📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

目录
前言
上一篇博文“十分钟教你部署一个属于自己的chatgpt网站”上了热榜收获了一千多收藏后,就有小伙伴问我有没有便宜一点的服务器,我一想这确实是个问题,即使买一个国内服务器,域名备案也很麻烦,基本需要一个月,而海外服务器价格又普遍比较高,对于我这种白嫖党来说,属实买不起!于是我便将我的gitee项目ChatGPT-website又改造了一个纯前端版本,以便于使用github pages或者gitee pages服务实现零成本部署!
GitHub Pages是什么
Github Pages 是 github 公司提供的免费的静态网站托管服务,用起来方便而且功能强大,不仅没有空间限制,还可以绑定自己的域名。像现在很多人都用这个代码托管平台的Pages服务搭建自己的个人博客,一些门户网站之类的!
当然这里有个静态网站的概念很多人可能不太懂,粗略的说就是没有后端,不能动态交互数据(但借助 javascript 依旧可以实现交互性),即不能实时从后端获得数据在前端展示!这也就是我为啥将我的项目改一个纯前端版本了,Pages服务只能托管静态网站!
在看看更加标准的解释:
静态网站由存储在 Web 服务器上的固定数量的预构建文件组成。这些文件是用 HTML、CSS 和 JavaScript 编写的,它们被称为“客户端”语言,因为它们在用户的 Web 浏览器中执行。当用户使用 URL 向服务器请求页面时,服务器会返回由 URL 指定的 HTML 文件以及任何随附的 CSS 和/或 JavaScript 文件。在此交换期间,Web 服务器在将文件发送给用户之前不会更改文件,因此网页对于所有请求它的人来说都是完全相同的。内容是“静态的” — 改变网站外观的唯一方法是手动更改文件的内容。
这并不意味着静态网站不能具有交互性或吸引力。他们仍然可以拥有可点击的链接和按钮、图像和视频、表单、数字下载以及由 CSS或 JavaScript 提供支持的动画。有了足够的技巧,你甚至可以让静态网站看起来很漂亮。但是,静态网站对每个人来说总是一样的。
使用GitHub Pages部署ChatGPT网站
可以用GitHub Pages部署,也可以使用Gitee Pages,两者相比,Gitee pages速度更快点,但是Gitee Pages服务需要上传手持身份证照片,因此,这里我采用Github Pages部署!
项目地址:https://gitee.com/aniu-666/chat-gpt-website/tree/web/
拿走不谢,留下你的star!
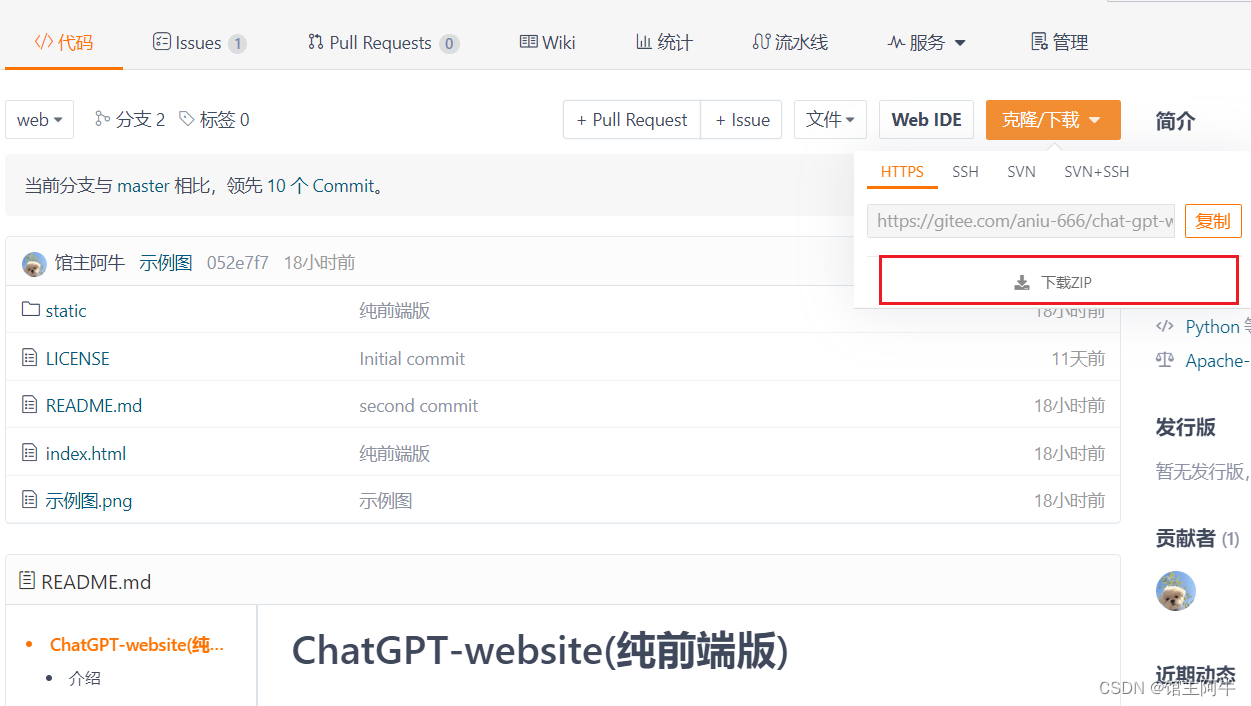
纯前端版我放在了这个小项目(目前已有40star)的web分支,可以在网站点击下载按钮直接下载!

