文章目录
前言
- 这个ChatGPT虽然功能很强大,但是使用的时候每次都得去打开对应的网站,把自己想问的问题复制过去,等他回答完之后再粘贴回来,不能说不方便,只能是说次数一多就显得很繁琐。有没有一种方法可以帮我们简化这个流程的答案是肯定的,我们这里介绍一种直接借助谷歌浏览器插件来向ChatGPT快速提问交互的方式。
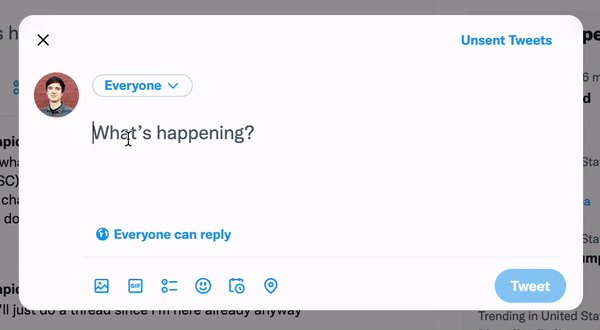
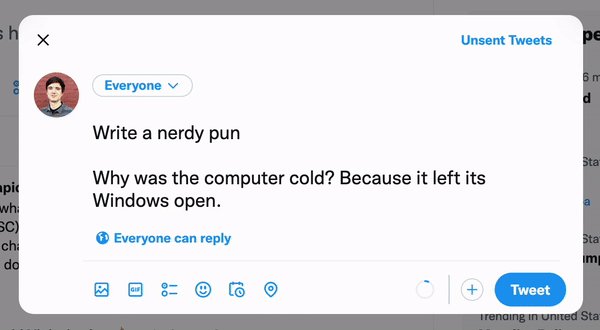
效果
原理
- 其实是在本地建立一个服务器与ChatGPT 连接,这样可以非常方便的把用户的数据发送到ChatGPT,然后返回来AI的答案。
部署过程
获得ChatGPT session token
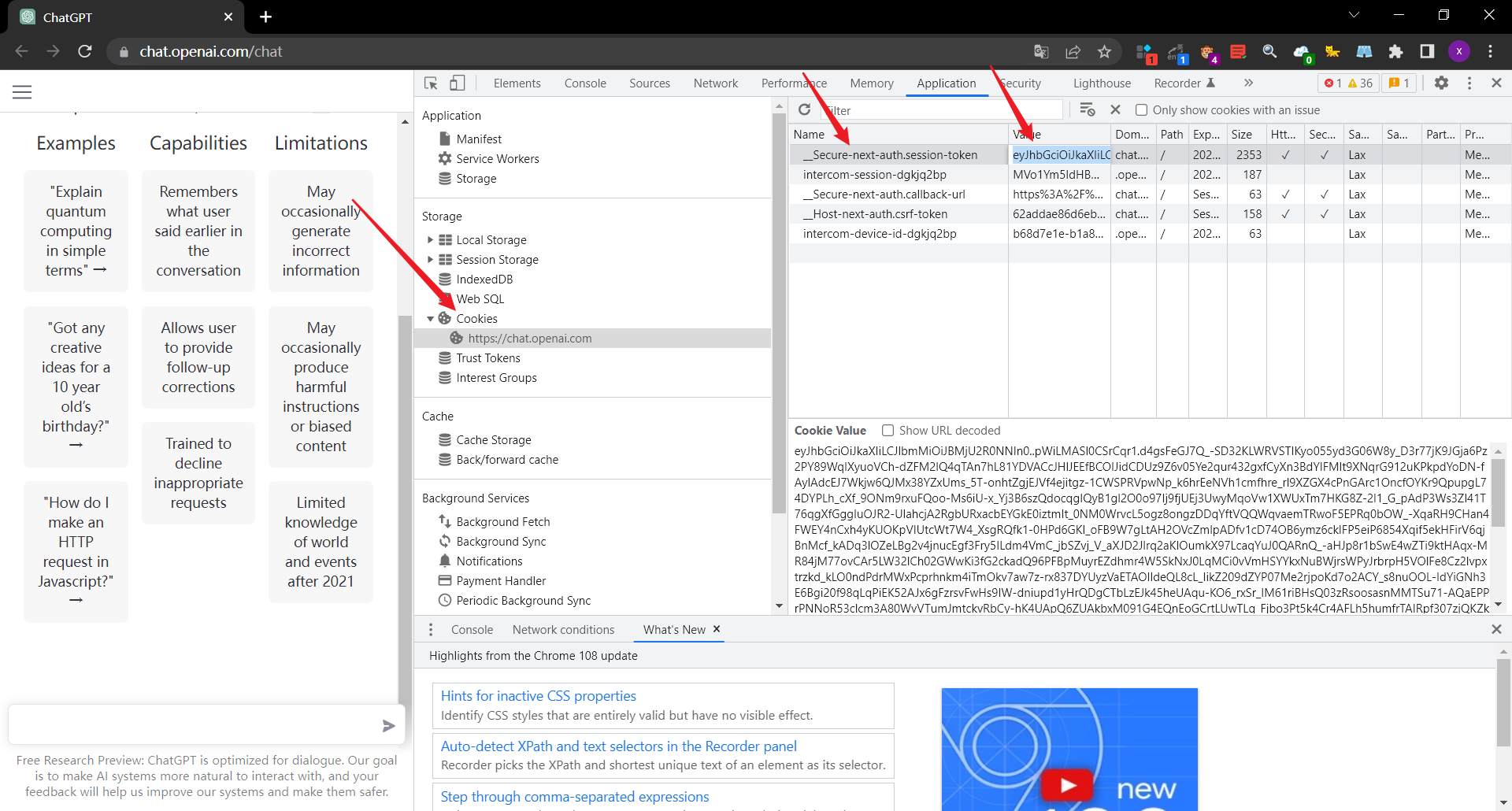
