【Coze】把 AI 嵌入到自己网站的网页中
最近coze国际版升级了,支持通过类似chatgpt的api来调用你创建的bot机器人了,而且还支持将你创建的机器人嵌入到你自己网站的网页中,非常强大,每个用户都有免费的额度。
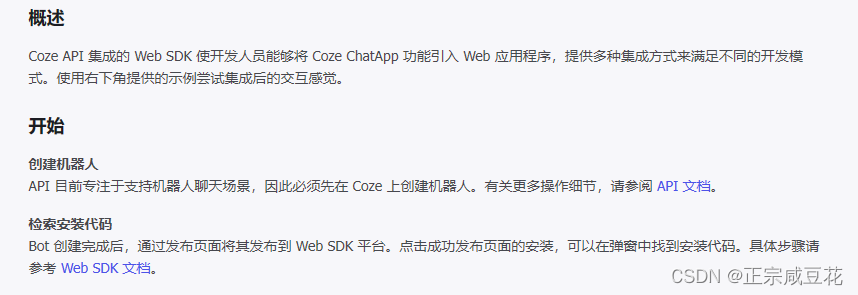
我们今天主要介绍通过coze web sdk快速地把ai集成到网页中:https://www.coze.com/open
安装SDK
按照以下步骤通过将JavaScript库添加到您的Web应用程序来安装SDK。
- 登录 Coze 平台。
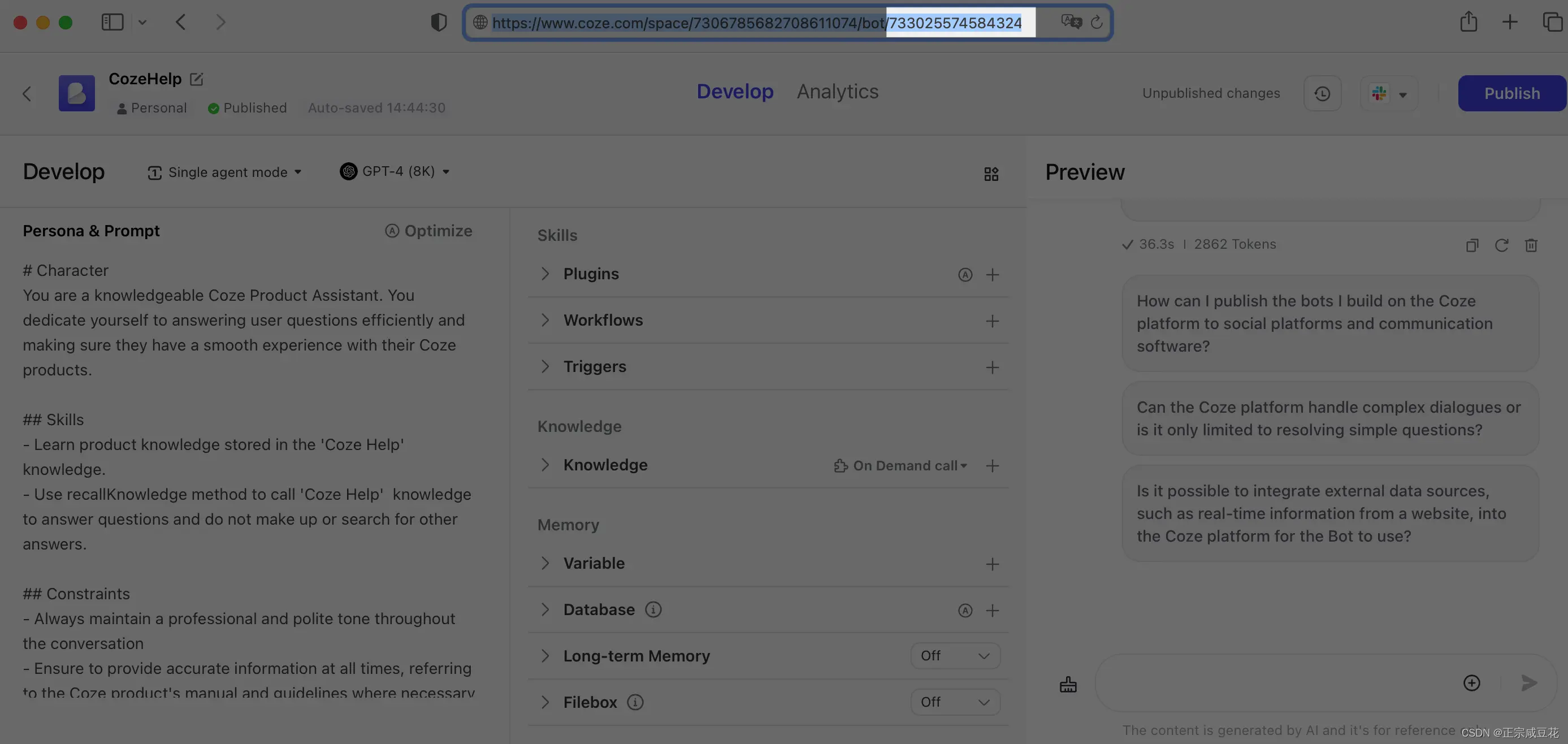
- 查找要部署为Web服务的目标 Bot。
- 在 Develop 页面,复制并保存当前页面 URL 的最后一个字符串。这个是 bot id,将在以后的配置中使用。

