- 🔗 运行环境:Matlab
- 🚩 撰写作者:左手の明天
- 🥇 精选专栏:《python》
- 🔥 推荐专栏:《算法研究》
💗 大家好🤗🤗🤗,我是左手の明天!💗
📆 最近更新:2022 年 5 月 25 日,左手の明天的第 **246 **篇原创博客
📚 更新于专栏:Matlab GUI编程技巧
🚩创建表用户界面组件:uitable
⭐️语法
- ``````uit
= uitable在当前图窗中创建表用户界面组件,并返回TableUI 组件对象。 - ``````uit
= uitable(Name,Value)使用一个或多个名称-值对组参数指定表 UI 组件的属性值。 - ``````uit
= uitable(parent)在指定的父容器中创建表。父容器可以是使用 figure 或 uifigure 函数创建的图窗,也可以是子容器(如面板)。uitable的属性值略有不同,具体取决于该 App 是使用figure还是uifigure函数创建的。 - ``````uit
= uitable(parent,Name,Value)指定父容器和一个或多个属性值。
⭐️
ColumnWidth
- 表列的宽度
表列的宽度,指定为
'auto'
或指定为由字符向量、字符串和数值组成的
1
×
n
元胞数组。在基于
uifigure
的 App 中,您还可以将列宽指定为
'1x'
或
'fit'
。
- 自动宽度 - 指定
'auto'可让 MATLAB 使用多个因子自动计算列宽,其中一个因子是ColumnName属性值。 - 根据内容调整宽度(仅限基于
uifigure的 App)- 指定值'fit'可将列配置为严格调整宽度来适应列名称和数据。此设置允许比'auto'更窄的列。 - 均匀宽度(仅限基于
uifigure的 App)- 指定值'1x'可使所有列的宽度相同,平均分配可用空间。 - 固定宽度 - 指定以像素为单位定义列宽的数值元胞数组。
- 组合 - 可以在元胞数组中组合固定和可变列宽。元胞数组中的每一列对应于表中的一列。如果您指定的元胞数组中的值少于列数,则没有指定值的列将保留默认值
'auto'。如果数组中的值多于列数,MATLAB 会忽略多余的值。 - 加权可变宽度(仅限基于
uifigure的 App)- 指定包含字符向量或字符串的元胞数组,这些字符向量或字符串由一个数字与'x'串联而成(例如,'2x'、'3x'等)。每列的 x 因子相对于其他列按比例设置该列的宽度,同时考虑 UI 表中的剩余空间。
**示例: **
uit = uitable(uifigure,'ColumnWidth','auto','Data',[1 2 3;4 5 6])
**示例: **
uit = uitable(uifigure,'ColumnWidth','fit','Data',[1 2 3;4 5 6])
