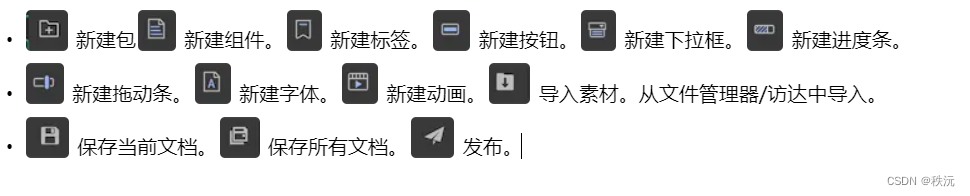
2.主工具栏:常用功能按钮
3.工具栏和舞台区域
4.状态栏,显示控制台输出的最后一条信息,点击可打开控制台
5.其它功能视图:可以随意拖动位置,也可以关闭,在主菜单->视图中可以打开关闭后的窗口
可以将资源直接拖入资源库中
支持的格式
1.图片(PNG、JPG、TGA、SVG等)
2.声音(MP3、wav等)
3.动画(spine、龙骨、gif、Flash等)
4.文字(TTF、位图文字)
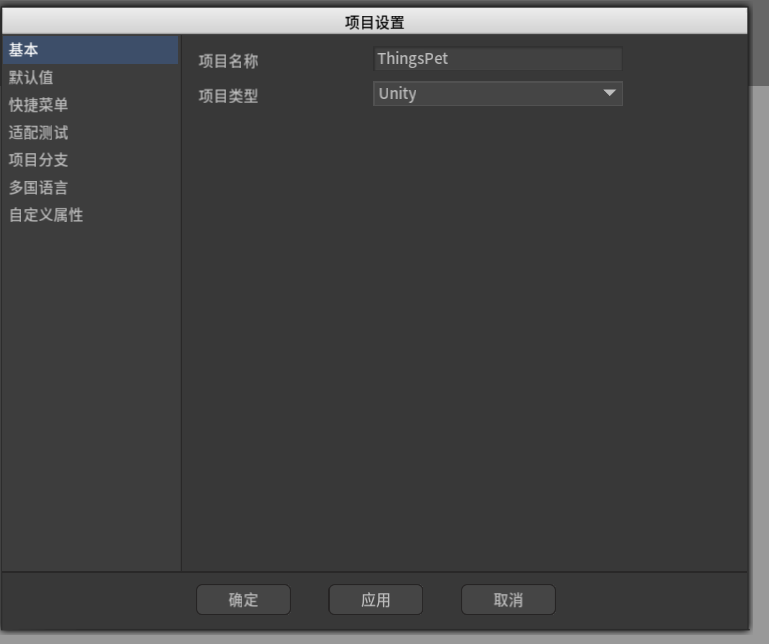
🎶(3) 项目设置
1.可以修改实际运行的平台
2.可以设置在编辑器内的一些默认值
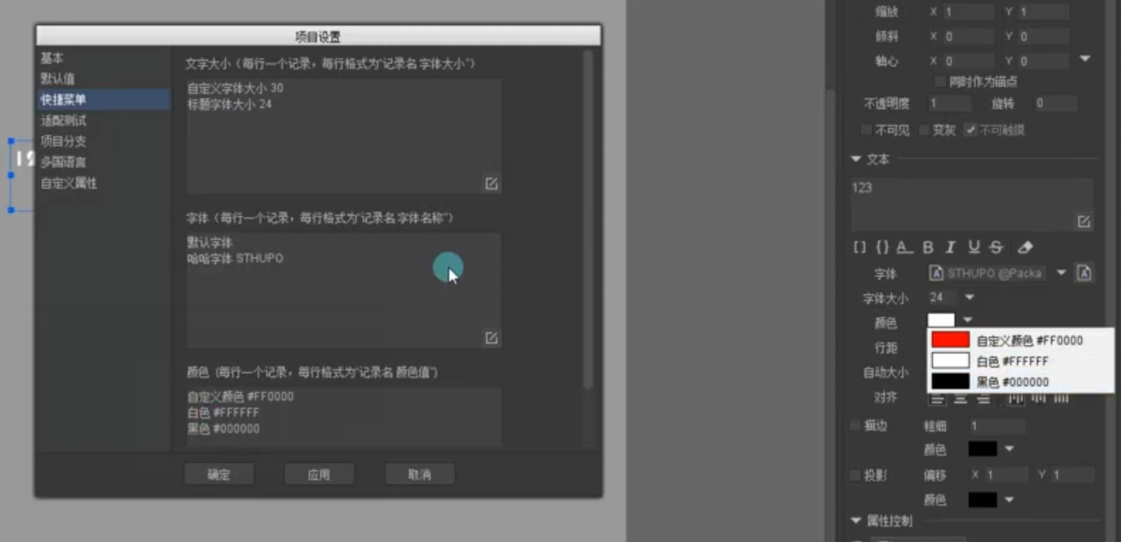
3.可以设置 方便我们使用的 字体列表 颜色列表 字体大小列表
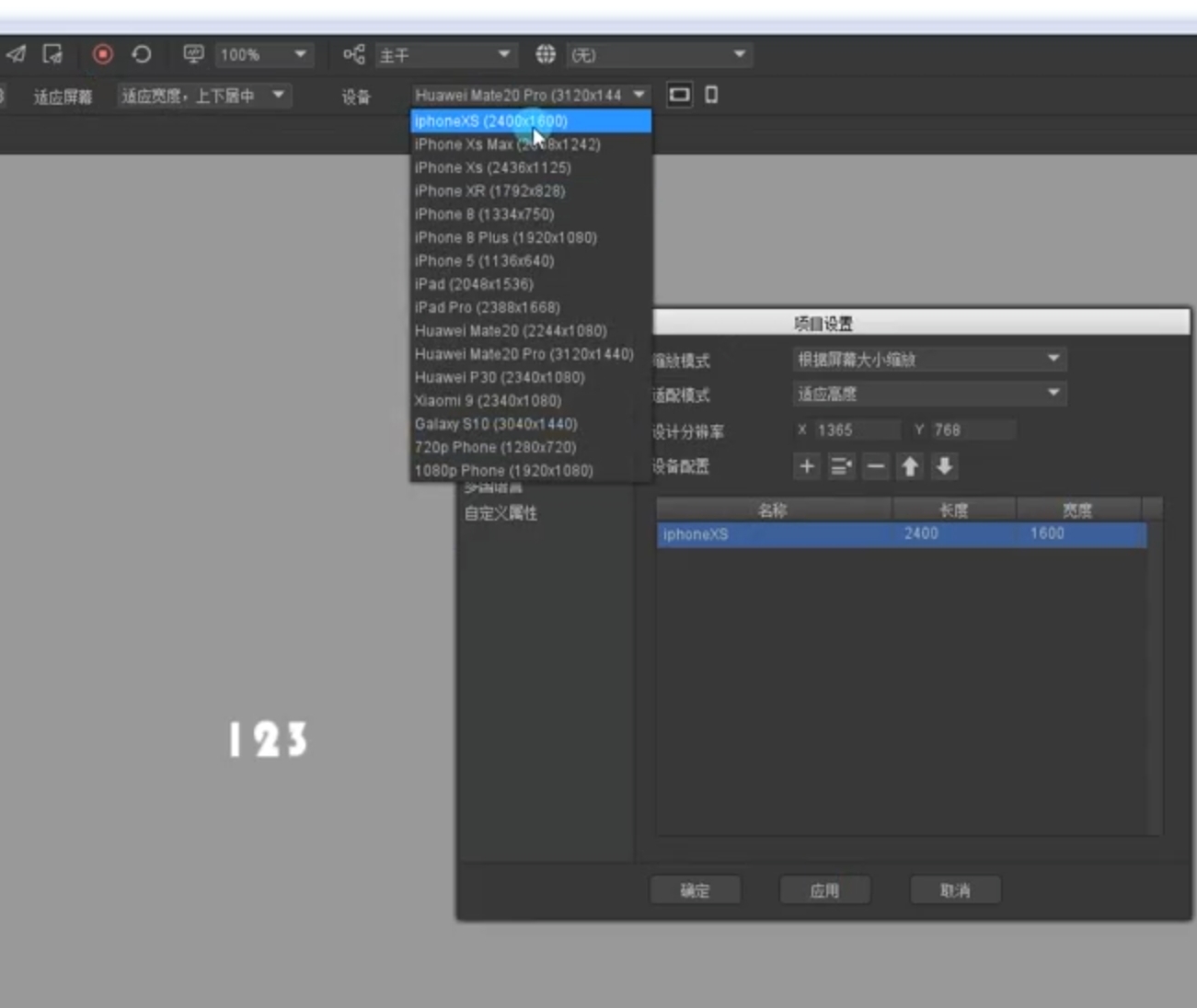
4.可以进行 分辨率自适应的基础设置
5.可以编辑 项目分支、多国语言、自定义属性
我们一般新建一个FGUI的工程后 最好就把这些项目基础设置 设置好

