一、简介
- 开发完发布新版本后,在有些电脑上总需要强刷才能获取到最新版本的内容,太恶心了。
- 浏览器缓存(
Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。 - 附:前端缓存详解,看了这篇更容易理解缓存配置的概念,浏览器缓存主要有两类:
协商缓存和彻底(强)缓存。例如:program、cache-control 和expires都是前端缓存的关键字段,优先级是pragma>cache-control>expires,pragma是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这个字段。
二、解决方案
1、在
.html
页面加
meta
标签
<metahttp-equiv="pragram"content="no-cache"><metahttp-equiv="cache-control"content="no-cache, no-store, must-revalidate"><metahttp-equiv="expires"content="0">
2、后端
nginx
配置,让
index.html
不缓存
vue
默认配置,打包后
css
和
js
的名字后面都加了哈希值,不会有缓存问题,但是
index.html
在服务器端可能是有缓存的,需要在服务器配置不让缓存
index.html
。
location =/index.html {
add_header Cache-Control "no-cache, no-store";}
3、使用
Vue
脚手架的情况下:
vue.config.js
// 动态版本号const version =newDate().getTime()// 配置
module.exports ={devServer:{},filenameHashing:false,// 打包的时候不使用 hash 值,因为后面自行添加时间戳或者版本号了css:{// 是否使用 css 分离插件 ExtractTextPluginextract:{// 输出编译后的文件名称:【文件名称.时间戳】、【文件名称.版本号.时间戳】...filename:`css/[name].${version}.css`,chunkFilename:`css/[name].${version}.css`// filename: `css/[name].${process.env.VUE_APP_VERSION}.${version}.css`, // chunkFilename: `css/[name].${process.env.VUE_APP_VERSION}.${version}.css`}},configureWebpack:{output:{// 输出编译后的文件名称:【文件名称.时间戳】、【文件名称.版本号.时间戳】...filename:`js/[name].${version}.js`,chunkFilename:`js/[name].${version}.js`// filename: `js/[name].${process.env.VUE_APP_VERSION}.${version}.js`,// chunkFilename: `js/[name].${process.env.VUE_APP_VERSION}.${version}.js`}}}
4、使用
webpack
的情况下:
webpack.config.js
