
一、定义
利用本专业核心课程《数据可视化实训项目》的知识,完成《政府大数据可视化系统》系统分析、设计、编码、测试、发布全过程项目实训。掌握利用Echarts结合常用框架及数据分析工具对大量数据进行采集、分析存储及可视化的技能,能够编写系统分析和系统设计阶段的常用文档,独立完成系统实施阶段程序设计,能够进行单元测试和集成测试,完成系统运行部署。通过较为完整的大数据分析及可视化过程,使学生具备大数据系统构建、展示的技能,培养分析问题和解决问题的能力。
二、技能标准
结合课堂讲授的知识,通过实训操作,使学生达到下列基本要求:
- 熟悉软件开发的过程。
- 熟悉《系统需求分析说明书》、《系统设计说明书》等开发文档的内容。
- 掌握大数据平台搭建、前后台软件开发环境构建以及程序调试的方法。
- 能够使用echarts实现柱状图、饼状图、线状图等图表的绘制。
- 能够对echarts对图表元素进行调整和优化。
- 能够根据需求对前台页面进行设计,并实现相关布局。
- 能够根据需求对前台页面进行美化,能够灵活使用css的相关设置。
- 能够使用java script开发前台应用,接收用户需求,发起与后台的交互,接收和解析后台返回的信息,并实现前台刷新。
- 具备基本的python编程能力。
- 能够架设flask开发环境。
- 能够在flask下接收前台请求,并对请求进行响应。
- 能够通过numpy、pandas读取大文件(csv)。
- 能够通过numpy、pandas进行数据预处理、查询和分析。
- 能够采用JSON构建前后端交互的数据结构。
- 具备开发基本的网站和前后端调试的能力。
- 编码符合规范,能够利用工具检查代码的规范程度。
- 掌握版本控制,帮助和安装制作等常用工具的使用。
- 掌握利用微信小程序官方开发文档、搜索引擎、中国知网、CSDN等网络工具获取新知识,解决实际问题的方法。
三、实训安排
实训安排
周次时间内容要求第一周周一项目任务布置,需求分析与系统设计。指导教师讲解项目开发的过程、需求、设计要点、讲解开发文档学生明确实训周任务及实训目标。学生仔细研究系统需求,理解设计思路,完成需求报告。周二大数据平台环境的搭建建立大数据平台环境,构建前后台软件开发环境。周三前端页面框架设计、页面美化
完成前端页面框架设计,实现基本页面布局。
完成前端页面的美化,确定并实现前端页面的色彩风格,优化文字、图案显示。周四前端完成echarts绘图测试程序的编写
能够采用测试数据显示echarts图表,完整展现前端页面。
使用svn进行软件配置管理。周五后端实现大文件的分片读取及数据预处理实现大文件的分片读取,对数据进行预处理,并采用单样本、小样本测试正确性。第二周周一后端实现数据分析功能
实现数据分析功能;
编写测试程序验证分析程序有效性;
采用单样本、小样本进行测试验证。周二实现前后端交互功能
前端实现发起请求,解析后端数据功能;
后端接收前端请求,并启动线程,完成数据分析。周三实现数据分析过程中的状态交互
分析过程中前端对后端进行轮询;
后端响应前端轮询信息,获取当前分析进程。周四完成项目开发扫尾工作实现前端的页面、显示交互、请求及响应,后端响应请求、数据分析、分析状态获取,以上软件模块的联调,优化系统软件模块。周五项目总结、项目答辩学生能够完整阐述项目完成的过程,重难点技术及解决方案,以及自己的特色。
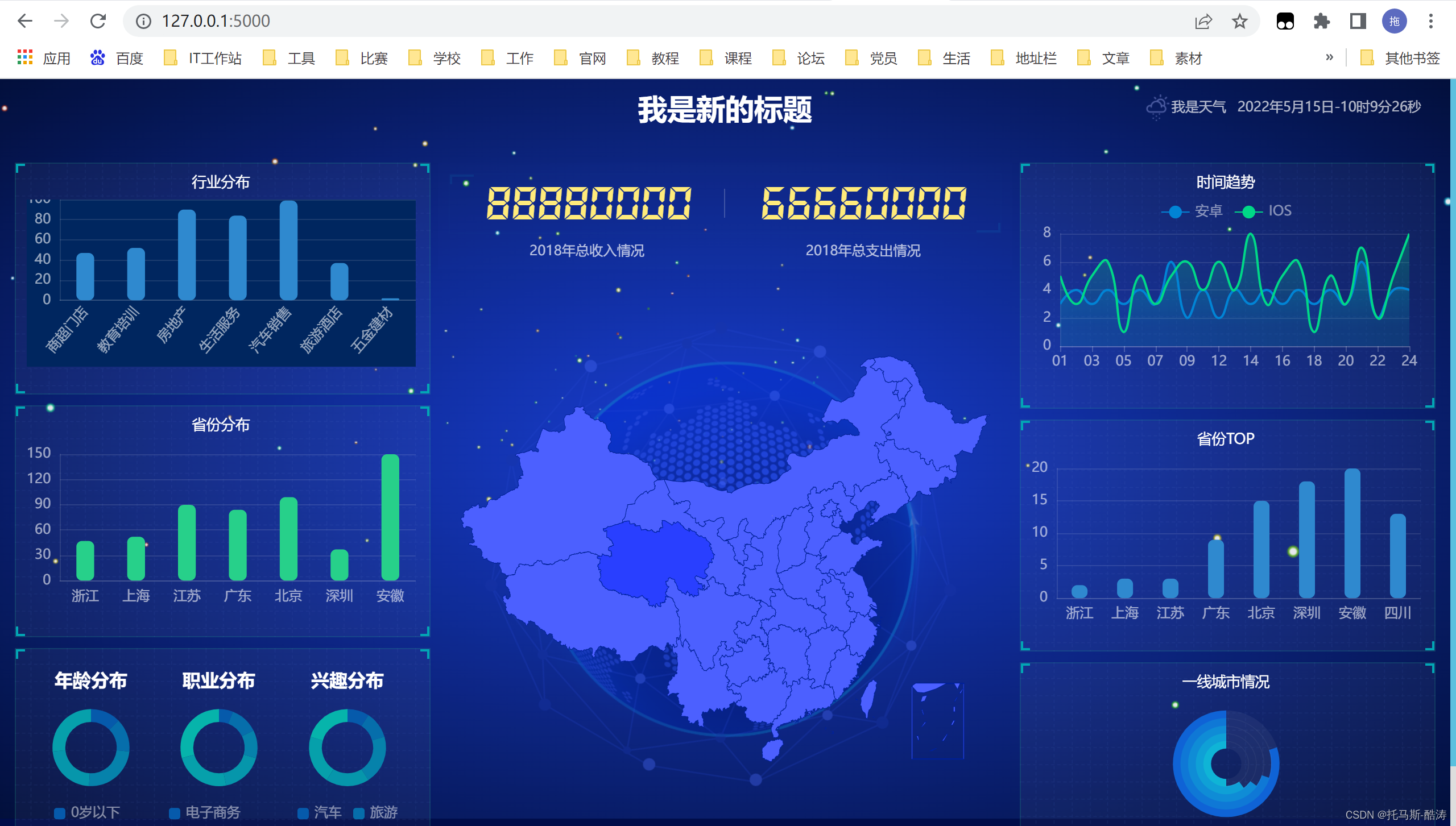
四、前台页面展示

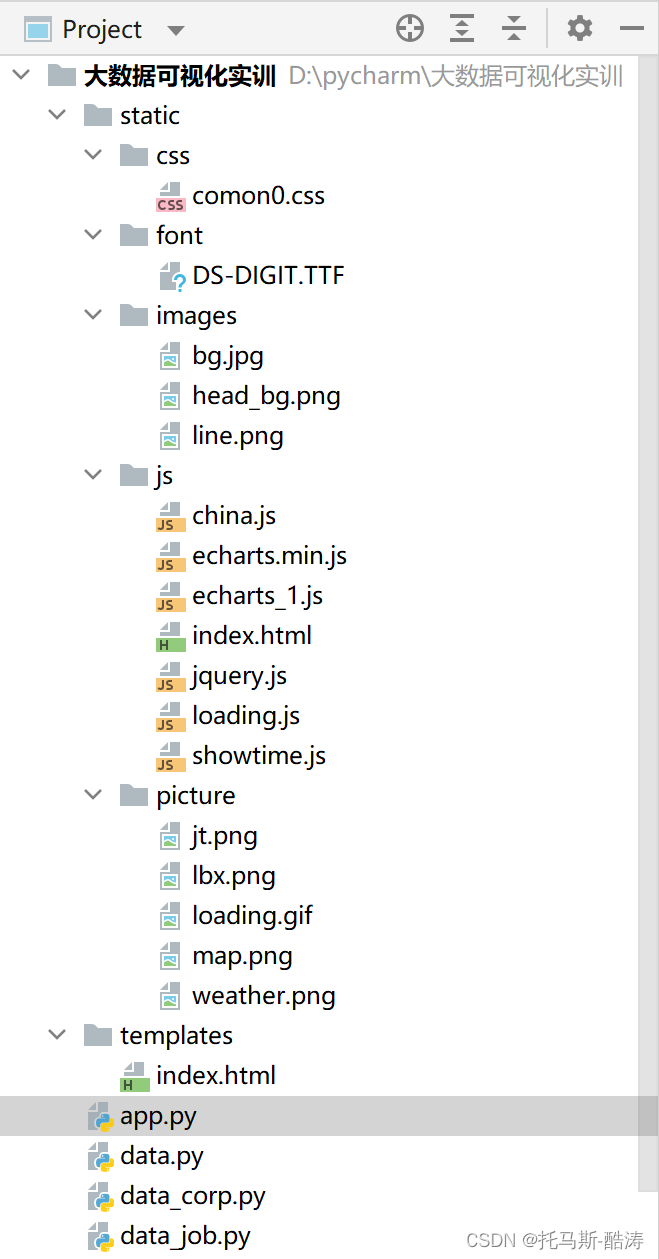
五、项目架构

六、static
https://tuomasi.lanzouu.com/inNfk04van1a
提取码:0000
七、py文件
app.py文件
# -*- coding: utf-8 -*-
# @Time : 2022/5/8 9:12
# @Author : Tuomasi
# @File : app.py
from flask import Flask, render_template
from data import SourceData
from data_corp import CorpData
from data_job import JobData
app = Flask(__name__)
'''
定义了3个网址,用同一套模板渲染
'''
@app.route('/')
def index():
# 新建一个实例
data = SourceData()
# 传入一个实例,和实例的标题
return render_template('index.html', form=data, title=data.title)
@app.route('/corp')
def corp():
data = CorpData()
return render_template('index.html', form=data, title=data.title)
@app.route('/job')
def job():
data = JobData()
return render_template('index.html', form=data, title=data.title)
if __name__ == "__main__":
app.run(host='127.0.0.1', debug=False)
data.py
# -*- coding: utf-8 -*-
# @Time : 2022/5/8 9:17
# @Author : Tuomasi
# @File : data.py
class SourceDataDemo:
def __init__(self):
# 默认的标题
self.title = '大数据可视化展板通用模板'
# 两个小的form看板
self.counter = {'name': '2018年总收入情况', 'value': 88880000}
self.counter2 = {'name': '2018年总支出情况', 'value': 66660000}
# 总共是6个图表,数据格式用json字符串,其中第3个图表是有3个小的图表组成的
self.echart1_data = {
'title': '行业分布',
'data': [
{"name": "商超门店", "value": 47},
{"name": "教育培训", "value": 52},
{"name": "房地产", "value": 90},
{"name": "生活服务", "value": 84},
{"name": "汽车销售", "value": 99},
{"name": "旅游酒店", "value": 37},
{"name": "五金建材", "value": 2},
]
}
self.echart2_data = {
'title': '省份分布',
'data': [
{"name": "浙江", "value": 47},
{"name": "上海", "value": 52},
{"name": "江苏", "value": 90},
{"name": "广东", "value": 84},
{"name": "北京", "value": 99},
{"name": "深圳", "value": 37},
{"name": "安徽", "value": 150},
]
}
self.echarts3_1_data = {
'title': '年龄分布',
'data': [
{"name": "0岁以下", "value": 47},
{"name": "20-29岁", "value": 52},
{"name": "30-39岁", "value": 90},
{"name": "40-49岁", "value": 84},
{"name": "50岁以上", "value": 99},
]
}
self.echarts3_2_data = {
'title': '职业分布',
'data': [
{"name": "电子商务", "value": 10},
{"name": "教育", "value": 20},
{"name": "IT/互联网", "value": 20},
{"name": "金融", "value": 30},
{"name": "学生", "value": 40},
{"name": "其他", "value": 50},
]
}
self.echarts3_3_data = {
'title': '兴趣分布',
'data': [
{"name": "汽车", "value": 4},
{"name": "旅游", "value": 5},
{"name": "财经", "value": 9},
{"name": "教育", "value": 8},
{"name": "软件", "value": 9},
{"name": "其他", "value": 9},
]
}
self.echart4_data = {
'title': '时间趋势',
'data': [
{"name": "安卓", "value": [3, 4, 3, 4, 3, 4, 3, 6, 2, 4, 2, 4, 3, 4, 3, 4, 3, 4, 3, 6, 2, 4, 4]},
{"name": "IOS", "value": [5, 3, 5, 6, 1, 5, 3, 5, 6, 4, 6, 4, 8, 3, 5, 6, 1, 5, 3, 7, 2, 5, 8]},
],
'xAxis': ['01', '02', '03', '04', '05', '06', '07', '08', '09', '11', '12', '13', '14', '15', '16', '17',
'18', '19', '20', '21', '22', '23', '24'],
}
self.echart5_data = {
'title': '省份TOP',
'data': [
{"name": "浙江", "value": 2},
{"name": "上海", "value": 3},
{"name": "江苏", "value": 3},
{"name": "广东", "value": 9},
{"name": "北京", "value": 15},
{"name": "深圳", "value": 18},
{"name": "安徽", "value": 20},
{"name": "四川", "value": 13},
]
}
# 这是一个环状图,有颜色的加上没颜色的正好等于100,半径是外圈直径和内圈直径,猜测是左闭右开
self.echart6_data = {
'title': '一线城市情况',
'data': [
{"name": "浙江", "value": 80, "value2": 20, "color": "01", "radius": ['59%', '70%']},
{"name": "上海", "value": 70, "value2": 30, "color": "02", "radius": ['49%', '60%']},
{"name": "广东", "value": 65, "value2": 35, "color": "03", "radius": ['39%', '50%']},
{"name": "北京", "value": 60, "value2": 40, "color": "04", "radius": ['29%', '40%']},
{"name": "深圳", "value": 50, "value2": 50, "color": "05", "radius": ['20%', '30%']},
]
}
# 这个在哪里用了???
self.map_1_data = {
'symbolSize': 1000,
'data': [
{'name': '海门', 'value': 239},
{'name': '鄂尔多斯', 'value': 231},
{'name': '招远', 'value': 203},
]
}
@property
def echart1(self):
data = self.echart1_data
echart = {
'title': data.get('title'),
# 第一次get获取到的是许多键值对,所以需要对每个键值对再次get
'xAxis': [i.get("name") for i in data.get('data')],
'series': [i.get("value") for i in data.get('data')]
}
# 返回的是标题和对应的数据,并没有说用什么方式展现!
return echart
@property
def echart2(self):
data = self.echart2_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'series': [i.get("value") for i in data.get('data')]
}
return echart
@property
def echarts3_1(self):
data = self.echarts3_1_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echarts3_2(self):
data = self.echarts3_2_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echarts3_3(self):
data = self.echarts3_3_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echart4(self):
data = self.echart4_data
echart = {
'title': data.get('title'),
'names': [i.get("name") for i in data.get('data')],
'xAxis': data.get('xAxis'),
'data': data.get('data'),
}
return echart
@property
def echart5(self):
data = self.echart5_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'series': [i.get("value") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echart6(self):
