文章目录:
1 visdom
1.1 vidsom介绍
- visdom的github主页:https://github.com/fossasia/visdom
- visdom中文文档参考:https://ptorch.com/news/77.html
Visdom
是一个灵活的工具,用于
创建
,
组织
和
共享实时丰富数据
的
可视化
,支持:
TorchNumpy
Visdom的目标是促进(远程)数据的可视化,重点是支持科学实验。为你自己和你的合作者广播绘制:
视频
、
图像
、
文本
等的可视化。

通过
编程
或通过
UI组织
可视化空间,为
实时数据
创建
仪表板
,检查实验结果,或调试实验代码。

2 visdom中的一些概念
Visdom
有一套简单的功能,可以
组成不同的案例
。
2.1 窗口(Windows)
1、打开visdom的UI窗口
python -m visom.server
用上面的打开一个
visdom
服务,然后把返回的链接
http://localhost:8097
或
http://127.0.0.1:8097
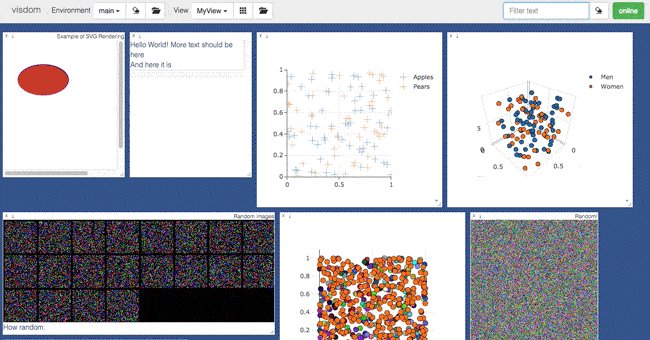
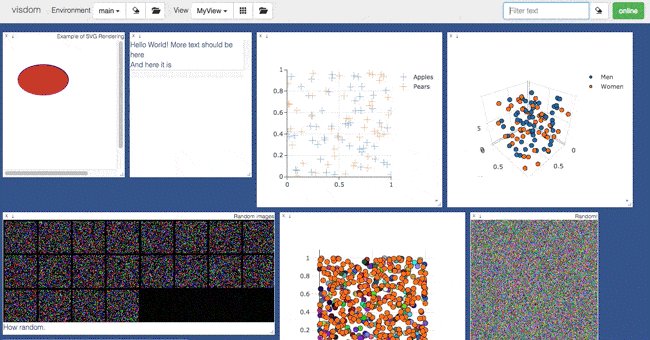
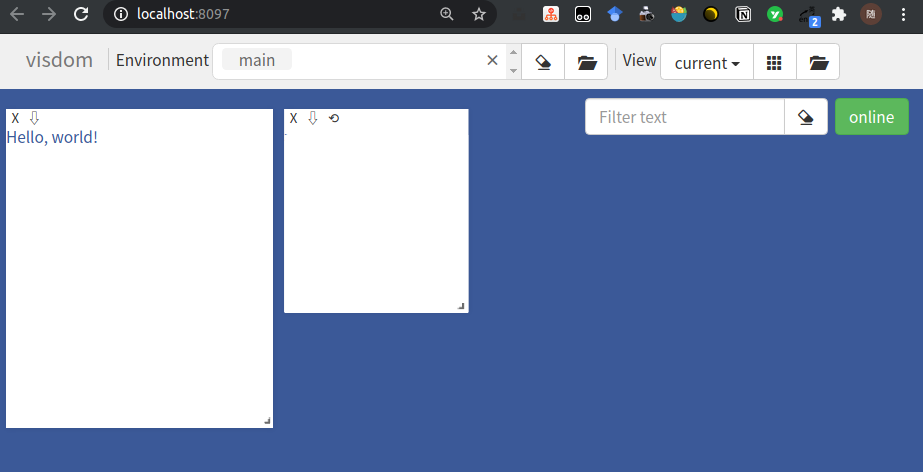
在浏览器中打开即可看到一个空白的visdom UI面板!
2、然后你可以在这个
空白的白板
上:
绘图可视化图像可视化文本
3、同时你可以
拖放
、
调整大小
、
销毁
这些窗口。窗口存在于
environments
中并且
environments
的状态通过
sessions存储
。你可以下载窗口中的内容 - 包括SVG中的图。
注意:
你可以通过
浏览器的缩放比例来调整
UI的比例
2.2 回调(callbacks)
python Visdom
支持实现
窗口上的回调
。Demo以可编辑文本板的形式显示。这些
回调函数
允许
Visdom对象
接收并响应
前端发生的事件
。
你可以通过向事件处理程序代码添加一个函数来为事件
订阅窗口
,该函数用于通过
调用viz.register_event_handler(handler, win_id)
处理程序和窗口标识调用要订阅的窗口标识。多个处理程序可以注册到同一个窗口。你可以使用
viz.clear_event_handlers(win_id)
删除窗口中的所有事件处理程序。当在窗口发生一个事件时,你的回调将在包含
以下内容
的
字典
上被调用:
event_type:以下事件类型之一
pane_data:该窗口的所有存储内容包括布局和内容。eid:当前的环境IDtarget:调用事件的窗口ID
下面定义了其他参数。现在支持以下回调事件:
- 1)
Close-关闭窗口时触发。返回只有前述字段的字典。 - 2)
KeyPress-按下某个键时触发。包含其他参数: - key-按下的键的字符串`表示形式(应用SHIFT等状态修饰符)-key_code-按下键的javascript事件键码(无修饰符) - 3)
PropertyUpdate-在“属性”窗格中更新属性时触发 -propertyId- 属性列表中的位置-value- 新的属性值 - 4)
Click-当单击图像窗格时触发,具有一个参数: -image_coord- 在可能缩放/平移的图像(不是封闭的窗格)的坐标框架中,使用字段x和y表示单击坐标的字典。
2.3 环境Environments

你可以使用
envs
划分你的
可视化空间
。默认情况下,每个用户将有一个
env调用main
。新的envs可以在用户界面或以编程方式创建。
envs的状态是长期保存的
。
你可以通过
URL
访问特定的
ENV
:
http://localhost.com:8097/env/main
