
温馨提示: 非营销文章, 把开发的好用工具推荐给大家, 并提供一些思路和灵感
🎈目录🎈
✨ 一、要开发一个什么样的工具?
大家好, 我是uiu,目前大二在读
在学习编程的过程中一直有一个让我头疼的问题,那就是变量怎么命名? 函数怎么命名?

每次为了解决这个问题都会花费掉不少的时间, 如何将中文意思能精简而又能直达其涵义的转译成英文命名,这更是一个另人头疼的问题

前段时间接触到了 CODELF
如图, 确实很好用,但是对于我来说,检索速度和效果却有点差强人意, 例如我需要检索
获取用户数据
则检索不到
俗话说的好,靠别人不如靠自己, 经过苦思冥想之后,我觉得自己写一个程序, 来解决掉这个令人头疼的问题
为避免误会, 特此声明,开发这个程序的目的并不是为了要去替代CODELF,也并无贬低的意思
❤️ 二、代码神奇VARBook介绍
VARBook(变量本) 致力于帮助中文程序员提高英语编码能力,功能包括变量命名生成、英文注释生成、英语练习、开源项目智能推荐、代码分析等
英文变量名生成的原理是通过:深度学习+自然语言处理 技术实现的,当然了目前问题也有很多,每个版本讲会不断优化其算法
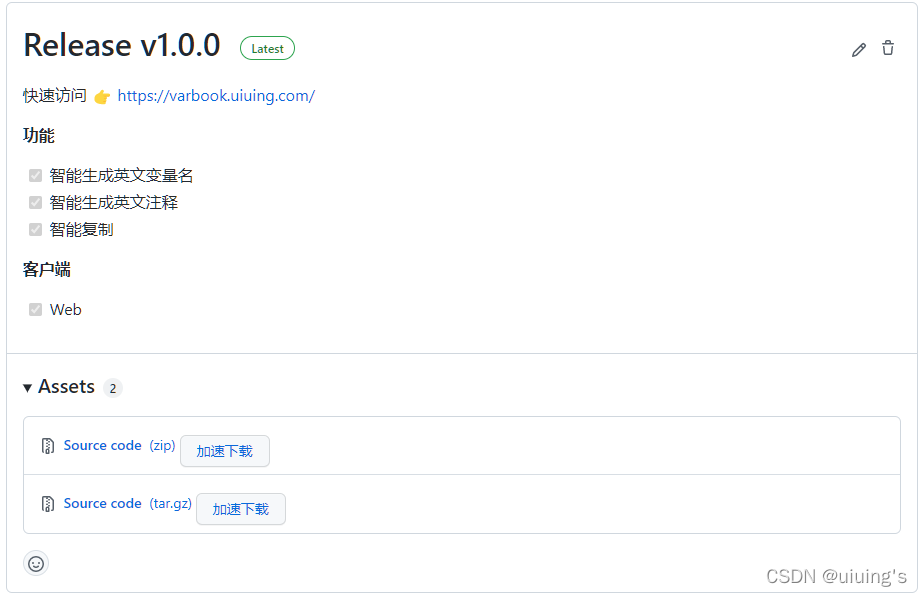
目前VARBook已经发布了第一个版本
快速访问 👉 https://varbook.uiuing.com/
GitHub仓库👉 https://github.com/uiuing/VARBook
VARBook Release v1.0.0 👉 https://github.com/uiuing/VARBook/releases/tag/v1.0.0
👓 三、怎么使用?
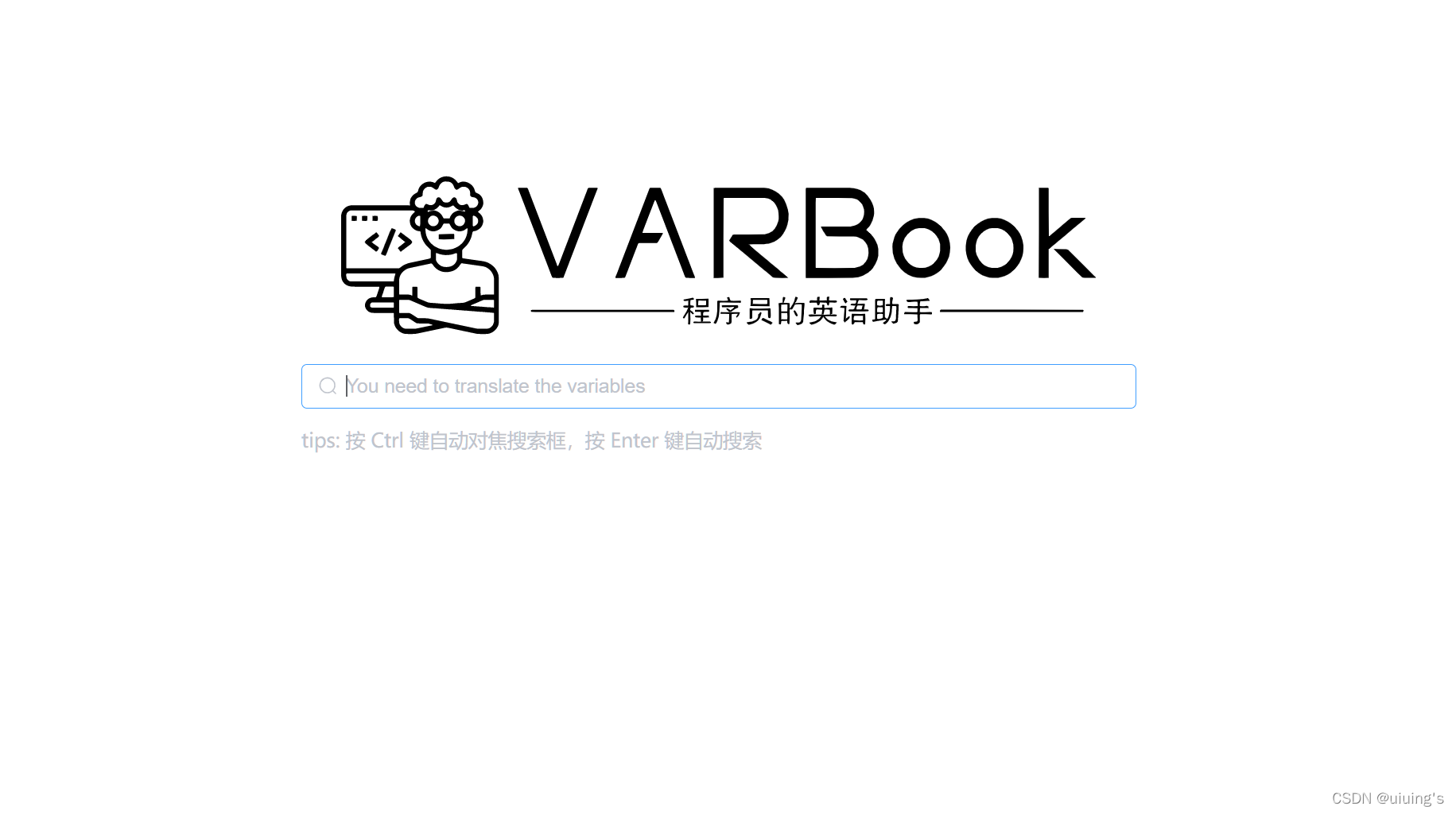
🕶️ 1、快速访问
点击这里快速访问 👉 https://varbook.uiuing.com/
遗憾的是,目前VARBook仅支持WEB访问,当然jetbrains plugins、VSCode的插件也在日程之中,请大家敬请期待
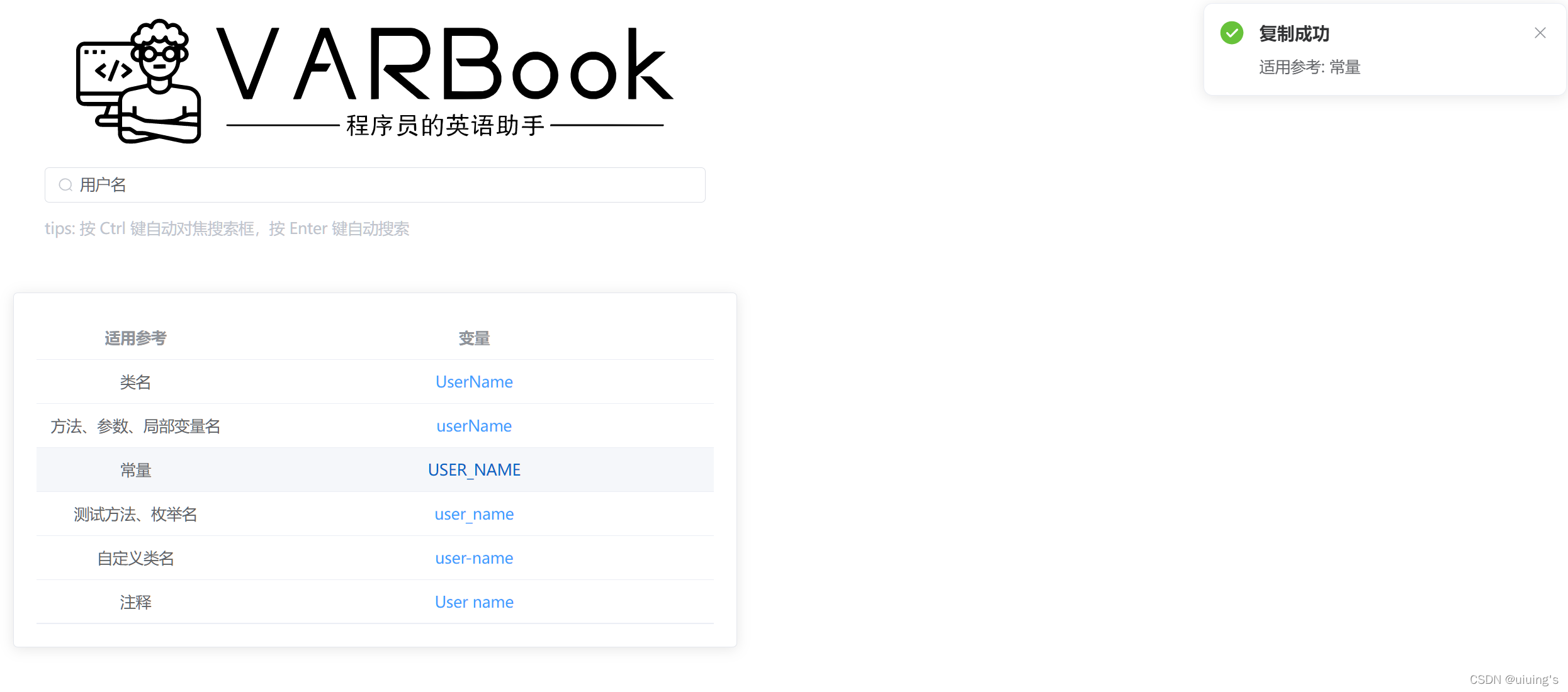
首页很简洁,没有一点广告
你只需要到输入框中输入你需要实现的变量名中文涵义即可
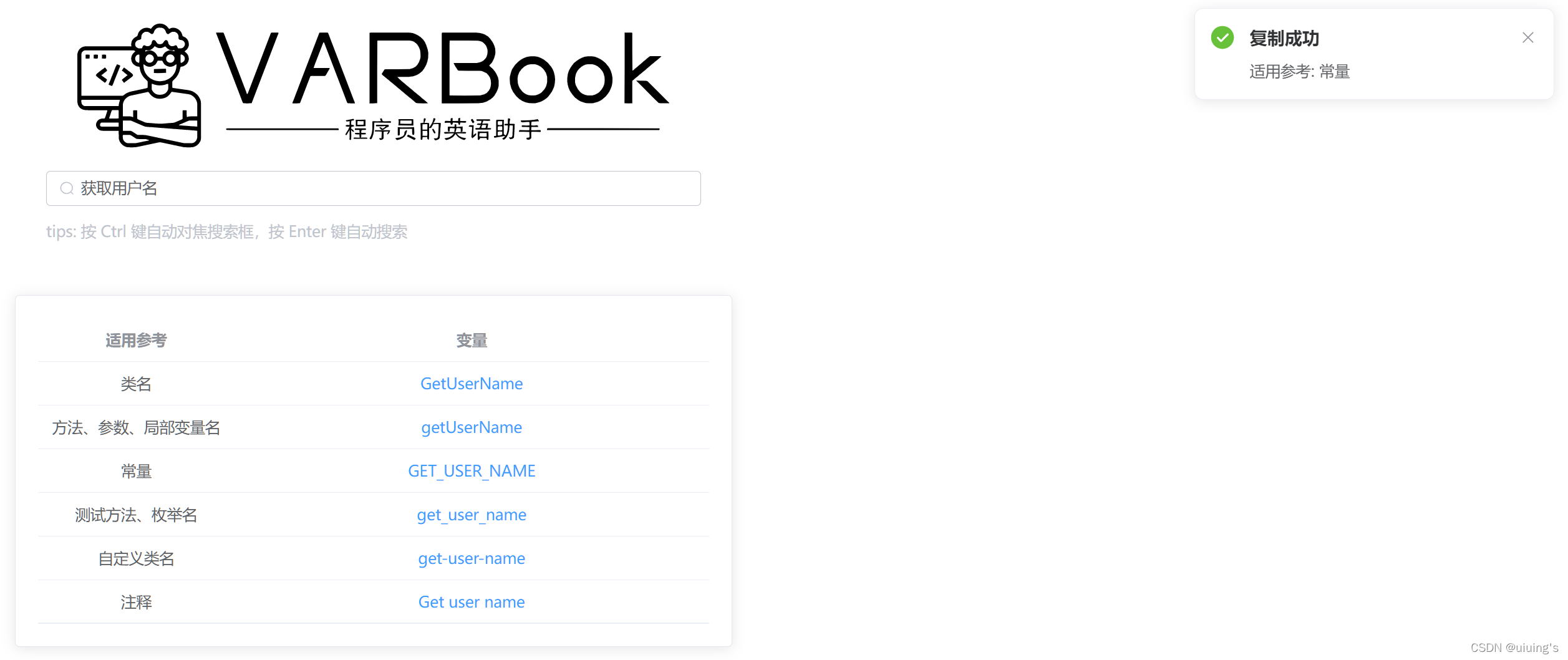
🕶️ 2、使用案例
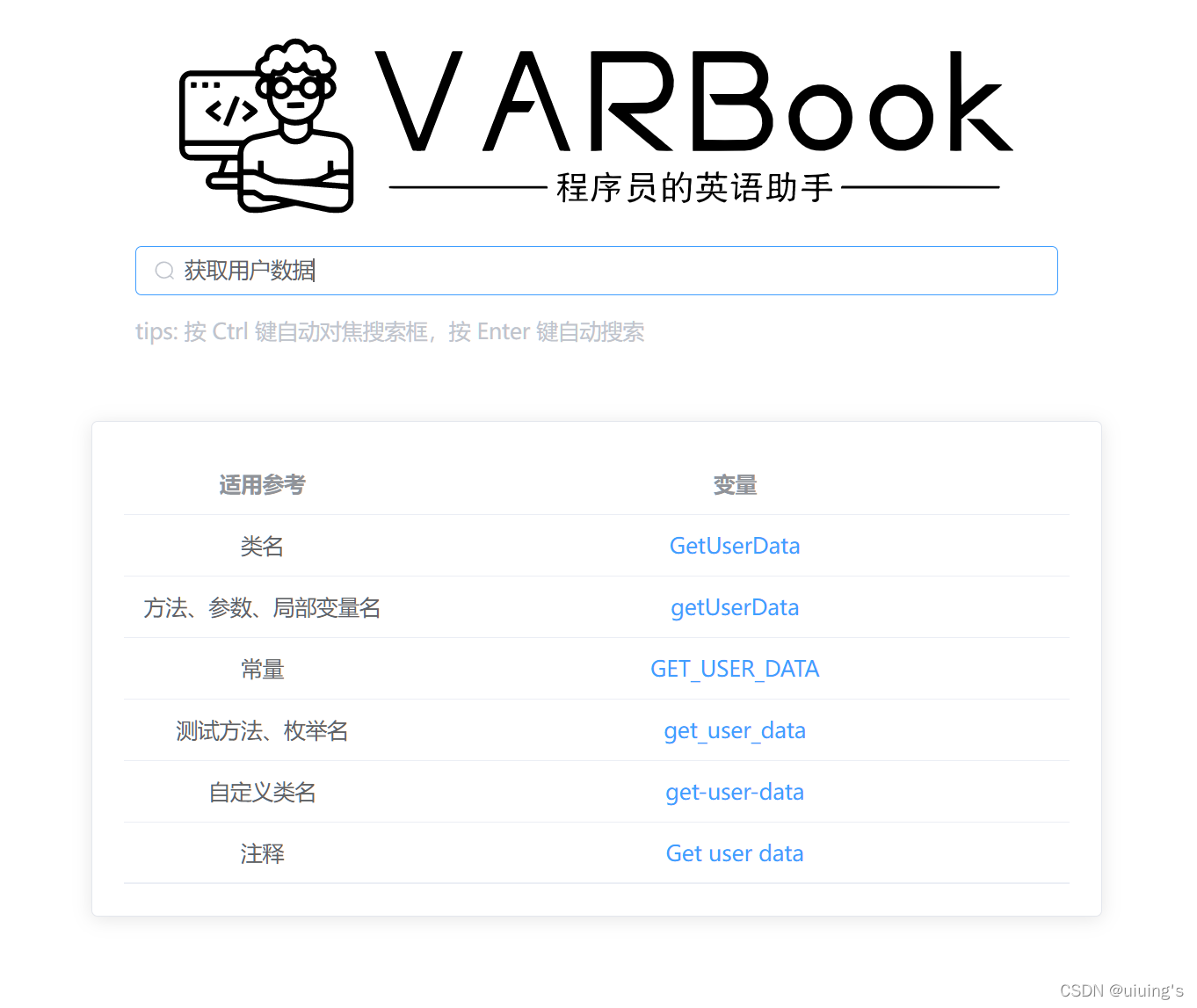
例如你需要实现翻译为
获取用户数据
的变量名,直接输入其中文涵义,然后回车即可 例如你需要实现翻译为
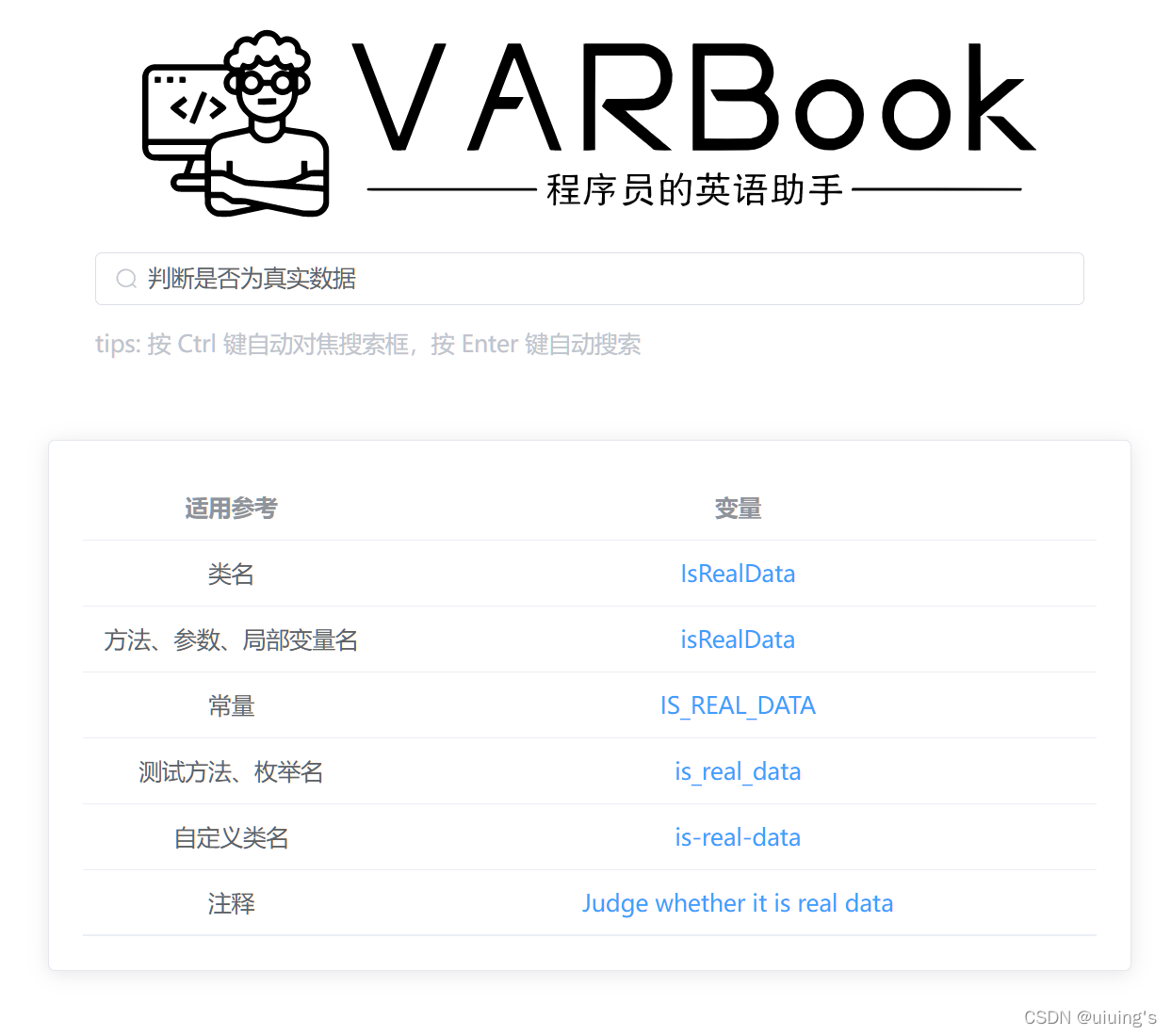
例如你需要实现翻译为
判断是否为真是数据
的变量名,直接输入其中文涵义,然后回车
👑 四、有什么特点
💡 1、为中文支持而生
你只需要到输入框中输入你需要实现的变量名中文涵义,其余的交给VARBook处理, 例如对于检索