**示例: **
uit = uitable(uifigure,'ColumnWidth',{64,60,40},'Data',[1 2 3;4 5 6])
**示例: **
uit = uitable(uifigure,'ColumnWidth',{'2x','1x','1x'},'Data',[1 2 3;4 5 6])
**示例: **
uit = uitable(uifigure,'ColumnWidth',{64,"auto",40},'Data',[1 2 3;4 5 6])
**示例: **
uit = uitable(uifigure,'ColumnWidth',{'fit','1x','3x'},'Data',[1 2 3;4 5 6])
⭐️
Position
- 表的位置和大小
表的位置和大小,指定为
[left bottom width height]
形式的四元素向量。此表介绍该向量中的每个元素。
元素说明
left
父容器的内部左边缘与表的外部左边缘之间的距离
bottom
父容器的内部下边缘与表的外部下边缘之间的距离
width
表的左右外部边缘之间的距离
height
表的上下外部边缘之间的距离
所有测量值都采用 Units 属性指定的单位。
Position
值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括装饰元素(如菜单栏或标题)所占的区域。
⭐️
Units
- 测量单位
测量单位,指定为下表中的值之一。
单位值说明
'pixels'
(默认值)
以像素为单位的距离不依赖 Windows® 和 Macintosh 系统上的系统分辨率:
- 在 Windows 系统上,一个像素是 1/96 英寸。
- 在 Macintosh 系统上,一个像素是 1/72 英寸。
在 Linux 系统上,一个像素的大小由系统分辨率确定。
'normalized'
这些单位依据父容器进行归一化。容器的左下角映射到
(0,0)
,右上角映射到
(1,1)
。
'inches'
英寸。
'centimeters'
厘米。
'points'
磅。1 磅等于 1/72 英寸。
推荐值为
'pixels'
,因为大多数 MATLAB App 构建功能以像素为单位测量距离。
⭐️显示表数组数据
从 R2018a 开始,可以在表 UI 组件中显示 table 数组数据。(仅当表 UI 组件位于使用 uifigure 函数创建的图窗中时,才支持此类型的数据。App 设计工具使用此类型的图窗来创建 App。)
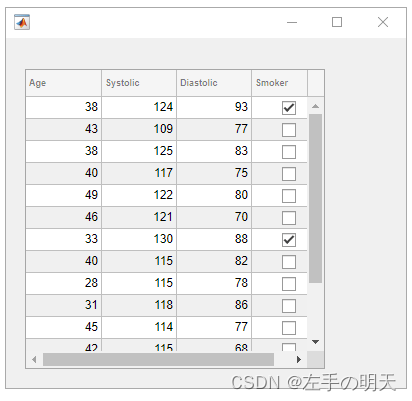
通过调用
readtable
函数从文件中读取数据来创建表数组
t
。从
t
中选择四个变量和 15 个行。
t = readtable('patients.xls');
vars = {'Age','Systolic','Diastolic','Smoker'};
