目录
前言
我们都有过写代码时反复看了半天也不知道bug在哪,大大浪费了时间。一些基础的代码可能看一会儿能够解决,但是复杂的代码就要花上一二个小时去检查,甚至更久。如果有个AI工具,可以帮助我们搞定基础代码,复杂的逻辑给我们提供给逻辑,那岂不是更好啦。本文给大家介绍一款VsCode AI辅助工具-
DevChat
,开发效率直接翻倍!
DevChat介绍

DevChat 提供了辅助指令以及多种大模型,并且支持GPT4.0哦。该插件具有以下优势:
- 手动控制提示 对上下文的精确控制是有效使用人工智能的关键。DevChat 将控制权交给用户,以实现真正的生产力,并提供用户友好的方法来简化上下文选择。在实践中,用户仍然是占主导地位,只有在明确的要求和适当的背景下,人工智能才能真正有效。
- 上手简单 您不必学习特定编程语言的新框架来扩展人工智能以满足您的需求。 提示应该对用户可见且易于编辑,而不是隐藏在复杂的框架中。您不需要复杂的框架来让人工智能为您服务。所需要的只是一个在您的文件系统上运行的标准编辑器。
- 实用 利用人工智能编码能力的瓶颈在于如何在提示中嵌入正确的上下文,仅当人工智能真正增加价值时才使用它。
官方地址:https://meri.co/tvy
安装
打开VsCode开发工具,在应用市场搜索
DevChat
,然后点击
install

安装完之后就可以在侧边栏有个类似小兔子图标,点击之后就可以看到插件的视图

设置密钥访问
插件需要密钥访问,密钥是在注册时发送到邮箱里的。
**
DevChat
账号注册地址:链接直达**
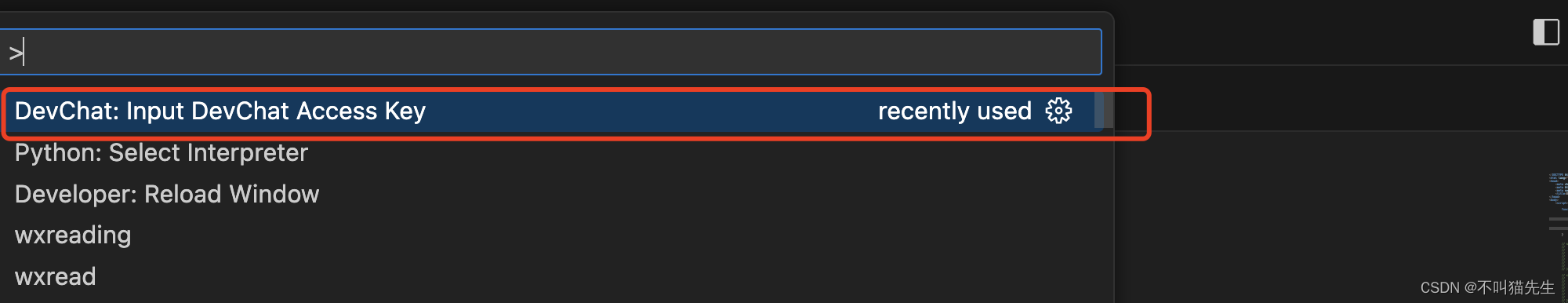
在 Visual Studio Code 中按
⇧⌘P / Ctrl+Shift+P
或
F1
打开命令面板。接下来,输入
devchat access key
并输入上面的访问密钥。注意不要忘记安装Python 3.8+和Git来使用 DevChat。

