文章目录
前言
DevChat是一款基于自然语言处理技术的聊天机器人,集成了GPT3.5、GPT4.0、XINGHUO-2、CLAUDE-2、LLAMA-2-13B-CHAT等大模型,它可以通过自然语言对话的方式与开发者进行交流,帮助开发者更高效地完成编程任务。
现在流行的GPT、文心一言、讯飞对话机器人,都需要在编辑器之外的网页或APP另外开一个窗口,而DevChat是VSCode里的插件,可以一边写代码一边使用DevChat生成代码。 使用DevChat也有一段时间了,也越发体会到AI的好处。对比人类的大脑,在精准海量的记忆方面,AI还是有很大优势。就拿创建Vue项目来说,如果是第一次创建Vue项目,通常需要打开搜索引擎去搜索Vue官网,然后找到Document,去搜寻关于创建Vue项目的文章,最后回到我们的编译器,按照说明去完成上述步骤。如果是第二次创建Vue项目,我们通常会翻出上次的笔记或是重复搜索引擎那套流程。 那么今天在这里给大家展示一下在VSCode里使用DevChat的便捷性,我们可以完全颠覆以往那些复杂的过程,轻轻松松喝几口咖啡的时间,DevChat就会给出我们创建Vue项目的步骤。

一、安装DevChat
由于DevChat是一个VSCode插件,我们的目标是创建Vue项目,因此我们需要事先准备好一些东西:代码编译器VSCode、node/npm环境。
1.1、访问地址
https://meri.co/jwv
1.2、注册
进入官网后,首先进行账号注册,步骤非常简单,就是邮箱加验证码(友情提示,163邮箱也是可行的)。