。如果你的服务器托管在网上,直接分享你的网址那样其他人也可以看到
你的可视化
。
2.3.1 选择环境(Selecting Environments)
从主页面可以使用
环境选择器
在
不同的环境之间切换
。选择新环境将向服务器查询该环境中存在的图

2.3.2 比较环境(Comparing Environments)
在
主页面上
,可以使用
环境选择器
比较不同的环境。在
复选框中选择多个环境
将查询服务器在所有环境中具有相同标题的地块,并将它们绘制到单个地块中。将创建一个附加的比较图例窗格,其中包含与每个所选环境对应的数字。使用对应于
“x_name”
的图例更新各个
plot
,其中
x
是一个
数字
,对应于比较图例窗格,而
name
是图例中的
原始名称
。
2.3.3 清除环境(Clearing Environments)
你可以使用
橡皮擦按钮
来
删除环境中当前的所有内容
。这将关闭该环境的绘制plot窗口,并且保留空白的为新的绘制窗口。
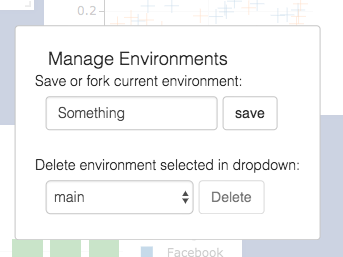
2.3.4 管理环境(Managing Environments)
1、按下文件夹图标将打开一个对话框,允许
复制
或
强制保存
当前环境,或
删除
当前环境的所有

2、
Env Files
: 你的
envs
在服务器初始化时加载,默认情况下为
$HOME/.visdom/
。自定义路径可以作为cmd行参数传递。通过使用删除按钮或从环境中删除相应的
.json文件
来删除Envs。
2.4 状态(State)
1、当你创建了几个可视化后,
状态保持不变
。服务器
自动缓存
你的可视化 —— 如果你
重新加载页面
,
可视化就会再现
!
Save:你可以使用save按钮手动执保存。这将序列化env的状态(以JSON形式保存到磁盘),包括窗口位置。你可以以env编程方式保存。 这有助于更为复杂的配置有意义的可视化,例如数据丰富的演示、模型训练仪表板或系统实验。这也使得它们易于共享和重用。Fork:如果你输入一个新的env名字,保存将会创建一个新的env - 有效地分割以前的env。
2.5 过滤(Filter
1、你可以使用
filter动态筛选env中的窗口
- 只要提供一个正则表达式来匹配您要显示的窗口的
。这可以有助于涉及env与许多窗口的使用情况,例如标题
。系统地检查实验结果

注意:
如果您保存了当前视图,则清除过滤器后视图将被恢复。

2.6 视图(Views)
通过简单地
拖动窗口
的顶部来
管理视图
是可能的,但是还存在一些额外的功能来保持视图的组织和保存公共视图。视图管理对于
保存
和在
多个窗口组织之间切换
非常有用。

2.6.1 保存和删除视图(Saving / Deleting Views)
使用
文件夹图标
,将打开一个
对话框窗口
,其中视图可以以相同的方式分叉。 保存视图将保留给定环境中所有
窗口的位置和大小
。 在视图将会保存到visdom的
$ Home / .Visdom / View / Layouts.json
路径中!
注意:
已保存的视图是
静态的(static)
2.6.2 重新包装(Re-Packing)
使用
重新包装图标
(9个小方格的图标),visdom将尝试以一种最适合的方式打包你的窗口,同时
保持行/列顺序
。
注意:
由于对
行/列排序和
ReactGridLayout的依赖,最终的布局可能与预期略有不同。我们正在努力改进这种体验,或者提供更多可微调控制的替代方案。
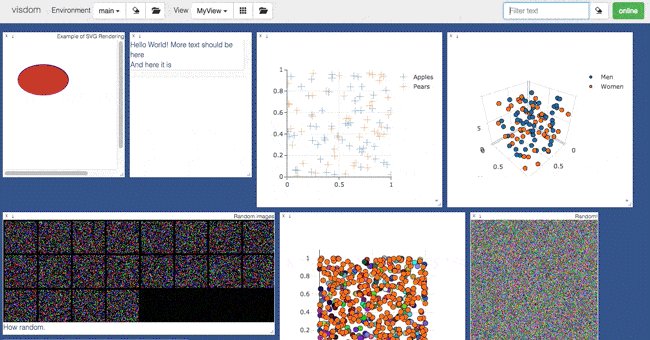
2.6.3 重新加载视图(Reloading Views)
重新加载视图,动态图片(CSDN最大只能上传5MB,传不上去)
使用
视图下拉列表
可以选择
先前保存的视图
,将当前环境中所有窗口的所有窗口的位置和大小恢复到最后一个视图保存的地方!
