chatGpt火了这么长时间了,大家肯定都有所了解,今天我就给大家分享一下,如何让chatgpt与AndroidStudio成功合体,变身成为我们的私人助理!(记得给鄙人点点关注哦)
合体进行中
合体步骤
下载插件
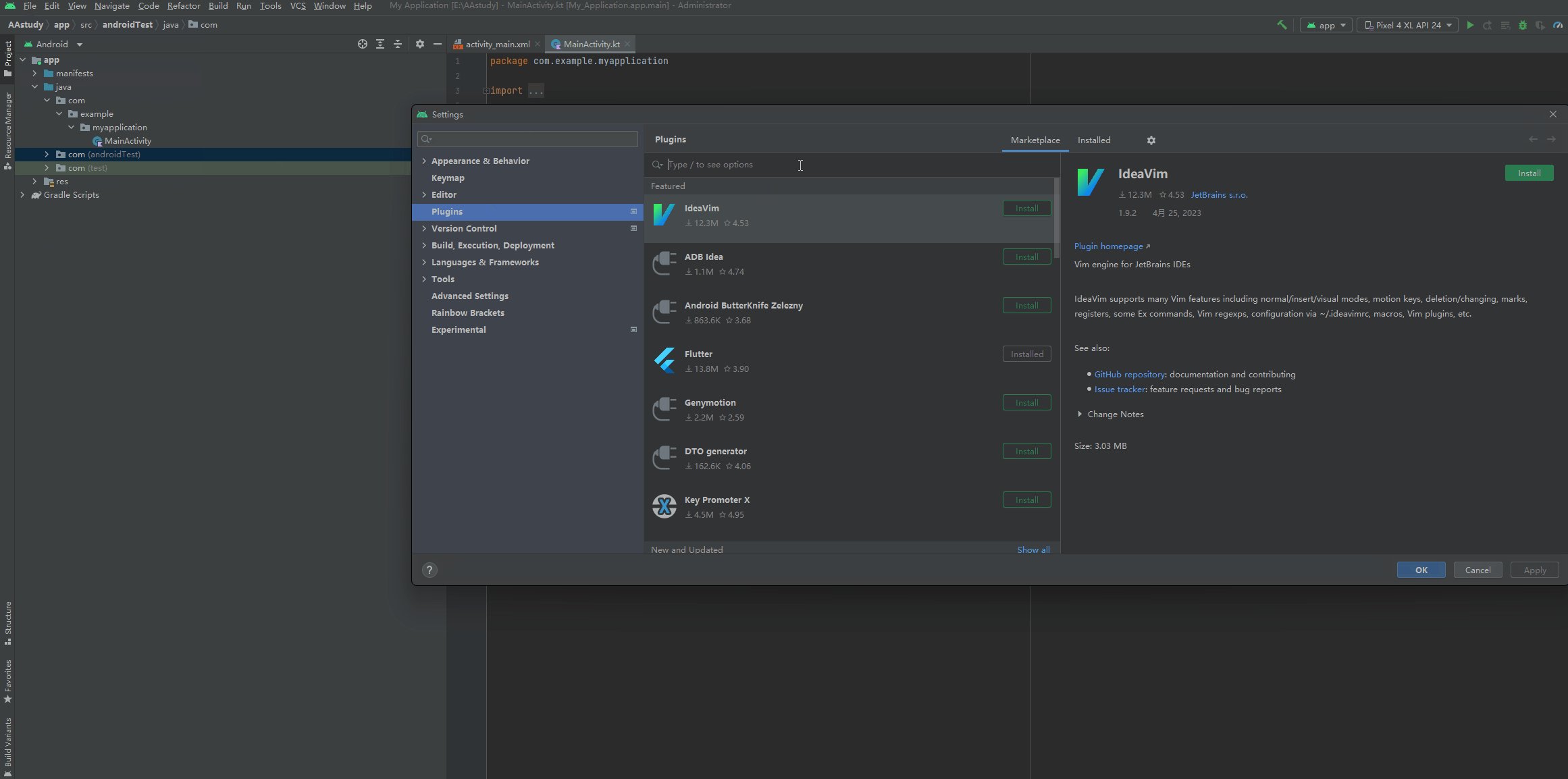
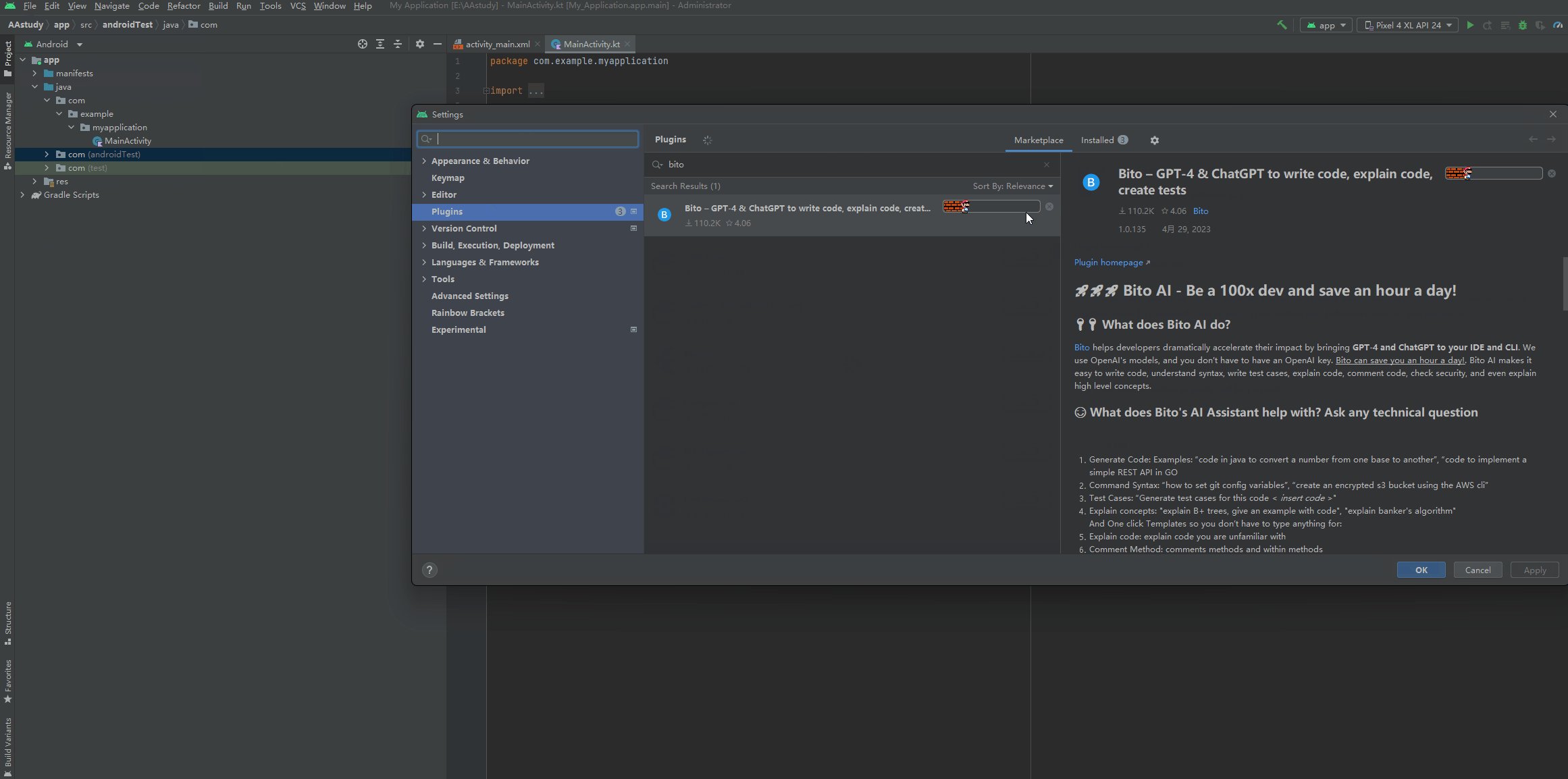