t = t(1:15,vars);
创建一个表 UI 组件,并将
t
指定为数据。
fig = uifigure;
uit = uitable(fig,'Data',t);

⭐️以编程方式更新表数据
在表 UI 组件中显示并以编程方式更新 table 数组数据。(仅当表 UI 组件位于使用 uifigure 函数创建的图窗中时,才支持此类型的数据。App 设计工具使用此类型的图窗来创建 App。)
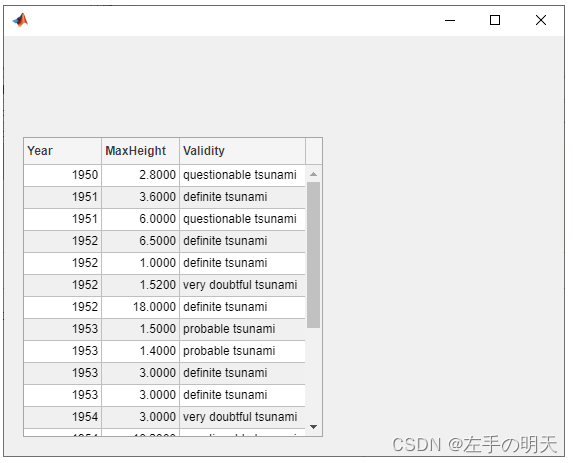
通过从文件中读入海啸数据来创建一个表数组,并在表 UI 组件中显示部分数据。
t = readtable('tsunamis.xlsx');
vars = {'Year','MaxHeight','Validity'};
t = t(1:20,vars);
fig = uifigure;
uit = uitable(fig,'Data',t);

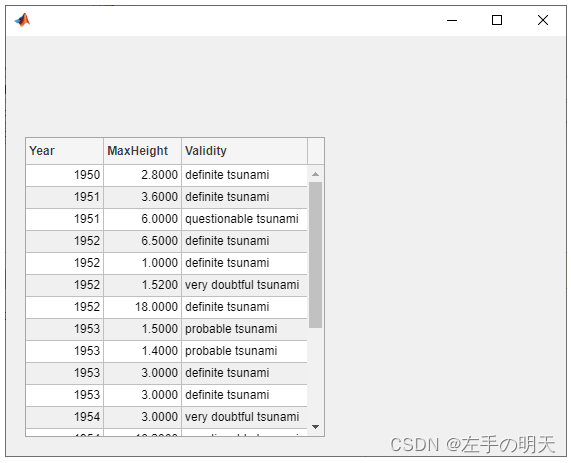
通过编辑 UI 表的
Data
属性,更新第一行中发生海啸的可能性。
uit.Data.Validity(1) = {'definite tsunami'};

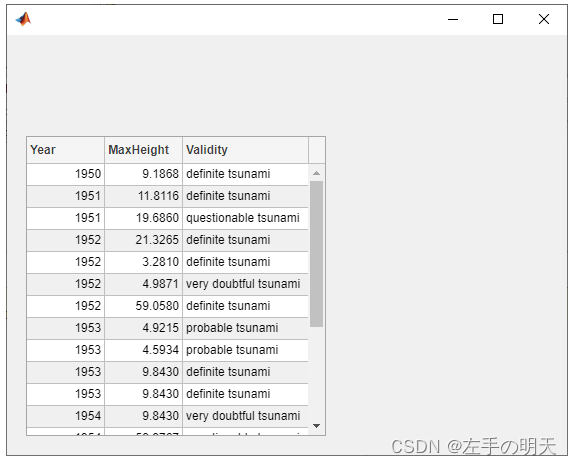
通过访问和修改
MaxHeight
列中的数据,将最大高度数据从米转换为英尺。
uit.Data.MaxHeight = uit.Data.MaxHeight*3.281;

⭐️启用交互式数据编辑并实现代码响应
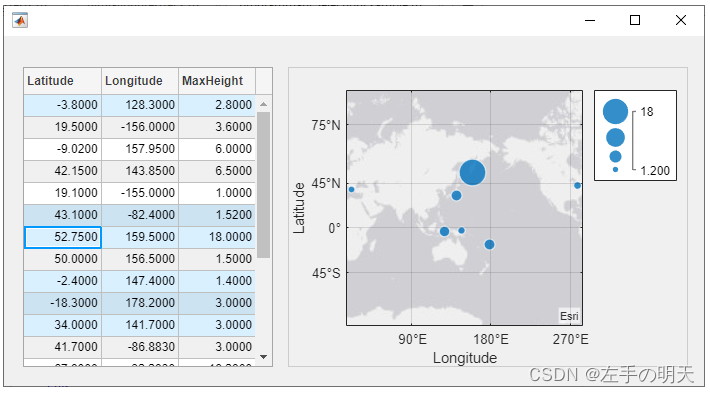
创建一个 App,它允许用户对表数据进行排序和编辑,并在数据发生变化时更新数据可视化。(仅当表 UI 组件位于使用 uifigure 函数创建的图窗中时,才支持交互列排序。App 设计工具使用此类型的图窗来创建 App。)
首先,创建一个名为
tsunamisData.m
的程序文件。在该程序文件中:
- 通过调用
readtable函数创建一个table数组。 - 创建一个 UI 图窗。
- 创建一个可排序且可编辑的表 UI 组件以在图窗中显示。将
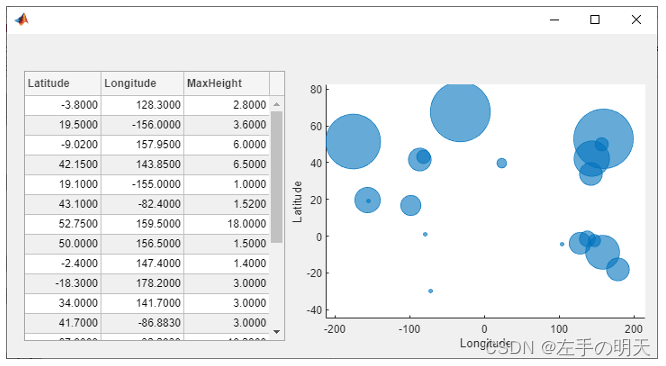
table数组存储到该组件的Data属性中。 - 创建一个气泡图来可视化海啸数据,其中气泡的坐标表示海啸的纬度和经度,气泡的大小表示海啸的最大高度。
- 指定一个
DisplayDataChangedFcn回调,当 App 用户在表 UI 组件中对列进行排序或编辑单元格时,该回调使用DisplayData属性更新气泡图。
function tsunamisData
% Create table array
t = readtable('tsunamis.xlsx');