- 登录 ChatGPT 之后,打开开发者工具,进入顶部应用程序,选择左侧的cookies,找到__Secure-next-auth.session-token,它的值就是 session token

克隆代码库
git clone https://github.com/gragland/chatgpt-chrome-extension
设置ChatGPT session token
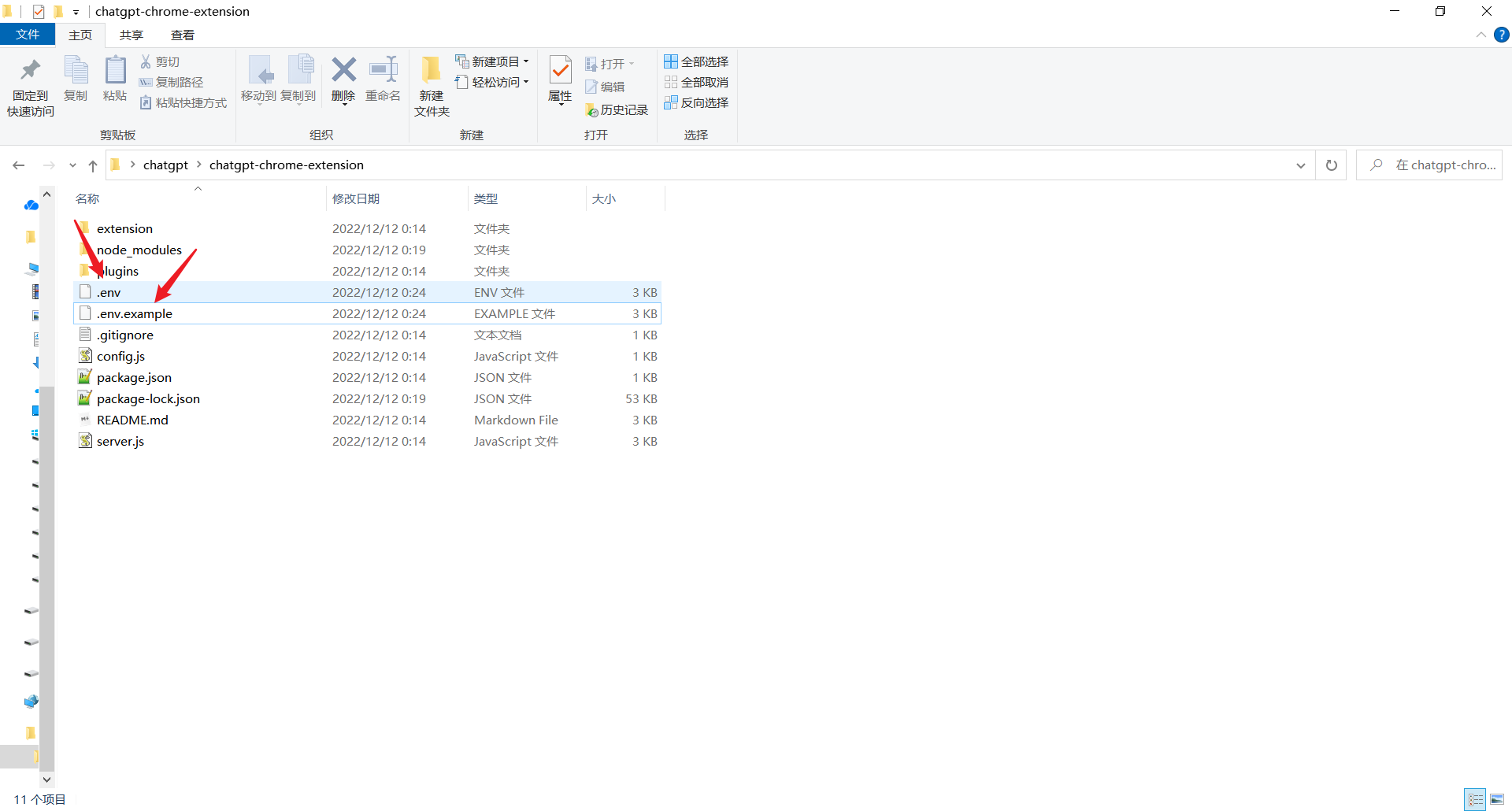
- 将项目中的.env.example文件感觉或者复制为.env

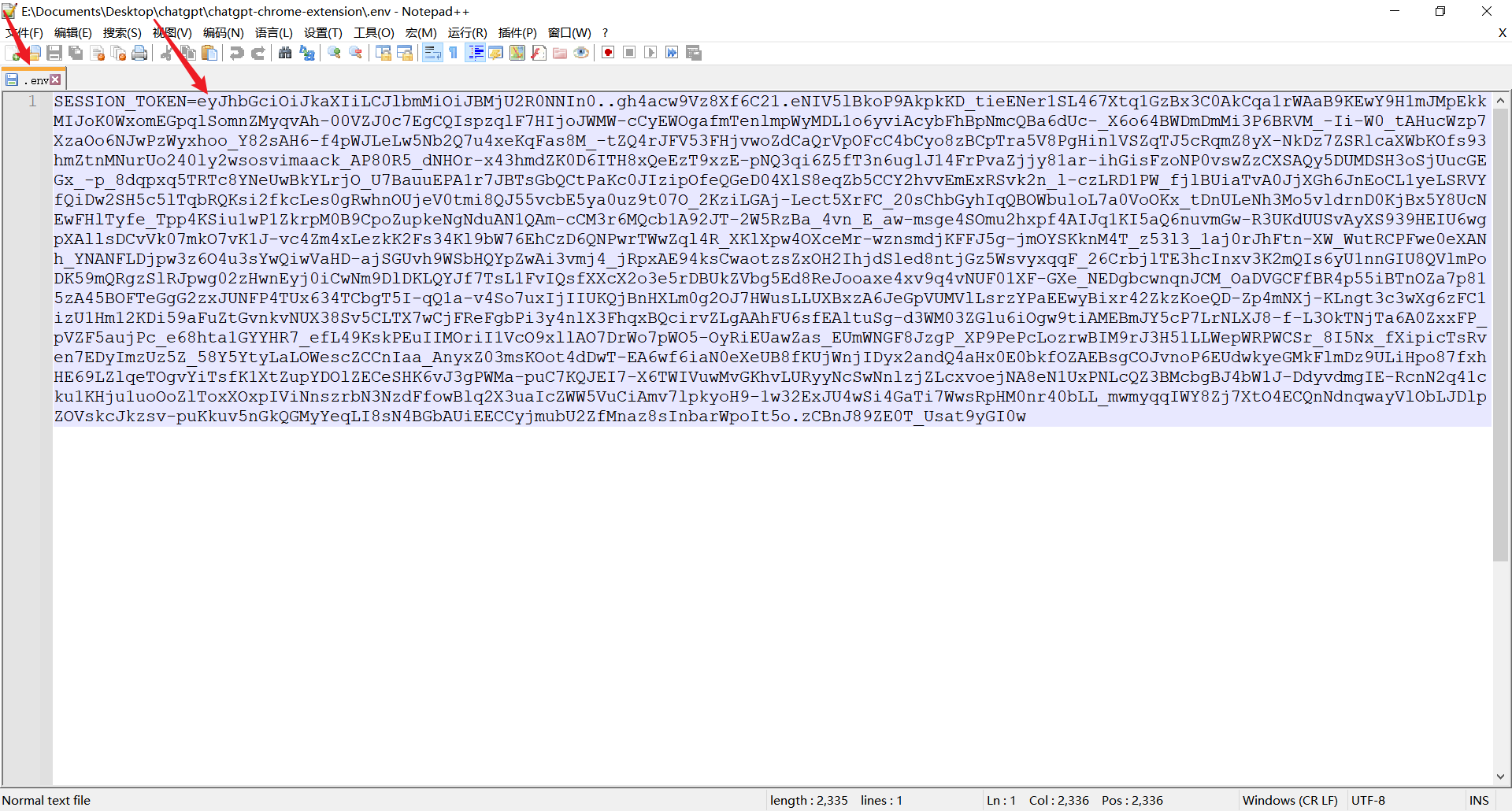
- 将获得的 ChatGPT session token 填入代码库中的 .env文件中

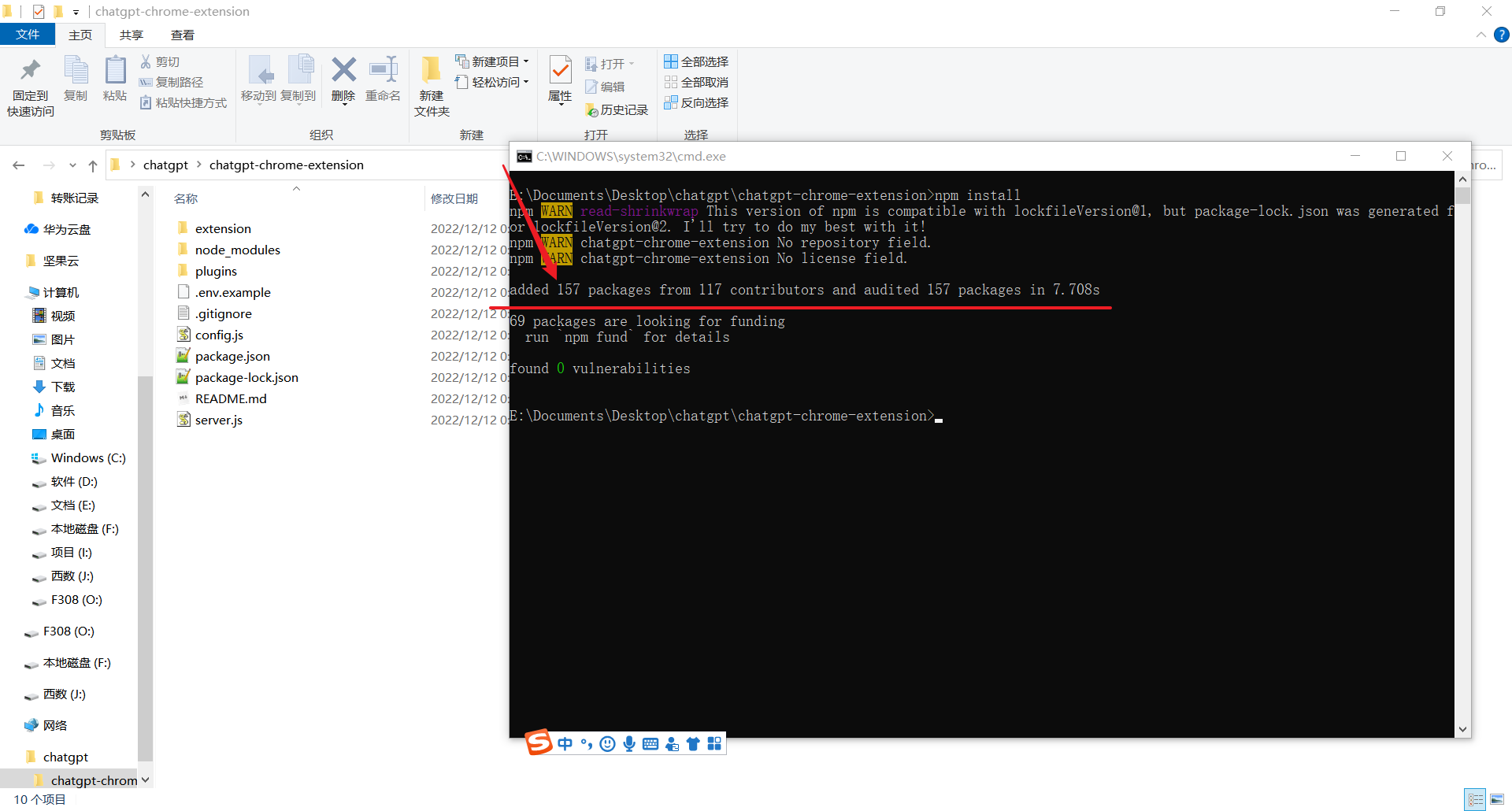
项目安装