注册的时候会有一封邮件告知注册成功,里面包含了一个Access Key ,记住这个Access Key等会有大用。
1.3、在VSCode里安装DevChat插件
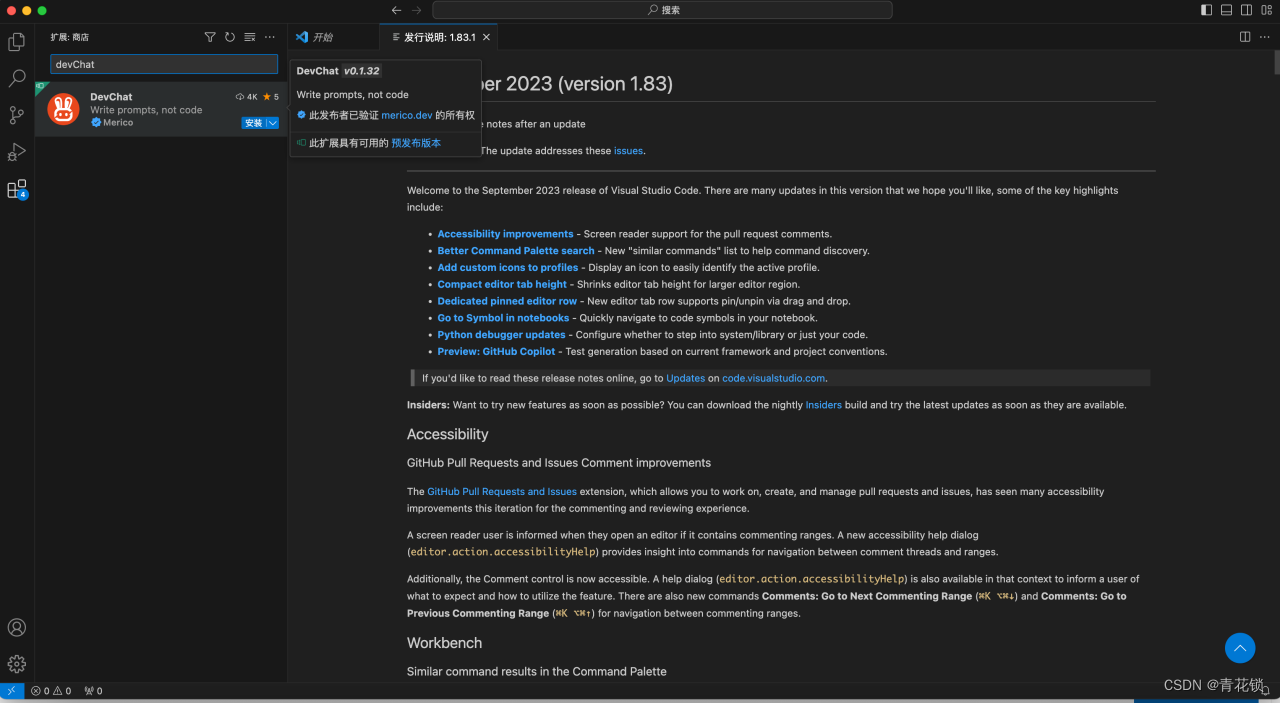
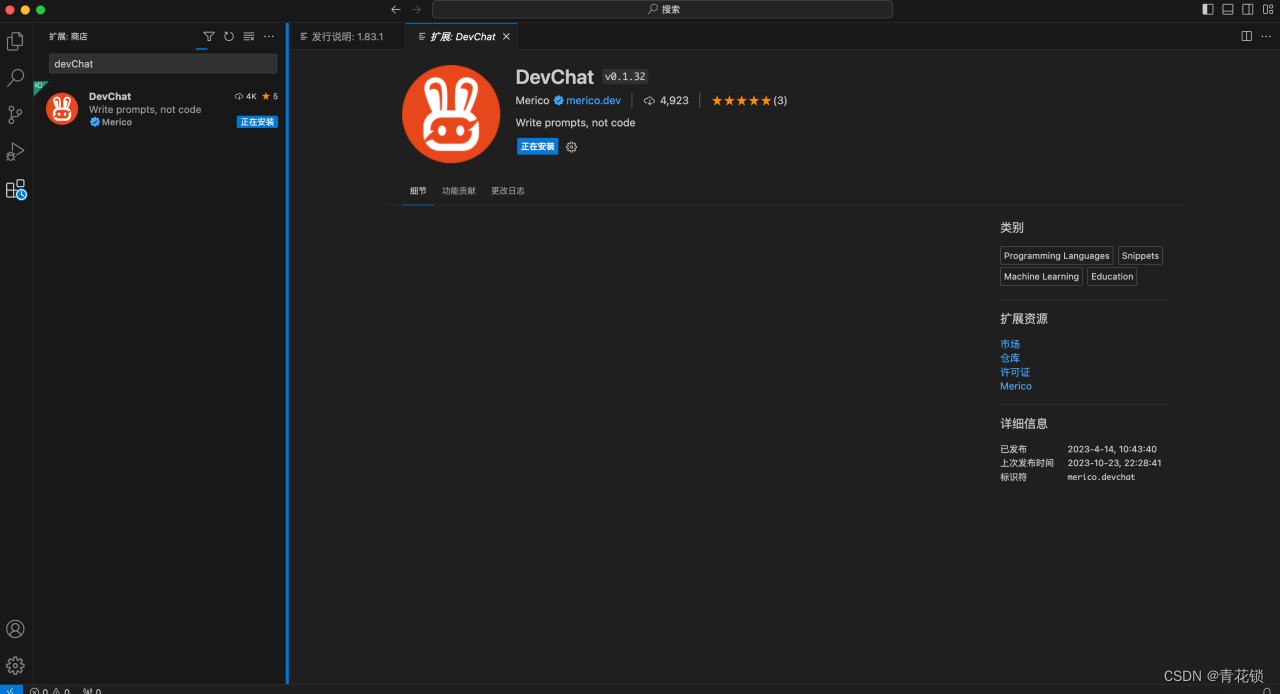
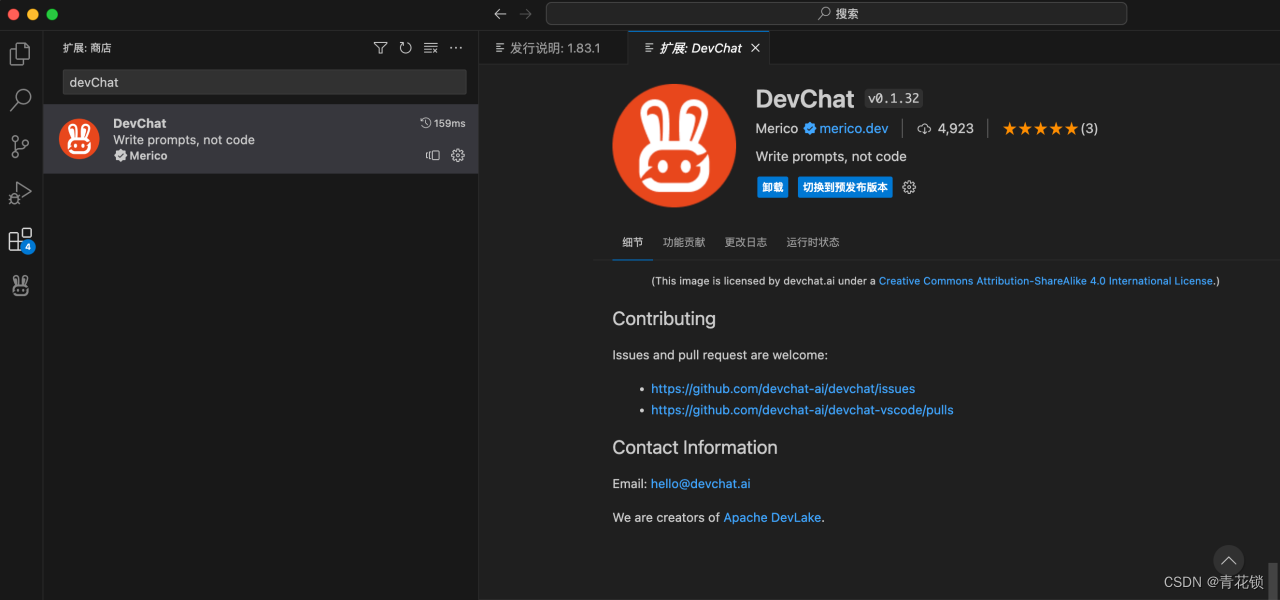
在 VS Code 插件市场中搜索“devchat”,如下图,点击安装(或访问 Visual Studio Marketplace,点击 Install)。

1.3.1、未安装状态
未安装状态下,DevChat会显示“安装”按钮。


1.3.2、已安装状态