vars = {'Latitude','Longitude','MaxHeight'};
t = t(1:20,vars);
% Create UI figure
fig = uifigure;
fig.Position(3:4) = [722 360];
% Create table UI component
uit = uitable(fig);
uit.Data = t;
uit.ColumnSortable = true;
uit.ColumnEditable = [false false true];
uit.Position(3) = 290;
uit.DisplayDataChangedFcn = @updatePlot;
% Create bubble chart
ax = uiaxes(fig);
ax.Position(1) = 315;
ax.XLabel.String = 'Longitude';
ax.YLabel.String = 'Latitude';
x = t.Longitude;
y = t.Latitude;
sz = t.MaxHeight;
bubblechart(ax,x,y,sz)
% Update the bubble chart when table data changes
function updatePlot(src,event)
t = uit.DisplayData;
x = t.Longitude;
y = t.Latitude;
sz = t.MaxHeight;
bubblechart(ax,x,y,sz)
end
end

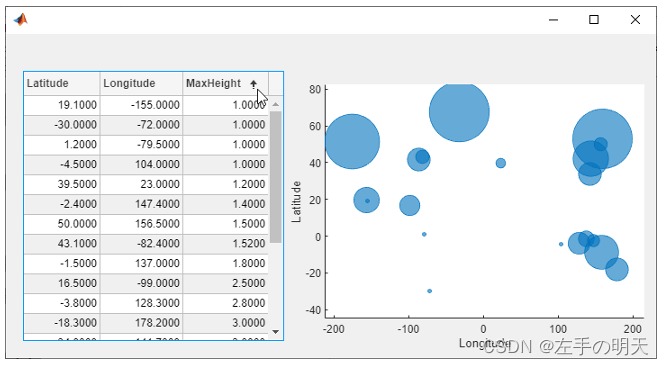
当您将鼠标悬停在标题上时,可排序的列会在标题中显示箭头。按海啸的最大高度对表进行排序。

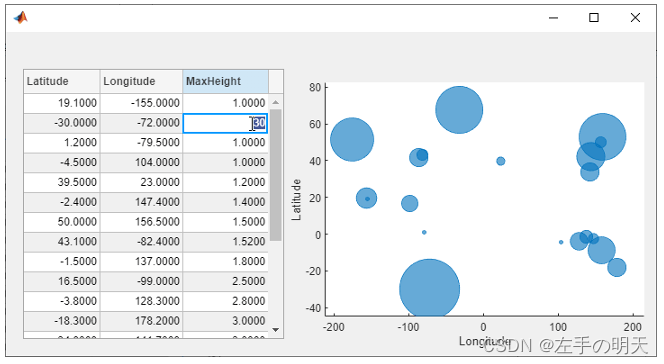
首先双击表单元格,然后输入新高度,将第二行中海啸的最大高度编辑为 30 米。请注意观察气泡图的更新。

⭐️基于数据更改特定单元格的颜色
从 R2019b 开始,可以使用 uistyle 和 addStyle 函数为表 UI 组件的行、列或单元格设置样式。(仅当表 UI 组件位于使用
uifigure
函数创建的图窗中时,才支持样式。App 设计工具使用此类型的图窗来创建 App。)
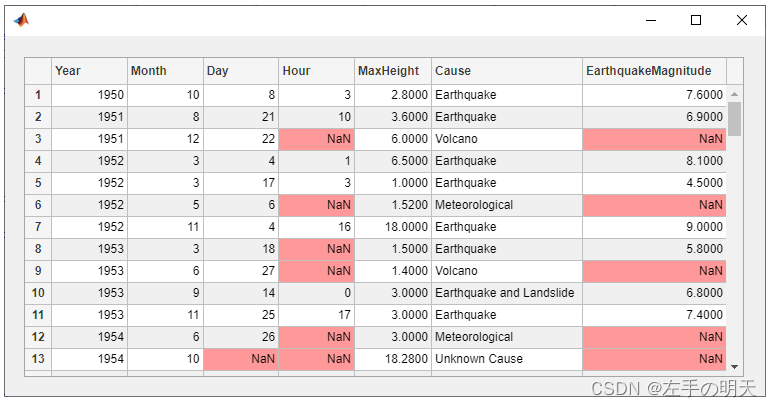
对表 UI 组件中包含缺失值的单元格设置样式。在本例中,为包含
NaN
值的单元格添加红色背景色样式。
将海啸示例数据作为表数组读入工作区中。然后,创建一个表 UI 组件来显示数据。
tdata = readtable('tsunamis.xlsx');
vars = {'Year','Month','Day','Hour', ...