判断是否为真是数据
的处理,将提取其中心涵义自动转译为精简的变量,根据不同的需求做不同的处理
当然,你也可以中英文混合检索,,VARBook也是支持的,VARBook会根据你定制化的需求来处理字符
💡 2、命名规范,多种选择
VARBook提供驼峰、串行等命名规范选择,根据你的不同需求来选择,并单独支持生成英文注释
并提供了不同规范适用的不同应用参考,解决您的纠结症
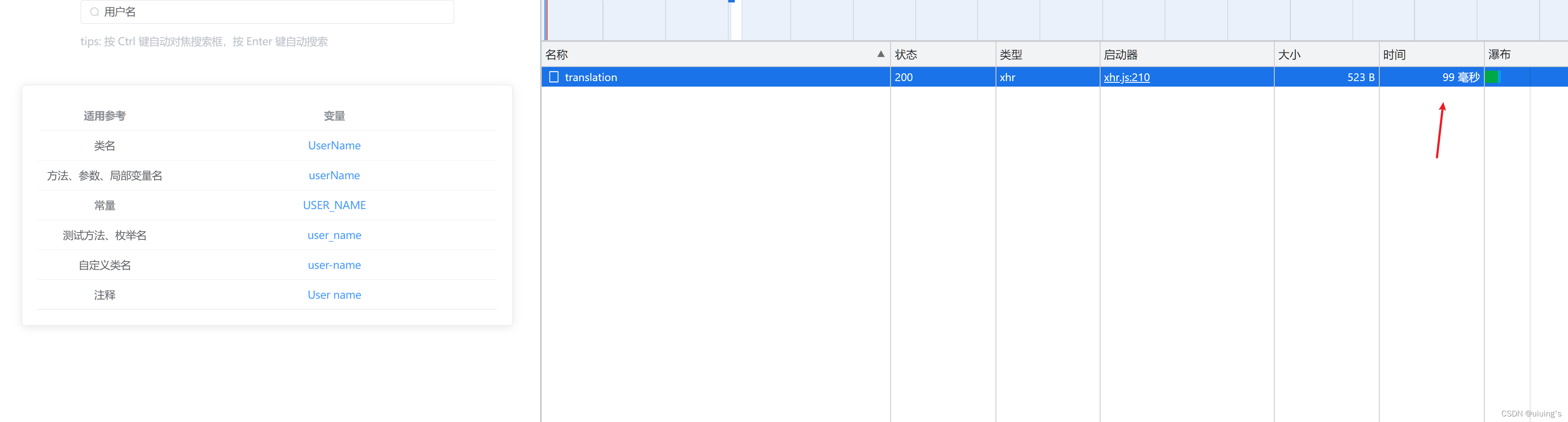
💡 3、急速响应
检索数据仅需一百毫秒左右即可出结果,在翻译与数据处理的阶段花了大量的的时间来优化性能,就是为了大家在检索时能够不用等待
具体速度受客户端的网络、性能、后台的并发量而影响
💡 4、智能复制
在使用VARBook时,只需要点击变量字符即可自动复制,并非基于相关适用范围的参考建议
当然,有时候我们在命名变量时会需要同时命名多个,所以在检索时会自动重复上一次的复制行为,减少操作,后续对于复制功能也会考虑添加快捷键的
📸 五、目前开发进度
由于学业原因,该项目进度可能会比较缓慢,但是每个版本都将认真对待
📸 TODO 期待2022年3月前完成
功能
- 智能生成英文变量名
- 智能生成英文注释
- 智能复制
- 英语练习
- 全站使用统计
客户端
- Web
- Chrome浏览器插件
- jetbrains plugins
目前距离2022年3月前完成度百分比
❓ 六、VARBook是怎么实现的
具体内容请见代码仓库
前端
前端的设计思路是通过Vue的组件化实现的
在这里给大家贴上一些代码
代码中都有相应的注释
components
Header
banner.vue
<template><divclass="banner-box"></div></template><script>exportdefault{
name:"banner"}</script><stylescoped>/*Logo image style*/.banner-box{text-align: center;background-image:url("../../assets/images/Banner.svg");background-size: 100%;background-repeat: no-repeat;margin: auto;}/*Match the banner style when accessing from the computer*/@media(min-width: 768px){.banner-box{width: 550px;height: 130px;}}/*Match the style of the banner when accessing from the mobile terminal*/@media(max-width: 768px){.banner-box{width: 420px;height: 110px
