前言
在各种游戏制作中,我们都经常要接触到敌人,此时血条和能量成了我们的必要属性。也是一个游戏的玩法核心。
1.对需求进行初步分析,了解
人物的血条是一个具象化的物体,在收到伤害或恢复指令后,可以进行变化,变化无非是长短,所以我们需要的是一个可以接收不同伤害后按照伤害比例进行长短变化的图片UI元素。
2.使用Unity内置UI模块创建血条元素
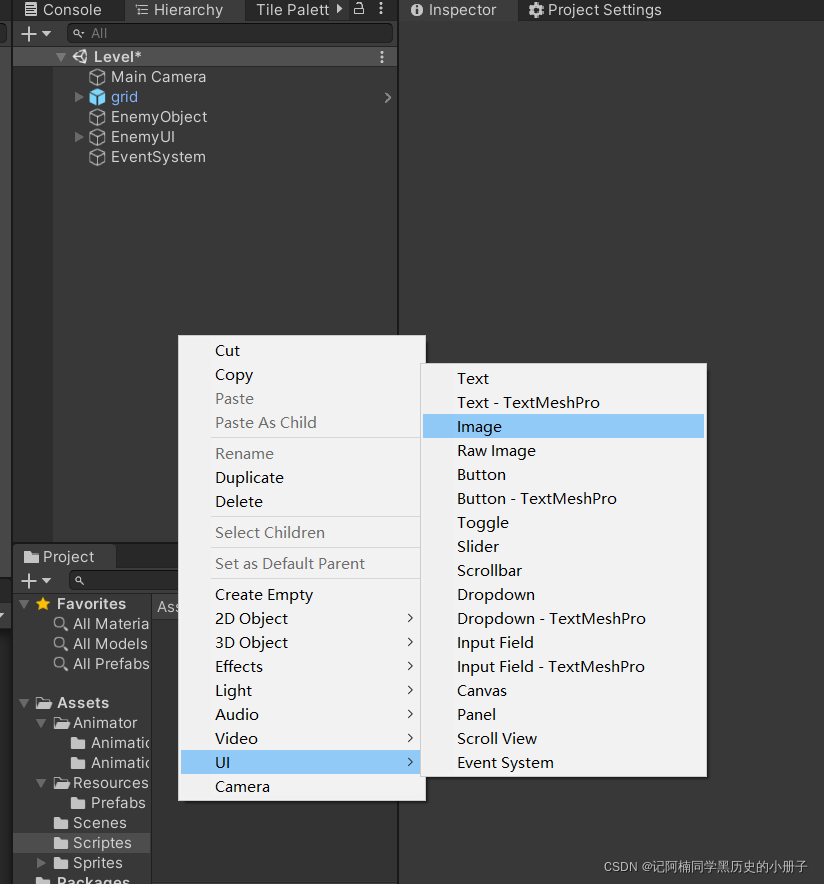
(1)通过Unity的内置模块,我们可以轻松的在Hierarchy结构界面构建UI元素,鼠标反手键,选择UI栏,里面的Image。

图2.1
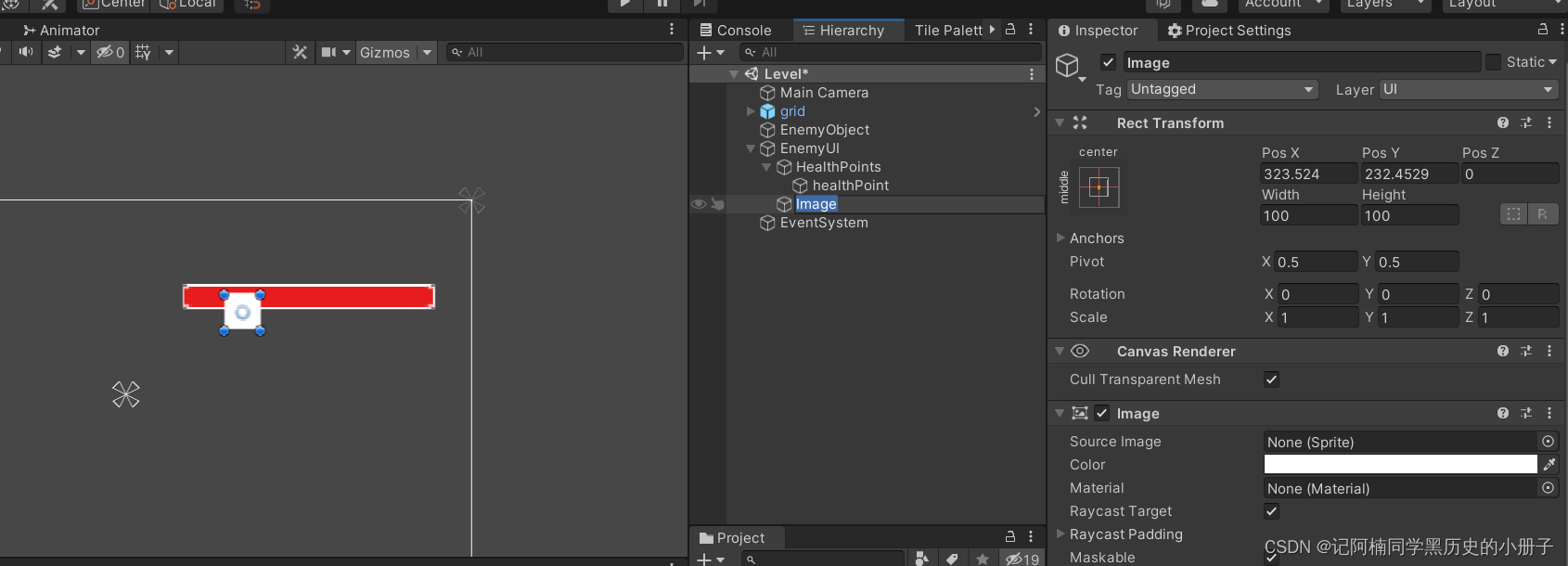
(2)创建好后他会自动生成在Canvs下面,并生成EventSystem(这个知道它是UI的控制系统就可以了,暂时用不到),图2.2可以看到它的大致属性界面。

