React
- 介绍一下react
- React单项数据流
- react生命周期函数和react组件的生命周期
- react和Vue的原理,区别,亮点,作用
- reactJs的组件交流
- 有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
- 项目里用到了react,为什么要选择react,react有哪些好处
- 怎么获取真正的dom
- 选择react的原因
- react的生命周期函数
- setState之后的流程
- react高阶组件知道吗?
- React的jsx,函数式编程
- react的组件是通过什么去判断是否刷新的
- 如何配置React-Router
- 路由的动态加载模块
- Redux中间件是什么东西,接受几个参数
- redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

},
// 系列列表
series: [{
name: '悬赏金',
//图标类型 bar柱状图
type: 'bar',
data: [92, 80, 72]
}]
}
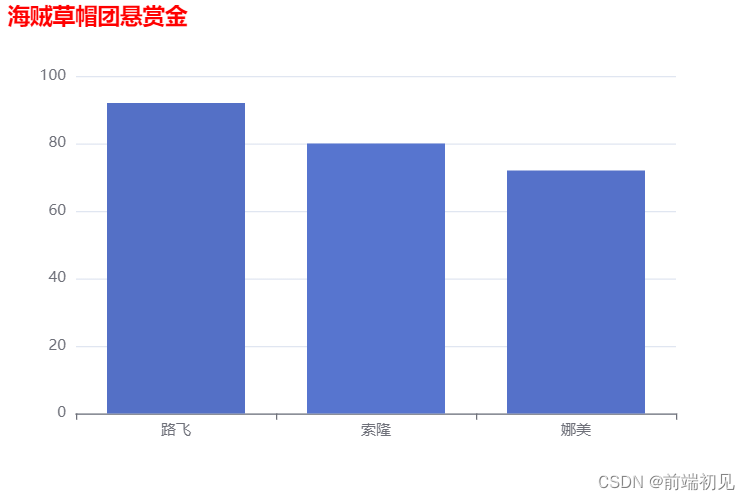
**以上代码运行效果图**

## 三、Echarts的常用图表
##### 3.1 通用配置
通用配置指的就是任何图表都能使用的配置
###### 3.1.1、标题:title
**☞** [Echarts中的title配置项手册](https://bbs.csdn.net/topics/618166371)
* 文字样式
`textStyle`
* 标题边框
borderWidth边框宽度、borderColor边框颜色、borderRadius标题圆角
* 标题的位置
left(左)、top(上)、right(右)、bottom(下)
###### 3.1.2、提示:tooltip
**☞** [Echarts中的tooltip配置项手册](https://bbs.csdn.net/topics/618166371)
tooltip:提示框组件,用于配置鼠标滑过或点击图表时的显示框
* 触发的类型:trigger
item(移入到轴内部触发)、axis(在轴上就会触发)
* 触发的时机:triggerOn
mouseover(鼠标滑过的时候展示),click(点击的时候触发)
* 格式化:formatter
支持字符串模板、回调函数
**☞**[formatter使用字符串模板、回调函数方法和注意事项](https://bbs.csdn.net/topics/618166371)
###### 3.1.3、工具按钮:toolbox
**☞** [Echarts中的toolbox配置项手册](https://bbs.csdn.net/topics/618166371)
toobox:ECharts提供的工具栏
内置有导出图片、数据视图、动态类型切换、数据区域的缩放、重置五个工具
* 显示工具栏按钮feature
+ savaAsImage导出图片的功能
+ dataView数据视图的功能
+ restore重置的功能
+ dataZoom区域缩放的功能
+ magicType动态图表类型的切换
###### 3.1.4、图例:legend
**☞** [Echarts中的legend配置项手册](https://bbs.csdn.net/topics/618166371)
用于筛选系列,需要和series配合使用
* legend中data是一个数组
* legend中data的值需要和series数组中某组数据的name值一致
**通用配置代码如下(示例):**
**以上代码运行效果图**
1. 标题:title

2. 提示:tooltip

3. 工具按钮:toolbox


4.图例:legend
legend:{
data:[‘悬赏金’,‘战损’]
},
**legend完整代码如下(示例):**

##### 3.2、Echarts中的7大图表
* 图表1:柱状图
* 图表2:折线图
* 图表3:散点图
* 图表4:饼图
* 图表5:地图
* 图表6:雷达图
* 图表7:仪表盘图
###### 3.2.1、图表1:柱状图
**☞** [Echarts中的柱形图的常见效果配置项手册](https://bbs.csdn.net/topics/618166371)
* 柱状图特点
柱状图,描述的是分类数据,呈现的每一个分类中有多少,通过柱状图,可以很清晰看出每个分类数据的情况!
`将数据通过柱状图来实现,以下是柱状图案例:`
海贼悬赏金排行榜如下:
1.哥尔·D·罗杰 55亿6480万贝里
2.艾德华·纽盖特 50亿4600万贝里
3.海道 46亿1100万贝里
4.夏洛特·莉莉 43亿8800万贝里
5.红发杰克 40亿4890万贝里
6.蒙奇·D·路飞 30亿贝里(不排名先后顺序)
7.尤斯塔斯·基德 30亿贝里(不排名先后顺序)
8.托拉法尔加·罗 30亿贝里(不排名先后顺序)
9.马歇尔·D·汀奇 22亿4760万贝里
10.KING(亚尔贝鲁) 13亿9000万贝里
**实现步骤**
1. Echarts最基本的代码结构:
引入js文件。DOM容器,初始化对象,设置option
2. X轴数据:
数组1 : [‘哥尔·D·罗杰’,‘.艾德华·纽盖特’,‘海道’,‘.夏洛特·莉莉 ‘,‘红发杰克’,’.蒙奇·D·路飞’,‘尤斯塔斯·基德’,‘托拉法尔加·罗’,‘马歇尔·D·汀奇’,‘KING(亚尔贝鲁’]
3. Y轴的数据:
数组2:[55.648,50.46,46.11,43.88,40.489,30,30,30,22.476,13.9]
4. 图表类型:
在series下设置type:bar
**代码如下(示例):**
Document
**以上代码运行效果图**

###### Echarts中的柱形图的常见效果
**☞** [Echarts中的柱形图的常见效果配置项手册](https://bbs.csdn.net/topics/618166371)
**1.标记:** markPoint(配置最大值 、最小值) 、markLine(配置平均值)
**2.显示:** label设置show为true(数值显示) 、barWidth(柱宽度)、x轴和y轴配置互换一下(横向柱状图),rotate(旋转)
`在series配置代码如下(实例)`
series:[{
name:‘海贼悬赏金排行榜’,
type:‘bar’,
data:yDataArr,
label:{
// show为true数值显示
show:true,
// rotate旋转
rotate:60,
// position数值显示位置
// position:‘top’
},
// barWidth柱宽度(没一列宽度)
barWidth:‘80%’,
//markPoint(配置最大值 、最小值)
markPoint:{
data:[{
type:‘max’,
name:‘最大值’
},{
type:‘min’,
name:‘最小值’
}]
},
//markLine(配置平均值 )
markLine:{
data:[{
type:‘average’,
name:‘平均值’
}]
}
}]
以上代码运行效果图

###### 3.2.2、图表2:折线图
**实现步骤**
### 最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**


版权归原作者 2401_84447390 所有, 如有侵权,请联系我们删除。