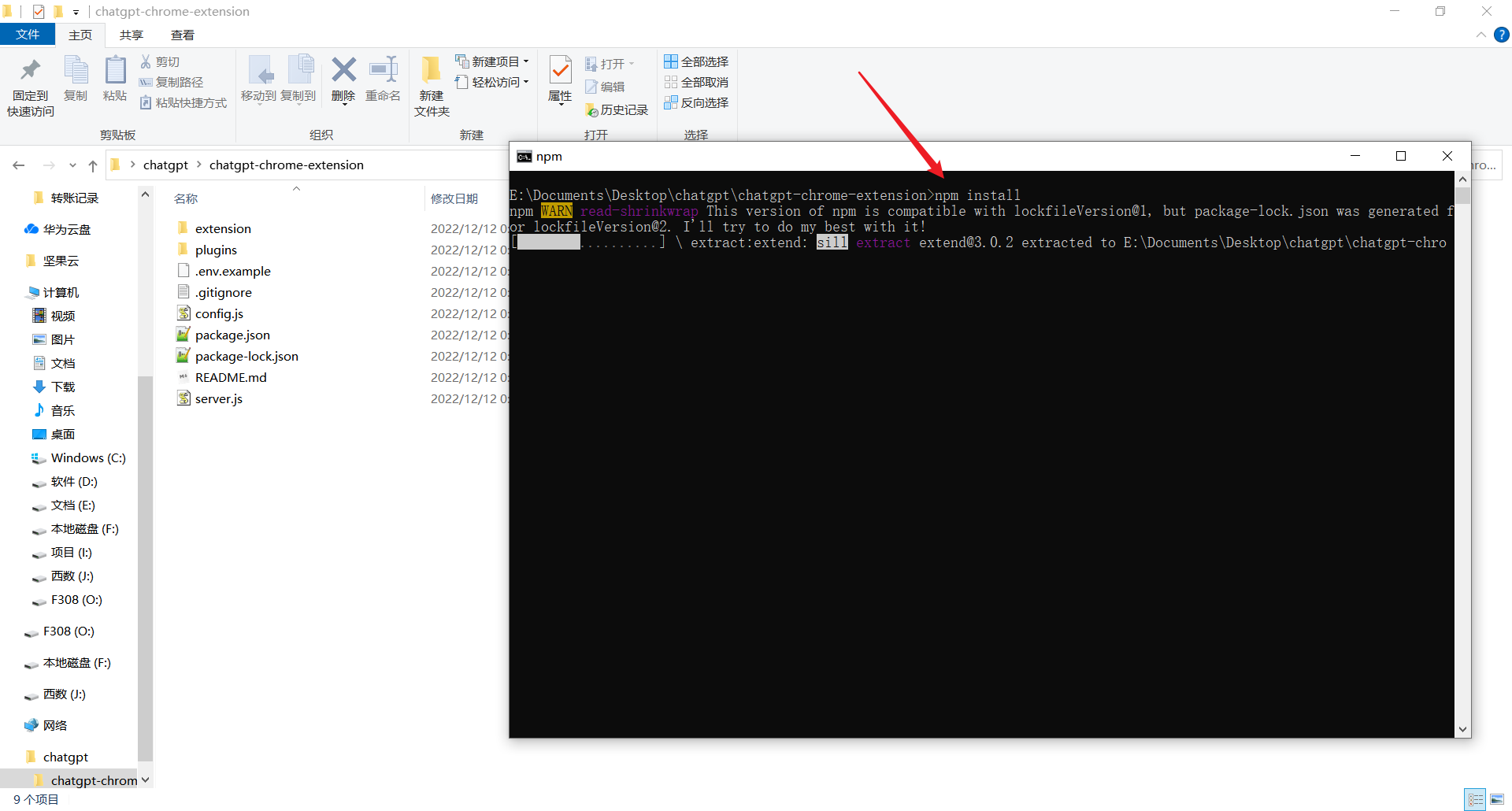
- 在对应的目录下使用npm install进行安装依赖 -
 -
- 
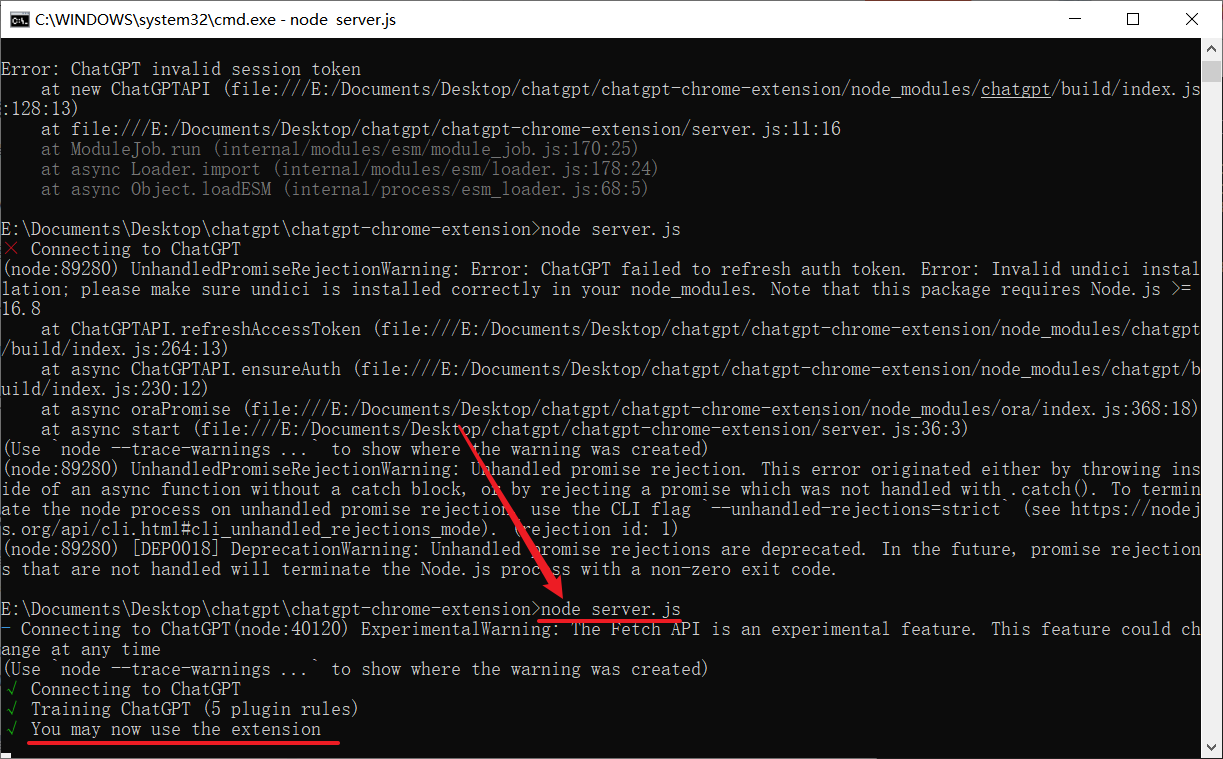
启动项目
- node server.js
- 如果没有报错的话,会显示下面的界面

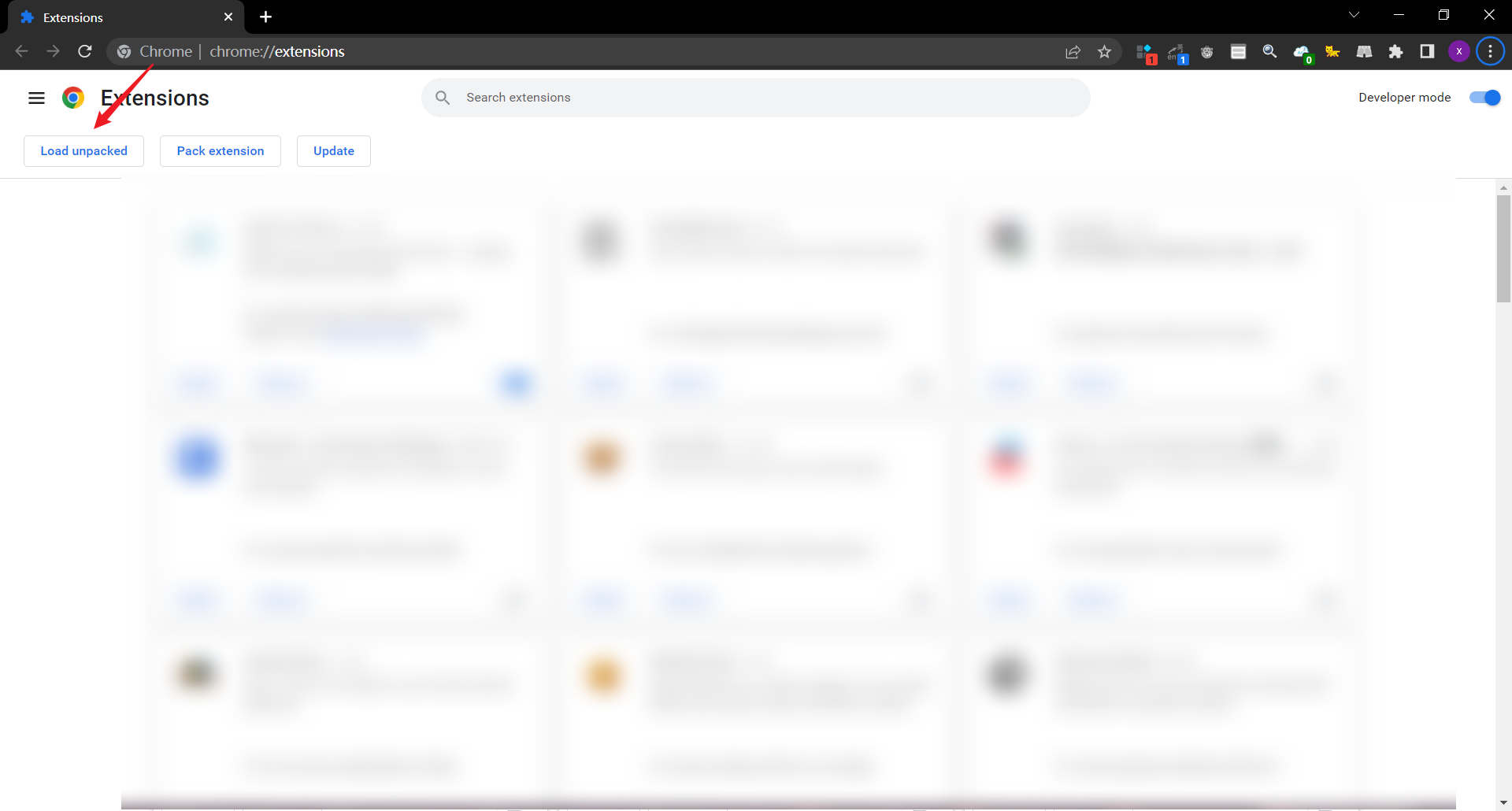
谷歌浏览器安装插件
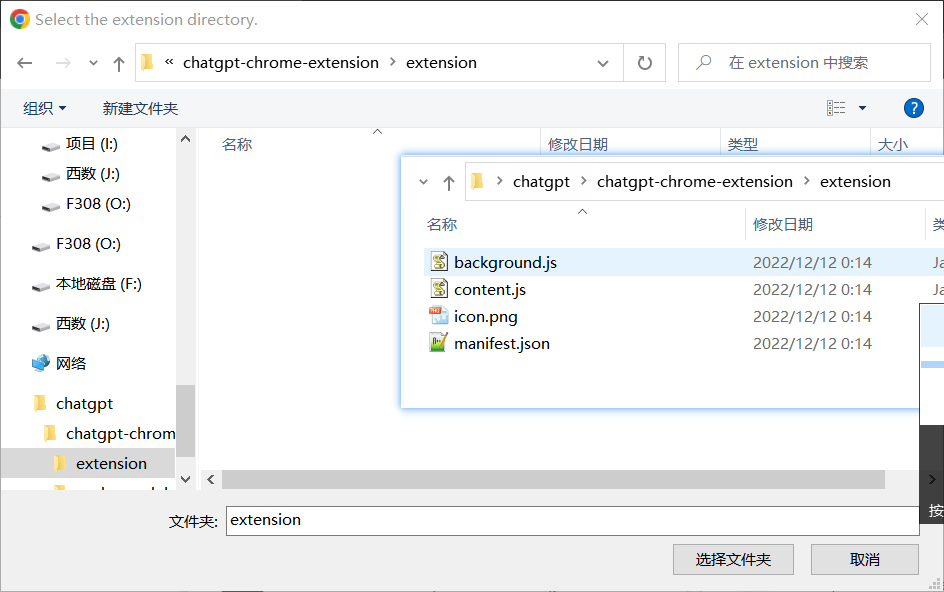
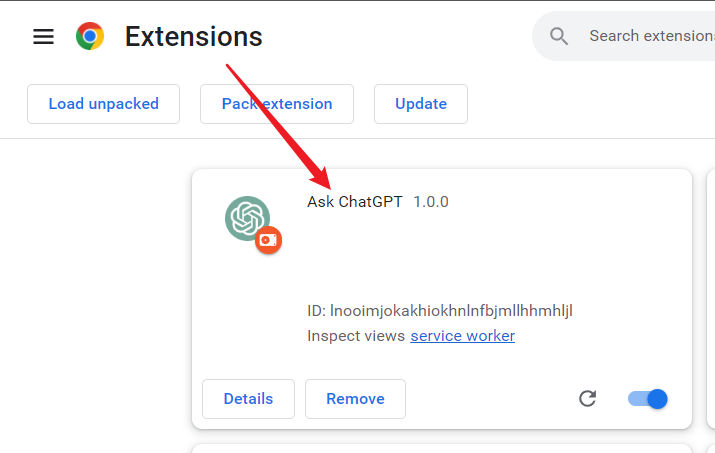
- 这个进入谷歌浏览器的开发人员选项,加载解压缩的扩展,选择extension目录就可以了-
 -
- 
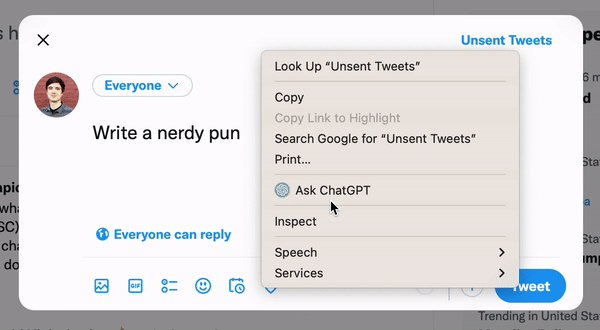
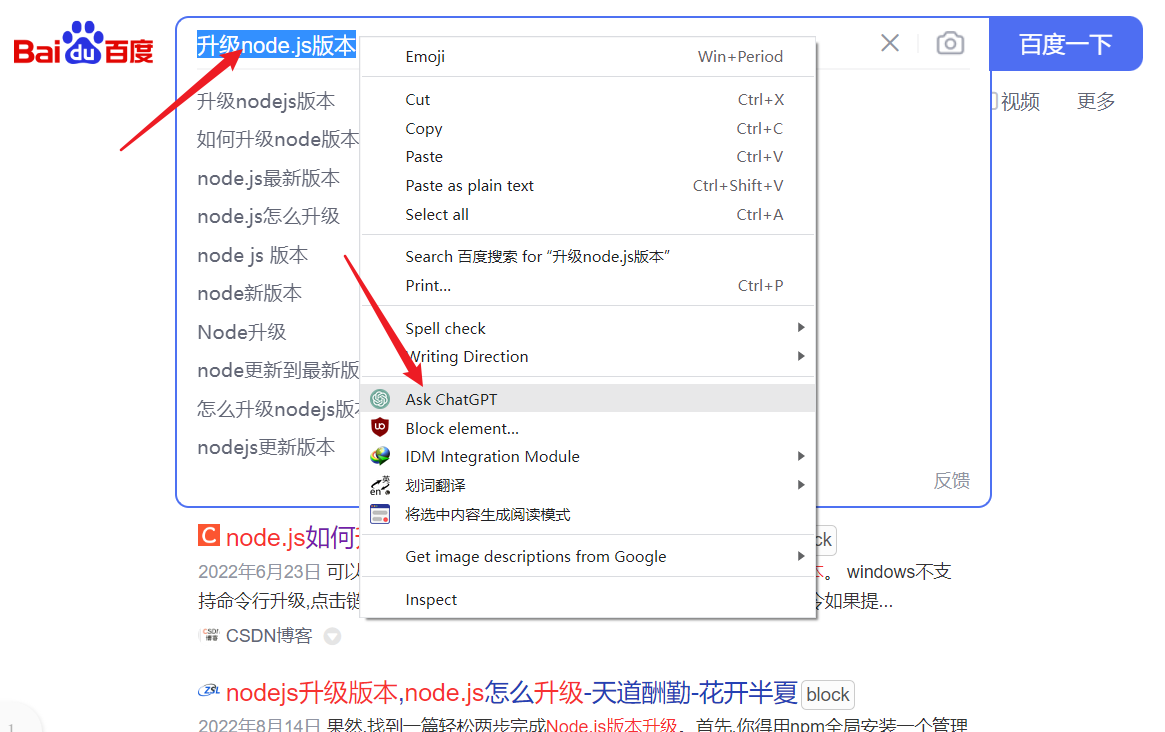