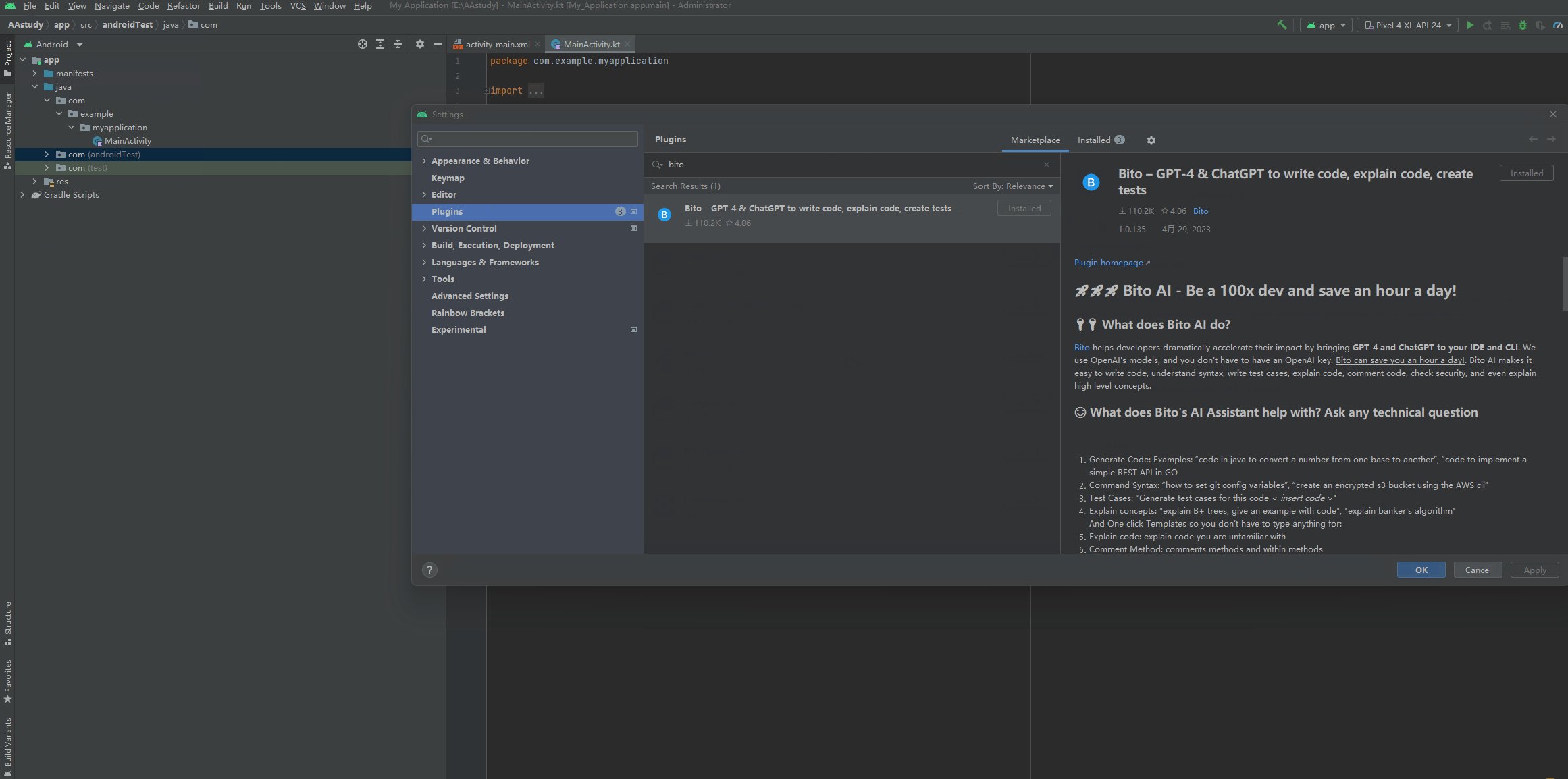
首先,我们打开AndroidStudio的Setting->Plugins->Marketplace,输入bito,进行下载(如下gif)
重启AndroidStudio,并打开bito页面
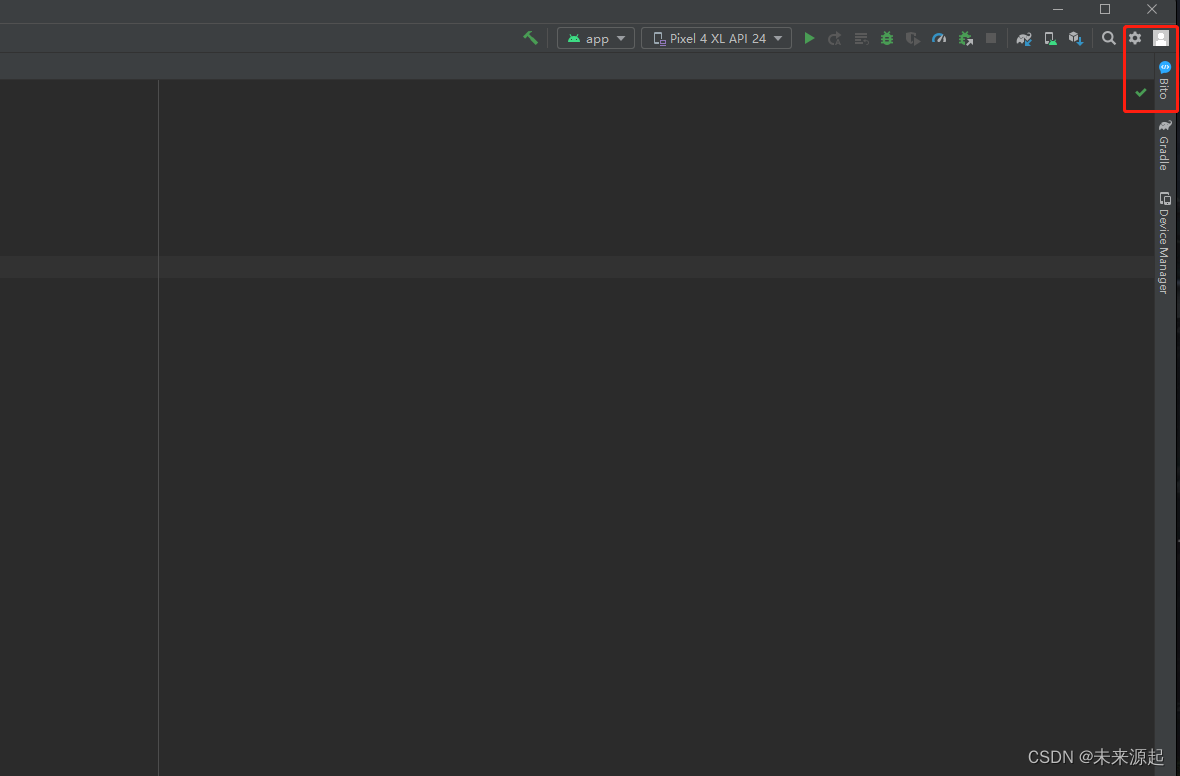
