微信小程序播放监控视频流实现:
1.使用微信小程序的live-player插件进行监控视频流播放
live-player使用限制:开通live-player插件需要申请特定的微信小程序类目
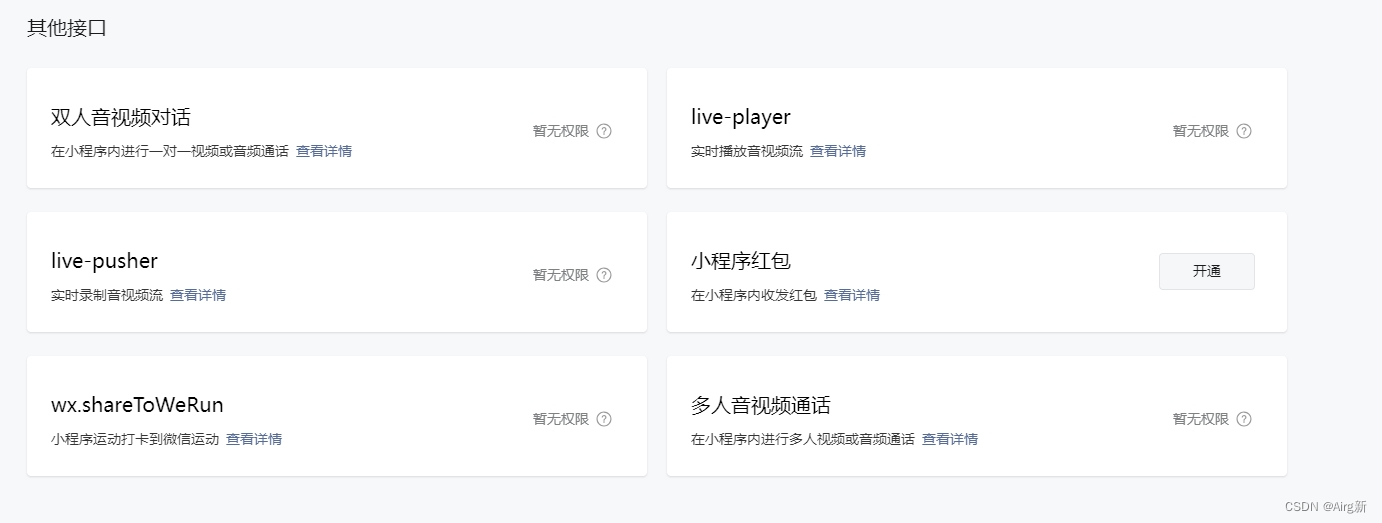
登录微信公众平台小程序后台>开发>开发管理>接口设置

符合开通 live-player插件的小程序才可申请,满足申请类目查看微信官方文档:live-player | 微信开放文档
开通可使用live-player插件的类目后
<live-player src="https://domain/pull_stream" mode="RTC" autoplay bindstatechange="statechange" binderror="error" style="width: 300px; height: 225px;" />
src为播放地址
由于大部分的微信小程序不满足开通 live-player插件的类目资质要求,所以需要其他方法播放监控视频流或者视频
2.微信自带的video组件可播放播放监控视频流或者视频
<video src="http://***********.m3u8" :autoplay="true"></video>
src 为播放地址 autoplay自动播放
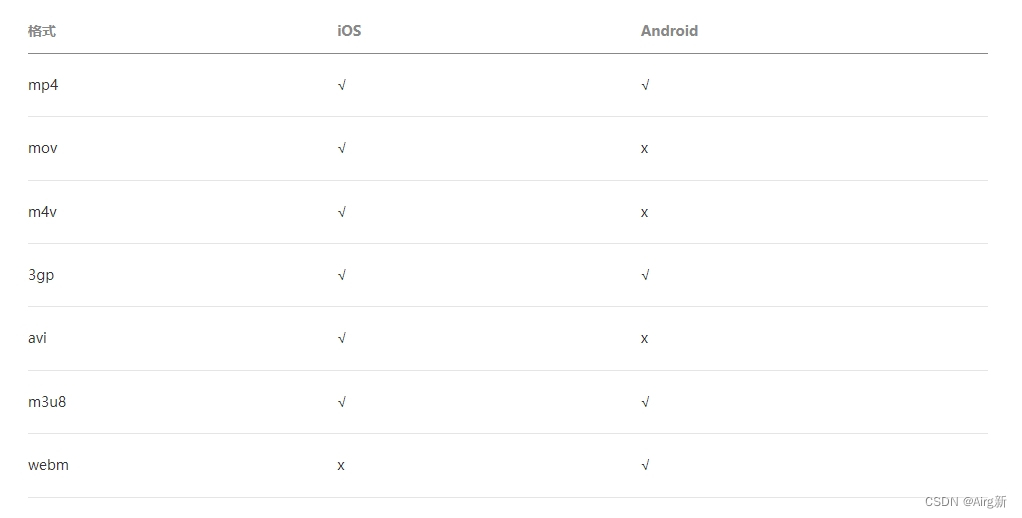
video组件支持的格式如下

同时兼容Android和ios的视频格式为MP4和m3u8
video组件支持的编码格式如下

小程序只是视频播放的话video组件可以满足,利用m3u8视频播放监控的话摄像头画面会延迟515秒,因为我所做的小程序需要播放摄像头画面,并且在小程序操控摄像头,因为画面延迟原因操作摄像头后515秒后画面才转动变化,所以不符合我的实际开发需求,webrtc视频流和rtmp视频流延迟1~2秒符合画面实时监控和实时操作,所以我找到第三种办法如下
3.利用web-view组件在小程序打开H5页面去播放摄像头视频流做到1~2秒延迟(附带源码前端保姆级教学)
版权归原作者 Airg新 所有, 如有侵权,请联系我们删除。