XCharts
是一款基于Unity3D的UGUI系统的插件,可以绘制折线图、曲线图、饼状图、雷达图、散点图、热力图等等,功能强大。
1.下载网址
网址1:https://github.com/XCharts-Team/XCharts
网址2:XCharts的Github下载网址
2.获取和导入 XCharts
2.1 直接放入XCharts源码到项目
下载好XCharts源码后,直接将XCharts目录拷贝到Unity项目工程的Assets目录下。
2.2 通过Assets/Import Package导入XCharts
下载好XCharts的.unitypackage文件后,打开Unity,菜单栏 Assets–>Import Package–>选中.unitypackage导入即可开始使用XCharts。
2.3 通过Package Manager导入XCharts
对于Unity 2018.3以上版本,可通过 Package Manager来导入XCharts,打开Package Manager后,通过 Add package form git URL…,输入XCharts的github URL: https://github.com/XCharts-Team/XCharts.git#master
稍等片刻后即可使用XCharts。
也可以直接将package加入到manifest.json文件:打开Packages目录下的manifest.json文件,在dependencies下加入:
"com.monitor1394.xcharts": "https://github.com/XCharts-Team/XCharts.git#master",
如需更新XCharts,删除manifest.json文件(部分Unity版本可能是packages-lock.json文件)的lock下的com.monitor1394.xcharts相关内容即会重新下载编译。
3.添加一个简单图表
在Hierarchy试图下右键或菜单栏GameObject下拉:XCharts->LineChart
即可快速创建一个简单的折线图出来
4.添加多个Serie
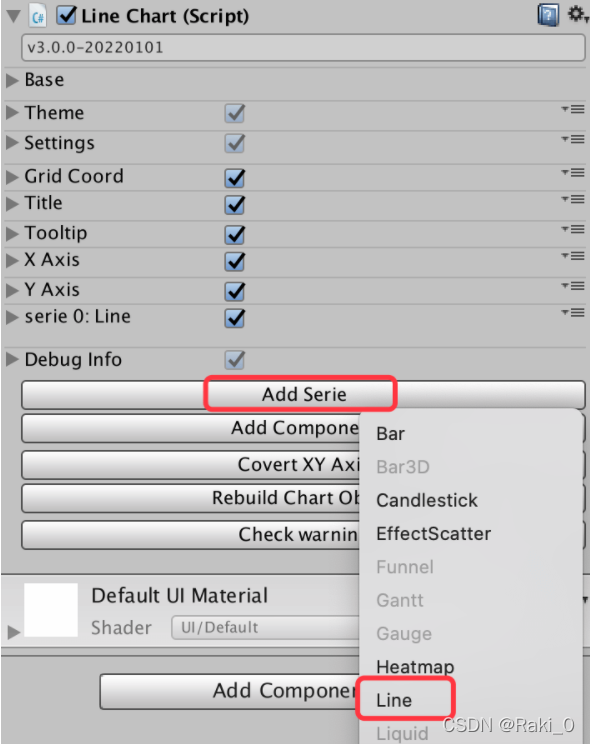
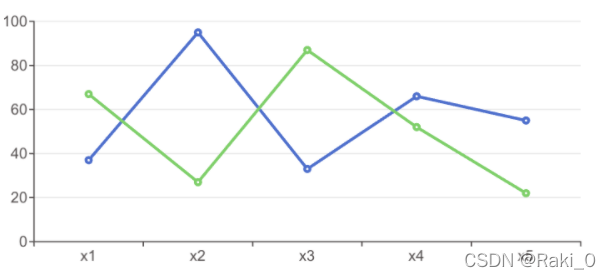
如何在上图的基础上添加两条折线呢,只需Add Serie按钮,选择对应的Serie类型即可:

5.添加其他组件
默认图表没有Legend,需要Legend组件可通过Add Component按钮添加
6.给折线图区域填充颜色
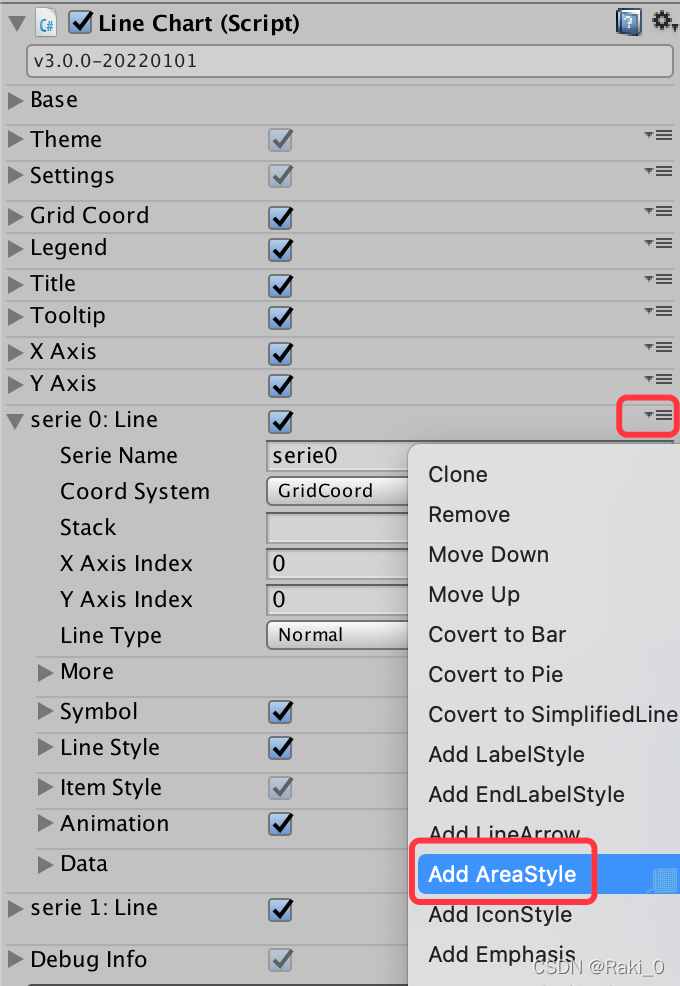
