如何快速开发一款AI小程序?基于微信云开发的实战指南
引言
微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。

准备工作
在开始开发之前,确保完成以下准备工作:
- 注册微信公众平台账号,并创建小程序。
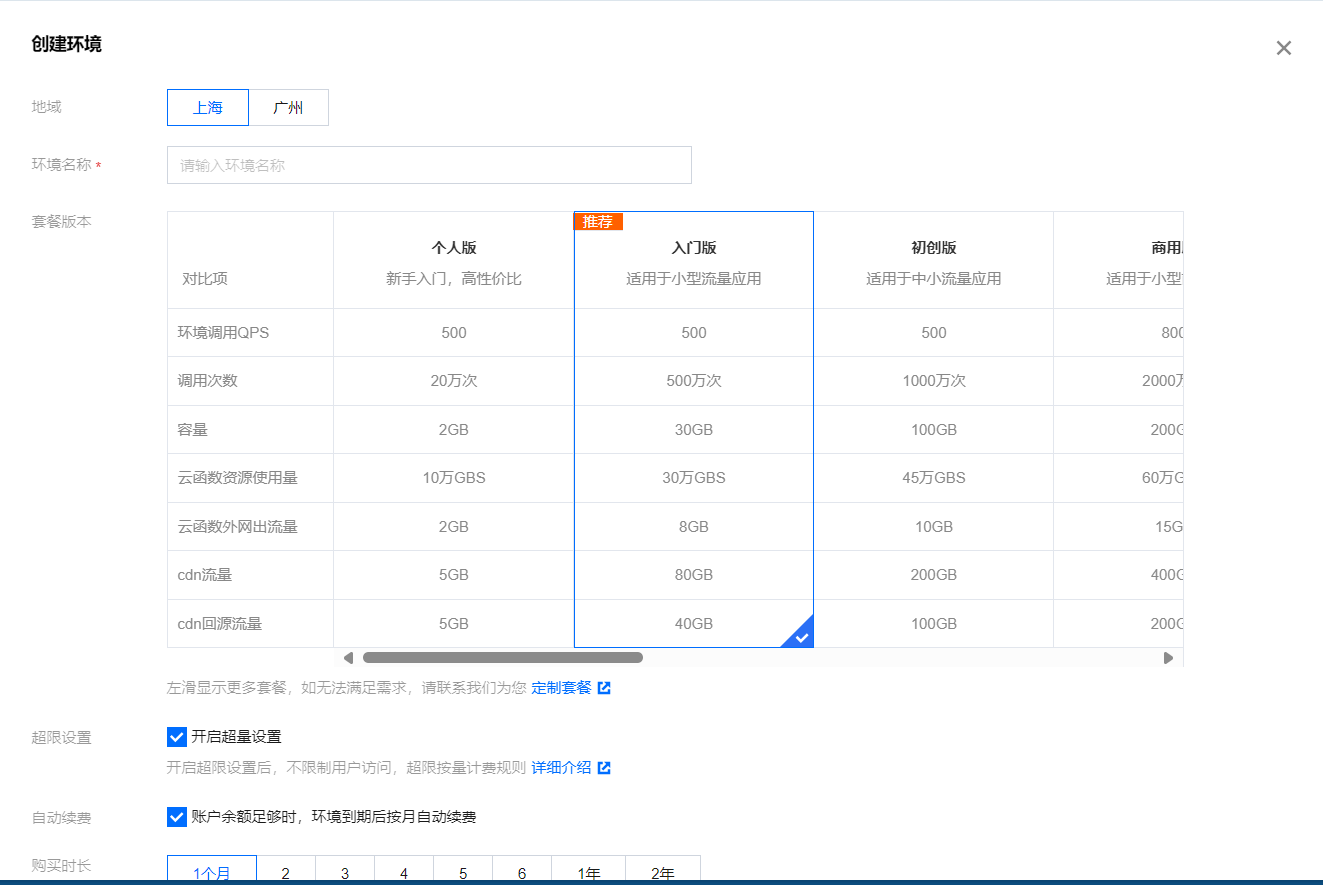
- 开通微信云开发服务。
- 在本地安装微信开发者工具。
在本文示例中,我们将创建一个简单的AI图片识别小程序,用户上传图片后,小程序会识别图片内容并返回识别结果。