图2.2
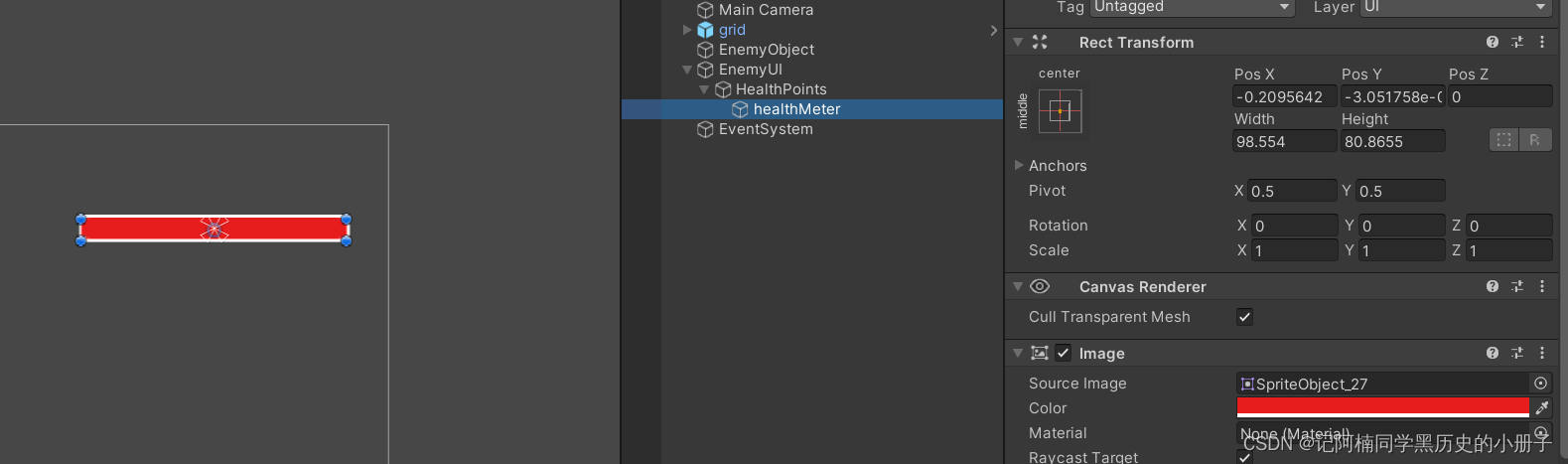
(3)我们在它的Source Image插入提前准备好的白色长条(也可以直接调整默认图片的颜色和长短),创建两个,因为我们的血条变化一般在后面有一个白色底板,我们把白色底板命名为HealthPoints,将要变化的图片设置为红色,命名为healMeter。同时,建议将healMeter设置为HealthPoints的子物体,方便后面UI元素很多的时候,我们也可以轻松找到它。

图2.3
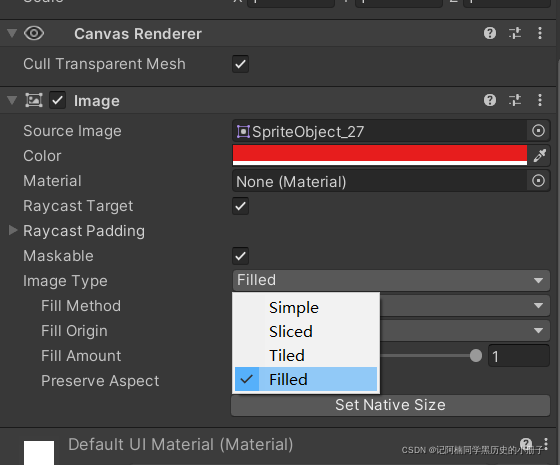
(4)将healthMeter的图片类型设置为Filled,Fill Mehod选择Horizantal(即横向的,它里面还有很多其他的变化模式,可以自己尝试),调整Fill Amount就可以控制图片长短变化,后面我们就通过控制它的比例实现血条变化。

