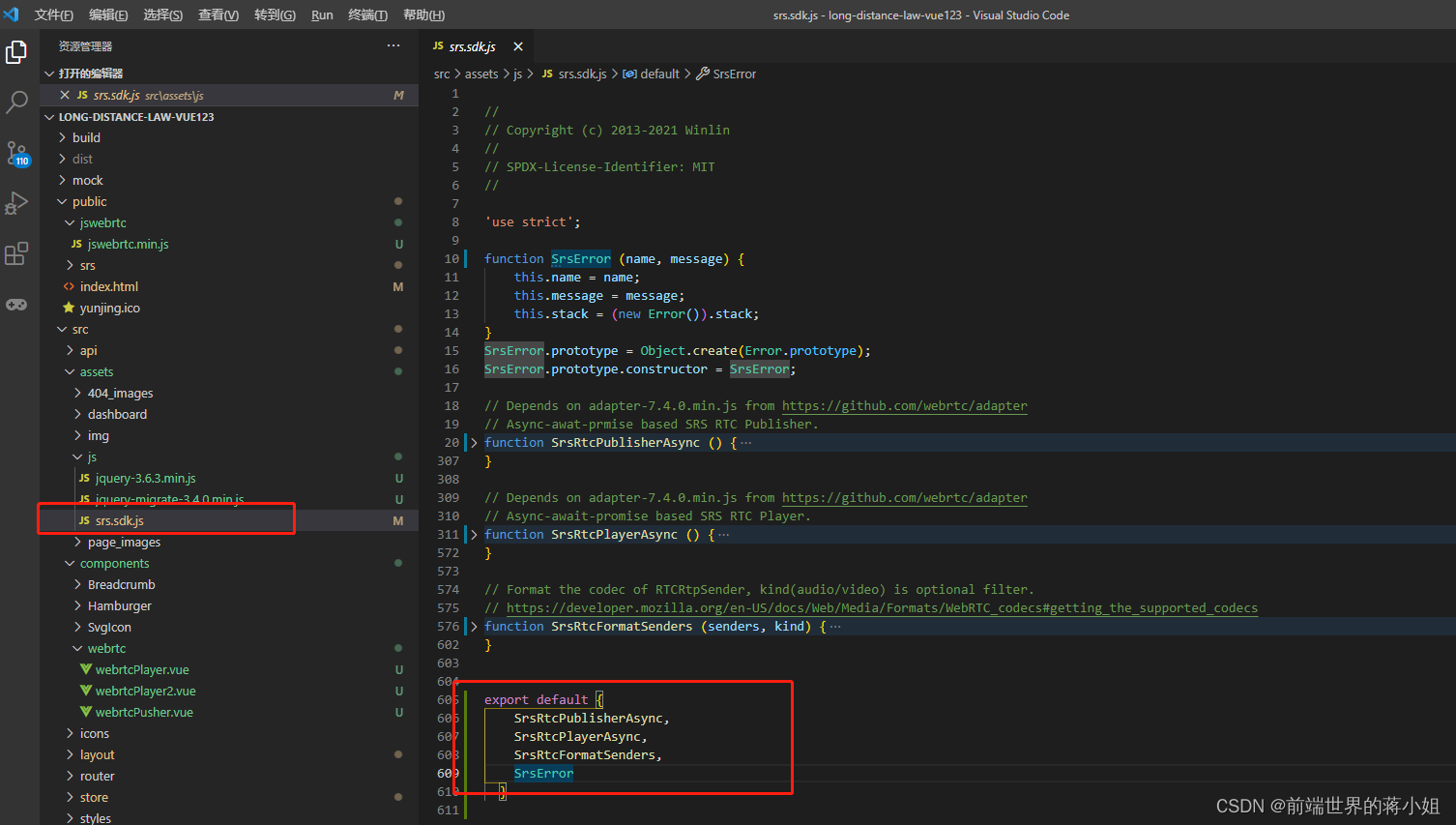
1.将srs.sdk.js放到文件中
在vue中使用,需要将js方法中的函数通过 export default{}的方式暴露出来。

2.srs拉流(播放器)
下面是通过srs.sdk.js文件中的SrsRtcPlayerAsync方法进行拉流;
还有一种方法,可以在index.html中通过script引入jswebrtc.min.js文件,调用方法直接使用
(1)封装组件
<template>
<video :id="videoId"
class="player"
controls
autoplay
style="width:100%;height:100%;">
</video>
</template>
<script>
import Srs from '@/assets/js/srs.sdk'
export default {
name: 'webrtcPlayer2',
props: {
videoId: {
type: String,
default: 'player'
},
url: {
type: String,
default: ''
},
},
data () {
return {
}
},
created () {
},
mounted () {
this.play()
},
methods: {
play () {
var player = document.getElementById(this.videoId);
//方法一:使用srs.sdk.js
const rtcPlayer = new Srs.SrsRtcPlayerAsync()
rtcPlayer.play(this.url)
// video标签
player.srcObject = rtcPlayer.stream
//方法二:使用jswebrtc.min.js
// new JSWebrtc.Player(this.url, { video: player, autoplay: true, });
}
}
}</script>
(2)使用
<webrtc-player-2
:videoId="'play1'"
:url="'webrtc://41.128.16.190:1990/live/livestream2'"
style="width:50%">
</webrtc-player-2>
3.srs推流(视频、广播)
(1)封装
<template>
<video :id="videoId"
class="pusher"
controls
autoplay
style="width:100%;height:100%;" />
</template>
<script>
import Srs from '@/assets/js/srs.sdk'
export default {
name: 'webrtcPusher',
props: {
videoId: {
type: String,
default: 'pusher'
},
url: {
type: String,
default: ''
},
isVideo: {
type: Boolean,
default: false
}
},
data () {
return {
sdk: null,
}
},
created () {
// this.url = 'webrtc://41.128.16.190:1990/live/livestream'
},
mounted () {
this.$watch('url', () => {
console.log('url', this.url)
if (this.url) {
this.start()
} else {
// this.stop()
}
