学习Halcon的HSmartWindowControl窗口控件,用WPF和Opencv仿照了一个。
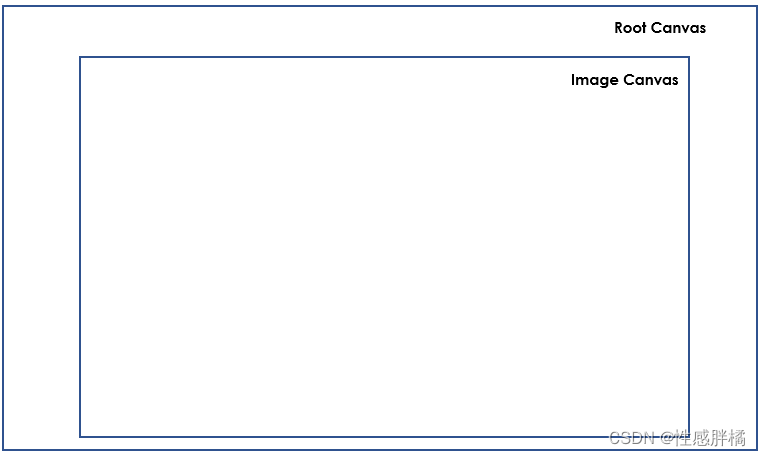
显示控件的主体是两个Canvas: Root Canvas是背景,刷上了网格; 把要显示的图像作为Image Canvas的图像背景,
后面图像的移动,缩放,实质都是Image Canvas。
可交互,学习的是Halcon的绘图对象,WPF的Path来实现的,Path类有鼠标事件,当Mouse Enter时,绘图对象的线宽增加,离开减少。
protectedvirtualvoid_path_MouseMove(object sender,MouseEventArgs e){}protectedvirtualvoid_path_MouseLeftButtonUp(object sender,MouseButtonEventArgs e){
_path.Stroke =newSolidColorBrush(_cLineColor);
mbIsSelected =false;(sender as Path).ReleaseMouseCapture();}protectedvirtualvoid_path_MouseLeftButtonDown(object sender,MouseButtonEventArgs e){}protectedvirtualvoid_path_MouseLeave(object sender,MouseEventArgs e){
_dLineWidth -=3;}protectedvirtualvoid_path_MouseEnter(object sender,MouseEventArgs e){
_dLineWidth +=3;}protectedvirtualvoidUpdateDrawObjectScaleToImageChange(){}
主要实现了四个绘图对象,其中Rect2DrawingObejct,用的时Opencv的RotateRect来算的坐标(自己算太麻烦了),后期其实还可以实现多边形的绘图对象。
至于绘图对象的回调函数,用委托实现:
publicdelegatevoidDrawingObjectCallback(string drawingObjectType,DrawingObject drawingObject);protectedDrawingObjectCallback OnDrag;protectedDrawingObjectCallback OnResize;protectedDrawingObjectCallback OnSelect;
至此,整体功能就实现了。
但是还有一个问题,就是Image Canvas控件坐标和图像坐标的转换,其实两个坐标系的转换Factor也很好算:
mdScaleXToImage = mMat.Cols /(value*1.0);
mdScaleYToImage = mMat.Rows /(value*1.0);
