
目录
资源链接
文档:https://ty.cli.vrteam.top/
源码:https://github.com/bosombaby/ty-cli
基础命令
1. npm 全局安装
npm i ty-cli-market -g2. 快捷键 ty/ty-cli
3. 帮助命令 ty -h
Usage: ty-cli <command>[options]
A simple CLI tool for string manipulation
Options:
-V, --version output the version number
-h, --help display helpforcommand
Commands:
create [options]<project-name> create a new project
help[command] display helpforcommand
Run ty-cli <command>--helpfor detailed usage of given command.
4. 版本查看 ty -V1.1.0
模板创建
create 命令也就是脚手架的核心指令,用来选择不同的执行模板并下载
- 配置命令的基本信息
- 解析后面的 options 响应参数 1. 存在 force 参数,直接下载2. 不存在 force 参数,判断是否有重名的模板,给用户选择是否覆盖 1. 退出本次操作2. 覆盖当前文件
- 一步步确认模板的类型
- github 拉取项目信息
- 下载模板到本地
- yarn run build
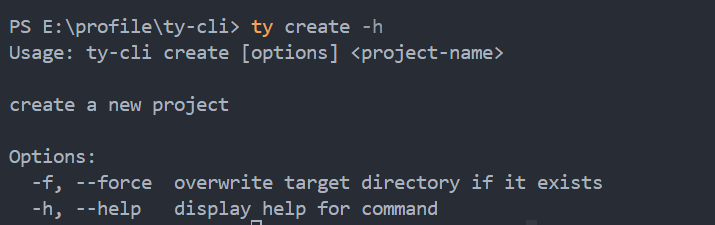
命令帮助

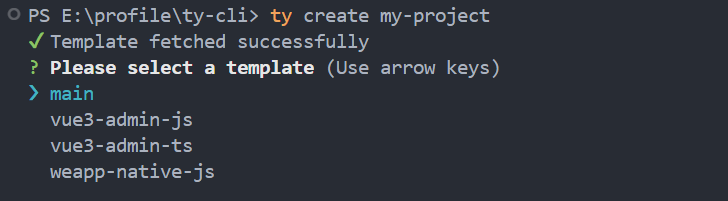
选择模板

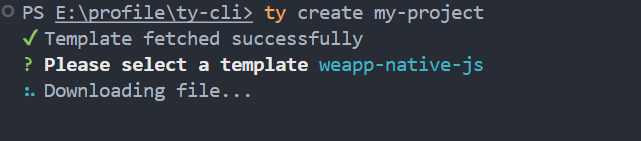
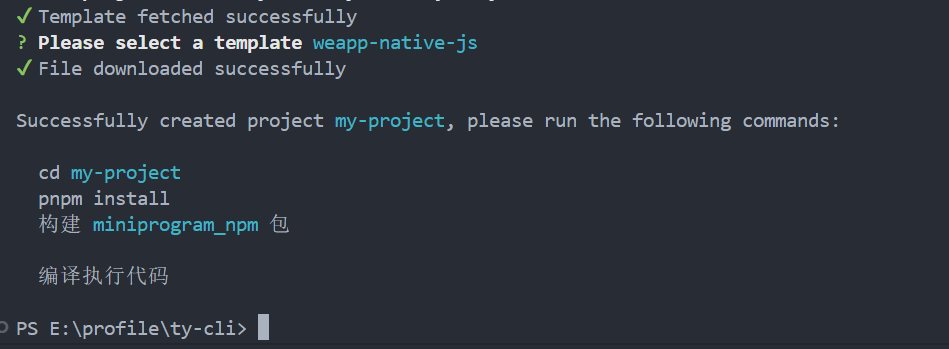
开始创建