然后输入邮箱里的
key
就可以啦
之后就可以正常使用啦!
指令
DevChat
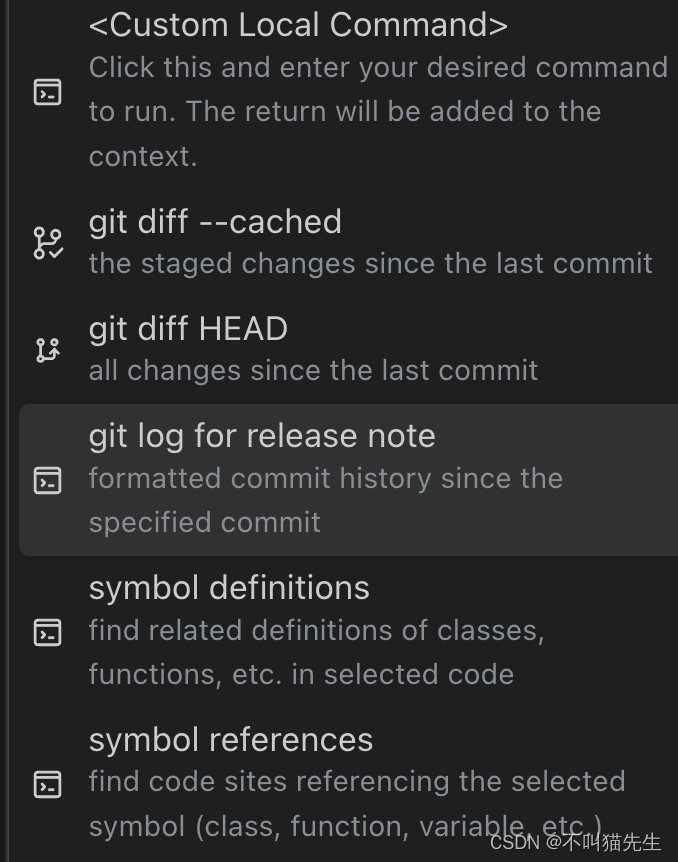
提供了下面的指令,方便了我们在开发时的操作以及对代码的分析。
- 自定义本地命令 单击此项并输入您想要的命令以运行。返回将被添加到上下文中。
- git diff --cached 自上次提交以来已暂存的更改
- git diff HEAD 自上次提交以来的所有更改
- git log for release note 自指定提交以来的格式化提交历史记录
- symbol definitions 在所选代码中查找类、函数等的相关定义
- symbol references 查找引用所选符号(类、函数、变量等)的代码站点