- 快捷菜单

- 适配测试

🎶(4) 包的定义
包是FairyGUI中用于组织资源的
它在文件系统中体现为一个目录,assets文件夹下的每个子目录都表示一个包
最终我们打包时也是以包为单位进行打包的
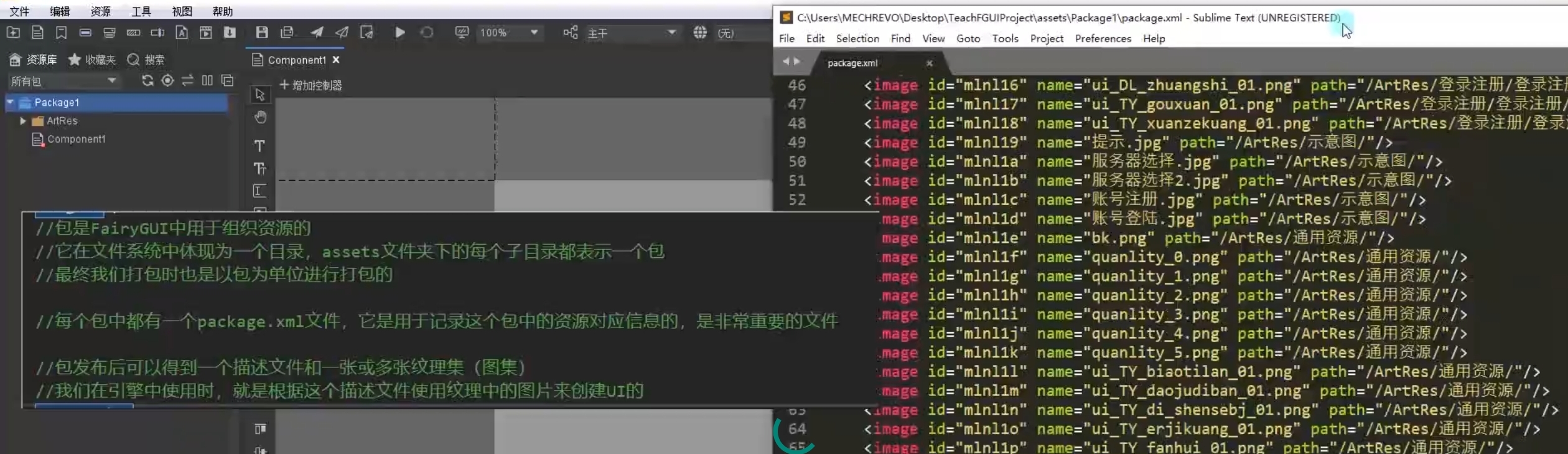
每个包中都有一个package.xml文件,它是用于记录这个包中的资源对应信息的,是非常重要的文件
包发布后可以得到一个描述文件和一张或多张纹理集(图集)
我们在引擎中使用时,就是根据这个描述文件使用纹理中的图片来创建UI的

