1.准备好全景视频,看起来是这样子的。

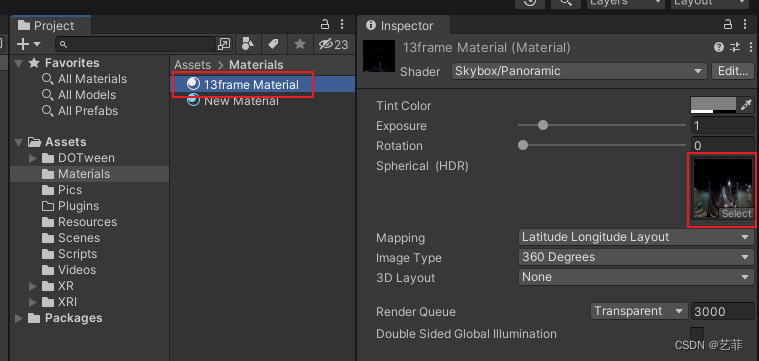
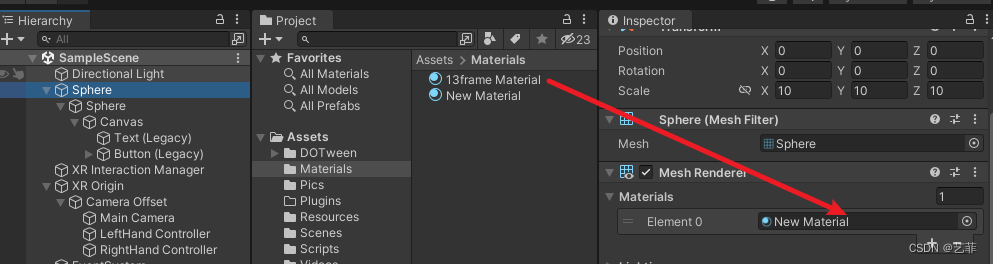
2.新建一个Materal

注意选择Shader如上图,Render Queue选择AlphaTest,因为我们要在视频前面放置按钮,UI的渲染值为3000,所以可以避免UI不显示的问题,这样UI会一直显示,我们可以通过缩放的方式,让UI显示出来。
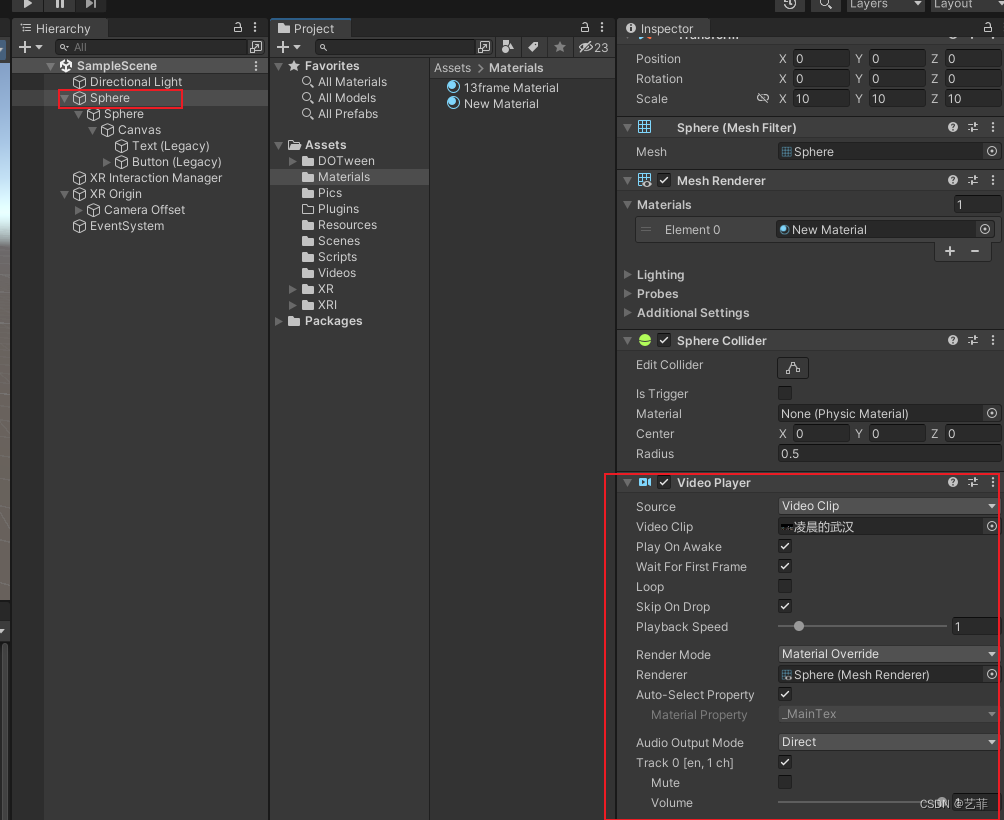
3.新建一个Sphere