data = self.echart6_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def map_1(self):
data = self.map_1_data
echart = {
'symbolSize': data.get('symbolSize'),
'data': data.get('data'),
}
return echart
class SourceData(SourceDataDemo):
def __init__(self):
"""
按照 SourceDataDemo 的格式覆盖数据即可
"""
super().__init__()
self.title = '我是新的标题'
data_corp.py
# -*- coding: utf-8 -*-
# @Time : 2022/5/8 9:17
# @Author : Tuomasi
# @File : data_corp.py
from data import SourceDataDemo
class CorpData(SourceDataDemo):
def __init__(self):
"""
按照 SourceDataDemo 的格式覆盖数据即可
"""
super().__init__()
self.title = '全国企业大数据'
self.counter = {'name': '企业总数量(全国)', 'value': 46897675}
self.counter2 = {'name': '企业总数量(一线城市)', 'value': 6805564}
self.echart1_data = {
'title': '行业分布',
'data': [
{
"name": "批发零售业",
"value": 16881396
},
{
"name": "制造行业",
"value": 6780200
},
{
"name": "租赁商务服务",
"value": 5358030
},
{
"name": "农林牧渔业",
"value": 3335899
},
{
"name": "住宿餐饮业",
"value": 2284813
},
{
"name": "建筑业",
"value": 2267361
},
]
}
self.echart2_data = {
'title': '省份分布',
'data': [
{
"name": "广东",
"value": 5635811
},
{
"name": "山东",
"value": 3972598
},
{
"name": "江苏",
"value": 3793522
},
{
"name": "河南",
"value": 2787866
},
{
"name": "河北",
"value": 2402739
},
{
"name": "四川",
"value": 2083448
},
{
"name": "浙江",
"value": 2047431
},
{
"name": "上海",
"value": 1863549
},
{
"name": "北京",
"value": 1717739
},
{
"name": "辽宁",
"value": 1658253
}
]
}
self.echarts3_1_data = {
'title': 'IT互联网行业',
'data': [
{"name": "软件和信息技术服务", "value": 977084},
{"name": "电信、广播电视和卫星传输", "value": 106294},
{"name": "互联网和相关服务", "value": 258712},
]
}
self.echarts3_2_data = {
'title': '金融行业',
'data': [
{"name": "金融行业", "value": 45},
{"name": "资本市场", "value": 172467},
{"name": "货币金融", "value": 202444},
{"name": "其他", "value": 57077},
{"name": "保险", "value": 104538},
]
}
self.echarts3_3_data = {
'title': '运输物流仓储',
'data': [
{"name": "铁路", "value": 3331},
{"name": "邮政", "value": 118877},
{"name": "道路", "value": 564787},
{"name": "装卸搬运和运输代理", "value": 253375},
{"name": "航空", "value": 8060},
{"name": "水运", "value": 22755},
{"name": "仓储", "value": 143798},
]
}
self.echart4_data = {
'title': '新一线城市',
'data': [
{"name": "IT互联网行业", "value": [16839,22356,38262,33763,27436,20337,12178,34248,31356,50089,16040,16927,30420,7847,11937]},
{"name": "房地产", "value": [13292,7770,17510,17584,14516,14485,9193,17220,10323,19205,15400,5051,12325,8481,9617]},
],
'xAxis': ['青岛', '长沙', '重庆', '郑州', '西安', '苏州', '沈阳', '武汉', '杭州', '成都', '天津', '合肥', '南京', '佛山', '东莞'],
}
self.echart5_data = {
'title': '厦门行业分布',
'data': [
{
"name": "批发零售业",
"value": 167346
},
{
"name": "租赁商务",
"value": 55939
},
{
"name": "制造行业",
"value": 45326
},
{
"name": "科学研究",
"value": 22382
},
{
"name": "住宿餐饮",
"value": 21885
},
{
"name": "IT互联网",
"value": 18796
},
{
"name": "建筑业",
"value": 15244
},
{
"name": "居民服务",
"value": 12470
}
]
}
self.echart6_data = {
'title': '一线城市',
'data': [
{"name": "北京", "value": 1717739, "value2": 2000000 - 1717739, "color": "01", "radius": ['59%', '70%']},
{"name": "上海", "value": 1863549, "value2": 2000000 - 1863549, "color": "02", "radius": ['49%', '60%']},
{"name": "广州", "value": 1261475, "value2": 2000000 - 1261475, "color": "03", "radius": ['39%', '50%']},
{"name": "深圳", "value": 1962801, "value2": 2000000 - 1962801, "color": "05", "radius": ['30%', '40%']},
]
}
self.map_1_data = {
'symbolSize': 80000,
'data': [
{
"name": "舟山新区",
"value": 161
},
{
"name": "忻州",
"value": 70784
},
{
"name": "什邡",
"value": 3
},
{
"name": "哈密地区",
"value": 5
},
{
"name": "通辽",
"value": 85136
},
{
"name": "潍坊",
"value": 397874
},
{
"name": "保山",
"value": 48480
},
{
"name": "海宁",
"value": 1
},
{
"name": "仪征",
"value": 1
},
{
"name": "九江",
"value": 115899
},
{
"name": "耒阳",
"value": 5
},
{
"name": "景德镇",
"value": 28611
},
{
"name": "宿州",
"value": 80494
},
{
"name": "博尔塔拉蒙古自治州",
"value": 1
},
{
"name": "义马",
"value": 2
},
{
"name": "枣庄",
"value": 120614
},
{
"name": "怀化",
"value": 48647
},
{
"name": "新界",
"value": 329
},
{
"name": "阿勒泰地区",
"value": 2
},
{
"name": "自贡",
"value": 41452
},
{
"name": "营口",
"value": 108605
},
{
"name": "河源",
"value": 56177
},
{
"name": "威海",
"value": 136179
},
{
"name": "商洛",
"value": 39144
},
{
"name": "瑞丽",
"value": 1
},
{
"name": "焦作",
"value": 98645
},
{
"name": "北京",
"value": 1717739
},
{
"name": "鹤壁",
"value": 42904
},
{
"name": "宣城",
"value": 49005
},
{
"name": "淮南",
"value": 54726
},
{
"name": "昭通",
"value": 54965
},
{
"name": "万宁",
"value": 2334
},
{
"name": "铜陵",
"value": 31045
},
{
"name": "青岛莱西",
"value": 27
},
{
"name": "太仓",
"value": 15
},
{
"name": "韩城",
"value": 6
},
{
"name": "镇江",
"value": 151969
},
{
"name": "图木舒克",
"value": 869
},
{
"name": "宜昌",
"value": 106418
},
{
"name": "五指山",
"value": 757
},
{
"name": "吕梁",
"value": 85168
},
{
"name": "达州",
"value": 69415
},
{
"name": "牡丹江",
"value": 69489
},
{
"name": "溧阳",
"value": 1
},
{
"name": "黄冈",
"value": 101061
},
{
"name": "荆州",
"value": 86955
},
{
"name": "芜湖",
"value": 71639
},
{
"name": "新北",
"value": 4997
},
{
"name": "衡水",
"value": 143528
},
{
"name": "乐平",
"value": 5
},
{
"name": "和田",
"value": 46014
},
{
"name": "玉溪",
"value": 62841
},
{
"name": "吉林",
"value": 119684
},
{
"name": "晋州",
"value": 2
},
{
"name": "益阳",
"value": 67738
},
{
"name": "周口",
"value": 153687
},
{
"name": "商丘",
"value": 162361
},
{
"name": "海口",
"value": 203141
},
{
"name": "合肥",
"value": 403592
},
{
"name": "林芝",
"value": 7348
},
{
"name": "张家港",
"value": 1
},
{
"name": "吐鲁番地区",
"value": 1
},
{
"name": "苏州",
"value": 761964
},
{
"name": "仁怀",
"value": 5
},
{
"name": "无锡",
"value": 388079
},
{
"name": "恩施",
"value": 75131
},
{
"name": "天长",
"value": 1
},
{
"name": "克拉玛依",
"value": 22459
},
{
"name": "泸州",
"value": 72283
},
{
"name": "栖霞",
"value": 2
},
{
"name": "津",
"value": 3
},
{
"name": "遵化",
"value": 1
},
{
"name": "濮阳",
"value": 92128
},
{
"name": "大兴安岭地区",
"value": 60
},
{
"name": "新乡",
"value": 157152
},
{
"name": "随州",
"value": 38572
},
{
"name": "湖州",
"value": 79596
},
{
"name": "东阳",
"value": 6
},
{
"name": "鄂州",
"value": 27036
},
{
"name": "德阳",
"value": 66709
},
{
"name": "银川",
"value": 113991
},
{
"name": "天津",
"value": 604965
},
{
"name": "三明",
"value": 77702
},
{
"name": "阿拉尔",
"value": 1935
},
{
"name": "龙泉",
"value": 34
},
{
"name": "成都",
"value": 924643
},
{
"name": "威海荣成",
"value": 1
},
{
"name": "天水",
"value": 54557
},
{
"name": "平顶山",
"value": 124198
},
{
"name": "那曲",
"value": 5801
},
{
"name": "台中",
"value": 3818
},
{
"name": "吴忠",
