WebGL 是一种用于在 Web 浏览器中渲染图形的 API,基于 OpenGL ES 图形库的功能。WebGL 1.0 大致与 OpenGL ES 2.0 功能相匹配,而 WebGL 2.0 大致与 OpenGL ES 3.0 功能相匹配。WebGL 构建选项允许 Unity 将内容发布为 JavaScript 程序,而这些程序可使用 HTML5/JavaScript、WebAssembly、WebGL 渲染 API 和其他 Web 标准在 Web 浏览器中运行 Unity 内容。桌面平台的大多数主要浏览器的当前版本都支持 Unity WebGL 内容,但不同浏览器提供的支持程度存在差异。请注意,Unity WebGL 不支持移动设备。另外,并非所有 Unity 功能都可用于 WebGL 构建,主要是由于平台的限制。例如,由于 JavaScript 中缺少线程支持,因此不支持线程。再例如,WebGL 构建使用基于 Web 音频 API 的自定义音频后端。此情况下仅支持基本音频功能。具体内容可以参考官方给出的清单列表。
接下来,我们就来演示如何打包发布Web应用程序。首先,我们创建一个“WebDemo”的工程。我们同样创建一个平面Plane和一个立方体Cube,如下所示

接下来,我们再创建一个CubeScript.cs脚本文件,附加到立方体Cube上面。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CubeScript : MonoBehaviour
{
// 移动速度
private float moveSpeed = 10.0f;
// 旋转速度
private float rotationSpeed = 100.0f;
// Update is called once per frame
void Update()
{
// 前后左右方向
float v = Input.GetAxis("Vertical");
float h = Input.GetAxis("Horizontal");
Vector3 direction = new Vector3(h, 0, v);
transform.Translate(direction * moveSpeed * Time.deltaTime, Space.Self);
// 向左旋转,替换GetKey方法
if (Input.GetKey(KeyCode.Q))
{
transform.Rotate(Vector3.down * rotationSpeed * Time.deltaTime, Space.Self);
}
// 向右旋转,替换GetKey方法
if (Input.GetKey(KeyCode.E))
{
transform.Rotate(Vector3.up * rotationSpeed * Time.deltaTime, Space.Self);
}
}
}
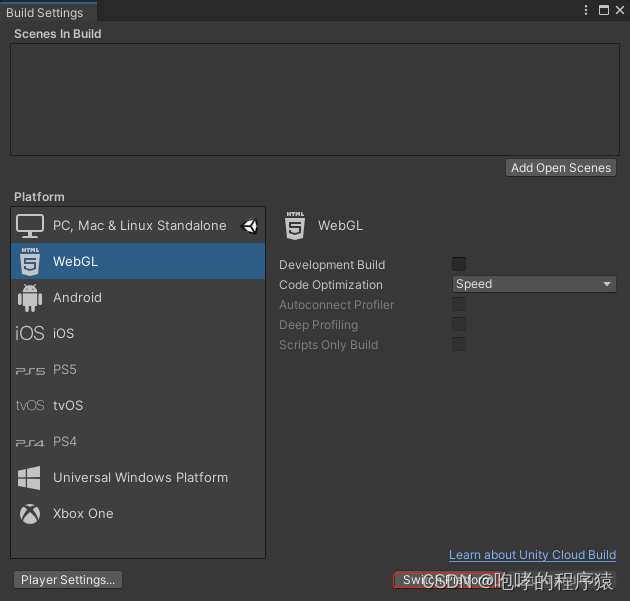
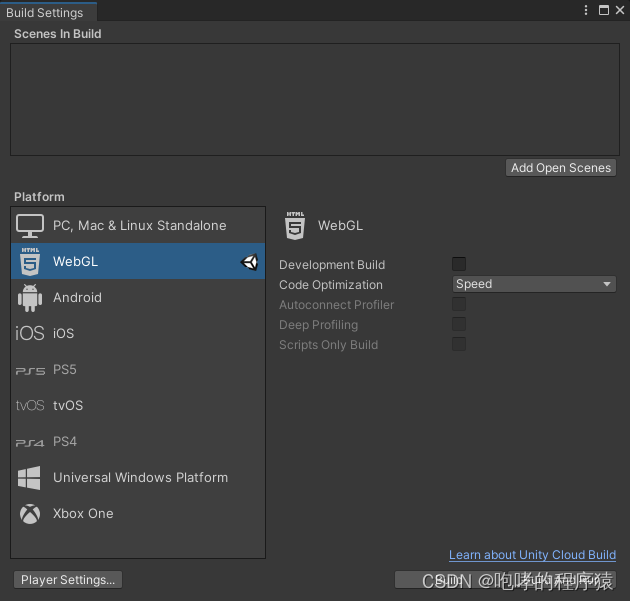
接下来,我们点击菜单栏:File -> Build Settings在弹出的“Build Settings”窗口左侧选中“WebGL”,然后点击右下角的“Switch Platform”(默认是PC平台)。