第一步:创建小程序项目并初始化云开发环境
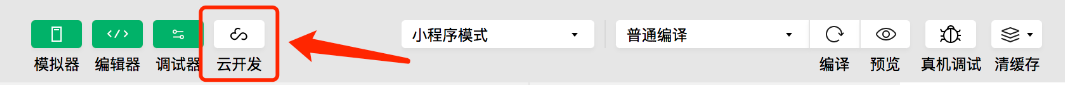
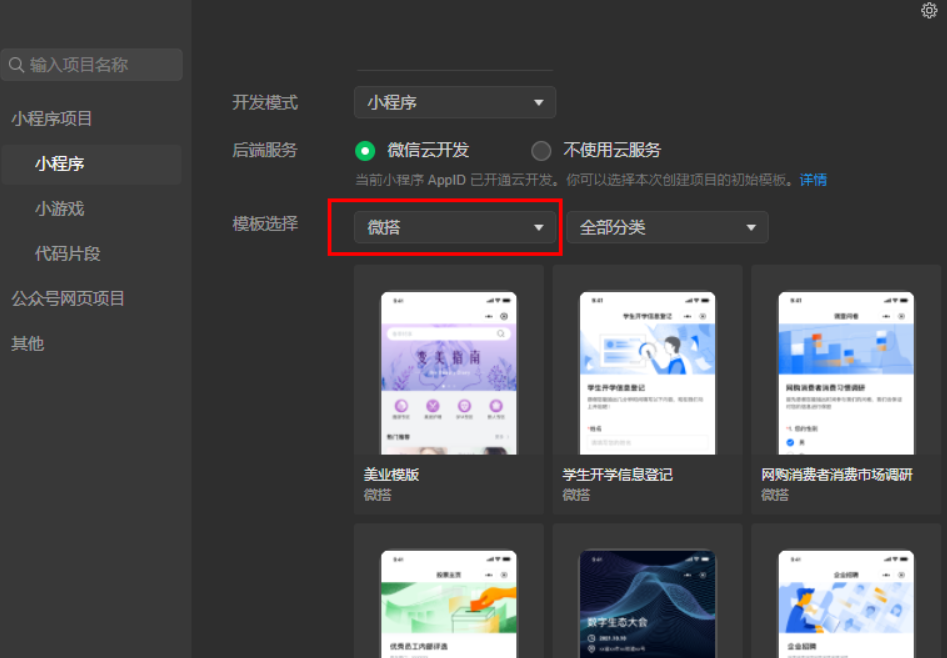
- 打开微信开发者工具,选择“云开发”模板创建项目。
- 在项目的
app.js中初始化云开发环境:
// app.js
App({
onLaunch() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: 'your-env-id' // 这里填写你在微信云开发创建的环境ID
})
}
}
})


第二步:配置云函数实现AI图片识别
AI图片识别的核心处理将在云函数中实现。我们可以使用微信云开发提供的“云函数”模块,利用腾讯云的AI服务进行图像识别。
1.在项目的云函数目录(
cloudfunctions
)下创建一个名为
imageRecognition
的云函数。
2.在
index.js
中编写图像识别逻辑,调用腾讯云的AI接口:
// cloudfunctions/imageRecognition/index.jsconst cloud =require('wx-server-sdk')const tencentcloud =require("tencentcloud-sdk-nodejs");
cloud.init()// 实例化腾讯云的图像识别APIconstCVM= tencentcloud.cvm.v20170312.Client;const clientConfig ={
credential:{
secretId:"YOUR_SECRET_ID",
secretKey:"YOUR_SECRET_KEY",},
region:"ap-shanghai",
profile:{
httpProfile:{
endpoint:"cvm.tencentcloudapi.com",},},};const client =newCVM(clientConfig);
exports.main=async(event, context)=>{const{ fileID }= event;const res =await cloud.downloadFile({ fileID });const buffer = res.fileContent;// 调用图像识别接口const params ={"Image": buffer.toString('base64')};return client.ImageRecognition(params).then((data)=>{return{ success:true, data };},(err)=>{
console.error("error", err);return{ success:false, error: err };});}
3.部署云函数。在微信开发者工具中右键点击
imageRecognition
目录,选择“上传并部署:云端安装依赖”。
第三步:前端实现图片上传和识别请求
前端主要实现图片上传、云函数调用和结果展示的功能。
1.在
pages/index/index.wxml
中添加图片上传和结果展示的UI。
<!-- pages/index/index.wxml --><viewclass="container"><buttonbindtap="chooseImage">选择图片</button><imagesrc="{{imagePath}}"wx:if="{{imagePath}}"style="width: 100%;"/><buttonbindtap="recognizeImage"wx:if="{{imagePath}}">识别图片</button><textwx:if="{{result}}">识别结果:{{result}}</text></view>
<buttontype="primary"bindtap="doUpload"style="margin-top: 150rpx;">上传图片</button>