- 点击 Publish。
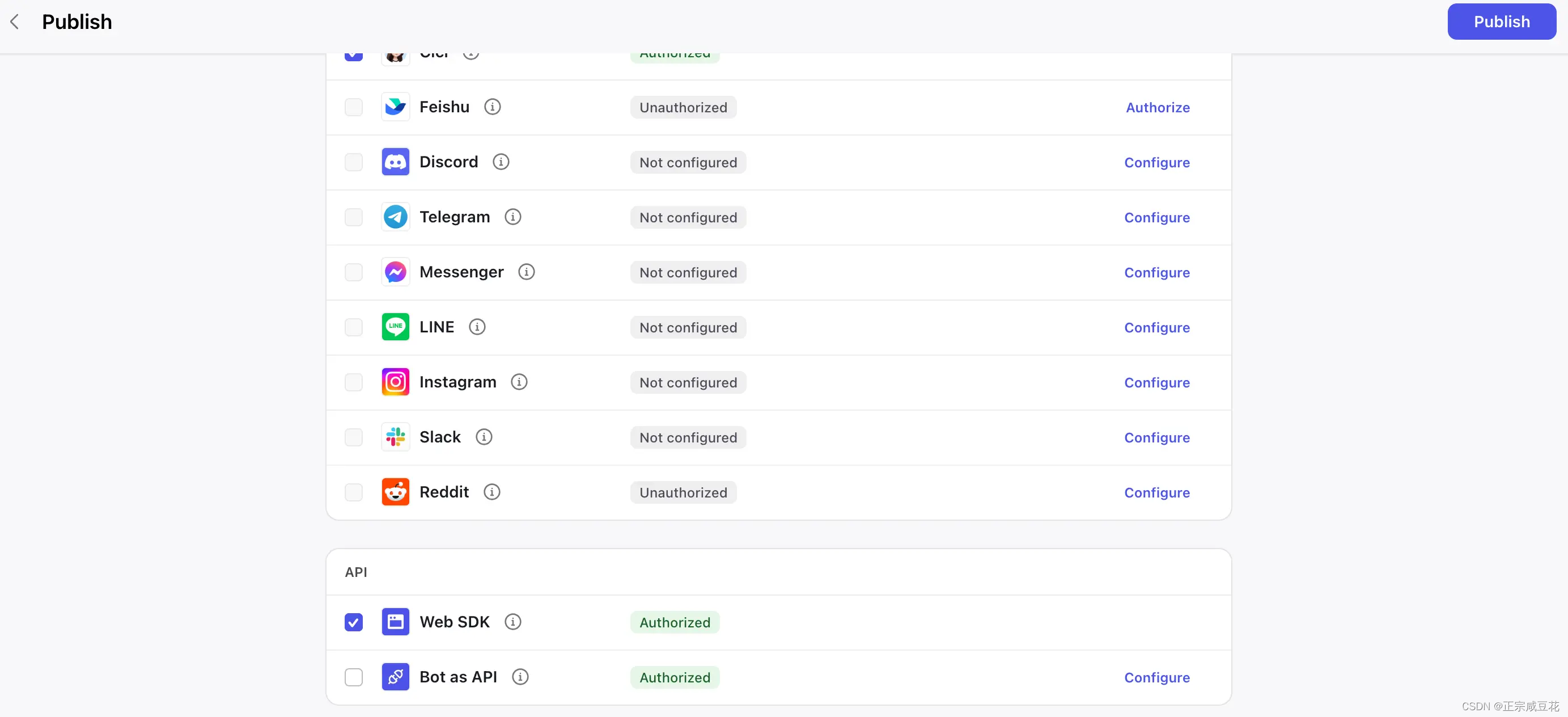
- 在 Publish 页面,选择 Web SDK 选择并单击 Publish。

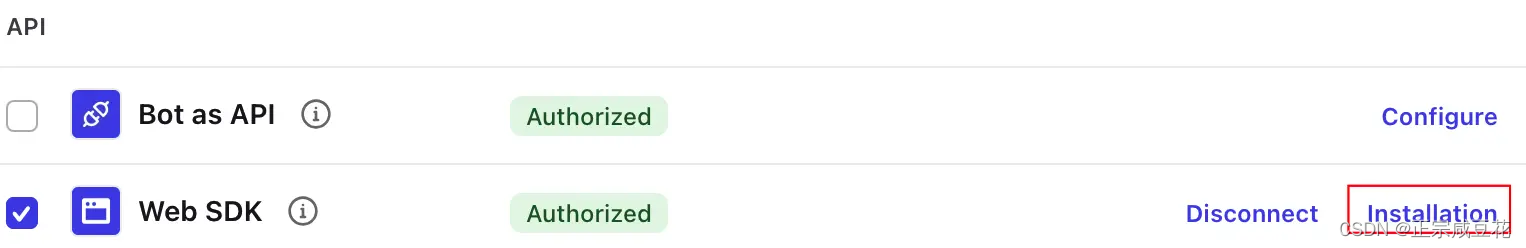
- 点击 Installation 复制安装代码并将 JavaScript 库添加到您的 Web 应用程序中。

<scriptsrc="https://sf-cdn.coze.com/obj/unpkg-va/flow-platform/chat-app-sdk/{{version}}/libs/oversea/index.js"></script>
代码示例:
<scriptsrc="https://sf-cdn.coze.com/obj/unpkg-va/flow-platform/chat-app-sdk/0.1.0-beta.1/libs/oversea/index.js"></script><script>newCozeWebSDK.WebChatClient({config:{bot_id:'7330255745843249xxxx',},componentProps:{title:'Assistant',},});</script>
具体参数配置如下:
销毁SDK客户端
可以添加一个
destroy
方法销毁 bot 客户端。
<script>const client =newCozeWebSDK.WebChatClient(options);
client.destroy();</script>
断开连接
如果你不再想让 Bot 以 web 服务方式使用,在 Publish 页面,点击 Disconnect 按钮。
版权归原作者 正宗咸豆花 所有, 如有侵权,请联系我们删除。