工欲善其事,必先利其器。应该没有多少人会使用Quartus和vivado这些软件自带的编辑器吧,原因在于这些编辑器效率很低,Verilog HDL代码格式比较固定,通常可以利用代码片段补全加快书写。基本上代码写完之后才会打开Quartus或者vivado建立工程,这其实要求编辑器需要有代码检错的功能,否则可能编译时一直报错,什么信号没定义,信号定义错误之类的。Vscode利用插件可以实现此功能,可以达到一次设计就通过编译和仿真。
1、vscode安装及解决下载速度慢
首先通过Visual Studio Code - Code Editing. Redefined安装vscode软件,如图1下载64位vscode。

图1 下载64位vscode
下载速度可能很慢,解决方法为:先停止下载,鼠标右键复制下载链接,如图2所示:

图2 暂停下载 复制链接
到浏览器新页面粘贴该链接,把链接中的az764295.vo.msecnd.net替换为vscode.cdn.azure.cn,之后回车即可。
替换前的链接:
https://az764295.vo.msecnd.net/stable/6261075646f055b99068d3688932416f2346dd3b/VSCodeUserSetup-x64-1.73.1.exe
替换后的链接:
https://vscode.cdn.azure.cn/stable/6261075646f055b99068d3688932416f2346dd3b/VSCodeUserSetup-x64-1.73.1.exe
安装过程省略,选择合适的安装目录即可,一般建议安装在D盘。
2、汉化插件
如果需要汉化插件,直接在插件管理里面搜索chinese,点击安装之后,关闭软件并重启,如图3所示:

图3 Chinese汉化插件
3、Verilog-HDL/SystemVerilog/Bluespec SystemVerilog插件
有了这个插件之后,vscode就能识别Verilog的.v文件了,也提供了一些自带的代码片段补全、语法高亮等,如图4所示。
图4 安装Verilog-HDL/SystemVerilog/Bluespec SystemVerilog插件
默认配置的效果如下,可以补全一些代码块,自带的代码补全如图5所示。
图5 自带的代码补全功能
不得不说,这个配置不怎么行,之前一直使用gvim,就是能够自己制作代码片段,Verilog-HDL/SystemVerilog/Bluespec SystemVerilog插件也是支持自己制作模板的,只需要自己修改Verilog.json文件,该文件默认路径为C:\Users\XTQ.vscode\extensions\mshr-h.veriloghdl-1.5.11\snippets,选择Verilog.json文件,采用Vscode打开,如图6所示。

图6 打开插件的json文件
打开verilog.json文件,选择一个代码片段,如下图7所示,当在.v文件中输入module就可以导出右边所示代码,当输入prefix后面引号里的文字后,就能选择出body对应的代码片段,在body代码片段里,每行代码需要包含在双引号里,句末加逗号,\t等效tab键的空格数。
1
:
m
o
d
u
l
e
N
a
m
e
表
示
代
码
片
段
导
出
之
后
,
鼠
标
会
停
留
在
m
o
d
e
l
e
N
a
m
e
处
,
如
果
输
入
字
符
,
将
替
代
原
来
的
m
o
d
e
N
a
m
e
,
输
入
完
成
后
按
t
a
b
键
,
跳
转
到
{1:moduleName}表示代码片段导出之后,鼠标会停留在modeleName处,如果输入字符,将替代原来的modeName,输入完成后按tab键,跳转到
1:moduleName表示代码片段导出之后,鼠标会停留在modeleName处,如果输入字符,将替代原来的modeName,输入完成后按tab键,跳转到{2:ports},按下tab键,继续跳转。

图7 json语句与实际代码片段对比
就可以根据上面方法编写自己的代码片段了,其实$+数字在一个代码片段中可以多次出现,并且数字相同的地方可以同时进行更改,这就比较方便了,比如可以制作下面这个always代码片段。
图8 编写一个Shixu电路的通用模块
比如,dout输出din的数据,就可以如下操作。
shixu
图9 编写片段的使用演示
经常会用到明德扬的计数器,比较烦的就是每次修改计数器名时都需要调用指令,有了这个之后,可以这么玩。

