unity发布webGL压缩方式的gzip,使用nginx作为web服务器时的配置文件
Unity版本是:2021.3
nginx的版本是:nginx-1.25.4
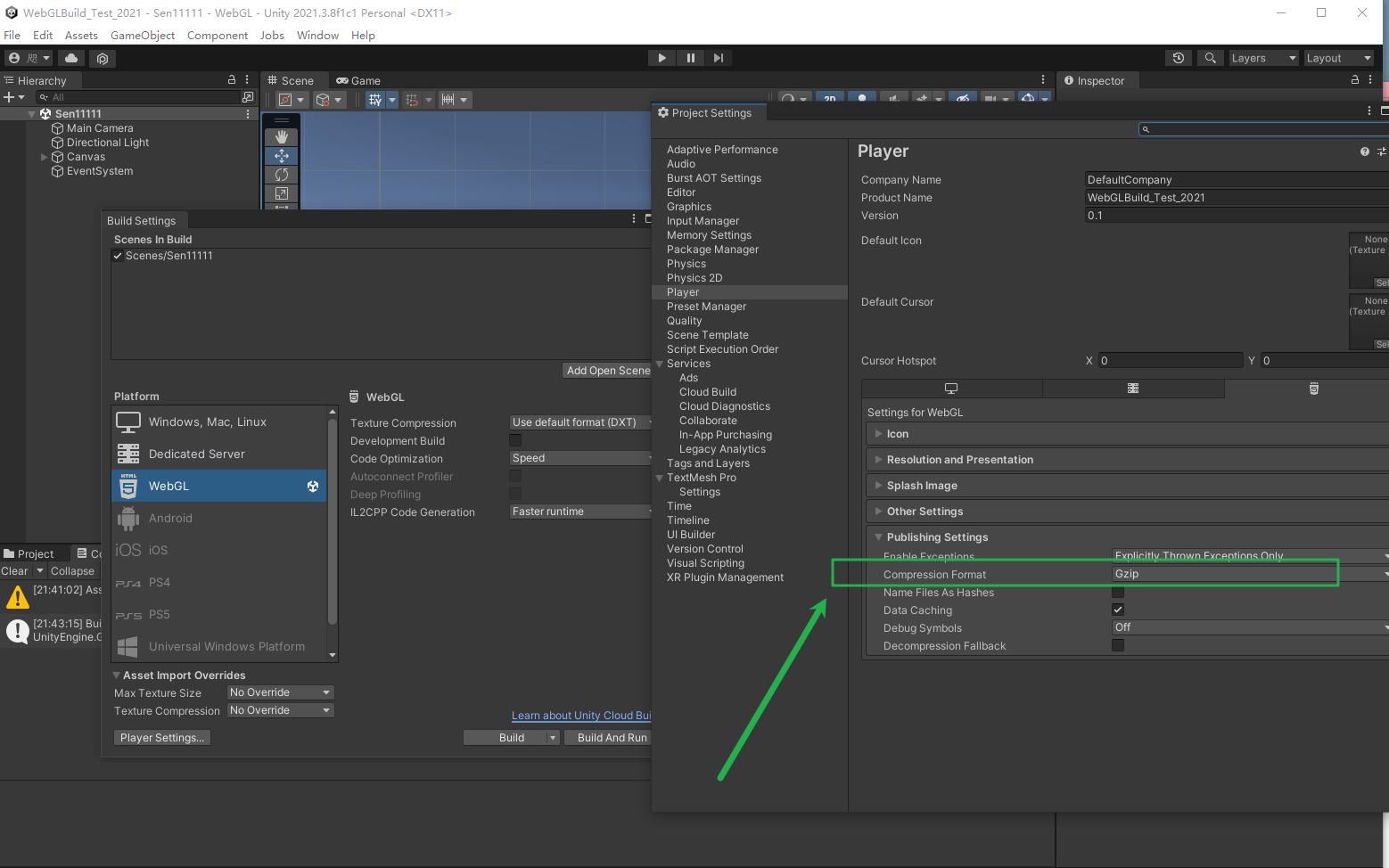
Unity发布webgl时的测试
设置压缩方式是gzip
nginx配置文件
worker_processes 1;
events {
worker_connections 1024;}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 7963;
server_name localhost;
location /{
root html;
index index.html index.htm;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';}#On-disk Brotli-precompressed data files should be served with compression enabled:
location ~.+\.(data|symbols\.json)\.br$ {#Because this file is already pre-compressed on disk, disable the on-demand compression on it.#Otherwise nginx would attempt double compression.
gzip off;
add_header Content-Encoding br;
default_type application/octet-stream;}#On-disk Brotli-precompressed JavaScript code files:
location ~.+\.js\.br$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding br;
default_type application/javascript;}#On-disk Brotli-precompressed WebAssembly files:
location ~.+\.wasm\.br$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding br;#Enable streaming WebAssembly compilation by specifying the correct MIME type for#Wasm files.
default_type application/wasm;}#On-disk gzip-precompressed data files should be served with compression enabled:
location ~.+\.(data|symbols\.json)\.gz$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding gzip;
default_type application/octet-stream;}#On-disk gzip-precompressed JavaScript code files:
location ~.+\.js\.gz$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding gzip;
default_type application/javascript;}#On-disk gzip-precompressed WebAssembly files:
location ~.+\.wasm\.gz$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding gzip;#Enable streaming WebAssembly compilation by specifying the correct MIME type for#Wasm files.
default_type application/wasm;}
error_page 500502503504/50x.html;
location =/50x.html {
root html;}}}
参考文档有:
文档链接:WebGL:压缩构建和服务器配置:
https://docs.unity.cn/cn/2020.3/Manual/webgl-deploying.html
文档链接:WebGL:服务器配置代码示例:
https://docs.unity.cn/cn/2020.3/Manual/webgl-server-configuration-code-samples.html
Enjoy
看不懂或者其他的欢迎私信评论
本文转载自: https://blog.csdn.net/GoodCooking/article/details/136288464
版权归原作者 先生沉默先 所有, 如有侵权,请联系我们删除。
版权归原作者 先生沉默先 所有, 如有侵权,请联系我们删除。