注意在Sphere下,新建组件Video Player,将视频拖拽到Video Clip中。

这个Sphere可以设置的大一点,方便我们将XR Origin放进入,方便测试吧。

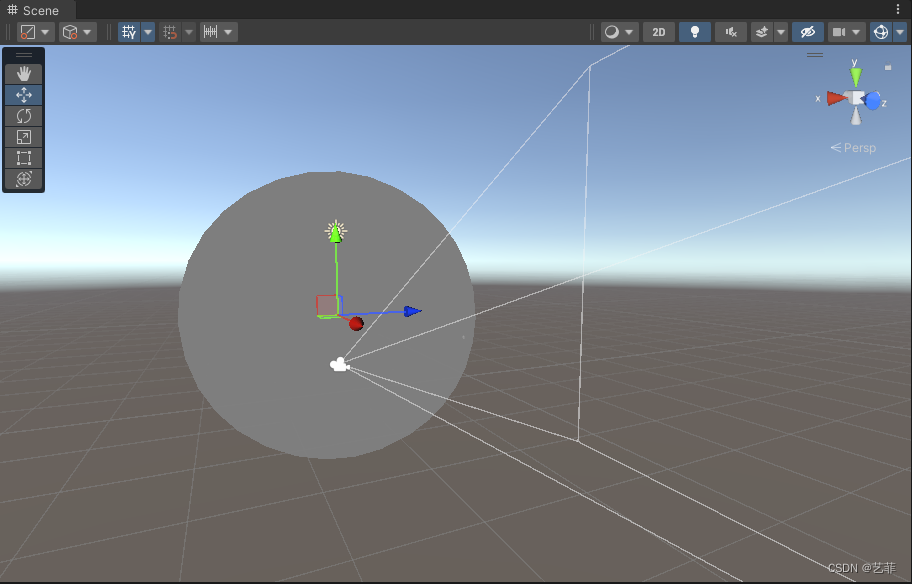
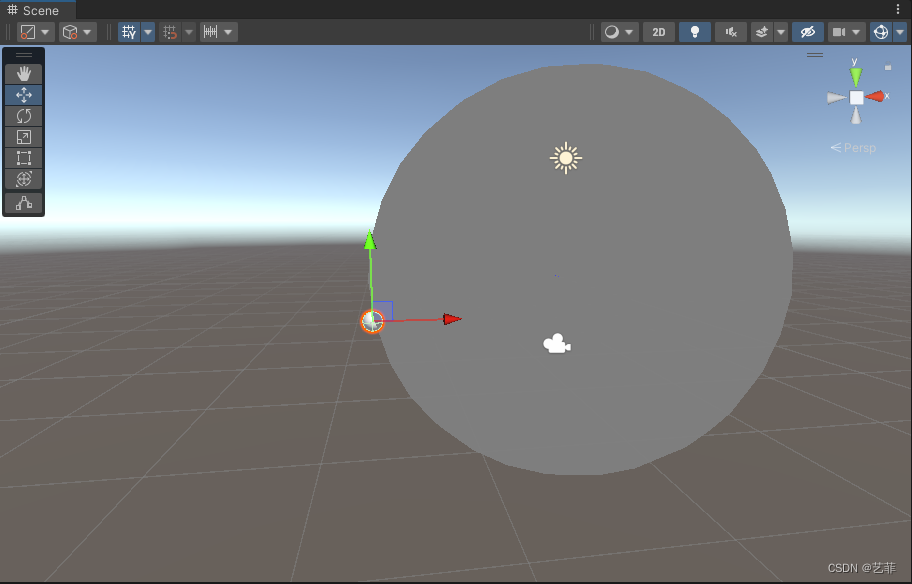
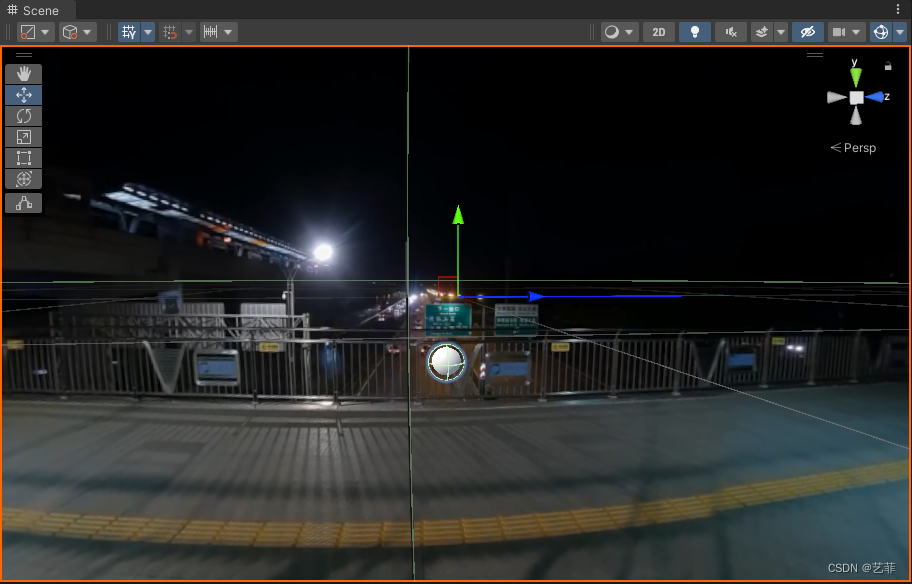
这时候可以直接在PC上测试,在Scene窗口,球外面是下面这个样子的。

