什么是数据可视化
把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。在当前新技术支持下,数据可视化除了「可视」,还有可交流、可互动的特点。数据可视化的本质是数据空间到图形空间的映射,是抽象数据的具象表达。
什么是大屏数据可视化
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。「大面积、炫酷动效、丰富色彩」,大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。电商双11时大屏利用此特点打造了热烈、狂欢的节日氛围,原本看不见的数据可视化后,便能调动人的情绪、引发人的共鸣,传递企业文化和价值。利用面积大、可展示信息多的特点,通过关键信息大屏共享的方式可方便团队讨论和决策,故大屏也常用来做数据分析监测使用。大屏数据可视化目前主要有信息展示、数据分析及监控预警三大类。
数据可视化设计是将大数据背后的结构、关联、趋势等,通过可视化的方式直观地呈现出来,让数据变得更具有可读性,并告诉人们数据背后的意义,这可以极大地帮助人们利用大量潜在有意义的数据信息来实现商业价值。
数据可视化通过视觉设计的表现手法可以将复杂无形的数据具象化,将凌乱的数据故事化。其既能展示视觉设计后的数据之美,又能用设计语言将数据信息有效地传达。
布局设计方案
(1)半包布局
布局要点:中间为主要指标,占据页面主要且中心的位置;左右及下方为次要指标,面积较小、较集中,可展现较多数量的指标。
应用场景:能涵盖绝大多数的使用场景,如教育、房地产、政务等行业的数据分析展示,需要展示多项指标,并突出某些关键指标。
展现优势:清晰地展现所有指标,主次分明,如下图所示:

(2)沉浸布局
布局要点:中心重点区域扩大,左或右放置少量指标,不易展示太多的指标,可以让用户有更好的沉浸式观感;
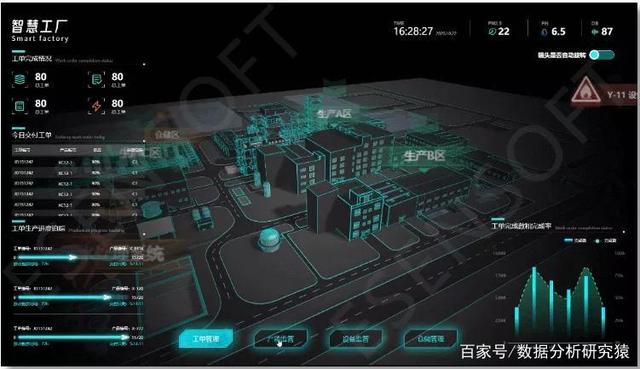
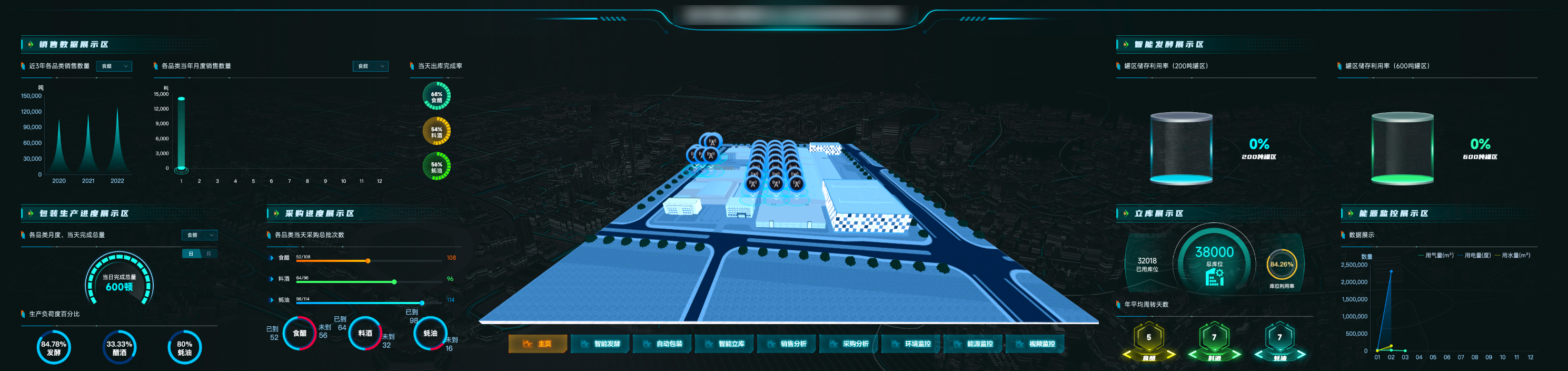
应用场景:常用于将重点区域扩大的地图展示、三维模型展示,如智慧园区、智慧工厂、智慧城市等;
展现优势:能够展现更多的图像区域,这种布局可让立体感更强的3D大屏有更好的呈现。