"value": 55558
},
{
"name": "枣庄滕州",
"value": 8
},
{
"name": "株洲",
"value": 70012
},
{
"name": "兰州",
"value": 253776
},
{
"name": "新余",
"value": 34755
},
{
"name": "葫芦岛",
"value": 76596
},
{
"name": "阿里",
"value": 2130
},
{
"name": "鸡西",
"value": 41768
},
{
"name": "鄂尔多斯",
"value": 86527
},
{
"name": "黔东南",
"value": 110295
},
{
"name": "东莞",
"value": 645252
},
{
"name": "邵阳",
"value": 59109
},
{
"name": "瓦房店",
"value": 92
},
{
"name": "莱西",
"value": 2
},
{
"name": "开远",
"value": 1
},
{
"name": "酒泉",
"value": 55168
},
{
"name": "莱阳",
"value": 1
},
{
"name": "滨州",
"value": 147474
},
{
"name": "遂宁",
"value": 49076
},
{
"name": "青岛",
"value": 659581
},
{
"name": "甘孜藏族自治州",
"value": 3
},
{
"name": "黄石",
"value": 56620
},
{
"name": "西双版纳傣族自治州",
"value": 2
},
{
"name": "开封",
"value": 123452
},
{
"name": "抚顺",
"value": 61732
},
{
"name": "潮州",
"value": 33591
},
{
"name": "澳门",
"value": 310
},
{
"name": "新竹",
"value": 2282
},
{
"name": "贵阳",
"value": 310432
},
{
"name": "基隆",
"value": 541
},
{
"name": "长春",
"value": 307034
},
{
"name": "呼伦贝尔",
"value": 76834
},
{
"name": "鹤岗",
"value": 26312
},
{
"name": "南充",
"value": 91426
},
{
"name": "青岛平度",
"value": 5
},
{
"name": "介休",
"value": 3
},
{
"name": "海安",
"value": 1
},
{
"name": "迪庆",
"value": 16730
},
{
"name": "南投",
"value": 296
},
{
"name": "香港",
"value": 2048
},
{
"name": "大安",
"value": 8
},
{
"name": "秦皇岛",
"value": 101000
},
{
"name": "阿克苏地区",
"value": 2
},
{
"name": "贺州",
"value": 37990
},
{
"name": "泰安",
"value": 154160
},
{
"name": "凉山",
"value": 61398
},
{
"name": "玉林",
"value": 111684
},
{
"name": "清远",
"value": 73871
},
{
"name": "武威",
"value": 48458
},
{
"name": "邢台",
"value": 217437
},
{
"name": "延安",
"value": 69234
},
{
"name": "白沙",
"value": 7
},
{
"name": "乌海",
"value": 19163
},
{
"name": "襄阳",
"value": 119937
},
{
"name": "济宁",
"value": 283287
},
{
"name": "洪湖",
"value": 1
},
{
"name": "莱芜",
"value": 34402
},
{
"name": "建瓯",
"value": 31
},
{
"name": "路环岛",
"value": 11
},
{
"name": "雅安",
"value": 42091
},
{
"name": "靖西",
"value": 1
},
{
"name": "博尔塔拉蒙古",
"value": 79
},
{
"name": "宁德",
"value": 94732
},
{
"name": "永州",
"value": 60735
},
{
"name": "阳泉",
"value": 53255
},
{
"name": "怒江",
"value": 9293
},
{
"name": "楚雄彝族自治州",
"value": 4
},
{
"name": "定西",
"value": 52645
},
{
"name": "荣成",
"value": 2
},
{
"name": "凯里",
"value": 27
},
{
"name": "武汉",
"value": 592203
},
{
"name": "德宏",
"value": 33889
},
{
"name": "海西",
"value": 19682
},
{
"name": "哈尔滨",
"value": 310698
},
{
"name": "大庆",
"value": 83772
},
{
"name": "果洛",
"value": 2621
},
{
"name": "丹阳",
"value": 1
},
{
"name": "上饶",
"value": 111455
},
{
"name": "锦州",
"value": 90246
},
{
"name": "莆田",
"value": 82285
},
{
"name": "吐鲁番",
"value": 27846
},
{
"name": "漯河",
"value": 61549
},
{
"name": "大连",
"value": 382440
},
{
"name": "阿克苏",
"value": 59736
},
{
"name": "红河哈尼族彝族自治州",
"value": 1
},
{
"name": "浏阳",
"value": 2
},
{
"name": "河池",
"value": 81167
},
{
"name": "潜江",
"value": 2189
},
{
"name": "冷水江",
"value": 1
},
{
"name": "阜新",
"value": 64873
},
{
"name": "昌吉",
"value": 63572
},
{
"name": "山南",
"value": 8697
},
{
"name": "·苏州",
"value": 1
},
{
"name": "白城",
"value": 58985
},
{
"name": "慈溪",
"value": 3
},
{
"name": "蛟河",
"value": 2
},
{
"name": "宿迁",
"value": 174059
},
{
"name": "茂名高州",
"value": 1
},
{
"name": "铜川",
"value": 24539
},
{
"name": "五家渠",
"value": 681
},
{
"name": "驻马店",
"value": 140282
},
{
"name": "曲阜",
"value": 1
},
{
"name": "阳春",
"value": 1
},
{
"name": "铁岭",
"value": 71673
},
{
"name": "黔西南",
"value": 84647
},
{
"name": "聊城",
"value": 181255
},
{
"name": "遵义",
"value": 197671
},
{
"name": "包头",
"value": 100157
},
{
"name": "重庆",
"value": 915432
},
{
"name": "厦门",
"value": 398539
},
{
"name": "伊犁哈萨克自治州",
"value": 2
},
{
"name": "嘉峪关",
"value": 13611
},
{
"name": "三沙",
"value": 636
},
{
"name": "延吉",
"value": 9
},
{
"name": "佛山",
"value": 375132
},
{
"name": "杭州",
"value": 456397
},
{
"name": "赤峰",
"value": 122882
},
{
"name": "彭州",
"value": 12
},
{
"name": "哈密",
"value": 32820
},
{
"name": "济南",
"value": 433494
},
{
"name": "曲靖",
"value": 87475
},
{
"name": "阿拉善盟",
"value": 8226
},
{
"name": "安宁",
"value": 3
},
{
"name": "泉州",
"value": 318003
},
{
"name": "东台",
"value": 3
},
{
"name": "岳阳",
"value": 66368
},
{
"name": "绥化",
"value": 90282
},
{
"name": "昆明",
"value": 327619
},
{
"name": "日喀则",
"value": 25130
},
{
"name": "桃园",
"value": 3955
},
{
"name": "金华",
"value": 280396
},
{
"name": "伊犁哈萨克",
"value": 178
},
{
"name": "江阴",
"value": 16
},
{
"name": "安康",
"value": 58798
},
{
"name": "荆门",
"value": 53163
},
{
"name": "烟台",
"value": 291537
},
{
"name": "定州",
"value": 7
},
{
"name": "丽江",
"value": 35610
},
{
"name": "绵竹",
"value": 4
},
{
"name": "许昌",
"value": 119450
},
{
"name": "宁乡",
"value": 1
},
{
"name": "晋城",
"value": 60737
},
{
"name": "长沙",
"value": 346142
},
{
"name": "韶关",
"value": 49216
},
{
"name": "江门",
"value": 109733
},
{
"name": "德宏州芒",
"value": 6
},
{
"name": "福州",
"value": 306310
},
{
"name": "中卫",
"value": 34127
},
{
"name": "蚌埠",
"value": 57339
},
{
"name": "昌吉回族自治州",
"value": 1
},
{
"name": "呼和浩",
"value": 1
},
{
"name": "台州",
"value": 172156
},
{
"name": "柳州",
"value": 118680
},
{
"name": "揭阳",
"value": 49581
},
{
"name": "大石桥",
"value": 1
},
{
"name": "渭南",
"value": 89260
},
{
"name": "巴音郭楞",
"value": 34170
},
{
"name": "温州",
"value": 277937
},
{
"name": "北海",
"value": 57863
},
{
"name": "湘乡",
"value": 3
},
{
"name": "淮北",
"value": 43925
},
{
"name": "石河子",
"value": 5755
},
{
"name": "禹州",
"value": 2
},
{
"name": "拉萨",
"value": 44479
},
{
"name": "湘潭",
"value": 36361
},
{
"name": "北屯",
"value": 668
},
{
"name": "晋江",
"value": 1
},
{
"name": "龙口",
"value": 1
},
{
"name": "菏泽",
"value": 228000
},
{
"name": "汕尾",
"value": 28297
},
{
"name": "龙岩",
"value": 71382
},
{
"name": "延边朝鲜族自治州",
"value": 361
},
{
"name": "郑州",
"value": 723262
},
{
"name": "漳州",
"value": 116658
},
{
"name": "宝鸡",
"value": 98799
},
{
"name": "屏东",
"value": 1469
},
{
"name": "福安",
"value": 8
},
{
"name": "南宁",
"value": 361448
},
{
"name": "三门峡",
"value": 51541
},
{
"name": "克孜勒苏",
"value": 13951
},
{
"name": "利川",
"value": 1
},
{
"name": "抚远",
"value": 1
},
{
"name": "榆林",
"value": 121829
},
{
"name": "黄南",
"value": 36480
},
{
"name": "攀枝花",
"value": 31558
},
{
"name": "衢州",
"value": 50415
},
{
"name": "呼和浩特",
"value": 129686
},
{
"name": "大理",
"value": 62322
},
{
"name": "沅江",
"value": 7
},
{
"name": "高雄县",
"value": 1
},
{
"name": "东方",
