前提:已提前在visual studio2022中配置好opencv,CSDN上教程很多,请自行寻找教程
博主使用的版本号:
1、opencv-4.5.5
2、Microsoft Visual Studio Community 2022 (64 位) - Current 版本 17.1.1(这里以vs2022举例子,理论上2019应该也可以配置,因为qt6.4.0还是只有msvc2019)
第一步、下载QT
由于QT在5.8.0后不再有离线安装版本,均需要通过在线安装,VS2022只能适配新版本qt 6.4.0
1 下载exe安装包
打开https://www.qt.io/download-open-source,往下拉,找到红框所示的按钮
点进去后点击Download即可
2 安装(注意看2.4步!!!)
下载完成后可得到qt-unified-windows-x64-4.4.1-online.exe的软件
注意:该软件安装需提前于QT官网上注册一个账户!
且网站网络波动严重,显示无法连接服务器的请多按几遍,可以通过退出重新打开exe尝试安装。可能要试几十遍,运气好一遍就行
2.1 安装程序

到这里,已经不需要你再按无数遍了,无脑下一步
2.2 这里选Disable

2.3 安装路径
注意:安装路径不能带中文!!!
选项如图,选第一个Custom installation
2.4 选择组件(极为重要!!)
组件选择请按下图来选,否则大小会极大!!
Additional Libraries默认即为全选,不用管

需要的大小仅为6.52GB,如果此步不是6.52GB,而是20多个G的,请返回上一步对照重选
经过漫长的等待,安装结束
第二步、配置Visual studio2022
1 在扩展下找到管理扩展

2 在右边框中输入qt,选择第一个 Qt Visual Studio Tools安装

安装完成后应该要重启一下VS