比如我要分析下面的代码:
let transAudioData ={transcode(audioData){let output = transAudioData.to16kHz(audioData)
output = transAudioData.to16BitPCM(output)
output = Array.from(newUint8Array(output.buffer))
self.postMessage(output)// return output},
选择
symbol references
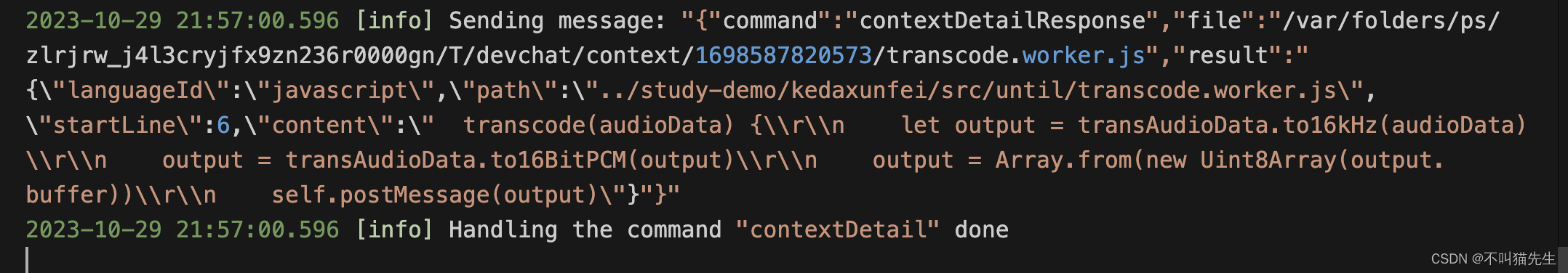
之后,可以看到控制台中的
OUTPUT
输出一段JSON。
将图中的字符串转JSON之后如下:
{"languageId":"javascript","path":"../study-demo/kedaxunfei/src/until/transcode.worker.js","startLine":6,"content":" transcode(audioData) {\r\n let output = transAudioData.to16kHz(audioData)\r\n output = transAudioData.to16BitPCM(output)\r\n output = Array.from(new Uint8Array(output.buffer))\r\n self.postMessage(output)"}
AI 解疑
DevChat
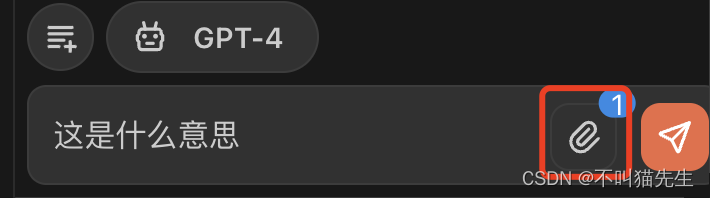
提供了图中8种AI模型,根据需求选择其中一种进行对话操作。
我们可以直接向
DevChat
输入需求,让其帮助我们进行解答。
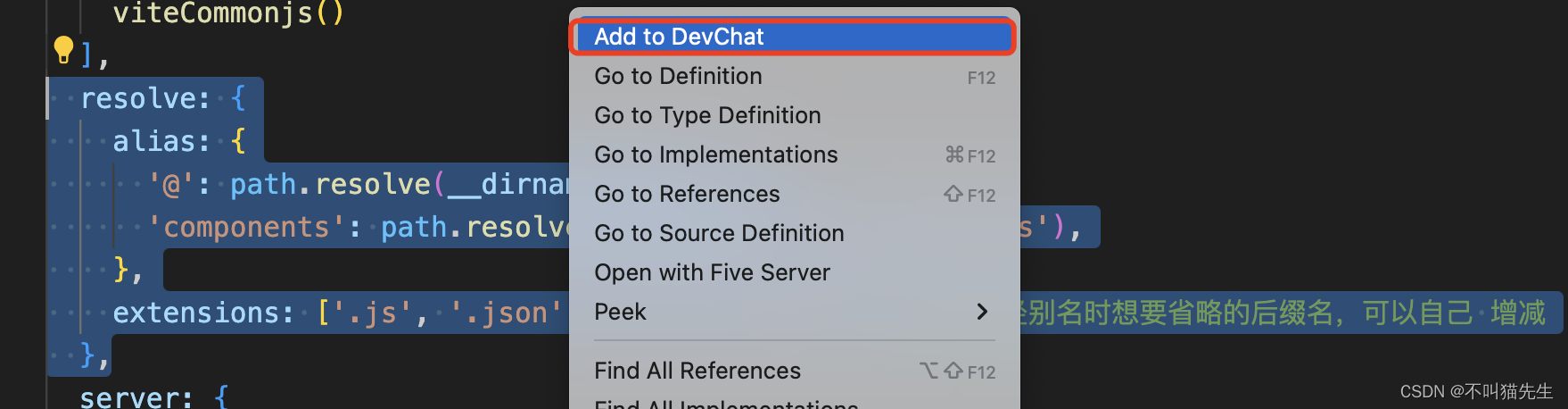
当然,如果我们在编辑器中有部分代码有疑惑,可以右键选择
Add to AddChat
,然后在左侧对话框输入我们的问题。
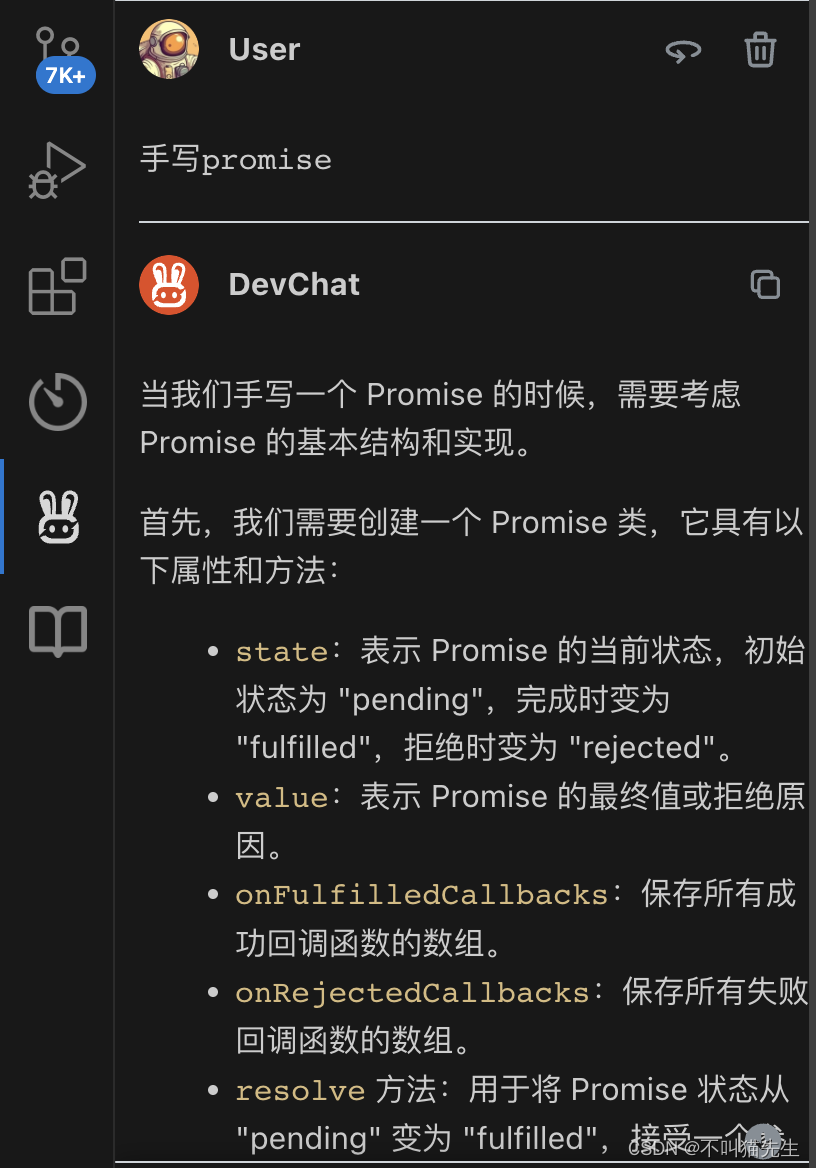
比如,编辑器中我对下面的代码有疑惑,然后询问
DevChat
帮我解答疑惑。
resolve:{alias:{'@': path.resolve(__dirname,'src'),'components': path.resolve(__dirname,'src/components'),},extensions:['.js','.json','.ts','.vue'],// 使用路径别名时想要省略的后缀名,可以自己 增减},

