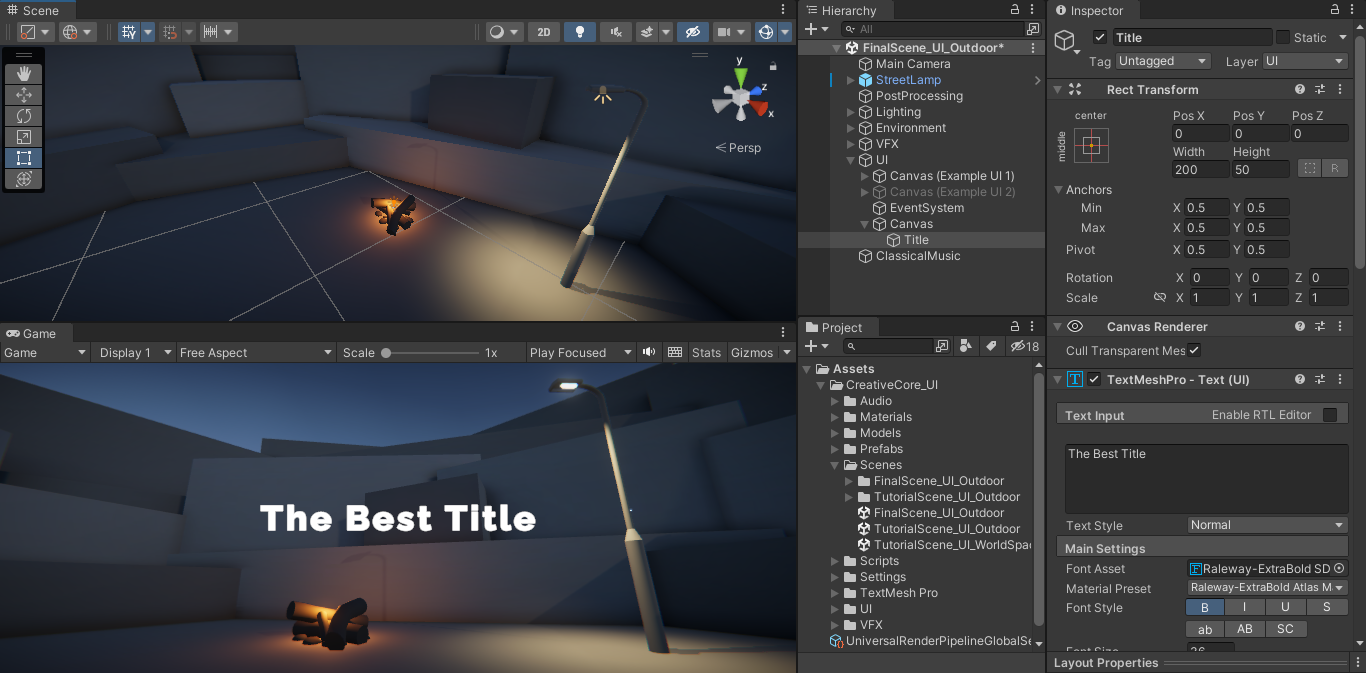
在前面我们探索了一些基本的文本格式。我们需要考虑一个问题,这个文本在屏幕大小发生变化时该如何适应呢?
在Unity中,我们可以使用Canvas和Anchor Point(锚点)系统来确保UI元素总是出现在正确的位置,不管它们在哪种屏幕上出现。
修改Editor布局方便UI相关工作
在编辑修改UI的时候,让场景视图和游戏视图同时都能看到是非常有帮助的。
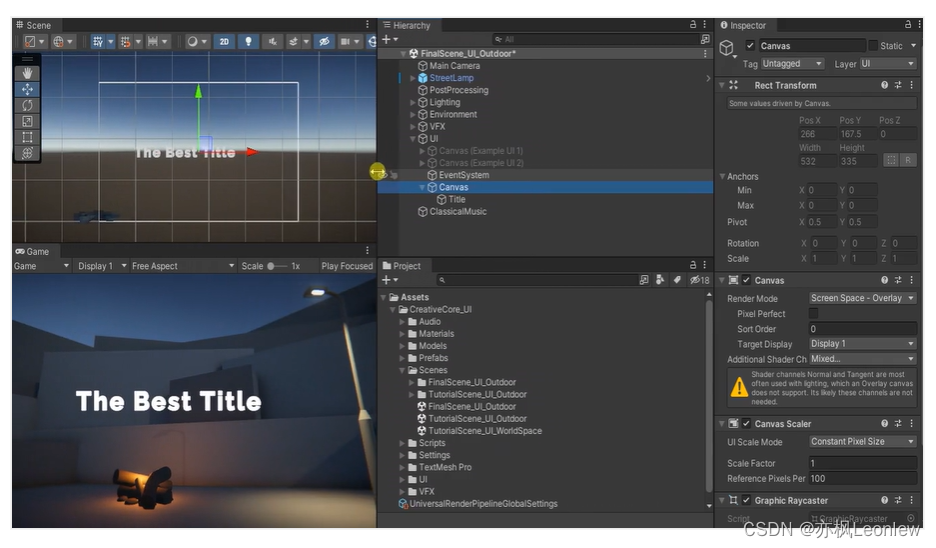
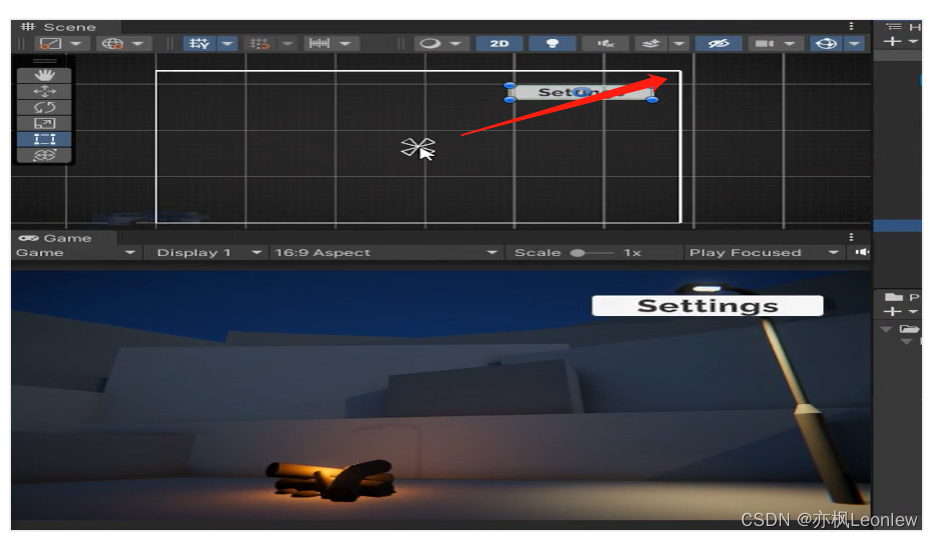
1. 重新安排一下Unity Ediotr的布局,让场景视图和游戏视图堆叠到一起。在Layout选择器里,使用2 by 3选项可以达到此目的,当然我们也可以自定义布局,最终期望的效果类似下图:

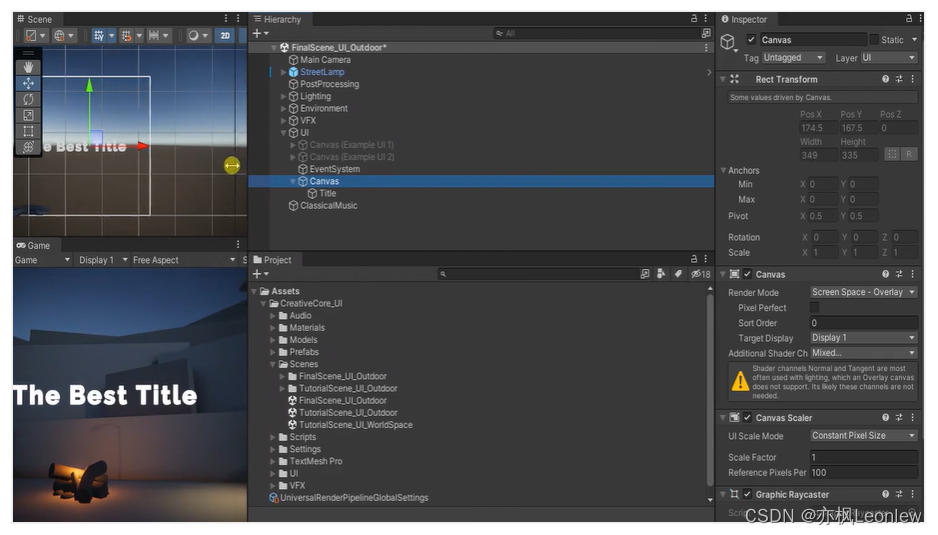
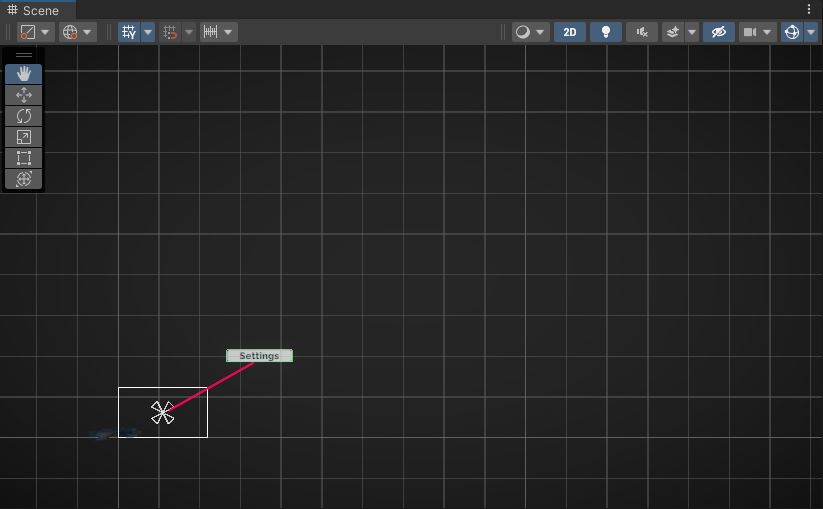
2. 在Hierarchy中,双击Canvas游戏物体,在场景视图中框住它。现在的透视视图会变成3D场景在Canvas的左下角位置,变得很小,屏幕主要显示的是一个巨大的2D矩形。