3 安装后会出现Qt VS Tools

点击Qt Versions
点击add new Qt version

选择Path,找到你刚安装的qt路径,在qt\6.4.0\msvc2019_64\bin 下找到qmake.exe,点击打开

选择完毕后如下图

第三步 创建新项目
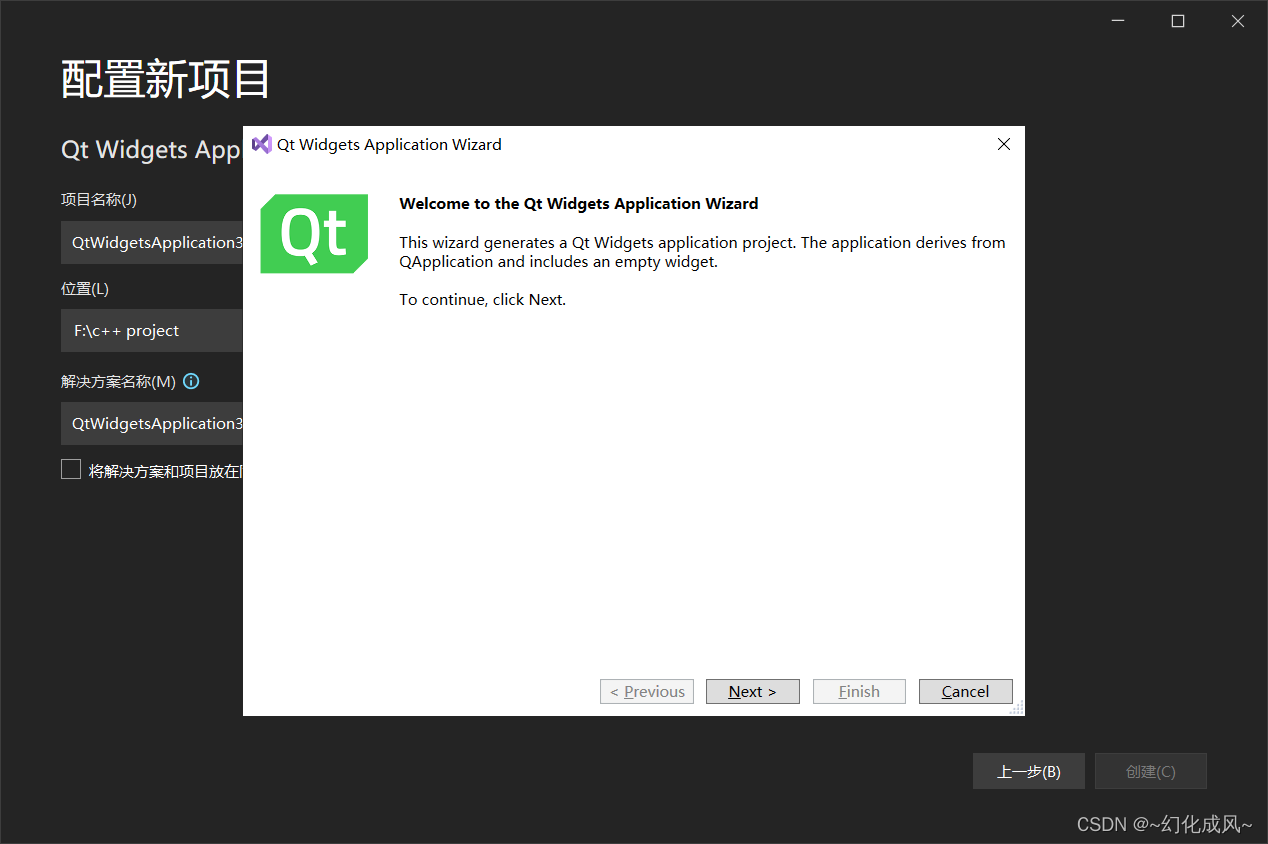
3.1 找到 Qt Widgets Application,点击下一步,并创建

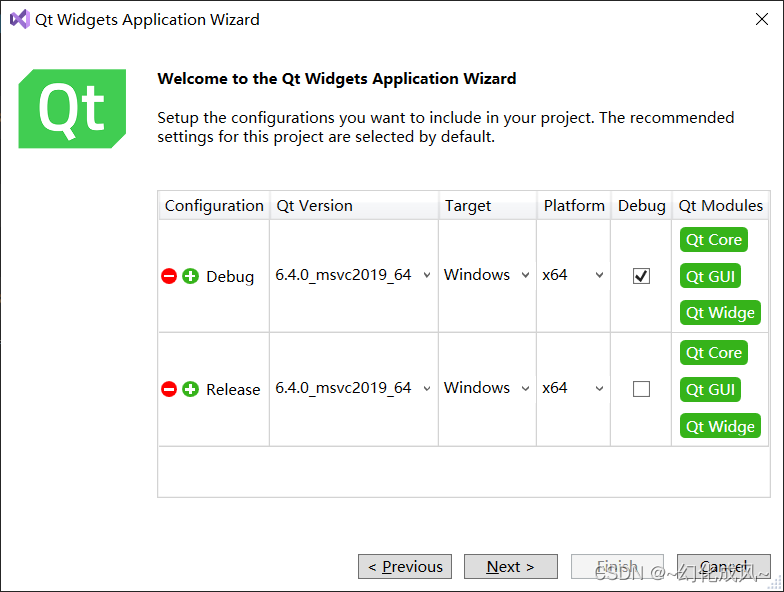
3.2 qt引导