点击“Switch Platform”切换平台

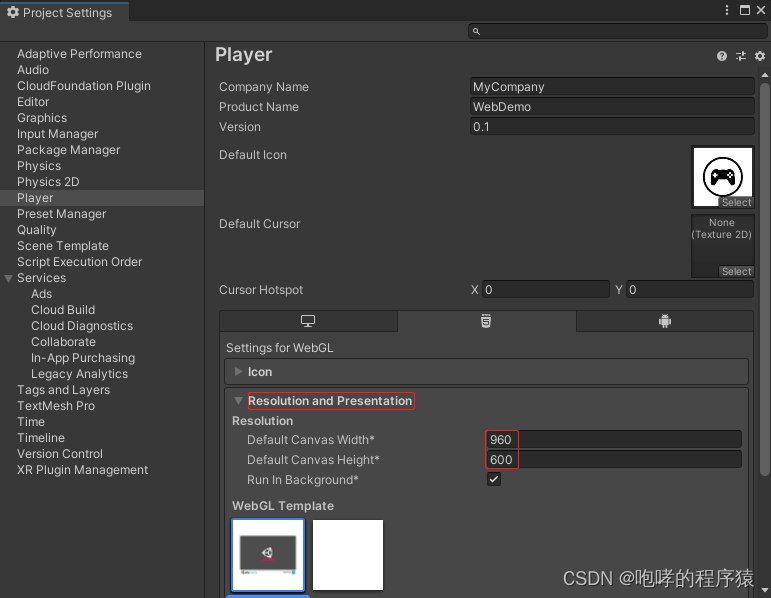
接下来,我们点击“Player Settings”按钮

接下来,我们设置公司名称,项目名称,以及启动图标(图标文件提前放置Assets目录下)。
然后我们选择“WebGL”选项卡,展开下面的“Resolution and Presentation”

这里我们可以设置分辨率和默认,我们就使用默认值吧。
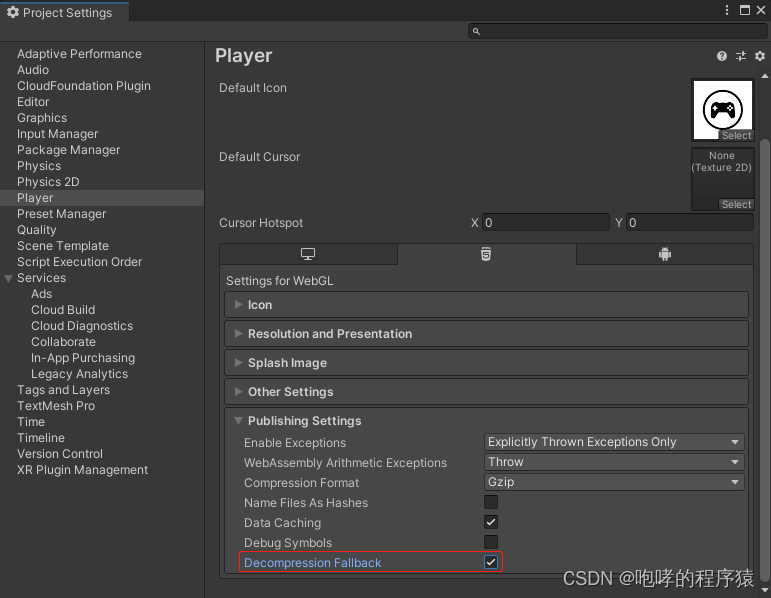
接下来,我们展开“Publishing Settings”

我们勾选“Decompression Fallback”选项,也就是启用解压缩回退。此项决定浏览器中运行时 Unity 如何处理下载的文件。具体我们不再解释。
然后我们关闭当前窗口,回到“Build Settings”窗口中,点击右下角的“Build”

我们将打包文件保存到“E:\workspace\www”目录下

开始打包中,经过一段时间后,我们去“E:\workspace\www”目录下查看

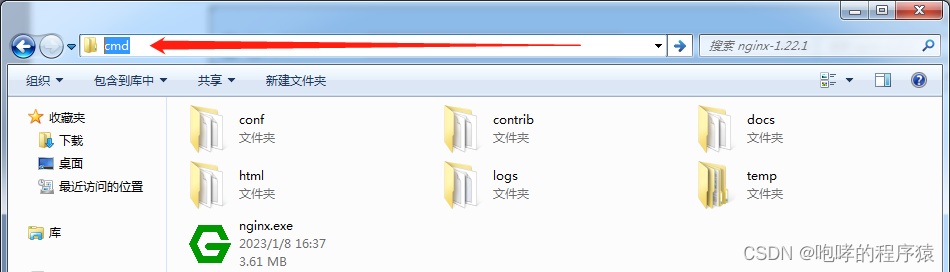
上面打包完成的文件如何运行呢?我们还需要借助Web Server 上面才可以访问。这里我们推荐大家使用Nginx这个Web Server。这里,我们使用的是nginx-1.22.1.zip 这版本。这个版本是Windows下的版本,本章节只讨论Windows系统下如何运行WebGL工程。Nginx的下载地址为:https://nginx.org/download/nginx-1.22.1.zip 然后将其解压到一个目录下。
我们直接在上面的地址栏中输入“CMD”后回车