已安装状态下,DevChat会显示“卸载”按钮

二、设置Access Key
把 邮件里的access key,完整复制粘贴到 VS Code 中,具体方法为:
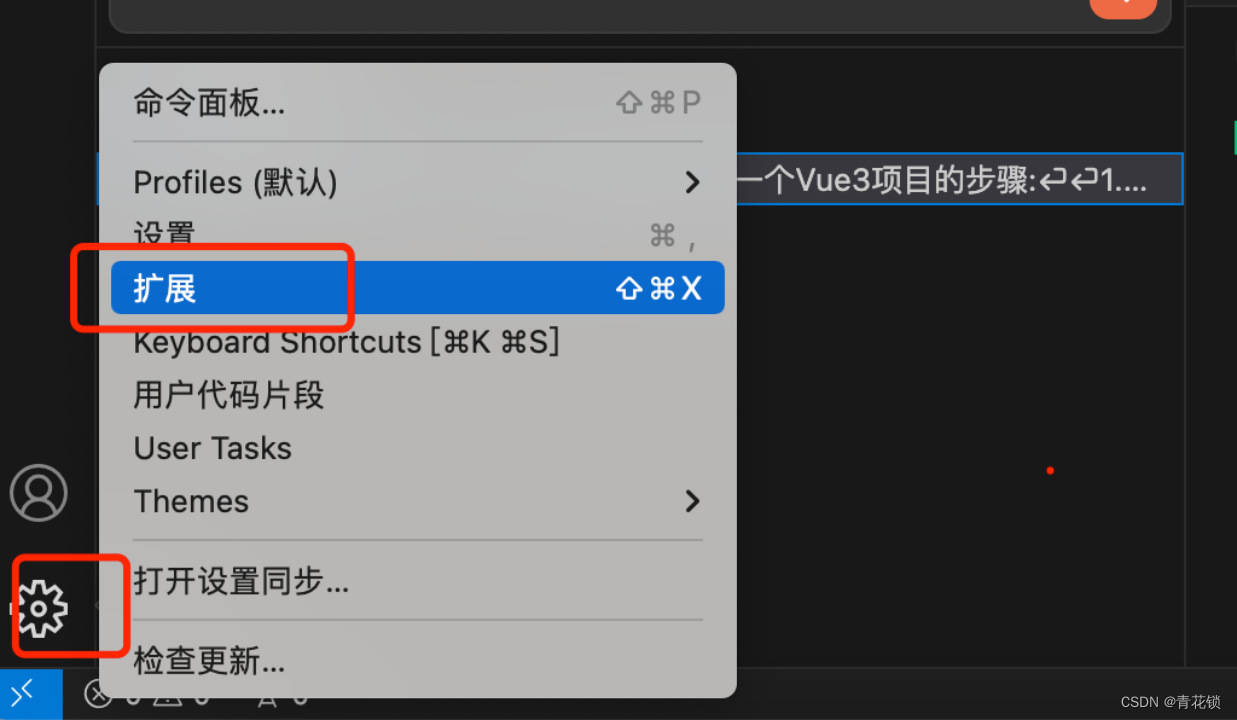
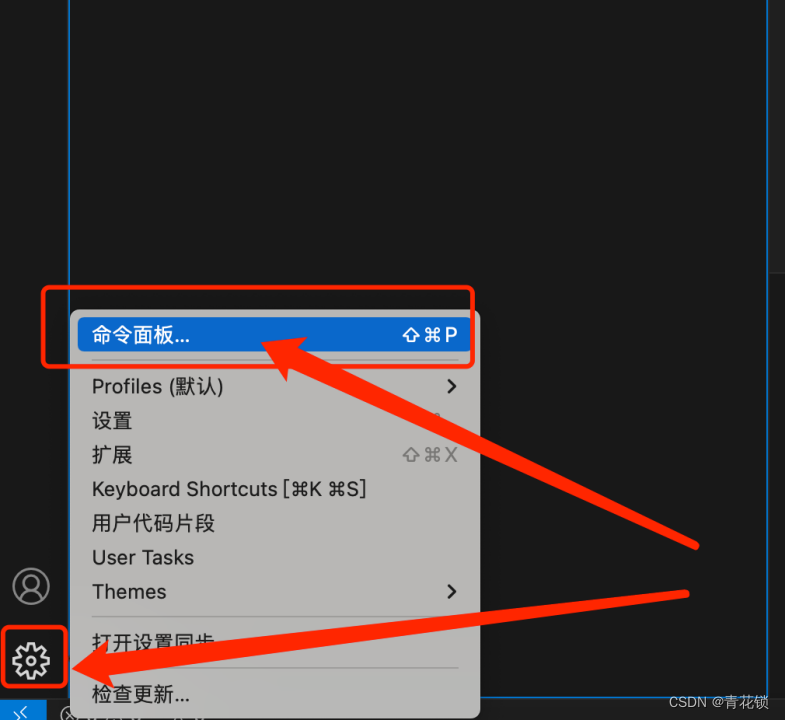
2.1. 点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图

2.2、在弹出的命令面板中输入“devchat key”,点击如下命令
把邮箱里的Access Key输入到这里,按回车键确认。

三、使用DevChat
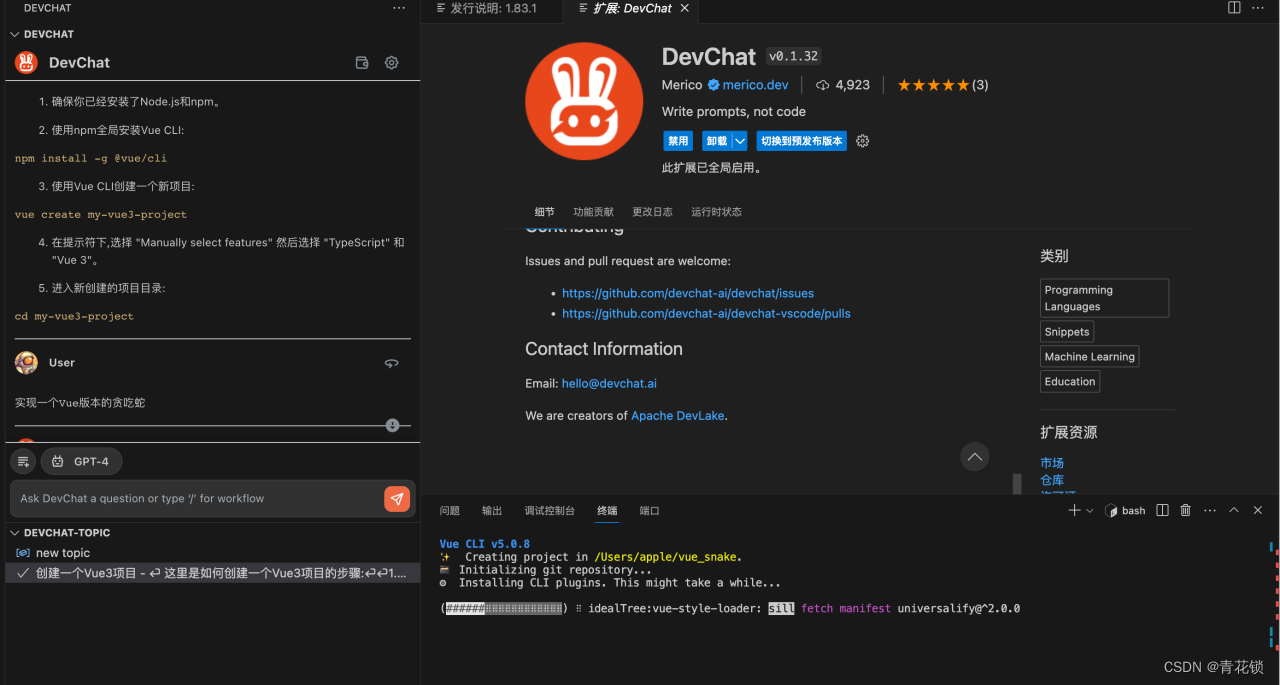