重启后,请注意AndroidStudio最右侧的侧边栏,点击bito。打开bito插件页面
注册账号
点击Sign up or Sign-in 进行注册
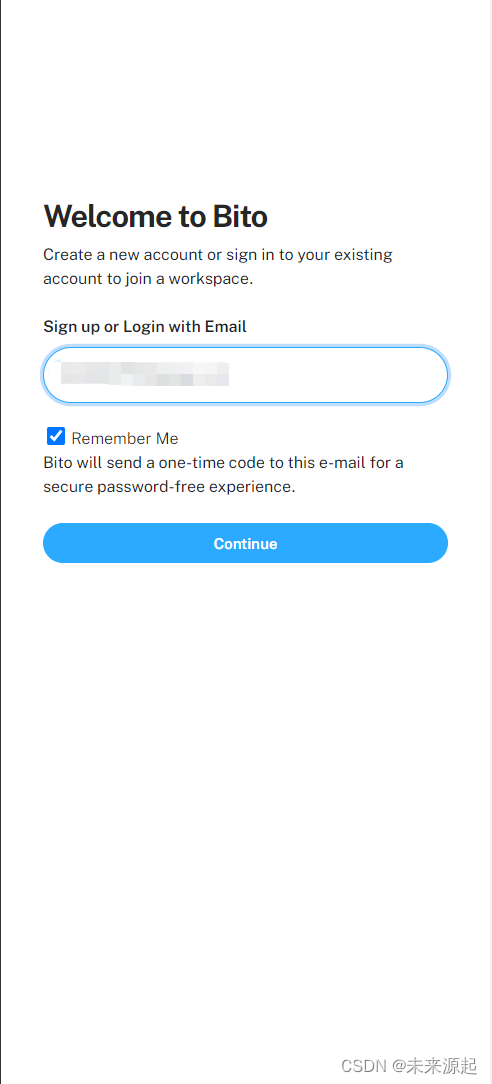
输入邮箱号并点击Continue
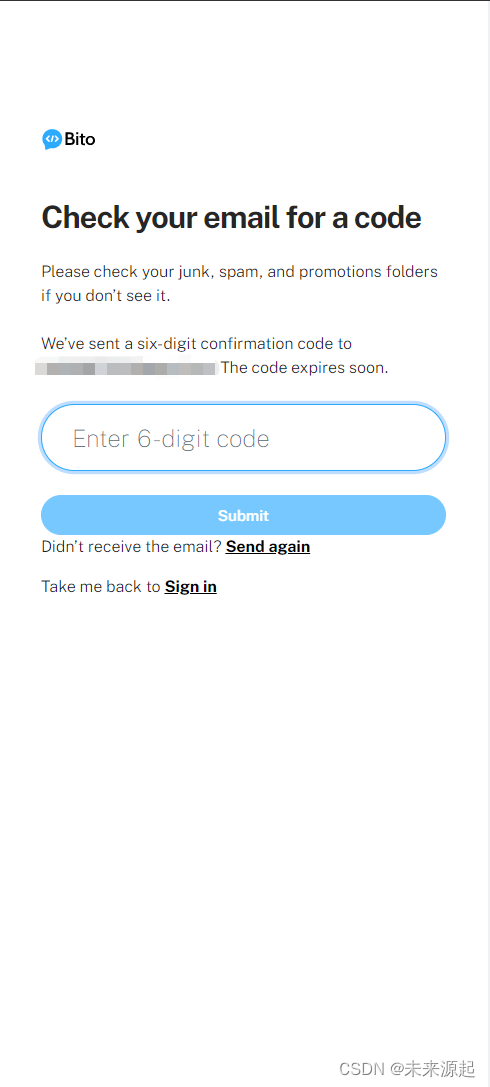