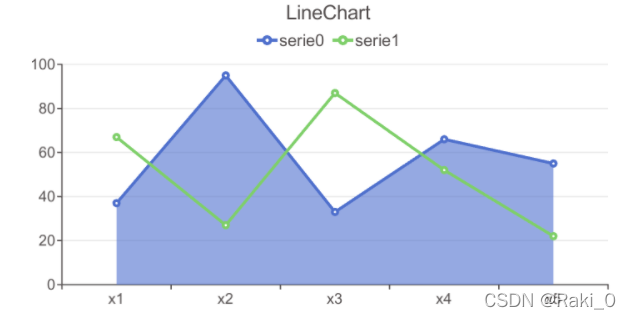
如果需要给折线图区域填充颜色,可单独给Serie添加Component

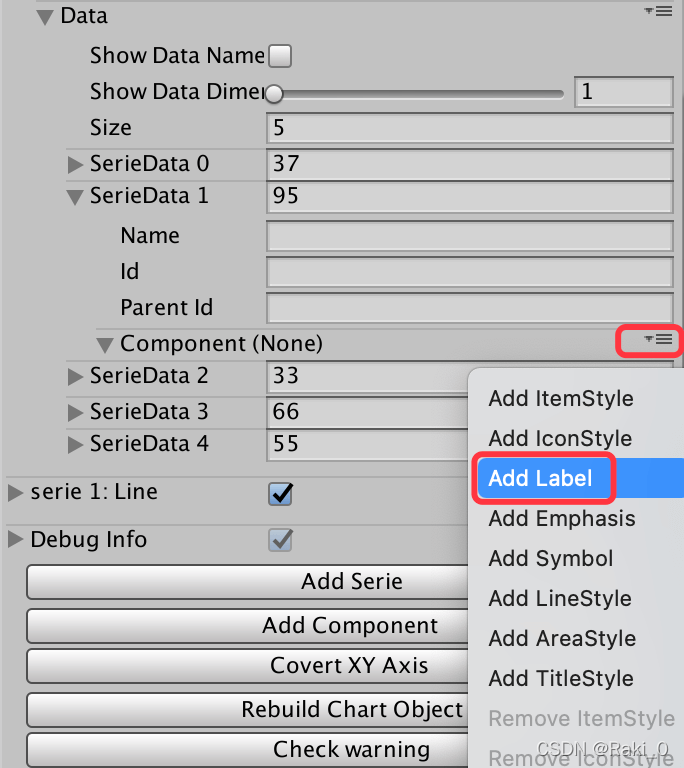
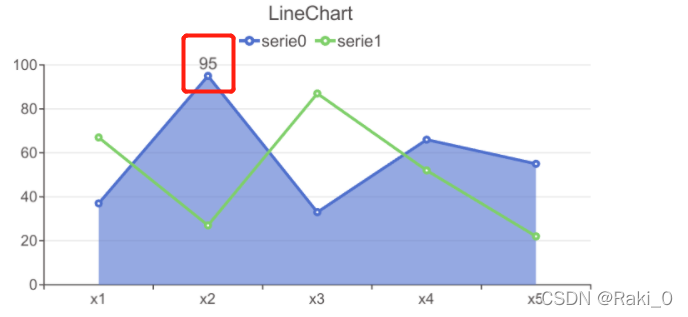
7.个性化定制每个数据项的配置
如果需要个性化定制每个数据项的配置,可以单独给每个SerieData添加Component。比如我们给第一个折线图的第二个数据单独显示Label

8.用代码添加折线图
给gameObject挂上LineChart脚本:
var chart = gameObject.GetComponent<LineChart>();if(chart ==null){
chart = gameObject.AddComponent<LineChart>();
chart.Init();}
调整大小:
chart.SetSize(580,300);//代码动态设置尺寸,或直接操作chart.rectTransform,或直接在Inspector上改
设置标题:
var title = chart.GetOrAddChartComponent<Title>();
title.text ="Simple Line";
设置提示框和图例是否显示:
var tooltip = chart.GetOrAddChartComponent<Tooltip>();
tooltip.show =true;var legend = chart.GetOrAddChartComponent<Legend>();
legend.show =false;
设置坐标轴:
var xAxis = chart.GetOrAddChartComponent<XAxis>();
xAxis.splitNumber =10;
xAxis.boundaryGap =true;
xAxis.type = Axis.AxisType.Category;var yAxis = chart.GetOrAddChartComponent<YAxis>();
yAxis.type = Axis.AxisType.Value;
清空默认数据,添加Line类型的Serie用于接收数据:
chart.RemoveData();
chart.AddSerie<Line>("line");
添加10个数据:
for(int i =0; i <10; i++){
chart.AddXAxisData("x"+ i);
chart.AddData(0, Random.Range(10,20));}