}, { immediate: true, deep: true })
},
methods: {
start () {
//1.定义播放器
var play = document.getElementById(this.videoId);
// 2. 调用srs.sdk.js的SrsRtcPublisherAsync方法,new一个对象(记得将方法暴漏出来)
this.sdk = new Srs.SrsRtcPublisherAsync()
// 3. 执行SrsRtcPublisherAsync中的publish方法进行推流(jq调用ajax改为原生ajax)
this.sdk.publish(this.url).then(session => {
// 推流成功
console.log('session', session)
}).catch(reason => {
// 推流失败
// 3.1 执行close方法,关闭推流
this.sdk.close();
console.log('reason', reason)
// 3.2错误判断
if (reason.name === 'HttpsRequiredError') {
alert(`WebRTC推流必须是HTTPS或者localhost:` + reason.name + reason.message);
} else if (reason.name === 'NotFoundError') {
alert(`找不到麦克风和摄像头设备:getUserMedia` + reason.name + reason.message);
} else if (reason.name === 'NotAllowedError') {
alert(`你禁止了网页访问摄像头和麦克风:getUserMedia` + reason.name + reason.message);
} else if (reason.name === 'NotAllowedError') {
alert(`你禁止了网页访问摄像头和麦克风:getUserMedia` + reason.name + reason.message);
} else if (['AbortError', 'NotAllowedError', 'NotFoundError', 'NotReadableError', 'OverconstrainedError', 'SecurityError', 'TypeError'].includes(reason.name)) {
alert(`getUserMedia` + reason.name + reason.message);
} else {
alert(reason.name + reason.message);
}
})
// 4.打开播放器
// new JSWebrtc.Player(this.url, { video: play, autoplay: true, });
const rtcPlayer = new Srs.SrsRtcPlayerAsync()
rtcPlayer.play(this.url)
play.srcObject = rtcPlayer.stream
if (this.isVideo) {
play.style.display = 'block'
} else {
play.style.display = 'none'
}
},
play () {
}
}
}</script>
(2)使用
<webrtc-pusher
:url="'webrtc://41.128.16.190:1990/web/'+case_No"
:isVideo="true"
class="pusher">
</webrtc-pusher>
版权归原作者 前端世界的蒋小姐 所有, 如有侵权,请联系我们删除。