图10 编写明德扬计数器模板
依旧使用Jsq调出代码片段,写一个名为cnt_r,位宽为4,对flag进行计数的10进制计数器,如下所示。
图11 计数器模板演示
另外其余的比如输入Ztj即可出现明德扬的四段式状态机(实际上只有前三段,第四段没必要,一般单独写):
图12 明德扬四段式状态机模板演示
输入Test出现testbech仿真文件模板。
图13 测试(testbech)模板演示
输入Module即可出现模块模板。
图14 模块生成演示
输入Zuhe2,可以出现组合逻辑的模板:
图15 组合逻辑模板演示
输入Clogb2即可出现自动计算位宽的函数:
图16 自动计算位宽函数生成演示
代码片段就是这么设置的,如果想要我的这个片段,到公众号后台回复,将里面的Verilog.json文件粘贴替换到该路径下即可。C:\Users\XTQ.vscode\extensions\mshr-h.veriloghdl-1.5.11\snippets。
4、Verilog highlight插件
虽然上面插件支持Verilog语法高亮,但是会发现,大写字符与小写字符没有区分。
图17 使用Verilog highlight插件之前显示效果
一般我们会把状态机的状态,参数等使用大写字符表示,如果与小写字符不区分,视觉上看起来会差很多。所以推荐使用

图18 安装Verilog highlight插件
安装插件后,同一段代码的显示效果:
图19 使用Verilog highlight插件之后显示效果
5、安装CTags Support
安装方式如下:
图20 CTags Support 安装
①、安装Universal Ctags,登录网站https://github.com/universal-ctags/ctags-win32/releases , 选个最新的版本安装(国内github老崩,如果下不了,可以在文末获取安装包)。这里选择2022-11-22的版本 ,如图21所示:
图21 安装对应版本的ctags
②、解压压缩包,我是把解压在vscode的安装目录下的(解压在哪都行,方便管理,就解压在一起了),解压后ctags根目录为D:\vscode\ctags(这里每个人都不一样),记下这个目录(这个目录用于设计Windows系统环境变量),以及ctags.exe的具体路径(用于Verilog插件的设置)。
图22 解压后获得ctags根目录以及ctags.exe的路径
③、配置系统环境变量,方便ctags的使用,打开环境变量设置的一种方式(其余方式可以百度),在电脑搜索栏直接搜索“环境变量”,点击“编辑系统环境变量”即可。
图23 打开设置环境变量
添加环境变量步骤如下,首先打开环境变量,之后选中用户变量下面的path编辑,在path下面新建环境变量,将ctags的路径复制进去,最后依次点击确定,应用即可,步骤如图24中标号。
图24 添加环境变量
④、在Vscode中配置该插件,在VScode 中的文件->首选项->设置中搜索Verilog 。对Verilog.Ctags.Path 、 Verilog.Linting.Linter、Verilog.Linter.Modelsi m.Work进行配置,具体操作如图25所示。同时也可以在这里添加一些仿真器编译选项,这里不做赘述。
图25 配置Verilog.Ctags.Path
如图所示配置采用那个软件的规则对语法进行检测,因为modelsim是最严格也是最常用的,所以这里我直接选择modelsim,当然你可以选择iVerilog或者xvlog(其实就是vivado的规则),这里的work(必填)是对应modelsim的逻辑库名,不填这个无法做语法检查。(如果选择了iverilog做linter ,那么iverilog的参数中应该覆盖到对应的源代码文件夹路径,如这里填的-y ./sim -y ./src,否则也是做不了语法检查的)。
图26 配置Verilog.Linting.Linter和Verilog.Linter.Modelsim.Work
到此,该插件配置完毕,可以试一下效果,首先打开你的一个包含Verilog文件的文件夹,然后Ctrl+`打开终端,在终端下输入Vlib work回车,文件里会新建一个名为work的逻辑库,之后可以输入vmap work work,也可以不输入,因为modelsim默认将名为work作为工作库。
图27 新建work逻辑库
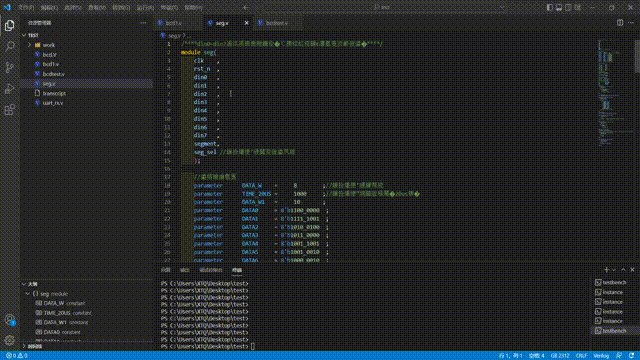
把181行末尾的逗号去掉,Ctrl+S保存之后,下面问题处就会报错,在编写代码时就可以发现这些错误,不至于后面综合时才发现这些错去。
图28 代码错误提醒
6、安装Verilog_Testbench插件
该插件主要用于对模块自动例化,自动生成对该模块的testbech测试模板,使用该插件需要安装python3和Modelsim。
图29 安装Verilog_Testbech插件
python3下载官网:https://www.python.org/downloads/windows/,如果下载速度慢,可以直接用我提供的安装包,安装时最好不要安装在C盘,具体步骤比较简单,可以百度,此处省略。Modelsim可以在公众号后台回复获取安装包。
①、勾选按钮,更换存储路劲,尽可能的不要存储在C盘,点击第一个“install now”默认存储在C盘(这是64位,其他操作大同小异)
图30 选择其余路径
②、默认选择,进行下一步。