点击next,选择Debug第一个
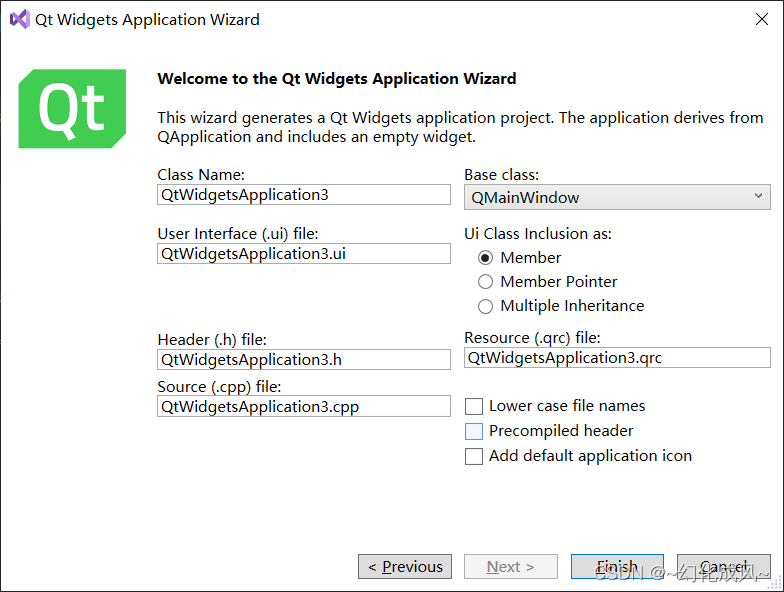
选择next,先用着默认的
点击Finish
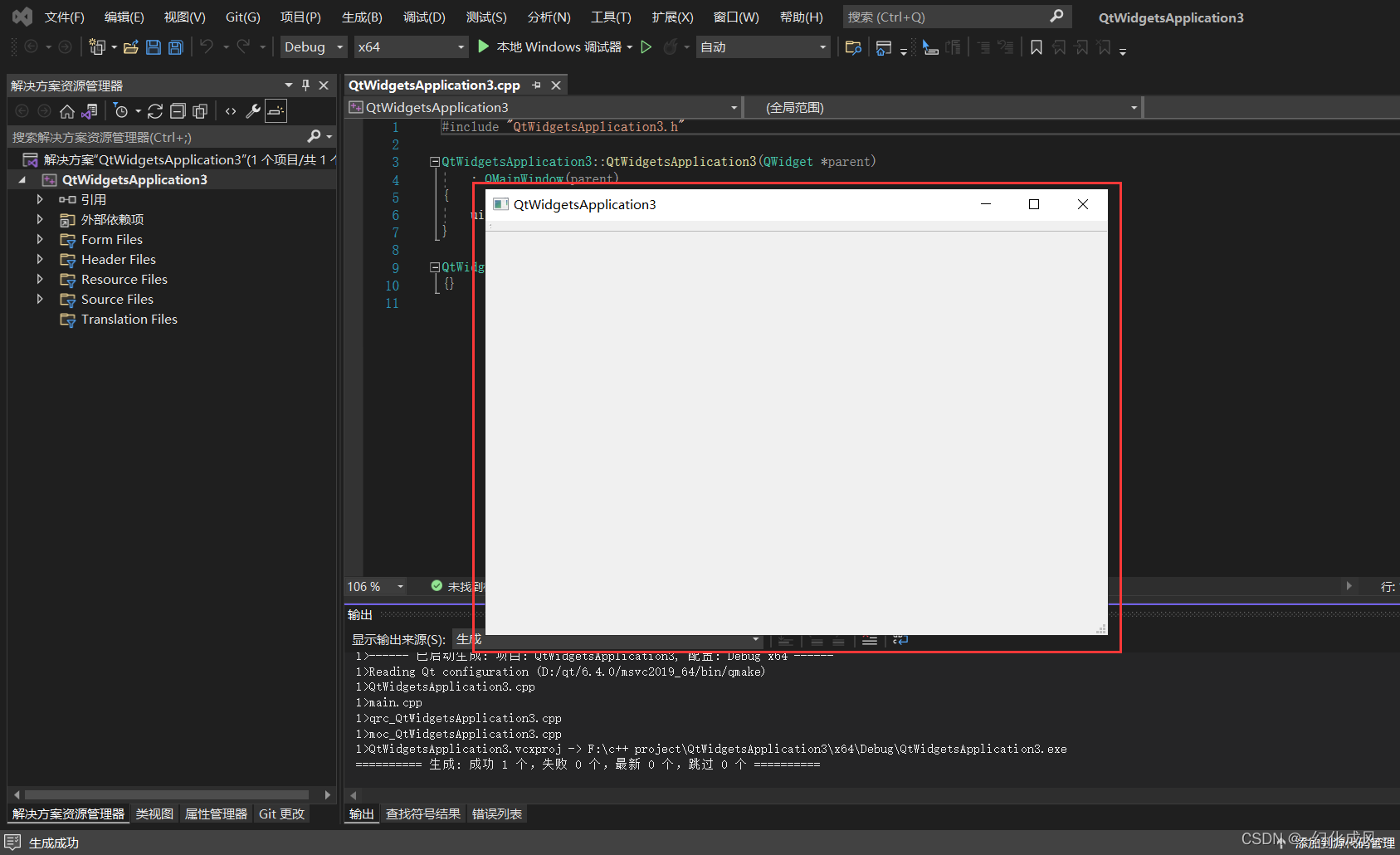
3.3 点击运行,若出现此框,则证明配置成功

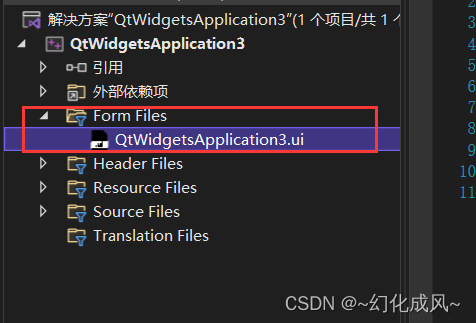
3.4 UI 设计配置
在Form Files下找到这个ui,直接双击可能会报错闪退
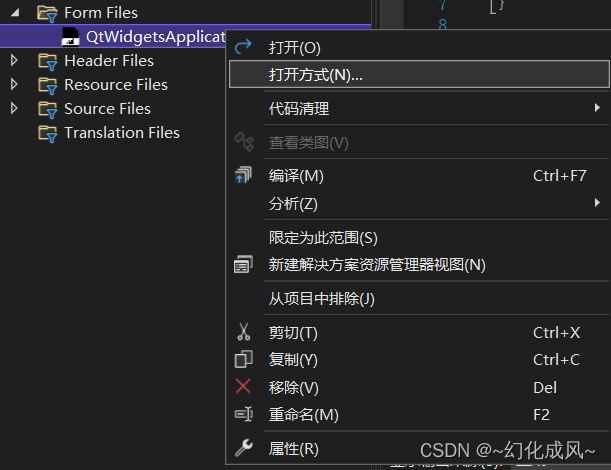