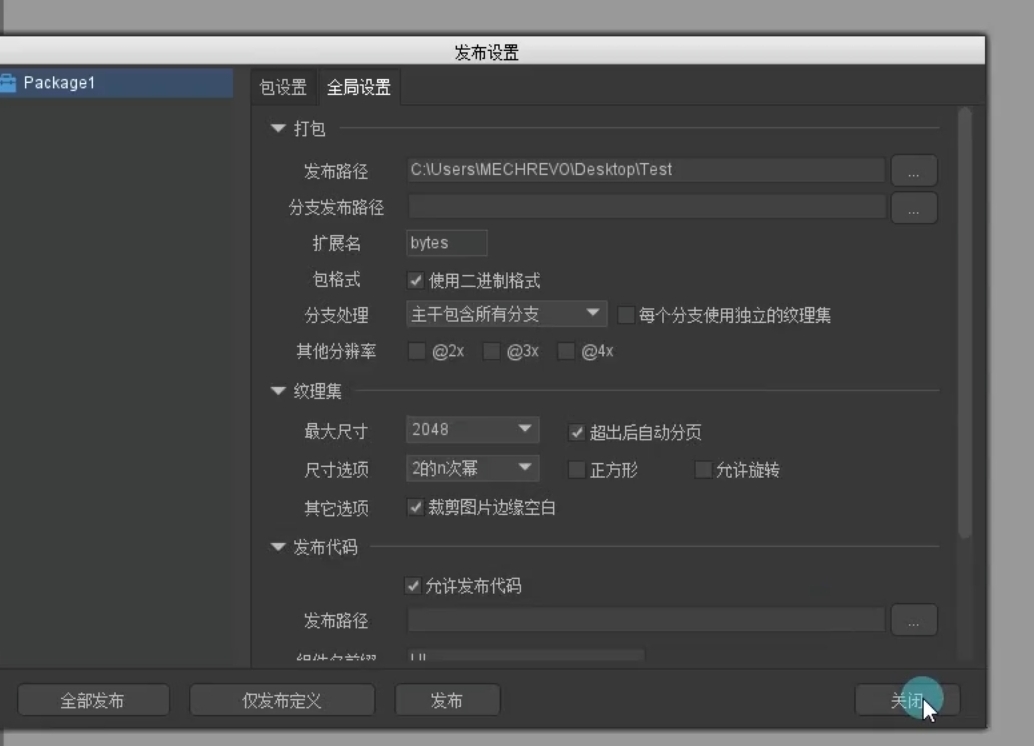
- 包的发布设置

🪶(A) 组件创建
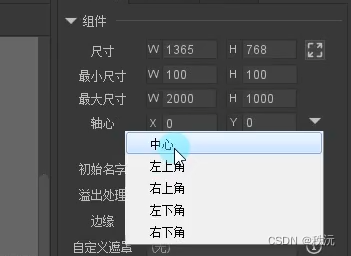
😶🌫️1.尺寸、轴心和锚点
旋转是基于轴心点来进行旋转的
位置计算是基于锚点


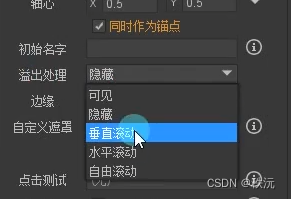
😶🌫️2.溢出处理和遮罩
可作为滚动视图时侯使用,将视图进行垂直滚动和水平滚动

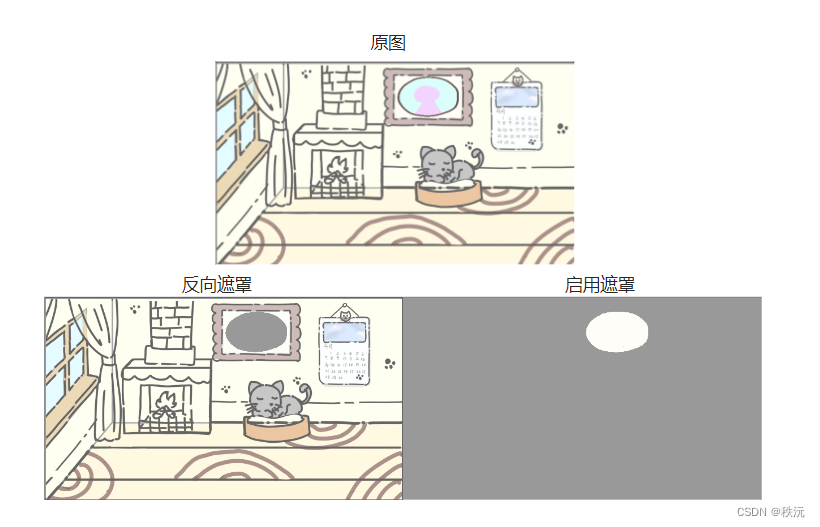
遮罩处理(反向和正向的处理的对)