图31 默认选项
③、到了“Advanced Options”勾选第一个,然后点击“Browse”更换路径到D盘。点击安装install即可。
图32 更改安装路径
④、python3安装完成后,在cmd中用pip install chardet安装对应的库包,否则的话自动生成testbench插件会用不了。
图33 使用pip 安装chardet
插件配置完成,打开一个很久之前的spi.v文件,在VScode中键盘输入ctrl+shift+p 打开命令,输入Instance,体验自动例化模块的功能,这个功能在端口信号比较多时特别好用,如图34所示。
图34 使用Instance自动例化模块
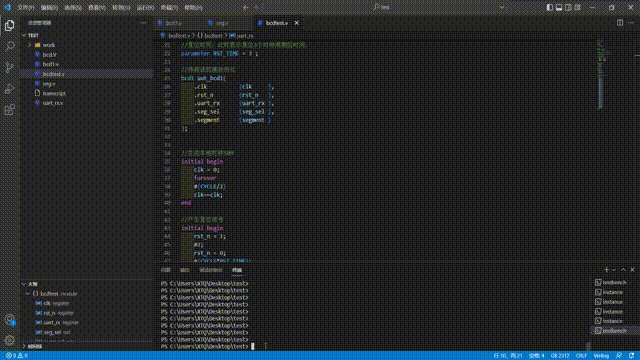
在VScode中键盘输入ctrl+shift+p 打开命令,搜索testbench,然后在终端中就会显示对应testbench的代码,具体操作如图所示,生成的只是一个模板,输入信号的变化还是要自己写的,只是简化了那些不必要的。
图35 使用testbench自动生成测试模块代码
7、体验代码跳转
①、文件中代码跳转,直接Ctrl+鼠标左键单击变量,即可跳转到信号定义处,并且鼠标悬停在变量上就可以显示变量的定义语句,如图所示:
图36 代码跳转
②、体验不同文件中代码跳转功能 如跳到module的定义。注意不同文件跳转 ,需要在最顶层目录(即工作区目录路径,我这里是C:\Users\XTQ\Desktop\test)在工作区目录终端输入ctags -R -f .tags 生成.tags文件,每添加一次文件都要执行一次,否则找不多对应文件。选择对应的module信号 ctrl+t 跳到它的声明,ctrl+shift+t跳到历史跳转位置,整体操作如图37所示。
图37 在文件间跳转
8、直接调用modelsim仿真
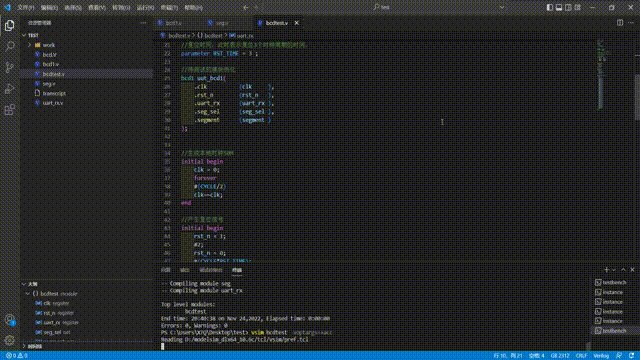
①、在终端中执行下面命令编译工作区的所有文件,*是通配符,代表讲该文件夹下的所有.v文件进行编译。
vlog *.v
②、进行仿真 ,这里记得加 -voptargs=+acc选项 否则新版本的modelsim很容易把object给优化掉,其中bcdtest是测试激励的模块名。
vsim bcdtest -voptargs=+acc

