原文链接:(更好排版、视频播放、社群交流、最新AI开源项目、AI工具分享都在这个公众号!)
ChatTTS webUI & API:ChatTTS本地网页界面的高效文本转语音、同时支持API调用!
🌟一个简单的本地网页界面,直接使用ChatTTS将文字合成为语音,同时支持对外提供API接口。
Github:https://github.com/jianchang512/ChatTTS-ui
亲爱的读者朋友们,你们好。书接上回啊,前天介绍了 ChatTTS ,今天介绍它的 本地化安装方式 以及 API调用
,有API真的是帮大忙了,就可以随心操作了,往期文章在这里,话不多说,今天这个 ** ChatTTS-ui ** 也是一个开源项目
[
6k Star!ChatTTS:开源领域最强的文本到语音转换(TTS)模型!
2024-05-30
除此以外,第3个项目是: Ollama ChatTTS 是与 ChatTTS & ChatTTS WebUI & API
项目绑定的扩展项目,通过调用 ChatTTS API 接口功能,使用 Streamlit 作为 Web 界面的前端库。
https://github.com/hkgood/Ollama_ChatTTS
ChatTTS Web界面与API
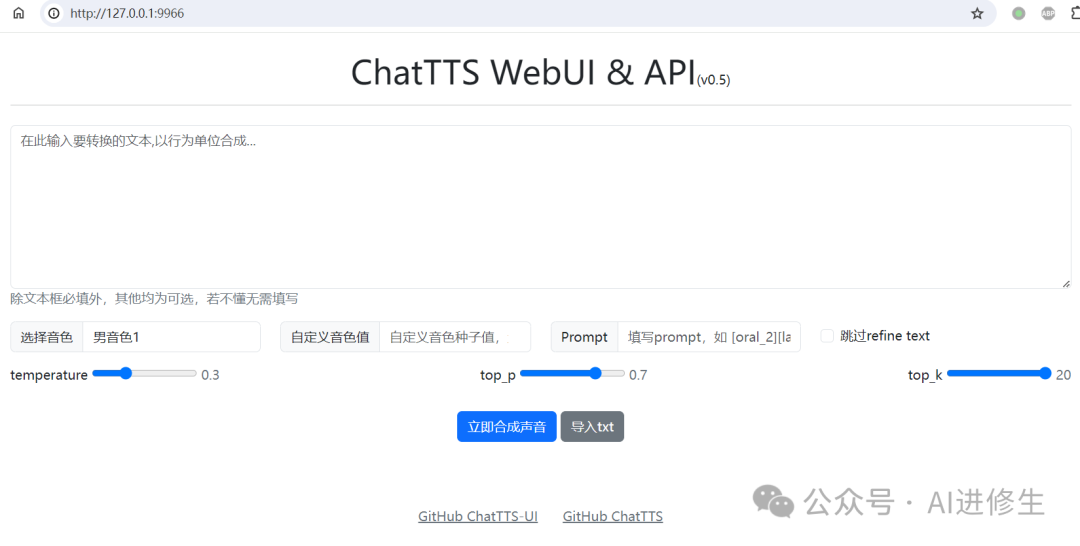
这是一个能让你在网页上直接使用ChatTTS进行语音合成的项目,还提供API接口供你调用,项目地址在 GitHub 。