如果我们没有看到矩形的边框,可能需要再场景视图里启用Gizmos。
这个矩形Canvas表示了项目最终要显示到的屏幕,所有UI元素必须在矩形内才能在屏幕上被看到。
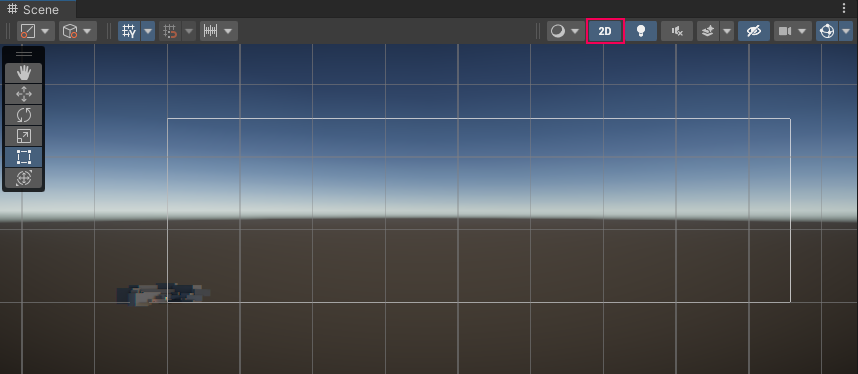
3. 在场景视图中,启用2D模式。

由于Canvas是二维平面的,因此2D模式是最方便的编辑方式,2D模式会限制元素只在X和Y轴上移动。要退出2D模式,再点一次2D按钮即可。
选择长宽比(aspect ratio)
什么是长宽比?
我们现在实际已经知道了屏幕的轮廓(Canvas),接下来我们设置一下屏幕的形状,或者叫做长宽比(aspect ratio)。
长宽比描述了屏幕的宽度和高度的关系。举个例子,老电视机使用4:3长宽比,意思是屏幕有4个单位的宽度和3个单位的高度。宽屏电视使用16:9长宽比,意思是一样的。

锁定项目的长宽比
Unity允许我们选择Canvas所使用的长宽比。
1. 在游戏视图中,使用屏幕分辨率下拉菜单,选择Free Aspect。

Free Aspect意思是屏幕可以自由地改变长宽比。当Free Aspect被启用时,Canvas会我们改变游戏视图窗口的时候改变它的形状和大小。如果我们想要确保场景在不同形状的屏幕上看起来都OK,使用Free Aspect非常有帮助。
2. 移动游戏视图窗口的边界,让其变得更宽或更窄。我们会注意到场景视图里的Canvas会自适应游戏视图窗口的大小和形状改变。


