☀️前言介绍
为了增加制作UI及其动态效果的熟练度,前两天就修仙游戏题材,使用Unity+VsCode搞了个小Demo,主要涉及:
**❥ **滚动矩形 (Scroll Rect)
**❥ **输入字段 (Input Field)
**❥ **滚动条 (Scrollbar)
**❥ **开关组 (Toggle Group)
**❥ **按钮 (Button)
**❥ **自动布局 (Layout)
**❥ **可视组件 (visual Component)
**❥ **红点系统 (Redpoint)
...
** ☀️**Demo效果呈现
录屏用了MS商店自带的ScreenToGif转了格式,流畅度和颜色效果变得有点差

☀️具体流程回顾
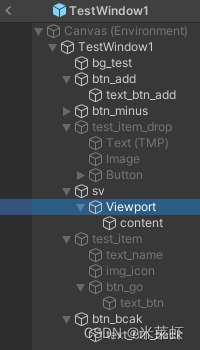
有关最基础的滑动列表的制作(好看点的主要是在代码中动态获取了加入的美术资源),我们在 UI-Window 下新建一个 sv 挂上 滚动矩形 (Scroll Rect),再挂上我们的 content 即可,蓝色框表示滚动方式,按照一般标准的手机分辨率,我们只勾选垂直(Vertical)方式。


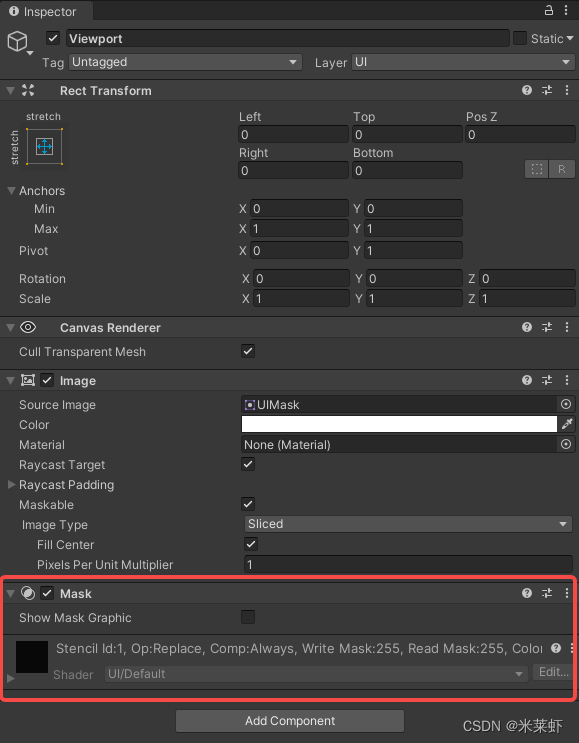
在 sv 下的 Viewport上,挂载上我们的 mask,确保我们鼠标点击/移动的区域

最后在我们的 content 上挂载自动布局方式:垂直布局组 (Vertical Layout Group)

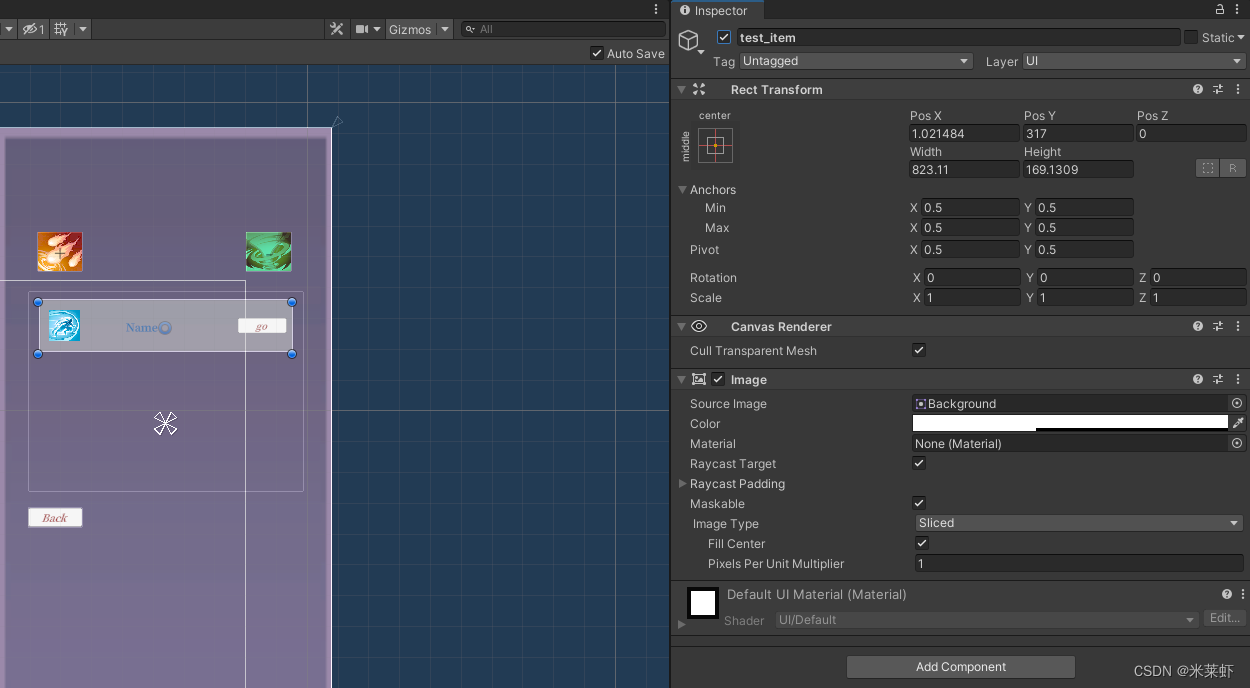
test_item的inspector面板(Unity3D属性监视面板 (Inspector) Unity3D属性监视面板中的属性允许用户在代码外部改变脚本及组件的初始值。)

简单 lua 滑动列表的实现效果如下:

点击我们的 btn_add 按钮可以生成可供滑动的列表元素,这些元素的属性和数据可以通过 local datas = { } 来获取,我们可以在里面给每个小的横向列表附值,并且通过 function( ) .. end, 反馈 btn_add 按钮的点击事件。这是比较好的一种方法,就是将我们的 local datas = { } 写进我们的 on_clicked_btn_add(btn) 来一键生成多个列表元素。
其他的后续补充ing ...
☀️Lua主要实现代码
-- TestWindow1.lua
---- DO NOT CHANGE BEGIN ----
local TestWindow1 = class('TestWindow1', 'UIWindow')
function TestWindow1:__awake(name)
self:load('TestWindow1')
self.btn_add = self:fcc('btn_add', UT_BTN)
self:listen_button_clicked(self.btn_add, function(btn) self:on_clicked_btn_add(btn) end)
self.btn_minus = self:fcc('btn_minus', UT_BTN)
self:listen_button_clicked(self.btn_minus, function(btn) self:on_clicked_btn_minus(btn) end)
self.test_item_drop = self:fco('test_item_drop')