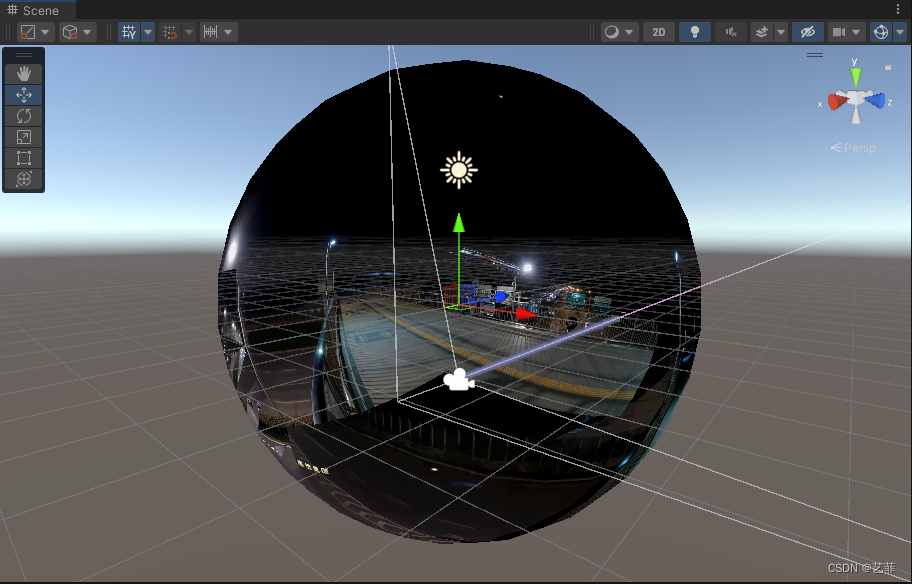
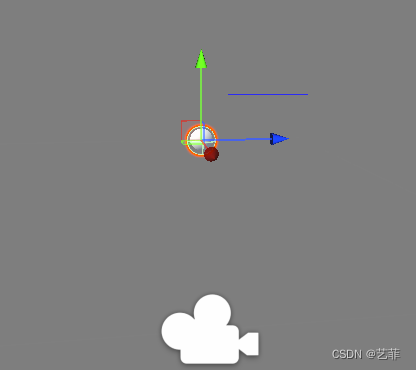
然后控制摄像机,移动到球内部就是下面的样子。
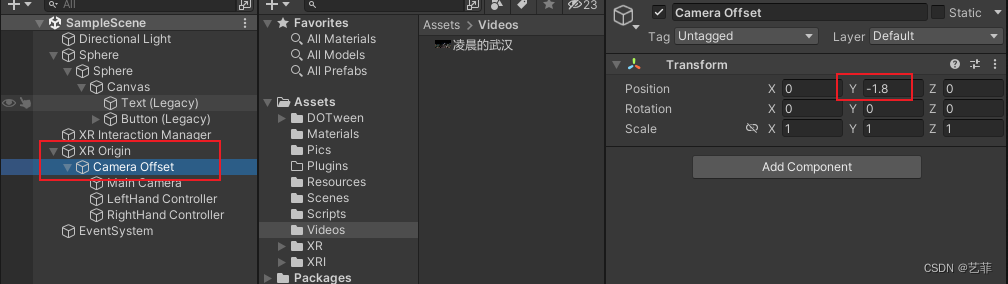
4.添加XR Origin