"value": 2127
},
{
"name": "双鸭山",
"value": 31647
},
{
"name": "喀什地区",
"value": 2
},
{
"name": "吉安",
"value": 83869
},
{
"name": "章丘",
"value": 2
},
{
"name": "崇左",
"value": 47117
},
{
"name": "黔南",
"value": 115937
},
{
"name": "保亭",
"value": 7
},
{
"name": "广州",
"value": 1261475
},
{
"name": "海阳",
"value": 1
},
{
"name": "德兴",
"value": 1
},
{
"name": "都匀",
"value": 5
},
{
"name": "巴彦淖尔",
"value": 47338
},
{
"name": "内江",
"value": 50568
},
{
"name": "云浮",
"value": 34606
},
{
"name": "珠海",
"value": 72002
},
{
"name": "舟山",
"value": 29005
},
{
"name": "萍乡",
"value": 36176
},
{
"name": "滁州",
"value": 78841
},
{
"name": "儋州",
"value": 21576
},
{
"name": "吉首",
"value": 9
},
{
"name": "贵溪",
"value": 1
},
{
"name": "西双版纳",
"value": 31239
},
{
"name": "深圳",
"value": 1962801
},
{
"name": "高雄",
"value": 4459
},
{
"name": "湘西",
"value": 35582
},
{
"name": "宜兰",
"value": 868
},
{
"name": "宜春",
"value": 106453
},
{
"name": "济源",
"value": 3730
},
{
"name": "常德",
"value": 60603
},
{
"name": "昆山",
"value": 14
},
{
"name": "四平",
"value": 72288
},
{
"name": "梅州",
"value": 84115
},
{
"name": "红河",
"value": 62677
},
{
"name": "莱州",
"value": 2
},
{
"name": "金昌",
"value": 18695
},
{
"name": "玉环",
"value": 7
},
{
"name": "阿勒泰",
"value": 25001
},
{
"name": "云林",
"value": 245
},
{
"name": "彰化",
"value": 1493
},
{
"name": "梧州",
"value": 54510
},
{
"name": "贵港",
"value": 87421
},
{
"name": "蓬莱",
"value": 7
},
{
"name": "余姚",
"value": 8
},
{
"name": "唐山",
"value": 185652
},
{
"name": "安顺",
"value": 71378
},
{
"name": "瑞安",
"value": 4
},
{
"name": "博尔塔拉",
"value": 18801
},
{
"name": "仙桃",
"value": 3421
},
{
"name": "齐齐哈尔",
"value": 102513
},
{
"name": "兴城",
"value": 1
},
{
"name": "个旧",
"value": 3
},
{
"name": "新乐",
"value": 1
},
{
"name": "池州",
"value": 28860
},
{
"name": "招远",
"value": 4
},
{
"name": "沈阳",
"value": 365337
},
{
"name": "宁波",
"value": 331901
},
{
"name": "七台河",
"value": 17896
},
{
"name": "大同",
"value": 69158
},
{
"name": "",
"value": 103104
},
{
"name": "六盘水",
"value": 97941
},
{
"name": "湛江吴川",
"value": 1
},
{
"name": "湘西土家族苗族自治州",
"value": 273
},
{
"name": "固原",
"value": 27618
},
{
"name": "通化",
"value": 53376
},
{
"name": "福鼎",
"value": 3
},
{
"name": "\\N",
"value": 43900
},
{
"name": "防城港",
"value": 33483
},
{
"name": "大兴安岭",
"value": 9957
},
{
"name": "西安",
"value": 483001
},
{
"name": "南阳",
"value": 198209
},
{
"name": "茂名",
"value": 88878
},
{
"name": "张家口",
"value": 107397
},
{
"name": "赣州",
"value": 161595
},
{
"name": "桂林",
"value": 125532
},
{
"name": "北区",
"value": 2
},
{
"name": "诸暨",
"value": 1
},
{
"name": "运城",
"value": 216181
},
{
"name": "丹东",
"value": 78563
},
{
"name": "张掖",
"value": 56638
},
{
"name": "淄博",
"value": 190065
},
{
"name": "海门",
"value": 9
},
{
"name": "廊坊",
"value": 176743
},
{
"name": "甘南",
"value": 21298
},
{
"name": "平凉",
"value": 51979
},
{
"name": "巴音郭楞蒙古自治州",
"value": 1
},
{
"name": "沧州",
"value": 232646
},
{
"name": "毕节",
"value": 133659
},
{
"name": "乌兰察布",
"value": 44915
},
{
"name": "百色",
"value": 80859
},
{
"name": "汕头",
"value": 90525
},
{
"name": "苗栗",
"value": 2804
},
{
"name": "长治",
"value": 87575
},
{
"name": "楚雄",
"value": 52923
},
{
"name": "延边",
"value": 71577
},
{
"name": "伊春",
"value": 23486
},
{
"name": "台东",
"value": 1812
},
{
"name": "连江",
"value": 2504
},
{
"name": "涿州",
"value": 1
},
{
"name": "台北",
"value": 2664
},
{
"name": "永济",
"value": 6
},
{
"name": "如皋",
"value": 18
},
{
"name": "南平",
"value": 69163
},
{
"name": "兴安盟",
"value": 29136
},
{
"name": "东营",
"value": 102950
},
{
"name": "郴州",
"value": 67193
},
{
"name": "连云港",
"value": 124099
},
{
"name": "十堰",
"value": 76953
},
{
"name": "邵武",
"value": 3
},
{
"name": "永康",
"value": 11
},
{
"name": "阜阳",
"value": 134105
},
{
"name": "海南",
"value": 12363
},
{
"name": "中山",
"value": 220405
},
{
"name": "石嘴山",
"value": 20943
},
{
"name": "安阳",
"value": 137007
},
{
"name": "辽源",
"value": 24345
},
{
"name": "娄底",
"value": 47728
},
{
"name": "朝阳",
"value": 96081
},
{
"name": "来宾",
"value": 48133
},
{
"name": "锡林郭勒盟",
"value": 30830
},
{
"name": "克孜勒苏柯尔克孜自治州",
"value": 1
},
{
"name": "扬州",
"value": 178676
},
{
"name": "汉中",
"value": 77816
},
{
"name": "马鞍山",
"value": 51262
},
{
"name": "佳木斯",
"value": 65312
},
{
"name": "太原",
"value": 225524
},
{
"name": "乌鲁木齐",
"value": 210305
},
{
"name": "淮安",
"value": 143911
},
{
"name": "临沂",
"value": 303072
},
{
"name": "白山",
"value": 32733
},
{
"name": "花莲",
"value": 7048
},
{
"name": "九龙",
"value": 621
},
{
"name": "辛集",
"value": 5
},
{
"name": "绵阳",
"value": 145249
},
{
"name": "海北",
"value": 7581
},
{
"name": "西宁",
"value": 98399
},
{
"name": "乐山",
"value": 61810
},
{
"name": "阳江",
"value": 41090
},
{
"name": "澳门半岛",
"value": 27
},
{
"name": "伊犁",
"value": 99483
},
{
"name": "眉山",
"value": 53762
},
{
"name": "乐清",
"value": 1
},
{
"name": "福泉",
"value": 1
},
{
"name": "钦州",
"value": 58499
},
{
"name": "普兰店",
"value": 5
},
{
"name": "广汉",
"value": 17
},
{
"name": "广安",
"value": 51019
},
{
"name": "蒙自",
"value": 2
},
{
"name": "兴安",
"value": 15625
},
{
"name": "澎湖",
"value": 1073
},
{
"name": "老河口",
"value": 2
},
{
"name": "喀什",
"value": 100640
},
{
"name": "宜宾",
"value": 86251
},
{
"name": "临汾",
"value": 96106
},
{
"name": "咸阳",
"value": 81727
},
{
"name": "洛阳",
"value": 246276
},
{
"name": "湛江",
"value": 85558
},
{
"name": "天门",
"value": 2943
},
{
"name": "大理白族自治州",
"value": 2
},
{
"name": "台南",
"value": 3427
},
{
"name": "张家界",
"value": 19919
},
{
"name": "信阳",
"value": 144594
},
{
"name": "德州",
"value": 180884
},
{
"name": "盐城",
"value": 214803
},
{
"name": "阿坝藏族羌族自治州",
"value": 6
},
{
"name": "承德",
"value": 89533
},
{
"name": "怒江傈僳族",
"value": 50
},
{
"name": "广元",
"value": 47565
},
{
"name": "凌源",
"value": 1
},
{
"name": "庆阳",
"value": 82780
},
{
"name": "本溪",
"value": 39920
},
{
"name": "盘州",
"value": 2
},
{
"name": "昌都",
"value": 9701
},
{
"name": "肇庆",
"value": 70831
},
{
"name": "永安",
"value": 1
},
{
"name": "绍兴",
"value": 150535
},
{
"name": "咸宁",
"value": 57352
},
{
"name": "启东",
"value": 3
},
{
"name": "临夏",
"value": 26427
},
{
"name": "鹰潭",
"value": 24227
},
{
"name": "琼海",
"value": 2844
},
{
"name": "桦甸",
"value": 5
},
{
"name": "省直辖县级行政区划",
"value": 4
},
{
"name": "海东",
"value": 28380
},
{
"name": "文昌",
"value": 2806
},
{
"name": "日照",
"value": 124225
},
{
"name": "玉树",
"value": 5089
},
{
"name": "台山",
"value": 1
},
{
"name": "泰州",
"value": 177028
},
{
"name": "黑河",
"value": 40173
},
{
"name": "高安",
"value": 3