接下来我们的邮箱会收到验证码,将验证码填入,点击Submit
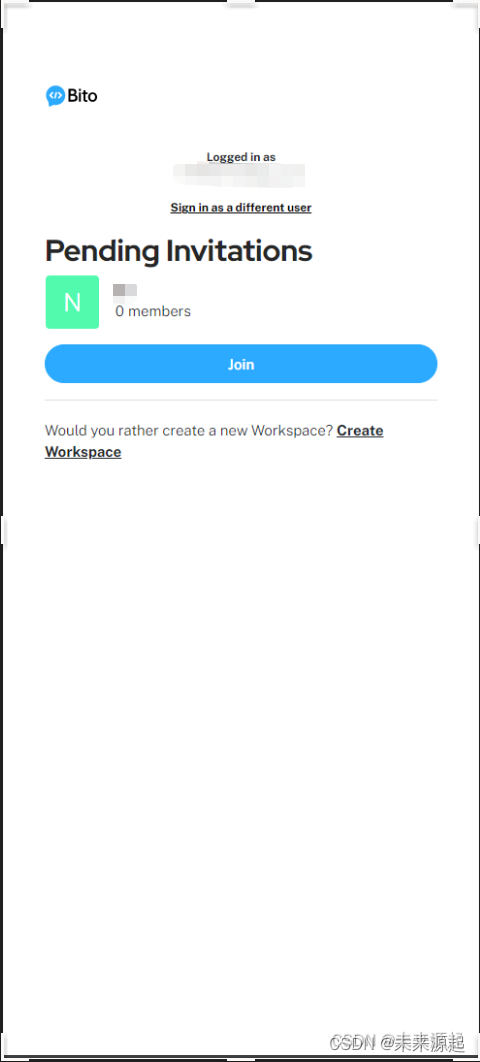
接下来我们点击join加入工作空间
成功进入工作状态

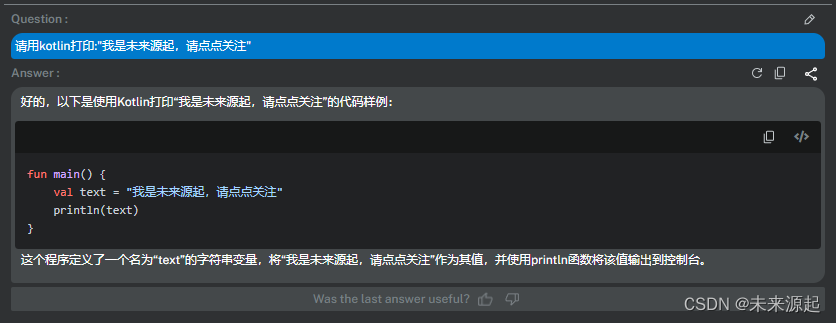
右上角有直接复制代码按钮,可以直接粘贴到我们的代码页面