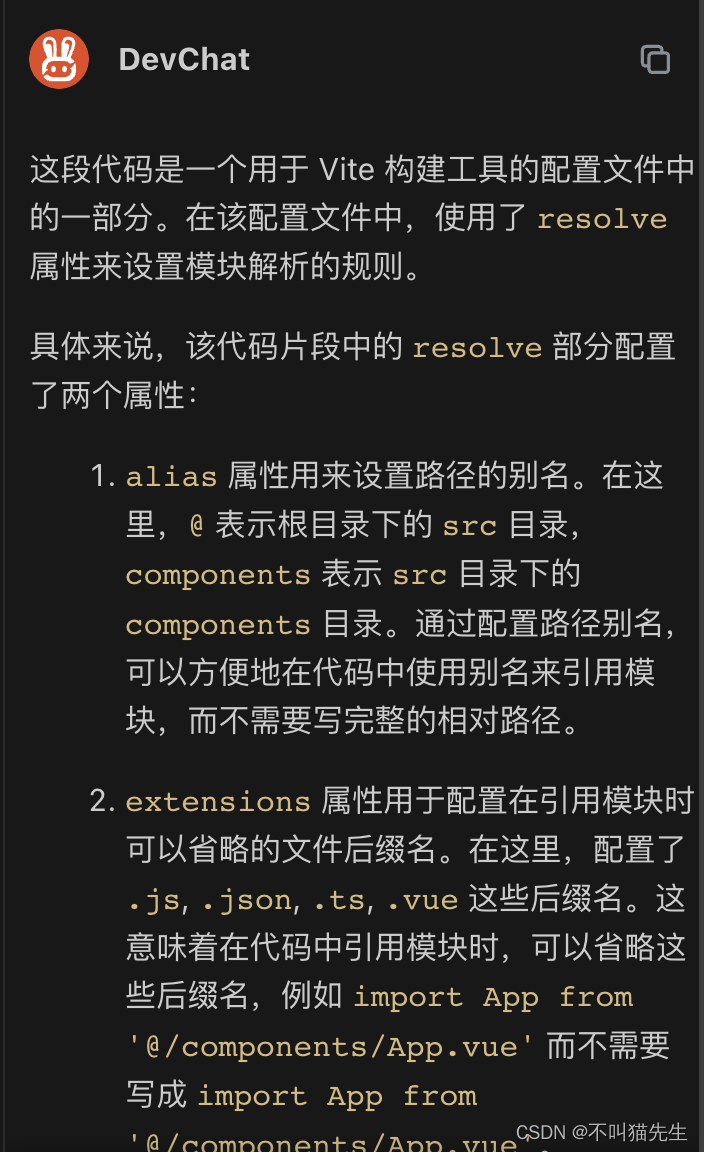
可以看到当点击
Add to AddChat
后,左侧输入框就多个图标内容,主要记录的是你的操作。

DevChat
进行解答,这种形式不需要我们通过搜索引擎去搜索问题答案,真的是太高效了!
最后
体验之后,真的感受到人工智能的强大。提高开发效率是每一位程序猿的综合素养。在互联网降本增效的时代,希望我们每位程序猿都能顺应潮流,更高效地工作,减少无用功,将自身价值发挥到有意义的地方!
版权归原作者 不叫猫先生 所有, 如有侵权,请联系我们删除。