},
{
"name": "南京",
"value": 647986
},
{
"name": "铜仁",
"value": 104984
},
{
"name": "盘锦",
"value": 61232
},
{
"name": "临沧",
"value": 40346
},
{
"name": "格尔木",
"value": 13
},
{
"name": "邹城",
"value": 1
},
{
"name": "三亚",
"value": 60867
},
{
"name": "南通",
"value": 241594
},
{
"name": "新郑",
"value": 1
},
{
"name": "金门",
"value": 1742
},
{
"name": "朔州",
"value": 46142
},
{
"name": "辽阳",
"value": 63291
},
{
"name": "鞍山",
"value": 97244
},
{
"name": "上海",
"value": 1863549
},
{
"name": "甘孜",
"value": 19541
},
{
"name": "常州溧阳",
"value": 1
},
{
"name": "塔城",
"value": 36759
},
{
"name": "普洱",
"value": 42527
},
{
"name": "抚州",
"value": 62608
},
{
"name": "邯郸",
"value": 241393
},
{
"name": "孝感",
"value": 69045
},
{
"name": "锡林郭勒",
"value": 24224
},
{
"name": "黄山",
"value": 28771
},
{
"name": "江都",
"value": 1
},
{
"name": "克孜勒苏柯尔克孜",
"value": 37
},
{
"name": "白银",
"value": 56861
},
{
"name": "吴江",
"value": 1
},
{
"name": "塔城地区",
"value": 3
},
{
"name": "新沂",
"value": 4
},
{
"name": "大丰",
"value": 1
},
{
"name": "峨眉山",
"value": 1
},
{
"name": "晋中",
"value": 83694
},
{
"name": "巢湖",
"value": 1
},
{
"name": "襄樊",
"value": 1
},
{
"name": "徐州",
"value": 287766
},
{
"name": "资阳",
"value": 38014
},
{
"name": "惠州",
"value": 200040
},
{
"name": "南昌",
"value": 199212
},
{
"name": "文山",
"value": 52728
},
{
"name": "安庆",
"value": 82570
},
{
"name": "嘉义",
"value": 981
},
{
"name": "亳州",
"value": 100402
},
{
"name": "文山壮族苗族自治州",
"value": 1
},
{
"name": "六安",
"value": 72144
},
{
"name": "衡阳",
"value": 66911
},
{
"name": "石家庄",
"value": 571662
},
{
"name": "瑞金",
"value": 12
},
{
"name": "资兴",
"value": 4
},
{
"name": "保定",
"value": 332971
},
{
"name": "陇南",
"value": 60613
},
{
"name": "都江堰",
"value": 1
},
{
"name": "丽水",
"value": 56140
},
{
"name": "义乌",
"value": 3
},
{
"name": "常熟",
"value": 2
},
{
"name": "阿拉善",
"value": 7645
},
{
"name": "兰溪",
"value": 3
},
{
"name": "松原",
"value": 58316
},
{
"name": "嘉兴",
"value": 156218
},
{
"name": "深州",
"value": 2
},
{
"name": "巴中",
"value": 55348
},
{
"name": "常州",
"value": 295863
},
{
"name": "阿坝",
"value": 23804
},
{
"name": "巴音郭楞蒙古",
"value": 3117
},
{
"name": "滕州",
"value": 2
}
]
}
data_job.py
# -*- coding: utf-8 -*-
# @Time : 2022/5/8 9:17
# @Author : Tuomasi
# @File : data_job.py
from data import SourceDataDemo
class JobData(SourceDataDemo):
def __init__(self):
"""
按照 SourceDataDemo 的格式覆盖数据即可
"""
super().__init__()
self.title = '厦门招聘大数据'
self.counter = {'name': '招聘人数', 'value': 270665}
self.counter2 = {'name': '招聘企业数', 'value': 11059}
self.echart1_data = {
'title': '最缺人的行业',
'data': [
{"name": "IT互联网", "value": 40215},
{"name": "电子技术", "value": 17112},
{"name": "建筑与工程", "value": 17022},
{"name": "贸易进出口", "value": 16863},
{"name": "机械重工", "value": 15705},
{"name": "教育培训", "value": 11718},
]
}
self.echart2_data = {
'title': '最缺人的公司',
'data': [
{"name": "外资", "value": 8991},
{"name": "民营/私营", "value": 207644},
{"name": "合资", "value": 8317},
{"name": "事业单位", "value": 842},
{"name": "台资/港资", "value": 10969},
{"name": "国营企业", "value": 8901},
{"name": "上市公司", "value": 13770},
{"name": "其他", "value": 11231},
]
}
self.echarts3_1_data = {
'title': '工作时间',
'data': [
{"name": "6.5小时", "value": 2105},
{"name": "7小时", "value": 21761},
{"name": "7.5小时", "value": 41025},
{"name": "8小时", "value": 104917},
{"name": "10小时", "value": 4910},
{"name": "12小时", "value": 3883},
]
}
self.echarts3_2_data = {
'title': '上班天数',
'data': [
{"name": "5天/周", "value": 84910},
{"name": "5.5天/周", "value": 21530},
{"name": "6天/周", "value": 56152},
{"name": "6.5天/周", "value": 1574},
{"name": "7天/周", "value": 1500},
{"name": "大小周", "value": 7717},
]
}
self.echarts3_3_data = {
'title': '班制',
'data': [
{"name": "正常白班", "value": 111140},
{"name": "正常晚班", "value": 873},
{"name": "正常夜班", "value": 121},
{"name": "不定时工作制", "value": 4715},
{"name": "2班倒", "value": 14977},
{"name": "3班倒", "value": 1986},
{"name": "4班倒", "value": 199},
]
}
self.echart4_data = {
'title': '学历与机遇',
'data': [
{"name": "招聘人数",
"value": [76837, 3942, 20330, 25676, 19644, 84883, 37838, 1428, 87]},
{"name": "平均薪资",
"value": [5474, 4065, 4461, 4771, 4819, 5818, 7458, 9226, 17128]},
],
'xAxis': ['不限', '小学', '初中', '中专', '高中', '大专', '本科', '硕士', '博士'],
}
self.echart5_data = {
'title': '平均薪资',
'data': [
{"name": "外资", "value": 5412},
{"name": "民营/私营", "value": 5812},
{"name": "合资", "value": 5742},
{"name": "事业单位", "value": 8224},
{"name": "台资/港资", "value": 5239},
{"name": "国营企业", "value": 5567},
{"name": "上市公司", "value": 6432},
{"name": "其他", "value": 5365},
]
}
self.echart6_data = {
'title': '工作年限与薪资',
'data': [
{"name": "1-3年", "value": 5302, "value2": 15000 - 5302, "color": "01", "radius": ['59%', '70%']},
{"name": "3-5年", "value": 6938, "value2": 15000 - 6938, "color": "02", "radius": ['49%', '60%']},
{"name": "5-10年", "value": 9750, "value2": 15000 - 9750, "color": "03", "radius": ['39%', '50%']},
{"name": "10年以上", "value": 14350, "value2": 15000 - 14350, "color": "05", "radius": ['29%', '40%']},
{"name": "不限", "value": 5272, "value2": 15000 - 5272, "color": "05", "radius": ['20%', '30%']},
]
}
self.map_1_data = {
'symbolSize': 20000,
'data': [
{
"name": "甘肃省",
"value": 9
},
{
"name": "咸阳",
"value": 9
},
{
"name": "兰州",
"value": 1
},
{
"name": "拉萨",
"value": 15
},
{
"name": "咸宁",
"value": 4
},
{
"name": "湖州",
"value": 1
},
{
"name": "石家庄",
"value": 2
},
{
"name": "营口",
"value": 1
},
{
"name": "晋江",
"value": 995
},
{
"name": "湛江",
"value": 1
},
{
"name": "苏州",
"value": 11
},
{
"name": "宁德",
"value": 326
},
{
"name": "安溪",
"value": 324
},
{
"name": "连云港",
"value": 23
},
{
"name": "商洛",
"value": 1
},
{
"name": "潮州",
"value": 37
},
{
"name": "宁夏",
"value": 4
},
{
"name": "喀什地区",
"value": 4
},
{
"name": "烟台",
"value": 2
},
{
"name": "保定",
"value": 2
},
{
"name": "杭州",
"value": 36
},
{
"name": "厦门",
"value": 231249
},
{
"name": "运城",
"value": 1
},
{
"name": "福州",
"value": 1438
},
{
"name": "九江",
"value": 1
},
{
"name": "南平",
"value": 248
},
{
"name": "潜江",
"value": 3
},
{
"name": "新疆",
"value": 3
},
{
"name": "湖南省",
"value": 62
},
{
"name": "吉安",
"value": 2
},
{
"name": "遵义",
"value": 2
},
{
"name": "郑州",
"value": 13
},
{
"name": "福建省",
"value": 20304
},
{
"name": "三亚",
"value": 4
},
{
"name": "山西省",
"value": 32
},
{
"name": "扬州",
"value": 1
},
{
"name": "丽水",
"value": 6
},
{
"name": "内蒙古",
"value": 5
},
{
"name": "上饶",
"value": 1
},
{
"name": "盐城",
"value": 2
},
{
"name": "汕头",
"value": 26
},
{
"name": "南充",
"value": 2
},