(3)均等布局
布局要点:按照1:1:1平均分配每一块展示区域;
应用场景:常用于展示平级指标,适用于超大屏的运营和监控场景;
展现优势:无明显主次指标需要展现时,这样均等划分区域在视觉上不会有过多地干扰,所有指标都可找到,一目了然,如下图所示:

(4)故事布局
布局要点:没有明显的分割区域,数据与数据之间按照一定的业务逻辑去排列布局;故事线作为一条隐形的线,可在当前场景下把各个指标串起来。
应用场景:利用时间、生命周期或管理模型等讲述一个完整的故事线,多用于政务大屏;
展现优势:数据连贯性强,当指标间有关联关系时,可以有逻辑地递进展现,如下图所示:

(5)纵向布局
布局要点:由于屏幕的原因,将页面分割为上中下三个部分,中间区域较大,上下较小,重点突出中间区域;
应用场景:受制于大屏的尺寸在一些特殊的展会上使用;
展现优势:很好的适配特殊场景下的屏幕,主次分明突出重点,如下图所示:

(6)繁星布局
布局要点:布局较为随意,满屏都是各种各样的指标,尽可能多地展现;
应用场景:常用于日常运维、监管监控人员使用;
优势:展现指标多而全面,如下图所示:

大屏可视化开发流程
(1)需求调研
数据可视化大屏需求调查是大屏幕项目中第一步,也是关键的一步,这个过程需要和业务方沟通确认。前期需求明确可以避免后期大量不必要的改动工作。明确我们需要展示的内容。
(2)硬件要求 分辨率
前期要明确数据可视化大屏在什么设备上展示,这个很重要,这决定了我们的页面的分辨率,设计会根据分辨率设计页面,前端会根据分辨率去写页面。
比如:数据可视化大屏项目前期要求固定尺寸1920*1080,但是页面做出来后又要求页面要自适应,这就增加了开发人员的工作量,所以前期要确定好在哪些设备上使用,需要什么分辨率等等,避免后期返工增加工期。
(3)原型设计
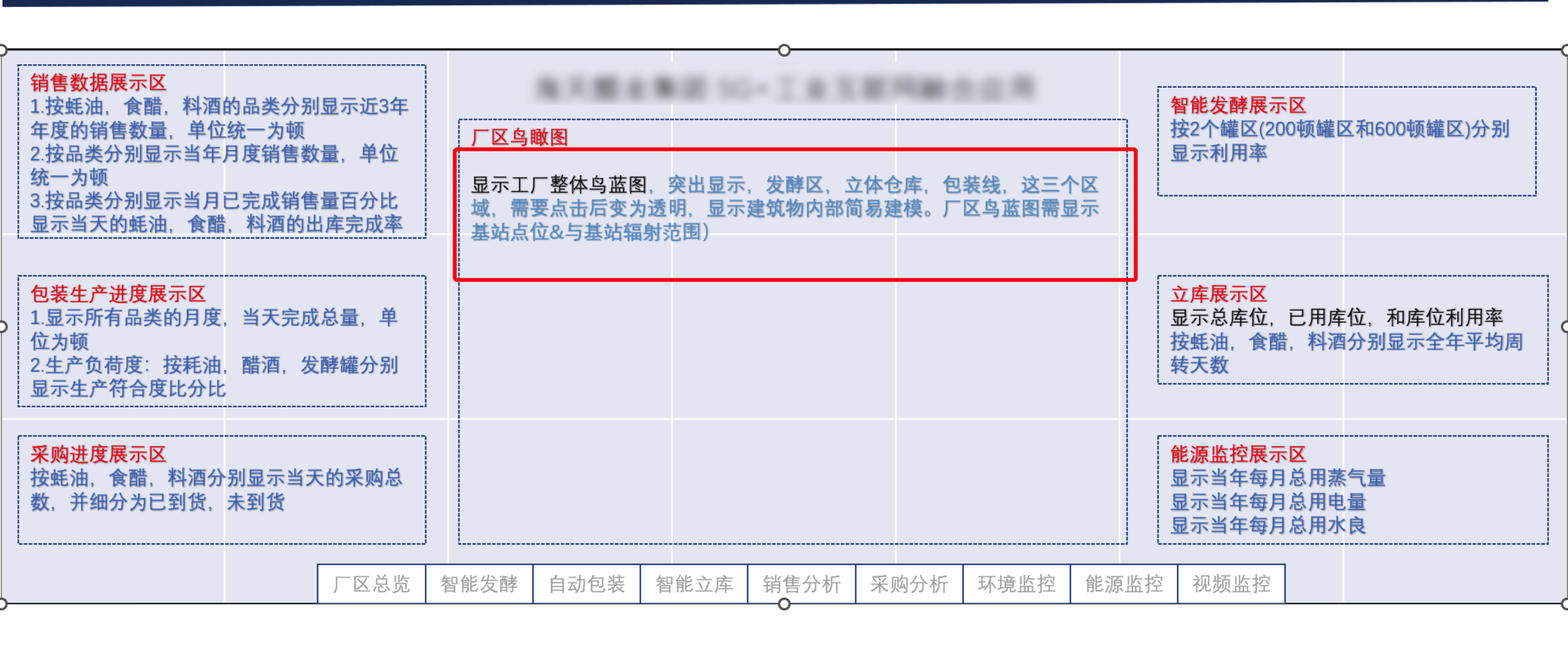
原型设计大概指定了页面的展示内容,大概布局,以及每个区域需要显示的内容,每个区域的图标样式风格,动态效果等。