图2.4
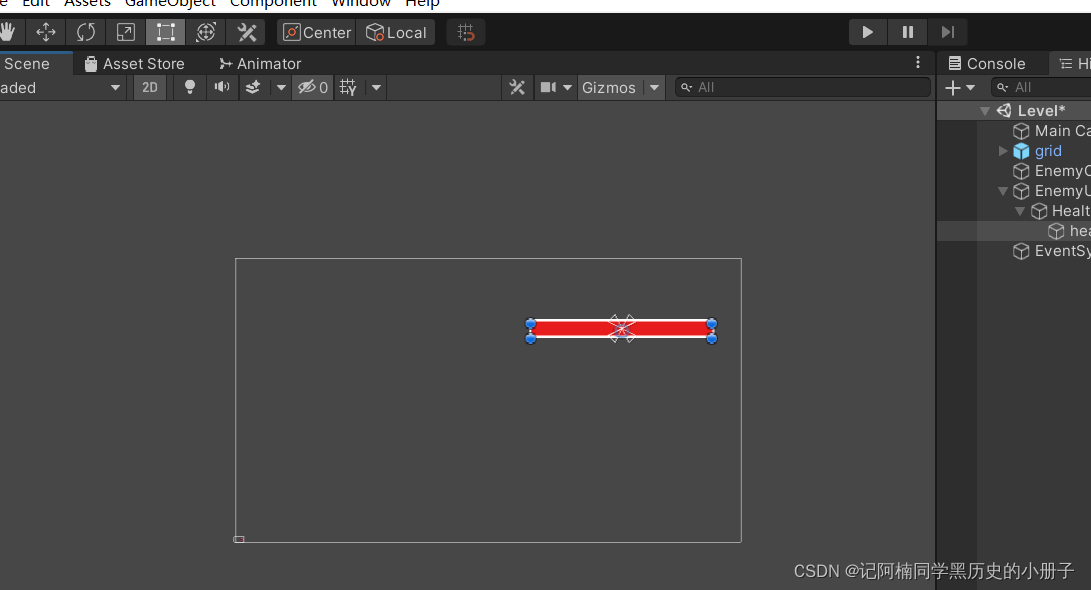
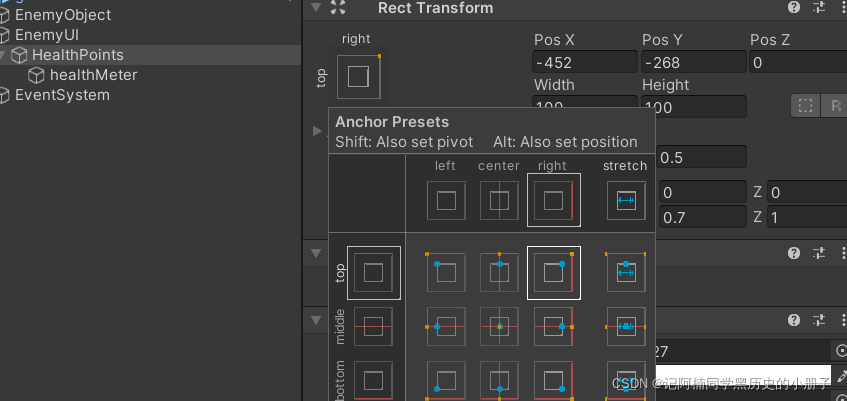
(5)我们调整血条在整个相机界面的位置,这里我把它放到右上角。值得注意的是,它 有一个标准点,界面变化,它的位置坐标都是参照设置的标准点进行变化,我们把它设置在右上角如图2.6。

图2.5

图2.6
(6)接下来我们用脚本来控制它的变化(这里只做简单的示范)
首先是导入Unity UI库
using UnityEngine.UI;
在外部创建现有血量和最血量,一个调用血条的变量
public float healthMeter = 80.0f;
public float HealthPoints = 100.0f;
public Image healthPoint;
我在这里建立一个Harm函数,和一个Amount函数,Harm里面是每次受伤血量扣5,Amount控制血条healthMeter长度按比例更新变化,在同一帧内完成。
Amount内直接调用healthPoint(插入的图片)的fill Amount 等于现有血量除以最大血量,也就是他们的比值。
public void Harm()
{
healthMeter += -5;
Amount();
Debug.Log("扣血-5");
}
public void Amount()
{
healthPoint.fillAmount = healthMeter / maxHealthPoints;
}
最后我们在需要扣血的语句里面调用上面的Harm函数就可以了
总结
赶快自己动手试试吧,代码要多敲多理解。
版权归原作者 记阿楠同学黑历史的小册子 所有, 如有侵权,请联系我们删除。