{
"name": "安庆",
"value": 1
},
{
"name": "深圳",
"value": 125
},
{
"name": "南京",
"value": 7
},
{
"name": "青岛",
"value": 8
},
{
"name": "河北省",
"value": 55
},
{
"name": "黄浦区",
"value": 7
},
{
"name": "龙岩",
"value": 1219
},
{
"name": "西藏",
"value": 1
},
{
"name": "十堰",
"value": 10
},
{
"name": "安徽省",
"value": 32
},
{
"name": "德州",
"value": 2
},
{
"name": "泰州",
"value": 1
},
{
"name": "太仓",
"value": 1
},
{
"name": "广西",
"value": 56
},
{
"name": "南安",
"value": 640
},
{
"name": "芜湖",
"value": 1
},
{
"name": "肇庆",
"value": 11
},
{
"name": "陕西省",
"value": 19
},
{
"name": "揭阳",
"value": 6
},
{
"name": "成都",
"value": 41
},
{
"name": "武汉",
"value": 13
},
{
"name": "百色",
"value": 5
},
{
"name": "河池",
"value": 1
},
{
"name": "辽宁省",
"value": 13
},
{
"name": "大连",
"value": 2
},
{
"name": "鹰潭",
"value": 4
},
{
"name": "莆田",
"value": 349
},
{
"name": "张家港",
"value": 1
},
{
"name": "西安",
"value": 13
},
{
"name": "海南省",
"value": 15
},
{
"name": "贵州省",
"value": 13
},
{
"name": "上海",
"value": 318
},
{
"name": "五家渠",
"value": 2
},
{
"name": "宿州",
"value": 1
},
{
"name": "海淀区",
"value": 3
},
{
"name": "济南",
"value": 1
},
{
"name": "威海",
"value": 1
},
{
"name": "南宁",
"value": 11
},
{
"name": "梅州",
"value": 3
},
{
"name": "中山",
"value": 9
},
{
"name": "惠州",
"value": 9
},
{
"name": "武夷山",
"value": 5
},
{
"name": "昆明",
"value": 8
},
{
"name": "珠海",
"value": 4
},
{
"name": "金华",
"value": 2
},
{
"name": "江西省",
"value": 117
},
{
"name": "顺德",
"value": 1
},
{
"name": "唐山",
"value": 3
},
{
"name": "东莞",
"value": 26
},
{
"name": "抚州",
"value": 1
},
{
"name": "常熟",
"value": 1
},
{
"name": "贵阳",
"value": 1
},
{
"name": "沈阳",
"value": 3
},
{
"name": "台州",
"value": 3
},
{
"name": "长乐",
"value": 9
},
{
"name": "浙江省",
"value": 209
},
{
"name": "其他",
"value": 11
},
{
"name": "日照",
"value": 1
},
{
"name": "南通",
"value": 1
},
{
"name": "山东省",
"value": 102
},
{
"name": "仙桃",
"value": 5
},
{
"name": "黑龙江省",
"value": 1
},
{
"name": "赣州",
"value": 16
},
{
"name": "北京",
"value": 177
},
{
"name": "昆山",
"value": 3
},
{
"name": "浦东新区",
"value": 17
},
{
"name": "宁波",
"value": 9
},
{
"name": "福清",
"value": 40
},
{
"name": "石狮",
"value": 354
},
{
"name": "梧州",
"value": 3
},
{
"name": "国外",
"value": 196
},
{
"name": "佛山",
"value": 21
},
{
"name": "常州",
"value": 1
},
{
"name": "长治",
"value": 2
},
{
"name": "重庆",
"value": 65
},
{
"name": "江苏省",
"value": 136
},
{
"name": "三明",
"value": 197
},
{
"name": "合肥",
"value": 6
},
{
"name": "广州",
"value": 73
},
{
"name": "淮安",
"value": 10
},
{
"name": "温州",
"value": 13
},
{
"name": "朝阳区",
"value": 5
},
{
"name": "南昌",
"value": 14
},
{
"name": "绍兴",
"value": 1
},
{
"name": "徐州",
"value": 8
},
{
"name": "平顶山",
"value": 3
},
{
"name": "台湾",
"value": 4
},
{
"name": "",
"value": 77
},
{
"name": "河南省",
"value": 34
},
{
"name": "长沙",
"value": 22
},
{
"name": "湖北省",
"value": 78
},
{
"name": "山南",
"value": 3
},
{
"name": "漳州",
"value": 7038
},
{
"name": "四川省",
"value": 125
},
{
"name": "无锡",
"value": 2
},
{
"name": "香港",
"value": 3
},
{
"name": "泉州",
"value": 2817
},
{
"name": "临夏回族自治州",
"value": 1
},
{
"name": "银川",
"value": 7
},
{
"name": "荆门",
"value": 1
},
{
"name": "吉林省",
"value": 8
},
{
"name": "广东省",
"value": 209
},
{
"name": "义乌",
"value": 5
},
{
"name": "铜仁",
"value": 1
},
{
"name": "海口",
"value": 9
},
{
"name": "天津",
"value": 69
},
{
"name": "云南省",
"value": 25
}
]
}
八、index页面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>大屏幕展示</title>
<script type="text/javascript" src="../static/js/jquery.js"></script>
<link rel="stylesheet" href="../static/css/comon0.css">
</head>
<script type="text/javascript" src="../static/js/loading.js"></script>
<script type="text/javascript" src="../static/js/echarts.min.js"></script>
<script type="text/javascript" src="../static/js/china.js"></script>
<body>
<!--这是一个动态的粒子效果图,设置了透明度为0.2-->
<div class="canvas" style="opacity: 0.9">
<iframe frameborder="0" src="../static/js/index.html" style="width: 100%; height: 100%"></iframe>
</div>
<!--这是一个在正式页面加载进来之前显示的加载小动画,文字可以修改-->
<div class="loading">
<div class="loadbox"><img src="../static/picture/loading.gif"> 我正在加载中...</div>
</div>
<div class="head">
<h1>{{title}}</h1>
<div class="weather">
<img src="../static/picture/weather.png"><span>我是天气</span>
<span id="showTime"></span>
</div>
<!-- 尝试放到js里面-->
<script type="text/javascript" src="../static/js/showtime.js"></script>
</div>
<div class="mainbox">
<ul class="clearfix">
<!-- 第1栏 -->
<li>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">{{form.echart1.title}}</div>
<div class="allnav" id="echart1"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">{{form.echart2.title}}</div>
<div class="allnav" id="echart2"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div style="height:100%; width: 100%;">
<div class="sy" id="fb1"></div>
<div class="sy" id="fb2"></div>
<div class="sy" id="fb3"></div>
</div>
<div class="boxfoot">
</div>
</div>
</li>
<!-- 第2栏 -->
<li>
<div class="bar">
<!-- 放数字显示区域 -->
<div class="barbox">
<ul class="clearfix">
<li class="pulll_left counter">{{form.counter.value}}</li>
<li class="pulll_left counter">{{form.counter2.value}}</li>
</ul>
</div>
<!-- 放文字显示区域 -->
<div class="barbox2">
<ul class="clearfix">
<li class="pulll_left">{{form.counter.name}}</li>
<li class="pulll_left">{{form.counter2.name}}</li>
</ul>
</div>
</div>
<div class="map">
<!-- lbx 三角形组成的网 -->
<div class="map1"><img src="../static/picture/lbx.png"></div>
<!-- jt 围绕着地球旋转的一个光环 -->
<div class="map2"><img src="../static/picture/jt.png"></div>
<!-- map 是一个小地球 -->
<div class="map3"><img src="../static/picture/map.png"></div>
<!-- 这里估计是一个中国地图-->
<div class="map4" id="map_1"></div>
</div>
</li>
<!-- 第3栏-->
<!-- 注意:这3个图表的高度不一致,但是总高度加起来和左边是一样的-->
<li>
<div class="boxall" style="height:3.4rem">
<div class="alltitle">{{form.echart4.title}}</div>
<div class="allnav" id="echart4"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">{{form.echart5.title}}</div>
<div class="allnav" id="echart5"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3rem">
<div class="alltitle">{{form.echart6.title}}</div>
<div class="allnav" id="echart6"></div>
<div class="boxfoot"></div>
</div>
</li>
</ul>
</div>
<div class="back"></div>
<!--echart1-->
<!--<script type="text/javascript" src="../static/js/echarts_1.js"></script>-->
<script>
$(function echarts_1() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart1'));
option = {
backgroundColor: '#00265f', // 这个背景颜色是不透明的