'MaxHeight','Cause','EarthquakeMagnitude'};
tdata = tdata(1:100,vars);
fig = uifigure('Position',[500 500 760 360]);
uit = uitable(fig);
uit.Position = [20 20 720 320];
uit.Data = tdata;
uit.RowName = 'numbered';
使用
ismissing
函数获取包含缺失值的表元素的逻辑数组。找到含有
NaN
值的元素的行和列下标。最后,创建一个黄色背景色样式并将它添加到表 UI 组件中包含
NaN
值的单元格中。
styleIndices = ismissing(tdata);
[row,col] = find(styleIndices);
s = uistyle('BackgroundColor',[1 0.6 0.6]);
addStyle(uit,s,'cell',[row,col]);

⭐️以编程方式访问表选择
从 R2021b 开始,可以通过编程方式设置和查询选择了哪些表元素,并指定用户是否可以选择单元格、行或列。(仅当表 UI 组件位于使用
uifigure
函数创建的图窗中时,才支持编程选择。App 设计工具使用此类型的图窗来创建 App。)
使用此功能,创建一个 App,当用户在表中选择数据时,该 App 会自动在地图上绘制该数据。首先,创建一个名为
selectTsunamis.m
的程序文件。在该程序文件中:
- 通过调用
readtable函数加载海啸数据。 - 在面板中创建一个具有表 UI 组件和地理气泡图的 UI 图窗。
- 配置表 UI 组件。将海啸数据存储在
Data属性中,并让用户通过设置SelectionType和MultiSelect属性来选择多行。 - 指定一个
SelectionChangedFcn回调,当 App 用户更改表选择时,该回调会更新气泡图。该函数为每个所选行绘制一个气泡,其中气泡的大小表示最大海啸高度。
function selectTsunamis
% Load data
T = readtable('tsunamis.xlsx');
vars = {'Latitude','Longitude','MaxHeight'};
T = T(1:20,vars);
% Create UI components
fig = uifigure('Position',[500 500 700 350]);
tbl = uitable(fig,'Position',[20 20 250 300]);
pnl = uipanel(fig,'Position',[285 20 400 300]);
geobubble(pnl,[],[]);
% Configure table
tbl.Data = T;
tbl.SelectionType = 'row';
tbl.Multiselect = 'on';
tbl.SelectionChangedFcn = @plotTsunami;
% Plot tsunami data for each selected row
function plotTsunami(src,event)
rows = event.Selection;
data = src.Data(rows,:);
lat = data.Latitude;
long = data.Longitude;
ht = data.MaxHeight;
geobubble(pnl,lat,long,ht);
end
end
运行
selectTsunamis
函数,并通过在点击时按住 Ctrl 键来选择多个表行。该图会随海啸数据而更新。

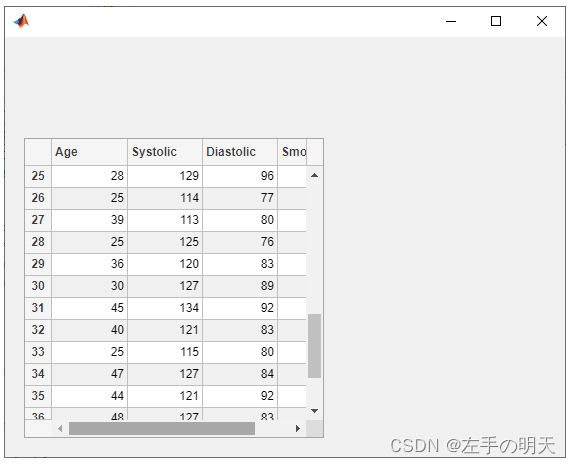
⭐️以编程方式滚动到表行
从 R2021a 开始,可以使用 scroll 函数以编程方式滚动到表 UI 组件的行、列或单元格。(仅当表 UI 组件位于使用
uifigure