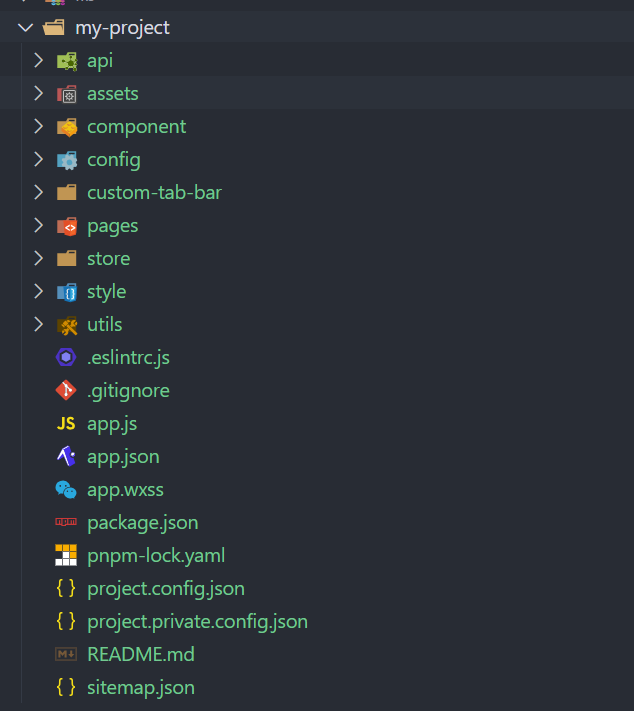
开发模板

当前是小程序的开发模板,具体模板使用说明可以查看相关文档。
开发背景
目前团队内部后台管理系统过多,需求开发的页面逻辑或者相关组件重复率过高,跨项目开发很容易遇到重复编写大量代码、不同项目的技术栈/版本不统一、相关样式不统一等问题,迫切需要一款标准化、高扩展、简单便捷的脚手架工具来协助开发。
该工具要求具备的核心能力如下:
- 命令行运行,多种配置可选,可自定义
- 配色方案、核心布局、组件、方法、hooks、http 请求封装完备
- 设计高扩展性,同程内部的工具链路完备
npm 发布流程
1. 切换镜像源到 npm 原生
npm config get registry
npm config set registry https://registry.npmjs.org/
2. npm login 登录(浏览器打开链接登录)
3. npm publih 发布(注意不要重名、登录问题)
4. 切换回到淘宝镜像源
npm config set registry https://registry.npmmirror.com
这里注意发布 npm 需要先进行登录,登录发布时需要明确包名称和版本号的唯一性。
问题记录
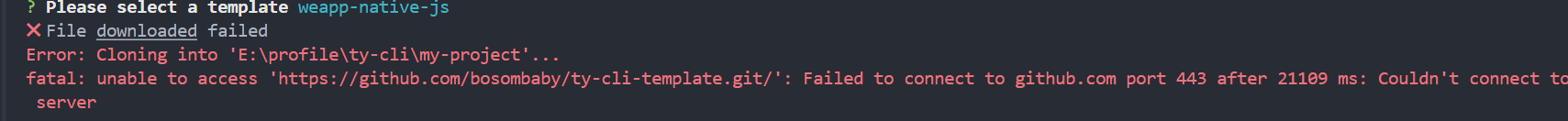
模板创建超时

Git 客户端无法在指定的时间内连接到 GitHub 服务器上的 443 端口
取消全局 Git 配置中设置的 HTTPS 代理服务器
git config --global--unset http.proxy
git config --global--unset https.proxy
更新日志
- 2024-6-30 V1.0.0 第一版上线
- 2024-7-1 后续 create 命令优化
- 2024-7-3 说明文档 V1.0.1
- 2024-7-8 GitHub API 权限认证 V1.1.0
- 2024-7-9 https://ty.cli.vrteam.top/ 文档完善
- GitHub 会有网络问题,后续整体迁移到 GitLab
- 模板定制化选择,维度包括:语言版本、组件库、功能细分
- 后台管理系统模板优化开发
版权归原作者 知心宝贝 所有, 如有侵权,请联系我们删除。