注意修改Camera Offset中Y的值,在设备中多次尝试,使得画面没有扭曲。
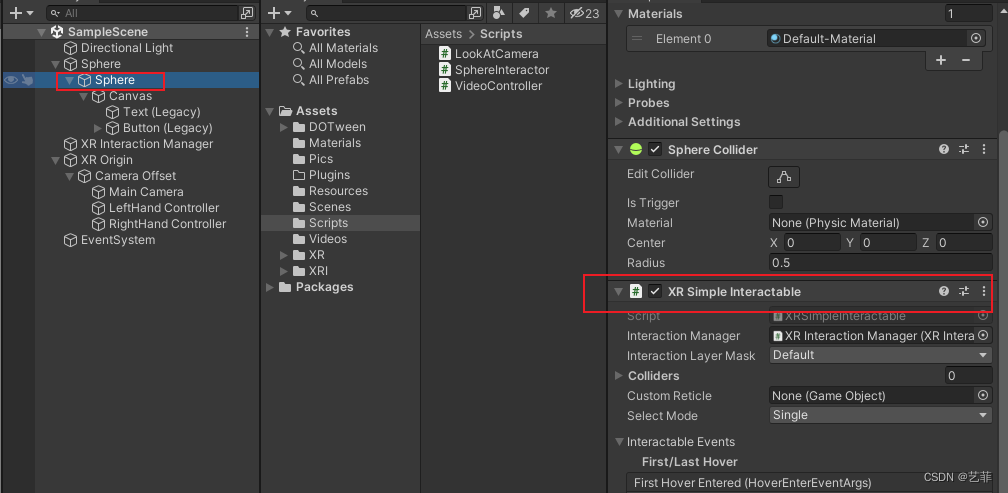
5.下面是交互事件,在最外面的Sphere的球下面新建一个子物体,这里面还是用Sphere,下面要做手柄点击这个Sphere,显示canvas。
在球外面看,是下面的样子

在球里面看,是这样子的,当然也可以自己还好看的贴图。

注意如何确定这个球的位置呢,就是看你自己需求,想点击哪里就设置在哪里。但是视频是在播放的时候在能看到画面,停止的时候你的所有操作又恢复了,所以这里有个小技巧,在指定的画面帧进行截图,这时候你截取就是一个全景图,然后新建一个材质,将截屏的图拖拽到下图的位置。