体验一下,让chatgpt自己写个页面露两手
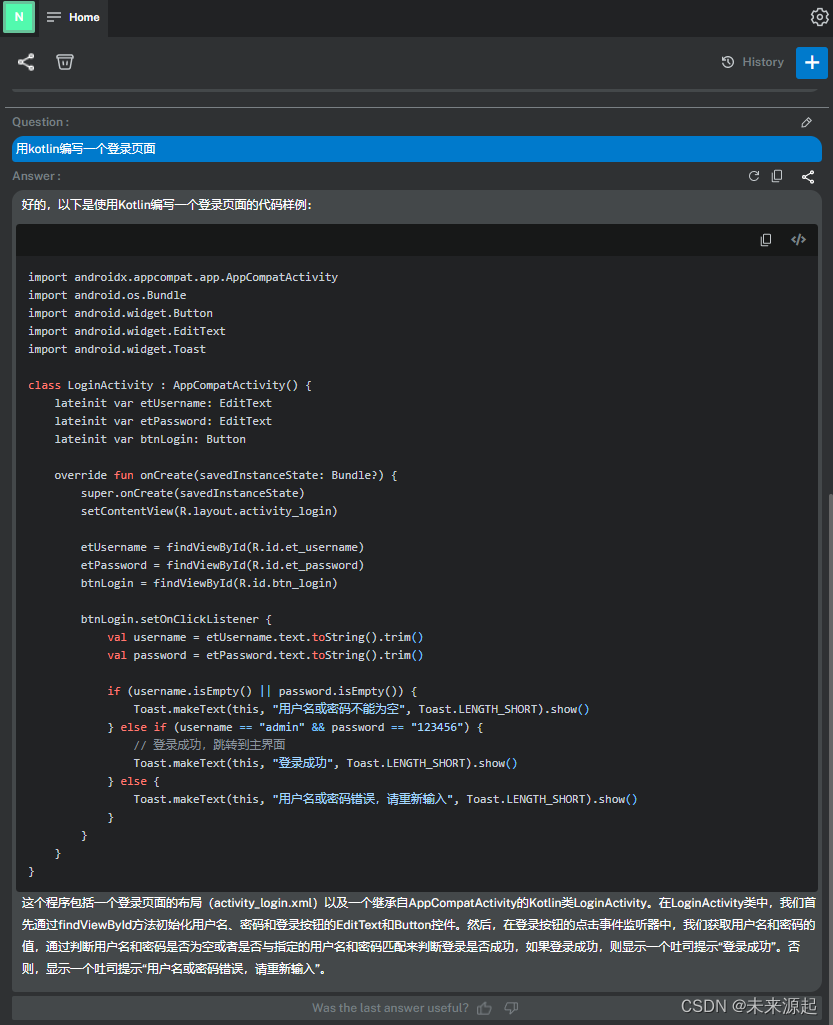
我尝试让chatGpt帮我写了一个kotlin的登录页面,大家看看怎么样:
哈哈,感觉还不错,不过这样的话,登录页面只有代码逻辑却没有具体的UI页面,接下来看看chatGpt可不可以帮我新建一个xml的UI页面

