一.初识Button对象
从菜单中创建Button对象,Button的文本由子节点Text对象显示,Button对象的组件除了基础组件外,还有Image用来显示Button常规态的图片,还有Button组件用来控制点击过渡效果和点击事件的响应。


二.Button组件的属性
属性名称属性说明*Interactable决定Button是否接受输入,未勾选时交互被禁用,Button显示为禁用状态Transition提供过渡选项供选择,来控制Button正常,高亮,按下,选中,置灰几个状态的表现Navigation用于控制键盘导航*On Click()**用户点击后松开时调用指定方法
ase
三.过渡设置

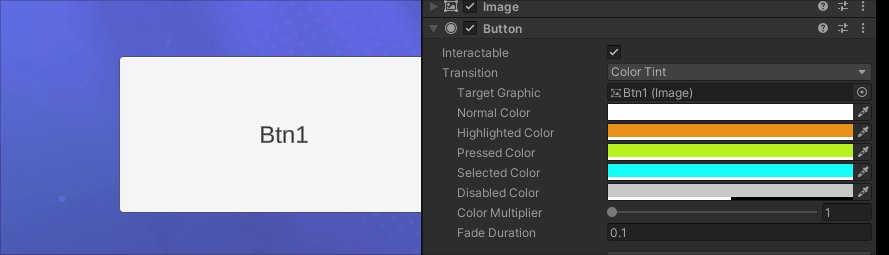
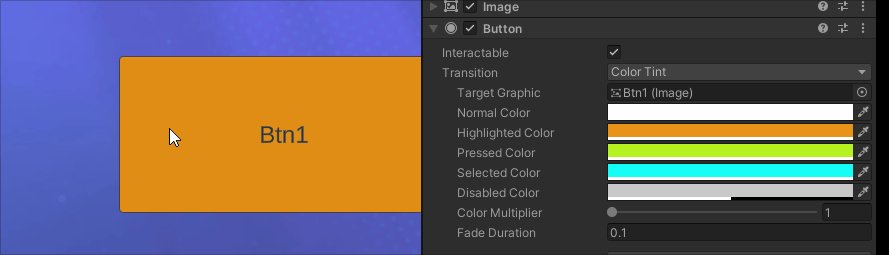
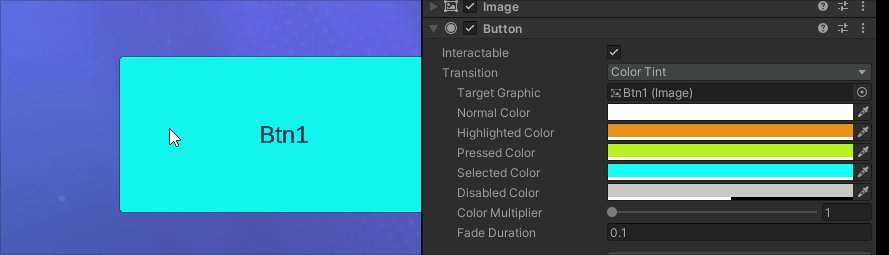
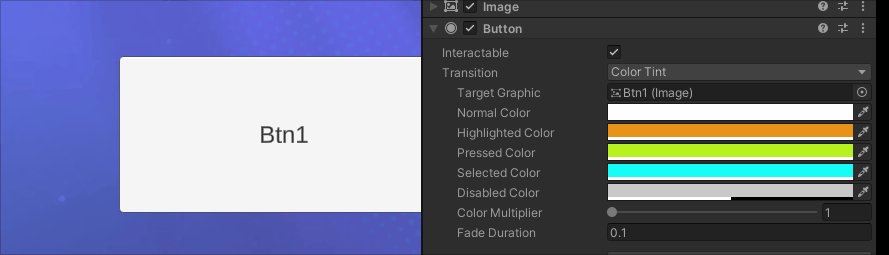
过渡效果提供了无过渡,颜色切换,图片切换和动画四个选项。
- 无过渡等同于点击图片,没有显示上的变化
- 颜色切换效果:

- 图片切换效果(只设置了按下和置灰,这种效果比较常用):

- 动画切换效果感觉用的比较少,等用到再研究
四. 事件绑定
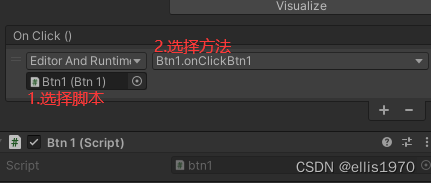
1.编辑器内绑定


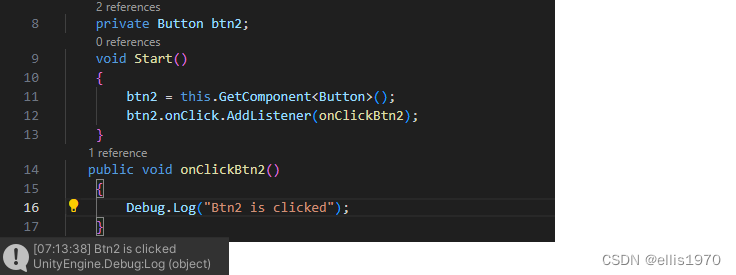
2.代码绑定

版权归原作者 ellis1970 所有, 如有侵权,请联系我们删除。