如果要使用git命令拉取,使用以下指令:
git clone -b web https://gitee.com/aniu-666/chat-gpt-website.git
拉取到本地后就可以将其上传到你的github进行pages部署了!
方式有很多,我先说普遍的创建仓库:

需要注意的是,要使用Pages服务,仓库状态必须要公开,私有是收费的!
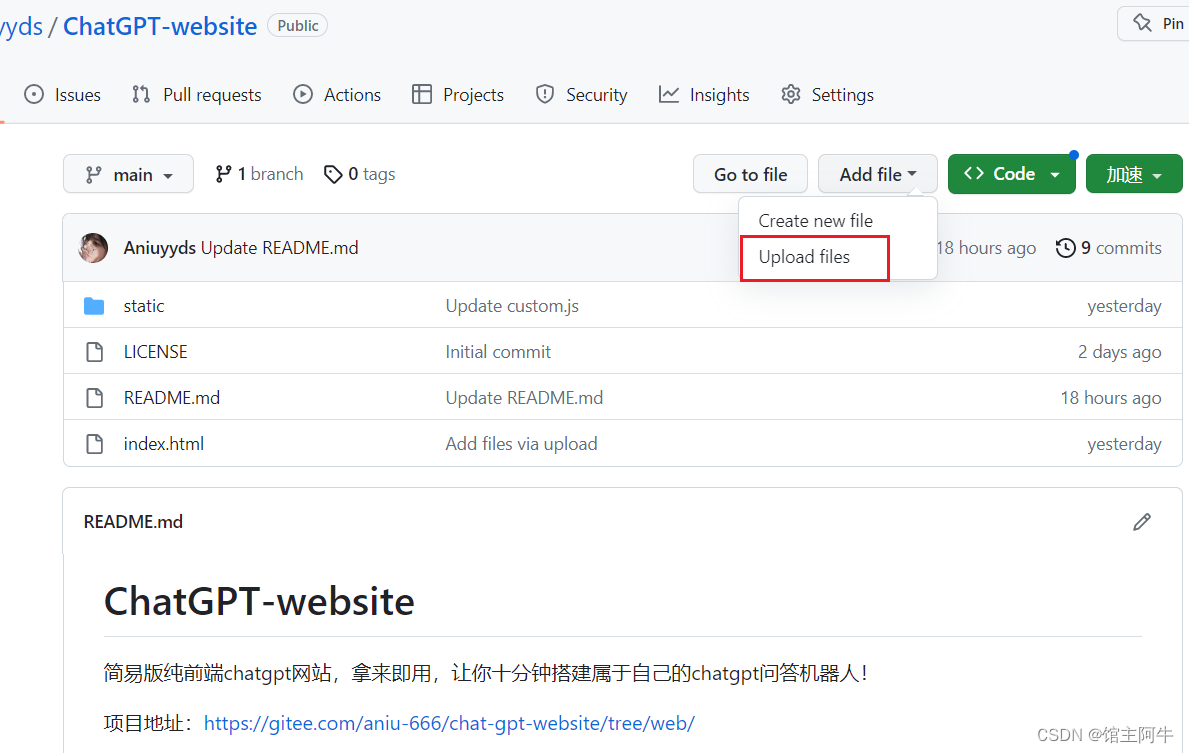
创建仓库完成后可用git上传代码到仓库,也可直接在网站上传!