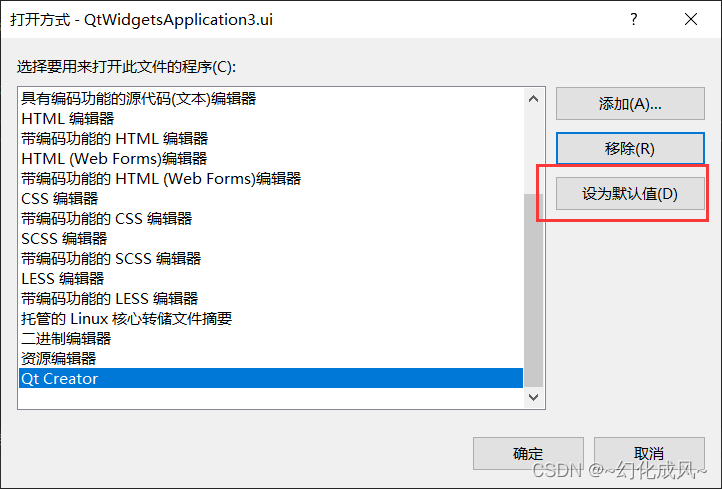
选择右键,打开方式
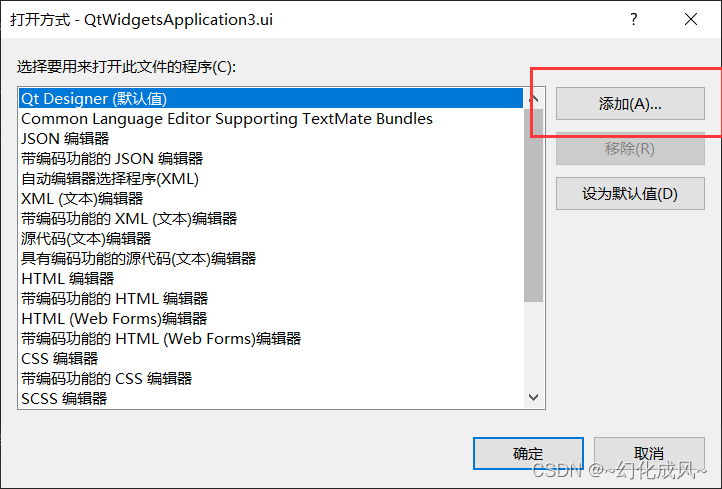
选择添加
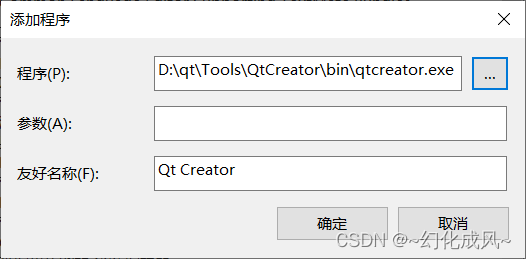
按那个…,并在你的安装盘符下的类似路径中找到D:\qt\Tools\QtCreator\bin\qtcreator.exe
点击设为默认值,并点击确定
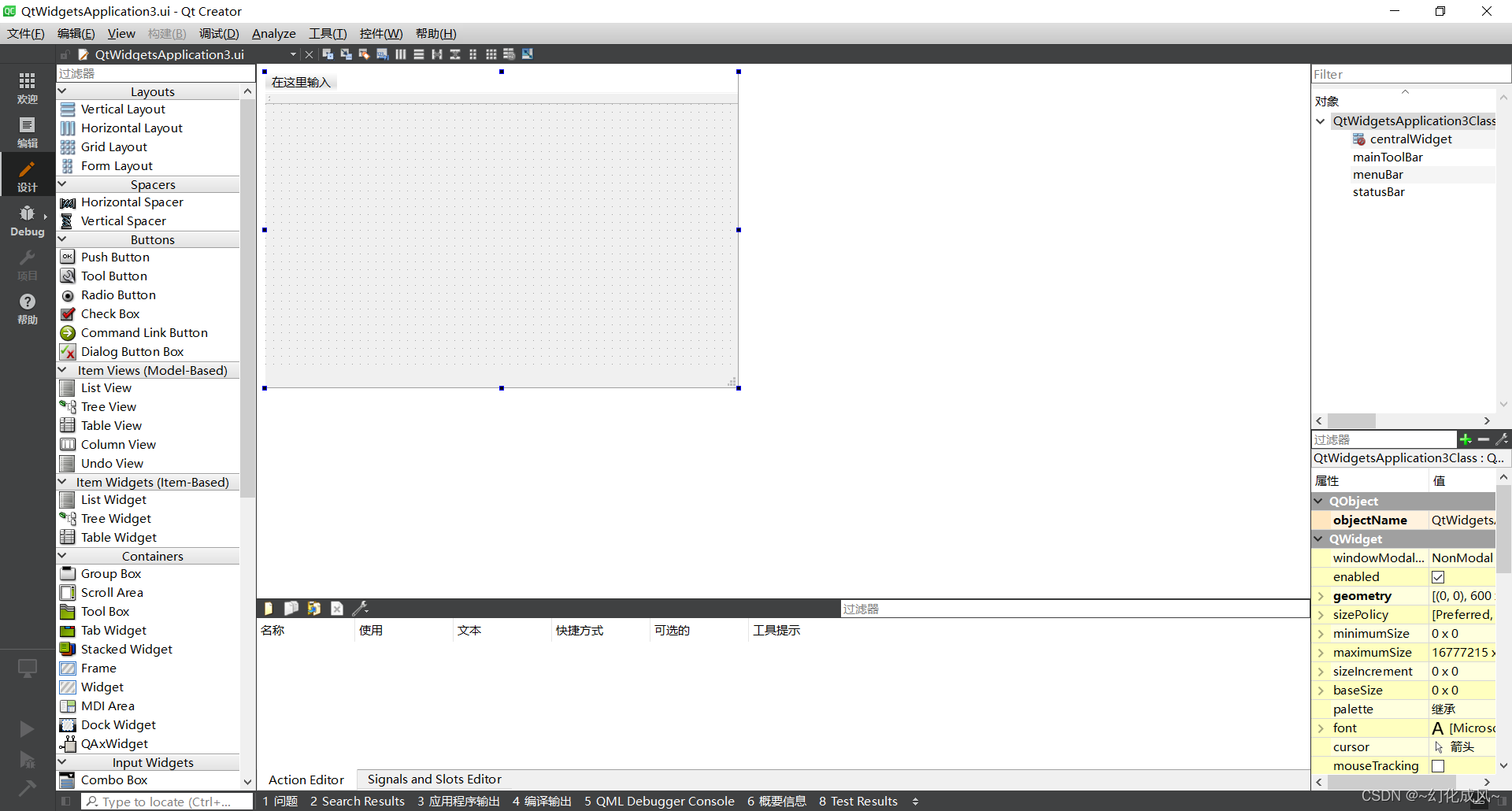
3.5 再次双击UI
若出现如下界面,则证明成功