- 这样这个Ask ChatGPT就安装好了-

报错
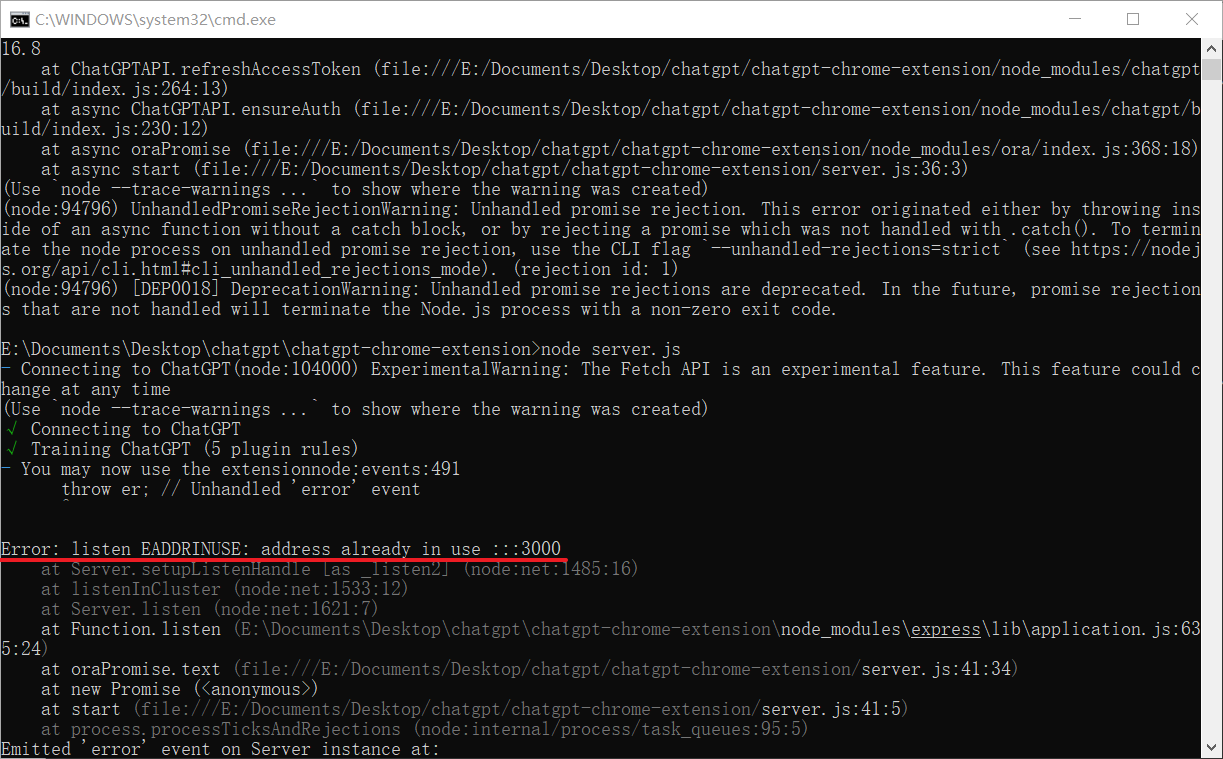
- Error: listen EADDRINUSE: address already in use:3000-
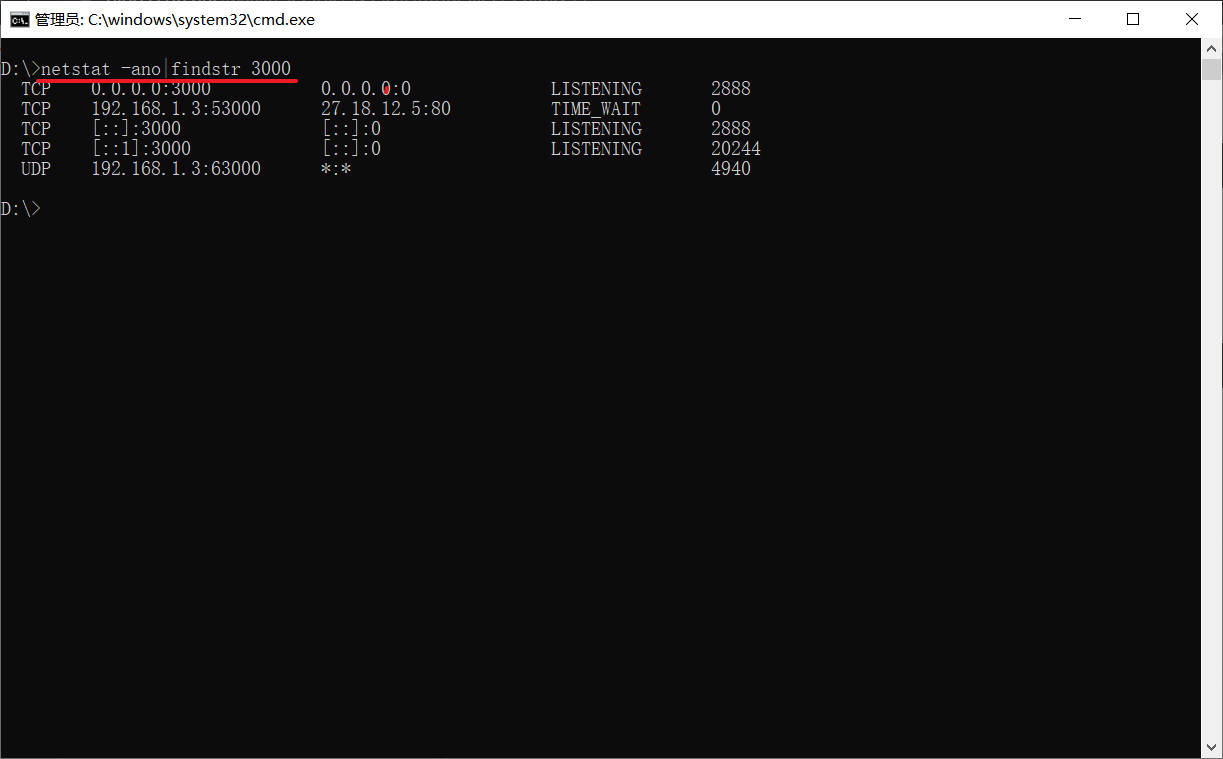
 - 也就是这个插件在键停3000端口是否接收到消息的时候,报错大概率实施的端口已经被占用了,可以使用端口查看助手来看一下到底是被哪个程序占用了-
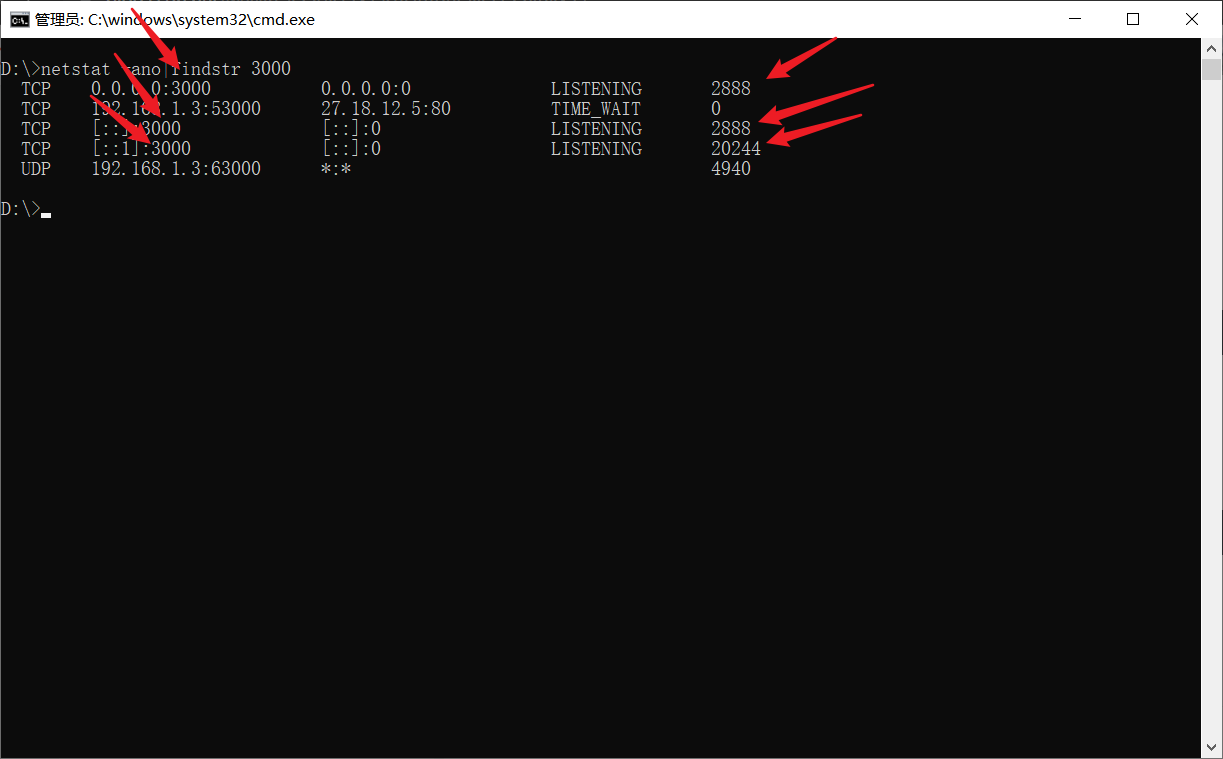
- 也就是这个插件在键停3000端口是否接收到消息的时候,报错大概率实施的端口已经被占用了,可以使用端口查看助手来看一下到底是被哪个程序占用了-  - 重启一下电脑,或者将这个端口给杀掉-