上传完成后按下图操作
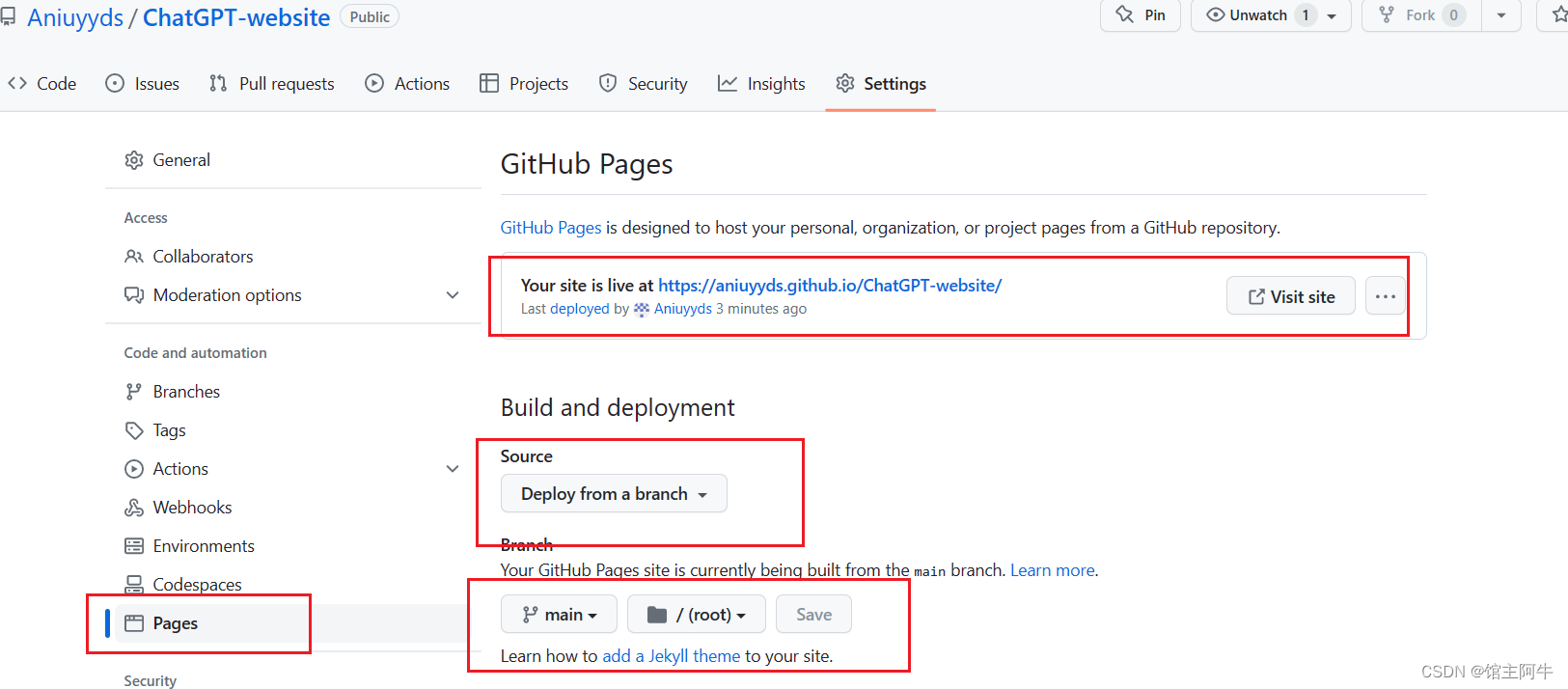
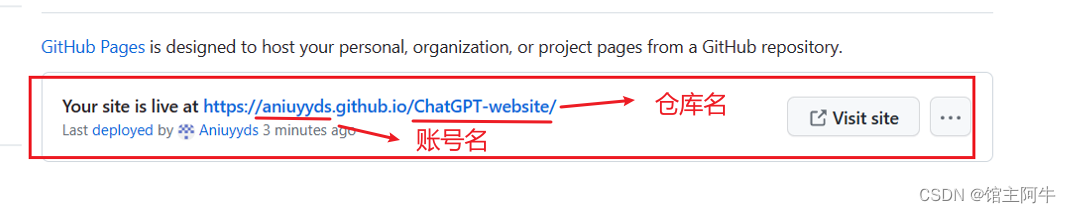
可以看到你仓库的Pages服务已经好了,会生成一个网址,此时就可以访问啦!