}}@media(max-width: 550px){.banner-box{width: 72%;height: 90px;}}@media(max-width: 460px){.banner-box{width: 72%;height: 73px;}}/*end*/</style>
Search
searchBar.vue
<template><el-inputid="searchBox"v-model="input_contents"placeholder="You need to translate the variables"@keydown.enter="openSearch"autofocus><template#prefix><el-iconclass="el-input__icon"@click="openSearch"><svgclass="icon"width="200"height="200"viewBox="0 0 1024 1024"xmlns="http://www.w3.org/2000/svg"data-v-365b8594=""><pathfill="currentColor"d="M795.904 750.72l124.992 124.928a32 32 0 01-45.248 45.248L750.656 795.904a416 416 0 1145.248-45.248zM480 832a352 352 0 100-704 352 352 0 000 704z"></path></svg></el-icon></template></el-input></template><script>import{ElMessage}from"element-plus";exportdefault{
name:"searchBar",data(){return{// Content retrieved by users
input_contents:'',}},mounted(){// Monitor shortcut keys, focus the input box when control is pressed
document.onkeydown=function(e){if(e.keyCode ==17){
document.getElementById("searchBox").focus()}}},
methods:{openSearch(){// Determine whether it contains Chinese and Englishlet isNull =this.input_contents.replace(/[^^\u4E00-\u9FA5a-zA-Z]/g,'');if(isNull){// Start the query and pass the input to the parent componentthis.$emit("startSearch",this.input_contents);}else{ElMessage({