const date =newDate()const version =moment(date).format('YYYYMMDDHHmmssSSS')// 打包时候的版本号const timestamp = date.getTime()// 时间戳// 注意需下面这段放到配置导出中output:{path: config.build.assetsRoot,filename: utils.assetsPath(`js/[name].[chunkhash:8].${ version }.js?_t=${ timestamp }`),chunkFilename: utils.assetsPath(`js/[name].[chunkhash:8].${ version }.js?_t=${ timestamp }`)}
5、有新版本发布,及时拉取最新版本代码
有时候发布了新版本,用户不刷新或强制刷新,一直不能看不到最新版本代码,则封装了套在切换页面时检查服务器是否有新版本,有新版本则直接强制刷新拉取最新版本代码,这样也解决了缓存问题,切换页面就能及时同步到最新版本代码,使用也简单,导入之后两步小操作就能支持。- 支持
vue、react、原生 ...项目使用。 - version.js 下载地址,下载后导入项目任意工具文件夹即可。
vue项目导入方式:在src文件夹中使用可以const version = require('@/utils/version')这样引入使用,在根目录也就是src之外的文件夹则只能const version = require('./src/utils/version')这样引入使用。- 使用方式,只需要
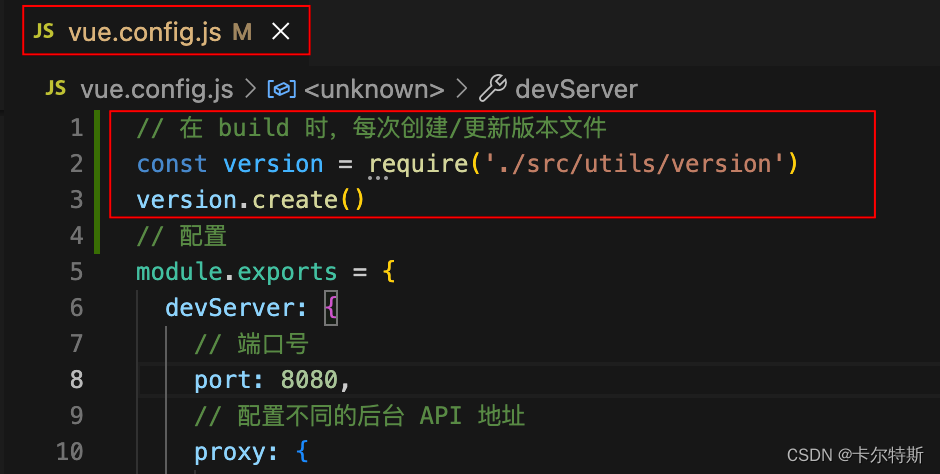
两个位置导入使用即可:1、「如果是原生开发,第一步可以改为手动创建文件,并每次修改版本号即可」在打包配置文件中(例如:vue.config.js)创建版本文件,因为只需要build时才需要创建版本文件,版本文件以时间戳为版本号,所以不需要操心。// 在 build 时,每次创建/更新版本文件const version =require('./src/utils/version')version.create() 2、打包有了版本号,发布上去后,那就需要拉回来校验是否有新版本,所以推荐放到路由守卫里面检查,这个网络要求不高,怕影响跳转体验无感,可以放置在
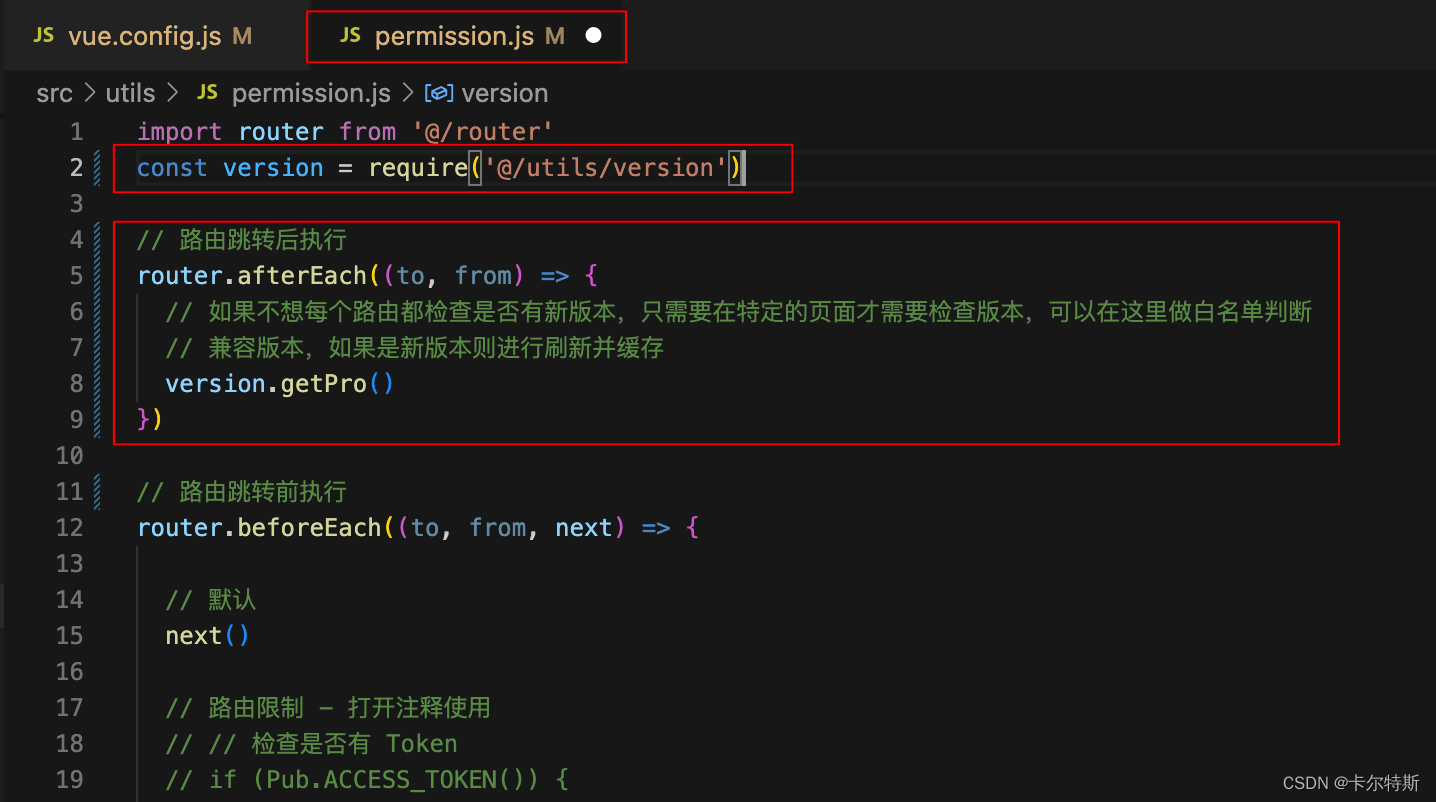
2、打包有了版本号,发布上去后,那就需要拉回来校验是否有新版本,所以推荐放到路由守卫里面检查,这个网络要求不高,怕影响跳转体验无感,可以放置在 路由跳转后的回调中操作,这样更新版本了,切换页面,发现有新版本直接强刷到最新版本。import router from'@/router'const version =require('@/utils/version')// 路由跳转后执行router.afterEach((to,from)=>{// 如果不想每个路由都检查是否有新版本,只需要在特定的页面才需要检查版本,可以在这里做白名单判断// 兼容版本,如果是新版本则进行刷新并缓存 version.getPro()})// 路由跳转前执行router.beforeEach((to, from, next)=>{next()})
本文转载自: https://blog.csdn.net/zz00008888/article/details/127384635
版权归原作者 卡尔特斯 所有, 如有侵权,请联系我们删除。
版权归原作者 卡尔特斯 所有, 如有侵权,请联系我们删除。