但是当Image Canvas控件的尺寸发生改变(例如,窗口最大化了)时,这两个Factor就也必须更新,对于控件本身来讲,这两个值的更新是很容易的,可以在
private void imageCanvas_SizeChanged(object sender, SizeChangedEventArgs e)
更新。但在绘图图像类中就比较麻烦,目前的做法是绘图图像类注册了依赖属性,绑定到窗口相应的属性上,然后在依赖属性的回调函数中去更新绘图对象的位置
internalstaticreadonlyDependencyProperty ScaleXToImageProperty =
DependencyProperty.Register("ScaleXToImage",typeof(double),typeof(DrawingObject),newPropertyMetadata(1.0, OnScaleToImageChanged));internalstaticreadonlyDependencyProperty ScaleYToImageProperty =
DependencyProperty.Register("ScaleYToImage",typeof(double),typeof(DrawingObject),newPropertyMetadata(1.0, OnScaleToImageChanged));privatestaticvoidOnScaleToImageChanged(DependencyObject d,DependencyPropertyChangedEventArgs e){DrawingObject obj = d as DrawingObject;if(obj is Rect1DrawingObject){(obj as Rect1DrawingObject).UpdateDrawObjectScaleToImageChange();}elseif(obj is CircleDrawingObject){(obj as CircleDrawingObject).UpdateDrawObjectScaleToImageChange();}elseif(obj is LineDrawingObject){(obj as LineDrawingObject).UpdateDrawObjectScaleToImageChange();}elseif(obj is Rect2DrawingObject){(obj as Rect2DrawingObject).UpdateDrawObjectScaleToImageChange();}}
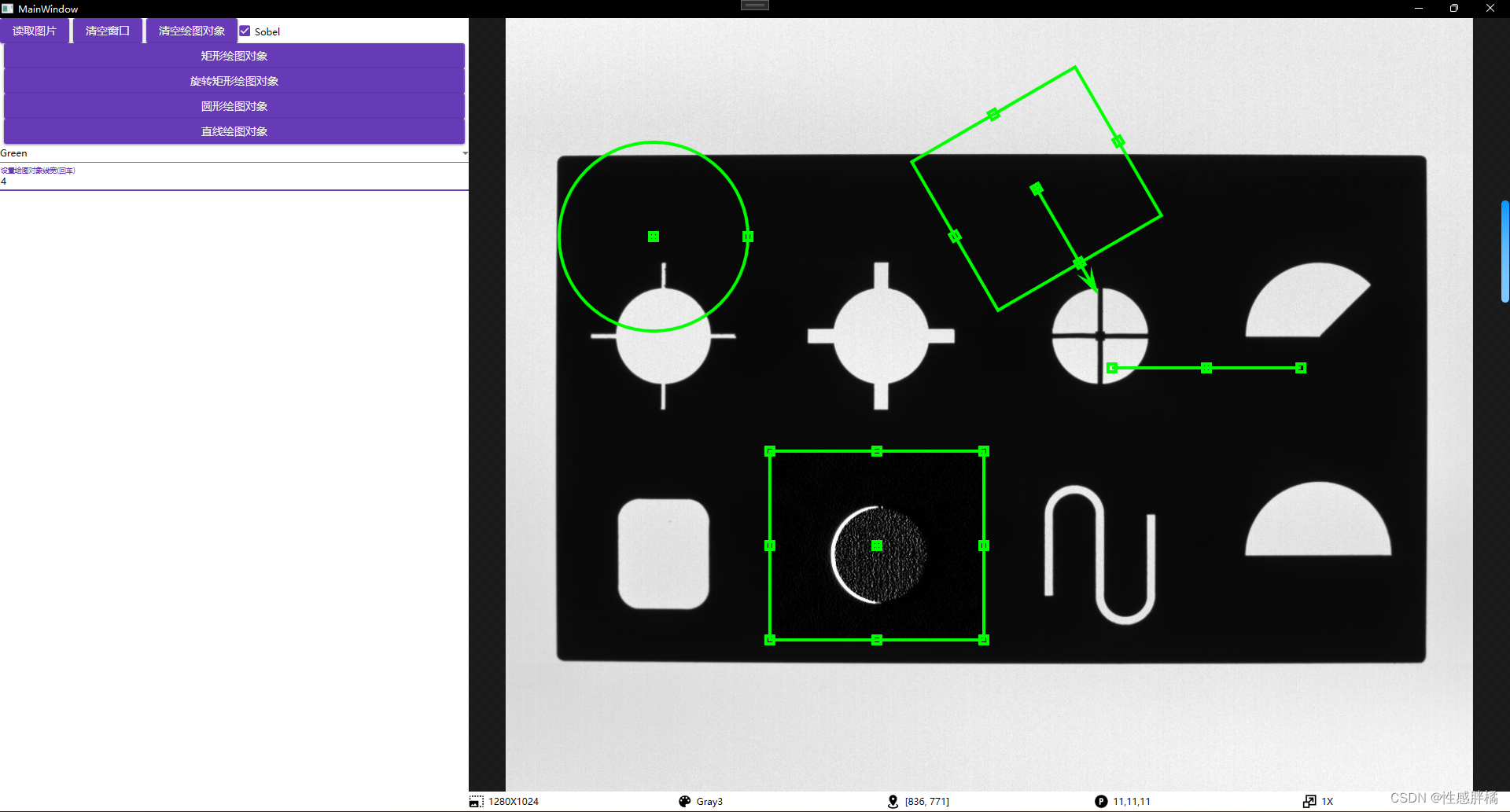
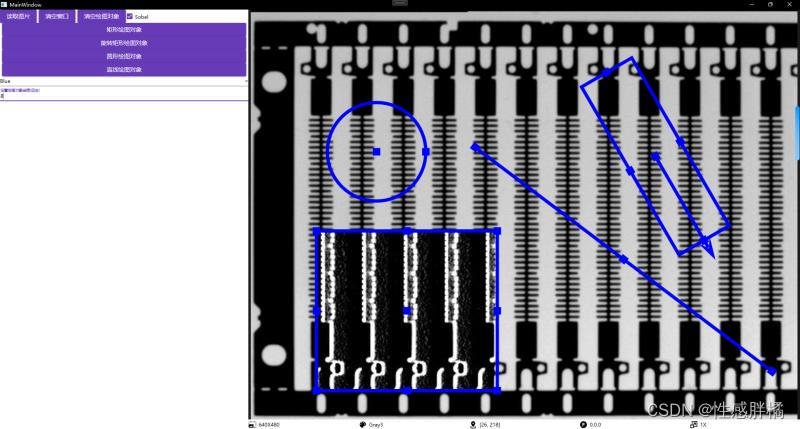
附上demo的效果,也是参考的Halcon&WPF的例程,在Rect1Object的OnDrag回调函数中执行Sobel元素。


测试demo在这里
版权归原作者 一个没有素质的人 所有, 如有侵权,请联系我们删除。