项目场景:

需要VantUI实现的功能
问题描述
vant中的picker选择器,只能用这种数组,来展示数据
columns: [‘杭州’, ‘宁波’, ‘温州’, ‘绍兴’, ‘湖州’, ‘嘉兴’, ‘金华’, ‘衢州’],

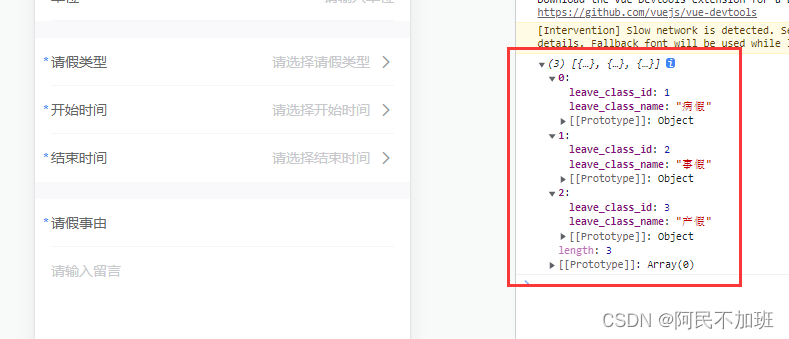
往往我们的请求数据,都是这样的。对象数组,需要id,也需要文字显示。
原因分析:
要实现的功能
我的选中项能展示名称,并且选中了还可以知道它的id。
解决方案:
步骤1、直接给 选择器数组 赋值为【对象数组】
<van-pickertitle="请选择请假类型"show-toolbar:columns="leaveTypeList":key=""@confirm="onConfirmType"@cancel="onCancelType"></van-picker>
把res.data里面的对象数组,直接赋值给leaveTypeList
虽然显示会有问题,不过用担心,重点还在下一步!
步骤2、利用插槽,来展示对象数组里面的【属性】
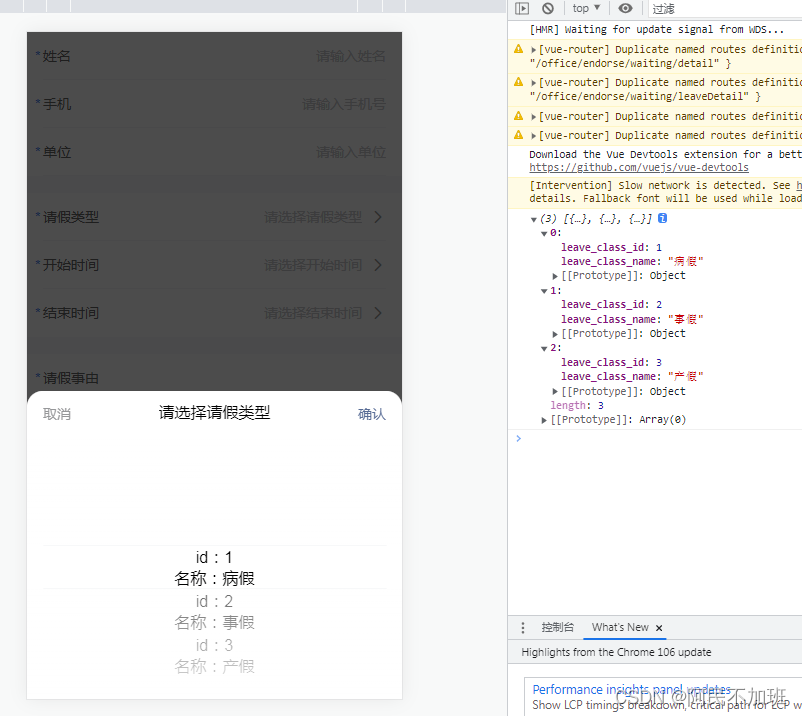
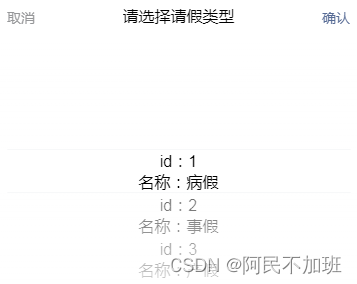
把template代码更新进去
<van-pickertitle="请选择请假类型"show-toolbar:columns="leaveTypeList":key=""@confirm="onConfirmType"@cancel="onCancelType"><template#option="option"><divstyle="display: flex;flex-direction: column;align-items: center;"><div>id:{{ option.id }}</div><div>名称:{{ option.name }}</div></div></template></van-picker>

可以发现,已经展示了我需要的数据。
选中了病假,如何获取id???
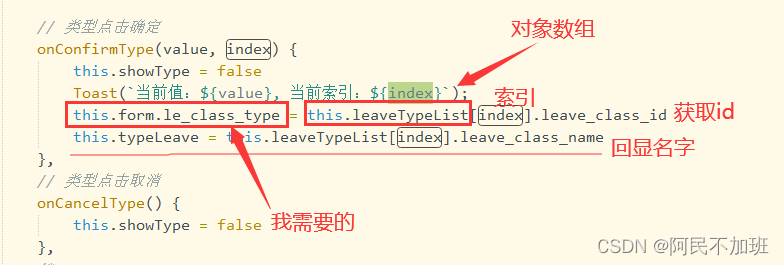
非常简单,我们选中会有下标,直接通过下图方式
用数组下标获取对象的属性值,非常简单。同时回显也做好了。
解决了因为数组不统一,导致2个数组,1个提取文字显示、然后多一个变量的复杂代码。
直接一个数组解决,能不用2个,就不用2个
版权归原作者 阿民不加班 所有, 如有侵权,请联系我们删除。