showClose:true,
message:'目前仅支持搜索中/英文',
type:'warning',})}}}}</script><stylescoped>/*Modify the default style of el-input*/.el-input{width: 70%;max-width: 600px;margin-bottom: 10px;margin-top: 10px;}</style>
searchResult.vue
<template><el-cardclass="box-card"v-if="isLoading"><el-table:data="tableData"style="width: 100%;"><el-table-columnlabel="适用参考"width="180"><template#default="scope"><span:id="'applicable-'+scope.$index">
{{ scope.row.applicable }}
</span></template></el-table-column><el-table-columnlabel="变量"><template#default="scope"><spanclass="var-style":id="'var-'+scope.$index"@click="copy(scope.row.var,scope.$index)">
{{ scope.row.var }}
</span></template></el-table-column></el-table></el-card></template><script>import{ElMessage, ElNotification}from"element-plus";exportdefault{
name:"searchResult",
props:{
input_contents: String
},data(){return{
tableData:[],
isLoading:false}},mounted(){this.updateData();},
watch:{input_contents(){this.updateData();},tableData(){this.isLoading =true;// Automatically copy the last contentlet isAutoCopy = window.localStorage.getItem("autoCopyId");if(isAutoCopy){setTimeout(()=>{
document.getElementById(isAutoCopy).click();},500)}}},
methods:{// copy content
copy:function(data, index){const input = document.createElement("input");
input.value = data;
document.body.appendChild(input);
input.select();
document.execCommand("Copy");
document.body.removeChild(input);let applicable_references = document.getElementById("applicable-"+ index).innerText;ElNotification({
title:'复制成功',
message:"适用参考: "+ applicable_references +"",
type:'success',
dangerouslyUseHTMLString:true})
window.localStorage.setItem("autoCopyId","var-"+ index);},updateData(){let params ={"input":this.input_contents
}this.$api.post("/translation", params).then((res)=>{if(res.data.code ==200){let ram_tableData =[]let var_values = res.data.varData.var;let applicable = res.data.varData.applicable;for(const[index, value]of var_values.entries()){
ram_tableData.push({"var": value,"applicable": applicable[index]})}
ram_tableData.push({"var": res.data.translate,"applicable":"注释"})this.tableData = ram_tableData;}elseif(res.data.code ==501){ElMessage({
showClose:true,
message:'服务器过载,请稍后重试~',
type:'warning',})}else{ElNotification({
title:'未知错误',
message:'错误码: '+ res.data.code,
type:'warning',})}}).catch((err)=>{
