前言
断更十来天了,普天同庆的日子,着实静不下心来学习,连上三个“星期一”,一下子就清醒了,
上一篇给大家分享了DOM 的知识点学习文档,当然最重要的还是实操啦,一起来看看呀~
1.分时间问候

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分时问候</title>
</head>
<body>
<div>
<span id="greetTxt"></span>
<p><input type="button" name="" id="greet" value="点击" /></p>
</div>
<script>
var greetTxt = document.getElementById('greetTxt');
var greet = document.getElementById('greet');
var str = '';
greet.onclick = function() {
var date = new Date();
var hour = date.getHours();
if (hour < 12) {
str = '上午好,尊敬的用户!';
} else if (hour < 18) {
str = '中午好,尊敬的用户!';
} else {
str = '晚上好,尊敬的用户!';
}
greetTxt.innerText = str;
}
</script>
</body>
</html>
2.Teb栏交互

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>teb栏交互</title>
<style>
* {
margin: 0;
padding: 0;
text-decoration: none;
}
.nav{
width: 600px;
}
.nav a {
display: block;
width: 150px;
height: 35px;
background-color: #999;
color: #fff;
line-height: 35px;
float: left;
margin-top: 30px;
margin-left: 30px;
text-align: center;
}
.nav .hover {
background-color: pink;
}
</style>
</head>
<body>
<div class="nav">
<a href="javascript:;" class="hover">公司新闻</a>
<a href="javascript:;" >行业资讯</a>
<a href="javascript:;">公司动态</a>
</div>
<script>
var navs = document.querySelectorAll(".nav a");
for (var i = 0; i<navs.length; i++) {
//给nav下面的每一个a添加点击事件
navs[i].onclick = function() {
for (var j = 0; j < navs.length; j++){
navs[j].className = "";
}
// 给当前元素加上hover样式
this.className = "hover";
}
}
</script>
</body>
</html>
3.背景图片更换


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片更换</title>
<style>
* {
margin: 0;
padding: 0;
}
.imgs{
width: 1200px;
}
.imgs img {
display: block;
float: left;
width: 260px;
height: 180px;
margin-left: 20px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="imgs">
<img src="./图片/001.jpg" alt="">
<img src="./图片/002.jpg" alt="">
<img src="./图片/003.jpg" alt="">
<img src="./图片/004.jpg" alt="">
</div>
<script>
var imgs = document.querySelectorAll(".imgs img");
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
var src = this.src;
document.body.style.backgroundImage="url('"+src+"')";
}
}
</script>
</body>
</html>
4.列表变色(鼠标移入有变色效果(JS))


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表变色</title>
<style>
.bg {
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<table border="2" cellpadding="18" cellspacing="10" align="center">
<tbody>
<tr>
<td>上午好,尊敬的用户!</td>
</tr>
<tr>
<td>中午好,尊敬的用户!</td>
</tr>
<tr>
<td>晚上好,尊敬的用户!</td>
</tr>
</tbody>
</table>
<script>
var tr = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < tr.length; i++) {
tr[i].onmouseover = function() {
this.className = 'bg';
}
tr[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>
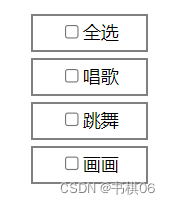
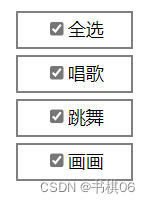
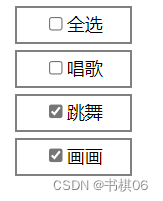
5.全选按钮



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
list-style: none;
}
/* .box{S
width: 180px;
height: 180px;
border: 3px solid gray;
margin: 0 auto;
} */
li {
width: 100px;
height: 30px;
border: 2px solid gray;
margin-bottom: 5px;
text-align: center;
line-height: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><input type="checkbox" id="check_all"><label for="check_all">全选</label></li>
<li><input type="checkbox" class="check_one">唱歌</li>
<li><input type="checkbox" class="check_one">跳舞</li>
<li><input type="checkbox" class="check_one">画画</li>
</ul>
</div>
<script>
var check_all = document.getElementById("check_all");
var ul_li_chkboxs = document.getElementsByClassName("check_one");
check_all.onclick = function() {
for (var i = 0; i < ul_li_chkboxs.length; i++) {
ul_li_chkboxs[i].checked = this.checked;
}
}
for (var i = 0; i < ul_li_chkboxs.length; i++) {
ul_li_chkboxs[i].onclick = function() {
for (var j = 0; j < ul_li_chkboxs.length; j++) {
if (ul_li_chkboxs[j].checked == false) {
check_all.checked = false;
break;
}
check_all.checked = true;
}
}
}
</script>
</body>
</html>
总结
代码不难,主要就是细节,有不明白的评论或者私信都可以,最后,祝屏幕前的你,生活愉快呀~
本文转载自: https://blog.csdn.net/m0_72975897/article/details/127242846
版权归原作者 书棋06 所有, 如有侵权,请联系我们删除。
版权归原作者 书棋06 所有, 如有侵权,请联系我们删除。