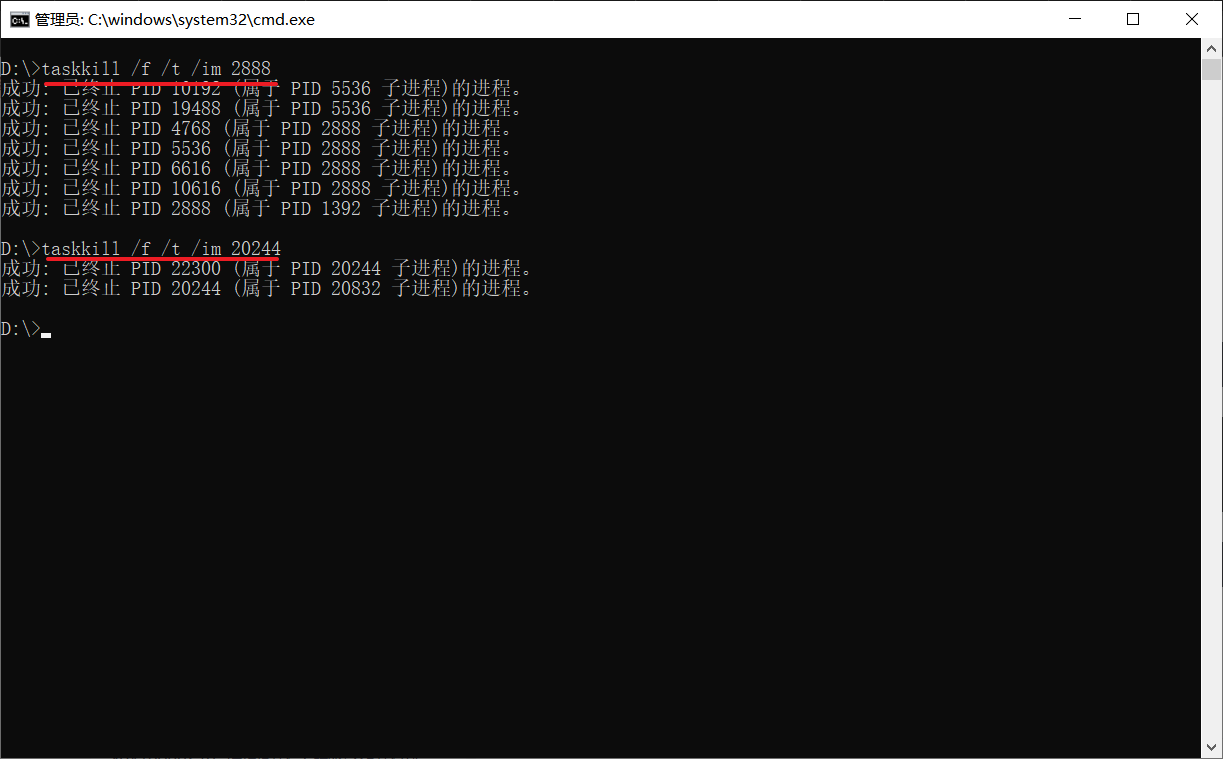
- 重启一下电脑,或者将这个端口给杀掉-  - taskkill /f /t /im 2888- taskkill /f /t /im 20244-
- taskkill /f /t /im 2888- taskkill /f /t /im 20244-  - 如果再运行这个代码,就不会报错了-
- 如果再运行这个代码,就不会报错了- 
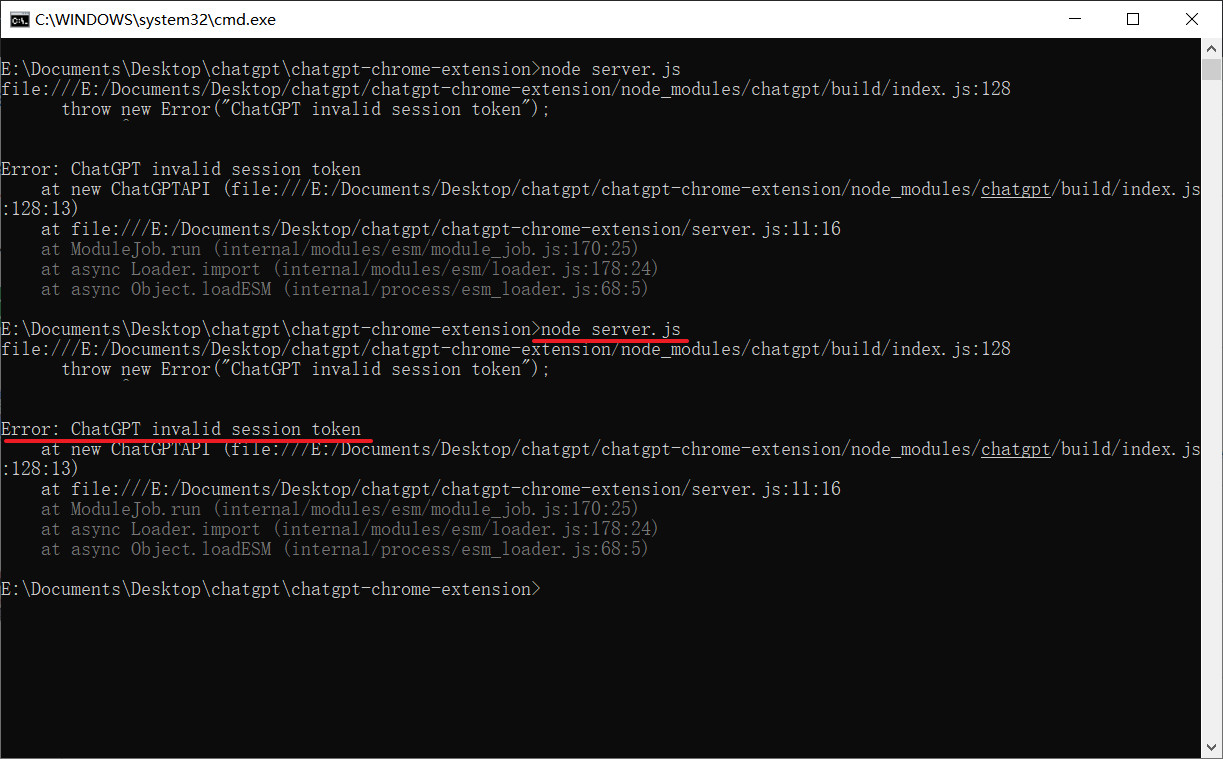
- ChatGPT invalid session token-
 - github.com/gragland/chatgpt chrome extension/issues/4- 应该是ChatGPT session token设置的不对或者设置的文件不对
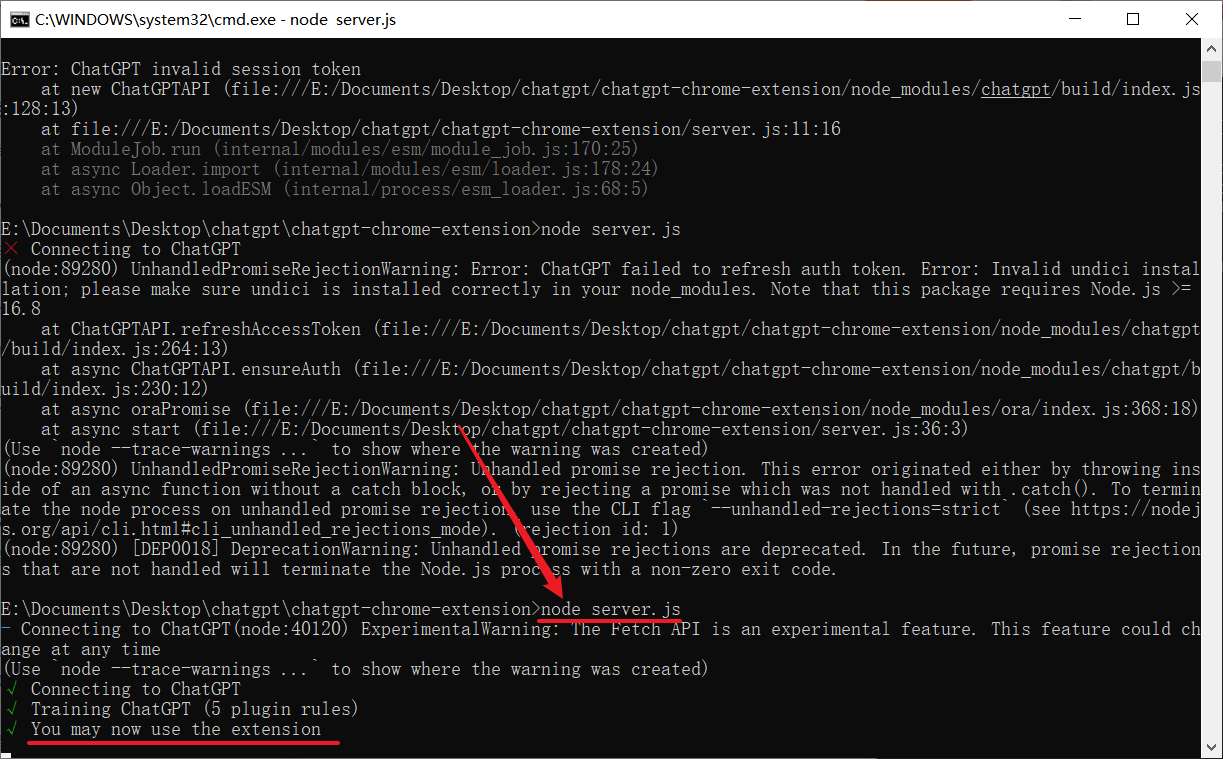