2.在
index.js
中实现图片选择、上传和识别功能:
// pages/index/index.jsPage({
data:{
imagePath:'',
result:''},chooseImage(){
wx.chooseImage({
count:1,
sourceType:['album','camera'],success:res=>{this.setData({
imagePath: res.tempFilePaths[0]})}})},recognizeImage(){const filePath =this.data.imagePath;// 上传图片到云存储
wx.cloud.uploadFile({
cloudPath:`images/${Date.now()}-${Math.floor(Math.random(0,1)*1000)}.png`,
filePath: filePath,success:res=>{const fileID = res.fileID;// 调用云函数进行图像识别
wx.cloud.callFunction({
name:'imageRecognition',
data:{ fileID },success:res=>{if(res.result.success){this.setData({ result: res.result.data });}else{
wx.showToast({ title:'识别失败', icon:'none'});}},fail:err=>{
console.error("调用云函数失败", err);
wx.showToast({ title:'识别失败', icon:'none'});}})},fail:err=>{
console.error("上传图片失败", err);
wx.showToast({ title:'上传失败', icon:'none'});}});}})
第四步:测试和优化
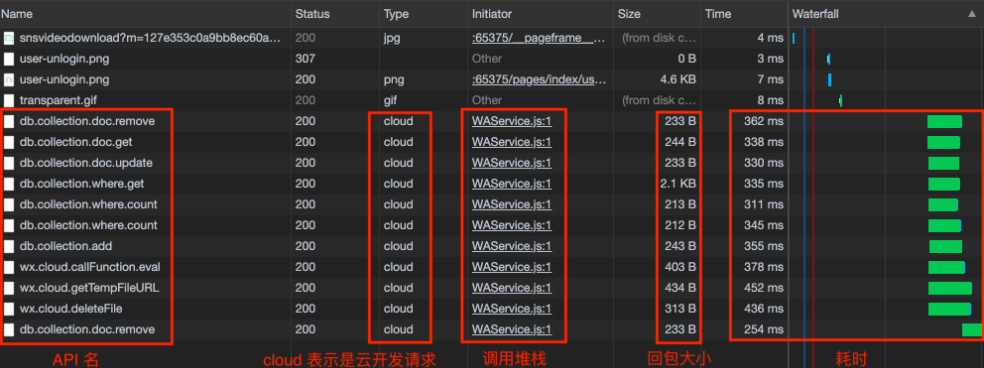
在微信开发者工具中进行测试,检查图片上传、云函数调用及返回结果是否符合预期。由于AI模型识别需要一定时间,建议在识别过程中展示“加载中”的提示,以改善用户体验。通过控制台可以实时查看云函数执行日志,有助于快速定位和解决问题。
关键优化建议
- 压缩图片:在上传图片前进行压缩,减少图片体积,加快上传速度。
- 调用结果缓存:如果识别的图片较大,可对识别结果进行缓存,避免重复计算。
- 错误处理:在云函数和前端均需处理错误情况,提升应用的鲁棒性。
- 使用私有API密钥存储:API密钥不要硬编码在云函数中,可以利用微信云开发的环境变量或者密钥管理服务更安全地管理密钥。

第五步:优化云端资源利用和成本控制
在云端资源的利用上,合理的资源配置能够有效控制成本,尤其是在使用微信云开发的场景中,推荐以下策略:
- 按需扩展云函数:- 对于访问量较大的功能,使用微信云开发的云函数自动扩展功能,根据需求增加并行处理能力。例如,在云函数的配置项中调整最大并发数,以保证识别服务的响应速度。- 合理设置云函数的超时时间和内存。图片识别任务通常需要较大的内存空间,可以根据图片大小配置不同的内存,并尽量缩短函数超时时间。
- 图片预处理与存储优化:- 大量图片上传至云存储后会产生存储费用,因此可以在图片上传前对其进行处理,比如降低分辨率和压缩。为防止图片存储空间占用过高,可以配置一个定时清理云存储的云函数,删除一段时间后不再使用的图片。- 云存储提供了CDN加速功能,可以将识别结果的图片地址直接缓存至前端,从而避免重复请求云端。
- 按需调用AI接口:- 腾讯云AI接口一般按调用次数计费,为了避免频繁调用,可以在前端设置调用间隔。例如在用户每次上传图片后,根据识别结果生成唯一的hash值,存储识别结果。如果用户再次上传同一张图片,则直接返回之前的识别结果,减少云函数的调用次数。
第六步:实现结果缓存和展示优化
为了增强用户体验,除了优化云端资源利用外,还可以对结果展示进行优化,增加小程序的交互性与友好度。
- 结果展示优化:- 在识别结果展示中,可以结合识别结果的标签显示相关内容,例如显示更详细的描述或附加的信息。- 为了增加用户互动,可以加入“识别结果反馈”功能。用户可以手动纠正识别错误,并将反馈结果记录在云数据库中,不仅提升了用户体验,也能为后续模型改进提供数据。
- 使用缓存和离线数据:- 将用户访问量较高的图片和识别结果保存在小程序的本地缓存中(如
wx.setStorageSync),提升数据访问速度,避免云端频繁请求。- 利用微信云开发的云数据库,建立缓存表记录用户的查询历史。当用户再次上传同一张图片时,小程序可以通过hash比对直接调用云数据库中的缓存结果,降低成本。