(4)UI设计
ui设计师根据客户提供的原型开始进行美化设计,与需求方沟通最终达到的效果。文字颜色 图表样式 整体风格 配色方案等最终达到预期的效果。

如果我们的项目还需要3d模型,比如上图的中间就是3d模型,那么就需要3d建模师进行建模工作。
(5)前端开发
设计图完成后,客户确认满意没有争议后设计师会将页面发给前端工程师,前端工程师通过代码最终实现可以在浏览器中显示的html页面。如果需要数据交互的话,则需要后端开发人员的加入,由后端人员通过接口前端人员进行渲染,完成数据交互。
比如:这些数据可视化大屏案例就是前端工程师通过代码将ui设计师的设计图转为html页面的实例。
(6)后端开发
后端开发人员的工作是对数据处理以及提供可供操作数据的平台,后端开发人员会将客户提供的数据形成接口提供给前端开发人员调用渲染,并提供能够让客户自行更新数据的平台。
1.将数据制作成接口以供前端开发人员调用
2.提供平台让客户可以自行更新数据
(7)调试验收
项目完成后,提供网址或者打包后的文件供客户查看测试,如果分辨率没有变化的话,一般不需要过多调试,不过也有可能细节微调,比如调整数据的显示效果,样式的微调等。
可能存在的误区
- 效果图就是最终的效果ui设计师在进行设计的时候,会尽可能考虑前端的实现,但并不能面面俱到,设计更多考虑的是视觉效果,而前端开发者更多要考虑的是数据交互以及动态效果,可能因为数据等各方面的原因导致设计师设计出来的效果,前端没办法百分百实现,比如前端制作的图表样式和设计的图表样式不完全一样。
- 数据可视化大屏只是前端技术前端开发人员根据设计图实现我们想要的样式效果,但是数据可视化大屏的重点是数据,没有数据的支撑的话,那么就不能称之为数据可视化大屏,最多算一个网页。数据来源 数据更新 数据质量 数据内容应该先于数据大屏提前准备。
- 大屏成本低实现快一个大屏幕项目十几万是常有的事,大屏幕的成本除了前端的设计和定制及硬件费用外,一个大屏幕硬件都从十几万、几十万起步。 另外,部分智慧城市、制造业对3D建模有需求时,需要定制建模渲染,其成本是一个无底洞,值得商榷。 所以在制作数据大屏制作的时候要要进行一定的取舍。
大屏可视化周期
按照上述流程,一个大屏项目的周期是10-20人一天
项目需求复杂的话,一个项目很可能需要1-2个月,后面还有很多维护工作。
大屏可视化适配方案
- 大屏适配要求
第一点,横向、纵向不可出现滚动条第二点,可全屏(就是F11全屏模式)第三点,不论在多大的屏幕中显示,页面不可变形,最好是肉眼看不出任何问题 - 使用技术
1.强推css3的 scale进行适配,原理其实很简单,就是我们假设按照1920×1080的设计图正常使用px单位去写页面,然后当页面变化时,使用scale动态的放大或者缩小2.rem适配,没啥好说的,用淘宝的那个即可3.flex适配4.百分比适配 - 开始第一步, src目录下utils文件下新建drawMixin.js文件,将以下代码粘贴进去
// 屏幕适配 mixin 函数// * 默认缩放值const scale = { width: '1', height: '1',}// * 设计稿尺寸(px)const baseWidth = 1920const baseHeight = 1080// * 需保持的比例(默认1.77778)const baseProportion = parseFloat((baseWidth / baseHeight).toFixed(5))export default { data() { return { // * 定时函数 drawTiming: null } }, mounted() { this.calcRate() window.addEventListener('resize', this.resize) }, beforeDestroy() { window.removeEventListener('resize', this.resize) }, methods: { calcRate() { const appRef = this.