Unity推出的这个 UI ToolKit,据说是要用来替代UGUI。既然这么有野心,那肯定要搞来看一看。这次使用目标就是用这个 UI ToolKit 生成一堆类似HUD的头标,然后看看使用难易程度和性能如何。
本文对应Unity版本 :2020.3.41f1c1
1、安装
先要安装 UI Builder、UI Toolkit 、 Unity UI,这3个东西。至于安装方法可以自行网上搜索,这一部分教程还是比较多的,一般只要在Unity Package Manager 里面操作一下就可以了。
安装好了效果如下:

主要是那个 UI ToolKit,一定要安上(有概率是会没有安装上去的)。
2、创建UI面板
UI Tool Kit 并不需要一个专门的 UI Camera 就能显示出来,具体方法如下:
- 随便创建一个GameObject,添加类:UIDocument
- 在资产中 Create > UI Toolkit > Panel Setting Asset 创建一个PanelSetting 配置,里面的参数随便调调,例如:

- Create > UI Toolkit > UI Document ,创建一个模板(我的机子上会卡好一会儿,应该是Unity的Bug,创建这个不必要这么长的时间)。
- 双击刚才创建的单位,会自动打开 UI Builder 的面板,然后进行编辑:

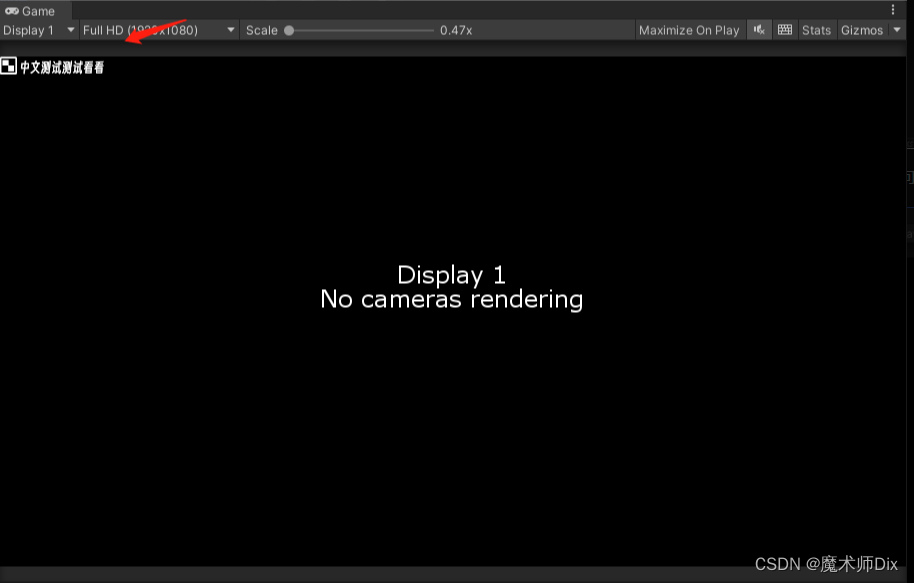
- 之后保存,并把这个资源以及刚才那个 PanelSetting 放到场景中的UI Document上面即可:

可见不需要相机就能显示出**UI
3、代码控制
然后我们需要批量生成大量的标签,需要代码控制。
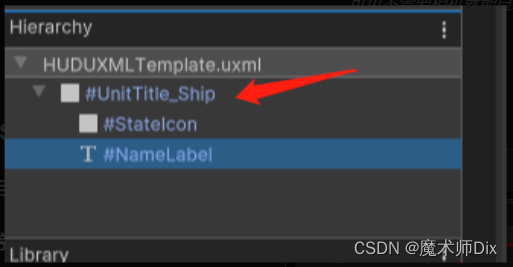
首先是需要获取到对应的节点,也就是下图中的这个 UnitTitle_Ship,我们需要将其作为模板来生成。