函数创建的图窗中时,才支持编程滚动。App 设计工具使用此类型的图窗来创建 App。)
将样本患者数据以表数组形式读入工作区。然后,创建一个表 UI 组件来显示数据。
tdata = readtable('patients.xls');
vars = {'Age','Systolic','Diastolic','Smoker'};
tdata = tdata(1:40,vars);
fig = uifigure;
uit = uitable(fig,'Data',tdata);
uit.RowName = 'numbered';

滚动到表的第二十五行。
scroll(uit,'row',25)

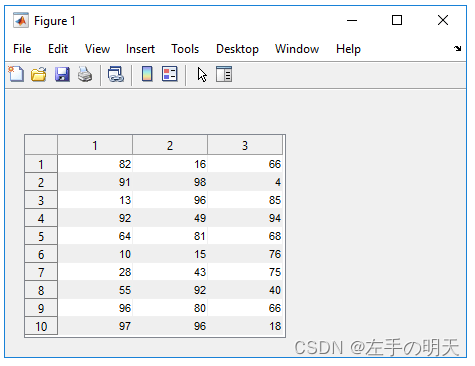
⭐️显示由数字组成的数组
创建一个显示 10×3 随机整数数组的表 UI 组件。
Data
属性指定要显示的值,
Position
属性指定图窗内表的位置和大小。
f = figure;
uit = uitable(f,'Data',randi(100,10,3),'Position',[20 20 262 204]);

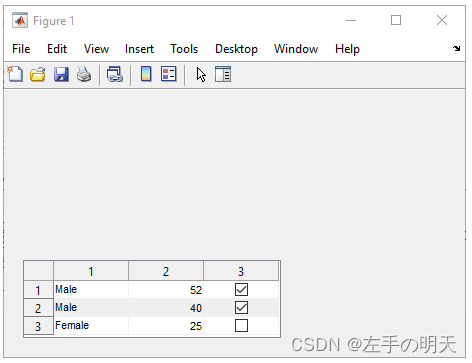
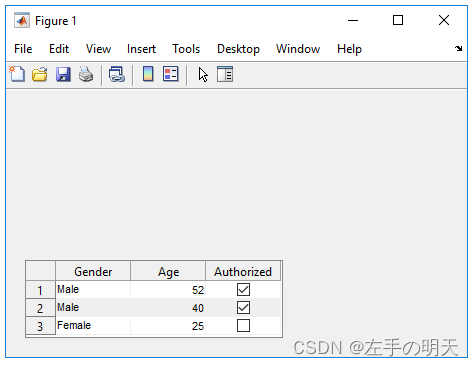
⭐️显示混合数据类型
表 UI 组件支持在不同的列混合使用不同的数据类型。
创建一个空
Table
UI 组件。
f = figure;
uit = uitable(f);
设置
Data
属性以填充数据,构成一个包含不同类型的混合数据的元胞数组。然后设置
Position
属性以调整表的位置和大小来适应数据。
d = {'Male',52,true;'Male',40,true;'Female',25,false};
uit.Data = d;
uit.Position = [20 20 258 78];

设置
ColumnName
属性以将列标题更改为描述性名称。将
ColumnEditable
属性设置为
true
,以便用户能够在 UI 中编辑数据。当用户在 UI 中更改值时,
Data
属性将更新以反映所做的更改。
uit.ColumnName = {'Gender','Age','Authorized'};
uit.ColumnEditable = true;

🚩在图窗中创建表 UI 组件
使用
uitable
函数在图窗中创建一个空的 UI 表。
fig = uifigure('Position',[100 100 752 250]);
uit = uitable('Parent',fig,'Position',[25 50 700 200]);
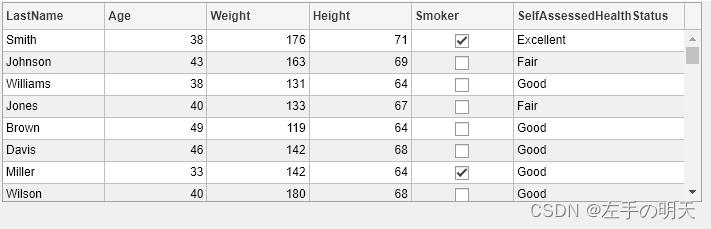
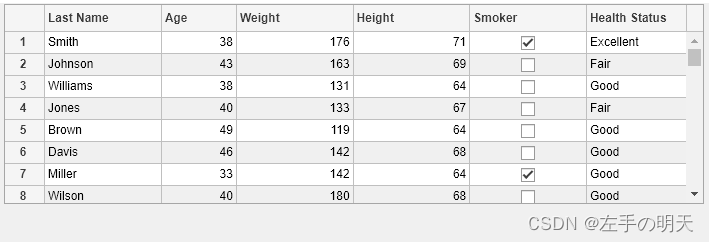
🚩创建包含混合数据类型的表
加载包含混合数据类型的样本患者数据,并将其存储在表数组中。要使数据在表组件的单元格中显示为下拉列表,请将元胞数组变量转换为分类数组。要在表 UI 组件中显示数据,请将表数组指定为
Data
属性的值。
load patients
t = table(LastName,Age,Weight,Height,Smoker, ...
SelfAssessedHealthStatus);
t.SelfAssessedHealthStatus = categorical(t.SelfAssessedHealthStatus, ...
{'Poor','Fair','Good','Excellent'},'Ordinal',true);
uit.Data = t;

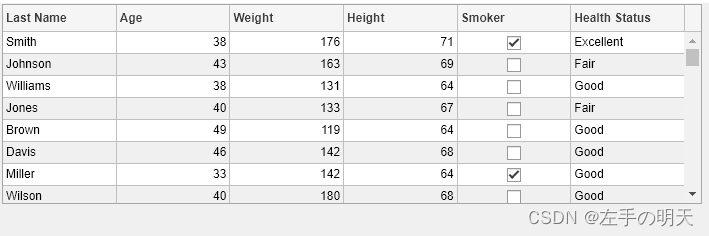
🚩自定义显示
可以通过多种方式自定义 UI 表的显示。
- 使用
ColumnName属性添加列标题
uit.ColumnName = {'Last Name','Age','Weight', ...