使用DevChat,提问”创建一个Vue3项目”
DevChat会给出我们答案,如下图:

四、按照上述提示创建Vue3项目并打开项目

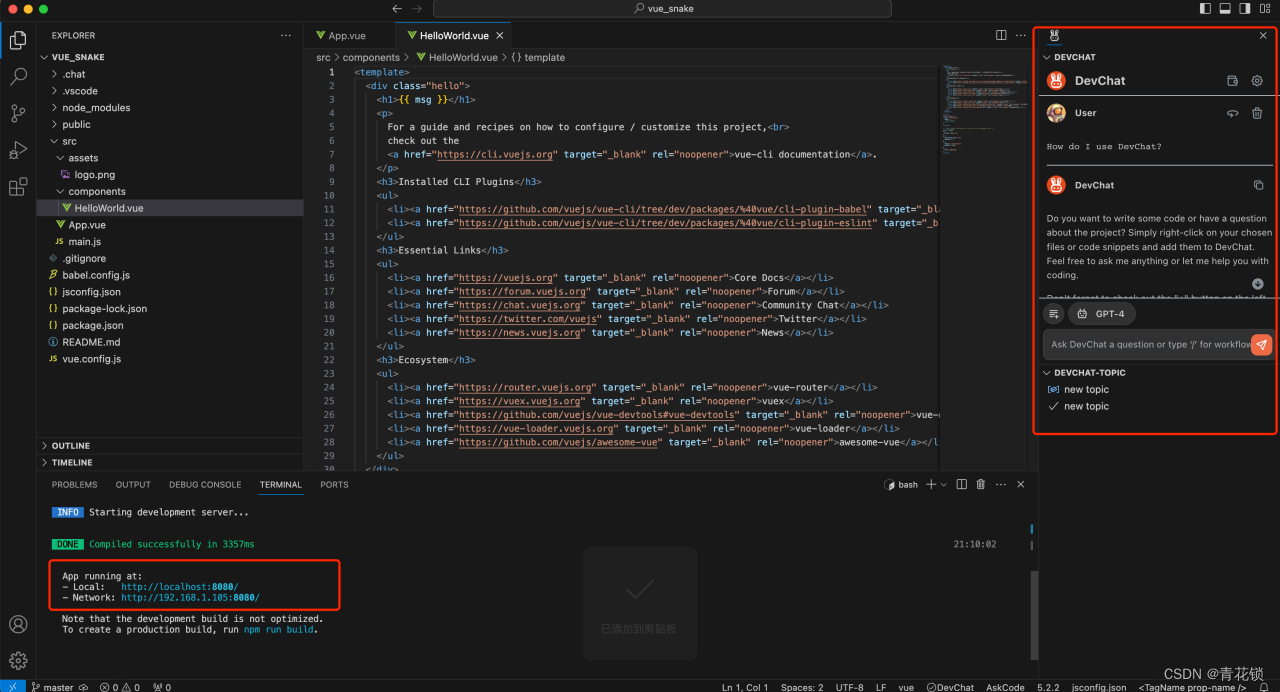
4.1、左边区域是创建好的Vue3项目
vue_snake,包含node_modules、public、src等目录,package.json、README.md、vue.config.js文件。
4.2、右侧区域展示DevChat
在Vue3项目打开之后,重复【第二节】的内容,并设置展示在右边区域。
这样我们可以一边编写项目代码, 一边可以同DevChat聊天机器人互动。
4.3、打开终端运行项目(底部区域)
输入:npm run serve