试听合成语音效果
Windows预打包版
- 从 Releases页面 下载压缩包。
- 解压后双击
app.exe就能用了。
- 解压后双击
Linux下源码部署
- 配置 python3.9+ 环境。
- 创建空目录
/data/chattts,执行命令cd /data/chattts && git clone https://github.com/jianchang512/chatTTS-ui .。
- 创建空目录
- 创建虚拟环境
python3 -m venv venv。
- 创建虚拟环境
- 激活虚拟环境
source ./venv/bin/activate。
- 激活虚拟环境
- 安装依赖
pip3 install -r requirements.txt。
- 安装依赖
- 如果不需要CUDA加速,执行
pip3 install torch torchaudio。如果需要CUDA加速,执行:
- 如果不需要CUDA加速,执行
pip install torch torchaudio --index-url https://download.pytorch.org/whl/cu118
pip install nvidia-cublas-cu11 nvidia-cudnn-cu11
另需安装 CUDA11.8+ ToolKit,请自行搜索安装方法或参考
https://juejin.cn/post/7318704408727519270。
- 执行
python3 app.py启动,将自动打开浏览器窗口,默认地址http://127.0.0.1:9966。
- 执行
MacOS下源码部署
- 安装python3.9+和git。
- 创建目录
/data/chattts,运行git clone https://github.com/jianchang512/chatTTS-ui .。
- 创建目录
- 创建并激活虚拟环境
python3 -m venv venv和source ./venv/bin/activate。
- 创建并激活虚拟环境
- 安装依赖
pip3 install -r requirements.txt和pip3 install torch torchaudio。
- 安装依赖
- 启动程序
python3 app.py,浏览器会自动打开http://127.0.0.1:9966。
- 启动程序
- 如果遇到问题,可以查看 常见问题与报错解决方法 。
Windows源码部署
- 安装python3.9+和git。
- 创建目录
D:/chattts,在该目录下运行git clone https://github.com/jianchang512/chatTTS-ui .。
- 创建目录
- 创建并激活虚拟环境
python -m venv venv和.\venv\scripts\activate。
- 创建并激活虚拟环境
- 安装依赖
pip install -r requirements.txt。
- 安装依赖
- 启动程序
python app.py,浏览器会自动打开http://127.0.0.1:9966。
- 启动程序
源码部署注意事项
1. 1\. 部署后需下载 ` spk_stat.pt ` 并放入 ` 项目目录/models/pzc163/chatTTS/asset/ ` 文件夹内。
2. 2\. 如果遇到proxy错误,关闭代理。想从huggingface.co下载模型,可修改 ` app.py ` 中相应的注释。
常见问题与报错解决方法
修改HTTP地址
默认地址是
http://127.0.0.1:9966
,可通过修改
.env
文件中的
WEB_ADDRESS
来更改。
使用API请求
请求方法: POST
请求地址:
http://127.0.0.1:9966/tts
请求参数:
- • text: str 必须, 要合成语音的文字
- • voice: int 可选,默认 2222, 决定音色的数字
- • prompt: str 可选,设定笑声、停顿
- • temperature: float 可选,默认 0.3
- • top_p: float 可选, 默认 0.7
- • top_k: int 可选, 默认 20
- • skip_refine: int 可选, 默认0
- • custom_voice: int 可选, 默认0,自定义音色种子值
返回: json数据
- • code=0 成功,返回文件名和可下载网址
- • code=1 失败,返回错误原因
示例代码:
import requests
res = requests.post('http://127.0.0.1:9966/tts', data={"text": "你好啊亲爱的朋友。[laugh]", "voice": 2222, "prompt": '[oral_2][laugh_0][break_6]'})
print(res.json())
# 成功
{code: 0, msg: 'ok', filename: '1.wav', url: 'http://${location.host}/static/wavs/1.wav'}
# 错误
{code: 1, msg: "error"}
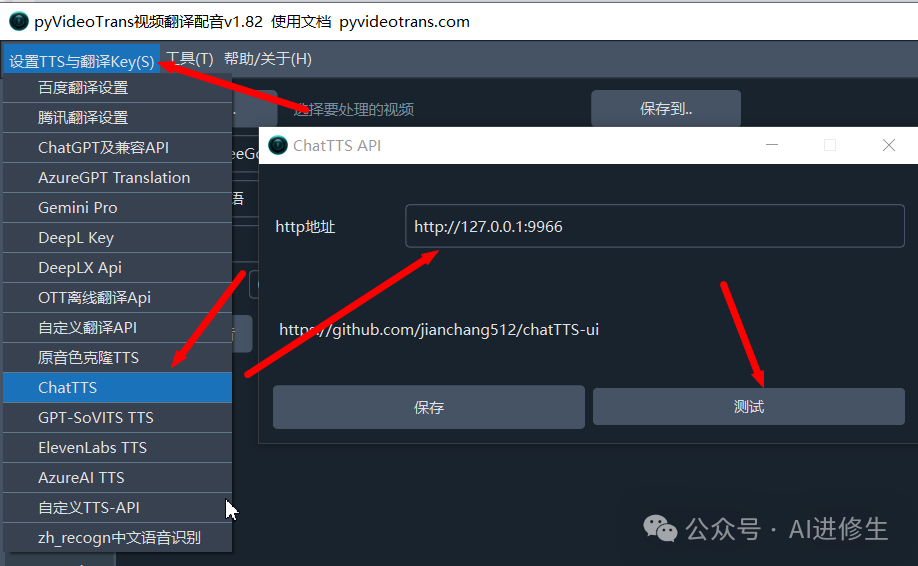
在pyVideoTrans软件中使用
- 升级 pyVideoTrans 至 1.82+,点击菜单-设置-ChatTTS,填写请求地址
http://127.0.0.1:9966。
- 测试无问题后,在主界面中选择
ChatTTS。

知音难求,自我修炼亦艰
抓住前沿技术的机遇,与我们一起成为创新的超级个体
(把握AIGC时代的个人力量)
**
**
** 点这里 👇 关注我,记得标星哦~ **
一键三连「分享」、「点赞」和「在看」
科技前沿进展日日相见 ~

预览时标签不可点
微信扫一扫
关注该公众号
轻触阅读原文

AI进修生
收藏
版权归原作者 Aitrainee 所有, 如有侵权,请联系我们删除。