'Height','Smoker','Health Status'};

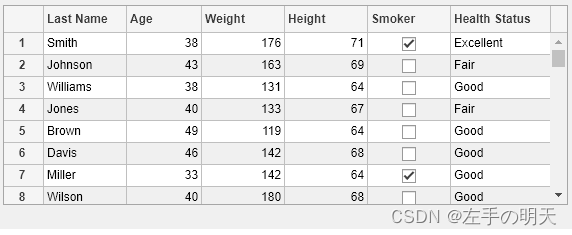
编辑
- 要调整列宽,请指定
ColumnWidth属性。ColumnWidth属性是 1×N 元胞数组,其中 N 是表中的列数。设置特定的列宽,或使用'auto'让 MATLAB 根据内容设置宽度。
uit.ColumnWidth = {'auto',75,'auto','auto','auto',100};

- 通过将
RowName属性设置为 'numbered',添加带编号的行标题
uit.RowName = 'numbered';

- 使用
Position属性重新定位表并调整其大小
uit.Position = [15 25 565 200];

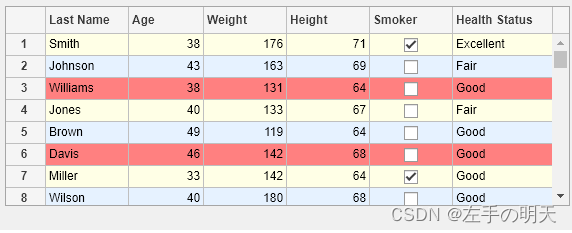
- 默认情况下,表 UI 组件使用隔行着色,并循环使用指定的背景颜色,直到到达表的末尾。如果将
RowStriping属性设置为'off',表 UI 组件将对所有行只使用在BackgroundColor属性中指定的第一种颜色。在此,将隔行着色保留为'on',并为BackgroundColor属性设置三种不同颜色。
uit.BackgroundColor = [1 1 .9; .9 .95 1;1 .5 .5];

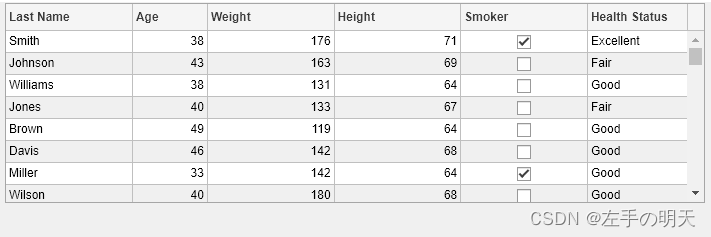
🚩启用列排序并限制单元格值的编辑
要限制用户对表中的数据进行编辑,请设置
ColumnEditable
属性。默认情况下,无法在运行的 App 中编辑数据。将某列的
ColumnEditable
属性设置为
true
会允许用户编辑该列中的数据。
uit.ColumnEditable = [false true true true true true];

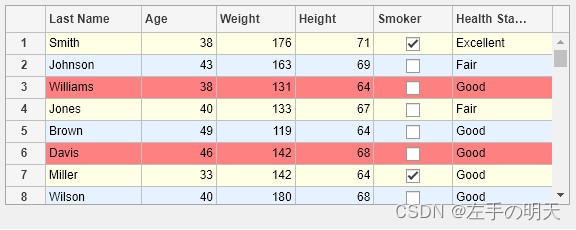
通过将
ColumnSortable
属性设置为
true
,使所有列可排序。如果列是可排序的,则当您将鼠标悬停在它上方时,标题中会出现箭头。
uit.ColumnSortable = true;

🚩创建回调
要对表进行编程以响应用户交互,请创建一个回调函数。例如,您可以指定当 App 用户选择表的不同行、列或单元格时
SelectionChangedFcn
执行命令。
此处,我们编写一个回调函数来验证
Age
列中的值是否在 0 到 120 之间。创建一个名为
ageCheckCB
的新函数,并将其保存到位于 MATLAB 路径上的文件夹中名为
ageCheckCB
的文件中。
function ageCheckCB(src,event)
if (event.Indices(2) == 2 && ... % check if column 2
(event.NewData < 0 || event.NewData > 120))
tableData = src.Data;
tableData{event.Indices(1),event.Indices(2)} = event.PreviousData;
src.Data = tableData; % revert the data
warning('Age must be between 0 and 120.') % warn the user
end
将
ageCheckCB
赋给
CellEditCallback
属性。当用户更改单元格中的值时,回调会执行。如果用户输入的值超出可接受的范围,回调函数将返回警告,并将单元格值设置回以前的值。
uit.CellEditCallback = @ageCheckCB;
🚩获取所有表属性
要查看表的所有属性,可以使用
get
命令。
get(uit)
BackgroundColor: [3x3 double]
BeingDeleted: off
BusyAction: 'queue'
ButtonDownFcn: ''
CellEditCallback: @ageCheckCB
CellSelectionCallback: ''