当然访问网址一部分也是可以更改的!
这样创建仓库比较麻烦!
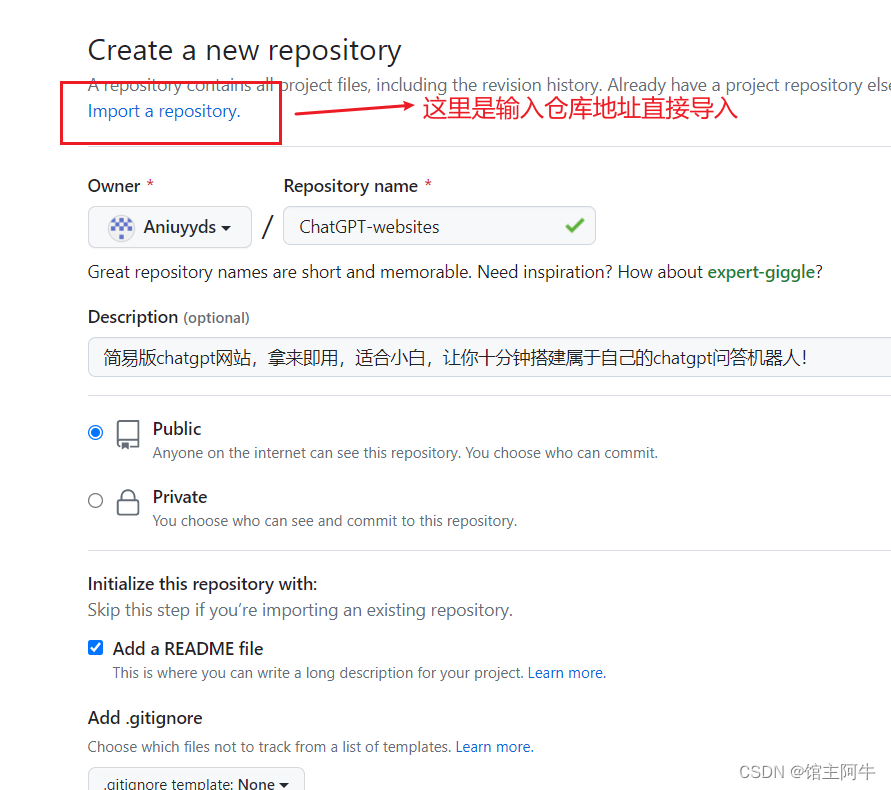
我在 github 也上传了一份,大家可以直接创建仓库时导入,也可直接fork一下,然后直接使用Pages服务就ok!
github仓库地址:https://github.com/Aniuyyds/ChatGPT-website
这样就实现了零成本部署,还有域名!
当然你可也开始用其他代码托管平台的Pages服务,像gitee,gitlab以及csdn的gitcode(这里我也拷贝了一份,进入gitcode找我这个账号昵称在我个人主页就可以看到)!
项目详情请看原gitee仓库地址!体验地址在gitee仓库里有,大家也可以填入自己的apiKey使用!
接入chatgpt
custom.js中部分代码
$.ajax({
url:'https://open.aiproxy.xyz/v1/chat/completions',
method:'POST',
headers:{'Content-Type':'application/json','Authorization':'Bearer '+ data.apiKey
},
data:JSON.stringify({"messages": data.prompt,"model":"gpt-3.5-turbo","max_tokens":2048,"temperature":0.5,"top_p":1,"n":1}),
success:function(res){const resp = res["choices"][0]["message"];addMessage(resp.content,"chatgpt.png");// 收到回复,让按钮可点击
chatBtn.attr('disabled',false)// 重新绑定键盘事件
chatInput.on("keydown",handleEnter);// 将回复添加到数组
messages.push(resp)},
error:function(jqXHR, textStatus, errorThrown){addFailMessage('<span style="color:red;">'+'出错啦!请稍后再试!'+'</span>');
chatBtn.attr('disabled',false)
chatInput.on("keydown",handleEnter);
messages.pop()// 失败就让用户输入信息从数组删除}});});
具体逻辑可以看仓库源码,注释很详细!