$refs["appRef"] if (!appRef) return // 当前宽高比 const currentRate = parseFloat((window.innerWidth / window.innerHeight).toFixed(5)) if (appRef) { if (currentRate > baseProportion) { // 表示更宽 scale.width = ((window.innerHeight * baseProportion) / baseWidth).toFixed(5) scale.height = (window.innerHeight / baseHeight).toFixed(5) appRef.style.transform = `scale(${scale.width}, ${scale.height}) translate(-50%, -50%)` } else { // 表示更高 scale.height = ((window.innerWidth / baseProportion) / baseHeight).toFixed(5) scale.width = (window.innerWidth / baseWidth).toFixed(5) appRef.style.transform = `scale(${scale.width}, ${scale.height}) translate(-50%, -50%)` } } }, resize() { clearTimeout(this.drawTiming) this.drawTiming = setTimeout(() => { this.calcRate() }, 200) } },}第二步,使用的位置引入混入(页面最外层的标签)写入以下代码 添加节点appRef<template> <div ref="appRef">logistics</div></template><script>import drawMixin from "../utils/drawMixin";export default { name: "logistics", mixins: [drawMixin], data() { return {}; },};</script><style scoped></style>第三步,设置根标签的样式这一步很重要,具体标签名根据自己项目来,就是页面居中,脱离文档流,加一个溢出隐藏,就不会出现滚动条了。``````#app { width: 1920px; height: 1080px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); transform-origin: left top; overflow: hidden;}
项目实战
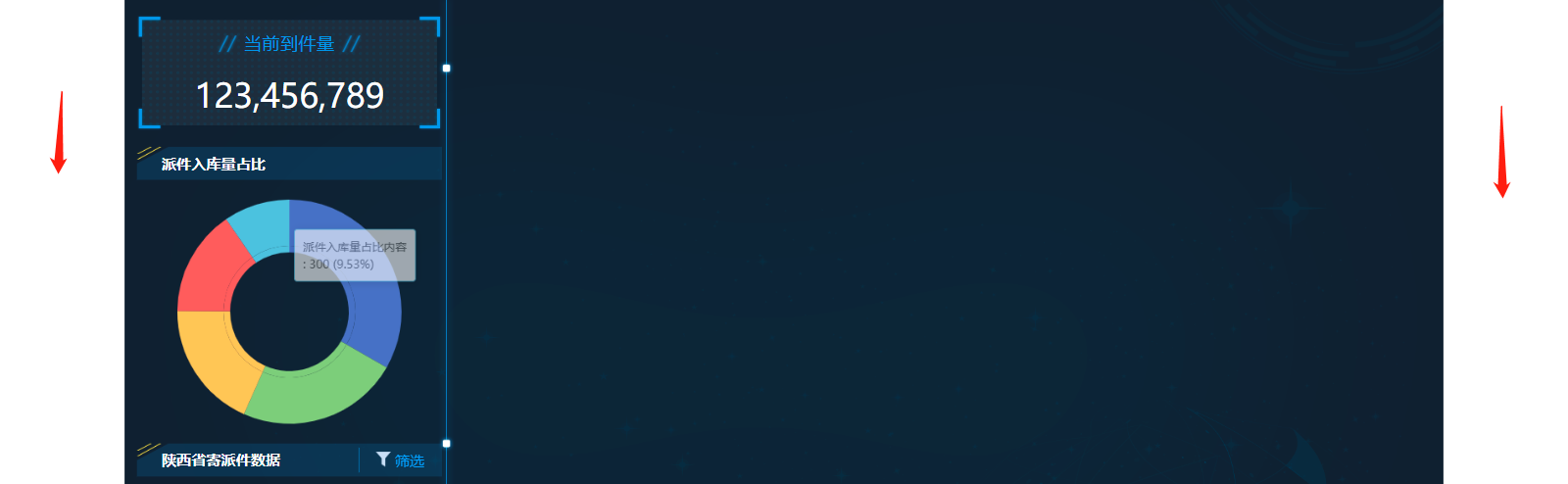
场景再现:设计稿 1920 x 1080,进行完等比缩放后,会出现下面两种问题:
- 多了白边
- 多了滚动条的问题
1. 等比缩放的原理
2. 得到当前窗口宽高 和 设计稿宽高的比例
baseWidth: screen.width,//设备尺寸
baseHeight: screen.height,//设备尺寸
// * 需保持的比例
this.baseProportion = parseFloat((this.baseWidth / this.baseHeight).toFixed(5))
3. 缩放页面的三种方式
transform: "scale(" + ratioX + ',' + ratioY + ")", :将页面 根据宽高 进行 等比缩放
注意:可以 只根据宽度 进行缩放,也可以 只根据高度 进行缩放,又或者 同时根据宽高 进行缩放
transform: "scale(" + ratioX + ")", :只根据宽度 进行缩放
transform: "scale(" + ratioY + ")", :只根据高度 进行缩放
transform: "scale(" + ratioX + ',' + ratioY + ")", :同时根据宽高 进行缩放
transformOrigin: "left top":页面对齐方式(上下左右居中)
等比缩放后,出现白边怎么办?