3 安装visdom
visdom要求python3的环境,安装比较简单直接用pip安装即可:
pip install visdom
4 visdom使用
4.1 启动visdom的服务
1、确保你已经安装了visdom,然后需要打开一个visdom的服务,在命令行下输入:
visdom
或
python -m visdom.server

2、然后在
浏览器
中打开返回的链接:
http://loaclhost:8097
4.2 visdom的命令行参数选项
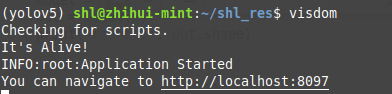
1、可以在命令上中使用
visdom -h
查看
visdom
的
命令行参数选项
:
(yolov5) shl@zhihui-mint:~/shl_res$ visdom -h
Checking for scripts.
usage: visdom [-h][-port port][--hostname hostname][-base_url base_url][-env_path env_path][-logging_level logger_level][-readonly][-enable_login][-force_new_cookie][-use_frontend_client_polling]
Start the visdom server.
optional arguments:-h,--help show this help message and exit
-port port port to run the server on.--hostname hostname host to run the server on.-base_url base_url base url for server (default =/).-env_path env_path path to serialized session to reload.-logging_level logger_level
logging level (default = INFO). Can take logging level name orint(example:20)-readonly start in readonly mode
-enable_login start the server with authentication
-force_new_cookie start the server with the new cookie, available when -enable_login provided
-use_frontend_client_polling
Have the frontend communicate via polling rather than over websockets.(yolov5) shl@zhihui-mint:~/shl_res$
2、具体参数如下:
port:指定运行服务器的端口hostname:运行服务器的主机名base_url:基础服务器的url(default=/)env_path:要重新加载的序列化会话的路径logging_level:日志级别(默认=INFO)。接受标准文本和数字记录值readonly:以只读模式启动服务器的标志enable_login:标记为服务器设置身份验证,需要用户名和密码才能登录force_new_cookie:标志重置服务器使用的安全cookie,使当前登录cookie失效。需要启用登录
当提供
-enable_login
flag时,服务器要求用户使用终端提示
输入凭据
。或者,你可以设置
VISDOM_USE_ENV_CREDENTIALS
env变量,然后通过
VISDOM_USERNAME
和
VISDOM_PASSWORD
env变量提供你的
用户名
和
密码
,而无需手动与终端交互。如果你想从
bash脚本
或
jupiter notebook
启动
visdom服务器
,此设置非常有用。
VISDOM_USERNAME=username
VISDOM_PASSWORD=password
VISDOM_USE_ENV_CREDENTIALS=1 visdom -enable_login
如果没有生成cookie文件,或者设置了
-force_new_cookie
标志,也可以使用
VISDOM_COOKIE变量
来提供cookie值。
4.3 python Visdom使用例子
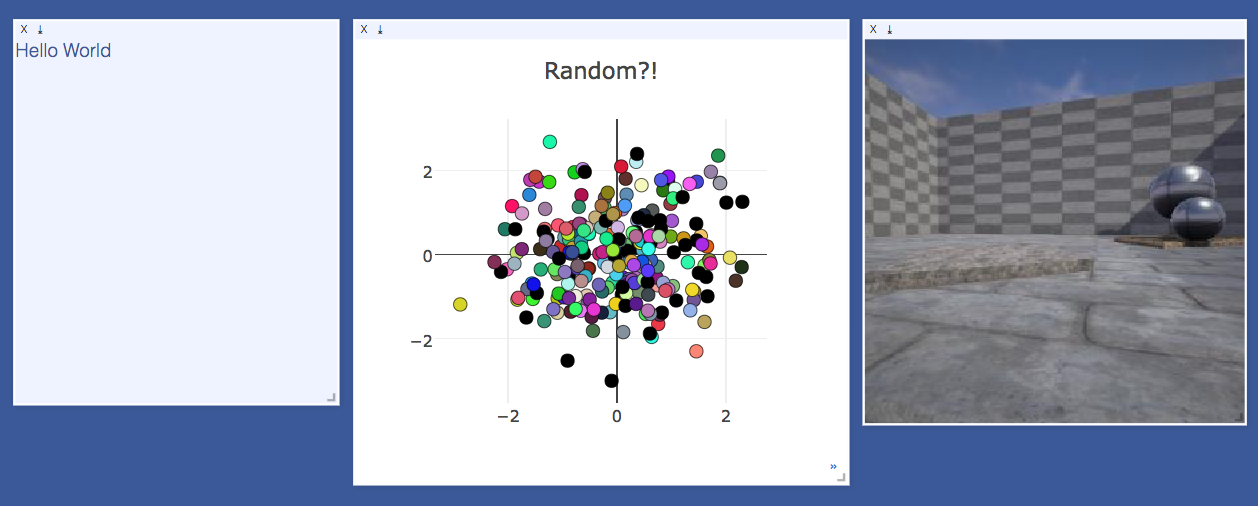
4.3.1 在visdom中显示文本和图片
1、创建一个
test_demo.py
import visdom
import numpy as np
vis = visdom.Visdom()
vis.text('Hello, world!')