self.content = self:fcc('sv/Viewport/content', UT_Rect)
self.btn_back = self:fcc('btn_back', UT_BTN)
self:listen_button_clicked(self.btn_back, function(btn) self:on_clicked_btn_back(btn) end)
self.btn_kfu = self:fcc('btn_kfu', UT_BTN)
self:listen_button_clicked(self.btn_kfu, function(btn) self:on_clicked_btn_kfu(btn) end)
self.btn_kfuget = self:fcc('btn_kfuget', UT_BTN)
self:listen_button_clicked(self.btn_kfuget, function(btn) self:on_clicked_btn_kfuget(btn) end)
self.panel_kfu = self:fco('sv/panel_kfu')
self.panel_kfuget = self:fco('panel_kfuget')
self.Toggle = self:fco('btn_kfu/Toggle')
self.test_item = self:fco('test_item')
self.txt_title = self:fcc('panel_kfuget/txt_title', UT_TMP)
self.content_panel = self:fcc('panel_kfuget/sv_panel/vp_panel/content_panel', UT_Rect)
self.test_item2 = self:fco('test_item2')
self.btn_add_panel = self:fcc('panel_kfuget/btn_add_panel', UT_BTN)
self:listen_button_clicked(self.btn_add_panel, function(btn) self:on_clicked_btn_add_panel(btn) end)
self.text_name2 = self:fcc('test_item2/text_name2', UT_TMP)
self.text_name = self:fcc('test_item/text_name', UT_TMP)
self.text_status = self:fcc('test_item2/text_status', UT_TMP)
if self.awake then self:awake() end
end
---- DO NOT CHANGE END ----
--"
local test_icon_path = "UI/MonsterIcon/41018.png"
local test_icon_path1 = "UI/NpcIcon/41018.png"
local test_icon_path2 = "UI/MonsterIcon/41024.png"
local test_icon_path3 = "UI/MonsterIcon/41026.png"
local test_icon_path4 = "UI/HeroIcon/30001.png"
local pages = {
kfu = 1, -- 武功
kfuget = 2, -- 习得武功