在改变窗口过程中,我们也可以看到文本会跳出屏幕外,从这点可以看出UI要能正确响应不同的屏幕有多困难。简单起见,我们将长宽比设置为一个固定值。
3. 在游戏视图中,使用屏幕分辨率下拉菜单,选择16:9或16:10长宽比。
16:9是标准的宽屏比,因此是最安全的选项。为一个可预期的长宽比做UI设计会让工作简单不少。使用一个固定的长宽比,我们会注意到游戏视图窗口的变化并不会影响场景视图里的Canvas的长宽比。
添加设置按钮到屏幕某个角落
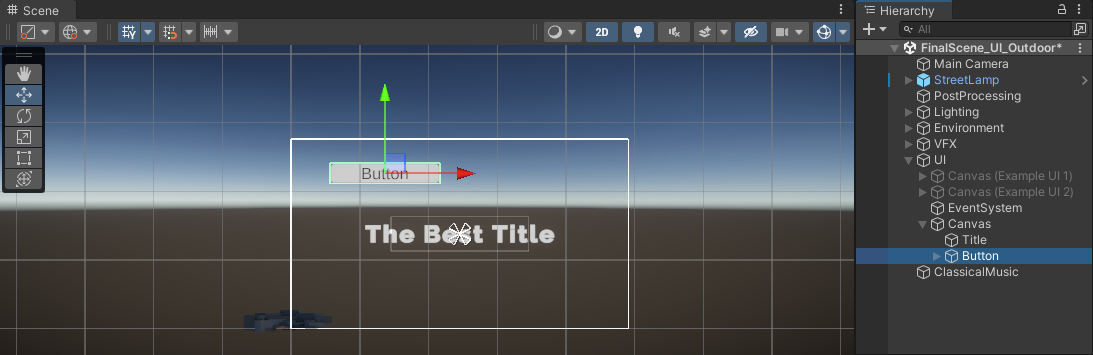
1. 在Hierarchy中,点击右键,选择UI > Button - TextMeshPro。Canvas上会出现一个按钮,它是Canvas游戏物体的一个子物体。

2. 在Hierarchy中,重命名"Button"为“Settings Button”。
3. 展开Settings Button游戏物体,选择Text(TMP)子游戏物体。这是一个TextMeshPro元素,和之前的标题文本所用的UI元素一样。将它的文本改成“Settings”,编辑一下文字的风格大小等。

4. 使用移动工具,将按钮放到Canvas的某个角落,在按钮和屏幕边界之间保留一定的空间。选择哪个地方,按照自己的场景情况和喜好进行选择即可。


什么是Anchor?
** 为何我们需要锚点?**
现在我们已经将设置按钮放到了屏幕的某个角落了。

一切看起来似乎很美好,但如果我们移动游戏视图窗口的边界,增加或减少屏幕的大小,按钮会飘到我们不想要的位置上去。
如果屏幕太小,按钮会飘出屏幕外。

如果屏幕太大,按钮则会靠近中心位置。

Canvas的锚点系统控制着这种移动。每个Canvas上的UI元素都锚定到了其父物体上的一个特定的位置,当屏幕大小改变时它会相对于这个位置移动。
锚点可视化
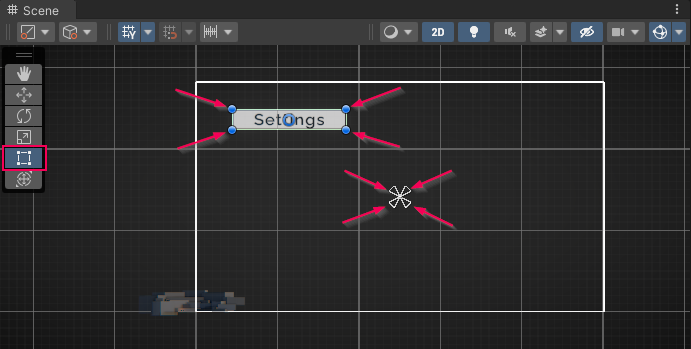
在场景视图的工具栏中,选择Rect工具(或在场景视图中按键盘的T键),然后选择设置按钮游戏物体。