vis.image(np.ones((3,10,10)))

5 Visdom中的API使用
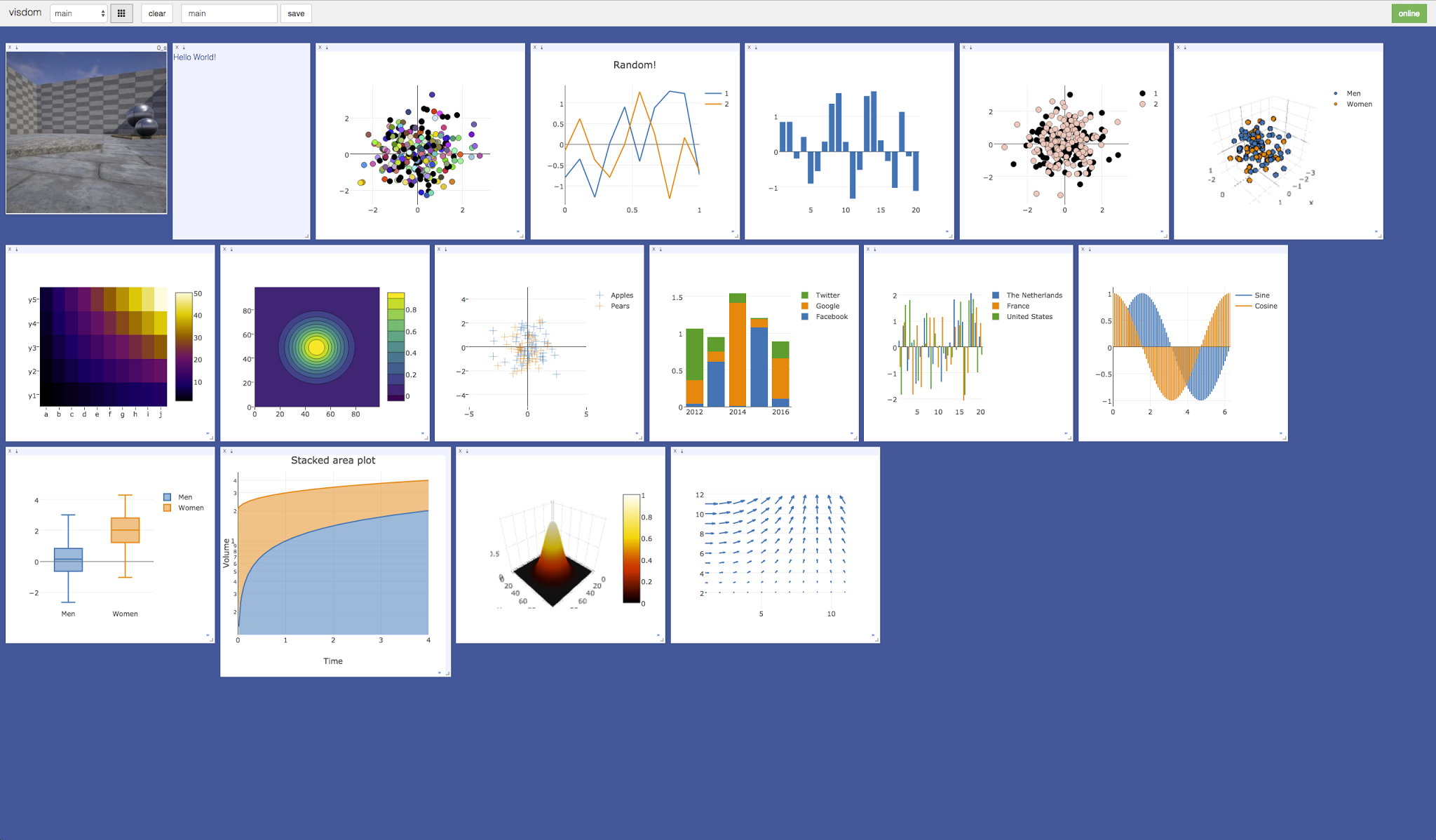
有关快速入门的功能visdom,请查看
example目录
,或阅读下面的详细信息。
5.1 Visdom arguments(Python only)
python visdom
客户端
的一些选项:
server:你的visdom服务器的hostname(默认为:http:localhost)port:你的visdom服务器的端口port(默认为:8097)base_url: the base visdom server url (default:/)env:当没有提供env时绘制到的默认环境(默认为:main)raise_exceptions:在失败时引发异常而不是打印它们(默认值为True)log_to_filename:如果不是none,将所有绘图和更新事件记录到给定的文件(追加模式),以便以后可以使用replay_log(默认:none)重放它们。use_incoming_socket:启用从web客户端接收事件的套接字,允许用户注册回调(默认为值为True)http_proxy_host:弃用。使用代理参数来完成代理支持。http_proxy_port:弃用。使用代理参数来完成代理支持。usename:如果服务器以-enable_login启动,用于身份验证的用户名(默认为None)passward:如果服务器以-enable_login启动,用于身份验证的密码(默认为None)proxies:字典映射协议到代理的URL(例如{http: foo.bar:3128}),用于每个请求。(默认值为None)offline:标志以脱机模式运行visdom,在这种模式下,所有请求都被记录到文件中,而不是记录到服务器。需要设置log_to_filename。在脱机模式下,不创建或更新绘图的所有visdom命令都将返回true。(默认值为False)
5.2 基础(Basics)API
Visdom提取以下
基本的可视化功能
:
vis.image:图片vis.images:图片列表vis.text:任意的HTMLvis.properties:属性网格vis.audio:音频vis.video:视频vis.svg:SVG对象vis.matplot:matplotlib图绘制vis.save:序列化状态服务器端
5.3 绘制(Plotting)
我们已经封装了几种常见的绘图类型,以便轻松创建基本可视化。这些可视化由Plotly提供支持。
目前支持一下API:
vis.scatter:2D或3D散点图vis.line:线图vis.stem:stem图vis.heatmap:热图地块vis.bar:条形图vis.histogram:直方图vis.boxplot:盒子vis.surf:表面重复vis.contour:等高线图vis.quiver:颤抖的情节vis.mesh:网格图vis.dual_axis_lines:双y轴线图
5.4 普通绘图(Generic Plots)
请注意,服务器API遵守
Plotly
约定
data
和
layout
对象,以便你可以生成自己的任意
Plotly可视化对象
:
import visdom
vis = visdom.Visdom()
trace =dict(x=[1,2,3], y=[4,5,6], mode="markers+lines",type='custom',
marker={'color':'red','symbol':104,'size':"10"},
text=["one","two","three"], name='1st Trace')
layout =dict(title="First Plot", xaxis={'title':'x1'}, yaxis={'title':'x2'})
vis._send({'data':[trace],'layout': layout,'win':'mywin'})
5.5 其他(Others)
vis.close: 通过ID关闭一个窗口vis.delete_env:通过env_id删除一个环境(environments)vis.win_exists:通过id检查一个窗口是否已经存在vis.get_env_list:获取服务器上所有环境的列表vis.win_hash:获取窗口内容的md5 hashvis.get_window_data:获取窗口的当前数据vis.check_connection:检查服务器是否连接vis.replay_log:回放提供的日志文件中的操作
5.6 visdom绘图API中的一些细节(Details)
下面来详细说明一下
visdom
中提供的绘图API的使用:

5.6.1 vis.image
1、
vis.image
绘制一个
img
。它将包含图像
CxHxW