第七步:集成个性化推荐和历史记录功能
在AI小程序中,为用户提供个性化的体验可以增加小程序的粘性。通过分析用户的识别内容,可以提供个性化推荐或历史记录功能。
1.记录识别历史:
- 使用微信云数据库存储用户识别的图片和结果,可以在
user_info表中记录每位用户的识别历史。 - 在小程序首页展示历史识别记录,用户可以直接点击历史图片重新查看识别结果,节省上传的时间。相关代码示例如下:
// pages/history/history.jsPage({
data:{
history:[]},onLoad(){
wx.cloud.database().collection('user_info').where({
_openid:this.data.openid
}).get().then(res=>{this.setData({ history: res.data });});},viewImage(e){const{ imageUrl, result }= e.currentTarget.dataset;
wx.previewImage({
urls:[imageUrl],
current: imageUrl
});
wx.showToast({ title:'识别结果:'+ result, icon:'none'});}})
2.智能推荐:
- 通过分析用户历史识别的内容,进行智能推荐。若用户经常识别某一类物品(如植物),小程序可以主动推荐该类图片的识别服务,或者在用户再次识别时提供相关信息或延伸服务。
- 小程序还可以引入其他推荐算法,如协同过滤,根据用户行为相似性为用户推荐感兴趣的图片。
第八步:通过WebSocket实现实时反馈
在一些高交互的小程序中,实时反馈对提升用户体验至关重要。可以通过微信云开发的WebSocket服务实时更新识别状态和进度,尤其适用于识别时间较长或处理量较大的AI任务。
1.建立WebSocket连接:
- 在云函数中设置WebSocket连接,用于通知前端识别的进度状态,例如“处理中”“识别完成”等。如下示例实现前端的WebSocket连接:
// pages/index/index.jsconnectWebSocket(){const socket = wx.connectSocket({
url:'wss://your-websocket-url',});
socket.onMessage((message)=>{const data =JSON.parse(message.data);if(data.status ==='completed'){this.setData({ result: data.result });}});
socket.onOpen(()=>{
console.log('WebSocket连接已建立');});},
2.更新识别状态:
- 当用户上传图片后,前端即展示一个加载进度条,而云函数在完成识别后通过WebSocket推送“识别完成”的状态,前端收到消息后立即更新页面上的识别结果,提高了用户的反馈速度。

3.实时聊天和AI交互:
- 可以扩展小程序的功能,使其支持与AI模型的实时互动,用户可以通过小程序输入文本,实时获得AI的反馈。例如图像识别的同时提供物品的百科信息或推荐物品链接,提升小程序的应用场景。
第九步:上线与推广
完成开发和测试后,将AI小程序上线并推广至用户。
- 上线: - 在微信公众平台中提交审核,确保符合小程序的审核要求。提交前可进行最后的功能测试,确保AI识别和云函数调用正常。
- 推广: - 通过社交平台、公众号文章等推广小程序,吸引更多用户体验。也可以在小程序中加入社交分享功能,让用户能分享识别结果,吸引更多用户尝试该应用。
第十步:持续迭代和AI模型优化
上线后,可以根据用户反馈和数据分析不断优化小程序的功能和AI模型,提升用户体验和模型精度。
- 模型改进:- 使用用户反馈的数据优化AI模型的表现,如引入迁移学习或者数据增广技术,确保模型能应对更多的识别场景。- 不断扩展模型的训练数据集,针对识别效果不佳的类别进行有针对性的改进。
- 功能扩展:- 根据用户需求增加更多AI功能,比如文字识别、语音识别等,为小程序用户提供更多样化的智能服务。- 结合用户行为数据,适时添加个性化功能,提高用户留存和活跃度。
通过持续迭代和模型优化,这款AI小程序不仅可以为用户带来便利,还能积累数据为业务决策提供支持,为小程序开发者带来长久的技术优势。

总结
通过微信云开发,开发者可以快速完成从前端到后端的全栈小程序开发,借助云函数与云存储的优势,快速实现AI模型部署与调用。在实际应用中,可以使用更复杂的AI模型,并根据业务需求扩展功能。本例演示了简单的图片识别功能,借助微信云开发,让小程序开发变得更加轻松灵活。希望本文能够帮助你快速上手并完成AI小程序的开发!
版权归原作者 一键难忘 所有, 如有侵权,请联系我们删除。