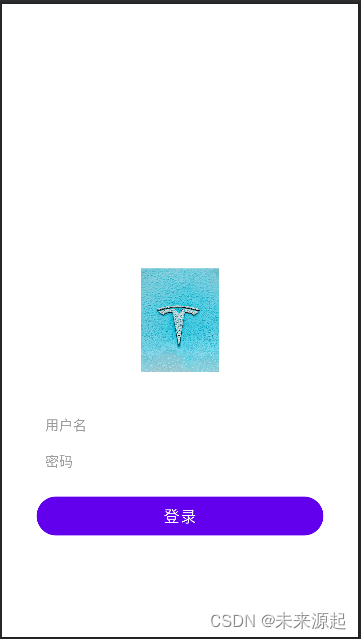
运行起来是这个样子,当然,里面的图片资源是我自己找的😄,ChatGpt毕竟只是个助理🤭
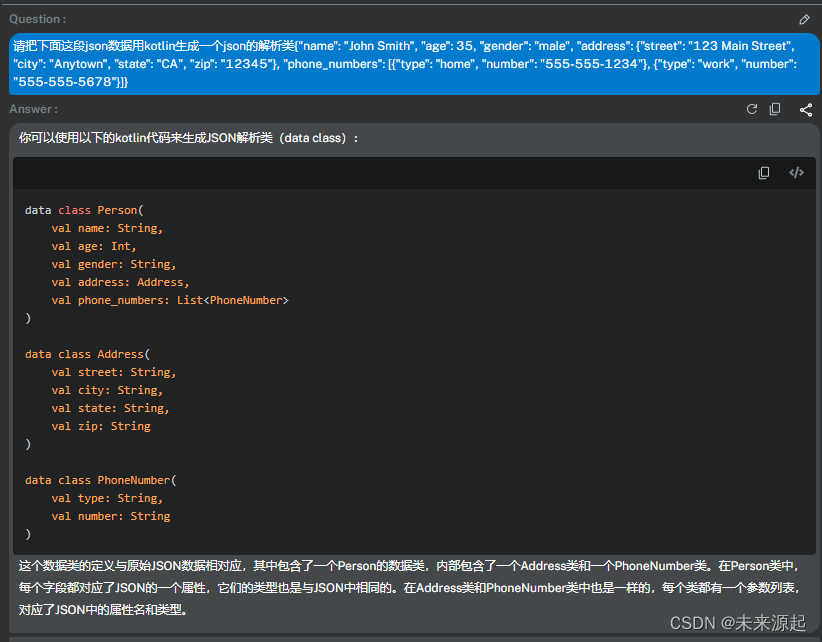
结合我们工作场景,平时对json的处理很频繁,所以我们让他来试试:
哈哈,不愧是ChatGpt,相信在我们的实际开发中能够大大提高开发效率
好啦,今天chatGpt与Android的合体教程分享就到这里了,有问题的朋友记得在评论区提问哈~
感谢大家读完这篇博客,有任何问题都可以找我聊聊,千万别忘了关注博主哦我怕你以后找不到我 之后会分享一些项目源码以及心得供大家品鉴,千万不要错过啦!😀😀😀😀😀
此致
敬礼
版权归原作者 光子郎. 所有, 如有侵权,请联系我们删除。