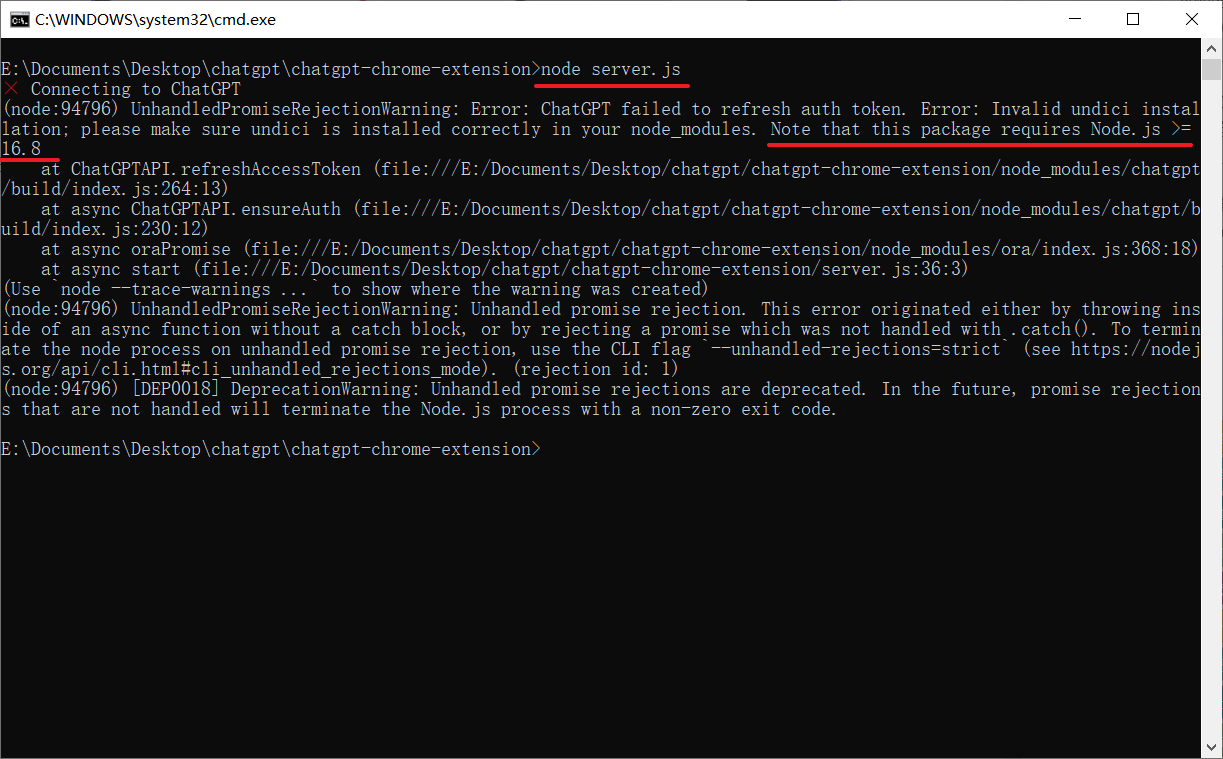
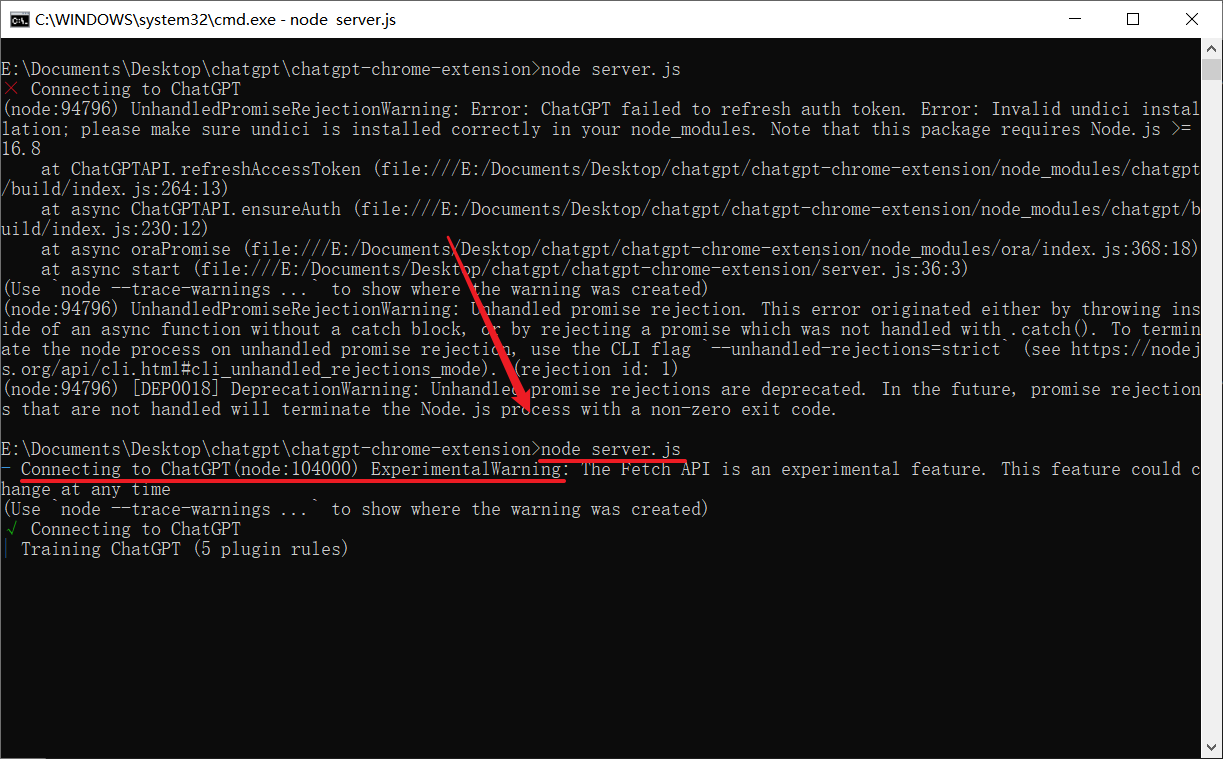
- github.com/gragland/chatgpt chrome extension/issues/4- 应该是ChatGPT session token设置的不对或者设置的文件不对 - (node:94796) UnhandledPromiseRejectionWarning: Error: ChatGPT failed torefresh auth token. Error: Invalid undici installation; please make sureundiciis installed correctly in your node_modules. Note that this package requiresNode.js >= 16.8-