的张量(tensor)作为输入
2、
vis.image
的参数:
jpgquality:JPG图像的质量(取值范围:0-100),如果定义了,则用于保存JPG图像文件的大小,如果没有定义,则保存为PNGcaption:图像的说明(caption)store_history:保持所有图像存储到同一个窗口,并在底部附加一个滑块,让你选择要查看的图像。当你将新图像发送到具有历史记录的图像时,必须始终提供此选项。
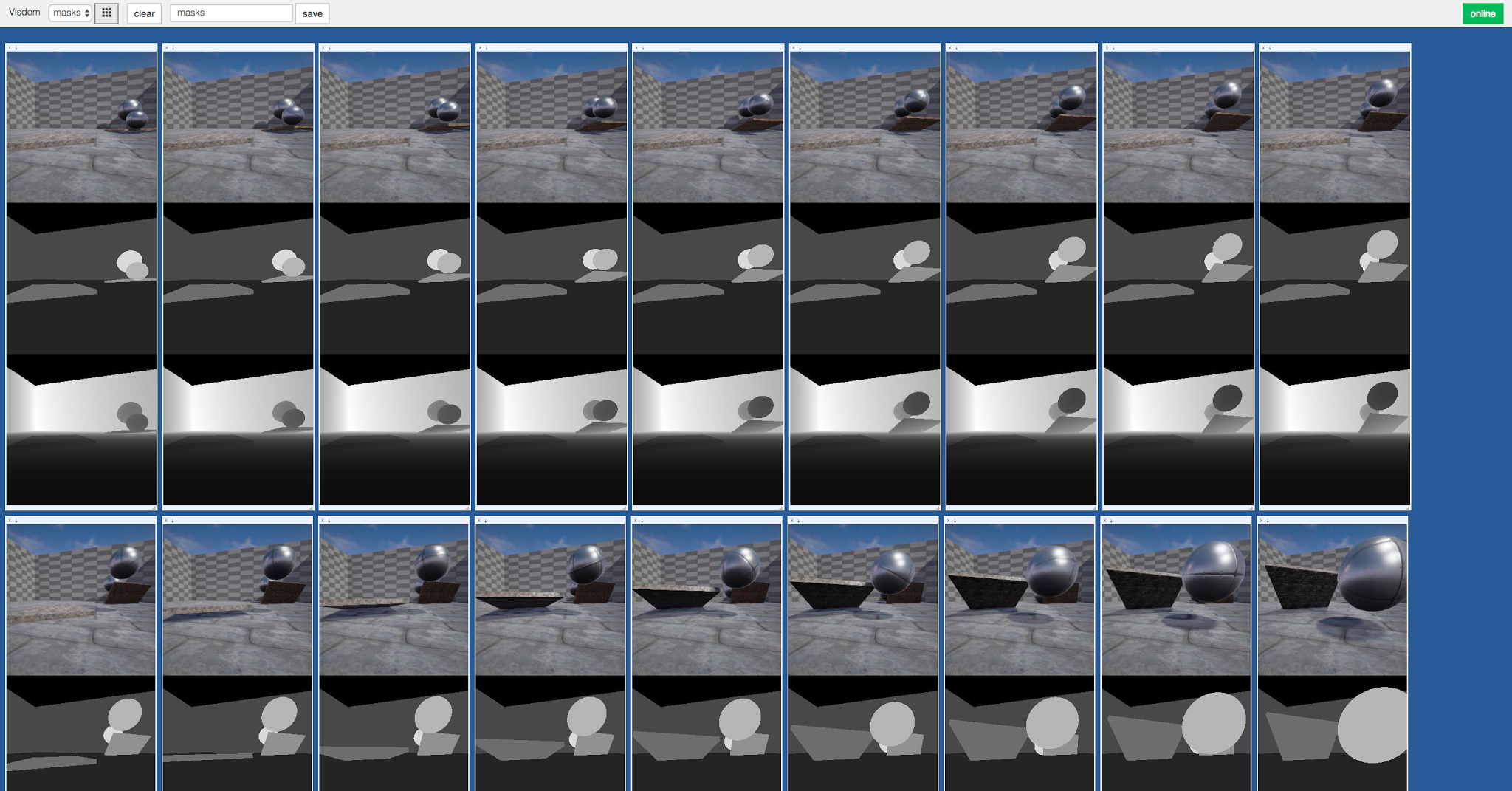
5.6.2 vis.images
1、
vis.images
这个函数绘制一个
图像列表
。它取一个
输入B x C x H x W张量
或者一个相同大小的
list of images
。它创建一个大小为
(B / nrow, nrow)的图像网格
。
2、
vis.images
的参数:
nrow:图像的行数padding:在图像周围填充,四边均匀填充opt.jpgquality:JPG图像的质量(取值范围:0-100),如果定义了,则用于保存JPG图像文件的大小,如果没有定义,则保存为PNGcaption:图像的说明(caption)
5.6.3 vis.text
1、
vis.text
这个函数在一个
框中打印文本
。你可以使用它来
嵌入任意HTML
。它将
文本字符串作为输入
。当前不支持特定的选项。
2、
vis.text
当前
没有特定的参数选项
5.6.4 vis.properties
1、
vis.properties
这个函数在窗格中显示
可编辑的属性
。属性应该是一个
字典列表
,例如:
properties =[{'type':'text','name':'Text input','value':'initial'},{'type':'number','name':'Number input','value':'12'},{'type':'button','name':'Button','value':'Start'},{'type':'checkbox','name':'Checkbox','value':True},{'type':'select','name':'Select','value':1,'values':['Red','Green','Blue']},]
2、支持的类型
- text:字符串
- number:十进制的数
- button:button labeled with “value”
- checkbox:布尔值呈现为
复选框 - select:多个值选择框 - value:选定值的Id(从零开始) -values:可能值的列表
3、在属性值更新时调用回调
event_type:PropertyUpdatepropertyId:属性列表中的位置value:新的值
4、
vis.properties
的参数
当前
没有特定的参数选项
5.6.5 vis.audio
1、
vis.audio
这个功能
播放音频
。它将音频文件的文件名或包含波形的N张量(立体声音频使用Nx2矩阵)作为输入。该函数
不支持任何特定于绘图的选项
。
2、支持以=下选项:
opts.sample_frequency:采样频率(整型> 0,默认= 44100)
已知问题:Visdom使用
scipy
将张量输入转换为
波文件
。一些版本的Chrome浏览器不能播放这些wave文件(Firefox和Safari可以)。
5.6.6 vis.video
1、
vis.video
播放视频
。它将
视频视频文件的文件名
或包含所有
视频帧
的
LxCxHxW
大小的
张量
作为输入。该函数
不支持任何特定于绘图的选项
。
2、支持以=下选项:
opts.fps:视频的帧率fps(整型>0,默认=25)
注意:
使用张量输入需要安装
ffmpeg并工作。你播放视频的能力可能取决于你使用的浏览器:你的浏览器必须支持Theano编解码器在OGG容器(Chrome支持这个)。
5.6.7 vis.svg
1、
vis.svg
这个函数
绘制一个SVG对象
。它接受SVG字符串
svgstr
或SVG文件的名称
svgfile
作为输入。该函数不支持任何特定的选项。
5.6.8 vis.matplot
1、
vis.matplot
这个函数绘制一个Matplotlib图。该函数支持一个特定于绘图的选项:
resizable
。
2、注意:
- 当设置为True时,绘图将随着窗格调整大小。需要安装beautifulsoup4和lxml包才能使用该选项
- matplot不使用与plotly plot相同的后端来呈现,而且效率较低。使用太多的matplot窗口可能会降低visdom性能。
5.6.9 vis.plotlyplot
1、
vis.plotlyplot
这个函数绘制一个
Plotly Figure对象
。它不会显式地接受选项,因为它假定你已经显式地配置了图形的布局。
2、注意:
要使用这个函数,必须安装plotly Python包。它通常可以通过运行
pip install plotly
来安装。
2.6.10 vis.embeddings
1、
vis.embeddings
该函数使用Barnes-Hut t-SNE算法可视化一组特征。
2、
vis.embeddings
的参数
features:一个tensors的列表labels:为features提供的张量的对应标签列表data_getter_fn:(可选)一个函数,它接受feature数组的索引作为参数,并返回张量的汇总表示。如果设置了这个值,那么也必须设置data_type。data_type=str:可选)目前这里唯一可接受的值是“HTML”
我们目前假设有不超过10个独特的标签,在未来我们希望提供一个颜色地图
Colormap
在选择其他情况下。
在UI中,你也可以在功能的子集周围画一个套索。这将在选定的子集上重新运行t-SNE可视化。
2.6.11 vis.save
1、
vis.save
保存
visdom
服务器上存活的
envs
。它需要输入一个要保存的
env id
列表。
2.7 绘图(Plotting)
关于包装的绘图函数的进一步细节如下所示。
绘图函数
的
输入各不相同
,尽管它们中的大多数将包含
数据的张量X
和包含
可选数据变量(如标签或时间戳)的张量Y
作为输入。所有的绘图功能都可以作为一个
可选项win
,用来绘制到一个
特定的窗口
;每个绘图函数也返回win它绘制的窗口。还可以指定env 可视化应该添加到的窗口。
2.7.1 vis.scatter
1、
vis.scatter
此功能
绘制2D或3D散点图
。它需要输入一个
Nx2
或 一个
Nx3
张量X来指定N散点图中点的位置。一个可选的N张量,Y其中包含离散的标签,范围介于1和K可以指定 - 标签将反映在标记的颜色
2、
vis.scatter
的参数
opts.markersymbol:标记符号(字符串类型,默认='dot')opts.markersize:标记的大小(数字,默认=‘10’)opts.markercolor:每个标记的颜色(torch.*Tensor; default = nil)opts.markerborderwidth:标记边界的弦宽(浮点类型,默认=0.5)opts.legend:包含图例名称的表opts.textlabels:每个点的文本标签(列表:默认值=None)opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}opts.traceopts:将跟踪名称或索引映射到图后端接受的附加选项的字典。例如:traceopts = {'plotly': {'myTrace': {'mode': 'markers'}}}opts.webgl:使用webgl进行绘图(布尔,默认= false)。 如果绘图包含太多点,则更快。 谨慎使用,因为浏览器不会在单个页面上允许多个WebGL上下文。
opt.markercolor
是一个具有
整数值的张量
。张量的大小可以是
N
或
Nx3``或
K
或
Kx3`
张量大小为N:每个数据点的单一强度值。0 =black,255 =red张量大小为Nx3:每个数据点的红色,绿色和蓝色强度。 0,0,0 =black,255,255,255 =white张量大小为K 和 Kx3:不是为每个数据点使用唯一的颜色,而是为特定标签的所有点共享相同的颜色。
2.7.2 vis.line
1、
vis.line
这个函数
绘制一个线形图
。它将
N
或
NxM
张量Y作为输入,指定连接N个点的M条线的值。它还接受一个可选的X张量,指定相应的X轴值;X可以是一个N张量(在这种情况下,所有的直线将共享相同的X轴值)或具有与Y相同的大小。
2、
vis.line
的参数
opts.fillarea:填充线下面的区域(布尔值)opts.markers:显示标记(布尔;默认= false)opts.markersymbol:标记符号(字符串类型,默认='dot')opts.makersize:标记的大小(数字,默认=‘10’)opts.linecolor:线的颜色(np.array,默认=None)opts.dash:每一行的行dash类型(np.array;默认= ‘solid’),其中一个实线,虚线,虚线或虚线,大小应与所绘制的线的数量相匹配opts.legend:包含图例名称的表opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}opts.traceopts:将跟踪名称或索引映射到图后端接受的附加选项的字典。例如:traceopts = {'plotly': {'myTrace': {'mode': 'markers'}}}opts.webgl:使用webgl进行绘图(布尔,默认= false)。 如果绘图包含太多点,则更快。 谨慎使用,因为浏览器不会在单个页面上允许多个WebGL上下文。