Rect工具选中时,我们能卡到按钮的Rect Transform的四个角,这四个角以蓝色圆点表示。我们还可以看到锚点处于屏幕中心,由四个指向内部的小三角形 组成。
注:上图中为了演示锚点,关闭了标题的TextMeshPro物体和天空盒。
按钮总是会保持和锚点的距离,无论屏幕有多大或多小。我们可以通过修改游戏视图窗口的大小来验证一下。
下图是游戏视图窗口非常小的时候,设置按钮相对于屏幕中心的位置,按钮会跑到屏幕外。

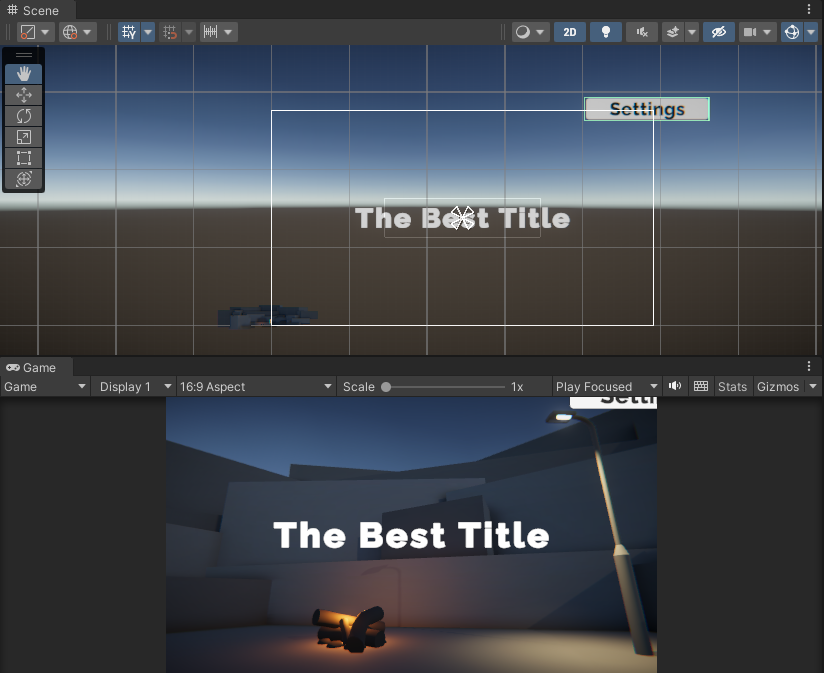
下图是游戏视图窗口正常大小的时候,设置按钮相对于屏幕中心的位置,按钮处于右上角。

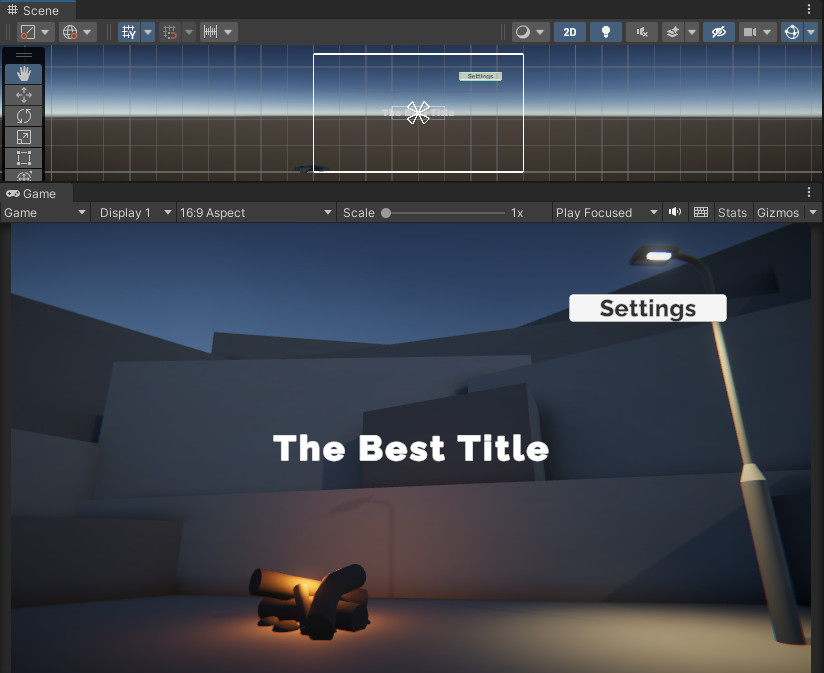
下图是游戏视图窗口非常大的时候,设置按钮相对于屏幕中心的位置,按钮靠近屏幕中心。