 - 简单来说就是node.js的版本太低了,升级一下版本即可- 之后就不报错了-
- 简单来说就是node.js的版本太低了,升级一下版本即可- 之后就不报错了- 
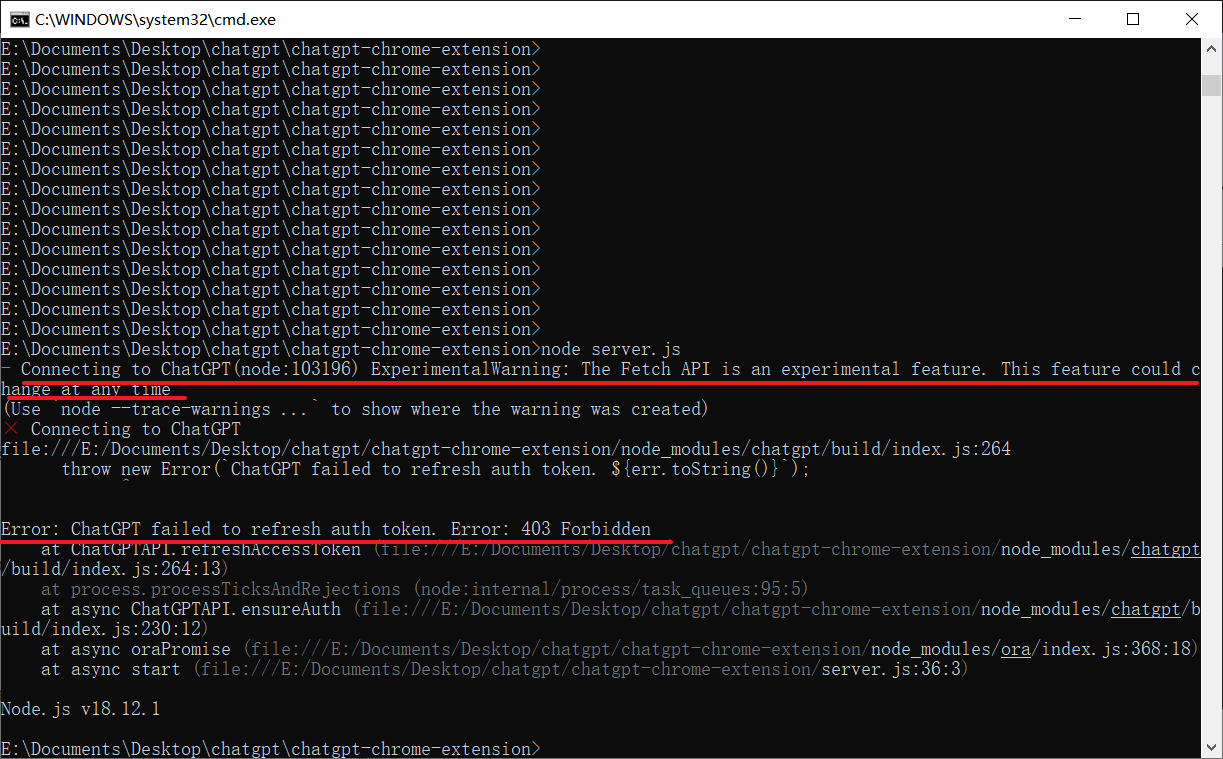
- Connecting to ChatGPT(node:103196) ExperimentalWarning: The Fetch API is an experimental feature. This feature could change at any time.Error: ChatGPT failed to refresh auth token. Error: 403 Forbidden-
 - 重启一下电脑也许就好了
- 重启一下电脑也许就好了
问题