2.7.3 vis.stem
1、
vis.stem
这个函数
绘制一个干图
。它需要输入一个N或NxM张量 X来指定时间序列中的N点的值M。包含时间戳的可选N或NxM张量Y也可以被指定; 如果Y是N张量,则M假定所有时间序列具有相同的时间戳。
2、
vis.stem
的参数
opts.colormap():colormap(字符串类型,默认='Viridis')opts.legend:包含图例名称的表opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
2.7.4 vis.heatmap
1、
vis.heatmap
这个函数
绘制一个热图
。它需要输入
NxM张量
X来指定热图中每个位置的值。
2、
vis.heatmap
的参数
opts.colormap():colormap(字符串类型,默认='Viridis')opts.xmin:裁剪最小值(数字;默认值= x:min())opts.xmax:裁剪最小值(数字;默认值= x:min())opts.columnnames:包含x轴标签的表格opts.rosnames:包含y轴标签的表格opts.legend:包含图例名称的表opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}opts.nancolor:绘制nan的颜色。如果这是None, nan将被绘制为透明的。(字符串;默认=None)
2.7.5 vis.bar
1、
vis.bar
这个函数绘制一个
规则的,堆积的或分组的条形图
。它需要输入一个N或NxM张量X来指定每个条的高度。如果X包含M列,则对应于每行的值将被堆叠或分组(取决于如何opts.stacked设置)。除此之外X,还可以指定一个(可选的)N张量Y,其中包含相应的x轴值。
2、
vis.bar
的参数
opts.rownames:包含x轴标签的表格opts.stacked:在X中堆叠多个列opts.legend:包含图例名称的表opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
2.7.6 vis.histogram
1、
vis.histogram
该功能绘制指定
数据的直方图
。它需要输入一个
N张量
X来指定构建直方图的数据。
2、
vis.histogram
的参数
opts.numbins:bins的数量 (number ,默认= 30)opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
2.7.7 vis.boxplot
1、
vis.boxplot
此函数绘制指定
数据的箱形图
。它需要输入一个N或一个NxM张量X来指定N构造M箱形图的数据值。
2、
vis.boxplot
的参数
opts.legend:包含图例名称的表opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
2.7.8 vis.surf
1、
vis.surf
这个函数
绘制一个曲面图
。它需要输入NxM张量X 来指定曲面图中每个位置的值。
2、
vis.surf
的参数
opts.colormap():colormap(字符串类型,默认='Viridis')opts.xmin:裁剪最小值(数字;默认值= x:min())opts.xmax:裁剪最小值(数字;默认值= x:min())opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
2.7.9 vis.contour
1、
vis.contour
这个函数
绘制一个等高线图
。它需要输入一个NxM张量X 来指定轮廓图中每个位置的值。
2、
vis.contour
的参数
opts.colormap():colormap(字符串类型,默认='Viridis')opts.xmin:裁剪最小值(数字;默认值= x:min())opts.xmax:裁剪最小值(数字;默认值= x:min())opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
2.7.10 vis.quiver
1、
vis.quiver
该功能
绘制箭叠图
,其中箭头的方向和长度由NXM张量X和Y确定。可以提供两个可选的NXM张力gridX和gridY,以指定箭头的偏移; 默认情况下,箭头将在常规网格上完成。
2、
vis.quiver
的参数
opts.normalize:最长箭头的长度(number)opts.arrowheads:显示箭头头(Boolean;默认= True)opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =`layoutopts = {‘plotly’: {‘legend’: {‘x’:0, ‘y’:0}}}``:
2.7.11 vis.mesh
1、
vis.mesh
这个函数从Nx2或Nx3矩阵X中定义的一组顶点以及可选的Mx2或Mx3矩阵Y中定义的
多边形绘制网格图
。
2、
vis.mesh
的参数
opts.color:颜色(字符串)opts.opacity:多边形的不透明度(数值介于0和1之间)opts.layoutopts:图后端为布局接受的任何其他选项的字典。例如layoutopts =layoutopts = {'plotly': {'legend': {'x':0, 'y':0}}}
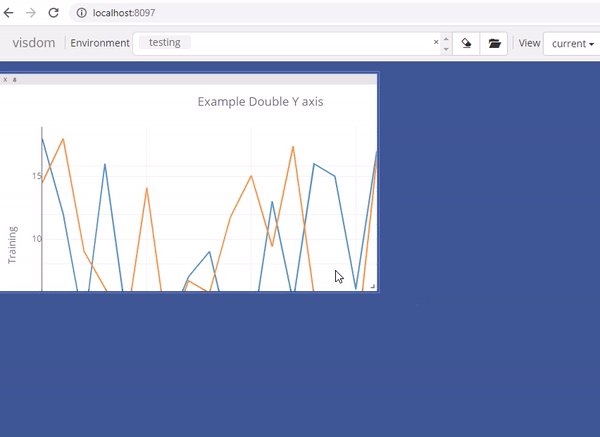
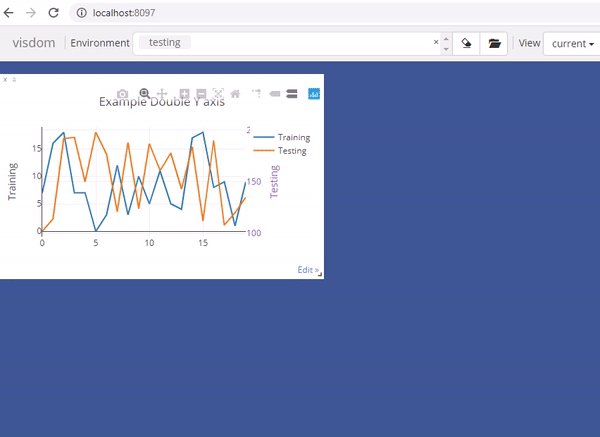
2.7.12 vis.dual_axis_lines
1、
vis.dual_axis_lines
这个函数将使用带有不同y轴的plotly创建一个直线图。
X= 一个numpy array类型的数组Y1=与X计数相同的numpy array数组。Y2=与X计数相同的numpy array数组。
2、
vis.dual_axis_lines
的参数
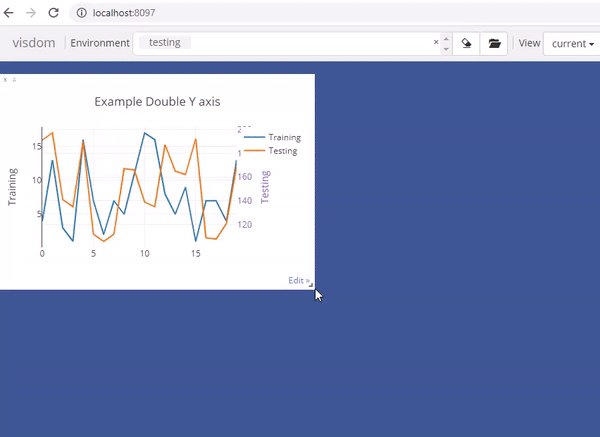
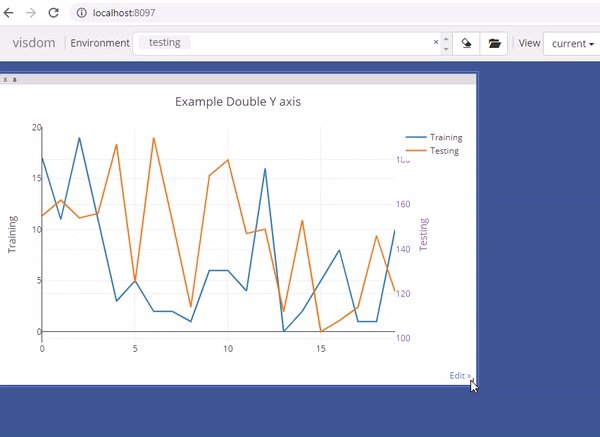
opts.height:绘制图的高opts.width:绘制图的宽opts.name_y1:Axis name for Y1 plotopts.name_y2:Axis name for Y2 plotopts.title:绘制图的标题titleopts.color_title_y1:Color of the Y1 axis Titleopts.color_tick_y1:Color of the Y1 axis Ticksopts.color_title_y2: Color of the Y2 axis Titleopts.color_tick_y2:Color of the Y2 axis Ticksopts.side:需要放置Y2刻度的那一面。值为’right’或’ left '。opts.showlegend:显示图例(布尔值)opts.top:设置绘图的顶部边缘opts.bottom:设置绘图的底部边缘opts.right:设置绘图的右边边缘opts.left:设置绘图的左边边缘
下面是一个输出image:

##2.8 自定义绘图(Customizing plots)
1、
Customizing plots
绘图函数采用可选的选项表作为输入,可用于
更改图形的(特定于通用或绘图特定)属性
。 所有输入参数都在单个表中指定; 输入参数基于它们在输入表中具有的键匹配。
以下
选项
是通用的,因为它们对
所有可视化相同
(plot.image,plot.text,plot.video和plot.audio):
2、
Customizing plots
的以下参数是通用的
- opts.title :图标题
- opts.width :图宽度
- opts.height :身高
- opts.showlegend :显示图例(true或false)
- opts.xtype :x轴的类型(‘linear’或’log’)
- opts.xlabel :x轴的标签
- opts.xtick :在x轴上显示刻度(boolean)
- opts.xtickmin :先在x轴上打勾(number)
- opts.xtickmax :在x轴上的最后一个勾号(number)
- opts.xtickvals :在x轴(蜱位置table的number多个)
- opts.xticklabels:蜱上x轴(标签table的string多个)
- opts.xtickstep :x轴上的滴答声之间的距离(number)
- opts.ytype :y轴的类型(‘linear’或’log’)
- opts.ylabel :y轴的标签
- opts.ytick :在y轴上显示刻度(boolean)
- opts.ytickmin :首先在y轴上打勾(number)
- opts.ytickmax :最后在y轴上打勾(number)
- opts.ytickvals :在y轴的刻度位置(table的number多个)
- opts.yticklabels:蜱上y轴标签(table的string多个)
- opts.ytickstep :Y轴上的刻度之间的距离(number)
- opts.marginleft :左边距(以像素为单位)
- opts.marginright :右边距(以像素为单位)
- opts.margintop :顶部边距(以像素为单位)
- opts.marginbottom:底部边距(以像素为单位)
版权归原作者 点亮~黑夜 所有, 如有侵权,请联系我们删除。