图集介绍
原理:
将分散的多张小图片合并到一张大图片中,减少DrallCall提升性能
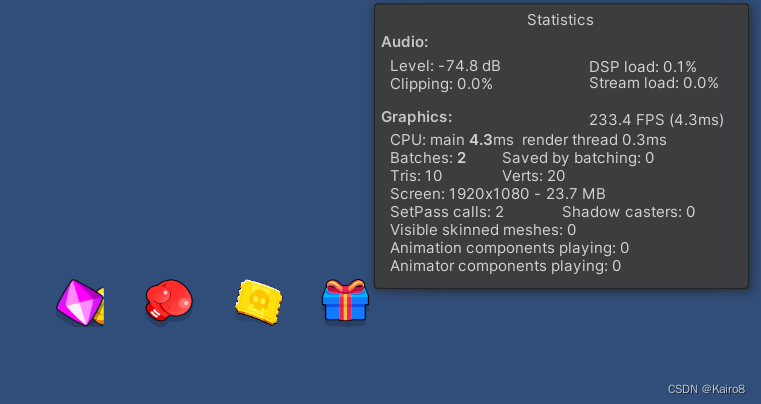
使用图集前

使用图集后
Batches从5降到2,可以看到4个图片全部合批
缺点:
在使用图集时,会将整张图集加载进内存,因此应当将经常需要显示的图片素材放到同一张图集中,如果不经常使用的也放到同一张图集,即使这张图片不需要显示,也会被加载进内存汇总。同时图集的大小固定为POT(Power of Two),如果图集中的元素大小差距过大,也会导致空间浪费。

使用方法:
1.打包图集
Package和相关设置
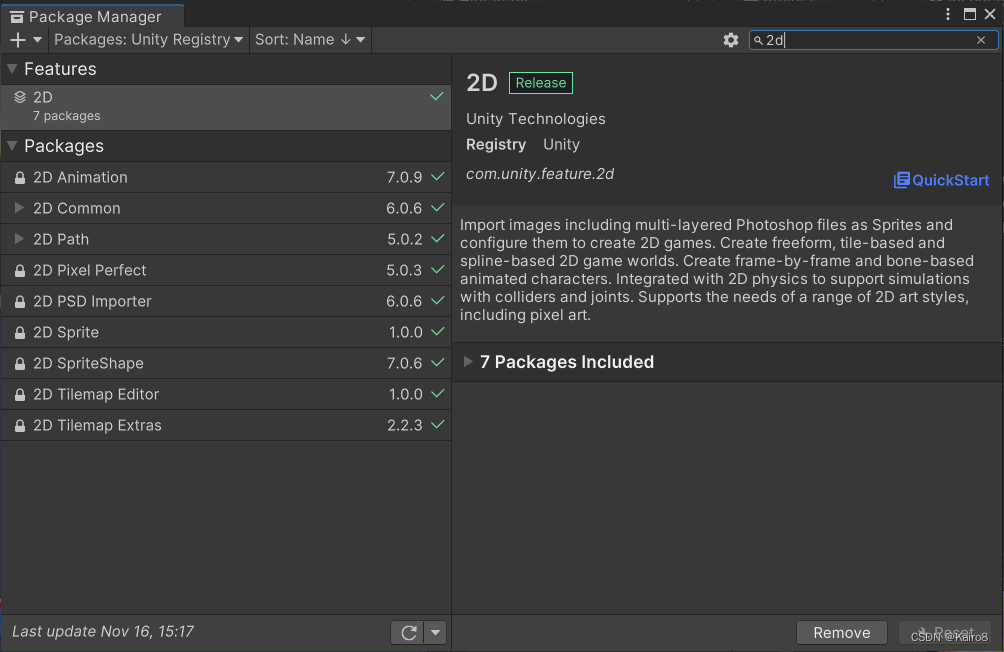
确保安装了2D包,否则无法创建Sprite Atlas

在ProjectSettings->Editor->Sprite Packer Mode选择Sprite Atlas Always Enabled
其他选项含义:
1.Sprite Atlas V1/V2:图集的类型,V1和V2都可以
2.Enable For Builds :在游戏发布后图片的引用调整为图集中的元素,在编辑器中仍然使用原图片,因此在Stats中Batches不会发生变化
3.Always Enabled:在游戏发布后或者编辑器模式下进入PlayMode后,图片引用为图集中的元素,在运行后Stats中可以看到Batches降低
在Project窗口中右键创建Sprite Atlas