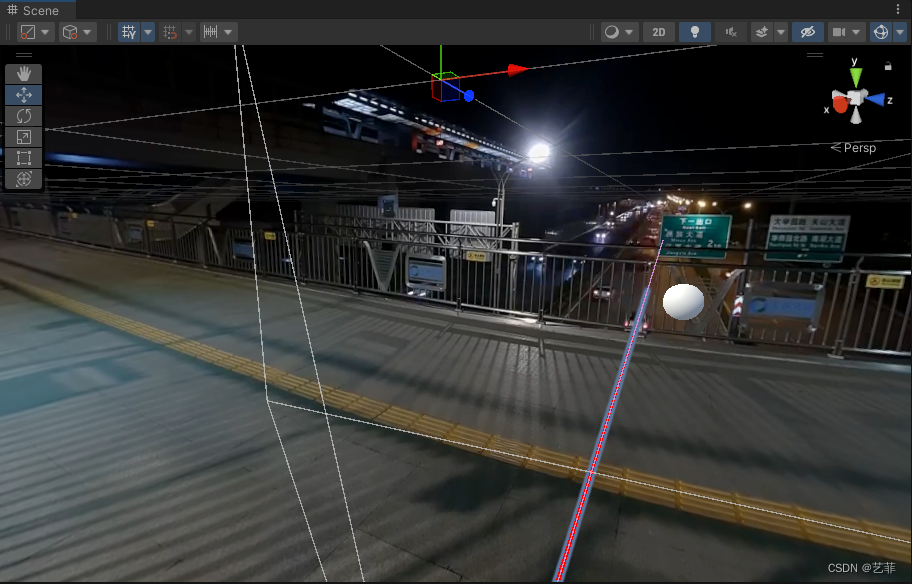
然后将这个截图的材质,覆盖到最外面的Sphere上面。

如下图,这样你可以确定你要交互的位置是那里了,我要交互式交通指示牌下面,所以把标识放置到那里。

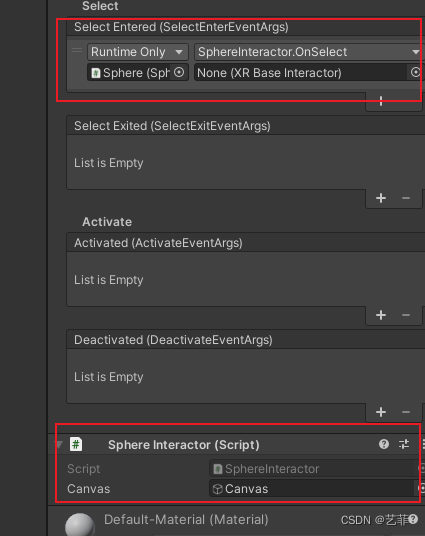
在这个球上,添加XR Simple Interactable组件,新建脚本SphereInteractor。


SphereInteractor脚本内容如下
using DG.Tweening;
using UnityEngine;
using UnityEngine.XR.Interaction.Toolkit;
public class SphereInteractor : MonoBehaviour
{
public GameObject canvas;
public void OnSelect(XRBaseInteractor interactor)
{
canvas.transform.DOMoveX(-0.3f,1);
canvas.transform.DOScale(new Vector3(0.02f,0.02f,0.02f),1);
}
}
这里用了DOTween插件,先将他设置在Sphere后面很小很小,然后点击时候通过动画将他放大。
不通过DOTween也可以,先让canvas隐藏,然后通过canvas.SetActive(true)让他出现。
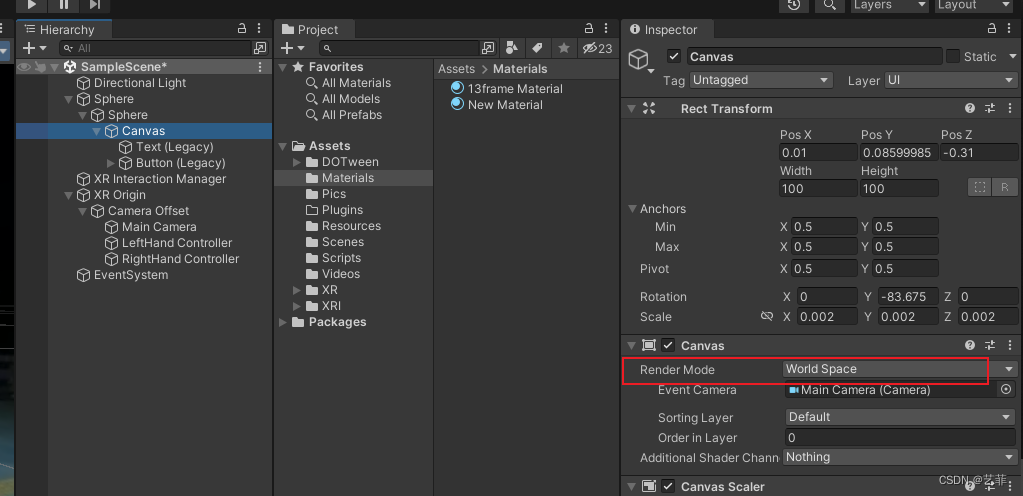
在标识Sphere下面新建canvas,用于显示按钮或文字。