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top: '0%',
//top:'10px',
right: '0%',
bottom: '4%',
containLabel: true // 表示坐标轴label标签也是grid图表的一部分
},
xAxis: [{
type: 'category',
data: {{form.echart1.xAxis|safe}},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: { show: false,},
axisLabel: {
interval: 0,
rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',},
},}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show:true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
data: {{form.echart1.series|safe}},
barWidth:'35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color:'#2f89cf',
opacity: 1,
barBorderRadius: 5,
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echart2-->
<script>
$(function echarts_2() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart2'));
option = {
// backgroundColor: '#00265f',
tooltip: {
trigger: 'axis',
axisPointer: { type: 'shadow'}
},
grid: {
left: '0%',
top:'10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: {{form.echart2.xAxis|safe}},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show:true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
data: {{form.echart2.series|safe}},
barWidth:'35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color:'#27d08a',
opacity: 1,
barBorderRadius: 5,
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echarts3_1-->
<script>
$(function echarts_31() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('fb1'));
option = {
title: [{
text: '{{form.echarts3_1.title}}',
left: 'center',
textStyle: {
color: '#fff',
fontSize:'16'
}
}],
tooltip: { // 鼠标放上去之后浮标的设置选项
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)", // 标题,内容:数值%
position:function(p){ //其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10]; // 横坐标往上,纵坐标往右,便于观看
}
},
legend: {
top:'70%',
itemWidth: 10,
itemHeight: 10,
data:{{form.echarts3_1.xAxis|safe}},
textStyle: {
color: 'rgba(255,255,255,.5)',
fontSize:'12',
}
},
series: [
{
name:'{{form.echarts3_1.title}}',
type:'pie',
center: ['50%', '42%'],
radius: ['40%', '60%'],
color: ['#065aab', '#066eab', '#0682ab', '#0696ab', '#06a0ab','#06b4ab','#06c8ab','#06dcab','#06f0ab'],
label: {show:false},
labelLine: {show:false},
data:{{form.echarts3_1.data|safe}}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echarts3_2-->
<script>
$(function echarts_32() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('fb2'));
option = {
title: [{
text: '{{form.echarts3_2.title}}',
left: 'center',
textStyle: {
color: '#fff',
fontSize:'16'
}
}],
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)",
position:function(p){ //其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
}
},
legend: {
top:'70%',
itemWidth: 10,
itemHeight: 10,
data:{{form.echarts3_2.xAxis|safe}},
textStyle: {
color: 'rgba(255,255,255,.5)',
fontSize:'12',
}
},
series: [
{
name:'{{form.echarts3_2.title}}', // 这个标题是tooltip上显示的标题
type:'pie',
center: ['50%', '42%'],
radius: ['40%', '60%'],
color: ['#065aab', '#066eab', '#0682ab', '#0696ab', '#06a0ab','#06b4ab','#06c8ab','#06dcab','#06f0ab'],
label: {show:false},
labelLine: {show:false},
data:{{form.echarts3_2.data|safe}}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echarts3_3-->
<script>
$(function echarts_33() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('fb3'));
option = {
title: [{
text: '{{form.echarts3_3.title}}',
left: 'center',
textStyle: {
color: '#fff',
fontSize:'16'
}
}],
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)",
position:function(p){ //其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
}
},
legend: {
top:'70%',
itemWidth: 10,
itemHeight: 10,
data:{{form.echarts3_3.xAxis|safe}},
textStyle: {
color: 'rgba(255,255,255,.5)',
fontSize:'12',
}
},
series: [
{
name:'{{form.echarts3_3.title}}',
type:'pie',
center: ['50%', '42%'],
radius: ['40%', '60%'],
color: ['#065aab', '#066eab', '#0682ab', '#0696ab', '#06a0ab','#06b4ab','#06c8ab','#06dcab','#06f0ab'],
label: {show:false},
labelLine: {show:false},
data:{{form.echarts3_3.data|safe}}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echarts4-->
<script>
$(function echarts_4() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart4'));
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#dddc6b'
}
}
},
legend: {
top:'0%',
data:{{form.echart4.names|safe}},
textStyle: {
color: 'rgba(255,255,255,.5)',
fontSize:'12',
}
},
grid: {
left: '10',
top: '30',
right: '10',
bottom: '10',
containLabel: true // 包含坐标轴的图例
},
xAxis: [{
type: 'category',
boundaryGap: false,
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize:12,
},
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.2)'
}
},
data: {{form.echart4.xAxis|safe}}
},
{
axisPointer: {show: false},
axisLine: {show: false},
position: 'bottom',
offset: 20,
}],
yAxis: [{
type: 'value',
axisTick: {show: false},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize:12,
},
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
}],
series: [
{
name: '{{form.echart4.data[0].name}}',
data: {{form.echart4.data[0].value|safe}},
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: false,
lineStyle: {
normal: {
color: '#0184d5',
width: 2
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(1, 132, 213, 0.4)'
}, {
offset: 0.8,
color: 'rgba(1, 132, 213, 0.1)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
}
},
itemStyle: {
normal: {
color: '#0184d5',
borderColor: 'rgba(221, 220, 107, .1)',
borderWidth: 12
}
},
},
{
name: '{{form.echart4.data[1].name}}',
data: {{form.echart4.data[1].value|safe}},
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: false,
lineStyle: {
normal: {
color: '#00d887',
width: 2
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 216, 135, 0.4)'
}, {
offset: 0.8,
color: 'rgba(0, 216, 135, 0.1)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
}
},
itemStyle: {
normal: {
color: '#00d887',
borderColor: 'rgba(221, 220, 107, .1)',
borderWidth: 12
}
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echarts5-->
<script>
$(function echarts_5() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart5'));
option = {
// backgroundColor: '#00265f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top:'10px',
right: '0%',
bottom: '2%',
containLabel: true
},
xAxis: [{
type: 'category',
data: {{form.echart5.xAxis|safe}},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show:true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [{
type: 'bar',
data: {{form.echart5.series|safe}},