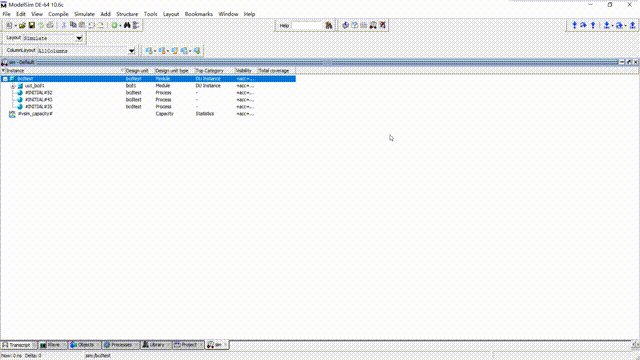
图38 执行编译、仿真后的终端 图39 vscode打开modelsim仿真演示
图39 vscode打开modelsim仿真演示
9、vscode-icons插件
用于优化文件栏的显示效果,安装就可用。
图40 vscode-icons插件
效果如下图:
图41 文件显示效果
不同格式的文件,颜色和图标不同。
10、ndent-Rainbow插件

图42 Indent-Rainbow插件
该插件在代码前面的空余部分,每个tab距离显示不同的颜色,有时候便于查看距离,效果如下:
图43 Indent-Rainbow插件效果
11、local history插件
该插件能够自动保存之前的代码,有时候仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是不需要的。
图44 安装local history插件
如图45所示,安装之后在侧边栏会出现LOCAL HISTORY的字样,每当保存更改时,都会备份一份历史文件,当需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
图45 local history插件效果演示
12、Partial Diff
文件比较是一种即常用又实用的功能,例如,想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。VS Code插件库里Partial Diff这款插件就可以完成该功能。
图46 安装Partial Diff插件
如图47所示,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可查看两端代码的区别。
图47 Partial Diff插件效果演示
13、 TODO Tree插件
习惯使用TODO、FIXME标签是一个非常好的习惯,当发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。
图48 安装TODO Tree插件
TODO Tree不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,能够以不同视图展示标记的位置,单击对应标签就能够快速定位到指定位置,如图49所示。
图49 TODO Tree插件效果演示
14、Better Comments插件
Better Comments插件可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。
图50 安装Better Comments插件
Better Comments插件效果如图51所示。
图51 Better Comments插件效果演示
15、总结
后续插件大多是为了方便开发,减少不必要的压力,不要太在意软件本身,应该提升自己的设计能力。开始我也一直用是gvim,后面慢慢转向了vscode,vscode的Shit+Alt+拖动鼠标左键可以实现列选,一次对多列进行编辑。其插件还有很多,比如Verilog HDL转VHDL,格式化代码等等。
注:需要获取文中提到文件的,在微信公众号后台回复vscode即可。
版权归原作者 归一大师 所有, 如有侵权,请联系我们删除。