- 遮罩处理的反向
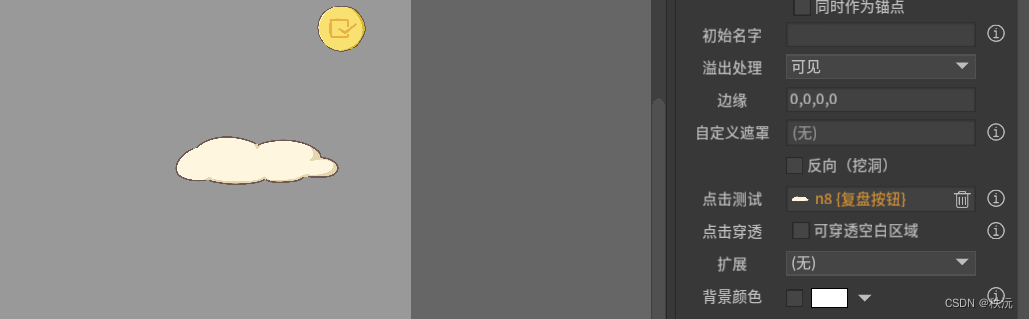
😶🌫️3.点击测试和点击穿透
- 点击测试
用于异性按钮的点击区域的测试
- 点击穿透
若勾选则,例:可同时作用两个重合的按钮


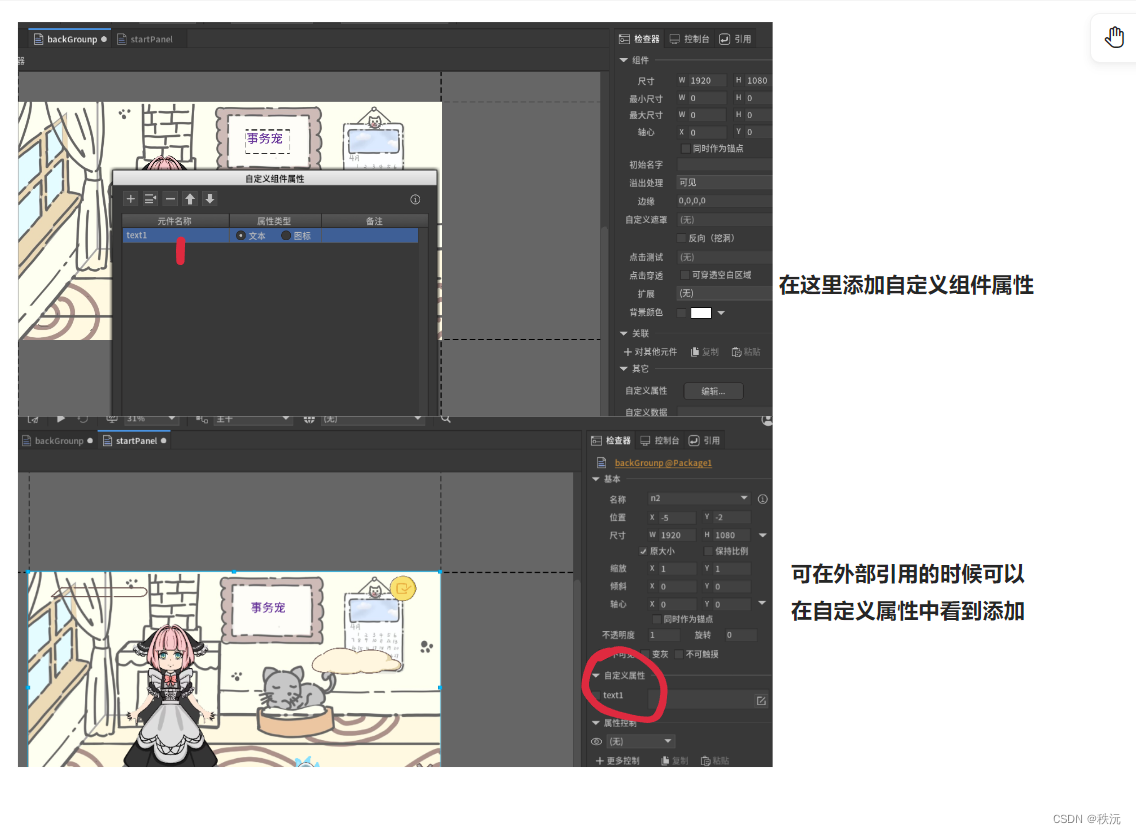
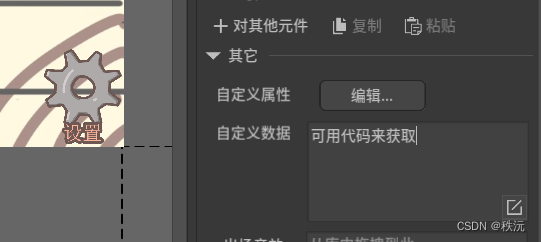
😶🌫️4.自定义属性和自定义数据
- 自定义属性