项目说明
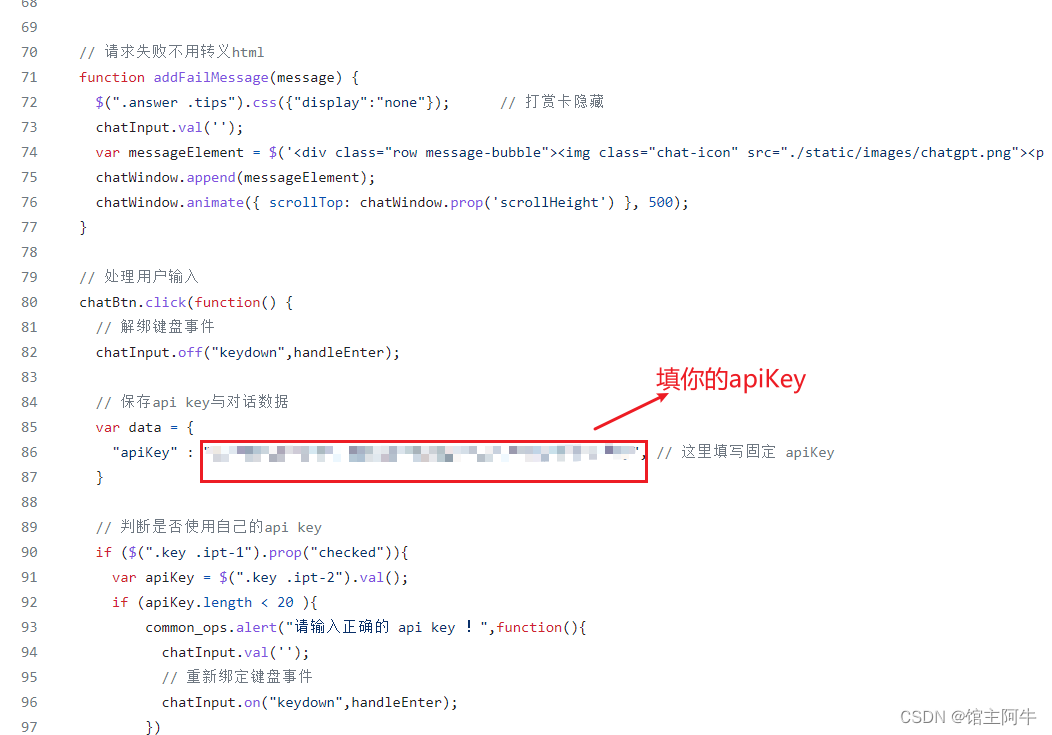
理论上只需在custom.js文件86行加入自己的 openai 的api key即可!

但是我不建议这么做,将apiKey直接写在静态文件中,基本上很容易暴露apiKey!这也是项目纯前端版本的缺点!
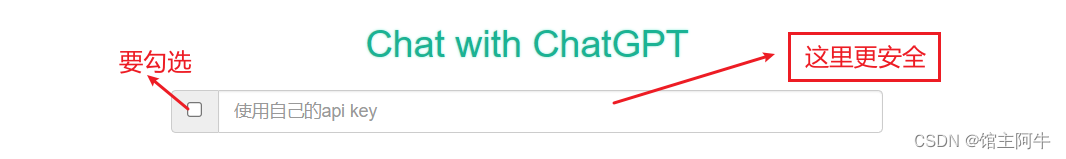
我曾想过将apiKey在本地加密后填写到custom.js文件中,然后解密,防止暴露,这确实能防止一部分人!但我也曾是一个爬虫爱好者,这种方式依旧没用,通过js逆向依旧能看到解密后的apiKey,因此我也取消了这个想法!所以我的建议是不填写这个apiKey,建议部署完成后,每次使用时在主页面填写apiKey,这样安全!

当然,本着安全的措施,我也加了几行几乎没用的代码:
// 禁用右键菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault();// 阻止默认事件});// 禁止键盘F12键
document.addEventListener('keydown',function(e){if(e.key =='F12'){
e.preventDefault();// 如果按下键F12,阻止事件}});
这种禁止打开浏览器控制台的措施其实依旧没用,还是可以打开,具体什么方法我不说,感兴趣的可以去我的专栏硬泡javascrtipt中去找找,里面有一篇就是说这个的!