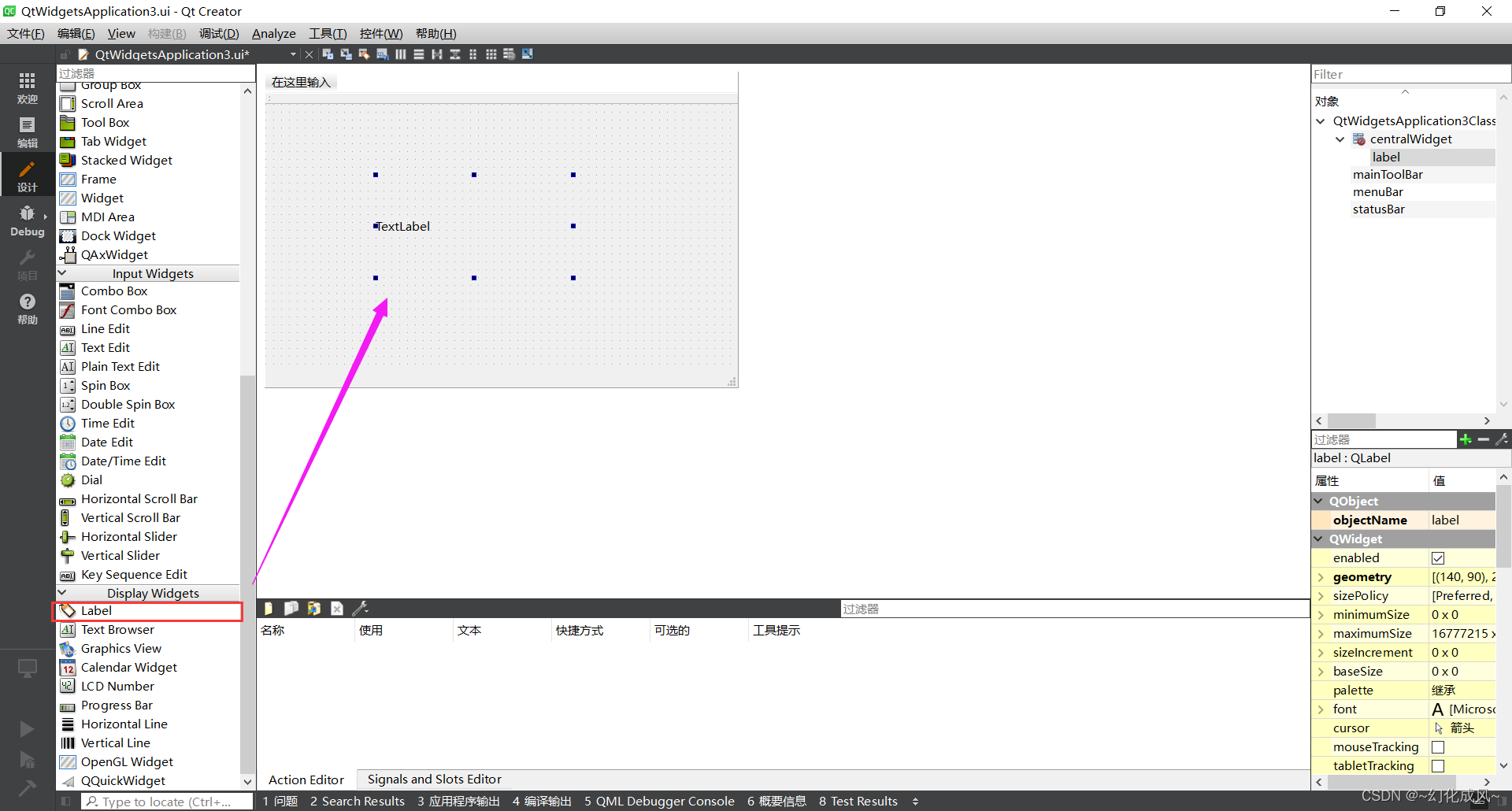
可拖一个lable标签进去,然后按ctrl+s保存
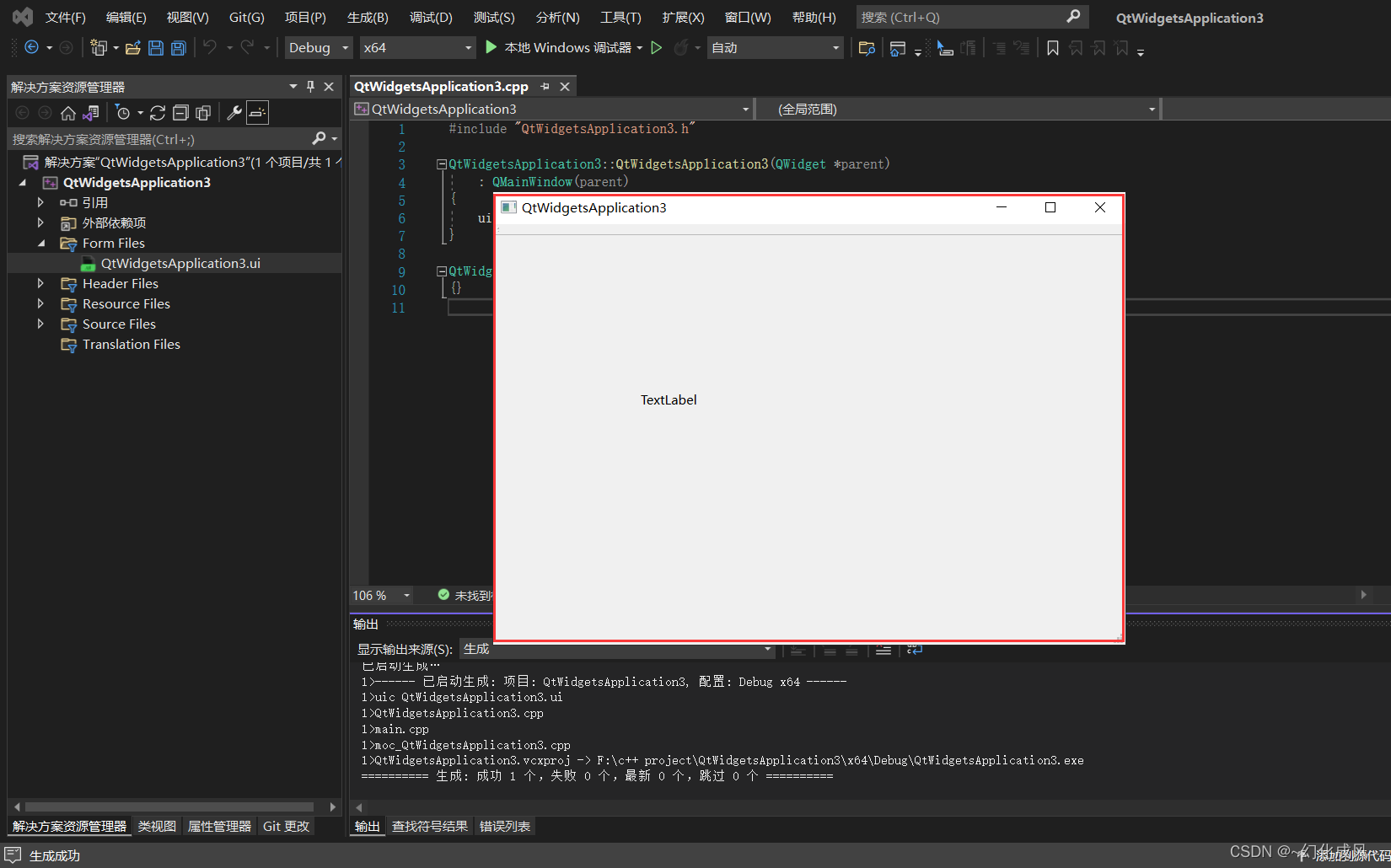
然后回到VS2022中启动,可以看见里面出现了TextLabel
至此大功告成,成功的友友点个赞呗~
把你们的opencv代码复制进main.cpp中即可以正常运行(前提:已经配置好了opencv),再借助qt的基础教程既可以为你的opencv软件设计出一个漂亮的界面
版权归原作者 ~幻化成风~ 所有, 如有侵权,请联系我们删除。