- 自定义数据

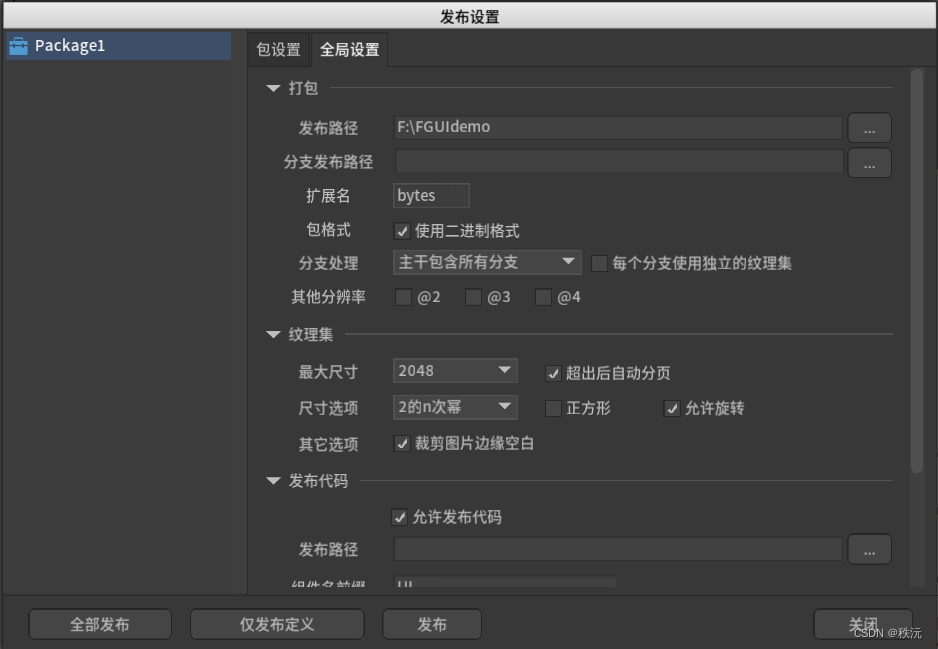
🪶(B)发布设置
发布路径建议直接为Unity Asset资源文件下
- 仅发布定义 发布包列表中当前选中的包,但仅发布定义,不重新生成纹理集。通常发布的内容包括素材(图片、声音等)和定义文件, 如果你没有增删改素材,那么你可以仅发布定义文件,避免了重新生成图集带来的时间消耗。