项目启动成功之后会提示:
App running at:
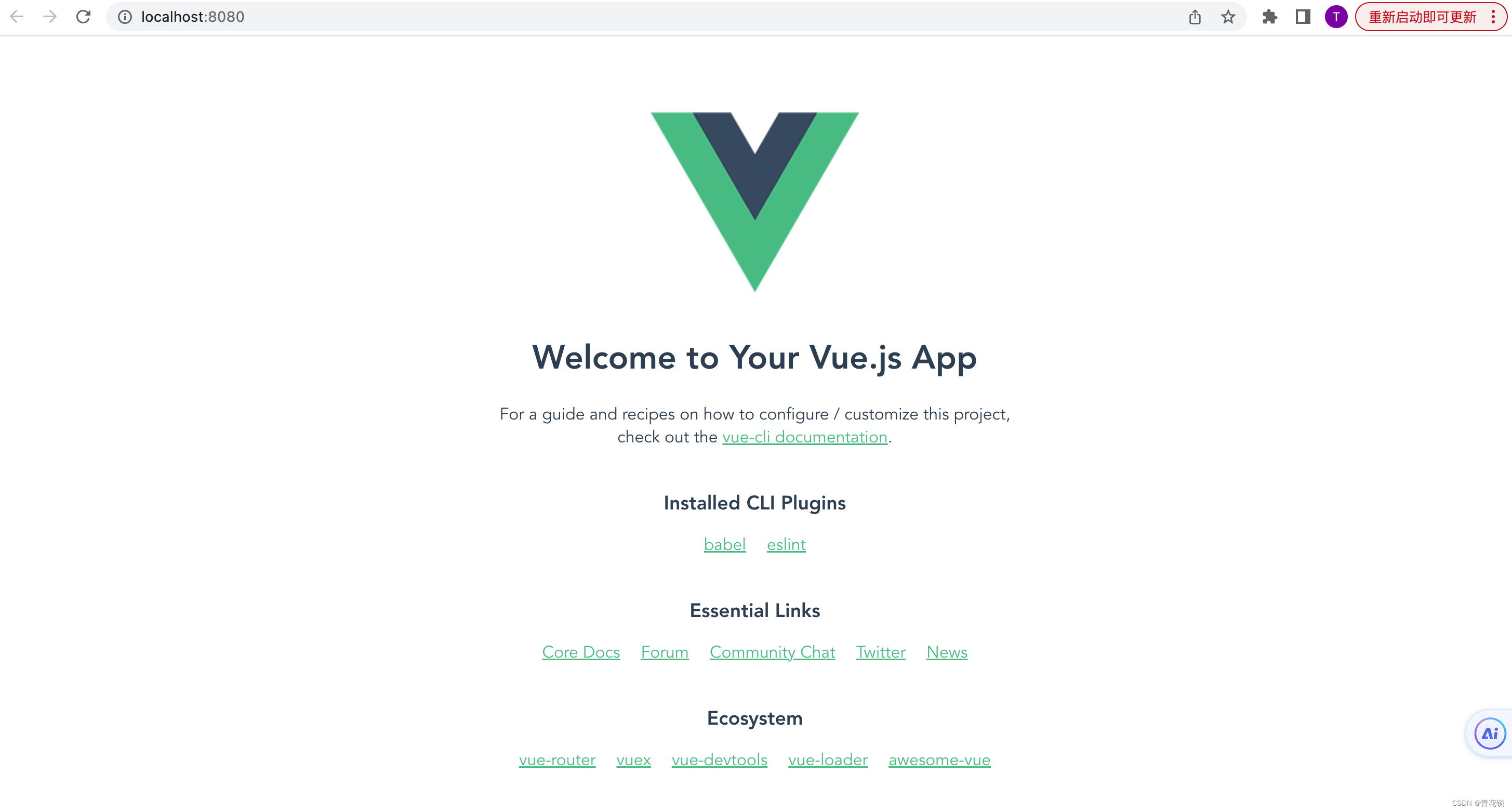
- Local: http://localhost:8080/
- Network: http://192.168.1.105:8080/
4.4、在浏览器查看Vue3项目
总结
在当今的软件开发领域,我们经常面临一些复杂的业务需求和非业务层面的代码问题。这些问题不仅耗费我们的时间和精力,而且可能阻碍我们专注于解决真正的业务逻辑。这时,一款优秀的工具——DevChat,便能够发挥出其强大的作用。
DevChat是一款基于自然语言处理技术的聊天机器人,可以通过与开发者的对话,理解并执行开发者的编程需求。无论是解决复杂的业务问题,还是优化代码,它都能为我们提供极大的帮助。在开发过程中,冗余代码或欠优化代码是常见的问题。这些问题不仅影响代码的质量,还可能影响软件运行的效率。此时,我们可以将这些代码复制到DevChat中,让它快速给出解决方案。
更值得一提的是,DevChat无需任何科技支持即可直接体验AI的效果。在开发过程中,由于网络或其他原因,我们可能无法使用科技。而DevChat的优点在于,它无需科技支持,响应速度快,让我们随时随地都能享受到AI的便利。
综上所述,DevChat的引入不仅可以提高我们的工作效率,还能提升我们的代码质量。对于开发者来说,它是一款不可或缺的工具。推荐大家在开发中尝试使用,相信你一定会爱上它的。
版权归原作者 青花锁 所有, 如有侵权,请联系我们删除。