}
local default_page = pages.kfuget
function TestWindow1:awake()
self.test_items = {}
self:init_widgets()
-- self:bind_red_point()
end
function TestWindow1:init_widgets()
self.kfu_widget = self:load_widget("KfuWidget", self.panel_kfu)
self.kfuget_widget = self:load_widget("KfuGetWidget", self.panel_kfuget)
end
function TestWindow1:on_hide()
ClientSaveD.save_cur_login_data("got_kfuget", true)
if ClientSaveD.get_cur_login_data("enter_kfu_widget") then
ClientSaveD.save_cur_login_data("exit_kfu_widget", true)
end
GongfaRed.check_all_red()
USER:unlisten_field_changed(self)
end
function TestWindow1:on_show(page_idx)
self:refresh()
self:refresh2()
self.cur_page = page_idx or default_page
self:open_widget(self.cur_page)
self.txt_title.text = "好友如下"
end
--打开对应组件
function TestWindow1:open_widget(page_idx)
self.panel_kfu:SetActive(page_idx == pages.kfu) --根据布尔值点亮unity中的某个组件
self.panel_kfuget:SetActive(page_idx == pages.kfuget)
if page_idx == pages.kfuget then
PanelOpenLogD.log_one_login_open("kfuget_open_log")
elseif page_idx == pages.kfu then
self:set_kfu_flag()
PanelOpenLogD.log_one_login_open("kfu_open_log")
end
end
function TestWindow1:set_kfu_flag()
local data = DailyFlagD.query_flag("kfu")
if data then
return
end
DailyFlagD.set_flag("kfu", true)
end
function TestWindow1:on_clicked_btn_back(btn)
self:hide()
end
function TestWindow1:on_clicked_btn_kfu(btn)
self:open_widget(pages.kfu)
print("!!打开功法界面!!")
end
function TestWindow1:on_clicked_btn_kfuget(btn)
self:open_widget(pages.kfuget)
print("!!打开功法领悟界面!!")