😶🌫️1.重点参数
- 正方形:生成的图集会变成正方形
- 允许旋转:建议勾选
- 裁剪图片边缘空白:建议勾选
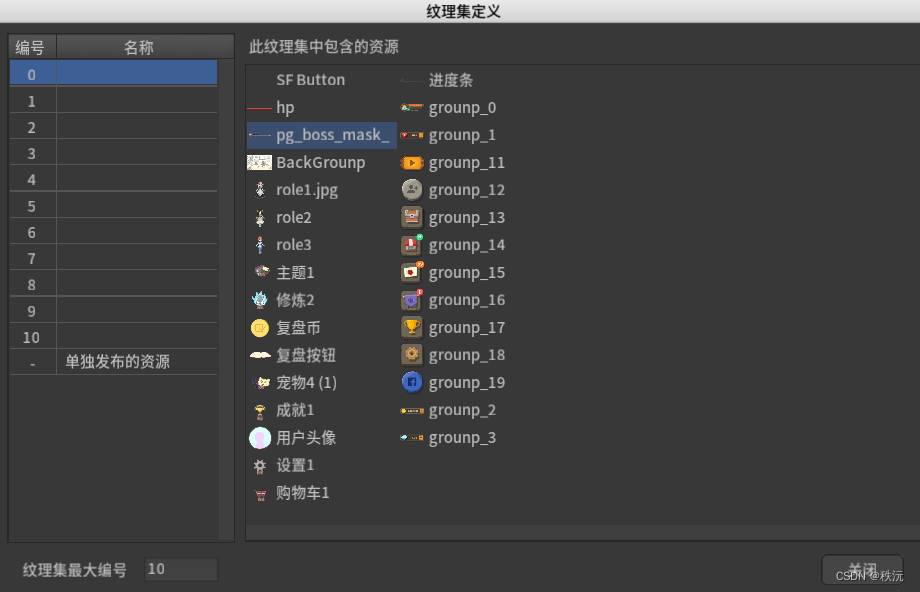
- 纹理集定义:panel里面需要的精灵