9.用代码改图表参数
Inspector上看到的所有参数都可以用代码来修改,关键是要定位好你要改的参数是在组件上、还是serie上、还是在具体的数据项上改。
9.1 改主组件上的参数
需要先获取组件,再修改里面的参数:
var title = chart.GetOrAddChartComponent<Title>();
title.text ="Simple LineChart";
title.subText ="normal line";var xAxis = chart.GetOrAddChartComponent<XAxis>();
xAxis.splitNumber =10;
xAxis.boundaryGap =true;
xAxis.type = Axis.AxisType.Category;
9.2 改Serie的参数
新添加Serie:
var serie = chart.AddSerie<Pie>();
serie.center[0]=0.5f;
serie.center[1]=0.5f;
serie.radius[0]=80;
serie.radius[1]=90;
serie.animation.dataChangeEnable =true;
serie.roundCap =true;
已存在的Serie:
var serie = chart.GetSerie<Pie>();
serie.center[0]=0.5f;
serie.center[1]=0.5f;
serie.radius[0]=80;
serie.radius[1]=90;
serie.animation.dataChangeEnable =true;
serie.roundCap =true;
9.3 给Serie添加额外组件:
serie.AddExtraComponent<AreaStyle>();var label = serie1.AddExtraComponent<LabelStyle>();
label.offset =newVector3(0,20,0);
改数据项SerieData上的参数
var serieData = chart.AddData(0,20);//var serieData = serie.GetSerieData(0); //从已有数据中获取
serieData.radius =10;var itemStyle = serieData.GetOrAddComponent<ItemStyle>();//启用SerieData的Component
itemStyle.color = Color.blue;
版权归原作者 Raki_0 所有, 如有侵权,请联系我们删除。