注意Render Mode选择World Space。
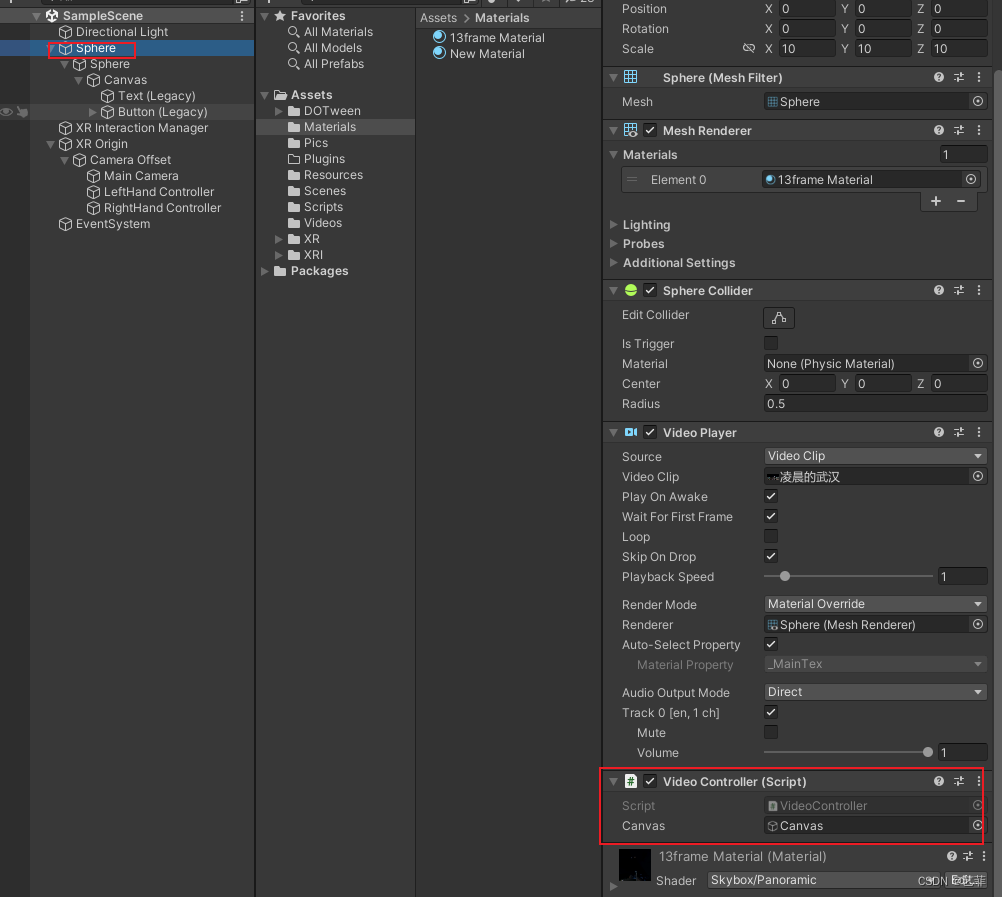
6.最后一步就是,确定在制定的帧之后,让之前的canvas消失。在最外面的球上,新建一个脚本监控视频的帧数。

当23帧之后镜头切换了,这时候我们就可以隐藏之前的canvas了。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Video;
public class VideoController : MonoBehaviour
{
private VideoPlayer vp;
public GameObject canvas;
// Start is called before the first frame update
void Start()
{
vp = GetComponent<VideoPlayer>();
}
// Update is called once per frame
void Update()
{
Debug.Log(vp.time);
if (vp.time > 23)
{
canvas.SetActive(false);
}
}
}
版权归原作者 艺菲 所有, 如有侵权,请联系我们删除。