barWidth:'35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color:'#2f89cf',
opacity: 1,
barBorderRadius: 5,
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--echarts6-->
<script>
$(function echarts_6() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart6'));
var dataStyle = {
normal: {
label: {
show: false
},
labelLine: {
show: false
},
//shadowBlur: 40,
//shadowColor: 'rgba(40, 40, 40, 1)',
}
};
var placeHolderStyle = {
normal: {
color: 'rgba(255,255,255,.05)',
label: {show: false,},
labelLine: {show: false}
},
emphasis: {
color: 'rgba(0,0,0,0)'
}
};
option = {
color: ['#0f63d6', '#0f78d6', '#0f8cd6', '#0fa0d6', '#0fb4d6'],
tooltip: {
show: true,
formatter: "{a} : {c} "
},
legend: {
itemWidth: 10,
itemHeight: 10,
itemGap: 12,
bottom: '3%',
data: {{form.echart6.xAxis|safe}},
textStyle: {
color: 'rgba(255,255,255,.6)',
}
},
series: [
{% for item in form.echart6.data %}
{
name: '{{item.name|safe}}',
type: 'pie',
clockWise: false,
center: ['50%', '42%'],
radius: {{item.radius|safe}},
itemStyle: dataStyle,
hoverAnimation: false,
data: [{
value: {{item.value}},
name: '{{item.color}}'
}, {
value: {{item.value2}},
name: 'invisible',
tooltip: {show: false},
itemStyle: placeHolderStyle
}]
},
{% endfor %}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
})
</script>
<!--map_1-->
<script>
$(function map() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('map_1'));
var data = {{form.map_1.data|safe}};
var geoCoordMap = {
'海门':[121.15,31.89],
'鄂尔多斯':[109.781327,39.608266],
'招远':[120.38,37.35],
'舟山':[122.207216,29.985295],
'齐齐哈尔':[123.97,47.33],
'盐城':[120.13,33.38],
'赤峰':[118.87,42.28],
'青岛':[120.33,36.07],
'乳山':[121.52,36.89],
'金昌':[102.188043,38.520089],
'泉州':[118.58,24.93],
'莱西':[120.53,36.86],
'日照':[119.46,35.42],
'胶南':[119.97,35.88],
'南通':[121.05,32.08],
'拉萨':[91.11,29.97],
'云浮':[112.02,22.93],
'梅州':[116.1,24.55],
'文登':[122.05,37.2],
'上海':[121.48,31.22],
'攀枝花':[101.718637,26.582347],
'威海':[122.1,37.5],
'承德':[117.93,40.97],
'厦门':[118.1,24.46],
'汕尾':[115.375279,22.786211],
'潮州':[116.63,23.68],
'丹东':[124.37,40.13],
'太仓':[121.1,31.45],
'曲靖':[103.79,25.51],
'烟台':[121.39,37.52],
'福州':[119.3,26.08],
'瓦房店':[121.979603,39.627114],
'即墨':[120.45,36.38],
'抚顺':[123.97,41.97],
'玉溪':[102.52,24.35],
'张家口':[114.87,40.82],
'阳泉':[113.57,37.85],
'莱州':[119.942327,37.177017],
'湖州':[120.1,30.86],
'汕头':[116.69,23.39],
'昆山':[120.95,31.39],
'宁波':[121.56,29.86],
'湛江':[110.359377,21.270708],
'揭阳':[116.35,23.55],
'荣成':[122.41,37.16],
'连云港':[119.16,34.59],
'葫芦岛':[120.836932,40.711052],
'常熟':[120.74,31.64],
'东莞':[113.75,23.04],
'河源':[114.68,23.73],
'淮安':[119.15,33.5],
'泰州':[119.9,32.49],
'南宁':[108.33,22.84],
'营口':[122.18,40.65],
'惠州':[114.4,23.09],
'江阴':[120.26,31.91],
'蓬莱':[120.75,37.8],
'韶关':[113.62,24.84],
'嘉峪关':[98.289152,39.77313],
'广州':[113.23,23.16],
'延安':[109.47,36.6],
'太原':[112.53,37.87],
'清远':[113.01,23.7],
'中山':[113.38,22.52],
'昆明':[102.73,25.04],
'寿光':[118.73,36.86],
'盘锦':[122.070714,41.119997],
'长治':[113.08,36.18],
'深圳':[114.07,22.62],
'珠海':[113.52,22.3],
'宿迁':[118.3,33.96],
'咸阳':[108.72,34.36],
'铜川':[109.11,35.09],
'平度':[119.97,36.77],
'佛山':[113.11,23.05],
'海口':[110.35,20.02],
'江门':[113.06,22.61],
'章丘':[117.53,36.72],
'肇庆':[112.44,23.05],
'大连':[121.62,38.92],
'临汾':[111.5,36.08],
'吴江':[120.63,31.16],
'石嘴山':[106.39,39.04],
'沈阳':[123.38,41.8],
'苏州':[120.62,31.32],
'茂名':[110.88,21.68],
'嘉兴':[120.76,30.77],
'长春':[125.35,43.88],
'胶州':[120.03336,36.264622],
'银川':[106.27,38.47],
'张家港':[120.555821,31.875428],
'三门峡':[111.19,34.76],
'锦州':[121.15,41.13],
'南昌':[115.89,28.68],
'柳州':[109.4,24.33],
'三亚':[109.511909,18.252847],
'自贡':[104.778442,29.33903],
'吉林':[126.57,43.87],
'阳江':[111.95,21.85],
'泸州':[105.39,28.91],
'西宁':[101.74,36.56],
'宜宾':[104.56,29.77],
'呼和浩特':[111.65,40.82],
'成都':[104.06,30.67],
'大同':[113.3,40.12],
'镇江':[119.44,32.2],
'桂林':[110.28,25.29],
'张家界':[110.479191,29.117096],
'宜兴':[119.82,31.36],
'北海':[109.12,21.49],
'西安':[108.95,34.27],
'金坛':[119.56,31.74],
'东营':[118.49,37.46],
'牡丹江':[129.58,44.6],
'遵义':[106.9,27.7],
'绍兴':[120.58,30.01],
'扬州':[119.42,32.39],
'常州':[119.95,31.79],
'潍坊':[119.1,36.62],
'重庆':[106.54,29.59],
'台州':[121.420757,28.656386],
'南京':[118.78,32.04],
'滨州':[118.03,37.36],
'贵阳':[106.71,26.57],
'无锡':[120.29,31.59],
'本溪':[123.73,41.3],
'克拉玛依':[84.77,45.59],
'渭南':[109.5,34.52],
'马鞍山':[118.48,31.56],
'宝鸡':[107.15,34.38],
'焦作':[113.21,35.24],
'句容':[119.16,31.95],
'北京':[116.46,39.92],
'徐州':[117.2,34.26],
'衡水':[115.72,37.72],
'包头':[110,40.58],
'绵阳':[104.73,31.48],
'乌鲁木齐':[87.68,43.77],
'枣庄':[117.57,34.86],
'杭州':[120.19,30.26],
'淄博':[118.05,36.78],
'鞍山':[122.85,41.12],
'溧阳':[119.48,31.43],
'库尔勒':[86.06,41.68],
'安阳':[114.35,36.1],
'开封':[114.35,34.79],
'济南':[117,36.65],
'德阳':[104.37,31.13],
'温州':[120.65,28.01],
'九江':[115.97,29.71],
'邯郸':[114.47,36.6],
'临安':[119.72,30.23],
'兰州':[103.73,36.03],
'沧州':[116.83,38.33],
'临沂':[118.35,35.05],
'南充':[106.110698,30.837793],
'天津':[117.2,39.13],
'富阳':[119.95,30.07],
'泰安':[117.13,36.18],
'诸暨':[120.23,29.71],
'郑州':[113.65,34.76],
'哈尔滨':[126.63,45.75],
'聊城':[115.97,36.45],
'芜湖':[118.38,31.33],
'唐山':[118.02,39.63],
'平顶山':[113.29,33.75],
'邢台':[114.48,37.05],
'德州':[116.29,37.45],
'济宁':[116.59,35.38],
'荆州':[112.239741,30.335165],
'宜昌':[111.3,30.7],
'义乌':[120.06,29.32],
'丽水':[119.92,28.45],
'洛阳':[112.44,34.7],
'秦皇岛':[119.57,39.95],
'株洲':[113.16,27.83],
'石家庄':[114.48,38.03],
'莱芜':[117.67,36.19],
'常德':[111.69,29.05],
'保定':[115.48,38.85],
'湘潭':[112.91,27.87],
'金华':[119.64,29.12],
'岳阳':[113.09,29.37],
'长沙':[113,28.21],
'衢州':[118.88,28.97],
'廊坊':[116.7,39.53],
'菏泽':[115.480656,35.23375],
'合肥':[117.27,31.86],
'武汉':[114.31,30.52],
'大庆':[125.03,46.58]
};
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
option = {
tooltip : {
trigger: 'item',
formatter: function (params) {
if(typeof(params.value)[2] == "undefined"){
return params.name + ' : ' + params.value;
}else{
return params.name + ' : ' + params.value[2];
}
}
},
geo: {
map: 'china',
label: {
emphasis: {
show: false
}
},
roam: false,//禁止其放大缩小
itemStyle: {
normal: {
areaColor: '#4c60ff',
borderColor: '#002097'
},
emphasis: {
areaColor: '#293fff'
}
}
},
series : [
{
name: '消费金额',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
symbolSize: function (val) {
return val[2] / {{form.map_1.symbolSize}};
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#ffeb7b'
}
}
}
]
};
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
}
)
</script>
</body>
</html>
版权归原作者 托马斯-酷涛 所有, 如有侵权,请联系我们删除。