这是因为:设计稿的宽高比例 和 浏览器窗口的比例 是不同的:
- 如果根据宽进行缩放,那么宽会适应屏幕,高的部分可能会出现白边,或者滚动条
- 如果根据高进行缩放,那么高会适应屏幕,宽的部分可能会出现白边,或者滚动条
解决方案【二选一 或 同时】:
- 更换符合浏览器尺寸比例的设计稿
- 同时根据宽高进行缩放
修改代码
// 屏幕适配 mixin 函数
// * 默认缩放值
const scale = {
width: '1',
height: '1',
}
export default {
data() {
return {
// * 定时函数
drawTiming: null,
baseWidth: 1920,//设备尺寸
baseHeight: 1080,//设备尺寸
width: window.innerWidth,//当前尺寸
height: window.innerHeight,//当前尺寸
baseProportion: 0,
}
},
mounted() {
this.calcRate()
//窗口大小变
window.addEventListener('resize', this.resize);
},
beforeDestroy() {
window.removeEventListener('resize', this.resize)
},
methods: {
//开启全屏
fullScreen() {
let element = document.documentElement;
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
}
},
//计算比例
sizeNum() {
// * 需保持的比例
scale.width = parseFloat((this.width / this.baseWidth).toFixed(5))
scale.height = parseFloat((this.height / this.baseHeight).toFixed(5))
},
calcRate() {
const appRef = this.$refs["appRef"]
if (!appRef) return
if (appRef) {
scale.width = parseFloat((this.width / this.baseWidth).toFixed(5))
scale.height = parseFloat((this.height / this.baseHeight).toFixed(5))
console.log(`scale(${scale.width}, ${scale.height})`);
appRef.style.transform = `scale(${scale.width}, ${scale.height}) translate(-50%, -50%)`
}
},
resize() {
this.calcRate();
},
},
}

版权归原作者 哈哈成 所有, 如有侵权,请联系我们删除。