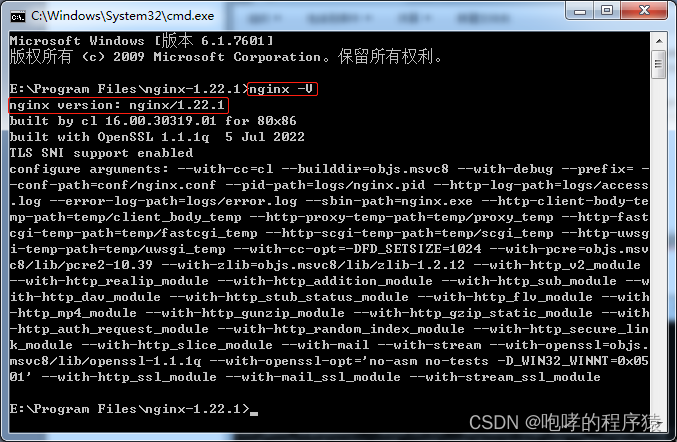
然后,我们就会进入到Dos命令行下,输入命令:nginx -V

上面显示了我们Nginx的版本,接下来,我们继续输入命令:nginx

如果弹出防火墙警报的话,我们一定要点击“允许访问”。

运行成功后,然后保持Dos命令行窗口,不要关闭!!!
我们打开一个浏览器,然后输入地址:http://127.0.0.1/ 或者 http://localhost/

说明我们的Nginx启动成功了。
然后进入到“E:\Program Files\nginx-1.22.1\html”目录下

这是Nginx默认启动的Web程序,我们将打包好的Unity WebGL程序复制进来(覆盖index.html)。

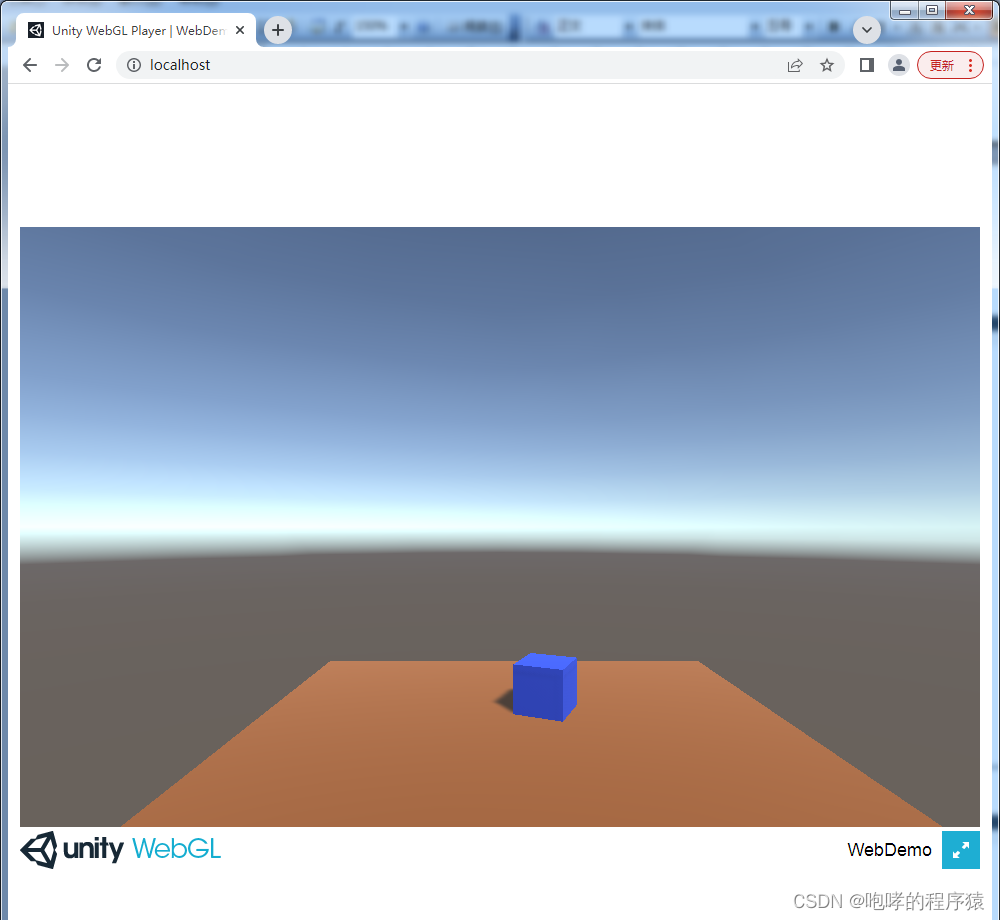
我们回到刚才打开的浏览器,然后按“F5”刷新一下


我们旋转一下,然后再向前移动一下。

这样就运行成功了。如果我们将其部署到公网服务器上面,并且解析到指定域名上面,我们就可以在所有人通过域名就能运行我们的unity程序了。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id
版权归原作者 咆哮的程序猿 所有, 如有侵权,请联系我们删除。