每一个按钮的四个角的蓝色小圆点,对应锚点的四个小三角。

我们可以单独地控制锚点的四个角,但目前我们不需要这样做。
为按钮设置锚点
将标题的锚点放到屏幕中心可能没什么问题,因为标题就应该停留在靠近屏幕中心的位置。但对于设置按钮来说,它应该在屏幕的角落里。因此它应该被锚定在屏幕的角落上。
1. 保持设置按钮选中状态,鼠标选择锚点的中心位置,然后将它移动到最靠近按钮的角落位置。要小心不要只点中锚点的某一个单独的小三角,而是直接在锚点中心点击它做整体移动。

2. 尝试调整游戏视图窗口的大小。现在按钮应该会和屏幕的某个角落的位置保持不变。
为了节省我们的时间精力,Unity中有一些预设的锚点设置供我们使用。
3. 保持设置按钮物体被选中,在Rect Transform组件中,选择Anchor Preset图标。

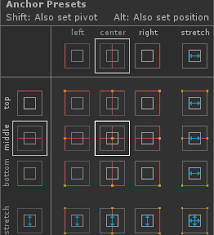
这样会打开预设锚点面板:

4. 尝试选择一下不同的预设锚点位置,注意看锚点在场景视图中的位置变化。可以修改一下游戏视图窗口的大小来看看实际效果,最后选择一种最适合你的情况即可。
什么是支点(pivot point)?
我们在Anchor Presets菜单顶部,会看到一个Shift:Aslo set pivot。
当设置一个预设锚点的同时按住Shit键时,我们会同时改变物体的支点(pivot point)。

下图中的空心圆圈就是物体的支点,物体的位置移动、旋转和缩放等,都会以这个支点为参考。当我们的UI元素没有按照预期行为动作时,支点也是一个我们需要关注的点。

关于支点、锚点的更多细节信息,可以参考Unity官方文档:
Basic Layout | Unity UI | 1.0.0https://docs.unity3d.com/Packages/[email protected]/manual/UIBasicLayout.html
探索:实验Canvas缩放
在设计UI的时候,我们可能会注意到当我们缩放游戏视图窗口分辨率变大变小的时候,UI元素占据屏幕的比例大小会有所不同。
在更高分辨率下,UI看起来占比更小;在更低分辨率下,UI看起来占比更大。

这和Canvas Scaler有关系,Canvas Scaler是一个控制UI元素在不同屏幕大小中的缩放和分辨率的组件。
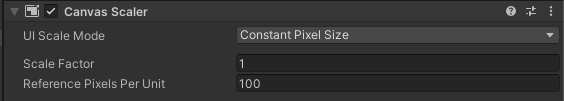
1. 选中Canvas游戏物体,定位到Canvas Sclaer组件。注意UI Scale Mode属性默认被设置为了Constant Pixel Size。

当使用constant pixel size时,无论屏幕的总大小是多少,UI元素总是使用相同的像素个数。在某些情况下,这会比较有用,比如我们想要在非常低分辨率设备上用户也能看清我们的文字的时候。
2. 设置UI Scale Mode为Scale with Screen Size。这个模式会根据屏幕分辨率按照比例缩放UI元素。UI元素会占据相同的比例。

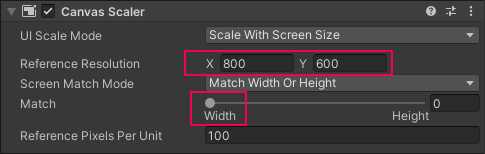
默认情况下,Canvas Scaler会匹配屏幕的宽度,使用800x600为参考分辨率。

3. 增加或减少参考分辨率的X(width)会让我们的UI元素适应到我们所用屏幕的最佳相对大小。
每种UI Scale模式都有其优点:
Scale with Screen Size会保证所有UI元素无论屏幕大小,都能被放到相同的相对位置上。
Constant Pixel Size会确保UI元素总是有相同的像素个数。
Constant Physical Size会让UI元素占据相同的物理大小,这是因为它也考虑了设备的DPI(dots per inch)。
4. 选择Constant Pixel Size或Scale with Screen Size中的一种作为你的项目的UI Scale Mode。
本文转载自: https://blog.csdn.net/vivo01/article/details/130740429
版权归原作者 亦枫Leonlew 所有, 如有侵权,请联系我们删除。
版权归原作者 亦枫Leonlew 所有, 如有侵权,请联系我们删除。