console.log(err)})},},}</script><stylescoped>.el-card{max-width: 655px !important;text-align: center !important;margin: 50px auto !important;}.var-style:hover{color: #0663c4;}.var-style{color: #409eff;cursor: pointer
}</style><style>.el-table .el-table__cell{text-align: center !important;}</style>
textTips.vue
<template><el-linkdisabled>tips: 按 Ctrl 键自动对焦搜索框,按 Enter 键自动搜索</el-link></template><script>exportdefault{
name:"textTips"}</script>
page
Home.vue
<template><header:class="isContentOnce ? 'reduceTop' : 'increaseTop'"><banner></banner></header><section><search-bar@start-search="openSearch"></search-bar><divclass="text-tips"><text-tips></text-tips></div><search-resultv-if="isContentOnce":input_contents="input"></search-result></section></template><script>import banner from"@/components/Header/banner";import searchBar from"@/components/Search/searchBar";import textTips from"@/components/Search/textTips";import SearchResult from"@/components/Search/searchResult";import{ref}from"vue";exportdefault{
components:{
SearchResult,
banner, searchBar, textTips
},setup(){// If it's the first search, move the head up if it's the first timeconst isContentOnce =ref(false);// Get the input value and pass it to the search-result componentconst input =ref('');constopenSearch= v =>{// update input