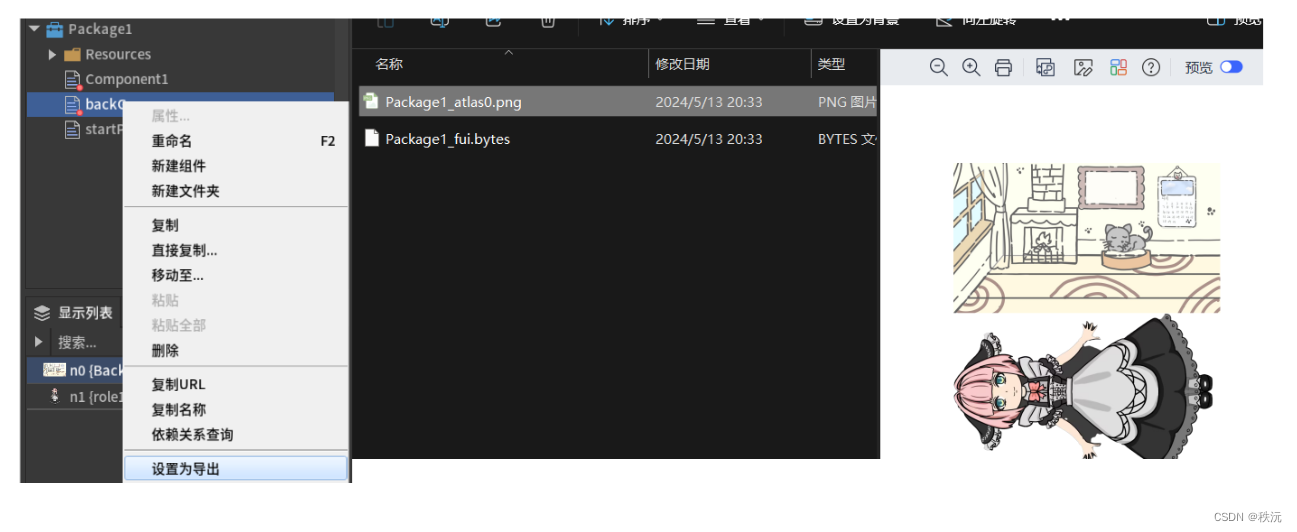
😶🌫️2.发布
- 包要设置成导出,随即会标红

发布后是以二进制形式存储精灵,更加节省空间

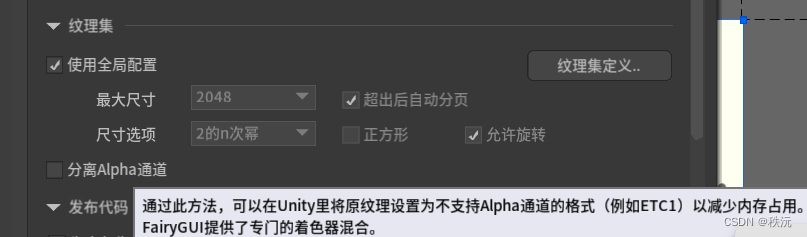
😶🌫️3.Alpha通道导出模式
勾选后,会生成两张PNG图集,一张有颜色一张黑白,可以节约空间
🪶(C)如何加载FGUI发布的文件
😶🌫️1.加载前准备
1.直接放在Resources或者其子目录下 2.打包进AB包中
- 注意事项 1.Texure Type 保持默认Default 2.关闭Generate Mips Maps ( 开启后,2D图片在3D世界中,离相机不同的距离不同分辨率的图片都会自动生成) 3.若出现模糊的情况。Filter Mode设置为Point
小知识: 会自动设置
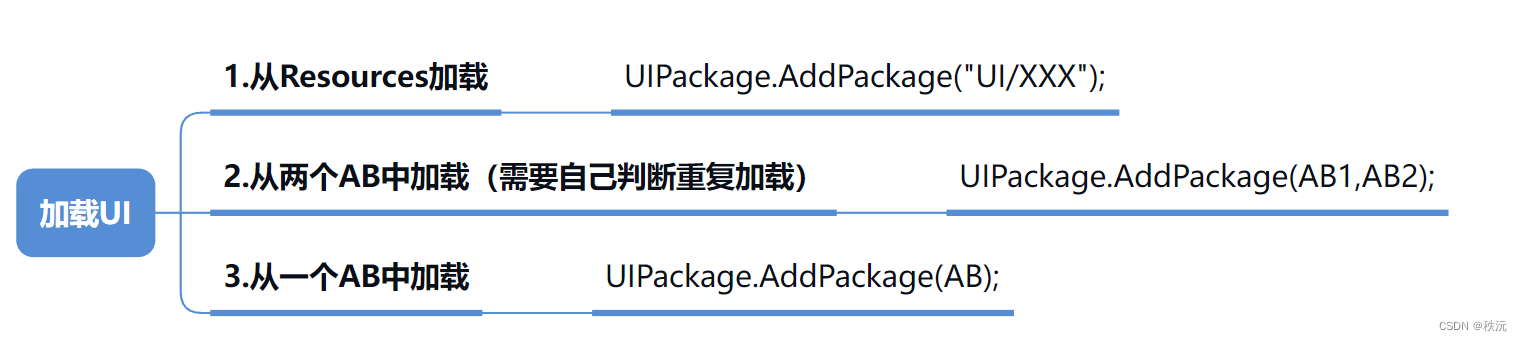
😶🌫️2.加载UI包

- 获取依赖包
//遍历依赖包相关信息foreach(var item in teachPackage.dependencies){//这样可以获取到 依赖包的名字
UIPackage.AddPackage(item["name"]);}
- 卸载UI包
卸载会消耗CPU,产生大量的GC
UIPackage.RemovePackage("Teach");
UIPackage.RemoveAllPackages();
😶🌫️3.包内存管理
- 预先加载资源
//提前加载一些声音或者图片等资源
teachPackage.LoadAllAssets();
- AB包的卸载2.若UIPackage是从中AB包中载入的,在RemovePackage时AB包才会被Unload(true)。 需自行卸载AB包 ,如果AB包是自行管理,不希望FairyGUI做任何处理的,可以设置
UIPackage.unloadBundleByFGUI =false;
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、

版权归原作者 秩沅 所有, 如有侵权,请联系我们删除。