Children: [0x0 handle]
ColumnEditable: [0 1 1 1 1 1]
ColumnFormat: {}
ColumnName: {6x1 cell}
ColumnSortable: 1
ColumnWidth: {'auto' [75] 'auto' 'auto' 'auto' [100]}
ContextMenu: [0x0 GraphicsPlaceholder]
CreateFcn: ''
Data: [100x6 table]
DeleteFcn: ''
DisplayData: [100x6 table]
DisplayDataChangedFcn: ''
Enable: 'on'
Extent: [0 0 312.5000 312.5000]
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 12
FontUnits: 'pixels'
FontWeight: 'normal'
ForegroundColor: [0 0 0]
HandleVisibility: 'on'
InnerPosition: [15 25 565 200]
Interruptible: on
KeyPressFcn: ''
KeyReleaseFcn: ''
Layout: [0x0 matlab.ui.layout.LayoutOptions]
Multiselect: on
OuterPosition: [15 25 565 200]
Parent: [1x1 Figure]
Position: [15 25 565 200]
RearrangeableColumns: off
RowName: 'numbered'
RowStriping: on
Selection: []
SelectionChangedFcn: ''
SelectionType: 'cell'
StyleConfigurations: [0x3 table]
Tag: ''
Tooltip: ''
Type: 'uitable'
Units: 'pixels'
UserData: []
Visible: on
🚩应用示例
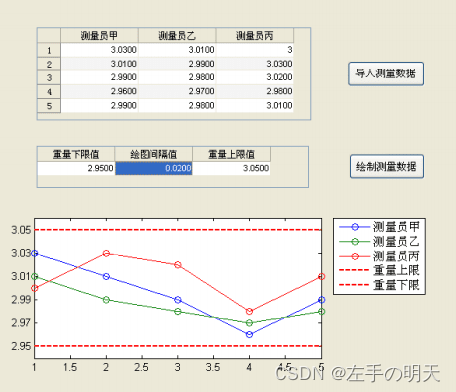
某工厂生产的桶装洗衣液,产品重量要求为3±0.05Kg。现质检部门对一批产品进行抽样检查,由3个不同的测量员分别对5桶洗衣液进行称重,称重结果见exampe.xlsx文件。请将称重结果显示在一uitable中,并绘制称重结果的图形。
- 新建GUI,创建一个uitable,设置其Tag为Tab4(in Property Inspector)
- Table Property Editor ‐> 设置列标题,列宽100,列设置为不可编辑状态
- Table Property Editor -> 设置行标题,默认数字序号
- 创建一个PushButton,修改其String为“导入测量数据”
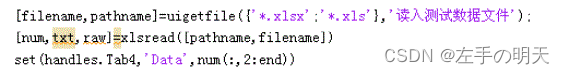
- 在PushButton的回调函数中读入测量数据,并显示到uitable中

- 再次创建一个uitable,设置其Tag为Tab5
- Table Property Editor ‐> 设置列标题,列宽100,列设置为可编辑状态
- Table Property Editor ‐> 设置行标题为“不显示行标题”
- MATLAB代码设置Tab5的数据
set(hObject, 'Data', [2.95, 0.01, 3.05])
- 再次创建一个PushButton,修改其String为“绘制测量数据”
- 创建一个axe控件,用于测量数据图形的显示
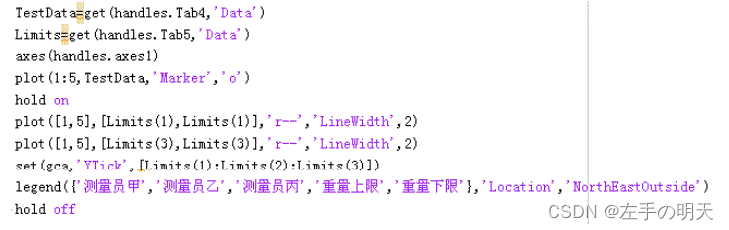
- 在PushButton的回调函数中绘制测量数据,并添加重量的上下限值

- 设置不同的上下限值,查看绘图效果

⭐️⭐️⭐️⭐️⭐️
🌟全文共9930个字,码字总结不易,老铁们来个三连:点赞、关注、评论🌟
🌟作者:左手の明天🌟
🌟原创不易,转载请联系作者并注明出处🌟
版权归原作者 左手の明天 所有, 如有侵权,请联系我们删除。