input.value = v;// The first search will be performed and the content of the search-result tag will be displayed
isContentOnce.value =true;}return{openSearch, input, isContentOnce}},data(){return{}},}</script><stylescoped>/*Reduce the newline of the header*/.reduceTop{margin-top: 25px;transition: all 0.3s ease-in-out;}/*Add a new line to the header, as it looks when first opened*/.increaseTop{margin-top: 130px;transform:translateY(0px);}/*When accessing the mobile terminal, the line wrapping of the header should be reduced, which is more beautiful*/@media(max-width: 550px){.increaseTop{margin-top: 70px;}}/*section tag content centered*/section{text-align: center;}.text-tips{text-align: left;max-width: 600px;margin: auto;width: 70%;}</style><style>/*global white*/body{color: white;}</style>
router
index.js
import{createRouter, createWebHashHistory}from'vue-router'import Home from"@/page/Home";const routes =[{
path:'/',
name:'Home',
component:Home
},]const router =createRouter({
history:createWebHashHistory(),
routes
})exportdefault router
main.js
import{createApp}from'vue'import VARBook from'./VARBook.vue'import router from"@/router";import ElementPlus from'element-plus'import'element-plus/dist/index.css'import axios from"@/plugins/axios";let varBook =createApp(VARBook);
varBook.use(ElementPlus)
varBook.use(router)
varBook.mount('#varBook')
varBook.config.globalProperties.$api = axios
package.json
{"name":"varbook","version":"0.1.0","private":true,"scripts":{"serve":"vue-cli-service serve","build":"vue-cli-service build","lint":"vue-cli-service lint"},"dependencies":{"axios":"^0.24.0","core-js":"^3.6.5","element-plus":"^1.3.0-beta.1","vue":"^3.0.0","vue-axios":"^3.4.0","vue-router":"^4.0.12"},"devDependencies":{"@vue/cli-plugin-babel":"~4.5.0","@vue/cli-plugin-eslint":"~4.5.0","@vue/cli-service":"~4.5.0","@vue/compiler-sfc":"^3.0.0","babel-eslint":"^10.1.0","eslint":"^6.7.2","eslint-plugin-vue":"^7.0.0"},"eslintConfig":{"root":true,"env":{"node":true},"extends":["plugin:vue/vue3-essential","eslint:recommended"],"parserOptions":{"parser":"babel-eslint"},"rules":{}},"browserslist":["> 1%","last 2 versions","not dead"]}
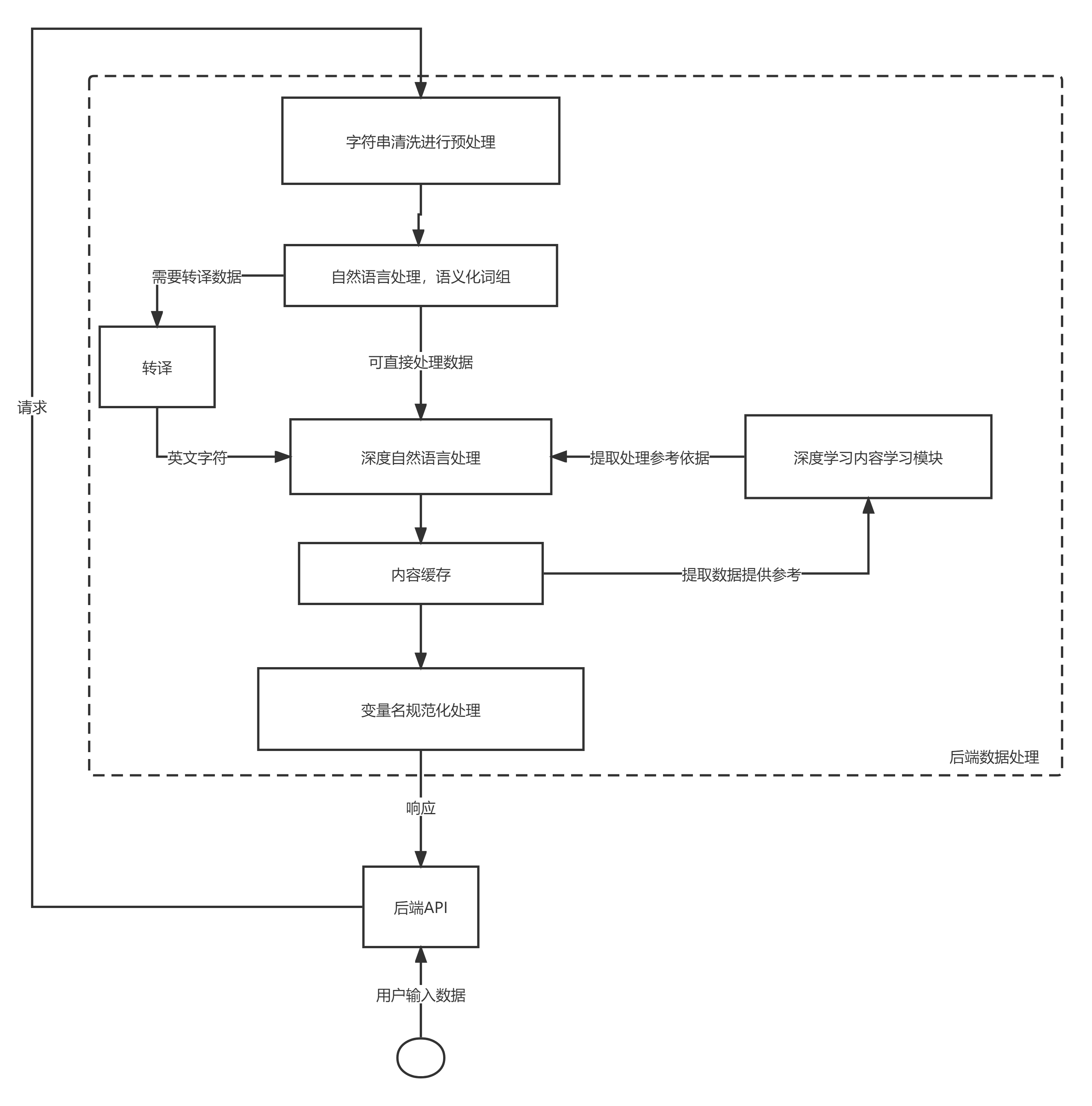
后端
后端的具体代码就不赘述了,内容多且不好描述,在此给大家贴上一个粗略的流程图,希望能给大家提供一些思路与灵感
关于开发进度,欢迎大家持续关注我的GitHub仓库

欢迎大家使用,VARBook正在逐步完善中…欢迎大家出谋划策
快速访问 👉 https://varbook.uiuing.com/
GitHub仓库👉 https://github.com/uiuing/VARBook
VARBook Release v1.0.0 👉 https://github.com/uiuing/VARBook/releases/tag/v1.0.0
版权归原作者 uiuing's 所有, 如有侵权,请联系我们删除。