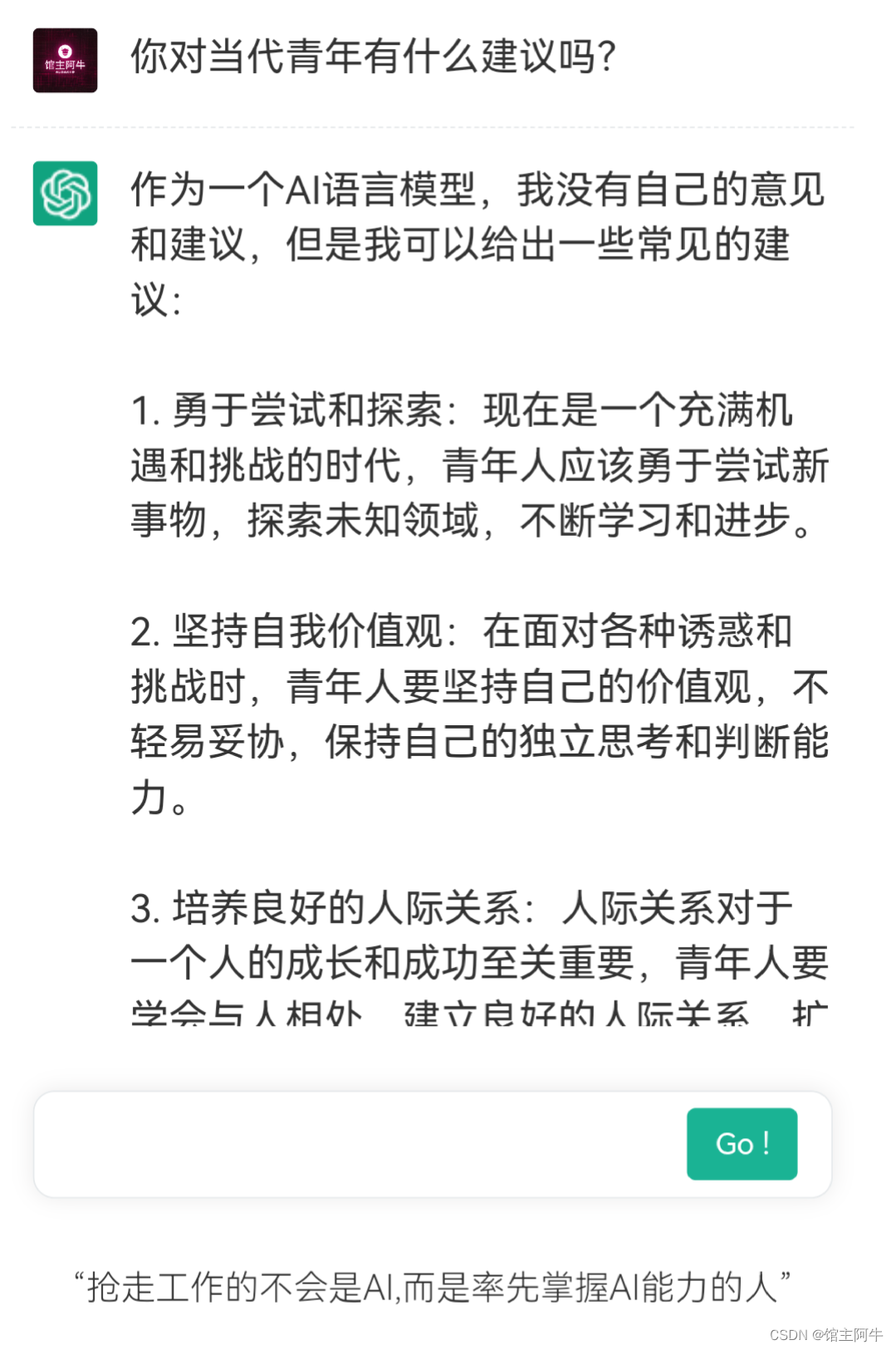
项目示例图

结语
我曾见证了chatgpt的强大,也体验了New Bing,文心一言等众多AI产品,无不感叹时代的洪流是如此的强大,深深感叹自己的渺小,面对AI浪潮滚滚来袭,我们又该如何面对,出路又是什么?
最起码首先学会使用AI工具会是基本功,这里引用chatgpt官方的一句话:“抢走工作的不会是AI,而是率先掌握AI能力的人!”
【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦!
flask框架快速入门
上一篇博文“十分钟教你部署一个属于自己的chatgpt网站”已收录到此专栏!
其他专栏请前往博主主页查看!
版权归原作者 馆主阿牛 所有, 如有侵权,请联系我们删除。