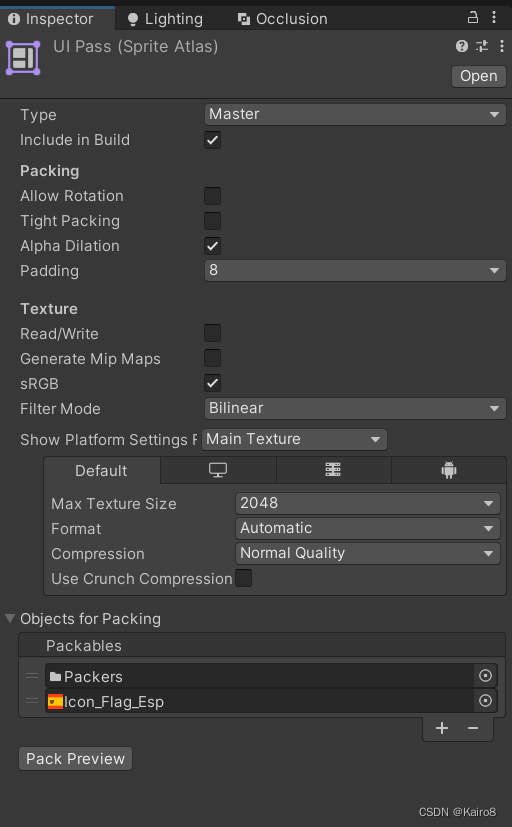
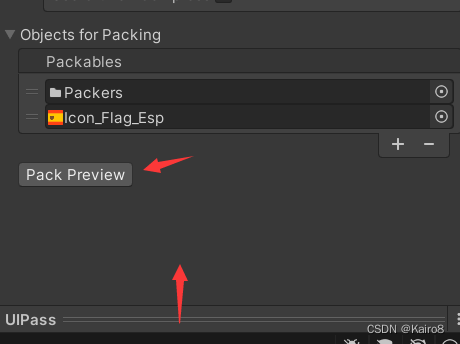
选中创建的图集,将需要打包的图片放到Objects for Packing中
SpriteAtlas面板关键设置解释

Include in Build:是否在游戏发布后构建到游戏中
Allow Rotation:是否允许旋转图片,如果勾选,在构建图集时可能会旋转对应的图片,建议禁用
Tight Packing:选中可根据图片的轮廓而非默认矩形轮廓来打包精灵,让图片排列更紧密,建议禁用,否则UI元素在显示时可能会重叠显示其他的图片,因为在获取对应Sprite时是按矩形轮廓来获取的
Padding:不同UI元素之间的间隔,单位为像素,避免图片之间过近导致显示出问题
Objects for Packing:需要打包的UI元素,可以放文件夹或者单个图片,放文件夹可以将文件夹所有的图片打包进这个图集中,图片的格式需要设置为Sprite(2D and UI),一个图集最大的尺寸是2048*2048

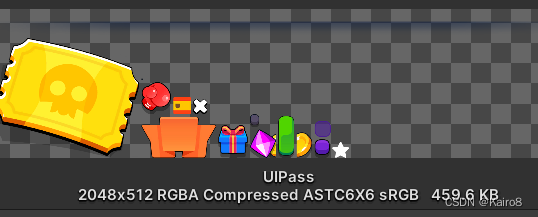
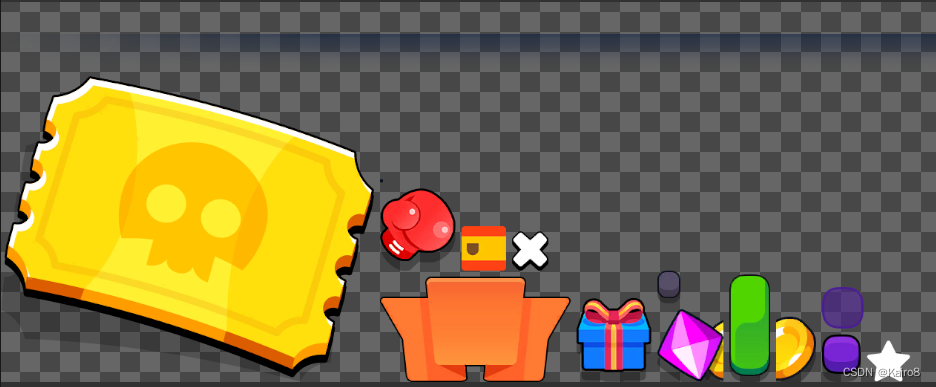
点击Pack Preview可以预览,如果没有出现,拖动下方窗口

2.代码中动态加载并使用
SpriteAtlas atlas = Resources.Load<SpriteAtlas>("UIPass");
Images[0].sprite = atlas.GetSprite("Icon_ImageIcon_GemGold_0");
Images[1].sprite = atlas.GetSprite("Icon_ImageIcon_Gift_Blue");
Images[2].sprite = atlas.GetSprite("Icon_ImageIcon_Glove");
Images[3].sprite = atlas.GetSprite("Icon_ImageIcon_Pass01");
需要using UnityEngine.U2D;
可以使用Resources或者AssetBundle进行加载,类型为SpriteAtlas
GetSprite方法传入对应的Sprite名称,名称为打包时的文件名,如果Sprite的模式是Single,直接传入图片的名字,如果是Multiple,需要加上下划线和对应的索引

版权归原作者 Kairo8 所有, 如有侵权,请联系我们删除。