end
function TestWindow1:on_clicked_btn_add(btn)
local datas = {
{
text = "number:1",
function()
print("生成的第1个列表元素")
end,
},
{
text = "number:2",
function()
print("生成的第2个列表元素")
end,
},
{
text = "number:3",
function()
print("生成的第3个列表元素")
end,
},
{
text = "number:4",
function()
print("生成的第4个列表元素")
end,
},
}
for idx, data in ipairs(datas) do
local item = self:get_or_init_test_item(idx)
item.text_name.text = data.name
item.text_name.text = TT(data.text)
item.go:SetActive(true)
end
print("列表生成完毕,可以滑动")
end
function TestWindow1:on_clicked_btn_add_panel(btn)
local panel_datas = {
{
text = "Archer",
text1 = "在线",
icon = test_icon_path,
function()
print("生成的第1个列表元素")
end,
},
{
text = "Saber",
text1 = "忙碌",
icon = test_icon_path1,
function()
print("生成的第2个列表元素")
end,
},
{
text = "Rabbit",
text1 = "离开",
icon = test_icon_path2,
function()
print("生成的第3个列表元素")
end,
},
{
text = "Wolf",
text1 = "勿扰",
icon = test_icon_path3,
function()
print("生成的第4个列表元素")
end,
},
{
text = "Hero",
text1 = "Q我",
icon = test_icon_path4,
function()
print("生成的第5个列表元素")
end,
},
}
for i, panel_data in ipairs(panel_datas) do
local item2 = self:get_or_init_test_item_panel(i)
item2.text_name2.text = panel_data.name
item2.text_name2.text = TT(panel_data.text)
item2.text_status.text = panel_data.name
item2.text_status.text = TT(panel_data.text1)
item2.img_avator.sprite = self:load_sprite( string.format(panel_data.icon) )
item2.go:SetActive(true)
end
print("工会成员列表生成完毕,可以滑动")
end
function TestWindow1:on_clicked_btn_minus(btn)
local item = self.test_items[1]
if item then
table.remove(self.test_items, 1)
GameObject.Destroy(item.gameObject)
end
end
function TestWindow1:get_or_init_test_item(idx)
local item = self.test_items[idx]
if not item then
local go = GameObject.Instantiate(self.test_item, self.content)
item = {
go = go,
text_name = fcc(go, "text_name", UT_TMP), -- 全局的FindChildComponent:function fcc(game_ob, path, comp)
img_icon = fcc(go, "img_icon", UT_IMAGE), -- 全局的findChildObject
btn_go = fco(go, "btn_go"),
text_btn = fco(go, "btn_go/text_btn"),
}
self.test_items[idx] = item
end
return item
end
function TestWindow1:get_or_init_test_item_panel(i)
local item2 = self.test_items[i]
if not item2 then
local go = GameObject.Instantiate(self.test_item2, self.content_panel)
item2 = {
go = go,
text_name2 = fcc(go, "text_name2", UT_TMP),
text_status = fcc(go, "text_status", UT_TMP),
img_avator = fcc(go, "img_avator", UT_IMAGE),
btn_chat = fco(go, "btn_chat"),
text_btn = fco(go, "btn_chat/text_btn_chat"),
}
self.test_items[i] = item2
end
return item2
end
function TestWindow1:refresh()
for idx, data in ipairs(self.datas or {}) do
local item = self:get_or_init_test_item(idx)
item.text_name.text = data.text
item.img_icon.sprite = self:load_sprite(string.format(test_icon_path, data.icon))
local show_btn = data.btn_text ~= nil or data.btn_text ~= ""
item.btn_go.gameObject:SetActive(show_btn)
if show_btn then
self:listen_button_clicked(
item.btn_go,
function(btn)
data[1]()
end
)
end
item.go:SetActive(true)
end
end
function TestWindow1:refresh2()
--self.datas = self:build_test_data()
--log_warn("test window refresh datas: %s", pts(self.datas))
for i, panel_data in ipairs(self.panel_datas or {}) do
--log_warn(" refresh item: %s", pts(data))
local item2 = self:get_or_init_test_item2(i)
item2.text_name2.text = panel_data.text
item2.text_status.text = panel_data.text1
item2.img_avator.sprite = self:load_sprite(string.format(test_icon_path, panel_data.icon))
local show_btn2 = panel_data.btn_text ~= nil or panel_data.btn_text ~= ""
item2.btn_go.gameObject:SetActive(show_btn2)
if show_btn2 then
self:listen_button_clicked(
item2.btn_go,
function(btn)
panel_data[1]()
end
)
end
item2.go:SetActive(true)
end
end
function TestWindow1:dispose()
end
-- -- 绑定红点系统
-- function TestWindow1:bind_red_point()
-- --绑定功法红点
-- RedPointD.bind_ui(RedPointConst.Kfu, fco(self.btn_kfu.gameObject, "red_point"))
-- RedPointD.bind_ui(RedPointConst.KfuGet, fco(self.btn_kfuget.gameObject, "red_point"))
-- end
版权归原作者 米莱虾 所有, 如有侵权,请联系我们删除。