这一部分还是比较简单的,代码如下:
var document = GetComponent<UIDocument>();
var RootElement= document.rootVisualElement;
var Prefab= mRootElement.Q<VisualElement>("UnitTitle_Ship");
完全可以理解为这个 VisualElement 就是平时用的 GameObject,就是语法上还是有区别的这种。之后我们就要复制一个这个节点:
var visualElement = Prefab.visualTreeAssetSource.CloneTree();
RootElement.Add(visualElement);
visualElement.transform.position = new Vector3(50, 150, 0);//随便填个位置
然后我们需要修改新的节点的位置、颜色啊等参数,使之铺满屏幕,这一部分也比较好做。比如修改节点下一个文本:
var NameLabel = visualElement.Q<Label>("NameLabel");
NameLabel.text = "New Text"; //修改文本
NameLabel.style.color = new color(1,0,0,1);//修改颜色
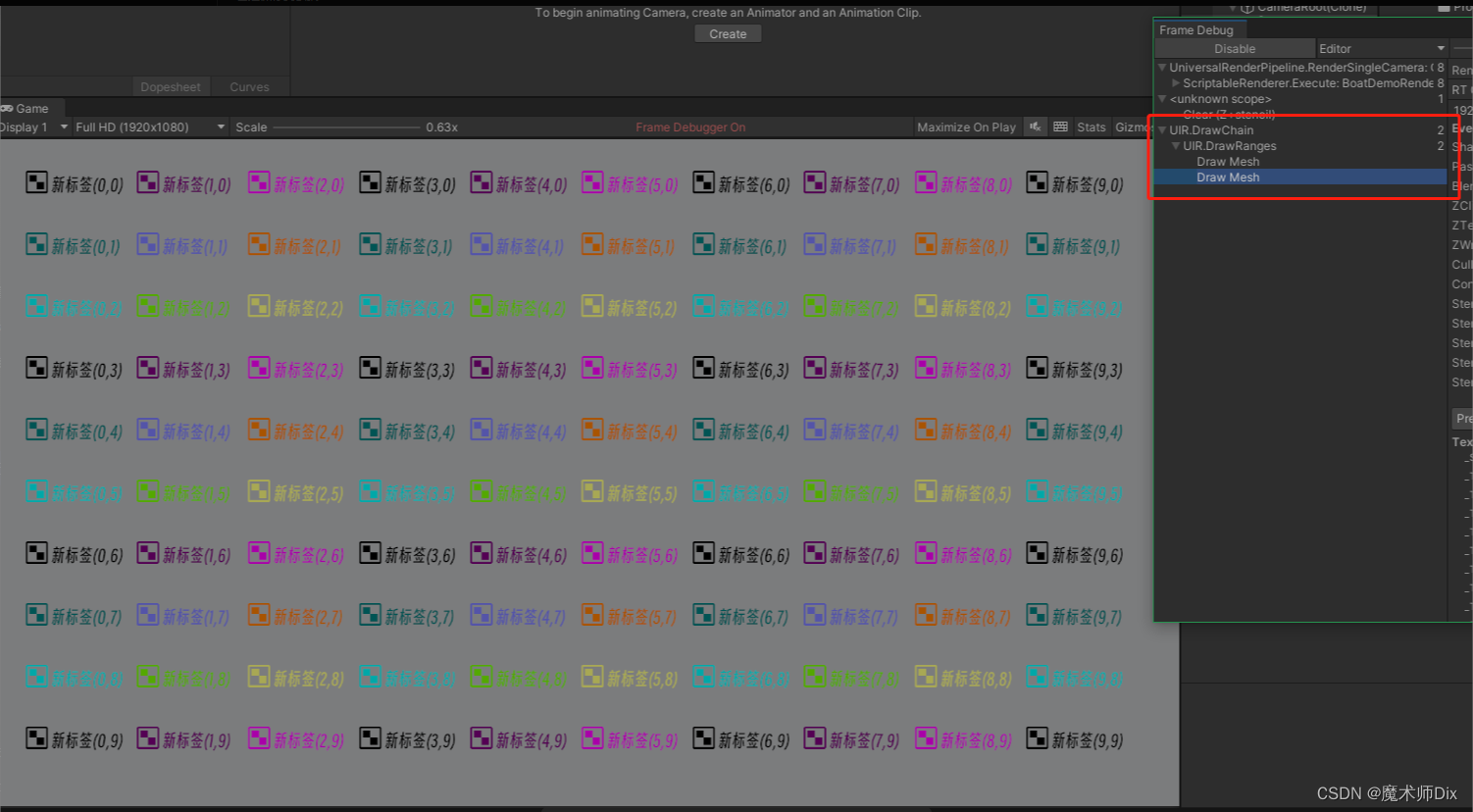
然后直接生成100个,铺满整个屏幕看看。
4、性能测试
首先就简单地看先看看DrawCall:

图文混排只有2个DC,合批效果是很好的
明显合批效果是很好的,2个DC,这种图文混排2个DC在UGUI里要做到是十分困难的,而且也不会这么方便。但是这种只是静态效果,一般来讲UI是会一直变动的,尤其是这种HUD的情况,因此测试一下动态效果。
我这里代码写得比较简单,就是每个UI都每帧修改一下位置,在屏幕内活动一下触发重新绘制:

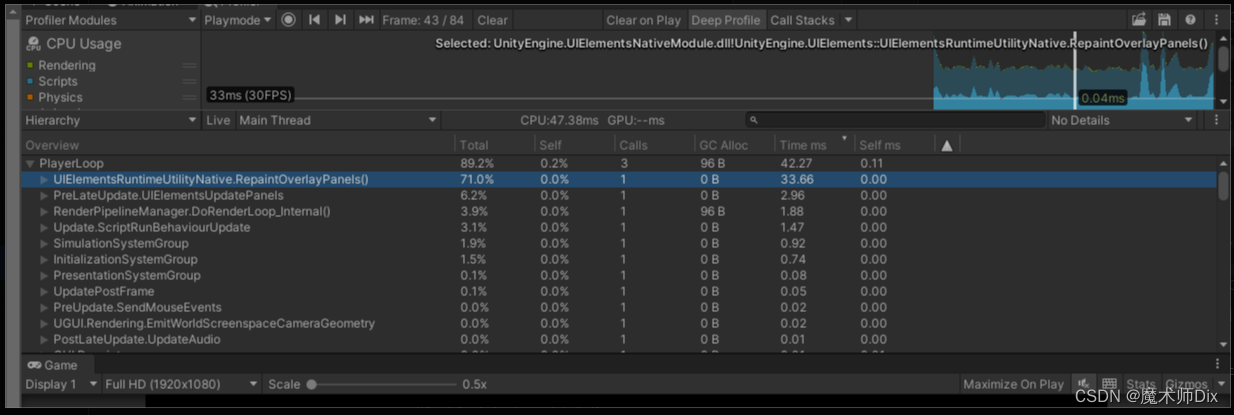
这一下就炸了,显然UIElement的重绘开销很大,达到了33ms,这个开销是十分恐怖的。而且他这个重绘开销是在主线程(而UGUI很多重绘的工作是分到其他线程操作了,且开销比这个小),显然性能是不可接受的。
如果是这种水平的话显然是不能真正商用的,性能不可接受。UI ToolKit 仅仅把 DrawCall 降下来,但是综合开销反而更大了,得不偿失。
5、总结
与 UGUI 比起来,这个 UI Tool Kit 确实是真的要难用很多,很多地方还是会有些莫名,可能是开发版的原因吧。他两个优势,一个是可以在编辑器下使用,一个是合批效果很好。
我觉得可以用来做一些静态的界面,还是不错的,应该是比UGUI的效率要高的。但是对于动态界面,恐怕重绘开销难以接受了。不知道这个是不是有方案可以优化下来,或者后面新版本解决了这个问题。
本文转载自: https://blog.csdn.net/cyf649669121/article/details/128343804
版权归原作者 魔术师Dix 所有, 如有侵权,请联系我们删除。
版权归原作者 魔术师Dix 所有, 如有侵权,请联系我们删除。