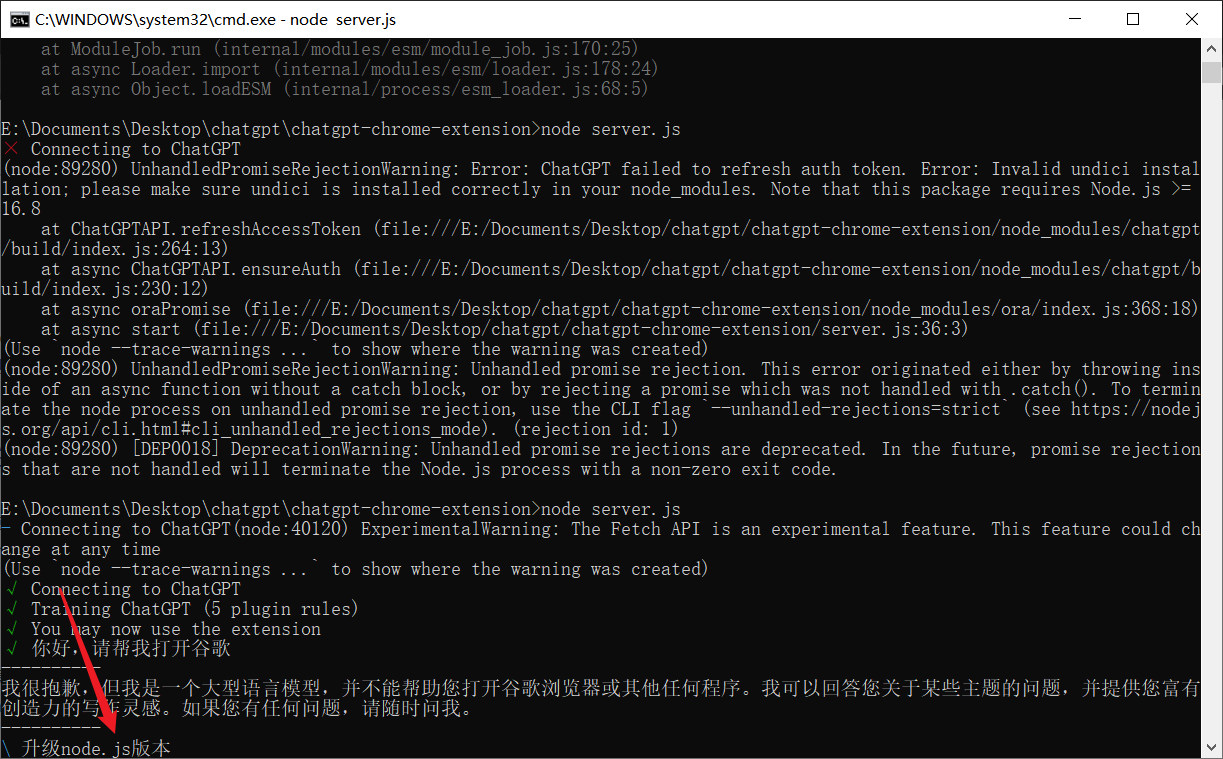
- 为什么点击完Ask ChatGPT之后没有什么反应呢? -
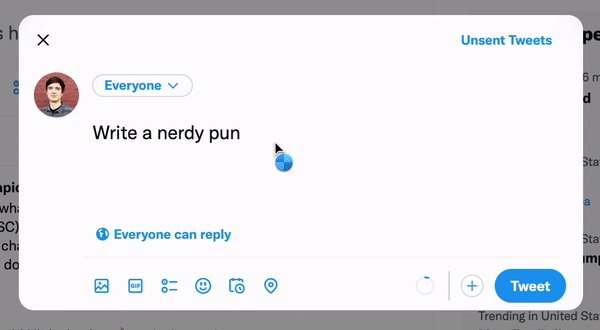
 - 可能是因为浏览器是使用管理员模式打开的,而这个命令行使用的是普通权限打开,可以查看一下CMD命令行中是否有输出- 可能是还在生成答案吧,等一会儿就好了 -
- 可能是因为浏览器是使用管理员模式打开的,而这个命令行使用的是普通权限打开,可以查看一下CMD命令行中是否有输出- 可能是还在生成答案吧,等一会儿就好了 -  -
- 
本文转载自: https://blog.csdn.net/u014723479/article/details/128284865
版权归原作者 我真的爱发明 所有, 如有侵权,请联系我们删除。
版权归原作者 我真的爱发明 所有, 如有侵权,请联系我们删除。