Unity2021.3.35f1,硬件ESP32-Cam,3D WebView插件

1.新建工程,导入3D WebView for Winfows和3D WebView for Android
2.打开场景Assets\Vuplex\WebView\Demos\Scenes\2_CanvasWebViewDemo

3.修改Canvas的Render Mode为Screen Space-Camera,修改Canvas Scaler

4.修改CanvasWebViewPrefab的组件RectTransform的对齐方式和宽高,宽高与分辨率相同
5.修改CanvasWebViewPrefab中的网址,Resolution改为1(实为缩放)

6.运行程序即可看到视频

7.导入OpenCV for Unity 2.5.9
8.创建Scripts文件夹,再创建Test.cs,打开编辑代码

using OpenCVForUnity.CoreModule;
using OpenCVForUnity.ImgprocModule;
using OpenCVForUnity.UnityUtils;
using UnityEngine;
using UnityEngine.UI;
using Vuplex.WebView;
using Vuplex.WebView.Internal;
public class Test : MonoBehaviour
{
public RawImage rawImage;
public CanvasWebViewPrefab view;
public CanvasViewportMaterialView vp;
Texture2D texture;
Texture2D texture1;
RenderTexture _tmpRenderTexture;
bool init = false;
// Start is called before the first frame update
void Start()
{
#if UNITY_ANDROID
view.OnNewTextureHandle += OnRenderTex;
#endif
}
void OnRenderTex(EventArgs<Texture2D> eventArgs)
{
Draw(eventArgs.Value);
}
private void Update()
{
#if UNITY_STANDALONE_WIN || UNITY_EDITOR
Texture2D tx = vp.Texture as Texture2D;
Draw(tx);
#endif
}
void Draw(Texture2D tx)
{
if (tx == null)
{
return;
}
if (!init)
{
texture = new Texture2D(tx.width, tx.height, TextureFormat.ARGB32, false);
texture1 = new Texture2D(tx.width, tx.height, TextureFormat.ARGB32, false);
init = true;
}
Mat cameraMat = new Mat(tx.height, tx.width, CvType.CV_8UC4);
Point pt = new Point(tx.width / 2, tx.height / 2);
Utils.textureToTexture2D(tx, texture);
Utils.texture2DToMat(texture, cameraMat);
Imgproc.circle(cameraMat, pt, 30, new Scalar(255, 0, 0), 3);
Utils.matToTexture2D(cameraMat, texture1);
rawImage.texture = texture1;
}
}
9.创建实体Test,添加Test组件,并给变量赋值

10.运行程序,可以在RawImage中看到一个圆圈。
 至此Windows环境已适配完成。
至此Windows环境已适配完成。
下面开始适配安卓版
11.去掉勾选CanvasWebViewPrefab组件中的Native 2D Mode (Android, iOS, WebGL, and UWP only)

12.将平台切换到Android,在Player Setting...中Graphics APIS 添加Vulkan

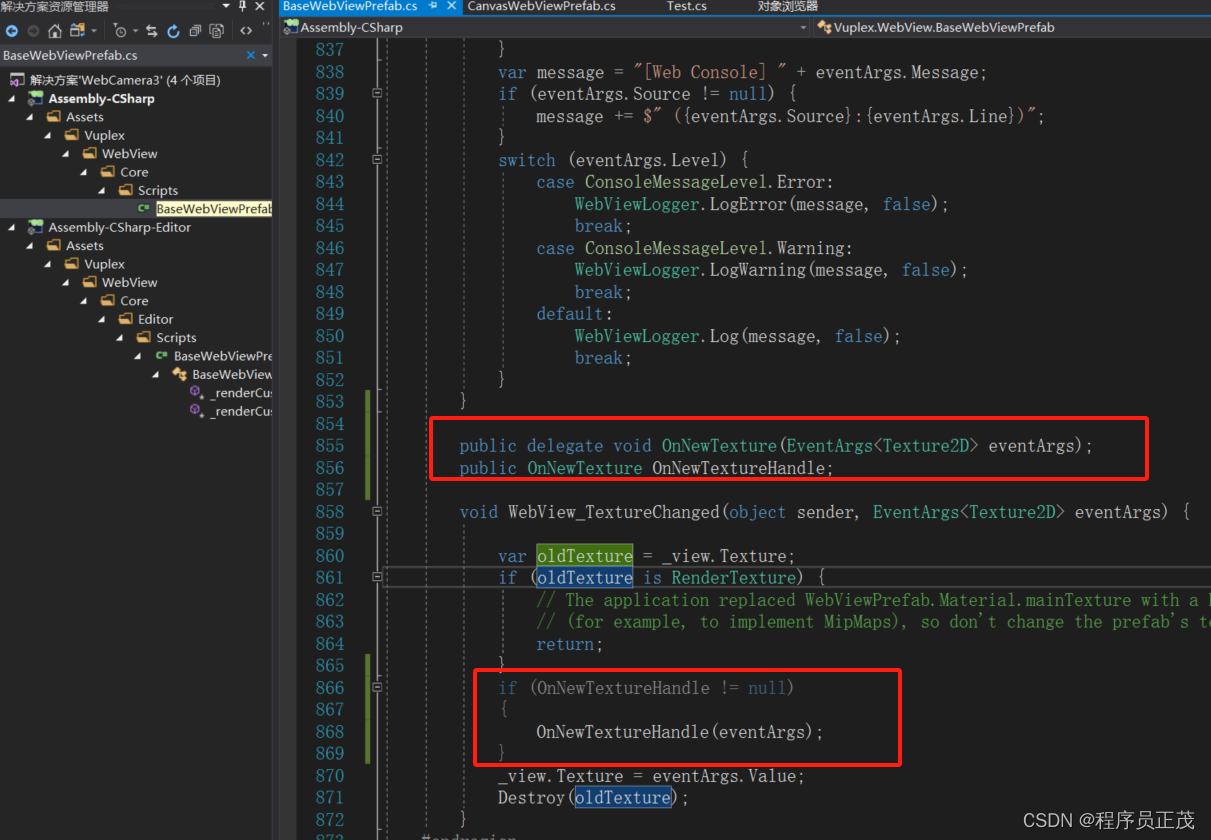
13.打开Assets\Vuplex\WebView\Core\Scripts\BaseWebViewPrefab.cs添加如下代码
public delegate void OnNewTexture(EventArgs<Texture2D> eventArgs);
public OnNewTexture OnNewTextureHandle;
if (OnNewTextureHandle != null)
{
OnNewTextureHandle(eventArgs);
}
 13.发布apk,在手机上运行,即可看到与PC相同的效果
13.发布apk,在手机上运行,即可看到与PC相同的效果
版权归原作者 程序员正茂 所有, 如有侵权,请联系我们删除。